«О шрифте»: простые принципы хорошей типографики
Рассказываем, на что обратить внимание в работе со шрифтом.



Шрифт и формат полей сильно влияют на восприятие продукта. Если выбрать их неправильно, продукт может оказаться неудобным для читателя.
В книге «О шрифте» немецкий дизайнер Эрик Шпикерманн делится опытом с теми, кто хочет подходить к этой задаче со знанием дела: учит разбираться в тонкостях типографики и показывает, что шрифт — не высокое искусство, а рабочий инструмент дизайнера.
Издательство — «Манн, Иванов и Фербер».
Эрик Шпикерманн — один из самых известных дизайнеров шрифта. Он разработал фирменный шрифт компании Audi, журнала The Есоnomist и систему знаков для уличной навигации в Берлине. В 1979 году он основал компанию MetaDesign, которая разрабатывала шрифты для Adobe, Apple, Mozilla и других гигантов.
Рассказываем, как шрифт помогает увеличить доверие к компании, как с помощью него передать эмоции и о чём нужно помнить при вёрстке популярных форматов печатных продуктов.
Из материала вы узнаете:
- как шрифт передаёт настроение;
- как правильно верстать книги и журналы с учётом их задачи;
- о чём нужно помнить при работе с экранными шрифтами;
- какие шрифты можно легко использовать в любой рутинной задаче.
Индивидуальность
Чтобы печатное издание выглядело хорошо, дизайнер собирает шаблоны, подбирает шрифты и тем самым формирует ожидания читателя. Для обычных людей этот дизайн совершенно невидим, так как он помогает фокусировать внимание читателя на статьях и фотографиях. Шпикерманн считает, что так и должно быть:
Мастерство подачи информации заключается в том, чтобы читатель не отвлекался на мысли, что кто-то старательно упорядочивал на странице каждую строку, абзац и колонку. Дизайн, по крайней мере в данном случае, должен оставаться незаметным. Следовательно, и шрифт для подобной трудоёмкой работы нужен «невидимый», выглядящий естественно, чтобы читатель не замечал его как таковой.
Эрик Шпикерманн
Посмотрите на передовицу USA Today и заголовки других популярных газет. Даже если вы не знаете иностранные языки, индивидуальность типографики поможет легко понять, где пишут о ежедневных событиях, о финансах или о политике:

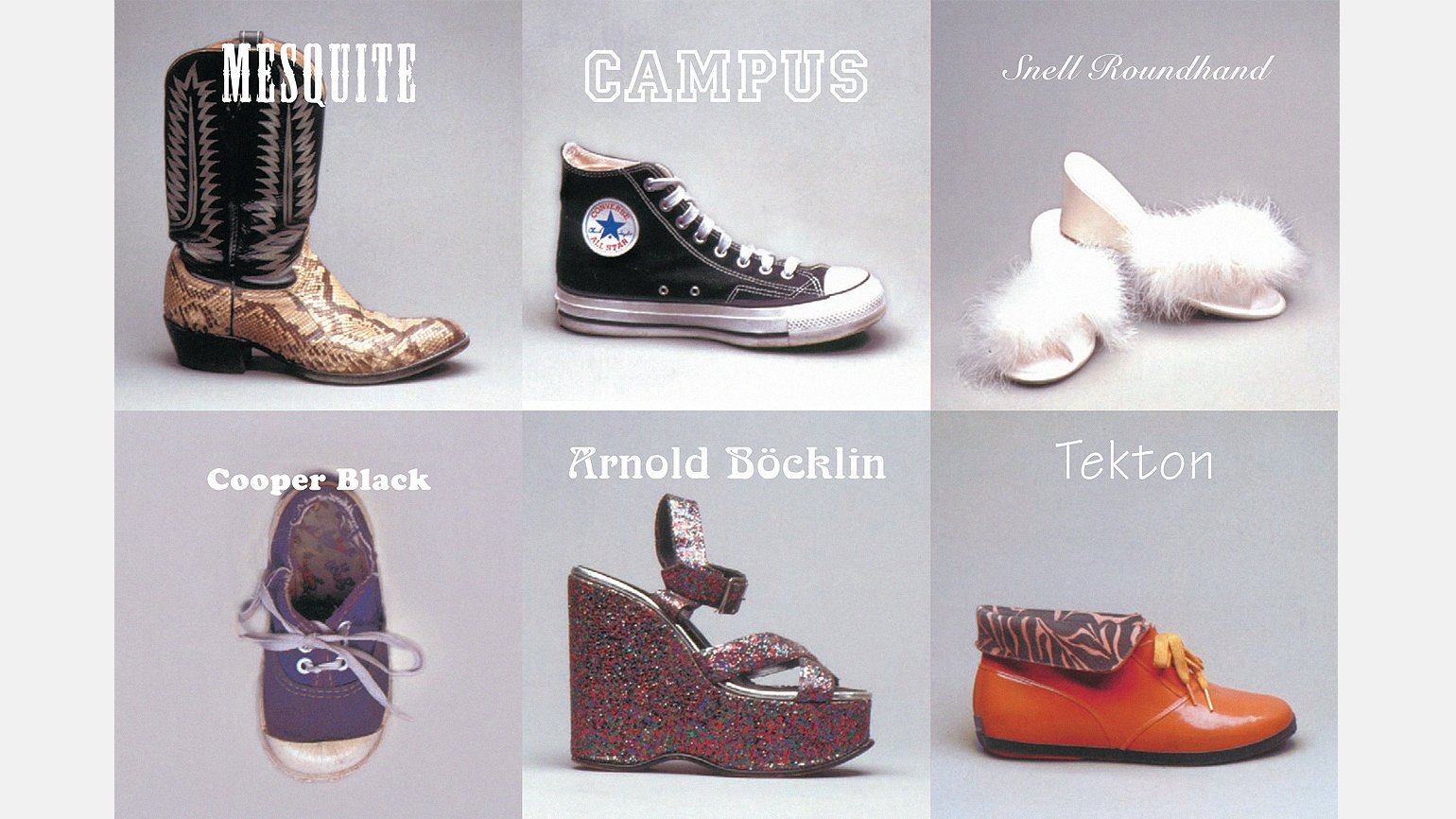
