12 принципов анимации студии Уолта Диснея
Как скорость влияет на ощущение характера персонажа, почему все движения должны повторять дугу и зачем иллюстраторы делают анимацию гипертрофированной.


Первые аниматоры студии Диснея — Олли Джонстон и Фрэнк Томас — сформулировали 12 принципов для создания убедительного движения персонажей. Хотя изначально их использовали только в мультфильмах, они помогут вам сделать убедительную анимацию на промостранице, логотипе, в рекламном ролике.
Рассказываем обо всех принципах студии Диснея и показываем, как дизайнеры используют их в повседневной работе.
Сжатие и растяжение
(Squash and Stretch)
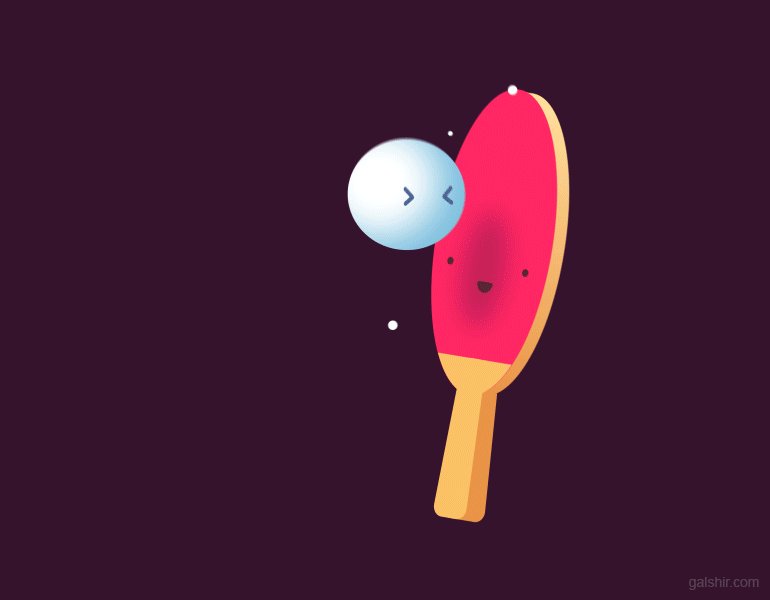
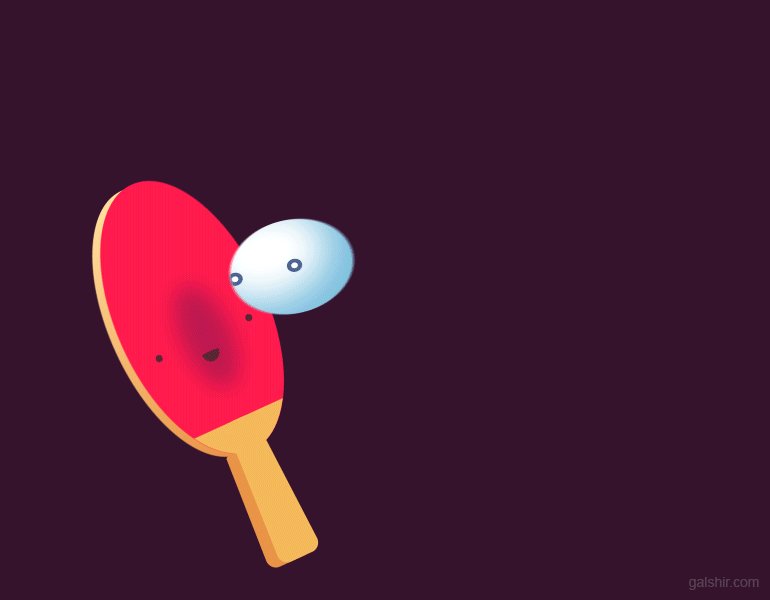
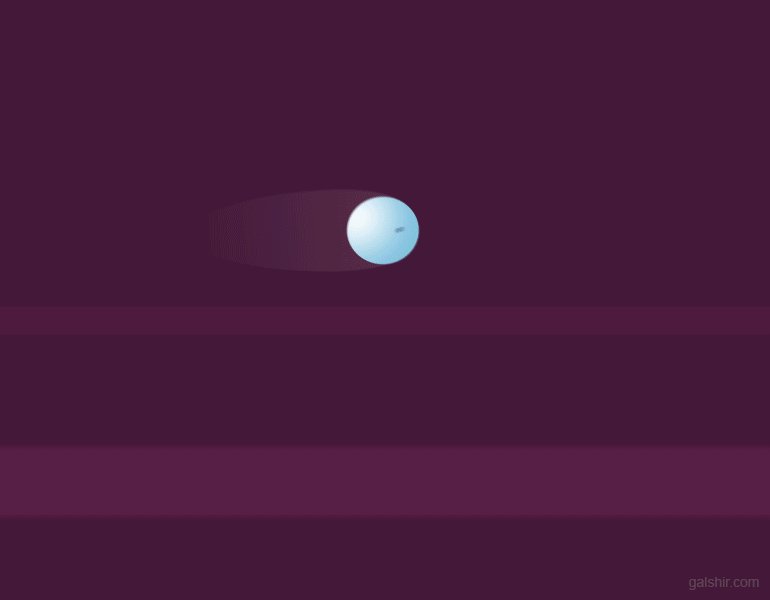
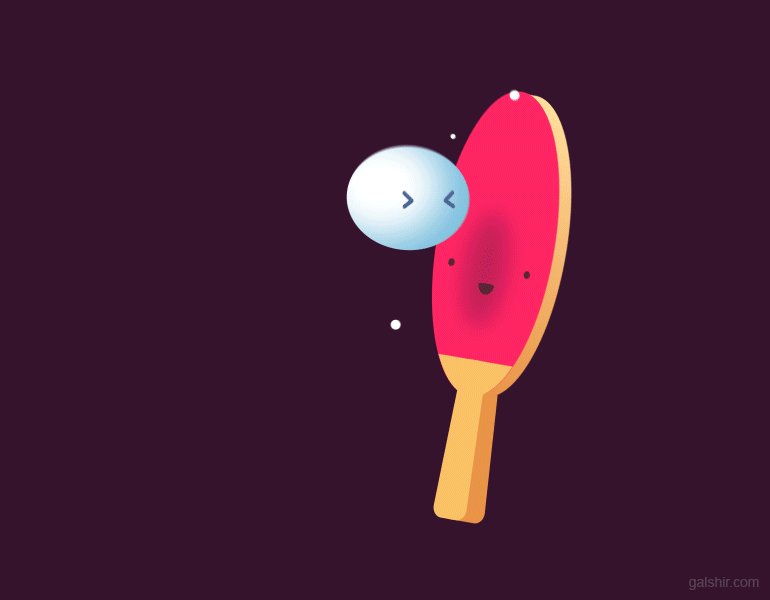
Объекты из мягких материалов при движении будут немного деформироваться. Этот эффект можно использовать, чтобы герои не выглядели деревянными. Сжатие и растяжение формы показывает движение кожи и мышц и делает героя реалистичнее — даже если он стилизованный.


Этот приём актуален для любых движущихся предметов, которые должны быть из мягких материалов — ткани, шерсти, резины. А вот для металла или древесины сжатие и растяжение не характерны. В следующей анимации можно увидеть, как деформируется мячик, а ракетки при этом никак не сжимаются и не растягиваются:

