Почему так дёшево? 6 ошибок в дизайне карточек товаров
Топ неудачных решений в контенте для маркетплейсов.


Разбираемся, из-за чего карточки товаров могут быть визуально непривлекательными, не работать на продажи и даже быть причиной отрицательных отзывов.
Что важно знать о карточках товаров и инфографике
Маркетплейсы — это не просто интернет-магазины, и для них требуется не просто фото товара.
На этих площадках десятки тысяч продавцов торгуют миллионами продуктов. В том числе тысячами неуникальных: покупатель может увидеть в поисковой выдаче множество совершенно одинаковых вещей. Поэтому способом привлечь его внимание к конкретному предмету становится цифровая витрина — то, что называют карточкой товара.

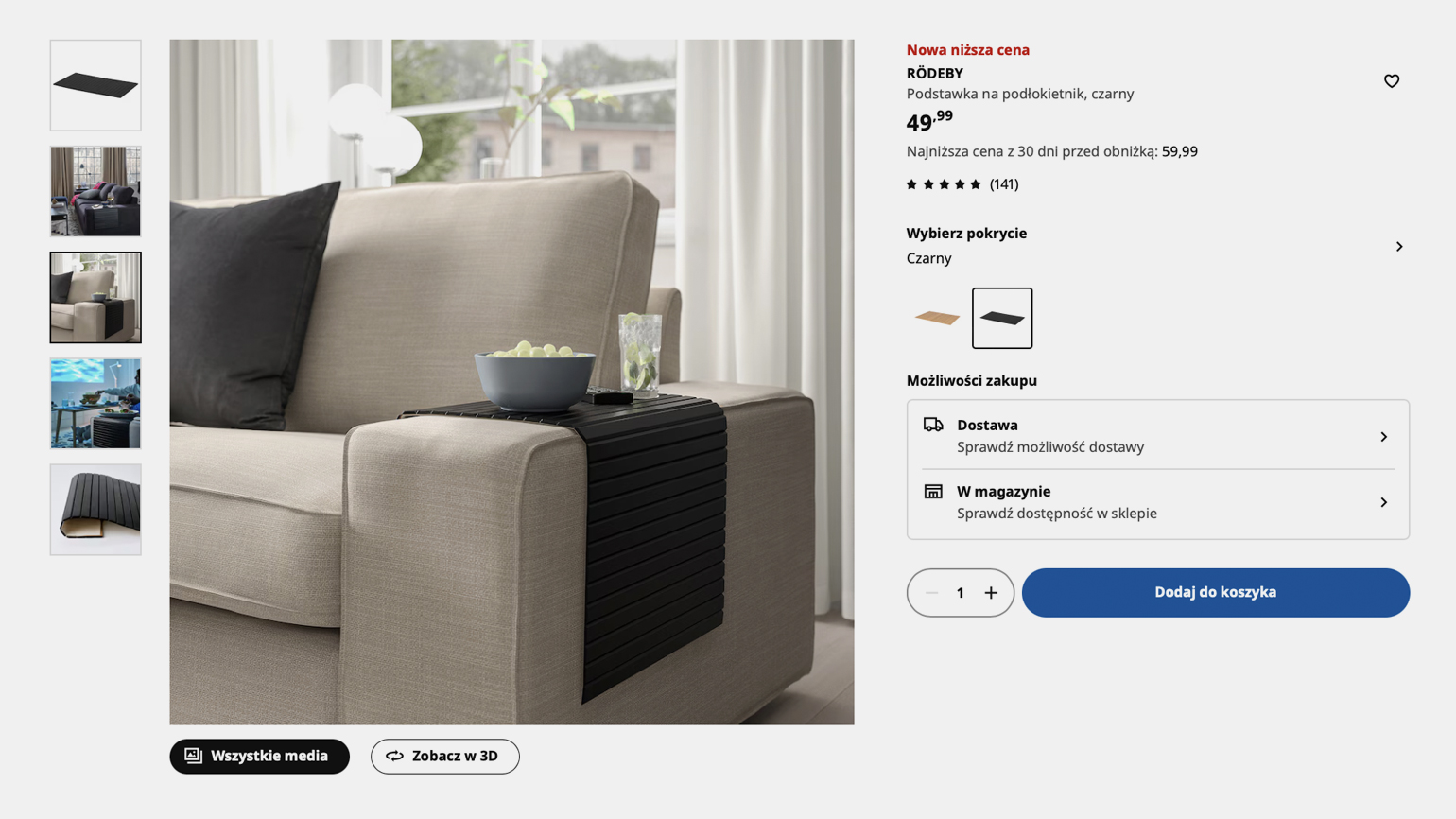
Скриншот: IKEA / Skillbox Media

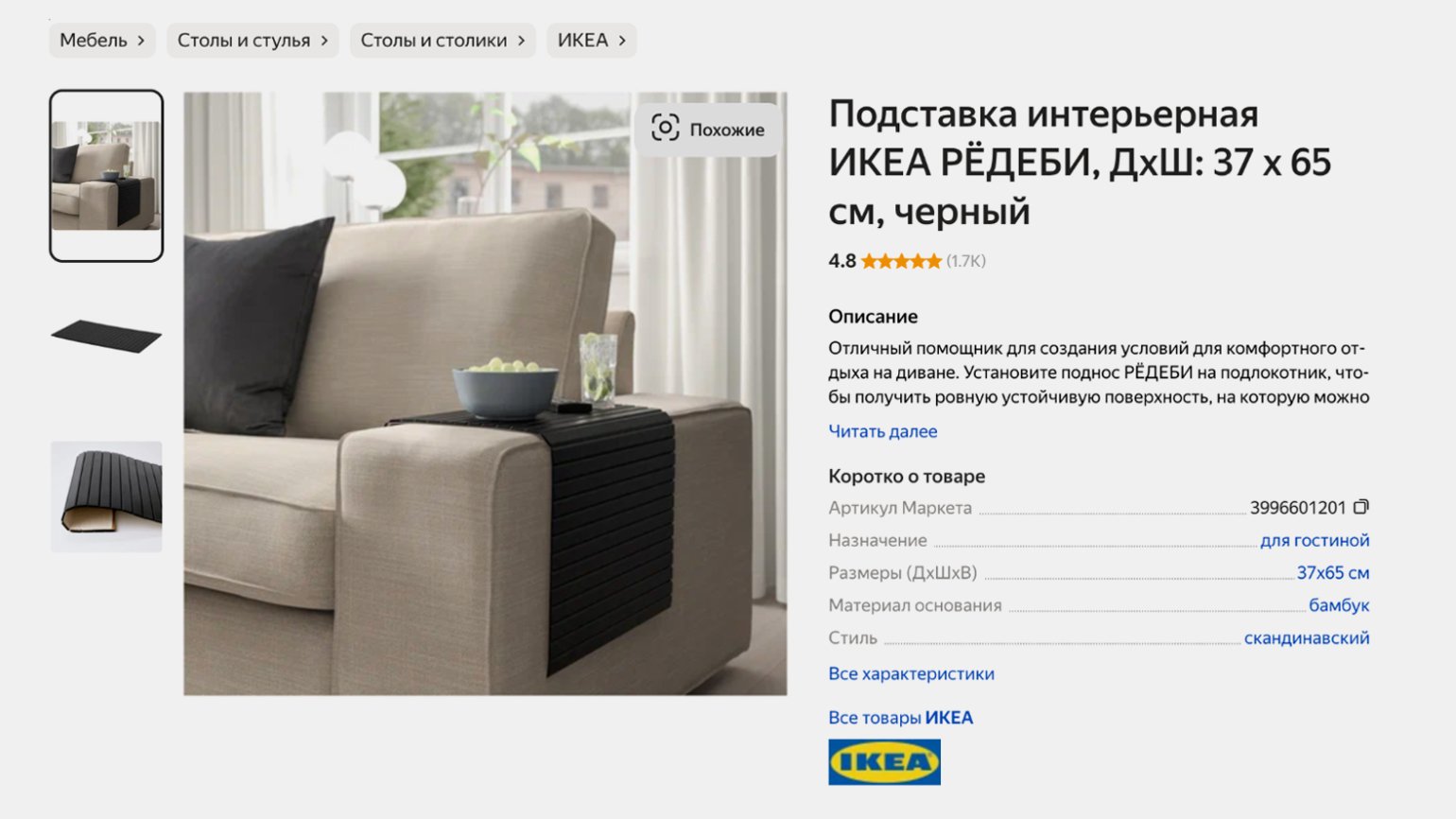
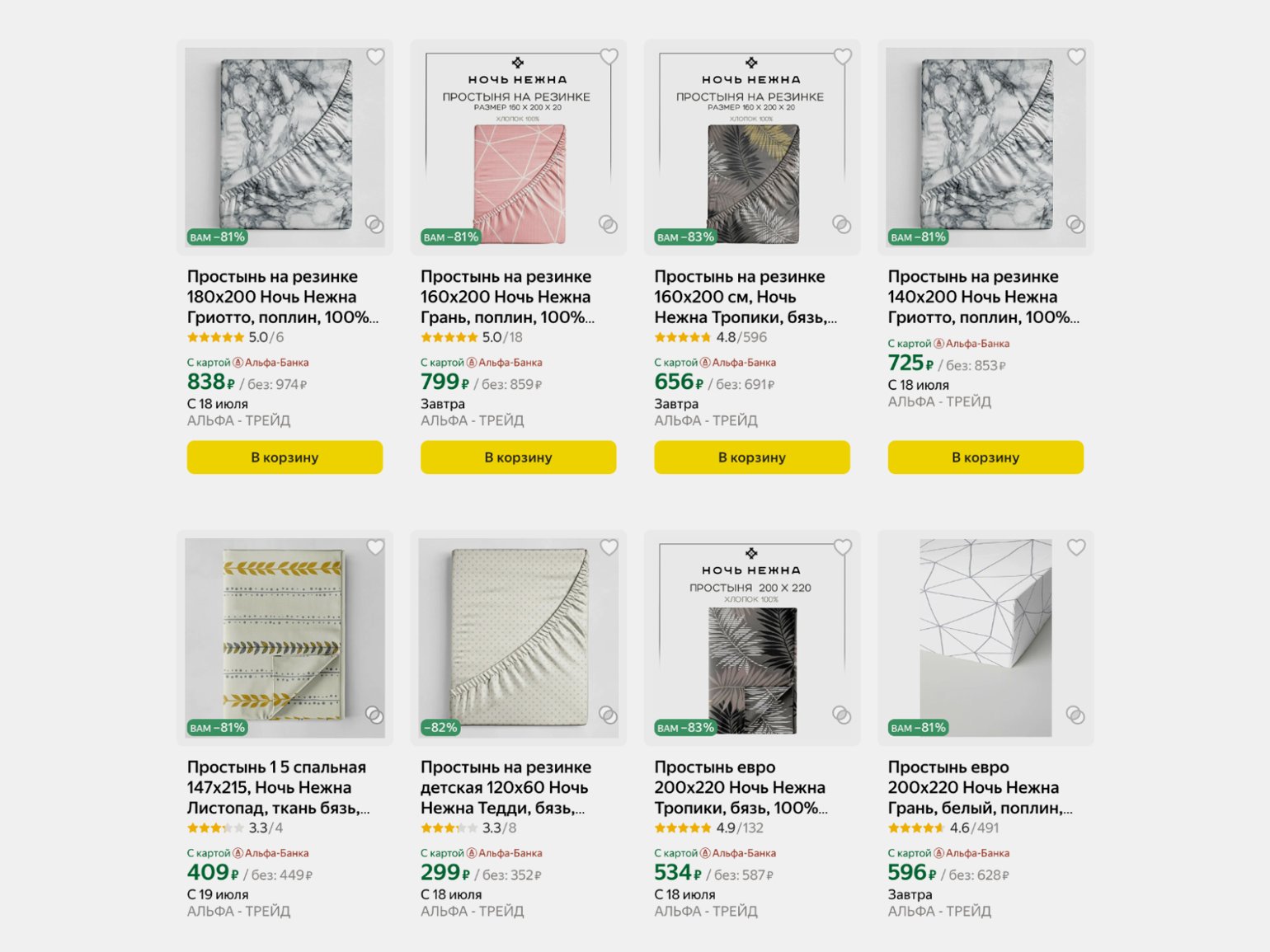
Скриншот: сайт «Яндекс Маркет» / Skillbox Media
Формально карточка товара — это целая страница, где есть большой блок информации о нём: заголовок, текстовое описание, таблица с характеристиками, состав, раздел с вопросами и отзывами, визуальные материалы. И именно этот медиаконтент часто называют карточкой товара и инфографикой для маркетплейса.
Строго говоря, эти картинки неправильно называть инфографикой, но среди продавцов и дизайнеров, которые специализируются на контенте для маркетплейсов, это уже устоявшийся термин.