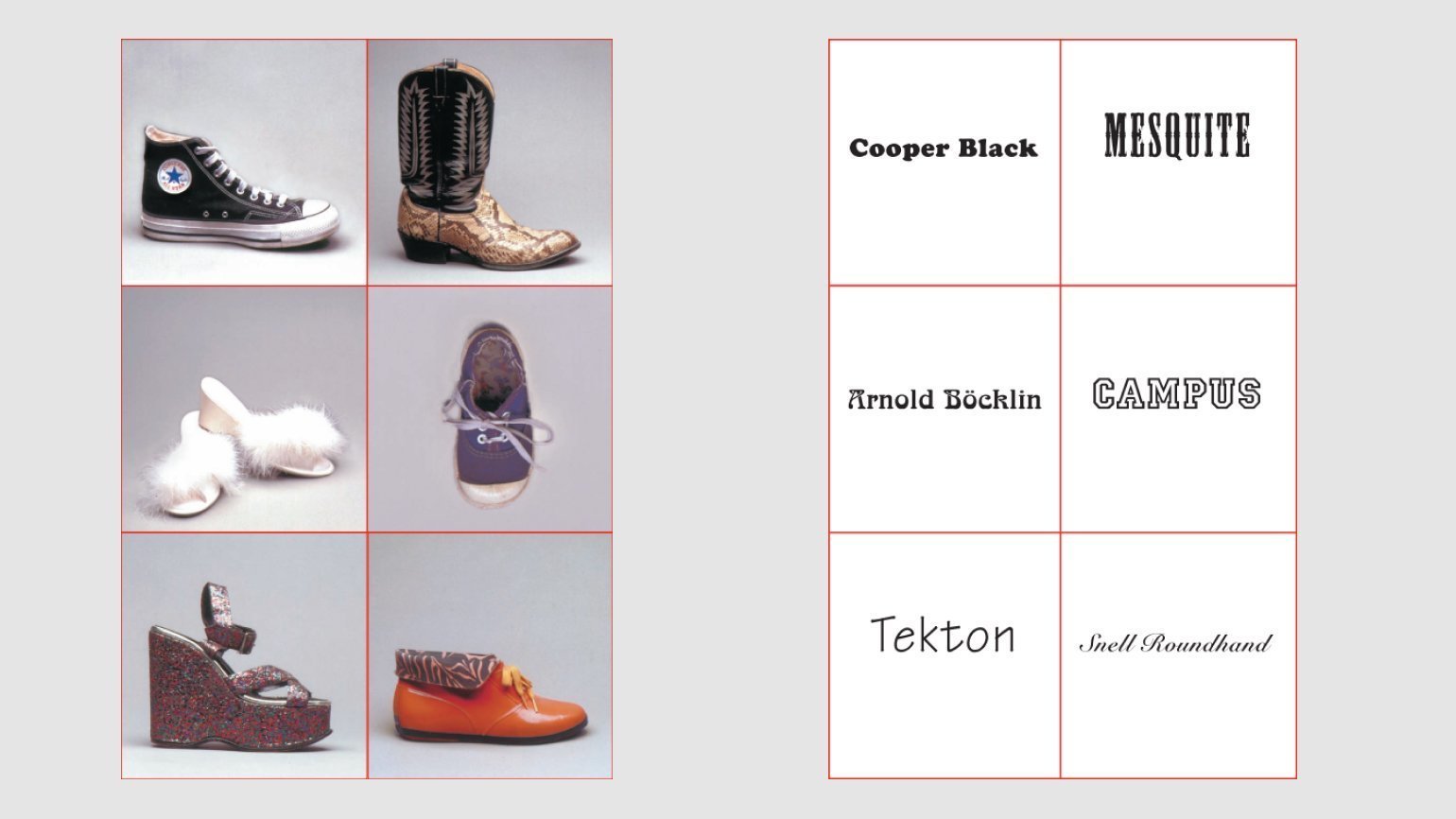
Этот приём можно использовать не только в печатных изданиях. Например, Шпикерманн придумал типографическую задачу, в которой предлагает читателю определить, какой из шрифтов больше подходит той или иной обуви:

Шпикерманн считает, что индивидуальность шрифта похожа на индивидуальность обуви. Вы можете взять с собой на горный курорт строгие туфли — ходить в них по снегу будет невозможно, хотя они и выглядят отлично:
Едва ли кто-то танцует, бегает, забирается на гору и ходит на работу в одной и той же обуви. Хотя форма стопы неизменна, для достижения перечисленных выше и многих других целей ей нужна разная поддержка, защита и помощь. То же касается шрифта. Порой на буквы возлагается большая ответственность за донесение до читателя конкретных цифр и фактов, порой необходимо принарядить слова, чтобы они выглядели приятнее, удобнее и, если хотите, красивее.
Эрик Шпикерманн
Настроение
Шрифт помогает настроить ожидание читателя от компании и человека. В качестве примера Шпикерманн приводит корпорации — им необходим строгий шрифт, который поможет убедить клиентов в серьёзных намерениях компании. Взгляните, как смотрится шрифт Bodoni рядом со строгой одеждой — этот набор помогает легко представить респектабельного переговорщика или гендиректора:

Раньше проектировать или переделывать шрифт было дорого и затруднительно. Теперь это не так. Корпоративные шрифты стали главным источником работы для дизайнеров шрифта — они снабдят вас и одним начертанием для конкретного продукта, и большой системой для всех нужд.
Эрик Шпикерманн
Этот приём — очень сильный. Шпикерманн считает, что он может сделать сомнительную контору более презентабельной:
К сожалению, нельзя запретить по закону недобросовестным дельцам применять классические, вызывающие доверие шрифты, которые создают хорошую репутацию их сомнительному товару.
Эрик Шпикерманн
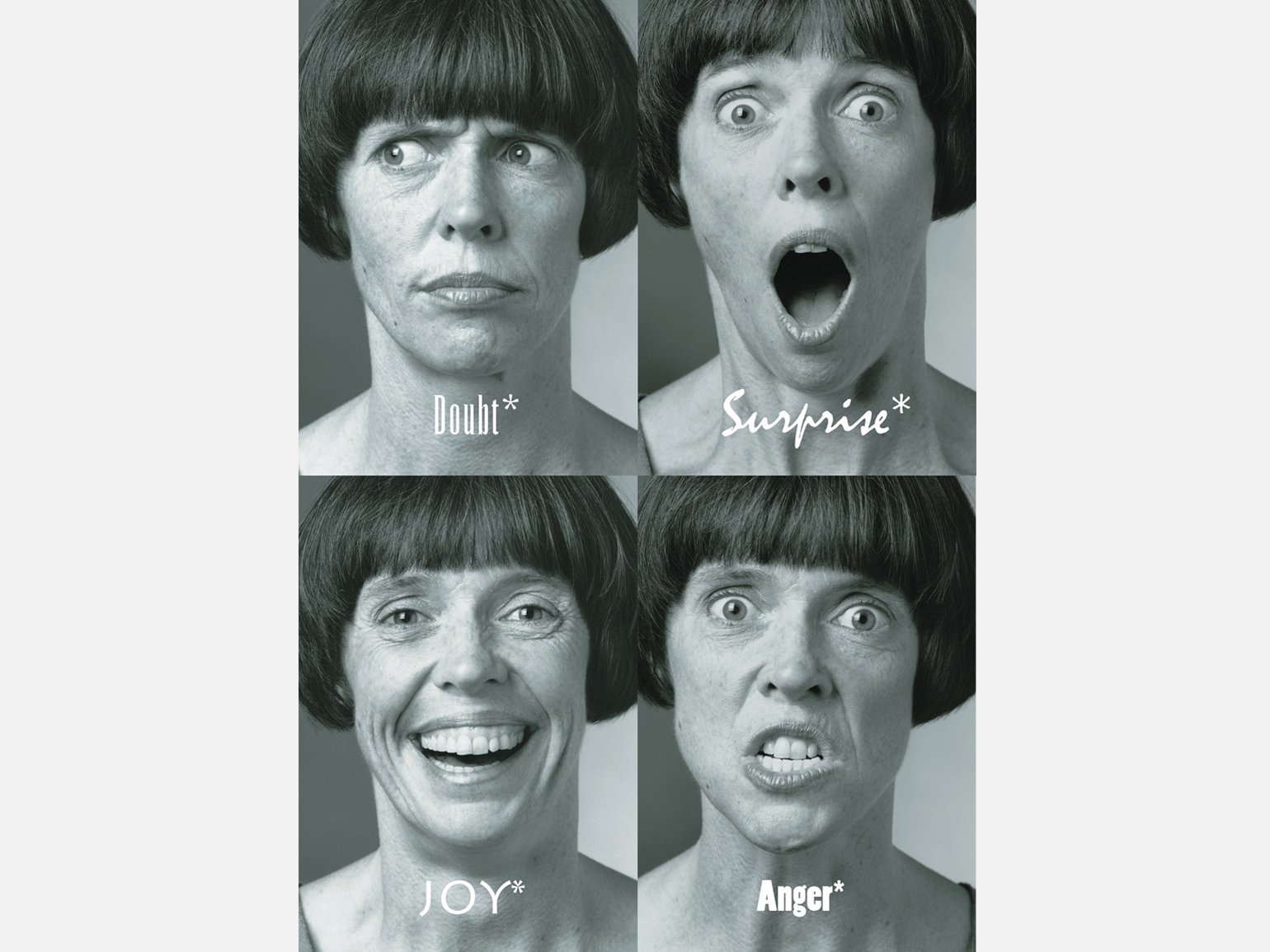
Шрифт может охарактеризовать не только пару обуви или какую-то компанию, но и эмоции людей:

Посмотрите, как смысл слов и выражаемых эмоций сочетается со штрихами шрифта и его индивидуальностью. Например, слово surprise (сюрприз) всегда означает что-то неожиданное, поэтому странный шрифт Mistral хорошо его характеризует.