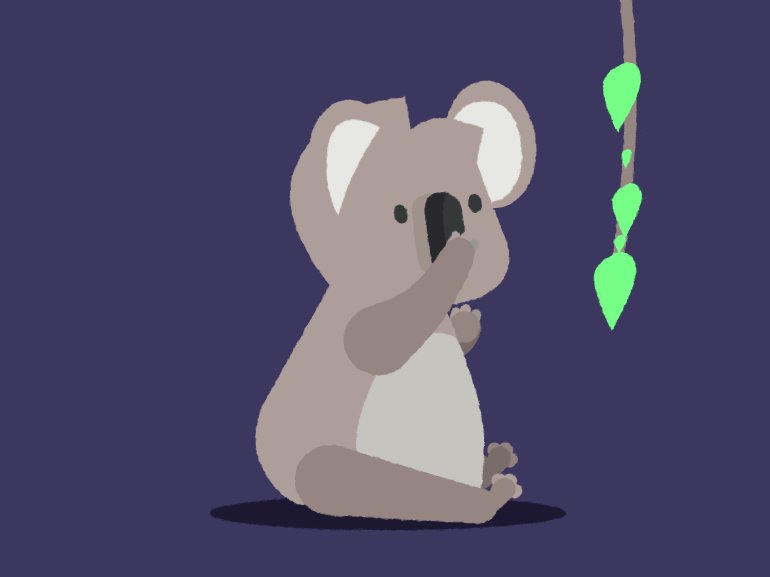
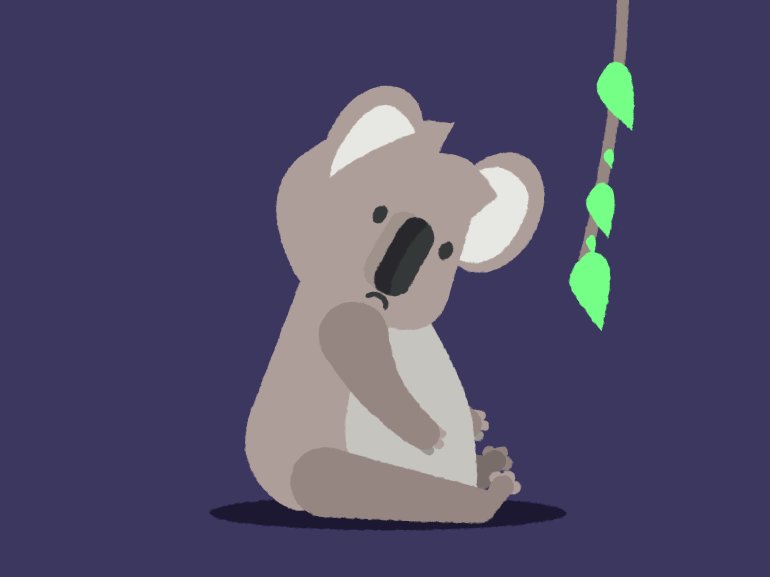
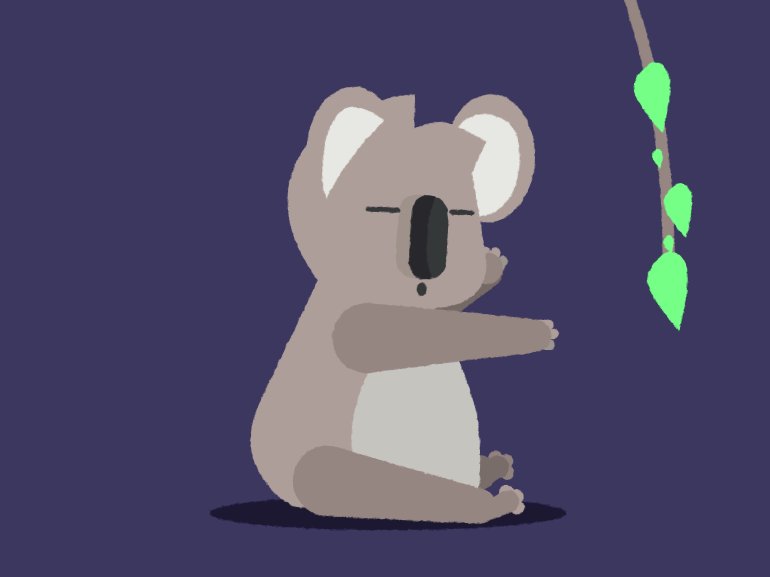
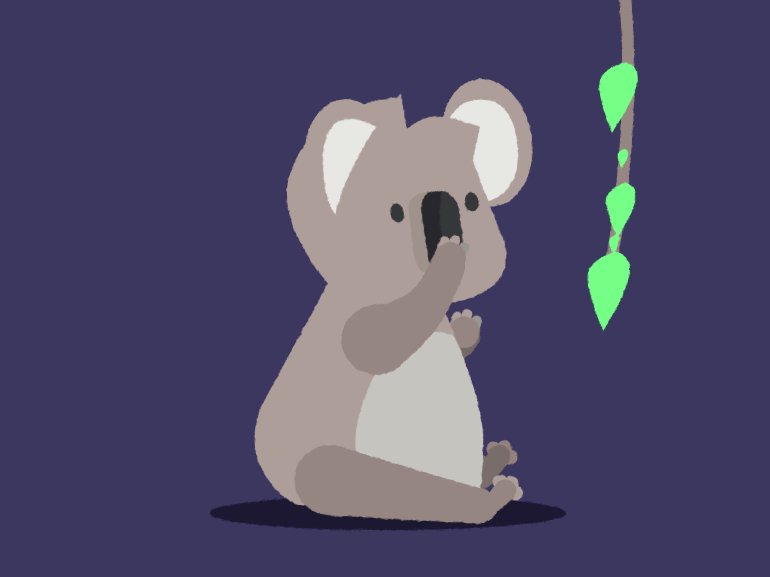
Подготовка, или упреждение
(Anticipation)
В жизни мы часто «готовимся» совершить большое движение, даже не замечая этого. Самое очевидное — перед тем как побежать вперёд, прыгнуть, потянуться к чему-то или нанести удар, мы отклоняемся назад, чтобы увеличить амплитуду. И этот приём можно использовать в анимации для большей убедительности. Тут коала немного отклоняет голову назад, перед тем как начать тянуться к ветке.

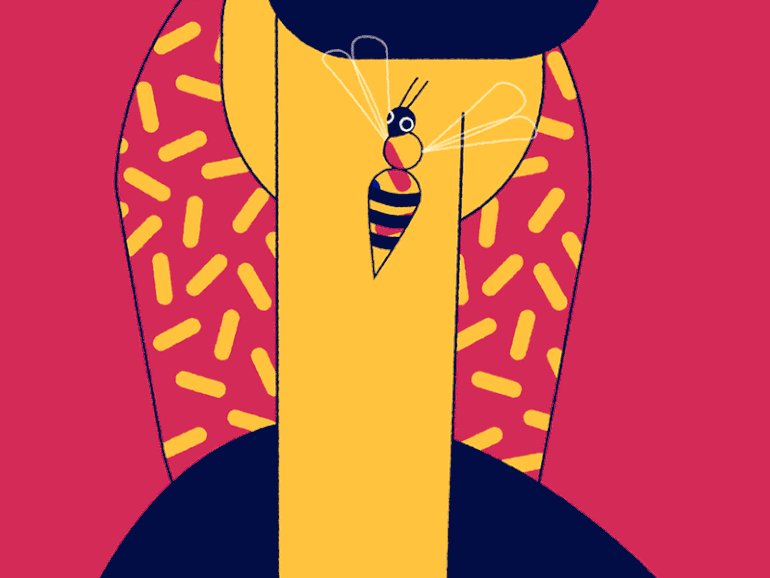
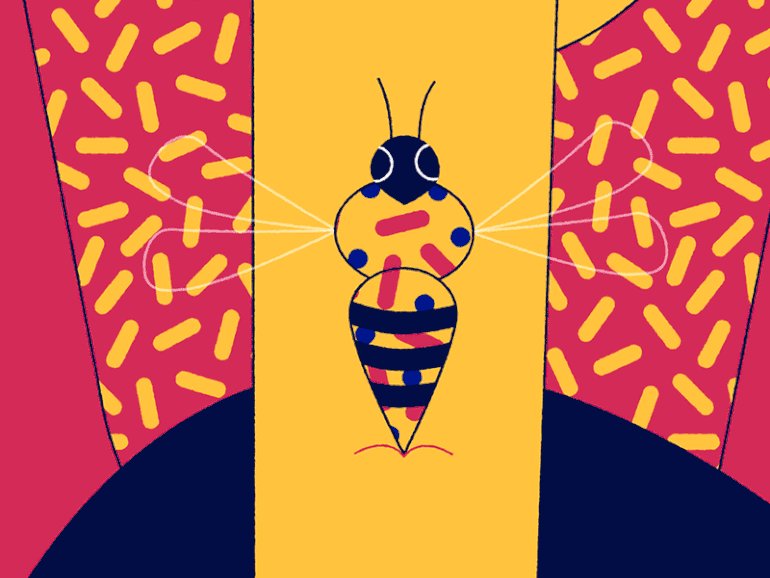
Сценичность
(Staging)
Управлять вниманием зрителя можно с помощью композиции, фона, ракурса и масштаба изображения. Нестандартный ракурс, крупный размер и центральное расположение привлекут к объекту дополнительное внимание.
Здесь, несмотря на слабый контраст фона с персонажами, зритель смотрит только на них — благодаря расположению по центру и непривычному ракурсу:

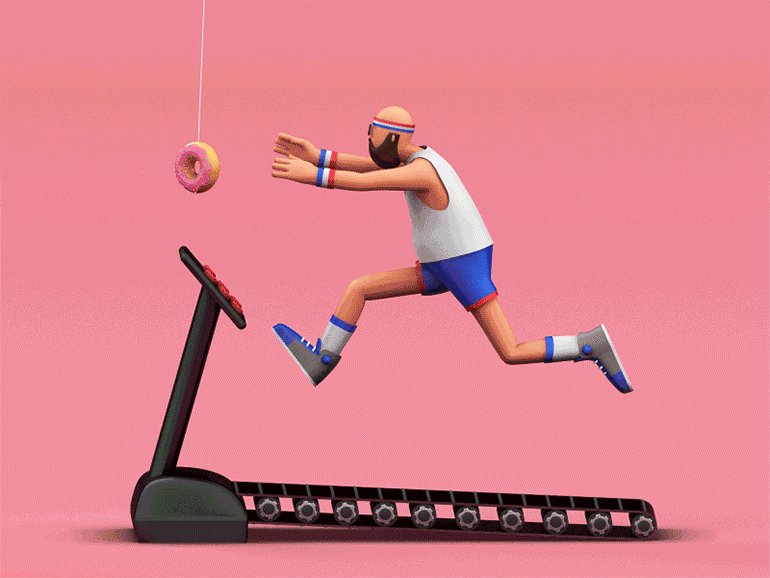
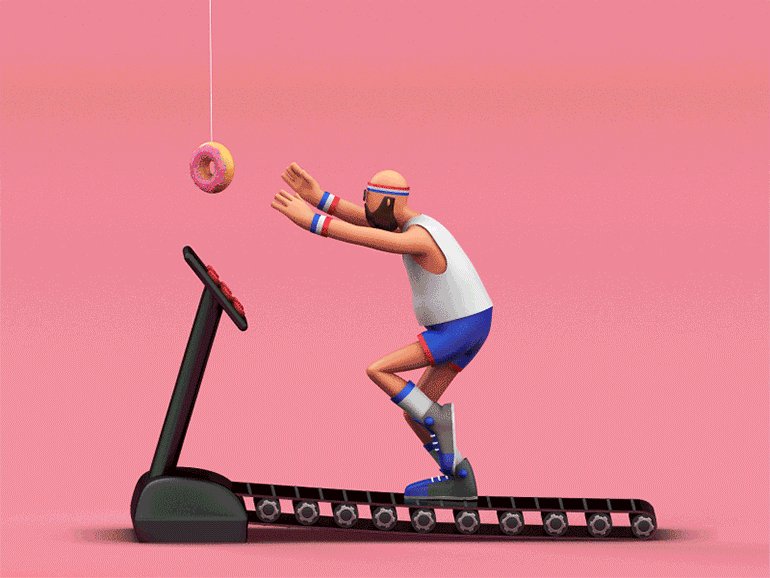
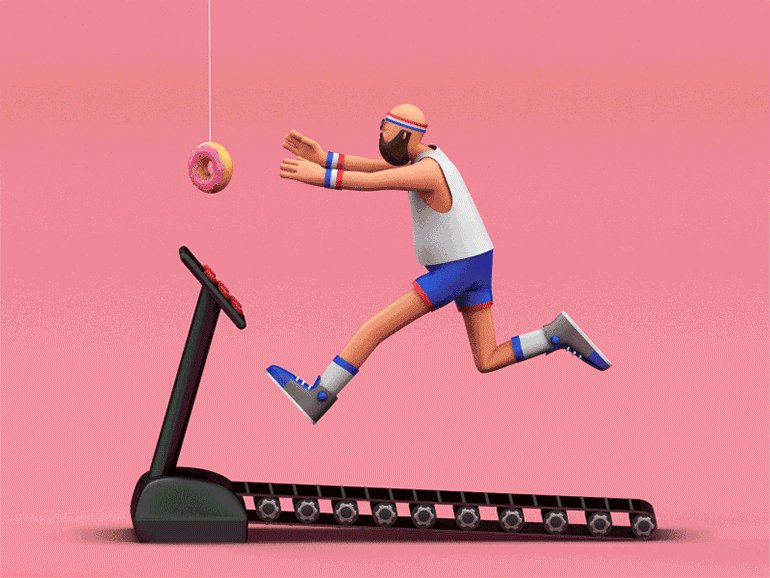
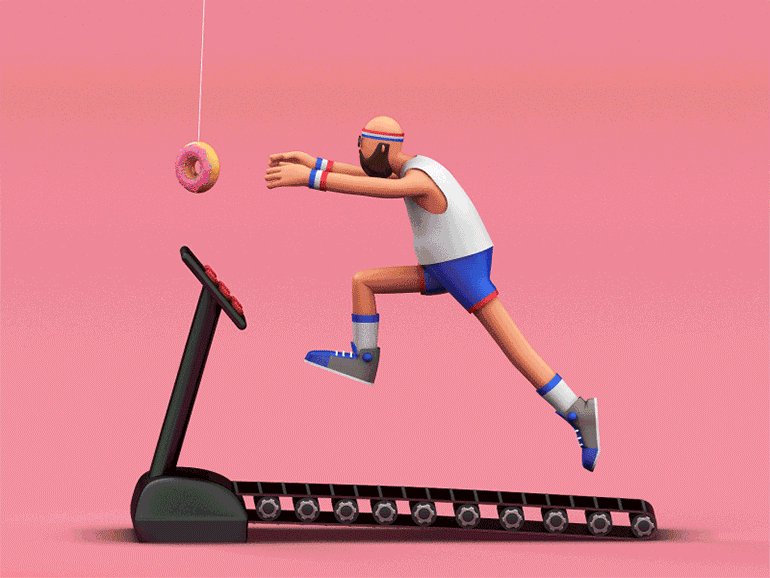
Также сценичность влияет и на сюжет. Например, на этой иллюстрации сразу видно главного героя — мужчину на беговой дорожке, который расположен по центру. Если убрать из композиции пончик, то восприятие иллюстрации станет совсем другим:

Последовательное изображение движения, или от позы к позе
(Straight Ahead Action and Pose to Pose)
Дисней описывал два подхода к созданию анимации: рисовать каждую позу последовательно (straight ahead) или нарисовать сначала ключевые позы, а потом — промежуточные кадры между ними (pose to pose).
Современная анимация почти всегда делается от позы к позе: дизайнер устанавливает на таймлайне значимые позы, а переходы между ними программа делает сама. Во времена Диснея такого, конечно, не было: художник всё рисовал вручную. Так что разница двух подходов — только в мышлении и последовательности работы.
Отрисовка каждого кадра последовательно удобна для изображения плавных естественных движений — ветра, огня, воды. Например, такой подход использовали тут:

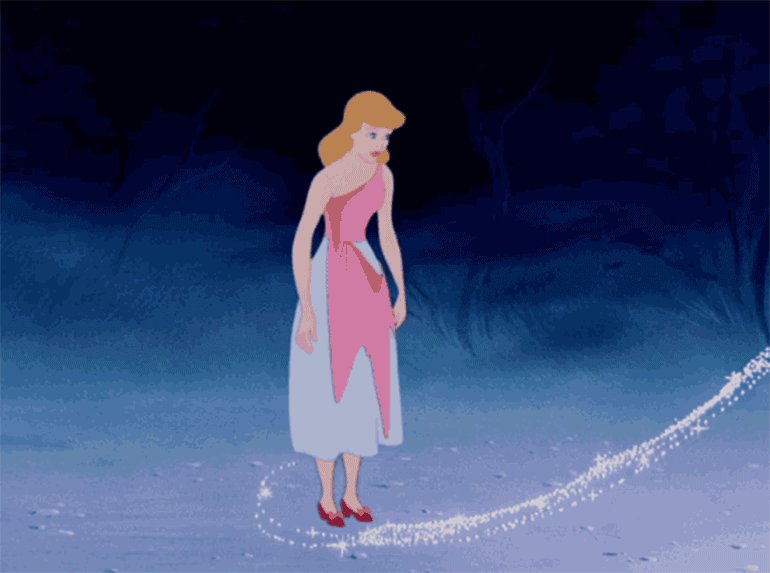
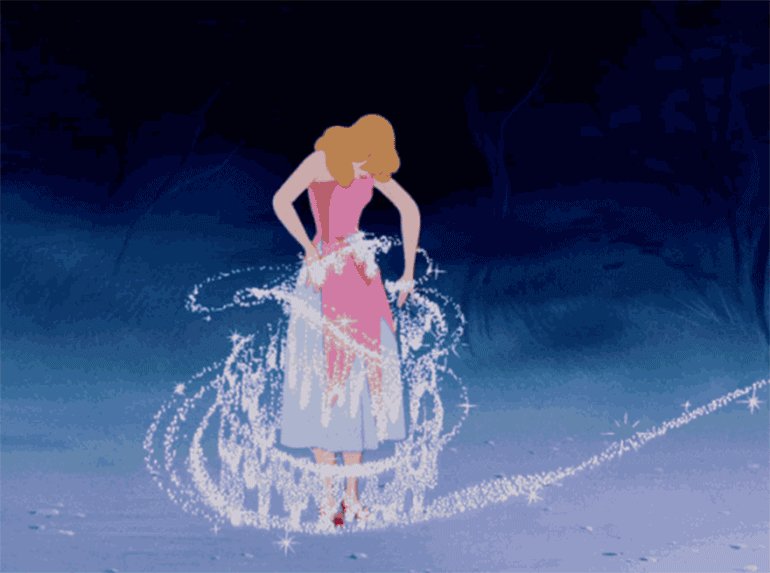
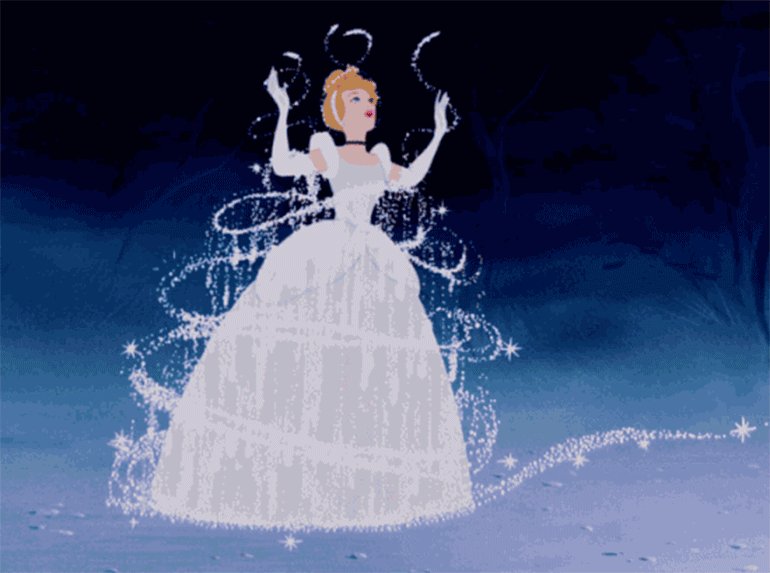
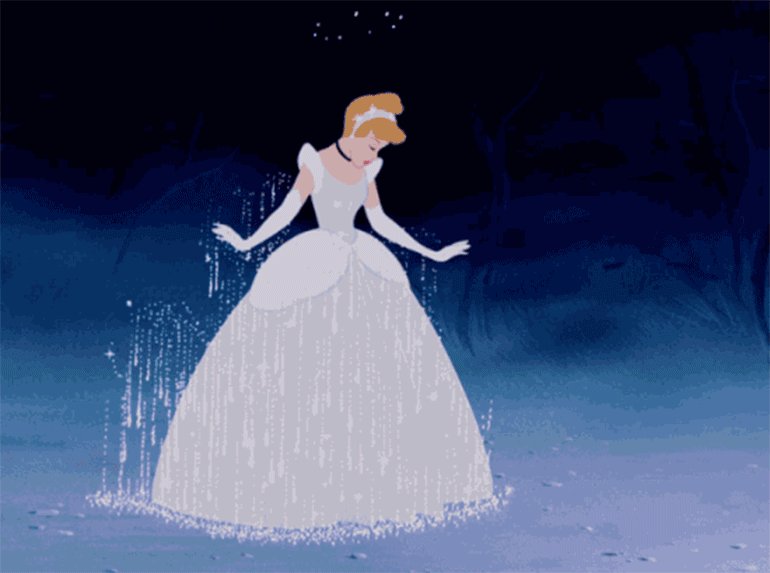
А если нужно показать трансформацию героя или его быстрое перемещение из точки А в точку В, логично отрисовать ключевые позы, а потом заполнить место между ними менее значимыми промежуточными движениями. Здесь, например, акцентирована исходная поза Золушки и финальная, после преображения:

Сквозное движение и захлёст
(Follow Through and Overlapping Action)
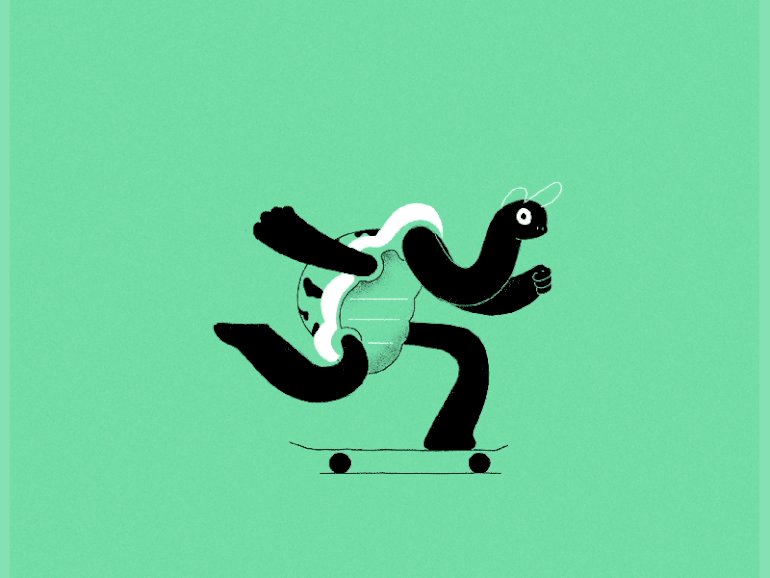
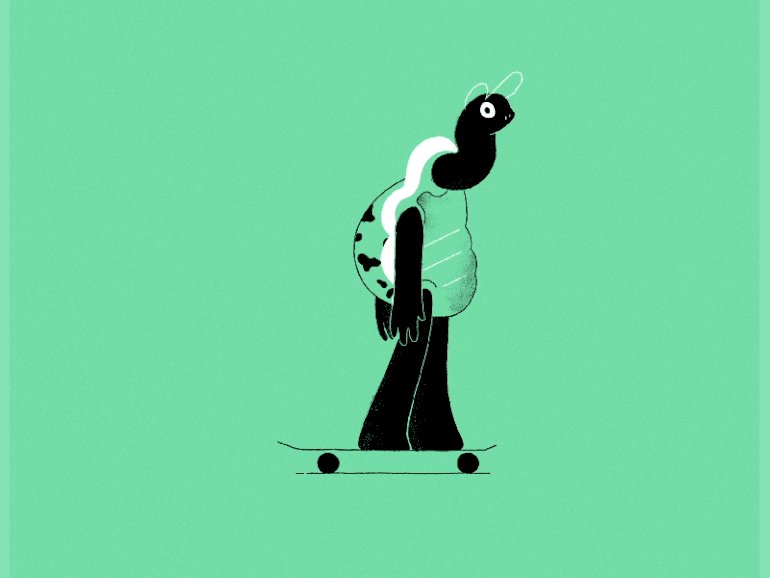
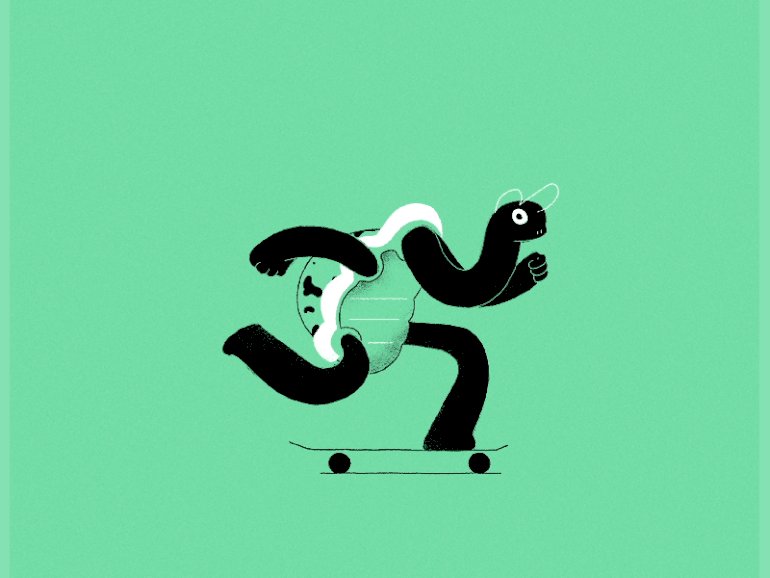
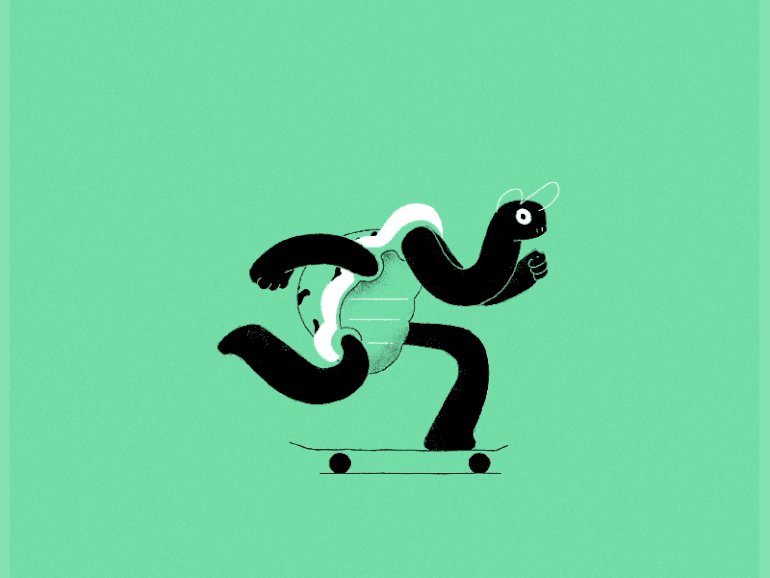
Части тела героя могут двигаться с разной скоростью и по разным траекториям: когда одна нога бегущего впереди, другая будет сзади, а волосы вообще могут развеваться в обратном направлении из-за ветра. Поэтому хвосты, крылья и волосы могут перекрывать друг друга, двигаться с разной скоростью или в разных направлениях.
Посмотрите на эту черепаху: когда она наклоняется вниз, то отводит заднюю лапу и туловище назад — для равновесия. При этом голова повторяет движение ног с небольшим опозданием.

Смягчение начала и завершения движения
(Slow in and Slow Out)
При естественном движении объекту нужно время, чтобы набрать скорость. Автомобиль, например, сначала будет ехать медленно и разгонится только через несколько секунд. То же самое и с торможением: машина не сможет мгновенно остановиться на скорости 200 км/ч — она несколько секунд будет замедляться. Обычно этот эффект заметить сложно, потому что на этом ощущении редко делают акцент.
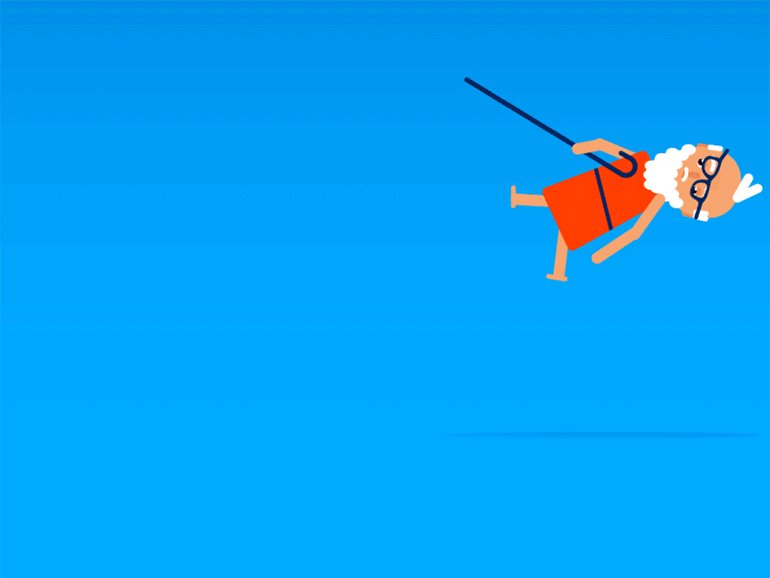
Тут можно увидеть, что герой сначала летит медленно и ускоряется во время падения:

А в этой анимации во время прыжка герой задерживается в наивысшей точке, а потом с ускорением летит вниз:

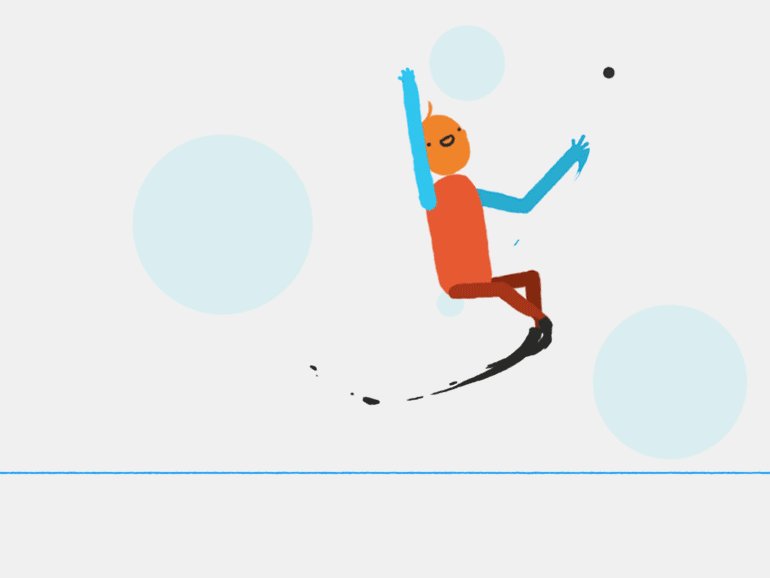
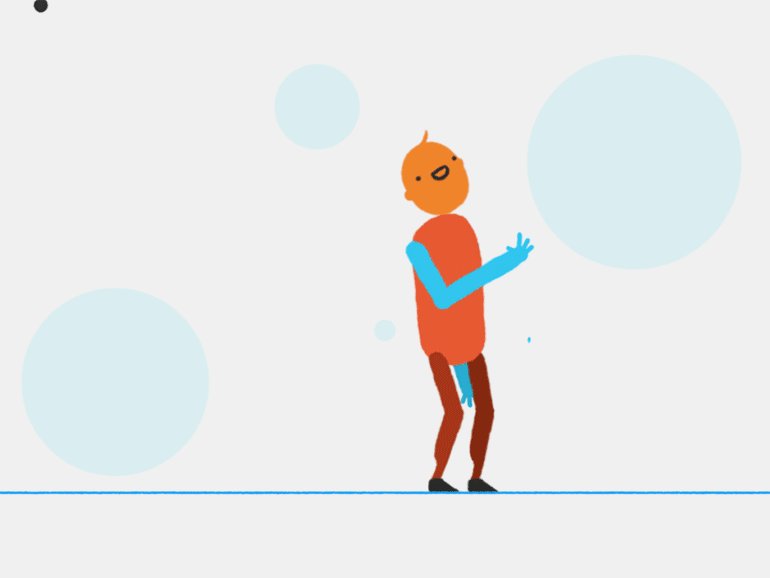
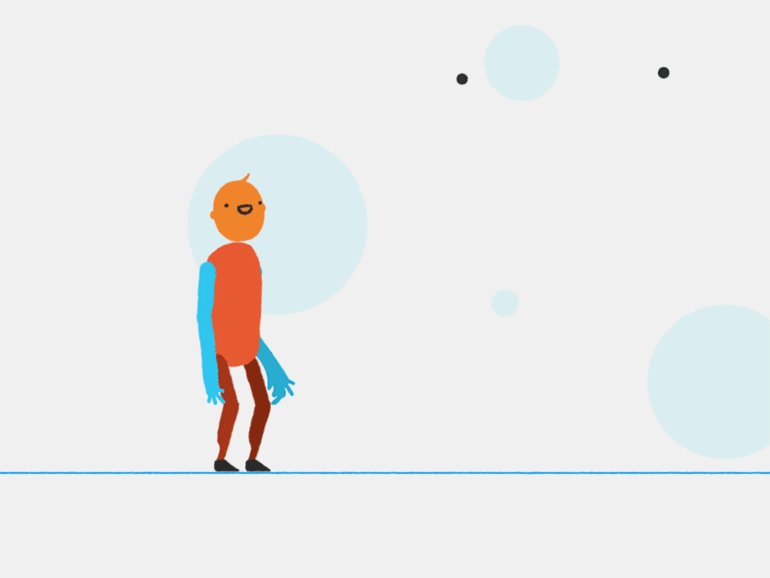
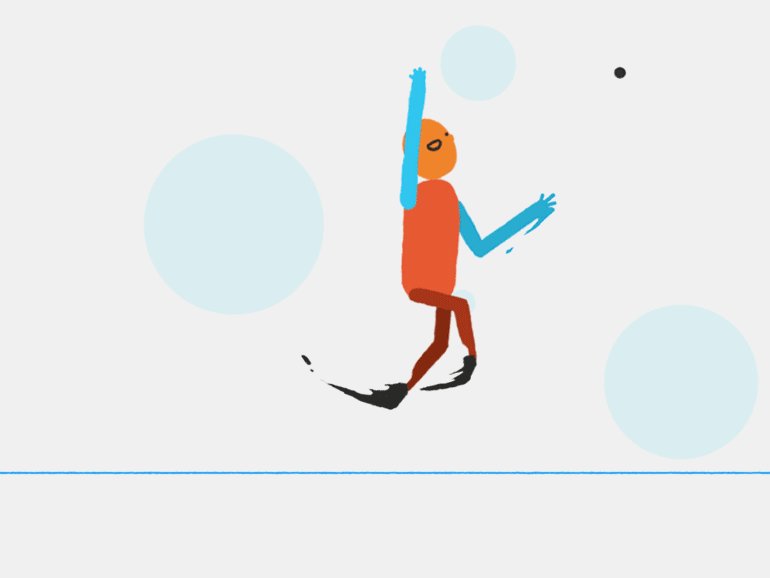
Здесь герой совершает сложное движение: прыжок с разбегом. Его скорость изменяется в течение всей анимации, причём художник утрировал эти эффекты. В высшей точке прыжка он замирает, а приземляется очень резко:

Дуги
(Arc)
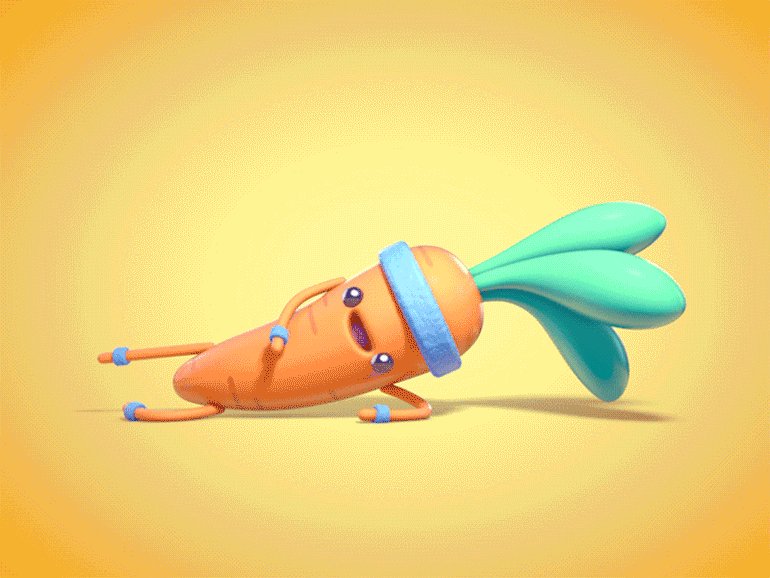
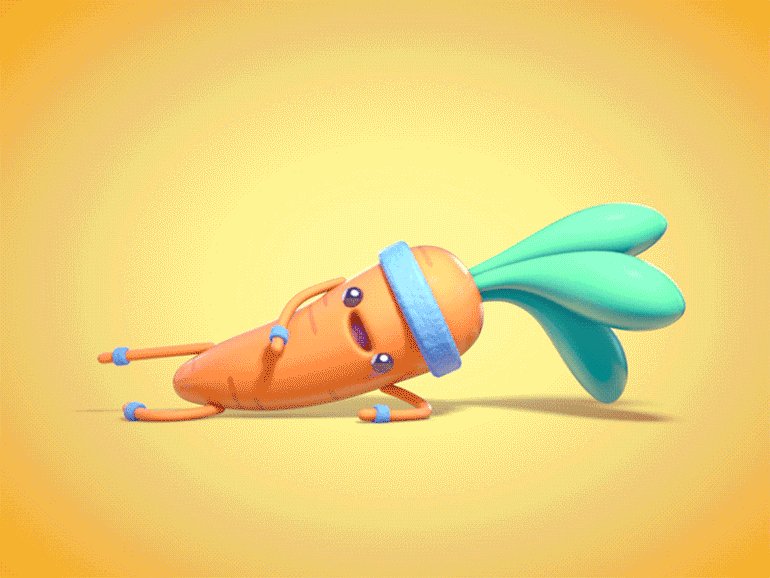
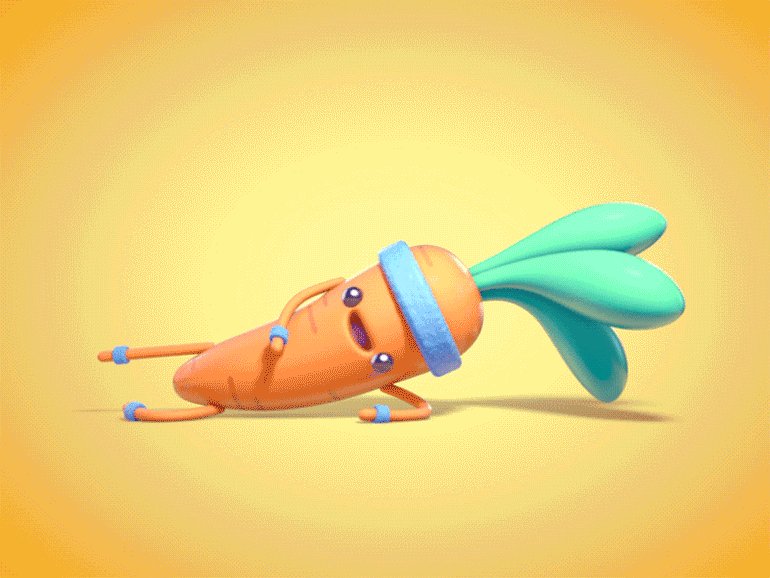
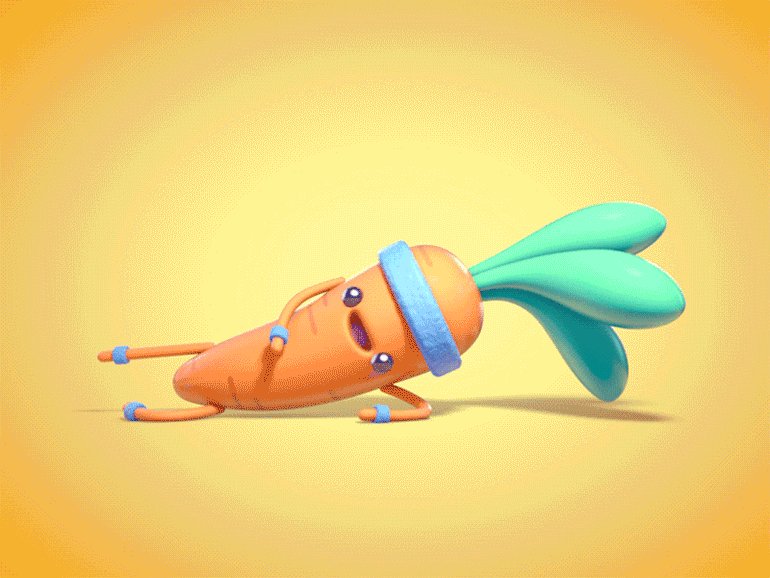
В природе многие вещи естественным образом движутся по дугообразной траектории. Например, так работают конечности людей — за счёт вращения суставов. В следующей анимации художник решил сделать морковку одушевлённой и придал ей человеческие черты — в частности, дугообразную траекторию движения ноги и поясницы:

Прыжок тоже совершается по дуге: человек делает толчок вперёд и вверх.