Читайте также:
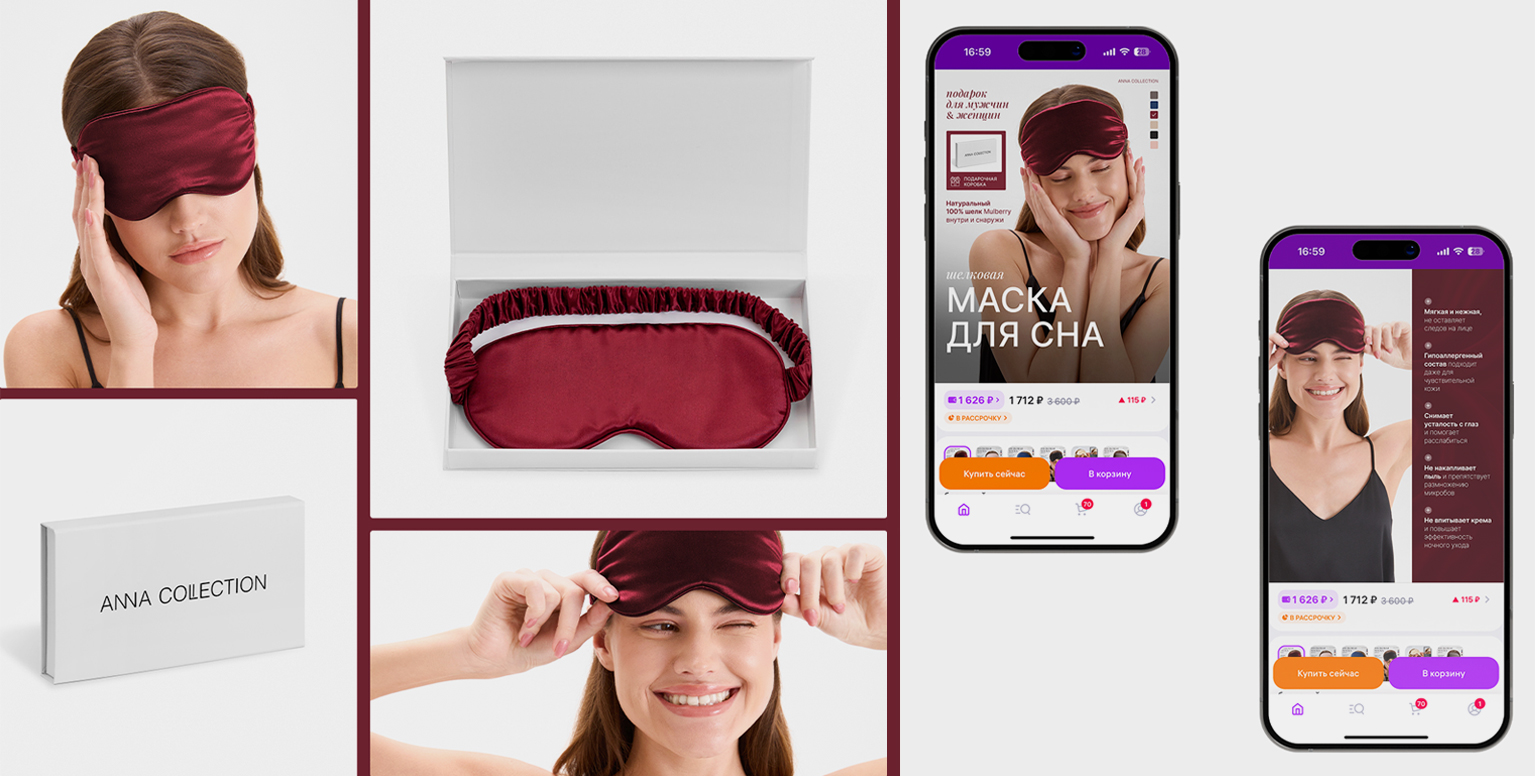
Инфографика для Wildberries, Ozon, «Яндекс Маркета» — это картинки и короткие motion-ролики, в которых дизайнеры показывают товары и обозначают их особенности и плюсы. Это делают с помощью иконок, текстов, дополнительных иллюстраций.