Со словом joy (удовольствие) сложнее. В шрифте должны присутствовать динамика, открытые формы и уверенные штрихи. Поэтому Шпикерманн набрал его шрифтом Lithos и заглавными буквами, чтобы эмоция не терялась из-за выносных элементов j и y.
Всмотритесь в букву, и вы разглядите индивидуальность в её физических свойствах: лёгкая или массивная, круглая или квадратная, тонкая или приземистая. Буквы могут стоять по стойке смирно, как солдаты, а могут грациозно танцевать в строке. Одни слова не только звучат, но и выглядят приятнее, чем другие.
Эрик Шпикерманн
До изобретения цифровой печати типографии придумывали, как подольше пользоваться буквами для набора. Оказалось, что наиболее «живучими» оказались шрифты со скруглёнными концами, слабым контрастом и мягкими контурами. Сейчас есть современные вариации этих шрифтов, которые можно легко применить в плакате и передать настроение старины:

Функция
Типографика неразрывно связана с вёрсткой — от размера полей и формата зависит, какой интерлиньяж вы выберете, какой будет межсловный пробел и размер абзаца. А сама вёрстка зависит от задачи — где, когда и зачем человек будет пользоваться печатным продуктом.
Шпикерманн выделяет пять основных форматов, о которых стоит помнить дизайнеру: домашнее чтение, в гостиной, на кухне, в вестибюле и общественном месте.
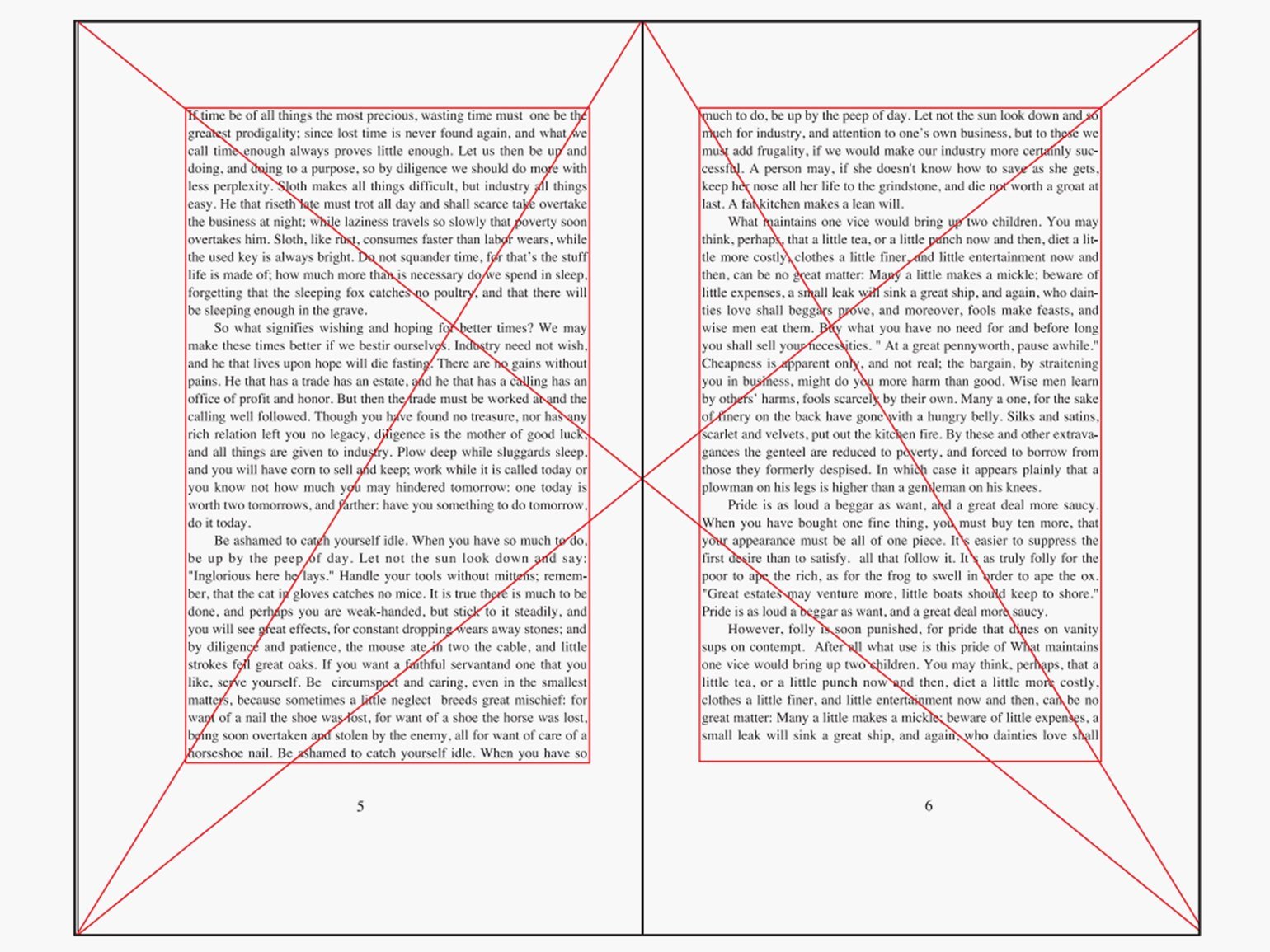
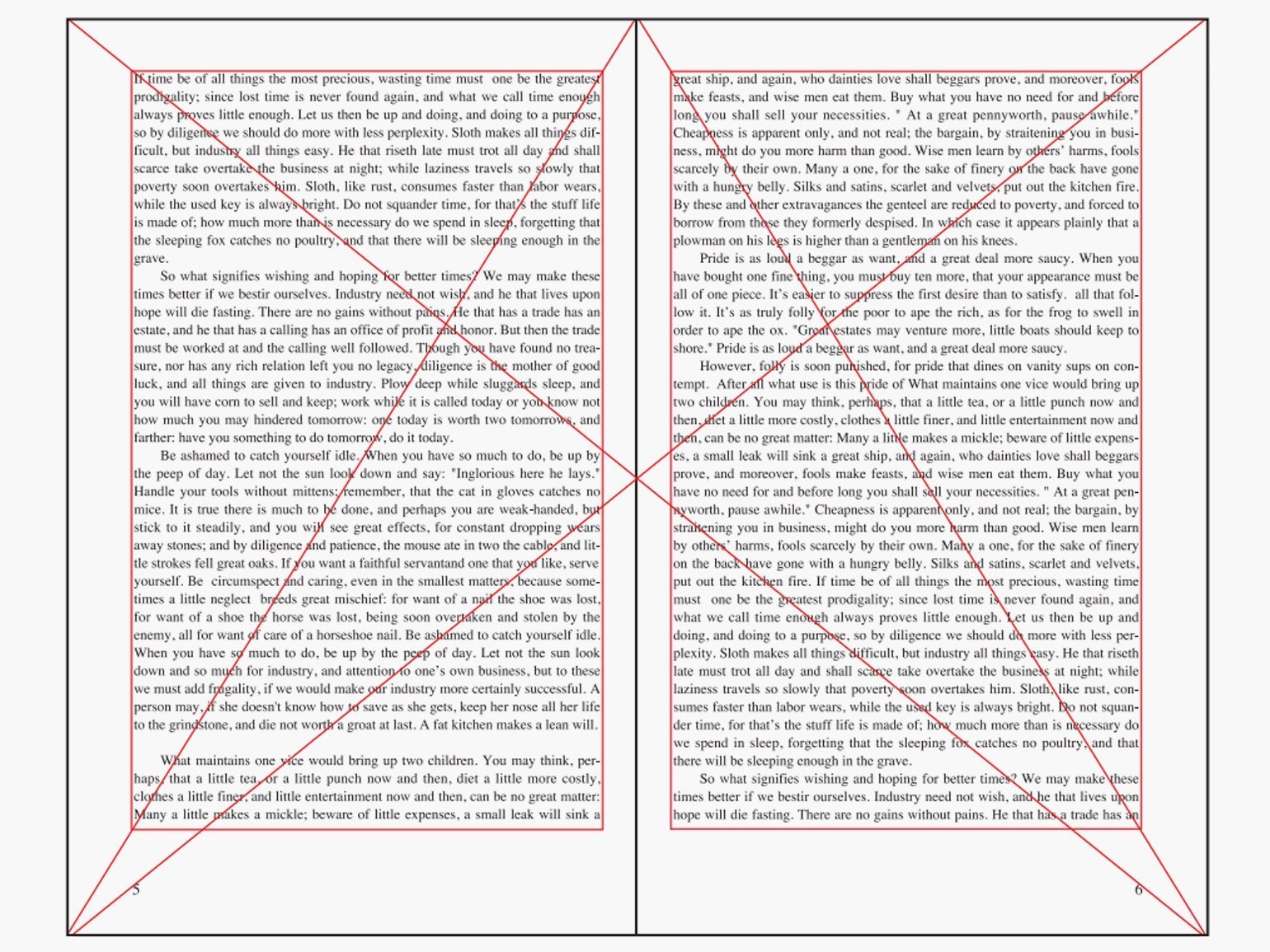
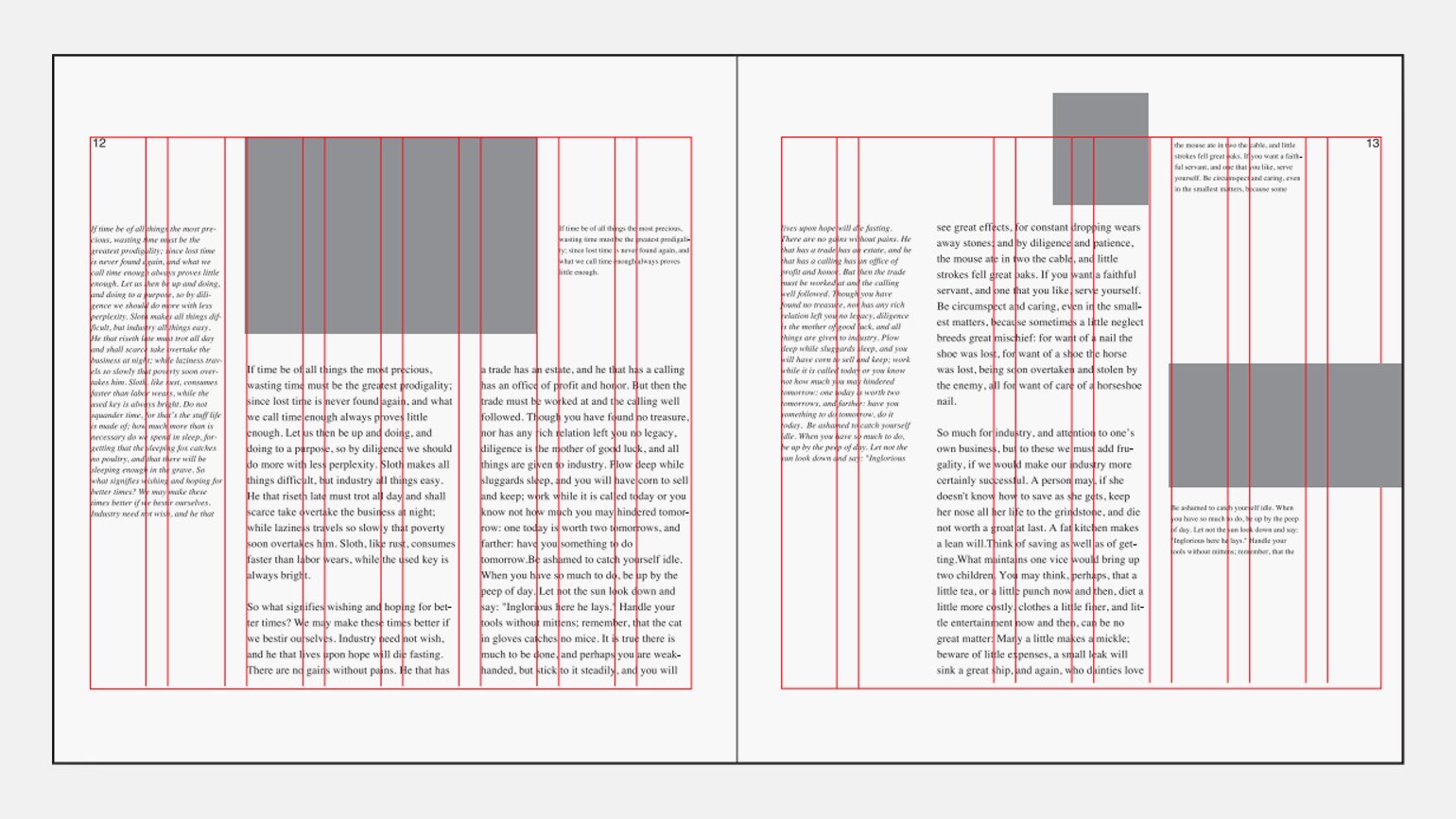
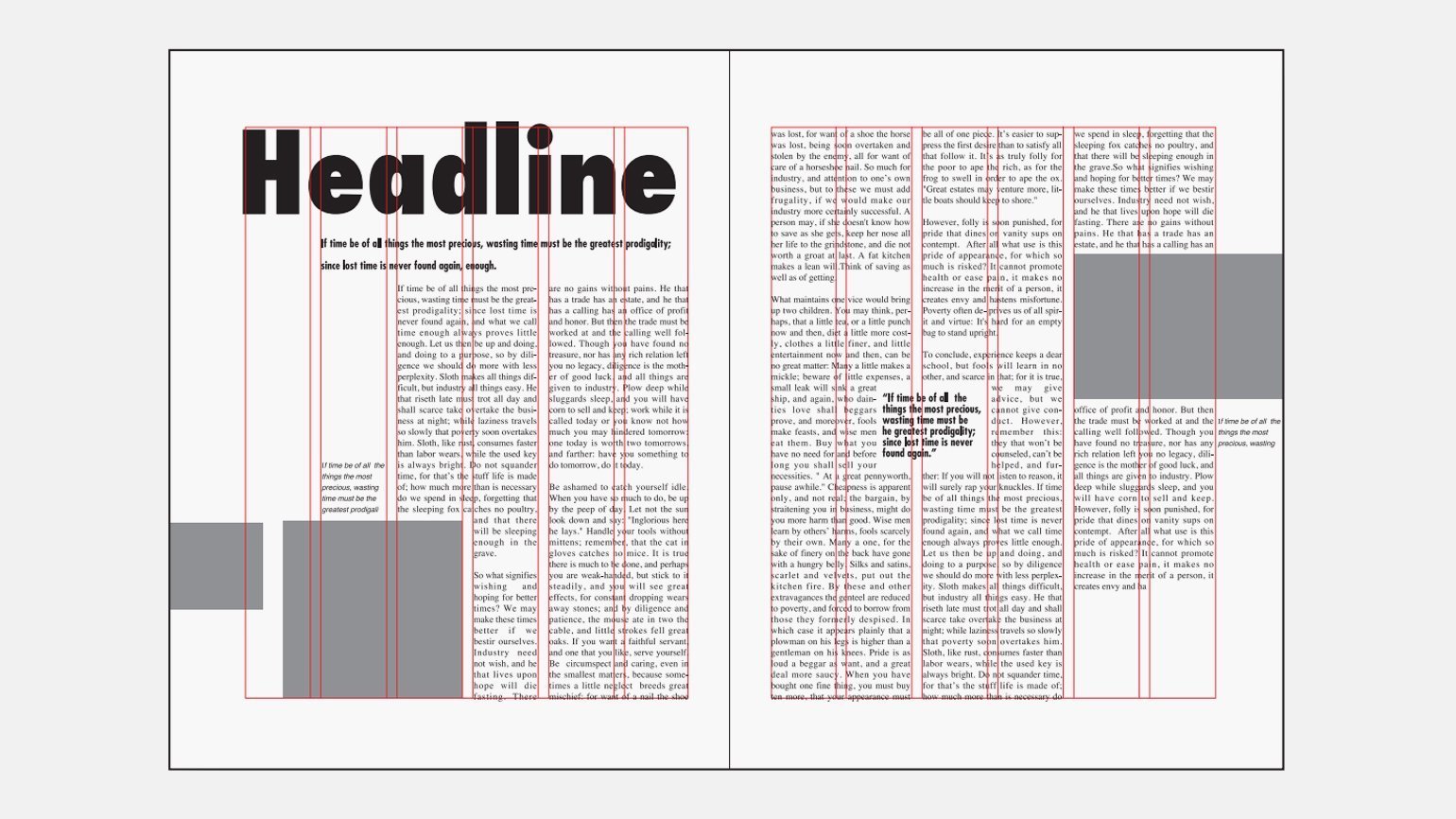
1. Домашнее чтение. Читатель в спальне или в другом месте для отдыха. Важно, чтобы книгу или журнал можно было держать в руках и