Дополнительное действие
(Secondary Action)
В реальном мире всё движется параллельно: тело персонажа, его мимика, одежда, трава и облака на фоне, другие персонажи. Поэтому, чтобы сделать анимацию более правдоподобной, нужно не ограничиваться единственным движением, а дать зрителю чуть больше подробностей.
Этот персонаж в прыжке выглядит убедительно, потому что у него движутся длинные усы:

А здесь показано раскачивание ветки, с которой спрыгивает белка, — это тоже деталь, которая придаёт сцене правдоподобности:

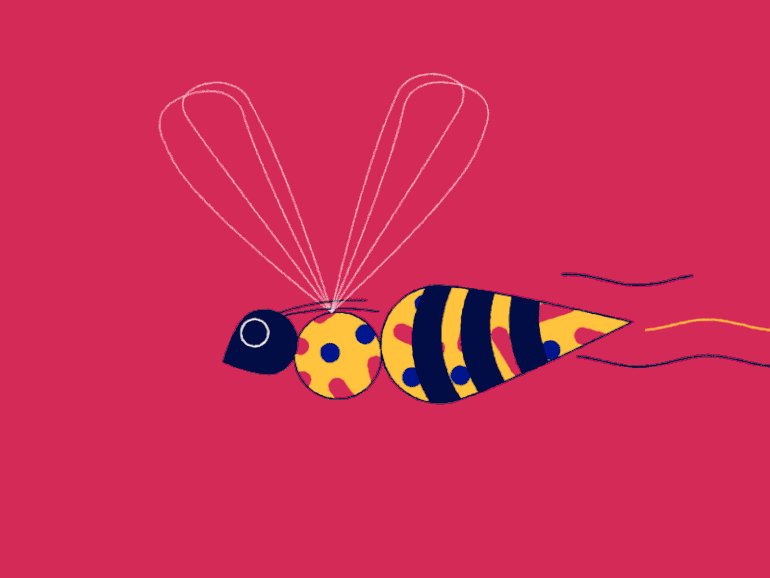
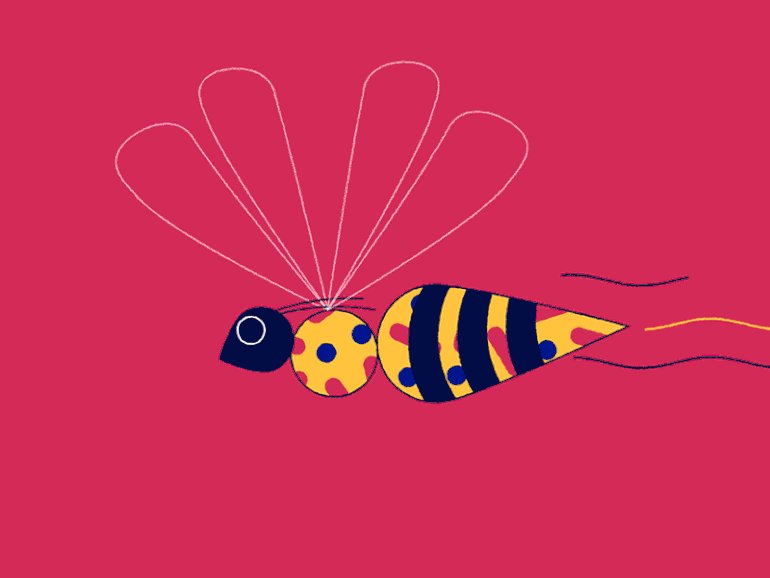
Расчёт времени
(Timing)
Скорость движения будет влиять на впечатления зрителя. Одно и то же действие можно, например, растянуть на десять секунд или сжать до двух. В первом случае персонаж будет медленно идти, а во втором — быстро бежать. Также герой может двигаться равномерно или изменять скорость — и эффект будет разным.
В этой анимации тайминг продуман в зависимости от движения: оса летит энергично, в быстром равномерном темпе, приземляется медленно, а впивается резко одним махом:

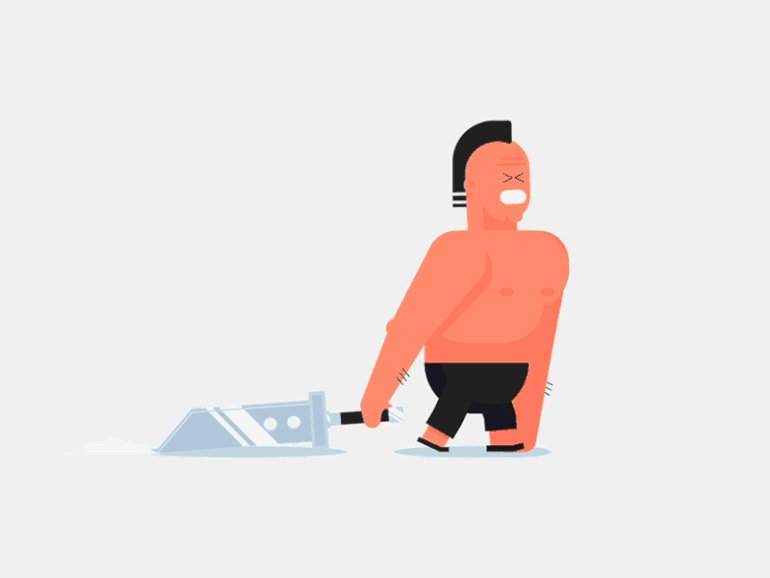
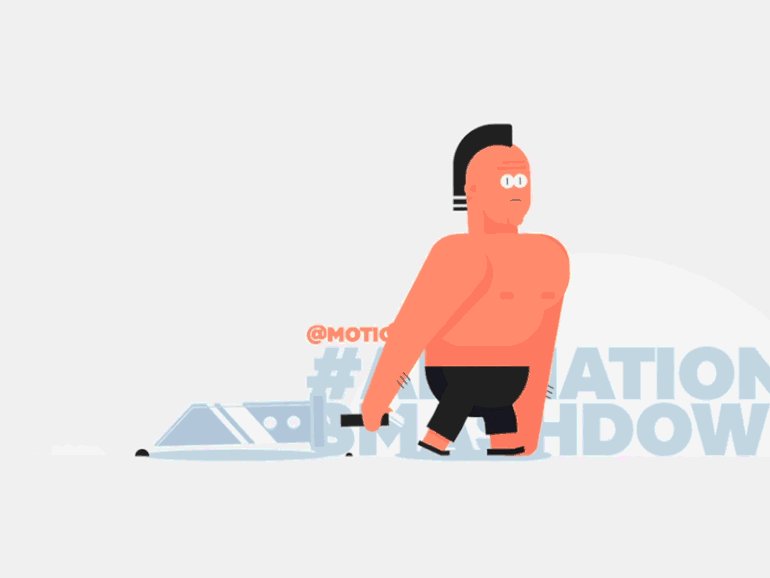
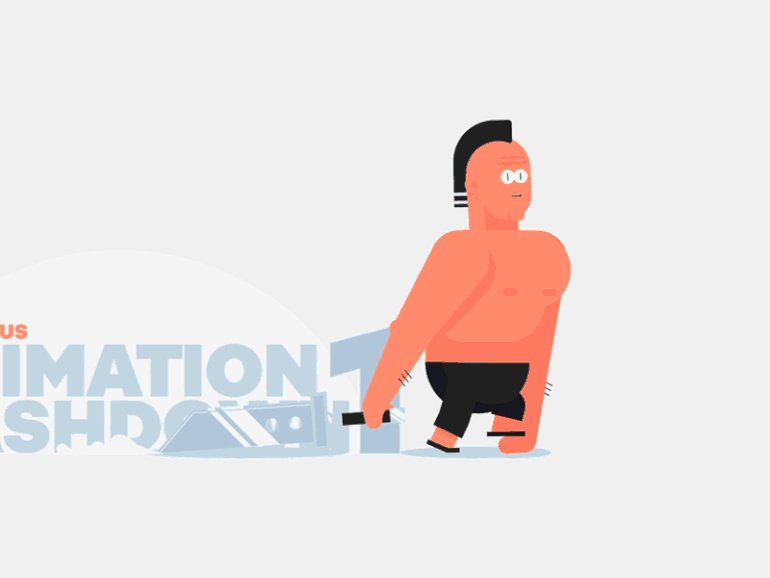
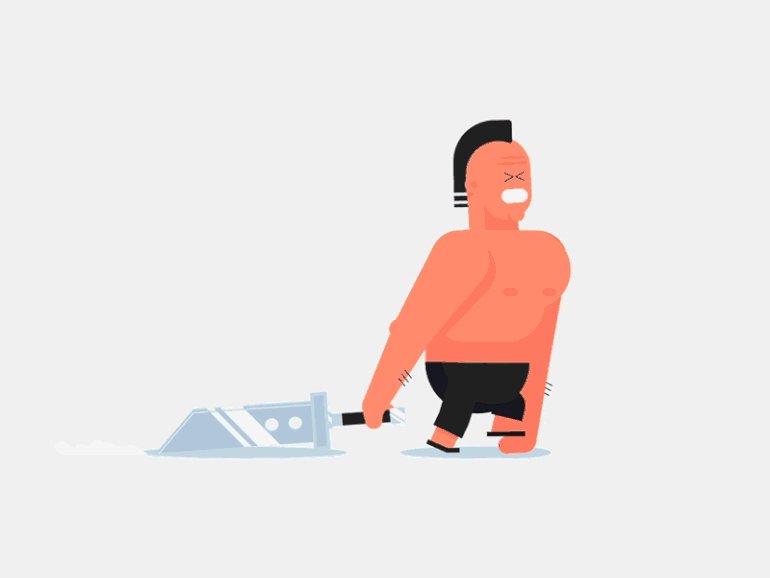
Вот ещё один пример — так как персонаж идёт медленно, тесак в его руке кажется тяжёлым. Если ускорить ту же анимацию, тесак будет ощущаться лёгким:

Преувеличение
(Exaggeration)
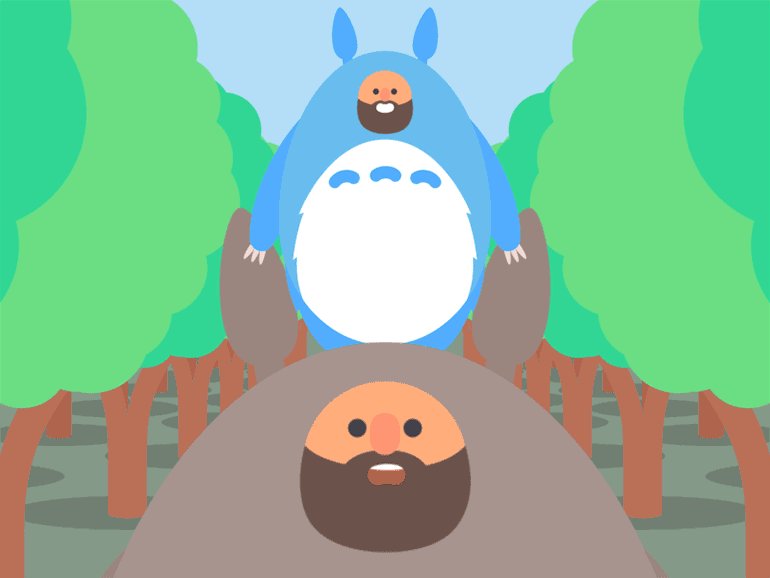
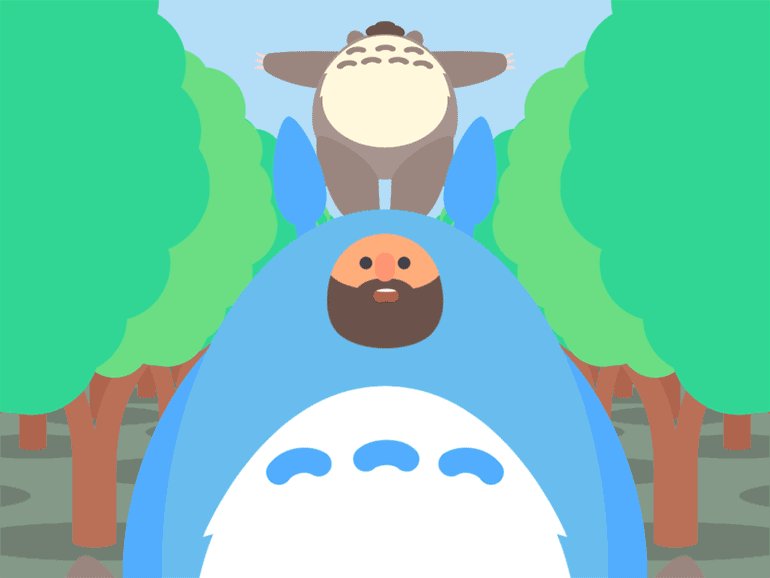
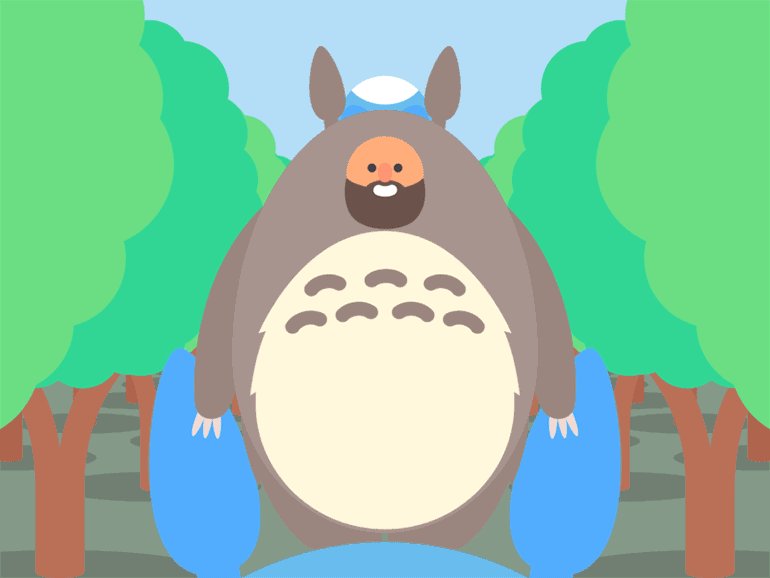
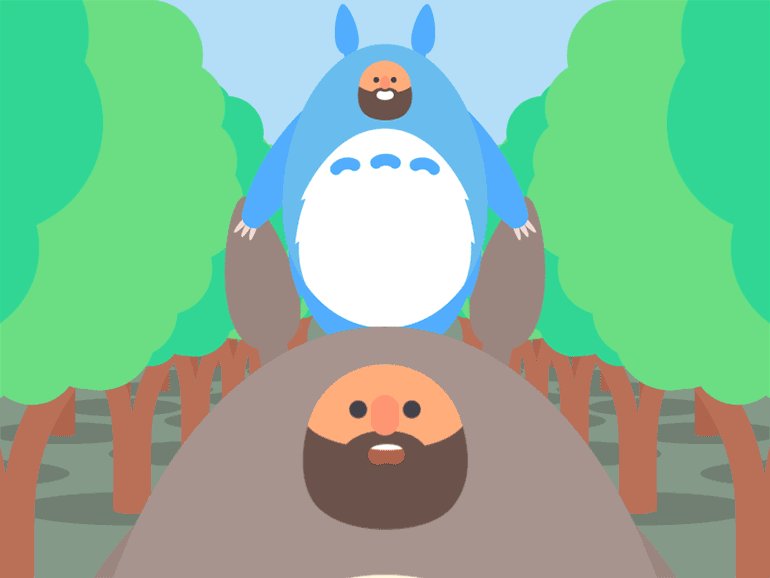
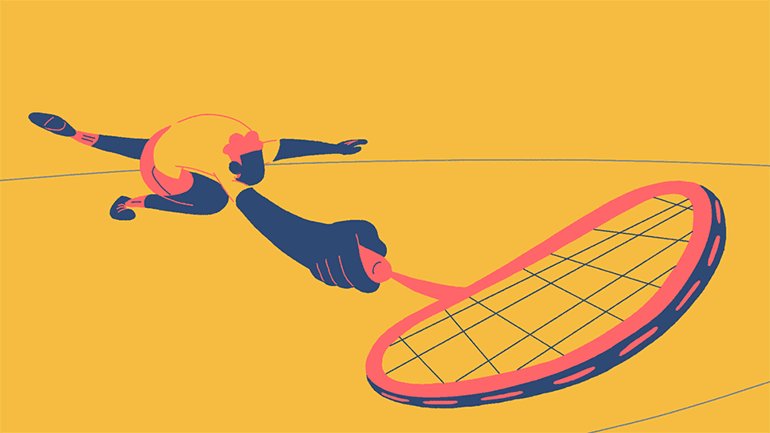
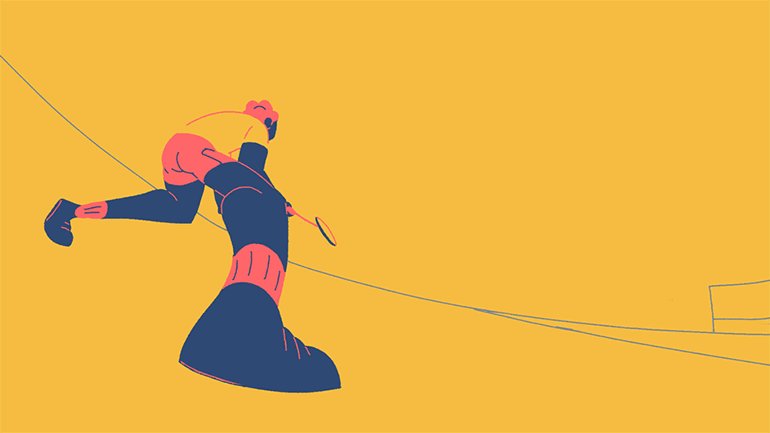
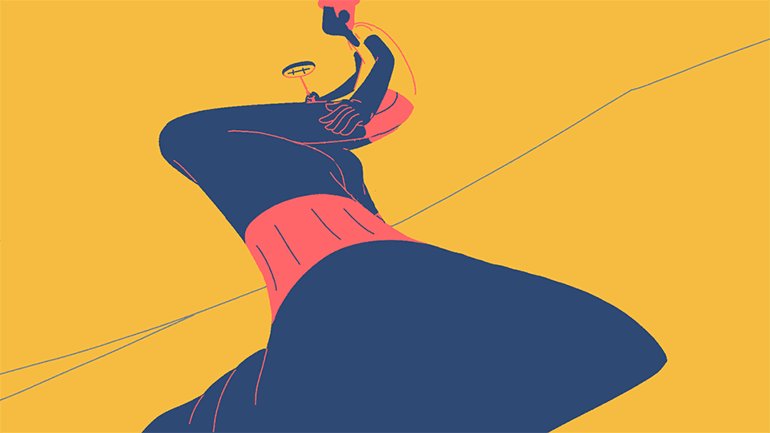
Чтобы движения на экране смотрелись более выразительно, имеет смысл их утрировать. Это можно сделать с помощью большей амплитуды движения, активной деформации или с помощью перспективных искажений. Тут, например, ракурс усиливает движение:

Чёткий рисунок
(Solid Drawing)
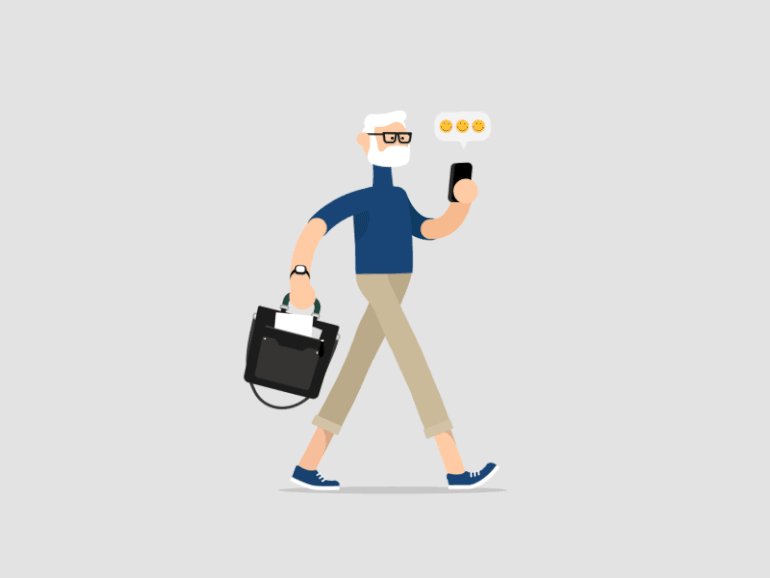
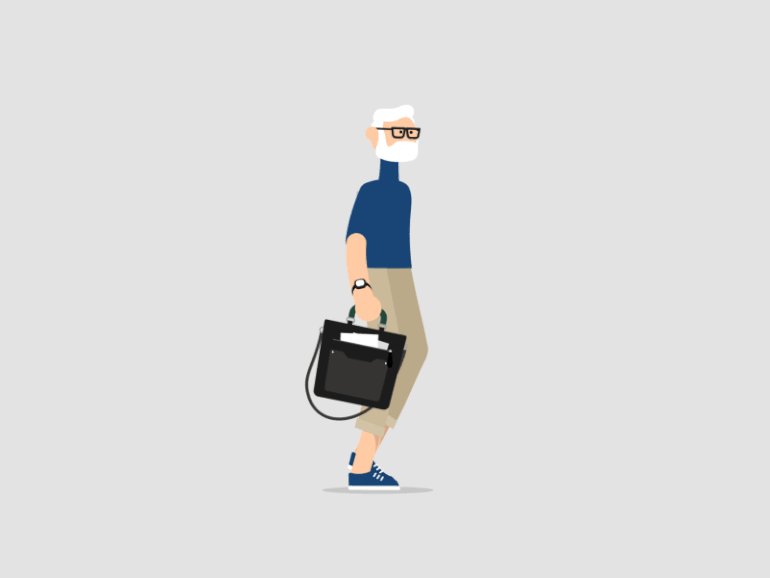
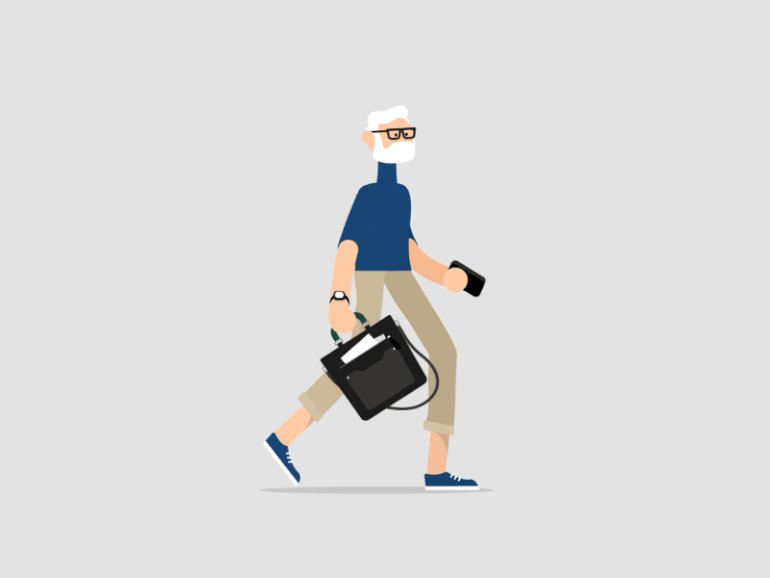
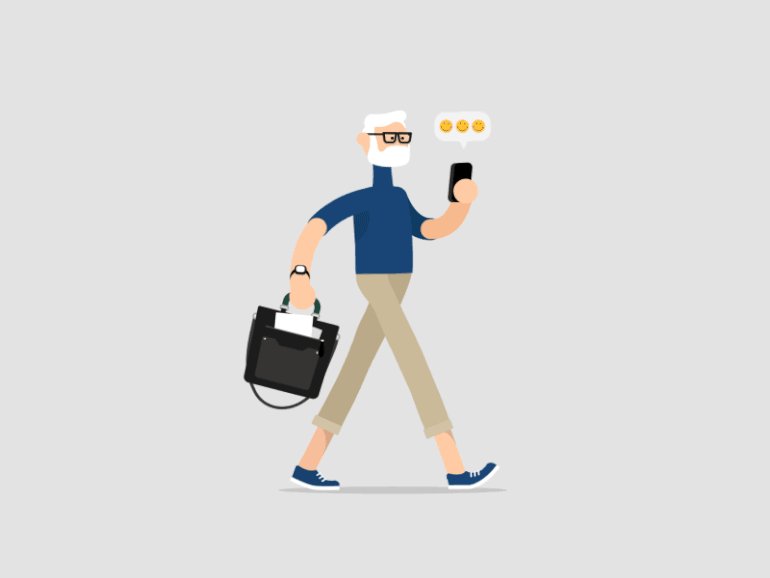
В искусстве анимации важную роль играют не только моушн-эффекты, но и отрисовка объектов и персонажей. Чтобы получилось узнаваемое движение, нужен продуманный рисунок и узнаваемый силуэт.
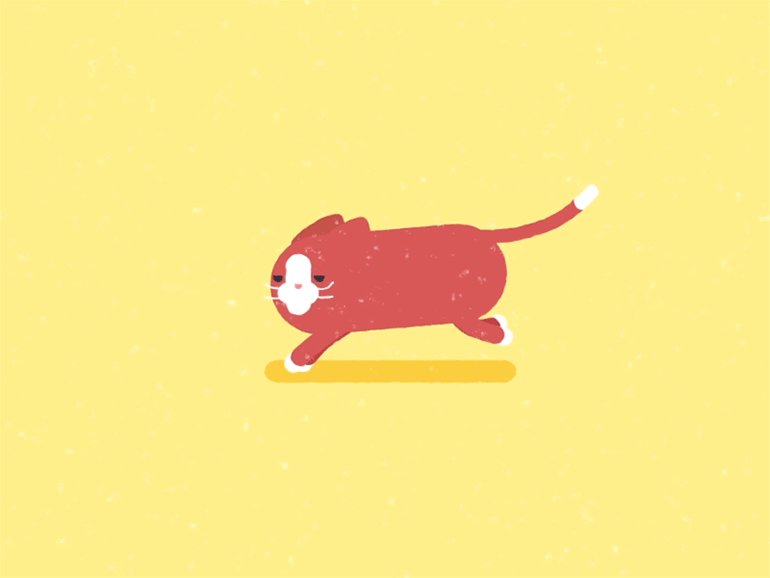
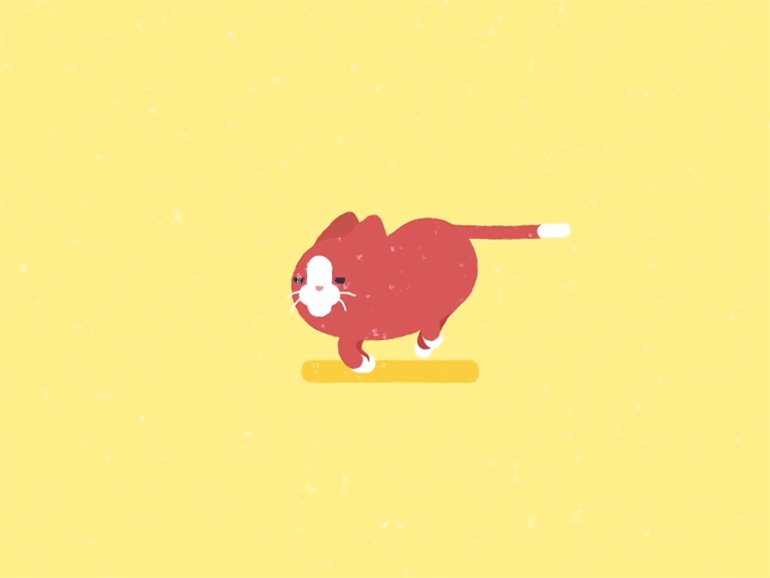
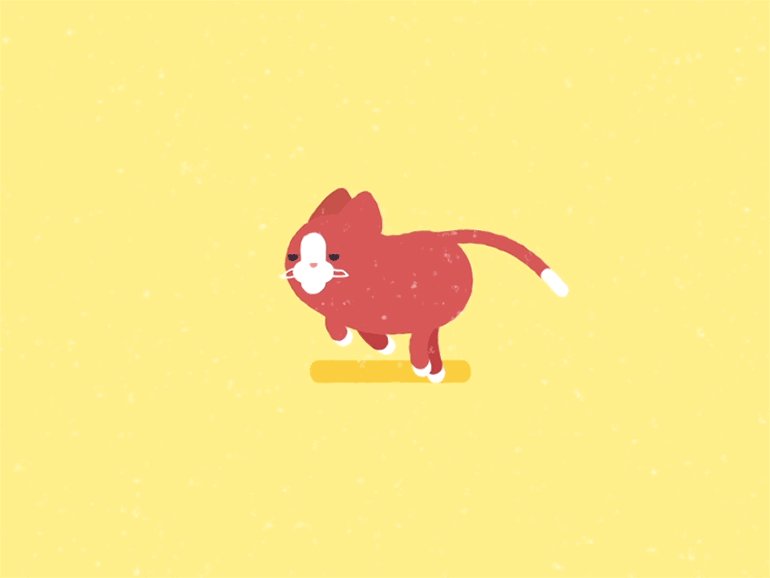
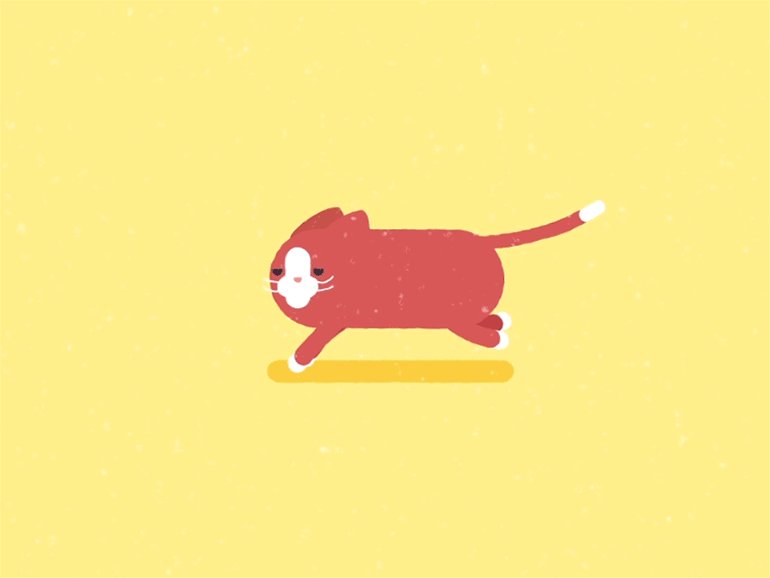
В следующем примере пластика персонажа достигнута не только с помощью пружинящего движения, имитирующего шаг, но и благодаря силуэту. Вид сбоку — самый узнаваемый ракурс для идущего человека. По этому силуэту мгновенно понятно, что человек идёт. Несмотря на стилизацию, тут продуманы нюансы, которые делают рисунок ещё более убедительным: например, рука и нога на заднем плане темнее, чем на переднем.

Привлекательность
(Appeal)
Важно, чтобы персонаж был чем-то симпатичен аудитории — независимо от того, положительный это герой или злодей. Привлекательность — качество, которое трудно измерить. Но достичь его можно с помощью необычной формы, интересных деталей, мимики или неожиданных движений.

Больше интересного про дизайн ― в нашем телеграм-канале. Подписывайтесь!