Изображение: Galina Chuprova / Behance
Продавцы используют такие образцы графического дизайна, а не просто фотографии вещи в разных ракурсах для того, чтобы:
- показать товар максимально выгодно;
- указать его ключевые продающие характеристики;
- закрыть главные вопросы покупателя о товаре;
- устранить его сомнения в том, что товар достаточно хорош;
- стимулировать к покупке.
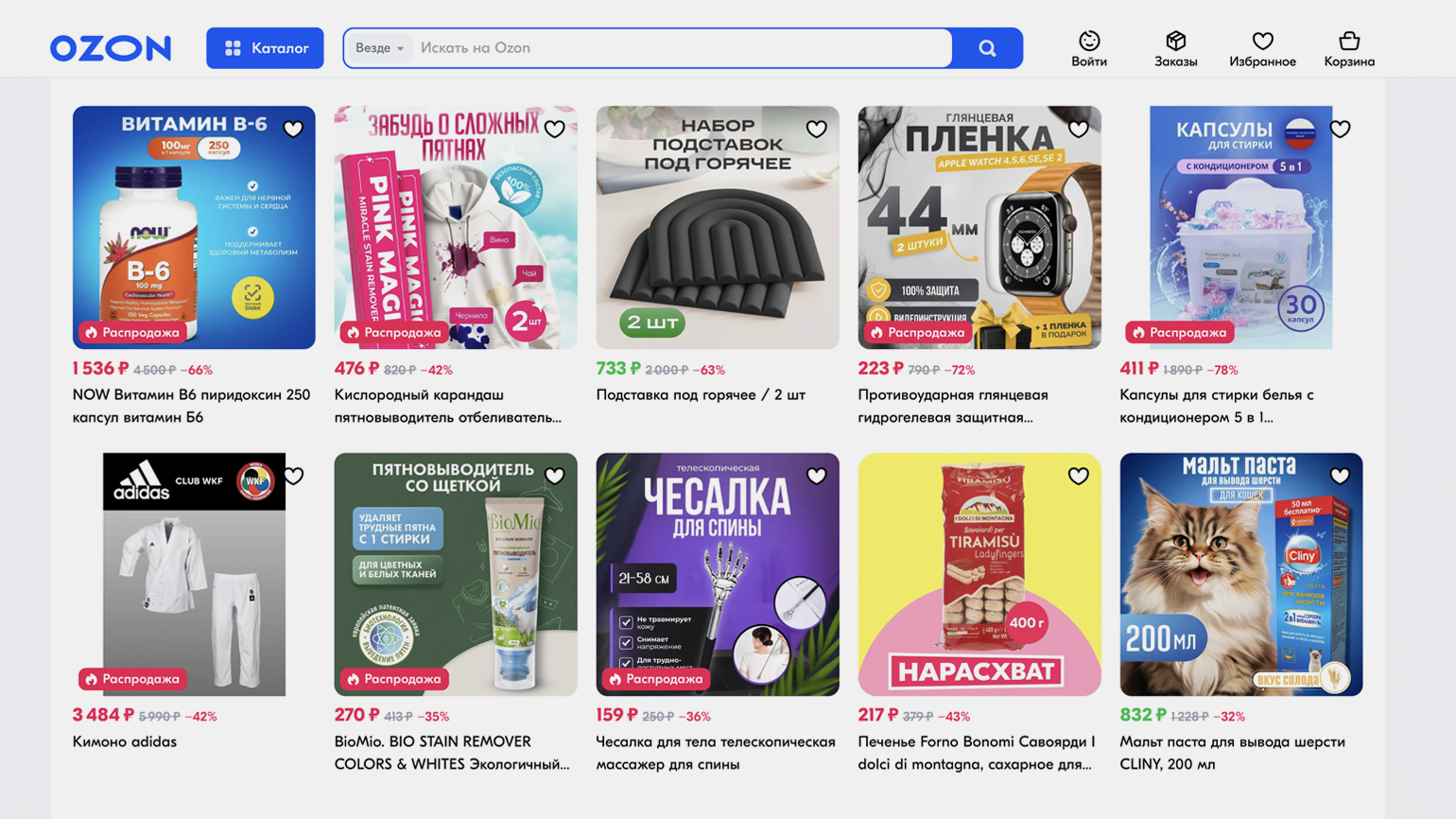
Иногда карточка товара вообще формирует потребность покупателя в товаре. Предположим, посетитель маркетплейса не интересовался кофе в дрип-пакетах, но увидел картинку с приятным, модным дизайном и добавил этот товар в корзину.

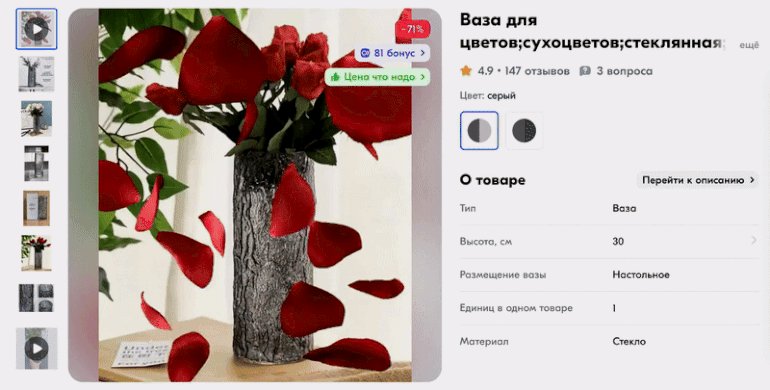
Скриншот: сайт Ozon / Skillbox Media
Дизайн обложек должен быть ориентирован на целевую аудиторию. Для каких-то товаров это широкий круг потребителей: например, встраиваемые светильники будут искать люди от 25 до 65 лет обоих полов и из любой локации. Для каких-то предметов аудитория будет узкой, нишевой, и графика должна «разговаривать» именно с ними.

Скриншот: сайт Wildberries / Skillbox Media
Все элементы графики, тексты и композиция из них должны работать на одно целевое действие: тап по кнопке «Добавить в корзину». Поэтому ошибки в дизайне прямо влияют на воронку продаж.
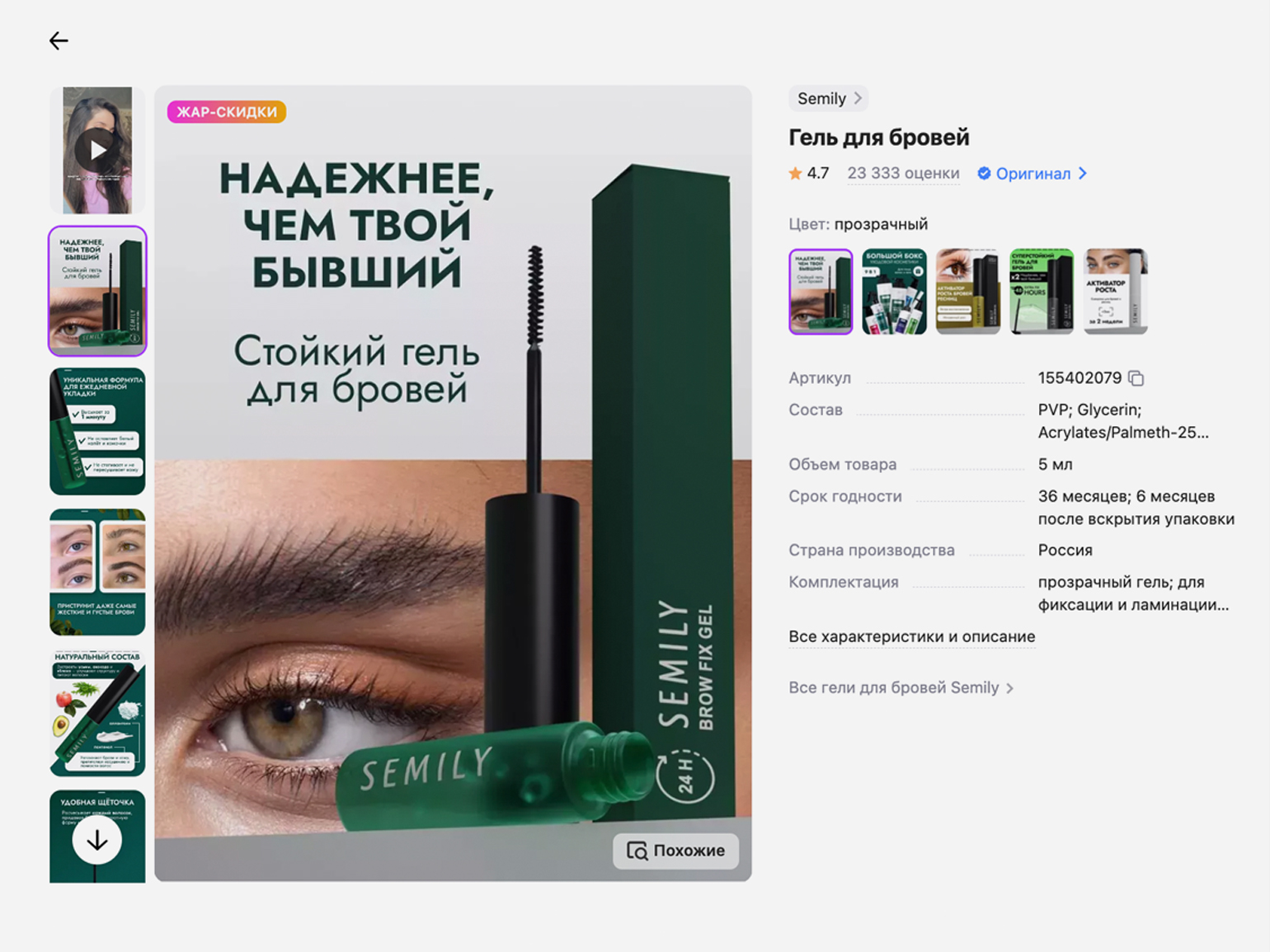
Ошибка 1
Нет структуры
Как правило, люди не задерживаются на картинках в карточках товаров и не вчитываются внимательно в описания. Контент на этих платформах должен чётко и быстро доносить информацию: что за товар, для кого, какие плюсы, как использовать, что входит в покупку.
Дизайн, в котором графика и тексты не структурированы, повышают у потенциальных покупателей когнитивную нагрузку: у них не получается немедленно понять, что сообщают изображения. Хаос в информации отпугивает, и потребитель уходит из карточки товара.

