Психология дизайна: 5 законов
Почему люди легко ориентируются на сайтах и в приложениях, даже если раньше ими не пользовались?


Дизайн — это не развлекающие картинки и полезный текст. Для человеческого мозга вся графика, кнопки и переходы — это информация, которую он распознаёт, перерабатывает, анализирует и выводит вердикт: удобно или неудобно, понятно или непонятно, нравится или не нравится. Есть несколько базовых принципов, по которым организована наша типичная ментальная деятельность, и если учитывать их в дизайне, можно избежать крупных ошибок в UX/UI.
Разберёмся и посмотрим на примерах, как работает психология восприятия, когда мы попадаем на сайты и в приложениях.
Как дизайн связан с психологией
Все объекты, графику, вещи, знаки, звуки, движения люди воспринимают. Мы получаем от внешнего мира данные, сознательно и бессознательно их обрабатываем и создаём в мышлении отражение реальности.
Объективно ли это отражение — глубокий вопрос, потому что каждый человек воспринимает и интерпретирует данные по-своему, посредством именно своих чувств, своего опыта и своих ментальных процессов.
Дизайн создаётся для людей. А значит, его эффективность прямо связана с тем, как люди получают и обрабатывают информацию. В комплексное восприятие (иначе — перцепцию) вовлечены наше зрение, память, способность выстраивать логику, стремление фокусироваться на важном и создавать «в уме» цельный образ.

Изображение: Met Museum / Cosmos
Анатомы, физиологи, нейропсихологи и множество других учёных изучают, как мы считываем образы, почему даём на них определённые реакции, что у всего нашего вида «работает» в нормотипичном мозге одинаково и как визуальные элементы влияют на наше поведение и эмоции.

Елена Рыбина
Младший научный сотрудник лаборатории когнитивной психологии пользователя цифровых интерфейсов НИУ ВШЭ, преподаватель НИУ ВШЭ, РАНХиГС, экс-учебный аналитик «Яндекс Практикум»
— Когнитивная психология — наука достаточно молодая, и мы не прошли ещё путь до того, чтобы всё детально описать. И вообще не факт, что мы его пройдём: всё, что касается работы мозга, сознания, — это очень сложно.
Мы до сих пор не знаем, что такое сознание, и не очень хорошо понимаем, как работает наш мозг. Это во многом отдельные теоретические модели: учёные начинают с предположений и обнаруживают на практике, что действительно существуют некие когнитивные феномены.
Чуть больше, чем о, например, мышлении, мы знаем о зрительном внимании, потому что оно оказалось достаточно алгоритмизированным. Кстати, кажется, что это сильно продвинуло нейросети: в их работе многое построено на том, что было открыто учёными именно про зрительное внимание, его пути от сетчатки до коры мозга и сборку целого изображения из его отдельных элементов.
Но даже оно не описано исчерпывающе.