ничего вокруг не отвлекало. Лучший выбор для вёрстки книг — канон Ван де Граафа или золотой канон Яна Чихольда, которые часто используются в вёрстке книг. Они позволяют оставить достаточно места на полях, их удобно держать, и всё внимание читателя фокусируется на рассказе автора.


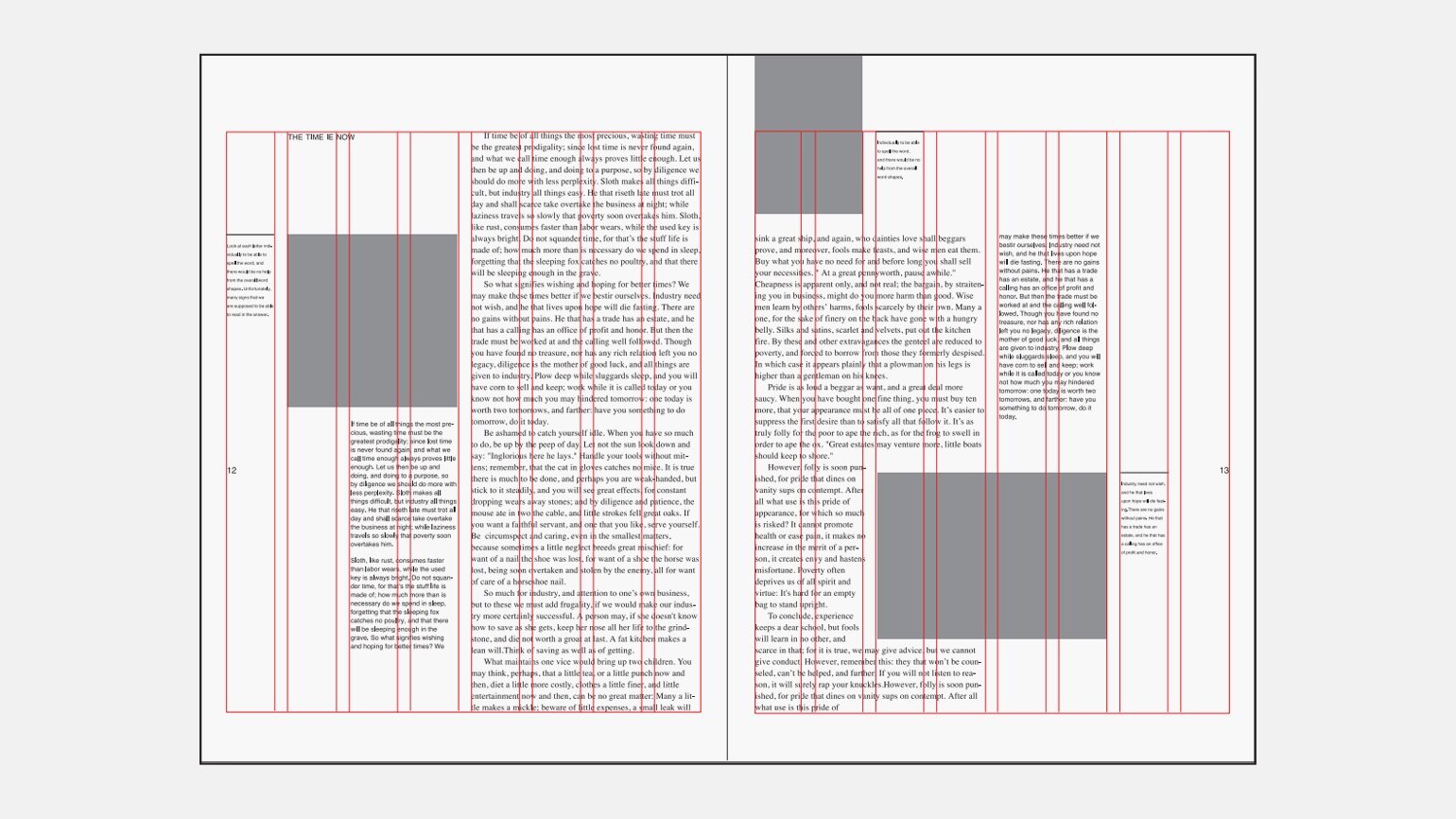
2. В гостиной. Скорее всего, на кофейном столике будет лежать красивый журнал, который будут просматривать не слишком внимательно, — в таком случае дизайнеру не нужно оставлять много места на полях под пальцы.
Сам контент важно организовывать с помощью модульной сетки, чтобы все поля, размеры шрифта и иллюстраций были одинаковыми. Благодаря этому читатель из-за невнимательности не будет пропускать важное, так как все значимые элементы издания будут в одних и тех же местах.