Скриншот: сайт Wildberries / Skillbox Media

Скриншот: сайт Wildberries / Skillbox Media
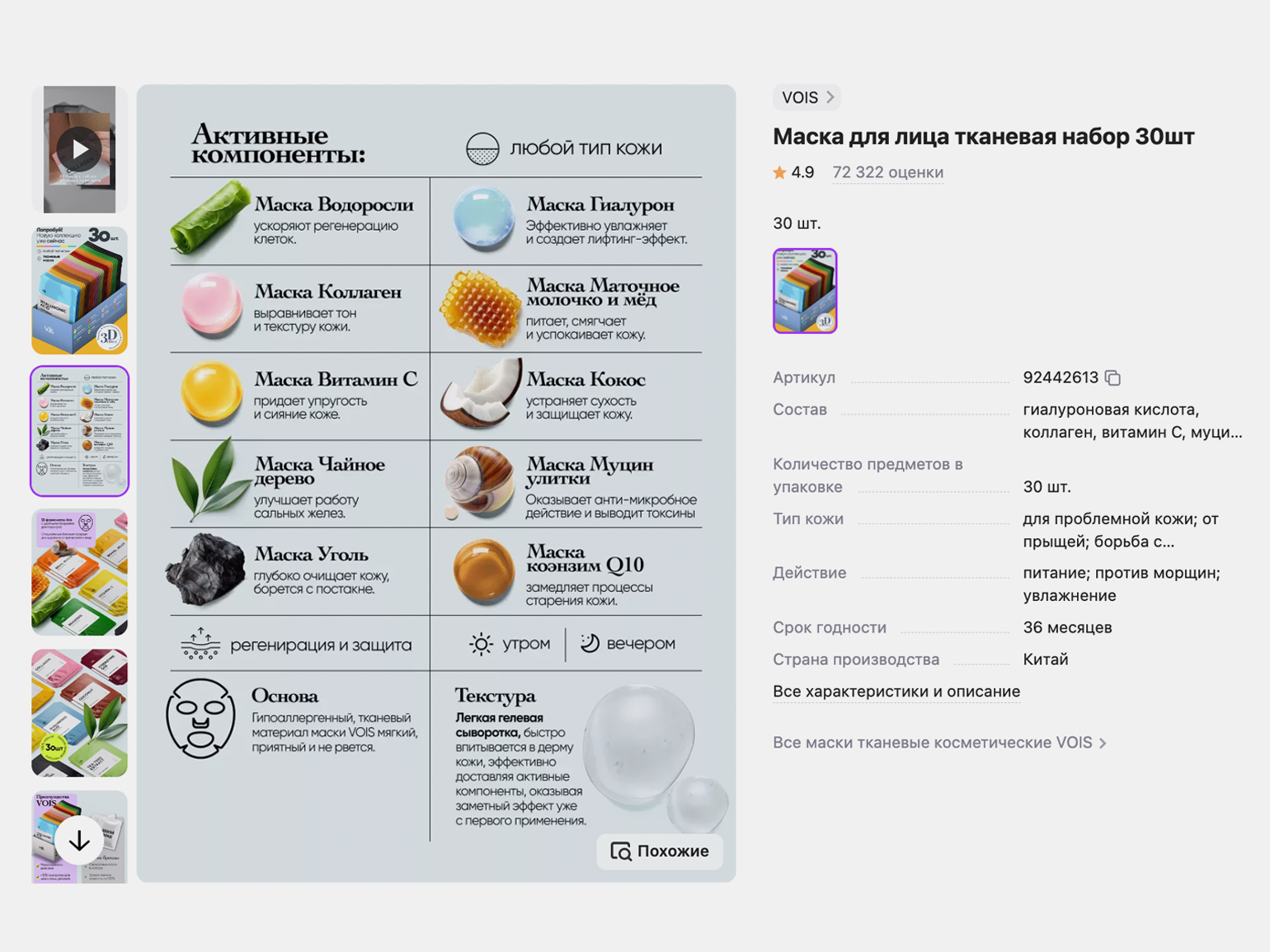
Ошибка 2
Визуальный шум
Если в инфографике для Ozon или Wildberries слишком много привлекающих элементов, она не привлекает, а отпугивает.
Эта ошибка в дизайне тоже вредна тем, что вызывает резкий рост когнитивной нагрузки, к которой покупатель не был готов: ему сложно сориентироваться, какие графические элементы важны, какие — второстепенны и на чём он должен фокусироваться, чтобы получить важную для него информацию о продукте.

Скриншот: сайт Wildberries / Skillbox Media

Скриншот: сайт Wildberries / Skillbox Media

Читайте также:
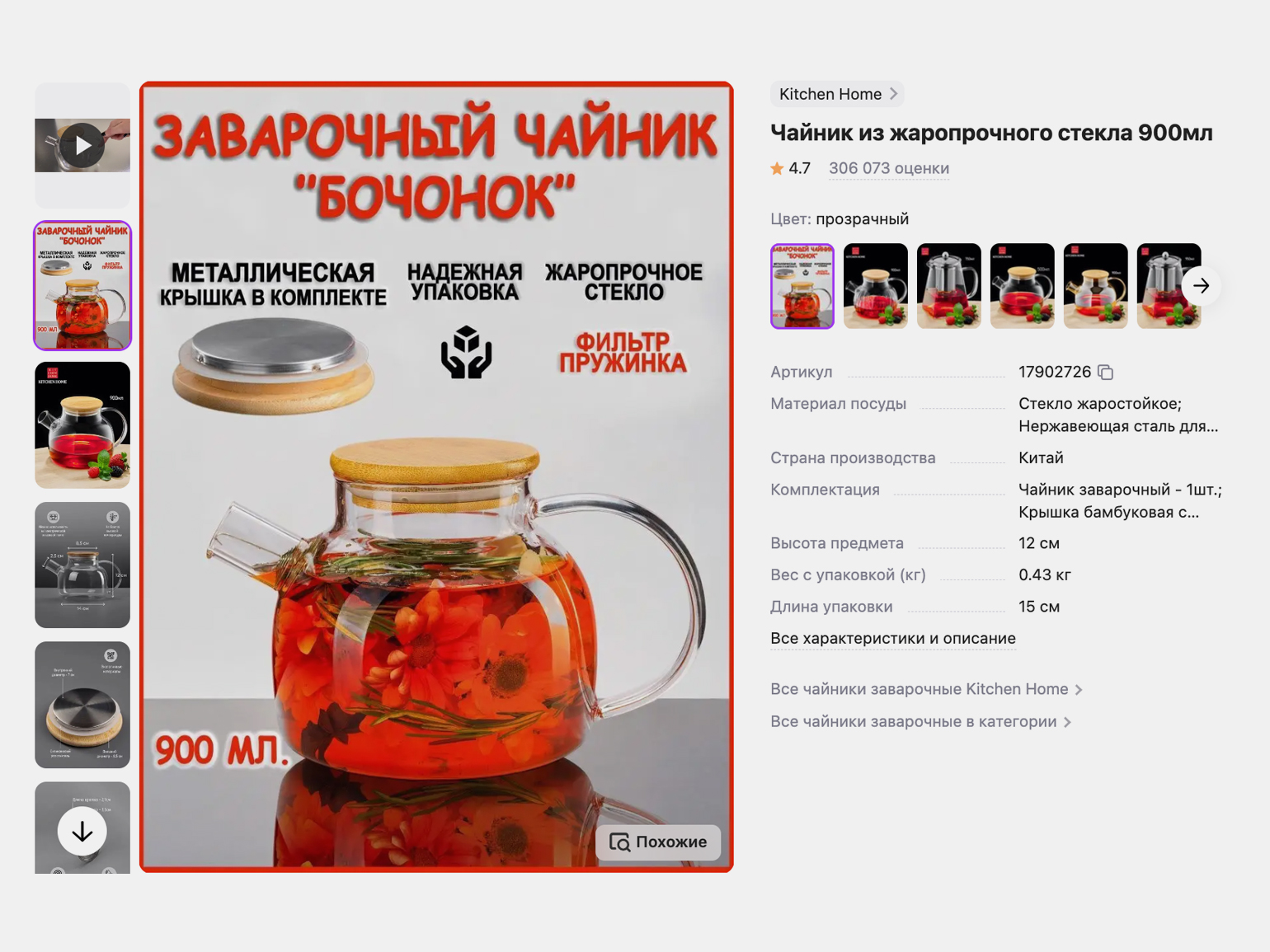
Ошибка 3
Бесполезная информация и эффекты
Задача всех изображений в галерее карточки — сразу, «с порога» ответить на основные вопросы аудитории и предупредить её вероятные возражения. Но бывает, что дизайнер и заказчик стремятся добавить на картинки всё и сразу: трендовые эффекты, броские визуальные решения, рекламные призывы и юмор.
Неконкретная, фактически бессмысленная информация неполезна для продаж в digital: перегруженные контентом карточки тоже могут отпугнуть покупателей. Или даже вызвать у них ассоциации с назойливыми торговцами на базаре — хотя на маркетплейсы люди идут именно за ощущением спокойного, свободного выбора товаров.

