«Представление информации»: базовые правила визуализации данных
Рассказываем о самых важных принципах дизайнерской работы с инфографикой.



Работа с данными требует точности и педантичности. Даже из-за неправильного выбора цвета или ошибочной сортировки вся инфографика может испортиться, а читатель уйдёт с неправильными выводами.
В книге «Представление информации» Тафти на реальных примерах разбирает ошибки в визуализации данных и формулирует принципы, которые помогут вам сделать инфографику понятной.
Издательство — Graphics Press.
Эдвард Тафти — американский статистик и член Американской статистической ассоциации. Благодаря своим книгам и публикациям о представлении информации считается одним из основоположников информационного дизайна. В своих книгах он рассказывает об удачных инфографиках и аргументированно критикует плохие.
Другие книги Тафти
Представление информации
Наглядное отображение количественной информации:
Ошибки и форматы графиков | Оформление графиков
Рассказываем о принципах из книги «Представление информации»: почему данные не нуждаются в декорациях, как использовать информационные слои и как количество информации может влиять на эмоции человека.
Микро- и макроуровни восприятия информации
Люди комфортно существуют в информационно-плотном мире благодаря способности анализировать всё происходящее. Поэтому Тафти считает, что в инфографике должно быть как можно больше релевантных данных.
Если стоит задача сравнения и выбора, а часто именно так и бывает, то чем больше релевантной информации попадёт в зону видимости, тем лучше. Альтернативные и малоинформативные форматы представления данных, похожие на плакаты, требуют от зрителя напряжения визуальной памяти — это не самый надёжный способ сравнения и выбора.
Эдвард Тафти
Тафти считает, что информацию нужно рассматривать в контексте макро- и микроуровней. На макроуровне зритель оценивает общее количество данных и анализирует явные изменения. На микроуровне — внимательно присматривается к деталям.
Посмотрите на эту карту центра Нью-Йорка Константина Андерсона. Её настоящий размер — 60×90 сантиметров:

На карте точно изображено расположение всех окон, дверей, перекрёстков, парков, автобусных остановок, телефонных будок. При этом везде увеличена ширина дорог, чтобы вместить подписи. Благодаря высокой плотности информации возникают макро- и микроуровень восприятия.
На макроуровне вы увидите только улицы и общую карту центра города. На микроуровне у каждого человека возникают в голове разные образы и воспоминания: кто в какой гостинице остановился, кто где гулял, какие магазины посещал.
Сложность, высокий уровень детализации и отличная организация информации упрощают восприятие. Благодаря этому формулируется нестандартный дизайнерский приём: чтобы сделать проще, добавьте деталей.
Эдвард Тафти
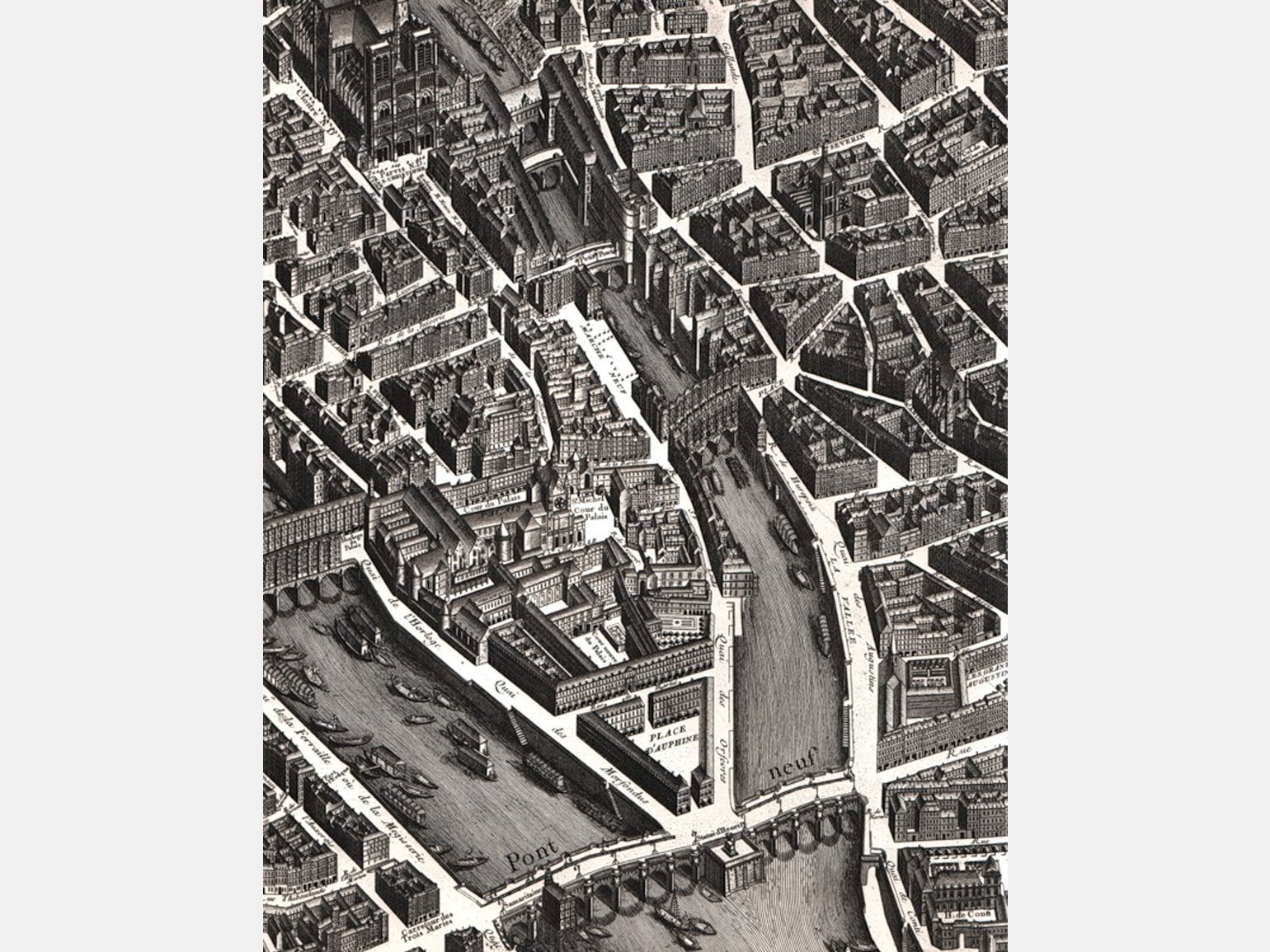
Карта Андерсона сделана по образу и подобию плана Парижа 1739 года Мишеля Брете и Луи Тюрго. Оригинал работает аналогично:

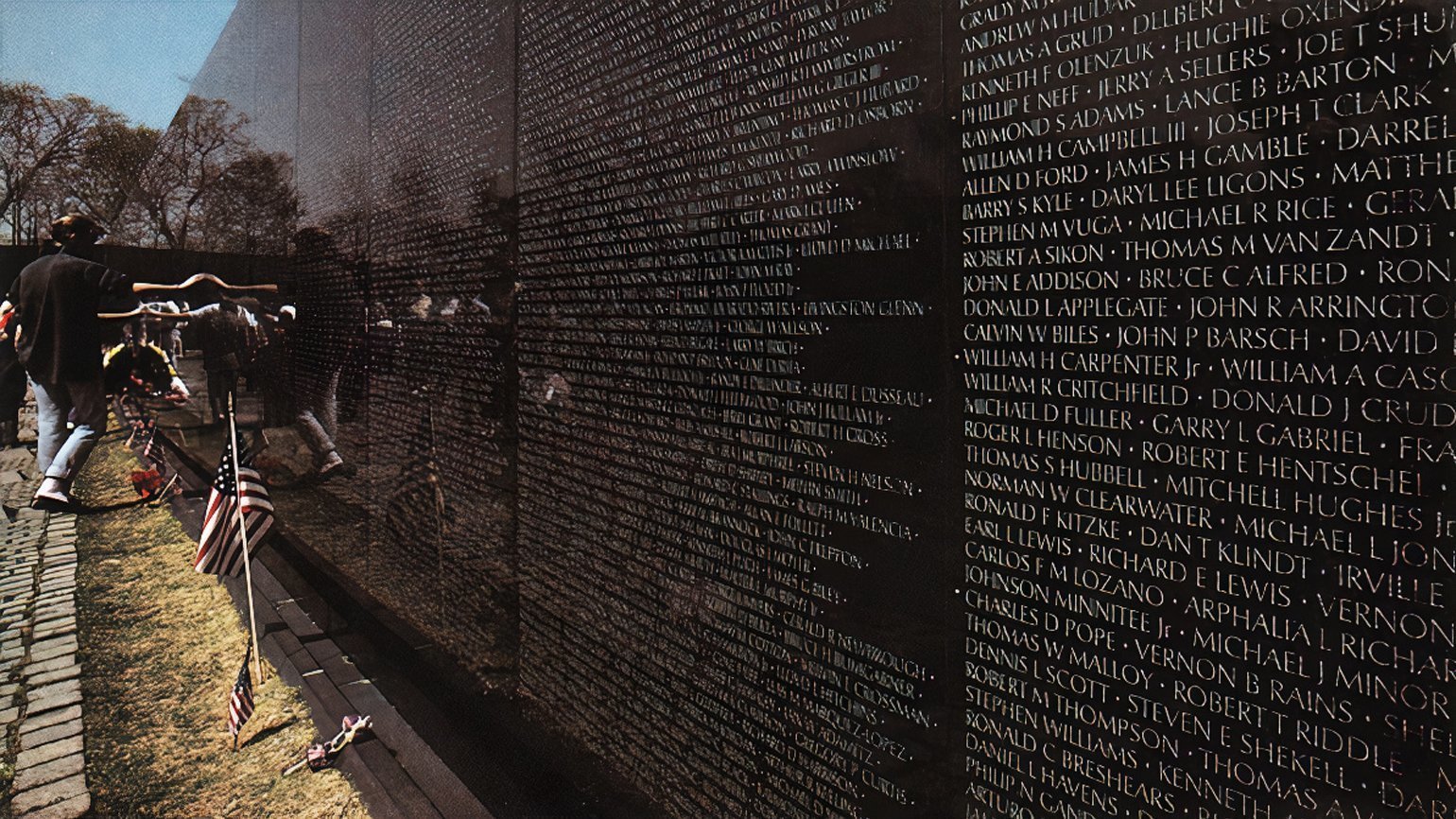
А это — мемориал ветеранов Вьетнама. Он состоит из двух гранитных стен чёрного цвета, на которых выгравированы 58 тысяч имён солдат, погибших во время войны:

Издалека, на макроуровне, буквы расплываются и превращаются в серые пятна на чёрной поверхности — у зрителя сразу возникает ощущение масштабности. Если подойти ближе, на микроуровень, каждое имя вновь обретает очертание и каждое из них можно прочитать.
Тафти отмечает порядок имён. Они рассортированы не по алфавиту, а по дате гибели: Казалось очевидным, что имена нужно размещать в алфавитном порядке. Но сомнения появились, когда военное ведомство предоставило длиннющий список погибших во Вьетнаме. Там было около 60 Смитов, 16 Джеймсов и Джонсов. Алфавитный порядок превратил бы памятник в телефонный справочник, а смысл жертв, стоящих за каждым именем, был бы полностью утерян.
Эдвард Тафти
Из-за сортировки по датам смерти возникает другая проблема — найти нужного человека очень сложно. Для этого рядом с памятником установили табличку, где все имена рассортированы по алфавиту.

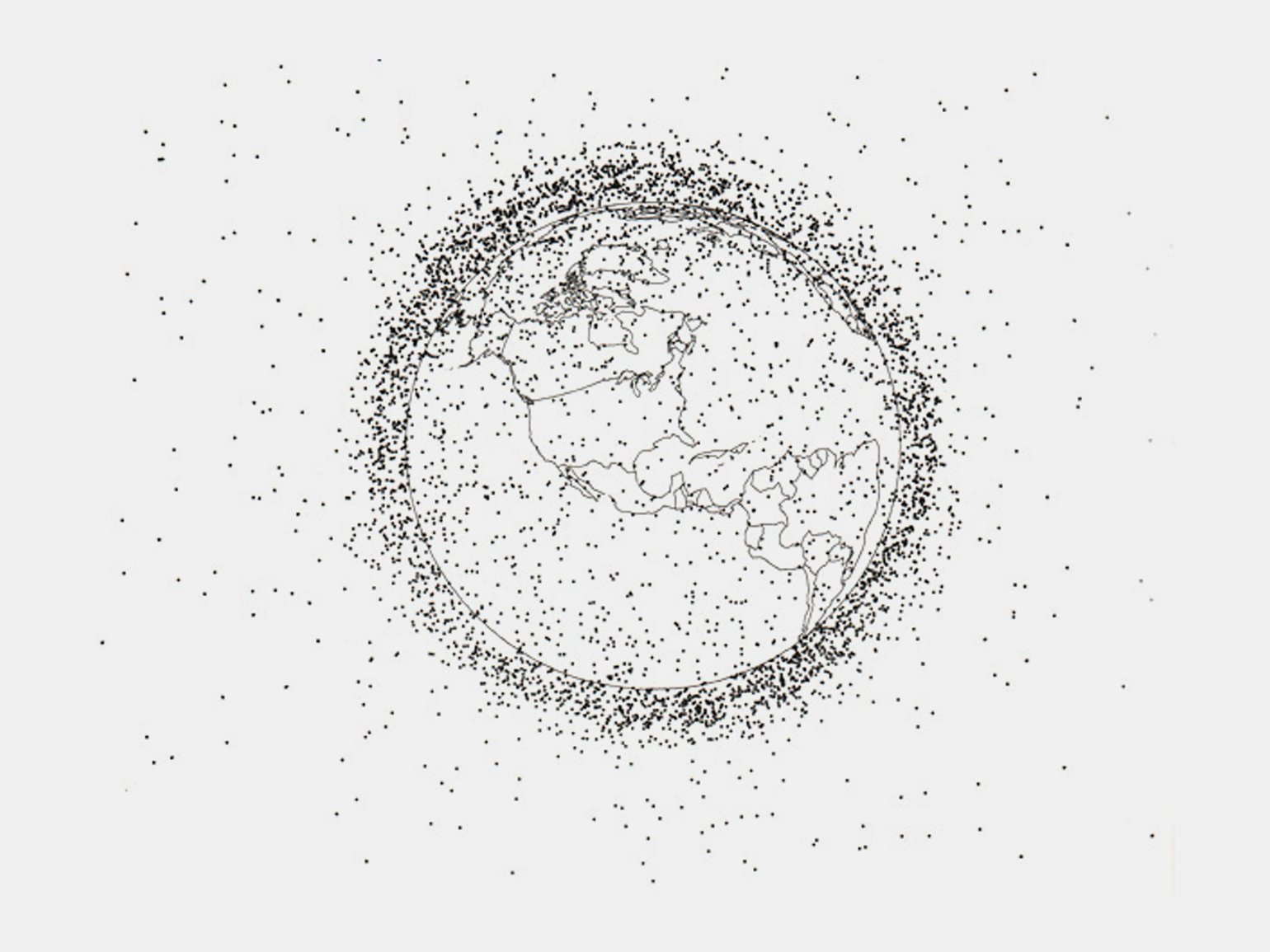
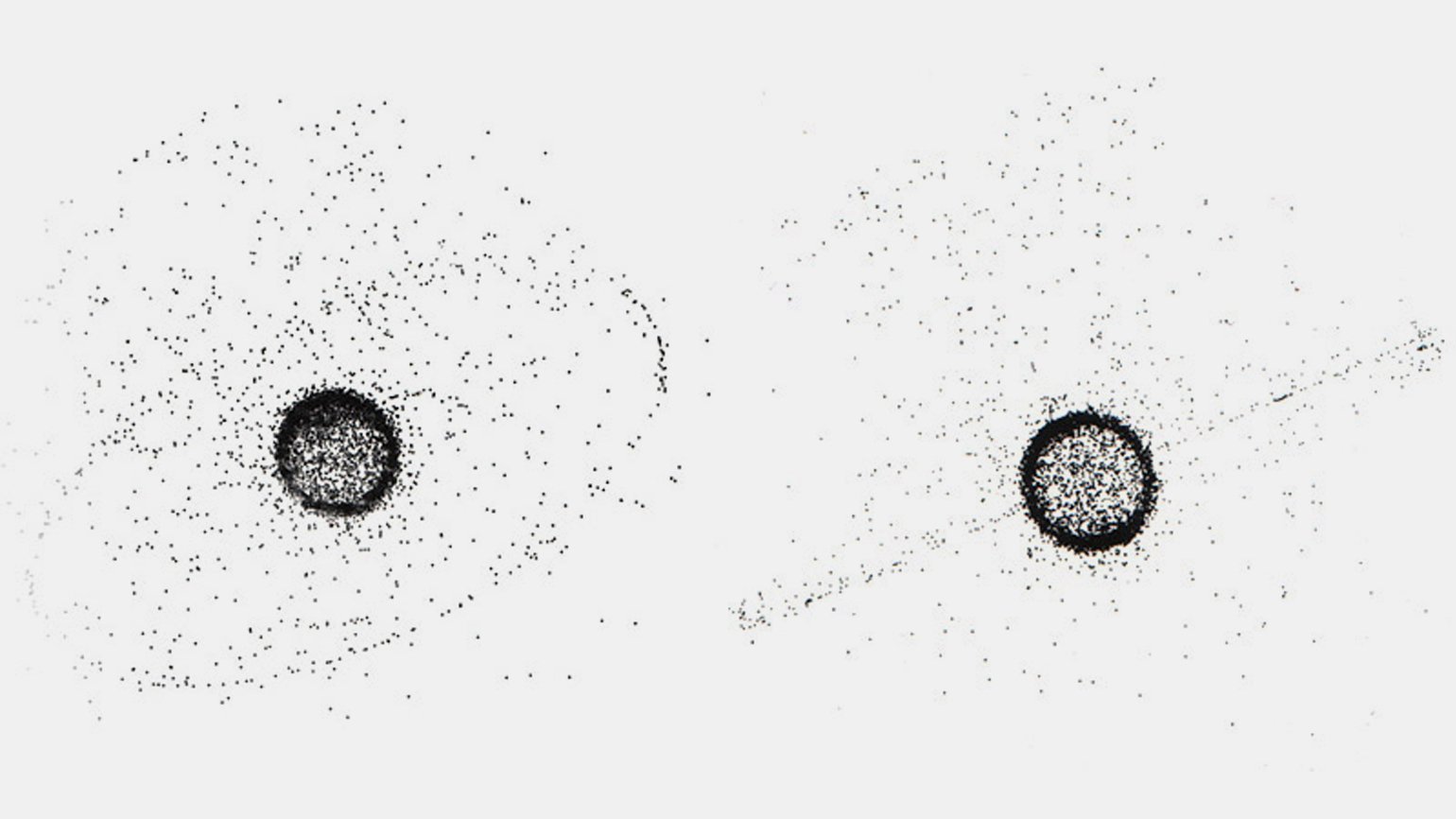
Это — визуализация загрязнённости земной орбиты. Вокруг планеты постоянно находится 7000 кусочков космического мусора диаметром больше десяти сантиметров:

Все отмеченные частички мусора — это работающие и сошедшие с орбиты спутники, остатки от взрывов ракетных двигателей, мусорные мешки, обломки от испытаний противоспутниковых систем, 34 атомных реактора, потерянные гаечные ключи и зубные щётки. И лишь 5% среди всего этого хлама — рабочие спутники.
Объём мусора удваивается примерно каждые пять лет, и если всё продолжится в том же духе, вокруг Земли образуется мусорное кольцо. Ощущение масштабности на макроуровне заставляет зрителя ужаснуться этим данным. А на микроуровне можно увидеть, где мусор скапливается больше всего:

Изображение: издательство Graphics Press
Работа со слоями
Чтобы помочь зрителю отделить одну часть информации от другой, нужно заранее подумать об информационных слоях. Этого можно добиться с помощью цвета, шрифта, начертаний и обозначений. Но следует помнить, что сделать это очень непросто:
Хаотичность и путаность — это не свойства информации, а дизайнерский провал. Не надо пенять на сложность данных, надо искать такие приёмы и методы, которые помогут чётко и ясно эти данные представить. И уж тем более ни в коем случае нельзя упрекать в недопонимании зрителя.
Эдвард Тафти
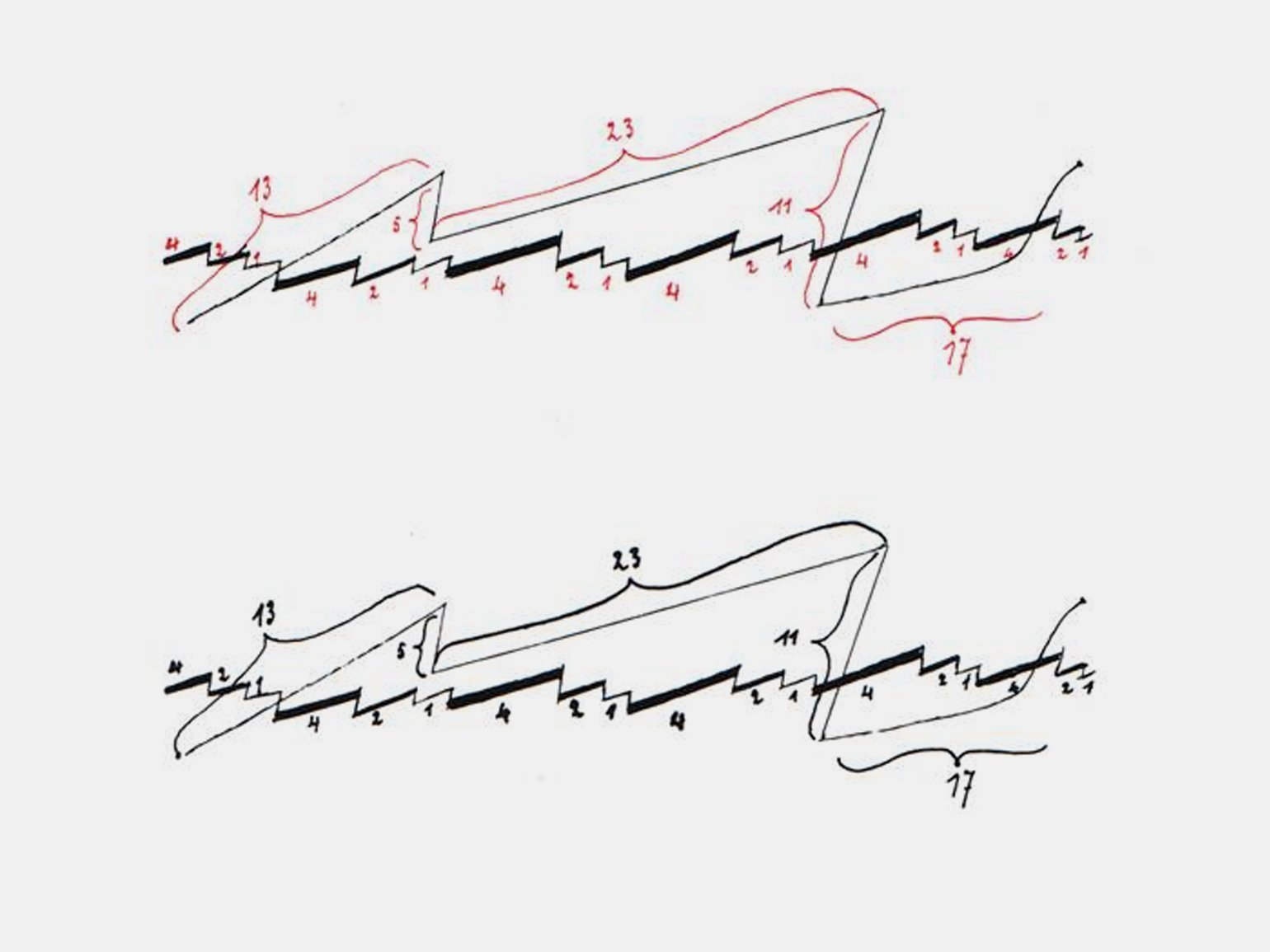
Посмотрите, как испортится рисунок Поля Клее, если из него убрать красный цвет. Нижняя часть изображения превращается в сплошную кашу, так как разная информация оказалась на одном информационном слое.

Изображение: издательство Graphics Press
При работе над информационными слоями Тафти призывает отталкиваться от данных, а не от дизайнерской идеи. И особенно внимательно он советует относиться к контрформам, так как они начинают «жить собственной жизнью и подчинять себе всё вокруг»:

Изображение: издательство Graphics Press
Один из самых важных принципов информационного дизайна —«1 + 1 = 3 или больше». Чтобы понять, посчитайте, сколько полосок изображено на этой иллюстрации:

Правильный ответ — три, хотя на самом деле нарисовано всего две полосы.
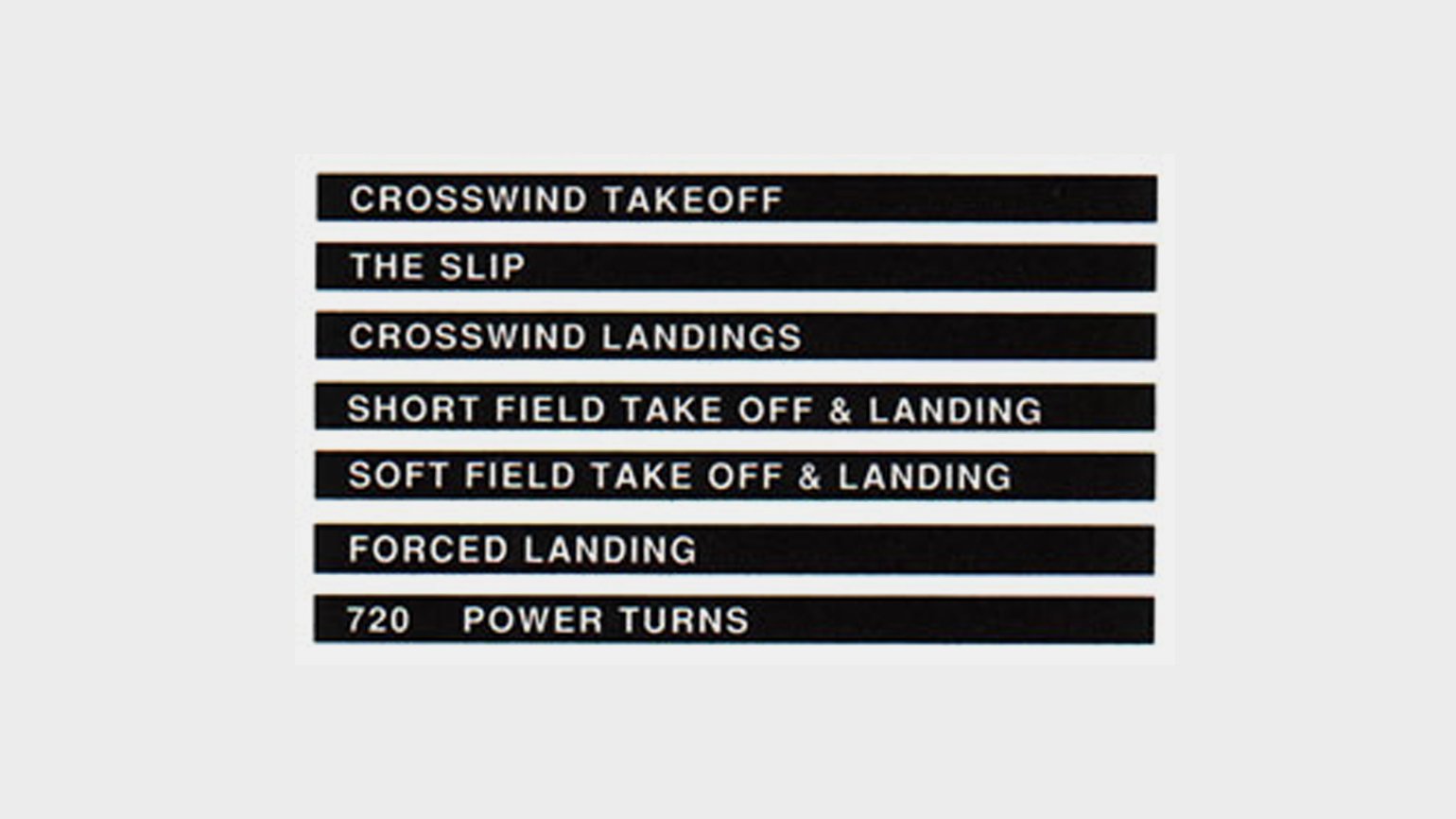
Эту ошибку совершили дизайнеры руководства к небольшому самолёту. Предполагалось, что его нужно читать непосредственно во время полёта. На деле это фактически не представляется возможным из-за плохого оглавления:

Возникшие линии между полосками очень давят на глаза, а номеров страниц напротив заголовков вообще нет. Представьте, что вам придётся читать это руководство в трясущемся самолёте.
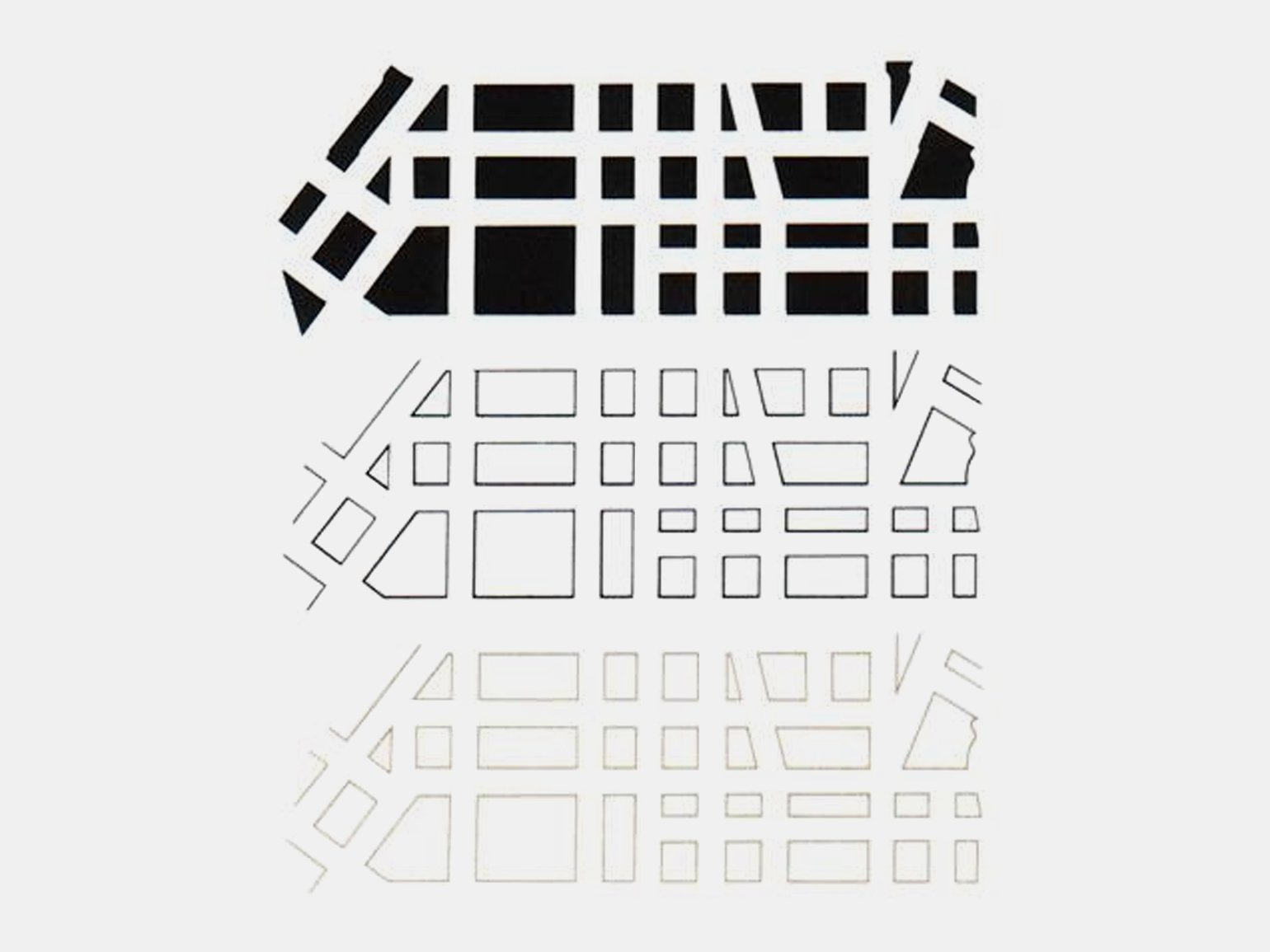
Бороться с этим эффектом Тафти предлагает с помощью светлых фигур. Например, здесь изображено три одинаковых карты, но свёрстаны они по-разному:

Изображение: издательство Graphics Press
- Повсюду возникает эффект «1 + 1». Подписать улицы на этой карте будет трудно
- Эффекта «1 + 1» не возникает, но теперь появляется ощущение, что все линии разной толщины.
- Благодаря осветлению, у этой карты нет недостатков, как у предыдущих.
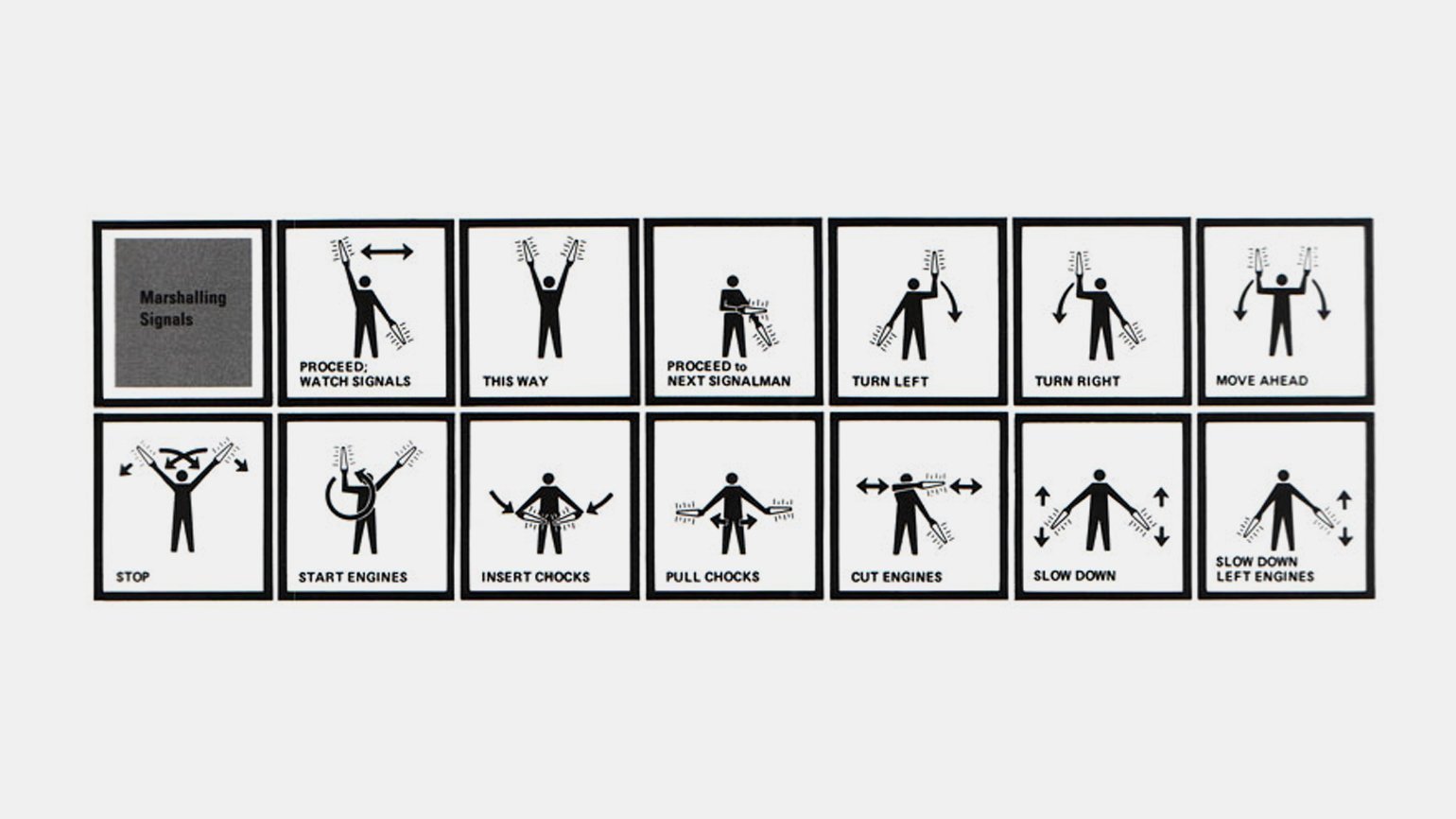
А это — инструкция для сотрудников аэропорта, которые отвечают за посадку самолётов:

Тафти назвал эту инструкцию «плевком в душу информационного дизайнера»:
Жирные рамки создают небольшие, напряжённые белые пространства вокруг фигур и текста. Почему результат решения простой задачи разграничения и без того отдельно стоящих элементов должен выходить на первый план и становиться важнее коммуницируемого сообщения?
Эдвард Тафти
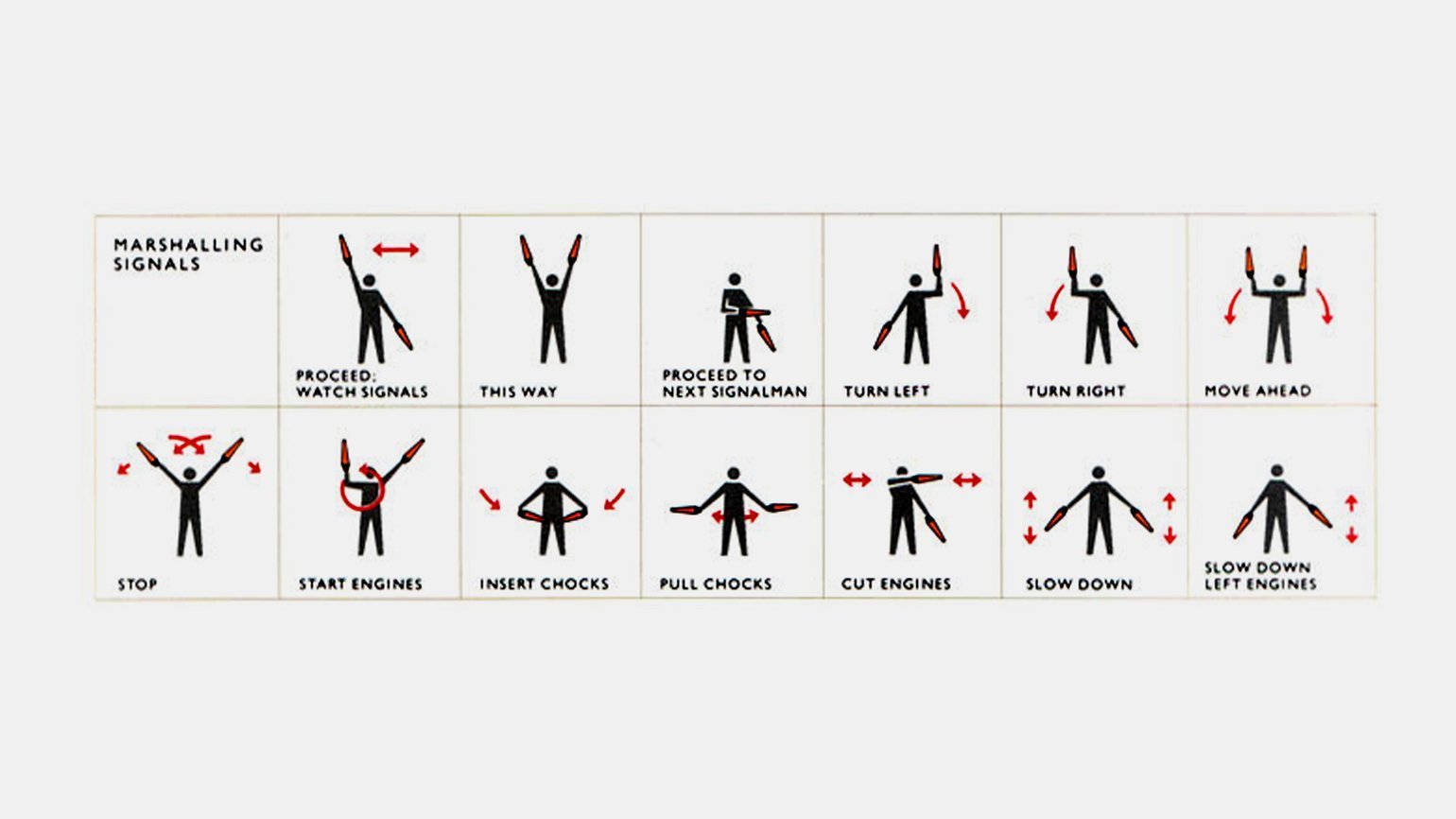
В исправленной версии Тафти предложил поменять жирные рамки на тонкие и светлые, а непонятных «ёжиков» в руках у человечков — на нормальные красные фонарики. В таком виде схема воспринимается гораздо приятнее:

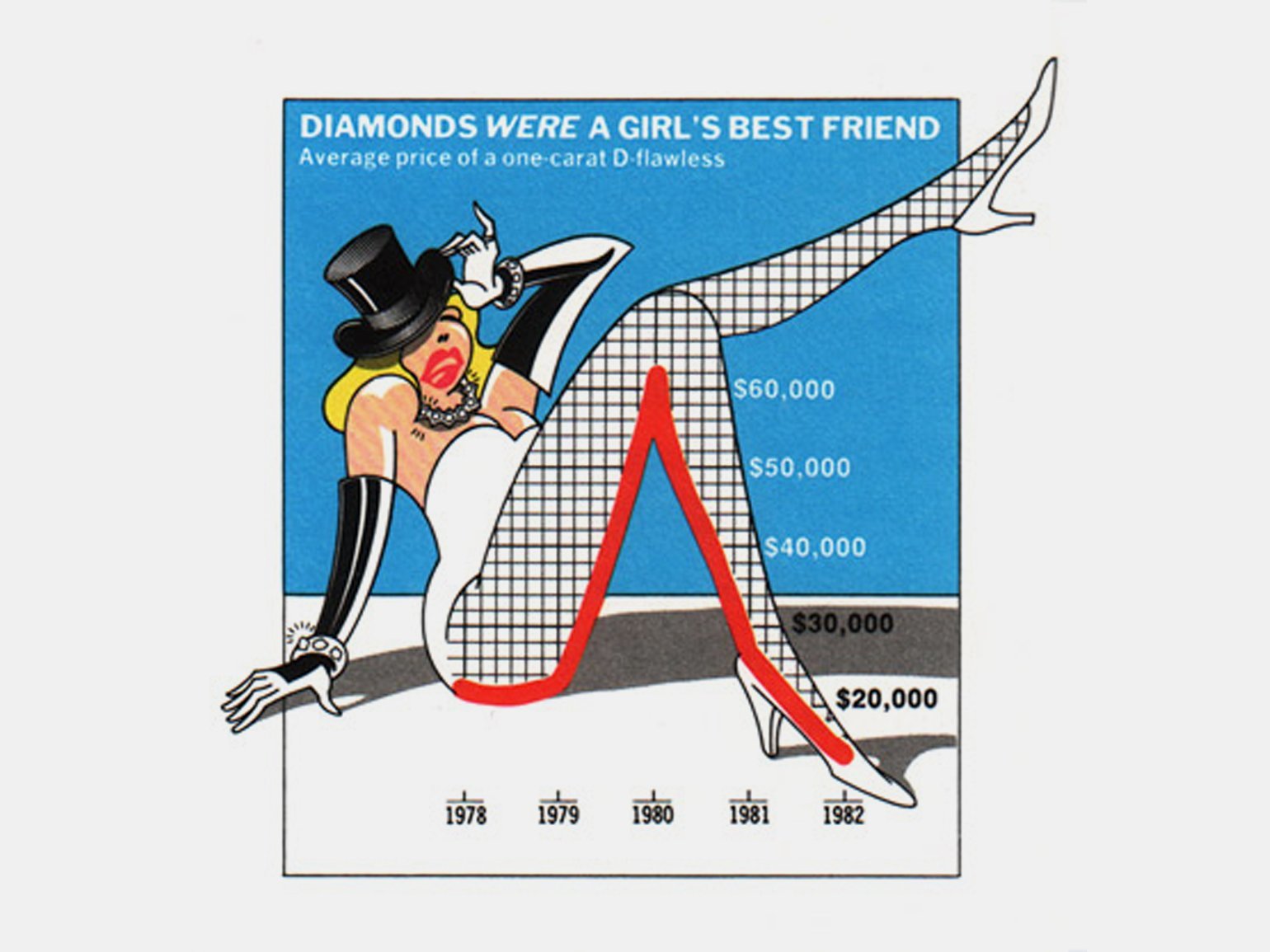
Это — пример, когда кто-то зачем-то решил украсить данные. Тафти называет такие работы вульгарщиной:

Из-за бесполезной графической информации и неуместной метафоры теряется смысловой слой графика — падение цен на бриллианты в период высокой инфляции.
Производители этого графического хлама полагают, что числа и детали скучны и их просто необходимо оживить. Но украшательства никогда не станут заменой настоящим данным. А если числа скучны, значит, это просто не те числа. Достоверность теряется в горах визуального мусора — ну кто будет всерьёз воспринимать график, напоминающий видеоигру?
Эдвард Тафти
Малые множества
Любое количественное значение невозможно объективно оценить, если его не с чем сравнить. Лучшим решением этой задачи Эдвард называет приём малых множеств — когда несколько однородных единиц данных собраны рядом.
Это — таблица пальцевого счёта. Картинки на ней расположены по хронологии и таким образом, что для их сравнения достаточно беглого взгляда. Разницу между ними разглядеть очень просто:

Изображение: издательство Graphics Press
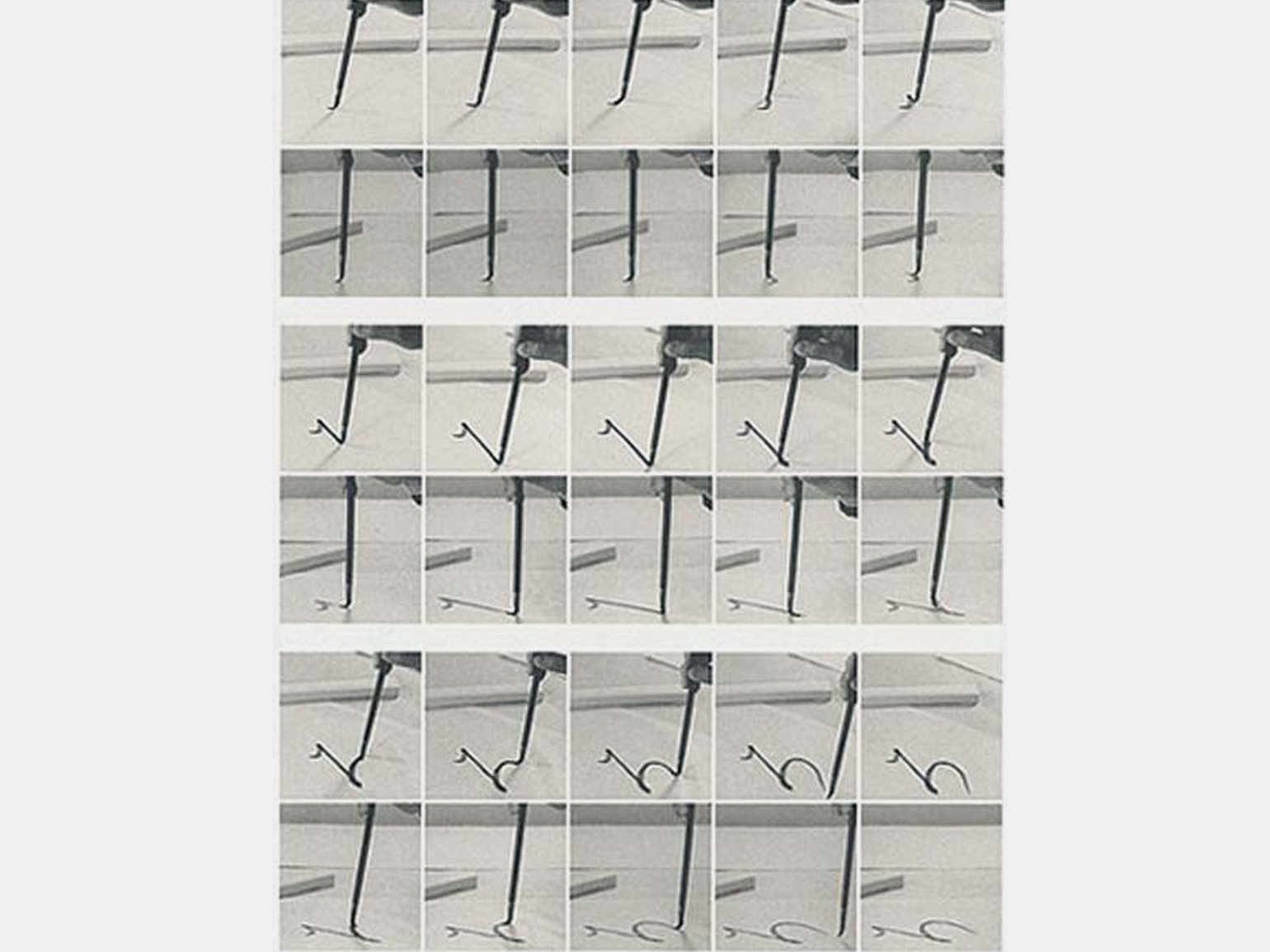
А это — пошаговая схема рисования знака ろ (ро) японской азбуки хираганы:

В каждом верхнем ряду демонстрируется движение кисти, в нижнем — давление и изгиб. Благодаря этой схожести возникает эффект малых множеств, который позволяет наглядно сравнивать все изображения.
На этих картах показано, в каких регионах рождались китайские поэты. Каждая карта отражает определённую эпоху. По ней видно, что с течением времени поэты чаще рождались в южных городах, причём распределение сообщества всегда было весьма нерегулярно:

Изображение: издательство Graphics Press

Изображение: издательство Graphics Press

Изображение: издательство Graphics Press

Изображение: издательство Graphics Press
А вот распределение храмов богини Матцу, богини моря. Во время штормов она помогает маленьким лодкам добраться до берега, поэтому пользуется большим почтением среди рыбаков и моряков.

Кажется, что данные о поэтах и храмах Матцу можно сопоставить — карты очень похожи и в обеих используется приём малых множеств. Но на самом деле это не так, так как обе инфографики в оригинальной книге находятся на разных разворотах: Чтобы что-то с чем-то сравнивать, это что-то с чем-то должно быть расположено в пределах видимости. Об этом важном условии частенько забывают.
Эдвард Тафти
Информация и цвет
Цвет в представлении информации играет довольно важную роль, если вы не работаете над чёрно-белой инфографикой или простой таблицей. В то же время это очень сложный инструмент, овладеть которым очень непросто:
Поль Клее иронизировал: «Чтобы хорошо писать картины, достаточно просто красить нужным цветом в нужном месте». Однако красить нужным цветом в нужном месте не так-то просто. Довольно редко можно встретить цветные инфографики, которые сделаны лучше чёрно-белых. Более того, это настолько непросто, что при работе с цветом главной задачей становится хотя бы не сделать хуже.
Эдвард Тафти
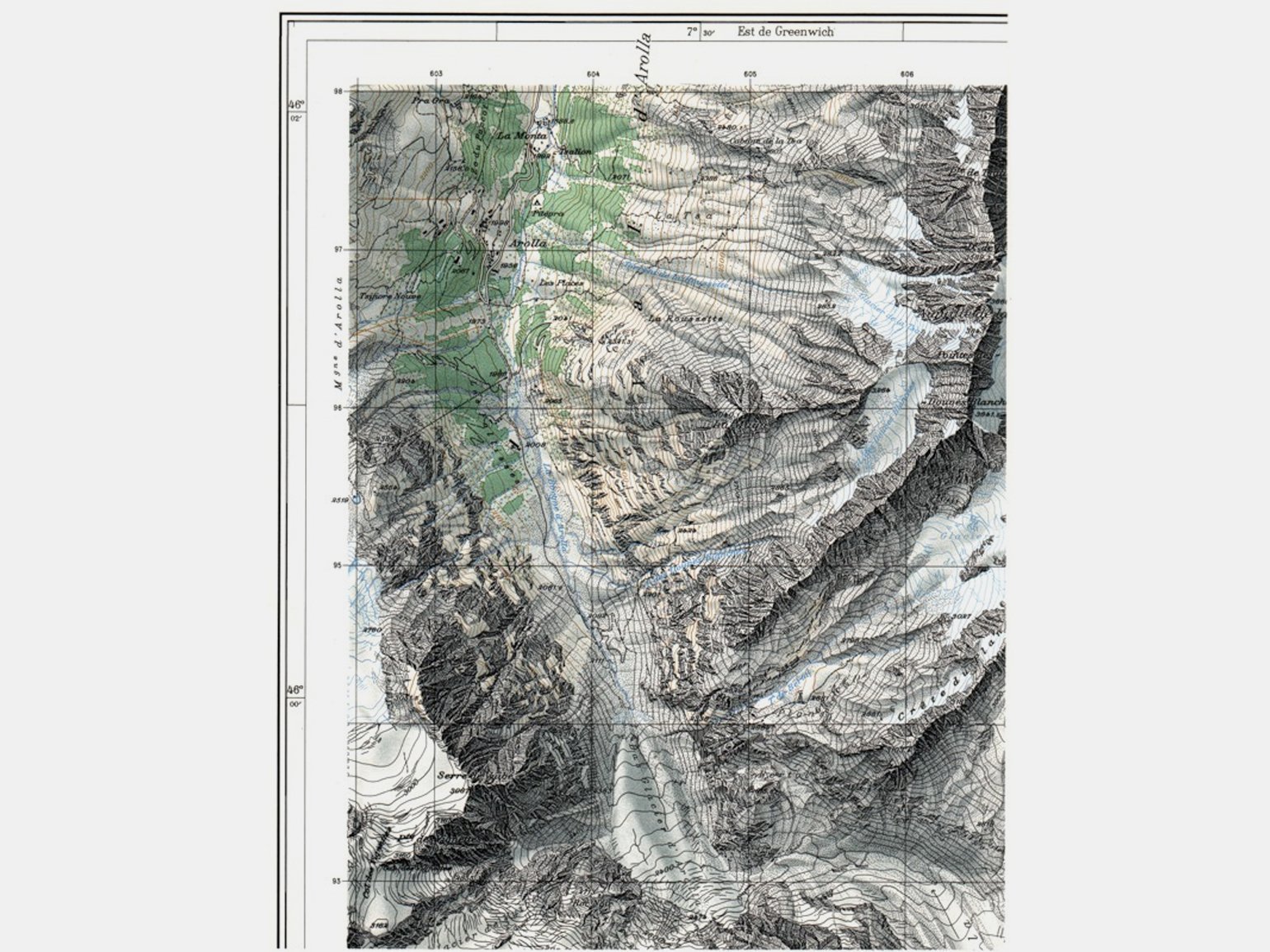
Наиболее удачным примером работы с цветами Тафти называет швейцарские карты. Например, здесь обилие цветов помогает явно ощутить возвышенности, даже без текстурного объёма и легенды:

Изображение: издательство Graphics Press
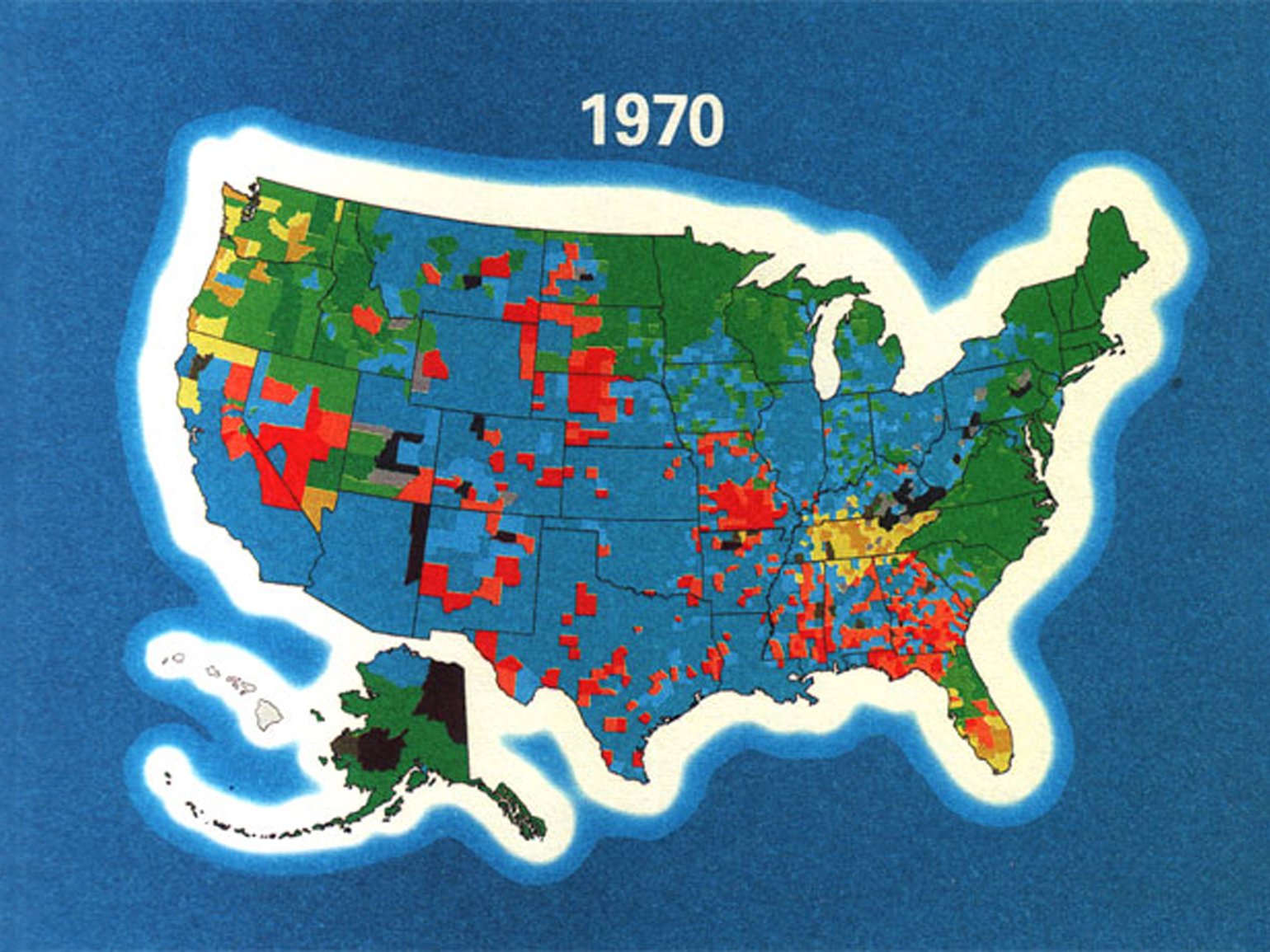
А эта карта — антипример работы с цветом:

Изображение: издательство Graphics Press
Из-за ярких цветов дизайнеру приходится использовать лишние элементы, чтобы разделять объекты. Например, из-за синего фона вокруг карты появилась белая обводка — она выходит на первый план и мешает воспринимать информацию. А в месте соприкосновения континентальной части США с островной и вовсе возникает эффект «1 + 1 = 3».
Чтобы не совершать ошибок в работе с цветом и представлением информации, Тафти советует запомнить правила картографии из книги Эдуарда Имхофа:
- Нельзя ставить рядом несколько насыщенных и больших плашек. Чтобы композиция выглядела хорошо, яркие цвета следует использовать фрагментарно или сочетать их с чем-то бледным.
- Подложки и большие области цвета нужно делать светлыми или сероватыми, чтобы на их фоне могли выделяться небольшие яркие области.
- Если на изображении больше одного крупного пятна одного цвета, то оно визуально распадается.
- Из-за чрезмерного использования ярких цветов результат выходит плохим. Особенно если вы работаете над большой картой.
Эдуард Имхоф,
«Картографическое представление рельефа», Берлин, 1982
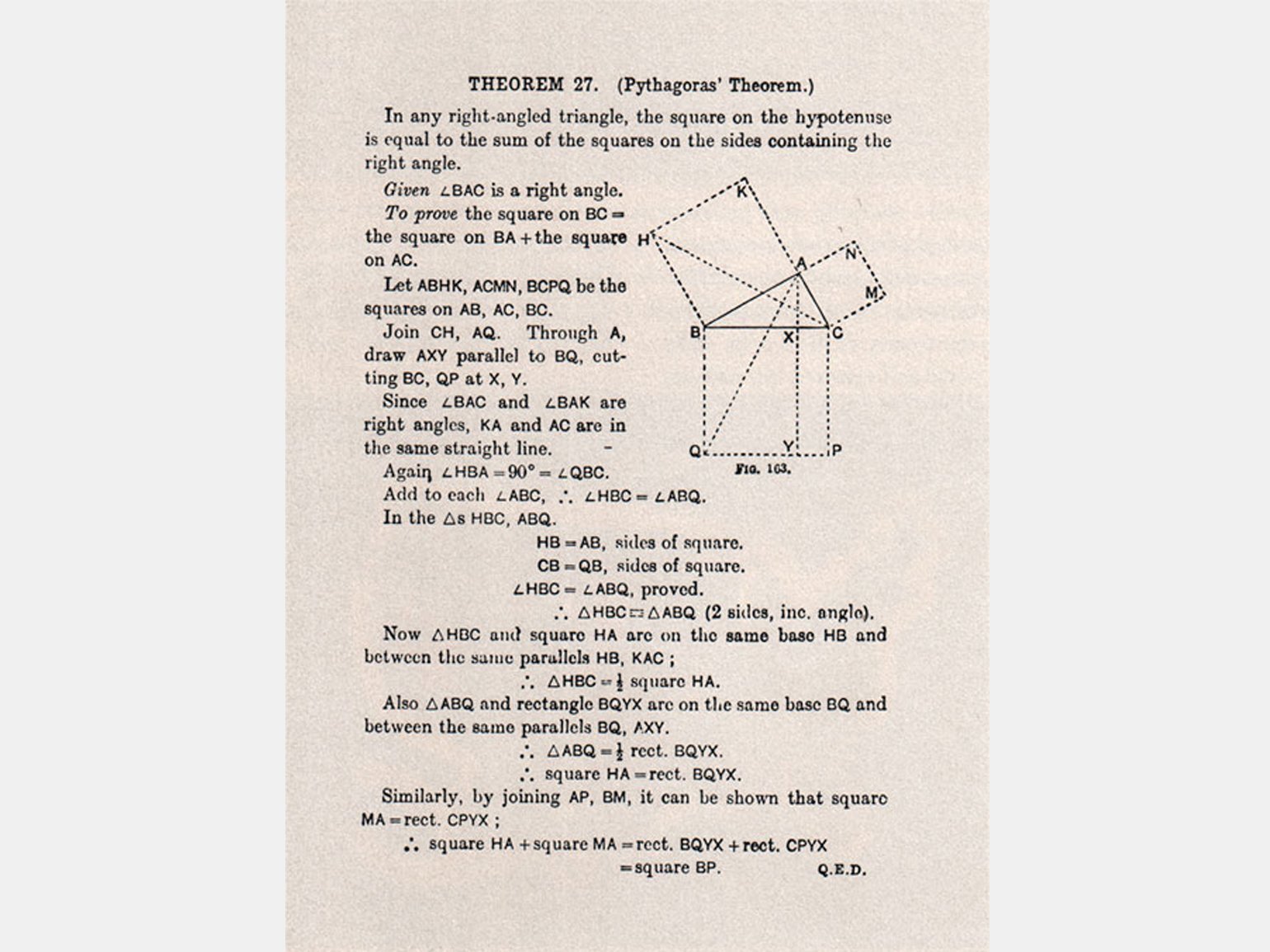
Ещё один пример удачного представления информации через цвет — визуализация «Начал» Евклида. Обычно эти теоремы объясняют через буквенные формулы и выглядит это вот так:

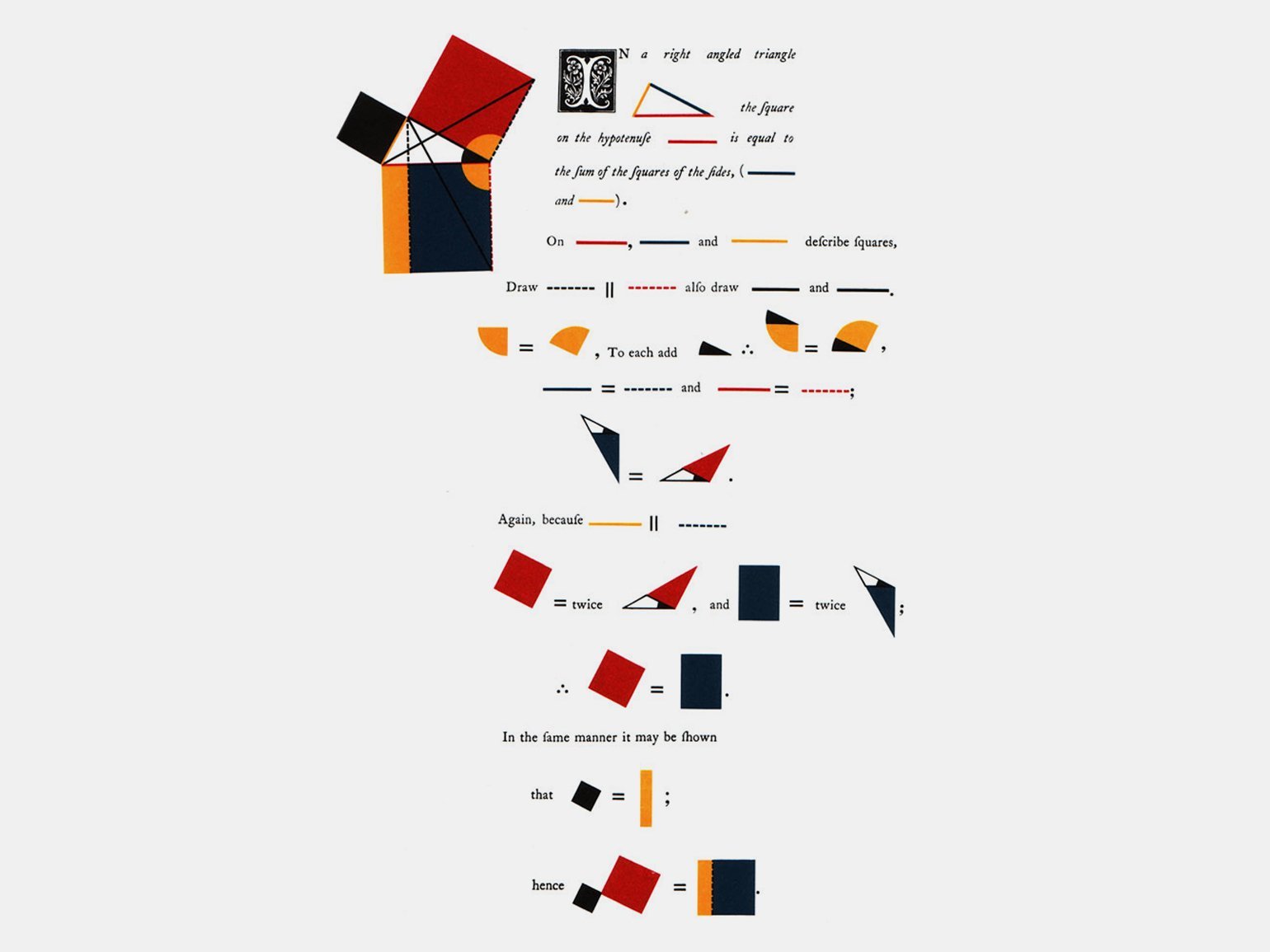
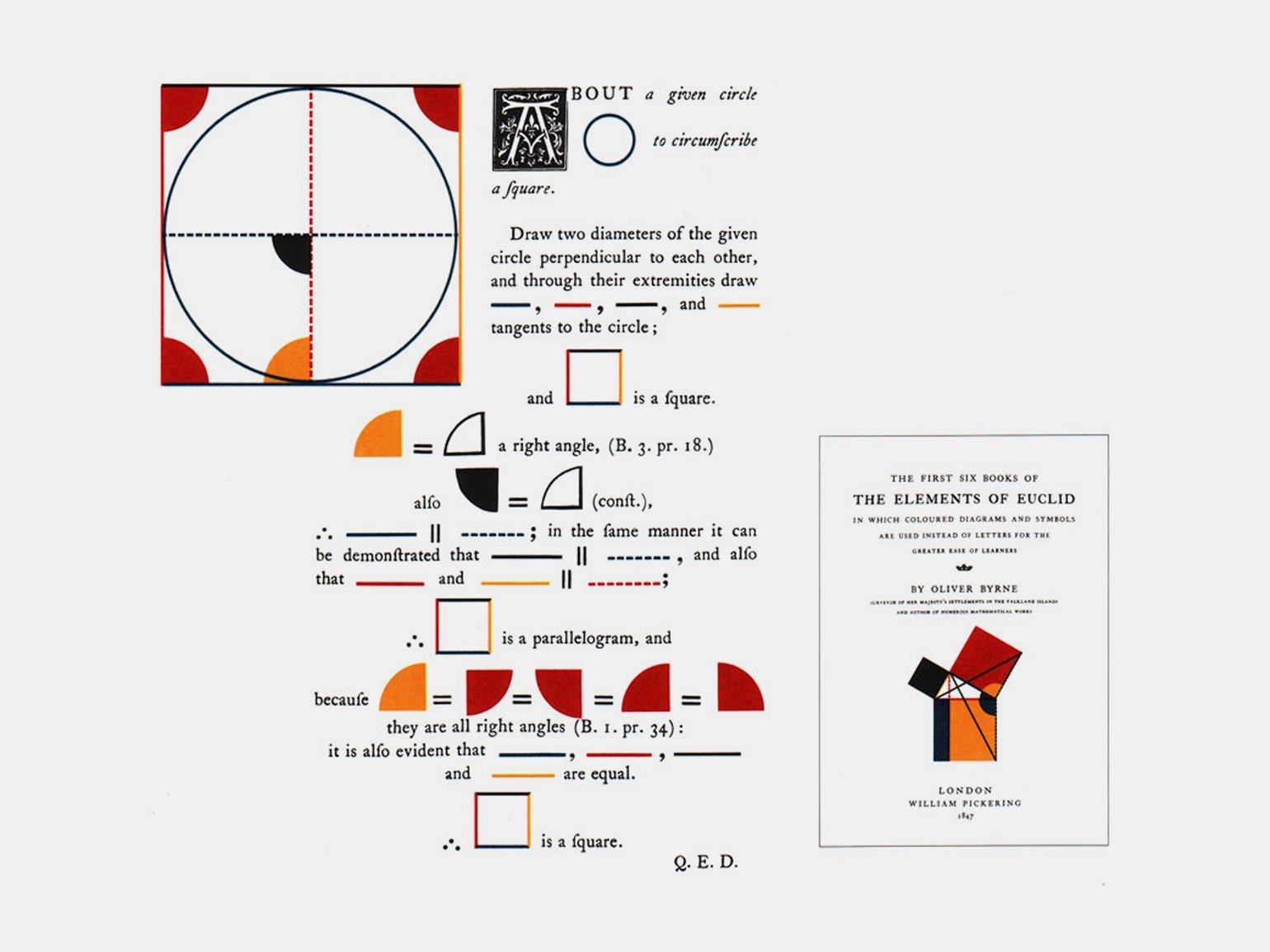
Математик Оливер Бирн решил пойти другим путём и в 1847 году вместе с издателем Уильямом Пикерингом выпустил свою интерпретацию «Начал». Все теоремы Оливер объяснил не через буквенные обозначения, а прямо через фигуры:

Дизайнер Руари Маклин называл её одной из самых странных и красивых книг XIX века. Но Тафти считает, что для людей, не понимающих математику, объяснение Бирна кажется логичным и понятным.

Цвет в книге Бирна выполняет информативную функцию — благодаря ему читатель может сопоставлять фигуры из иллюстраций и формул. А большой интерлиньяж даёт возможность использовать графические элементы прямо в тексте.
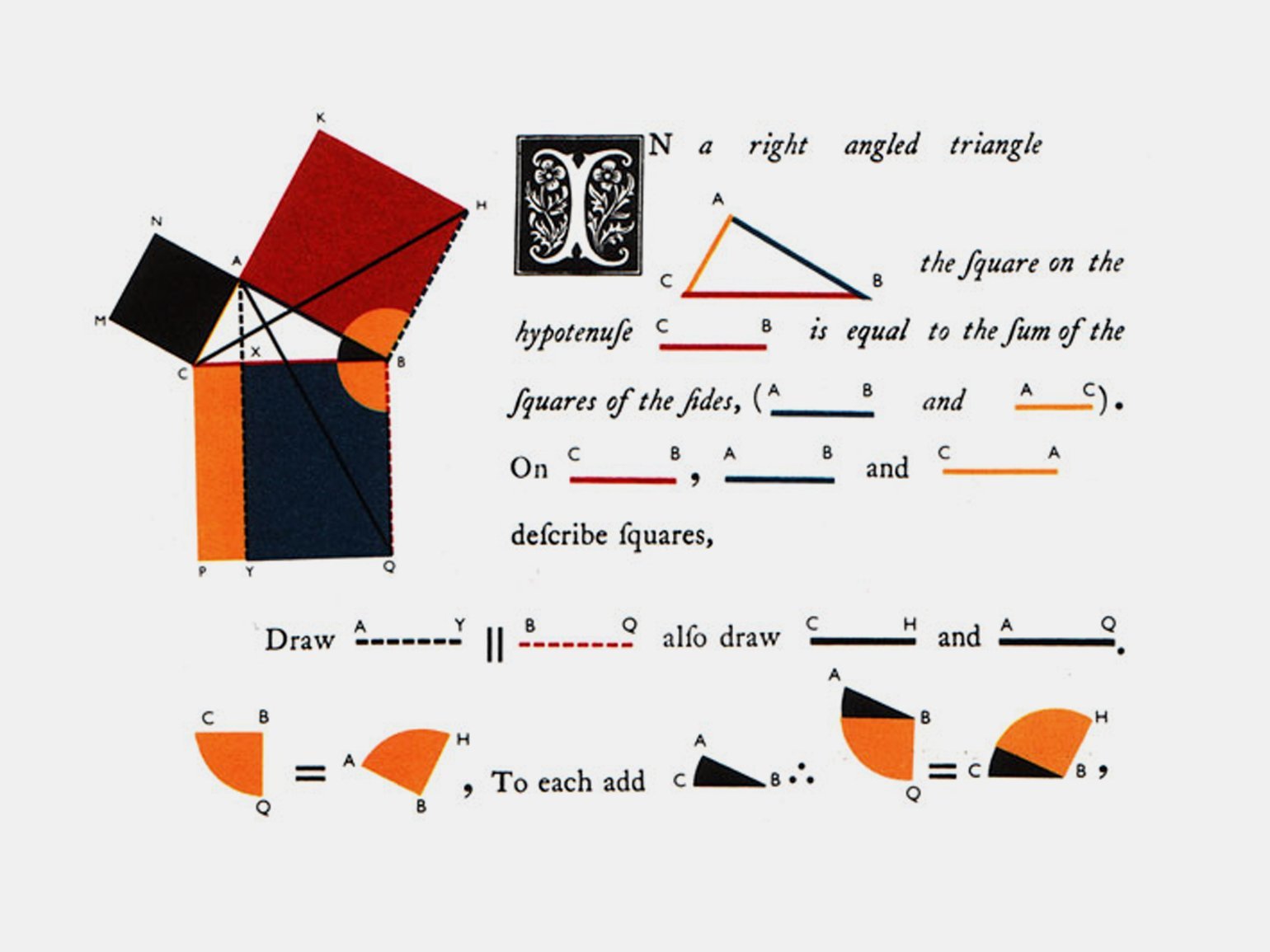
На рисунке ниже метод Бирна объединён с традиционным буквенным обозначением. Выглядит странно, но в данном случае обе техники дополняют друг друга: глаз движется между рисунком и текстом доказательства. Подобное дублирование позволяет зрителю самому решить, как ему удобнее связывать картинку с текстом, и мне думается, что он станет использовать оба метода.
Эдвард Тафти

Больше обзоров на книги о дизайне
- «Типографика»: влияние формы и цвета на буквы
- «Модульные системы в графическом дизайне»: основы швейцарской вёрстки
- «О шрифте»: простые принципы хорошей типографики
- «Искусство цвета»: оптические эффекты, которые работают в дизайне
- «Искусство формы»: абстракции, ритм и чувственное осмысление вещей
- «Интерфейс»: основы проектирования удобных систем