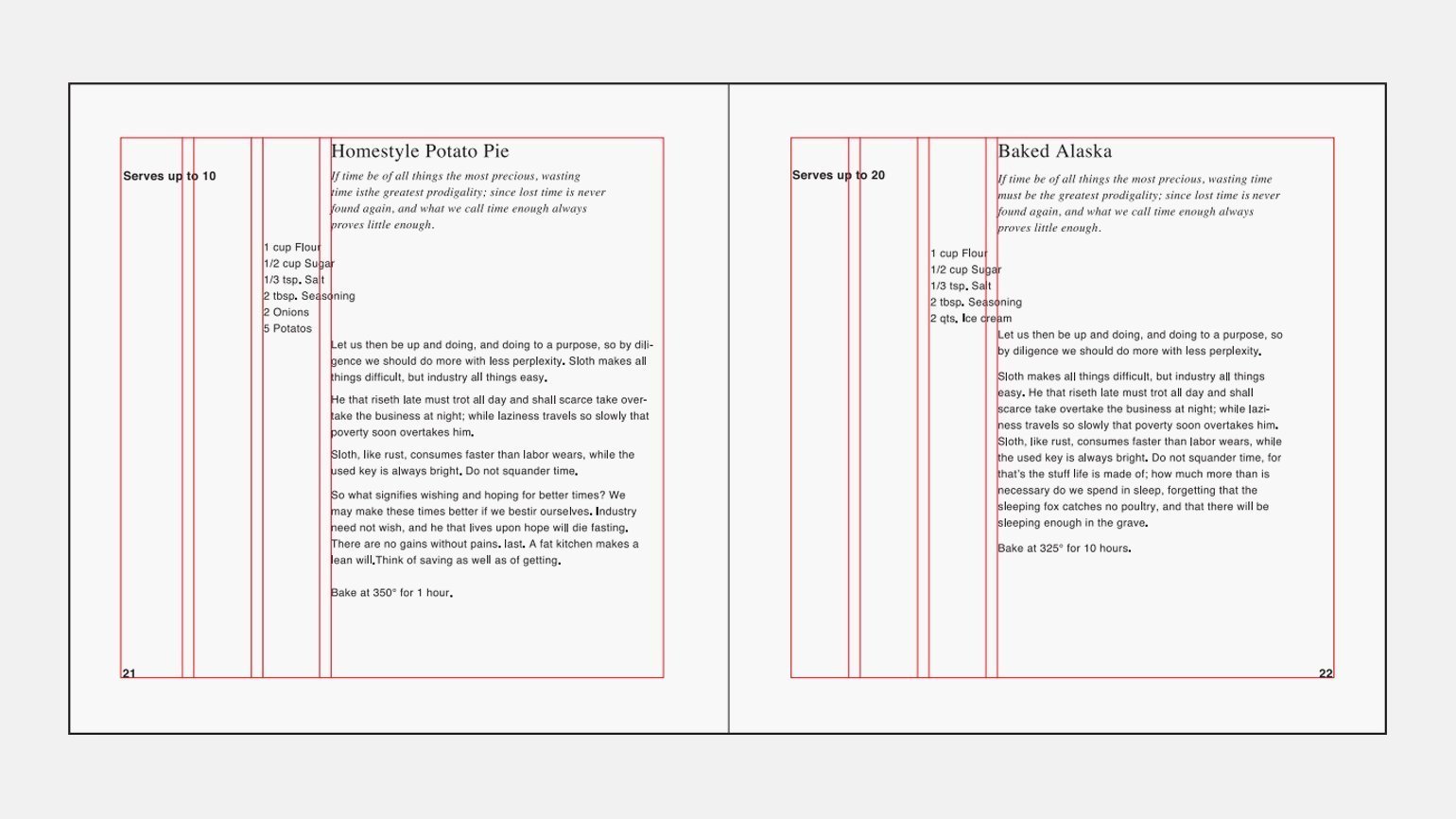
3. На кухне. Здесь люди читают инструкции и поваренные книги не в идеальных условиях. Поэтому цвет бумаги для вашего продукта должен быть не белым, а жёлтым — иначе она очень быстро запачкается.
Так как время чтения на кухне ограничено, нужны максимально простые формулировки, короткие строки и иллюстрации с демонстрацией. Если рецепт пирога в вашей поваренной книге не выглядит как пошаговая инструкция, вряд ли она кому-то поможет в деле.


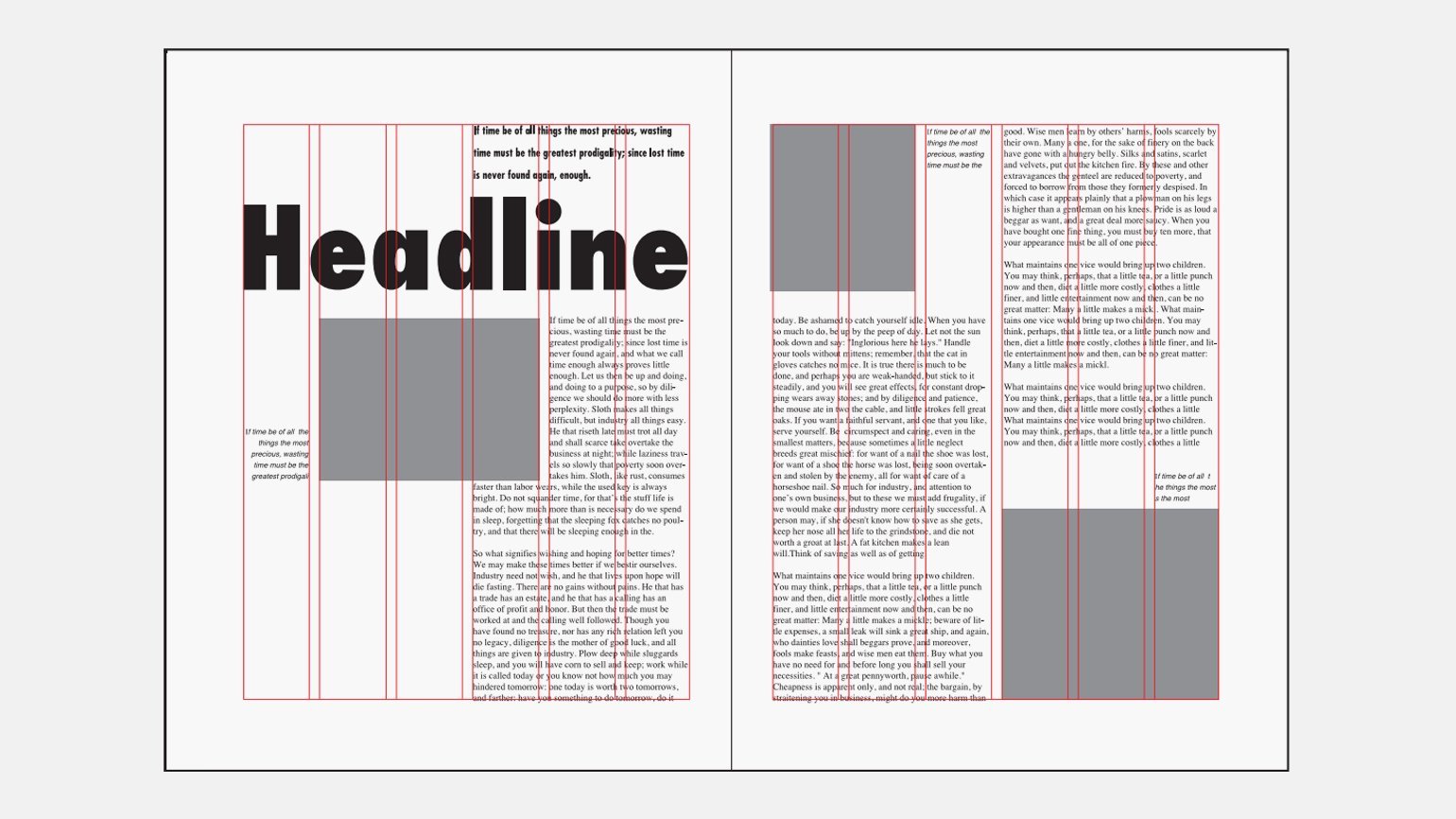
4. В вестибюле. Обычно всё бульварное чтиво нужно, чтобы читатель скоротал время в очереди. Для этого необходимо делать заголовки большими и понятными, чтобы они помогли читателю выбрать интересную статью. Для таких журналов важно оставить место для пальцев на полях, а вёрстку издания сделать строгой — в несколько узких колонок.