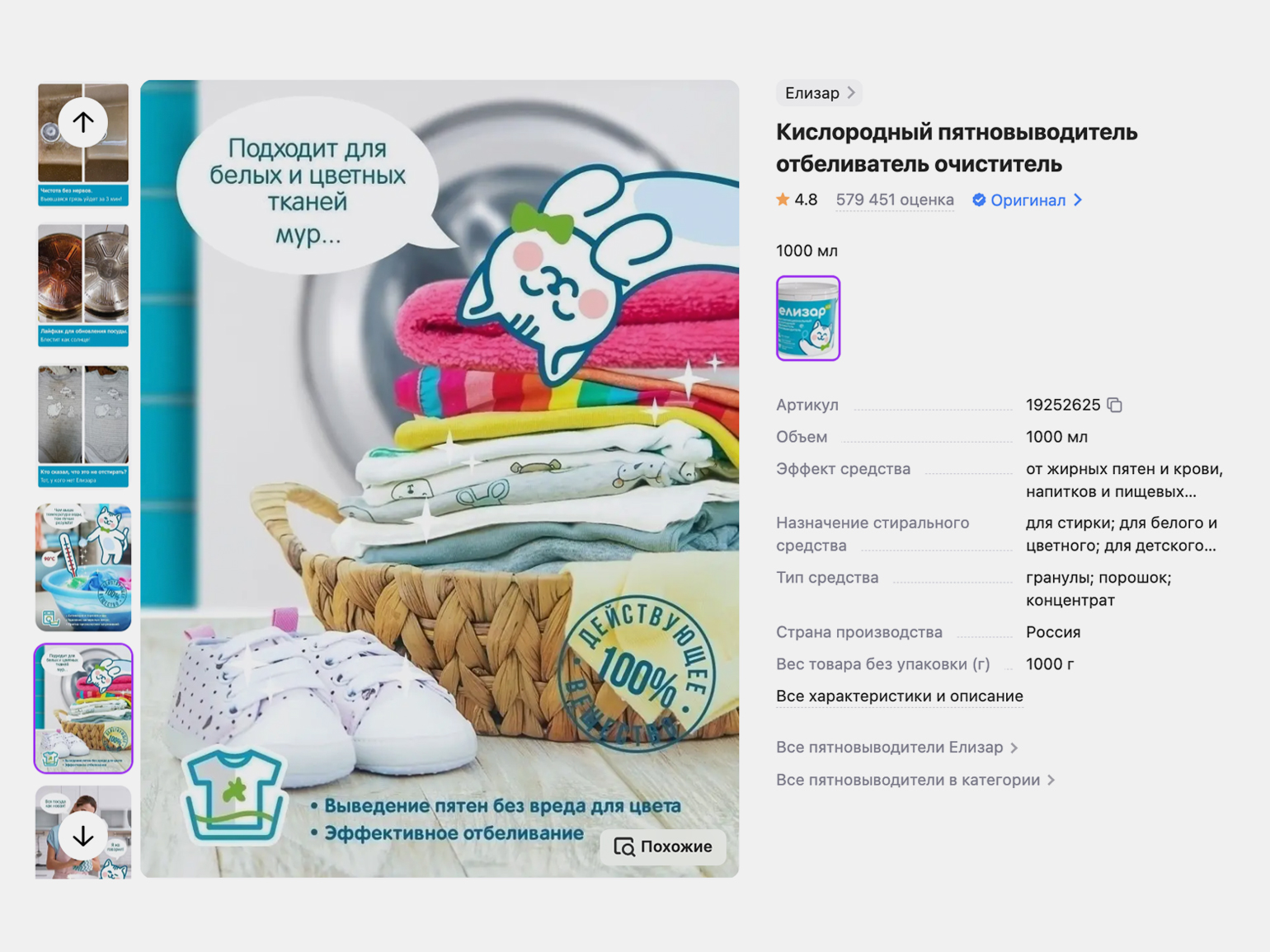
Скриншот: сайт Wildberries / Skillbox Media

Скриншот: сайт Ozon / Skillbox Media
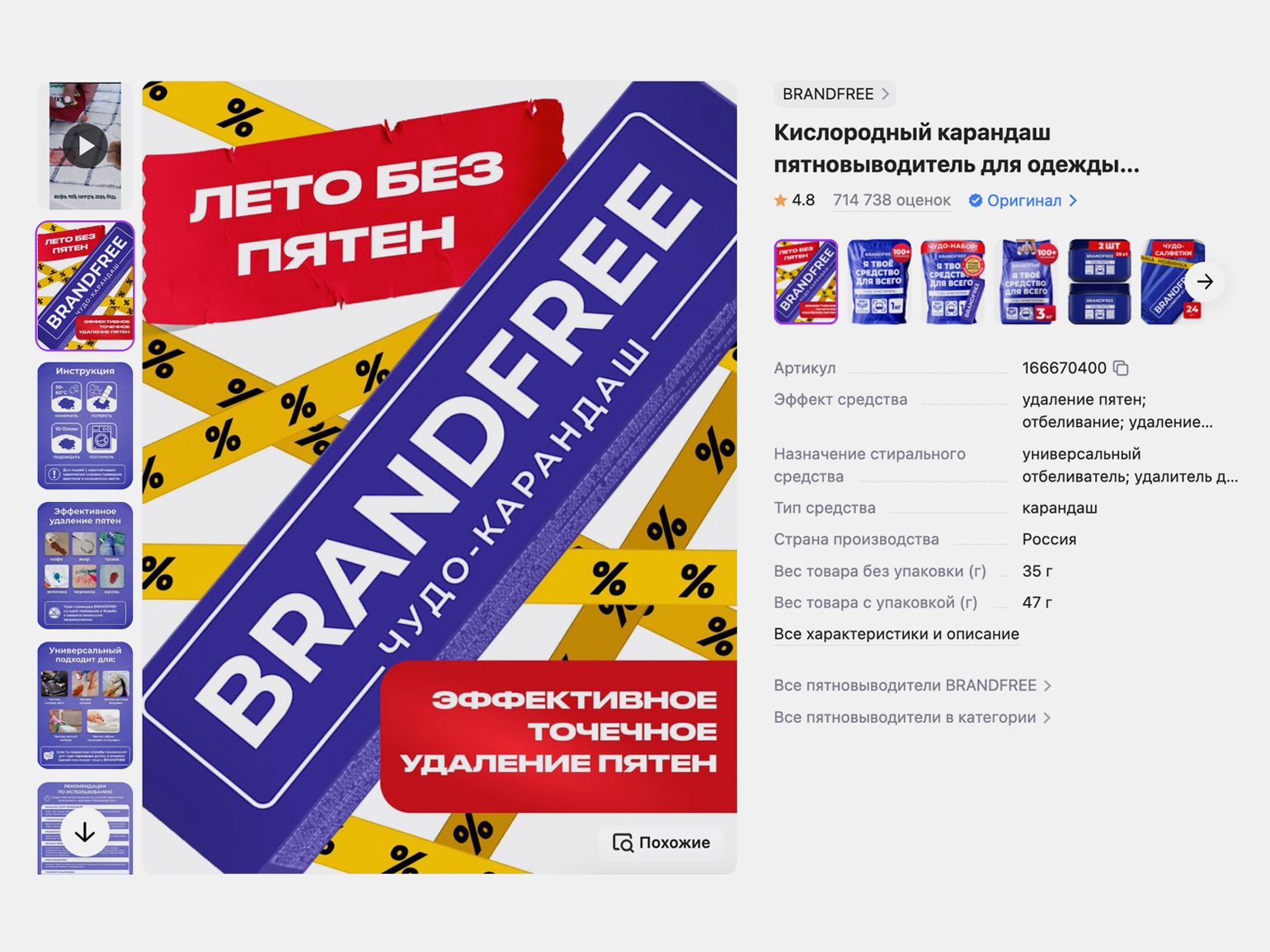
Ошибка 4
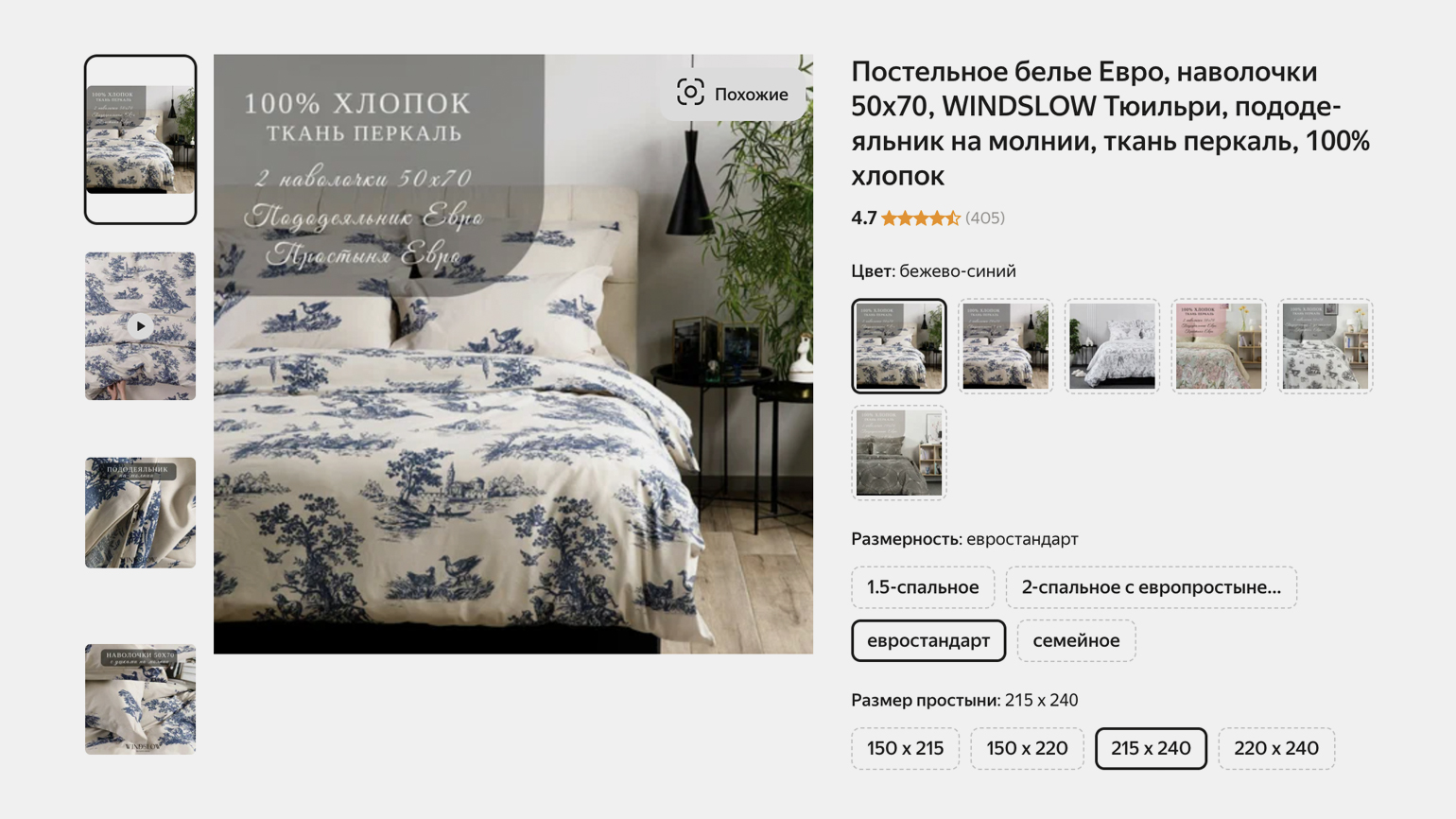
Слишком декоративные шрифты
Дизайнеры карточек для Wildberries и Ozon редко доводят типографику до совершенства: это не тот формат, где критически важны нюансы кернинга, метафоричные шрифтовые пары и эксперименты с «воздухом». Но неудачные шрифты точно будут большой ошибкой.
Контент на маркетплейсах потребляют быстро. И — в основном с маленьких экранов: например, на Ozon более 90% заказов пользователи совершают через мобильное приложение. Поэтому если покупателю сложно разобрать слова в карточке из-за того, что шрифт слишком красивый, слишком сложный (или слишком мелкий), он может уйти со страницы. Либо заказать товар и отказаться от него после доставки, потому что окажется, что он неправильно понял текст на картинках.