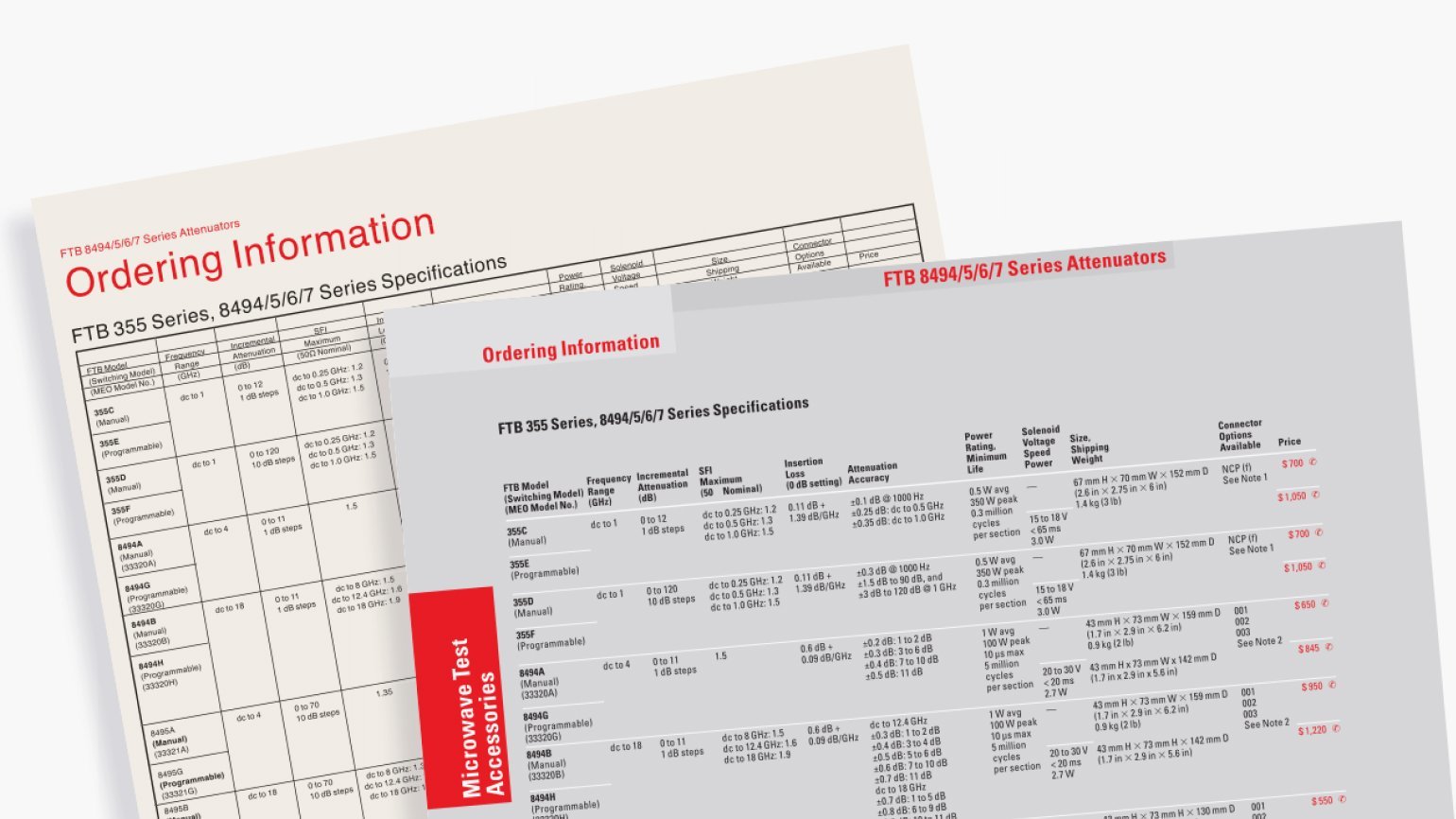
5. В общественном месте. На улице людям в первую очередь интересны расписания общественного транспорта и объявления. Обычно их верстают в формате таблиц, чтобы помочь читателям найти нужную информацию быстрее. Для этого формата Шпикерманн советует использовать достаточно контрастные шрифты и избавляться от ярких разделителей, чтобы они не мешали изучать расписание автобусов.

Шрифт на экране
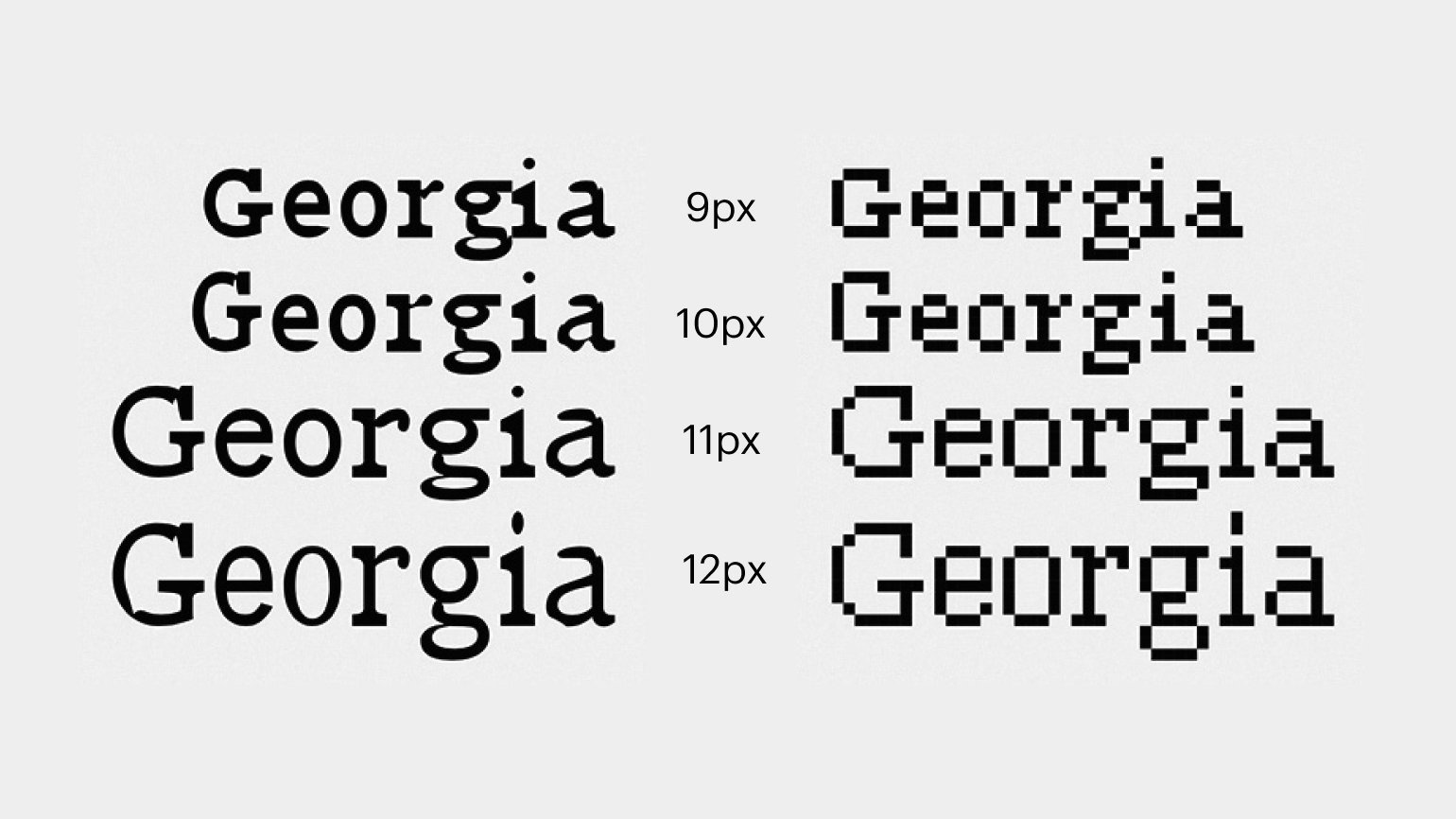
Все перечисленные особенности работы со шрифтом применимы и в вёрстке для экранов. Но здесь важно помнить, что шрифт для браузеров состоит из пикселей и он совершенно не похож на те, что обычно используют в печати на бумаге. Например, вот как пришлось изменить Georgia, чтобы вписать его в сетку разных кеглей:

Из-за этого вы не сможете заранее предугадать, как вёрстка будет смотреться на экране пользователя:
Никакое количество кривых Безье, вписываемых в сетку, не будет исчерпывающим для всех программ рендеринга во всех системах. Веб-дизайнерам приходится мириться с тем фактом, что шрифт в разных условиях выглядит по-разному, как это и было столетиями, по мере того как менялись технологии производства бумаги, печати и типографского набора.