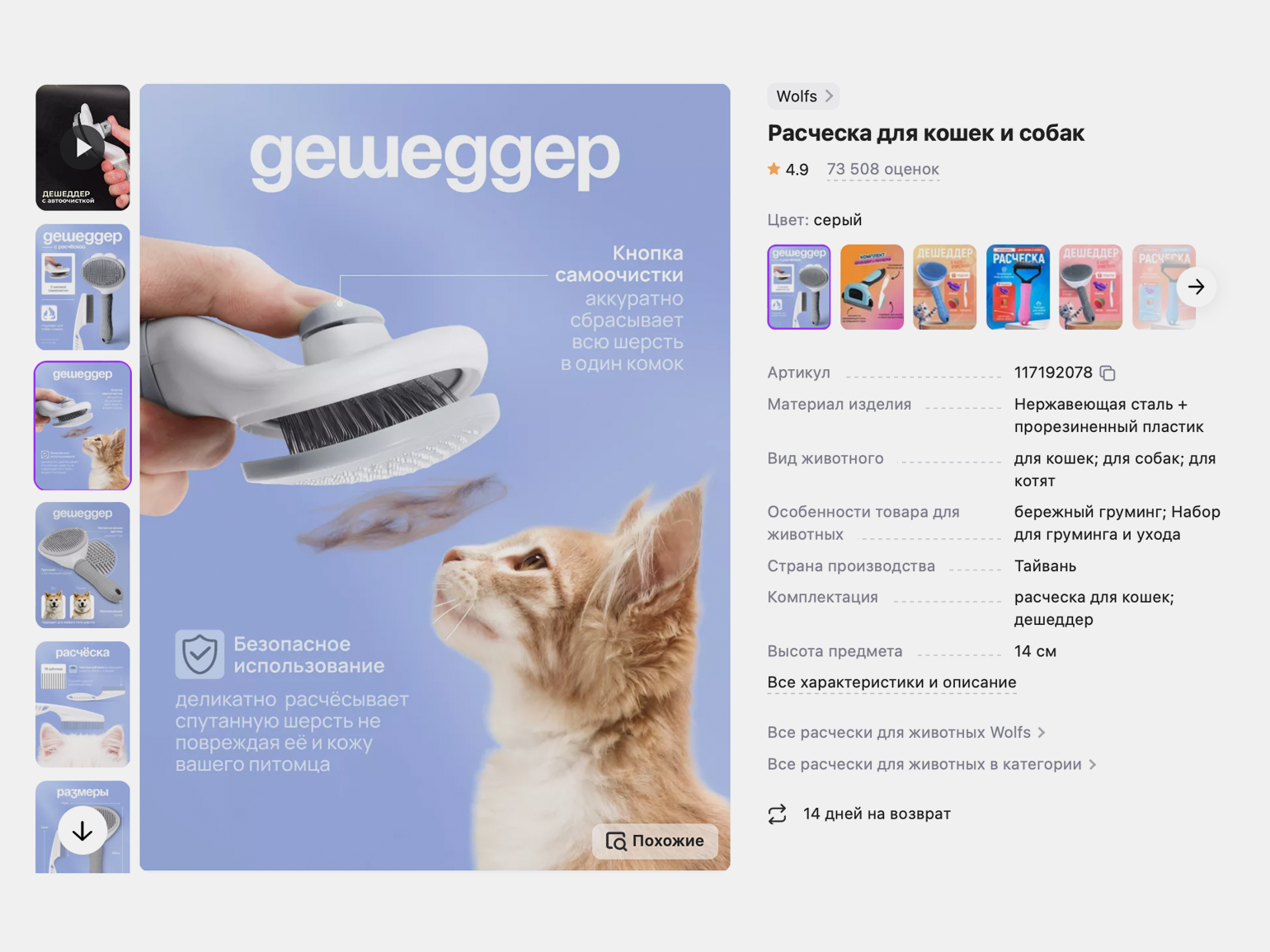
Скриншот: сайт «Яндекс Маркет» / Skillbox Media

Скриншот: сайт Wildberries / Skillbox Media

Читайте также:
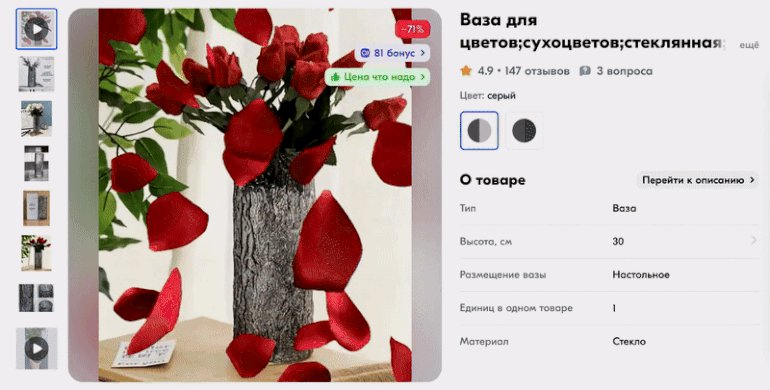
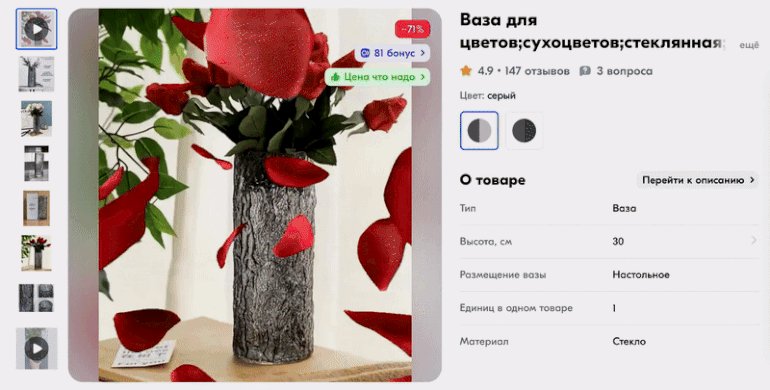
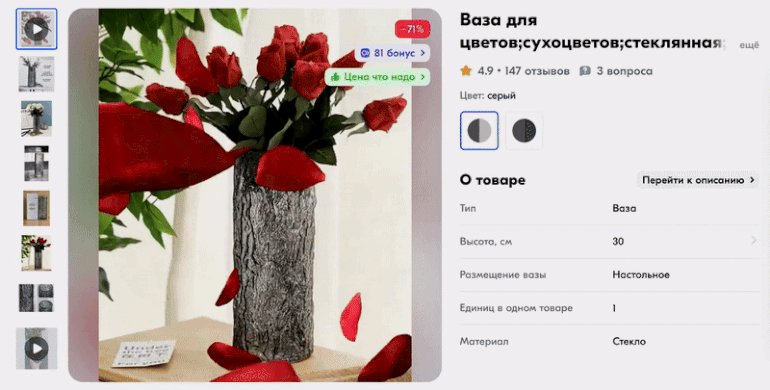
Ошибка 5
Явно сгенерированные картинки
Создавать картинки для маркетплейсов — это в основном поточная работа, где дизайнерам часто приходится выстраивать конвейер и делать многие решения шаблонными. В том числе генерировать изображения в нейросетях: это быстро, дёшево, результат получается яркий.
Но с ИИ легко «заиграться» и превратить продающий дизайн в визуально дешёвый, особенно если делать его бесплатными инструментами. Уже есть тенденция к тому, что из-за нейросетевых иллюстраций люди воспринимают дизайн как «ширпотребный», и это восприятие может распространяться на сам товар и бренд.