Эрик Шпикерманн
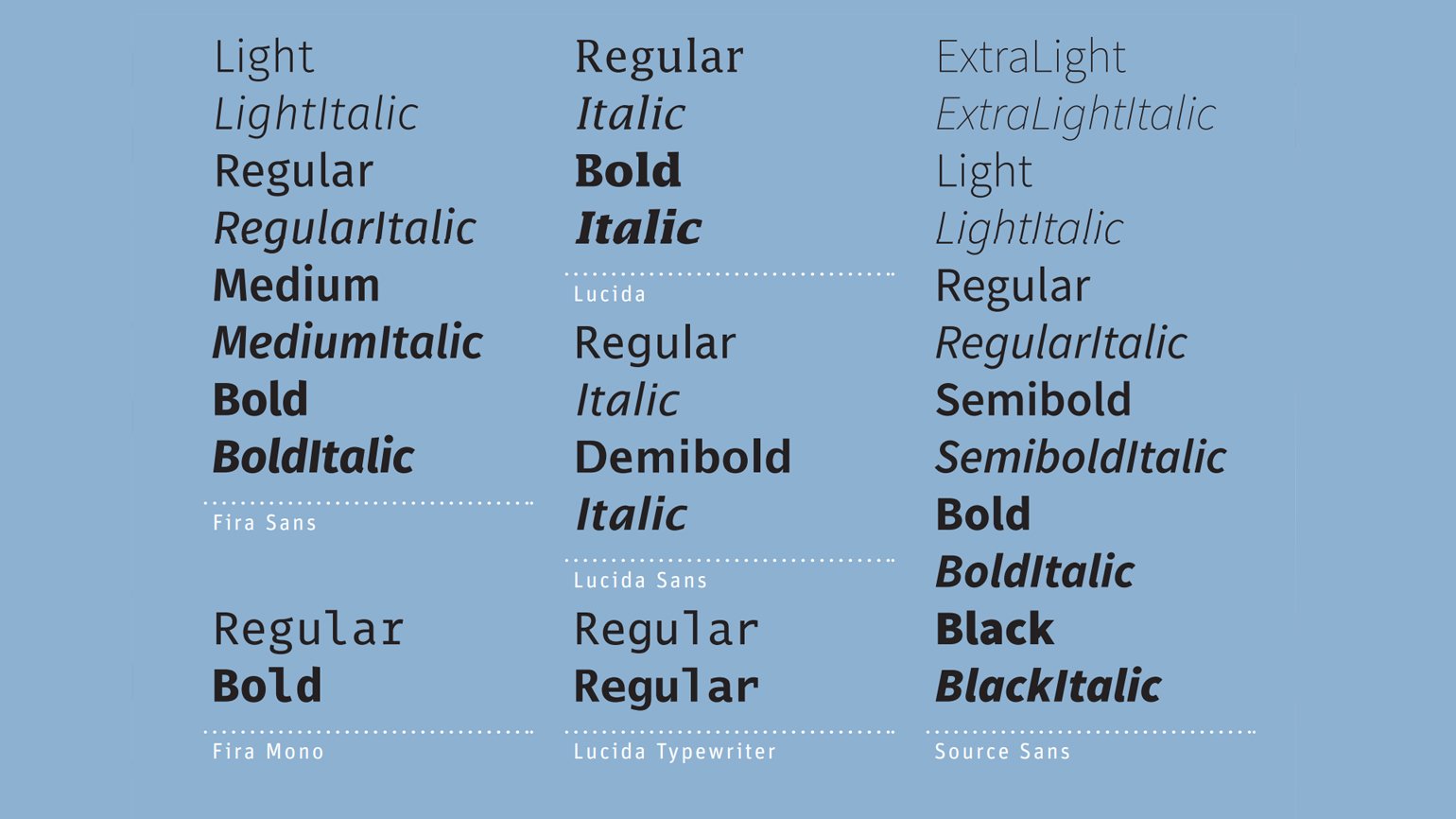
Шпикерманн советует использовать пять хороших и бесплатных шрифтов для продуктов для экрана. Все они проектировались с учётом особенностей работы современных мониторов и экранов смартфонов:

«Рабочие лошадки»
Поиск настроения шрифта не должен превратиться в ежедневную рутину. Например, дизайнеру незачем по-особенному подходить к рекламному буклету для дверных ручек или освежителей воздуха, описанию состава на упаковке и инструкции к чайнику:
Если вы готовите каталог запчастей или инструкцию к огнетушителю, вас не интересуют изящно изогнутые засечки или классицистический контраст. Необходимо, чтобы буквы были ясно различимы, компактны, чтобы их больше уместилось в ограниченном пространстве (а бывает ли пространство неограниченным?) и они оказались достаточно прочны, чтобы выдержать суровые условия печати и копирования.
Эрик Шпикерманн
Универсальные шрифты Шпикерманн называет «рабочими лошадками» — с их помощью можно решить рутинные задачи бизнеса максимально быстро и дёшево. У любого подобного шрифта должны быть:
- Хорошая насыщенность, чтобы читать слова было удобно, а форма букв не расплывалась.
- Жирное начертание, чтобы выделить важное.
- Разборчивые цифры, чтобы читатели верно понимали инструкции и у них не возникало опасных ситуаций.
- Шрифт должен быть узким, чтобы в одну строку могло влезть побольше букв и можно было сэкономить на бумаге с чернилами. При этом буквы должны хорошо различаться.
В качестве «рабочих лошадок» Шпикерманн выделяет девять шрифтов:

Бонус. Решение задачи на соответствие шрифтов