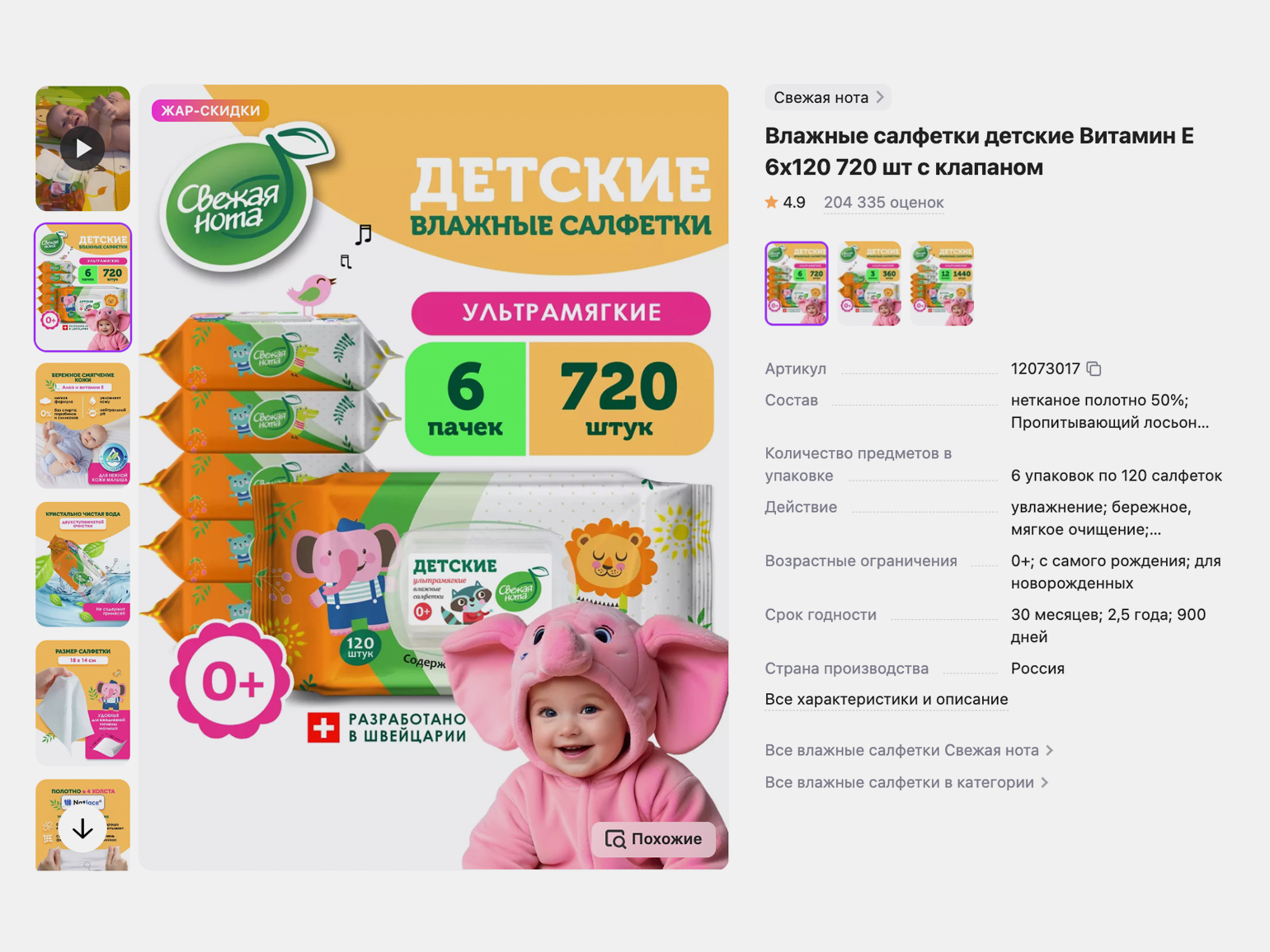
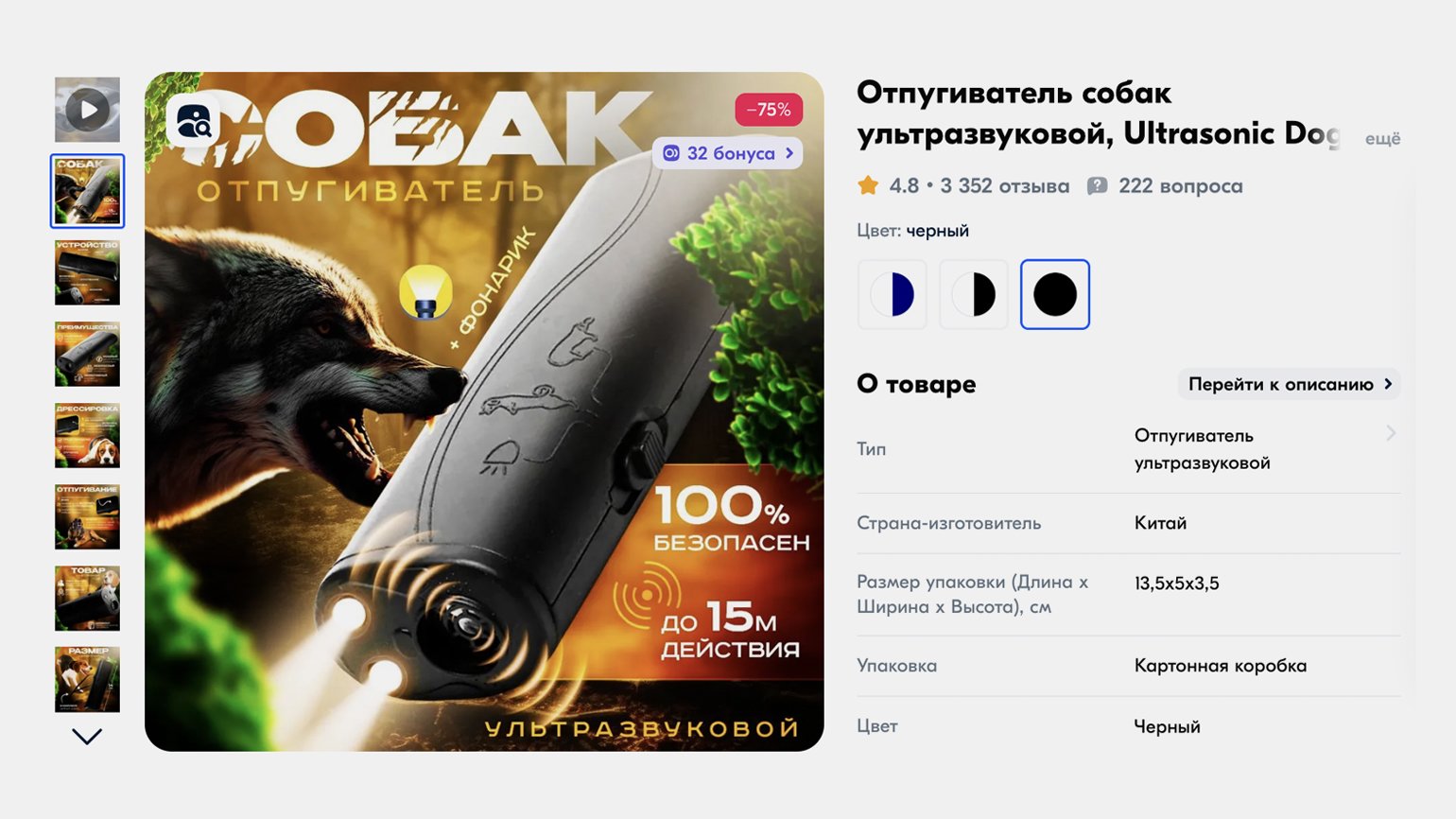
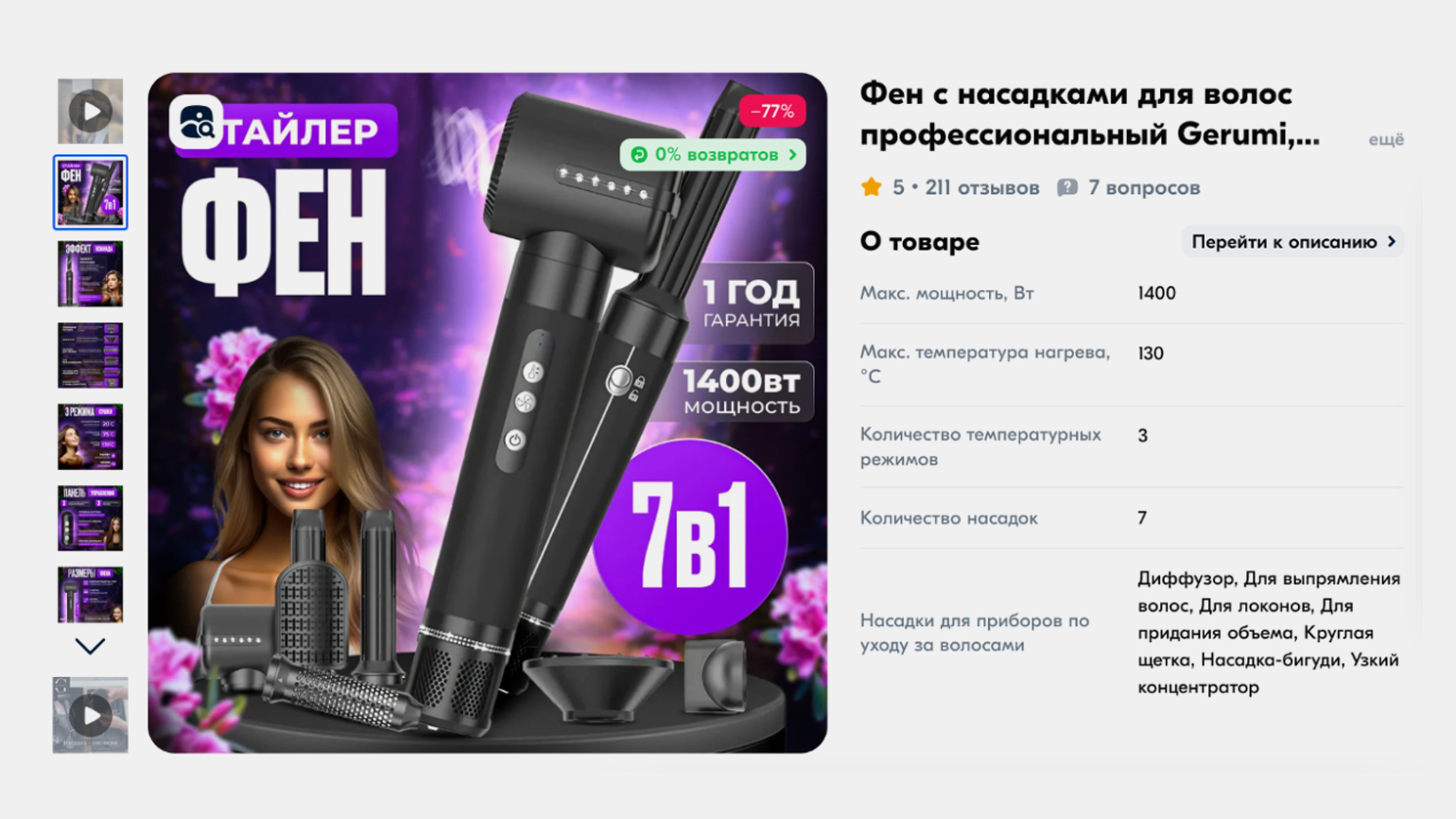
Скриншот: сайт Ozon / Skillbox Media

Скриншот: сайт Ozon / Skillbox Media
Ошибка 6
Дизайн точно такой же, как у конкурентов
Прежде чем создавать обложки и инфографику, дизайнеры изучают конкурентов, анализируют визуальные решения в карточках таких же товаров. И это приводит к тому, что лента выдачи у пользователя выглядит монотонно, все картинки подобны и выбрать товар по визуальной презентации становится слишком сложно.
Безусловно, проводить ресёрч и анализ конкурентов необходимо. Но забывать о том, что даже небольшая картинка в карточке товара должна формировать образ бренда, выделяться и привлекать взгляд, — это большая ошибка.

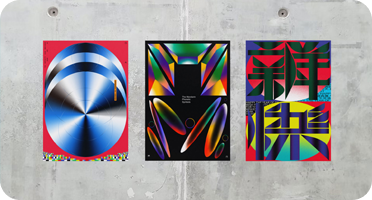
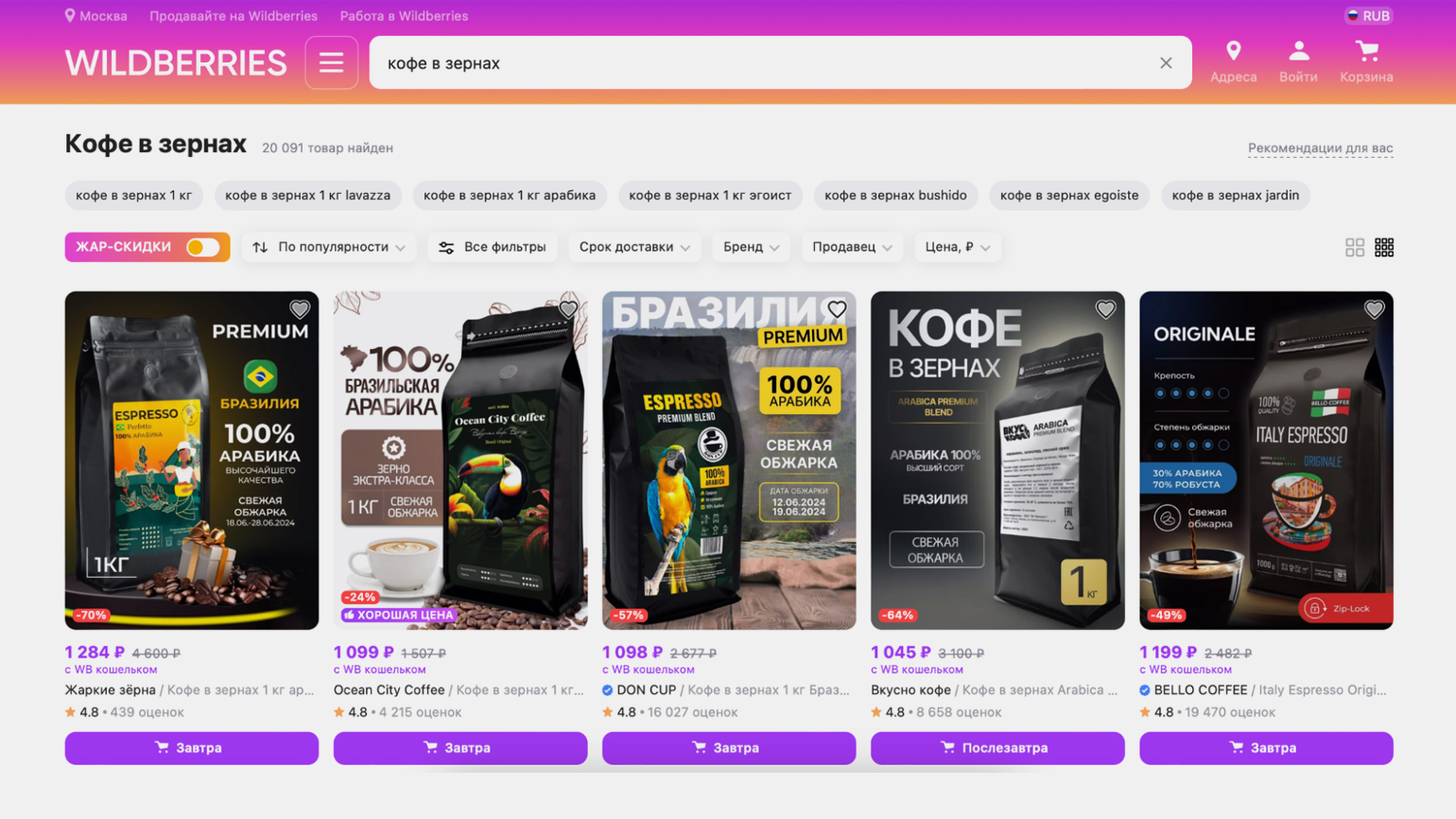
Скриншот: сайт Wildberries / Skillbox Media

Скриншот: сайт «Яндекс Маркет» / Skillbox Media
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!