Скриншот: сайт Tremaine Collection / Skillbox Media
— Часто возникает вопрос, насколько обязательно исследователю и дизайнеру интерфейсов знать когнитивную психологию.
Эта наука изучает внимание, мышление, принятие решений — все когнитивные процессы, которые в той или иной степени как-то затрагивают сознание. В этом когнитивная психология, конечно, пересекается с навыками, которые полезны исследователю интерфейсов и дизайнеру.
Чтобы быть хорошим исследователем интерфейсов или хорошим дизайнером интерфейсов, в целом можно обойтись без знаний о том, как устроено внимание и восприятие. Но эти знания будут полезны и сделают работу глубже.
Последнее время в проектировании интерфейсов лидирует концепция human centered design: при разработке дизайна интерфейсов в центре должен помещаться человек, его потребности, особенности, возможности. Задача дизайнера — помогать людям взаимодействовать с цифровыми системами и делать интерфейсы более понятными, эмпатичными. И знание когнитивно-психологических законов может помочь в этом.
Теперь рассмотрим пять когнитивных эффектов, которые облегчают людям мыслительные процессы (а UX/UI-дизайнерам усложняют работу):
Закон Хика — Хаймана
Простыми словами: чем больше объём информации или количество вариантов для выбора, тем больше времени человек тратит на принятие решения.
Что значит: чем меньше интерфейс показывает вариантов для выбора, тем быстрее пользователь его сделает и тем больше будет уверен, что он правильный.
Как работает:
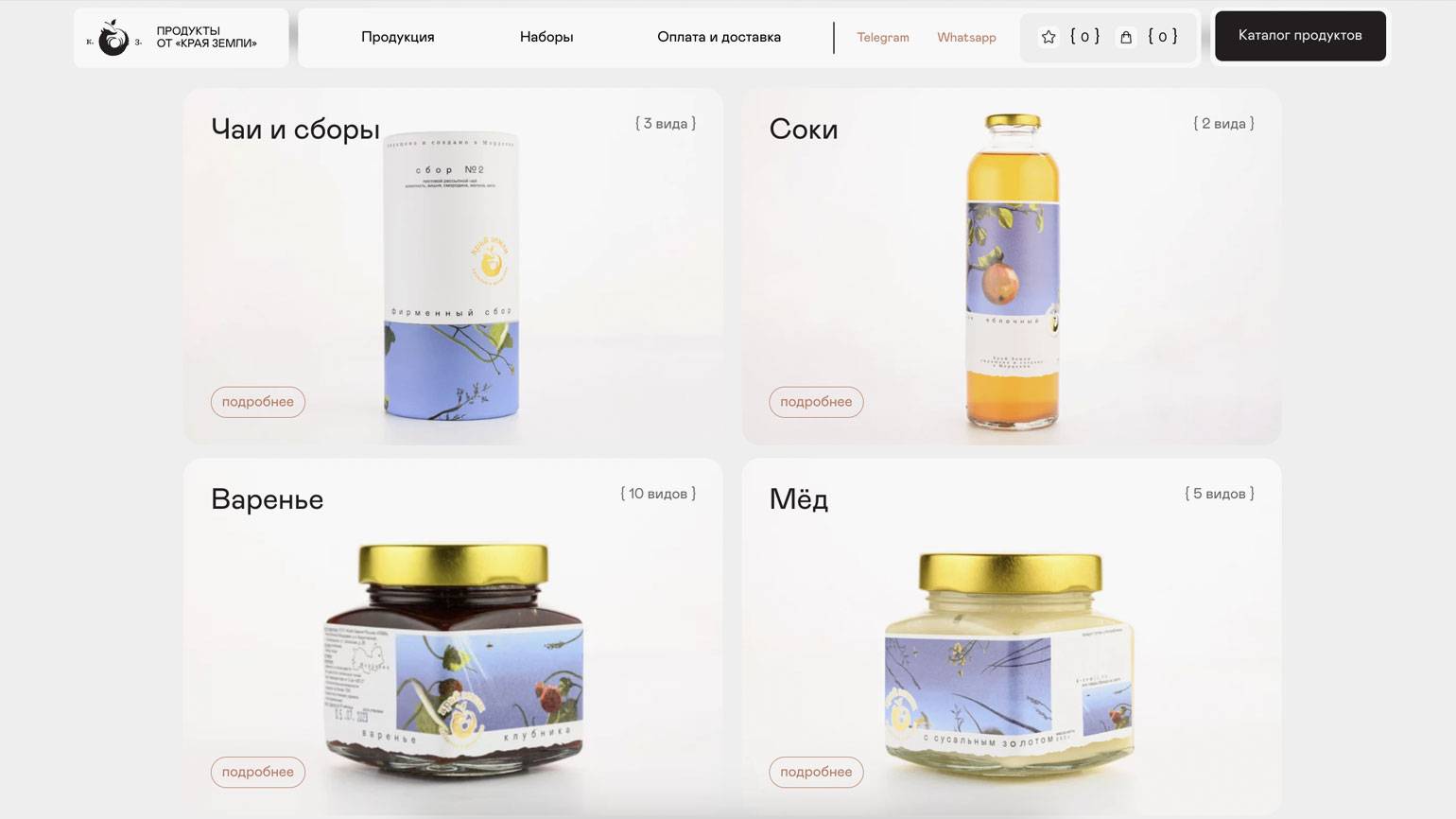
1. Если информация подана лаконично, пользователь быстро формирует в мышлении образ, анализирует его и делает тот выбор, который его удовлетворяет.
У него нет фрустрации от того, что он мог что-то не учесть. Поэтому и интерфейс в целом кажется ему невраждебным, доступным и удобным.

Скриншот: сайт «Край земли» / Skillbox Media
2. Очень большое количество вариантов создаёт парадокс выбора, когда многообразие опций эмоционально угнетает.
Пользователь перебирает их и сталкивается с фрустрацией оттого, что ему сложно удовлетвориться своим выбором — вдруг в объёме информации он упустил что-то получше?
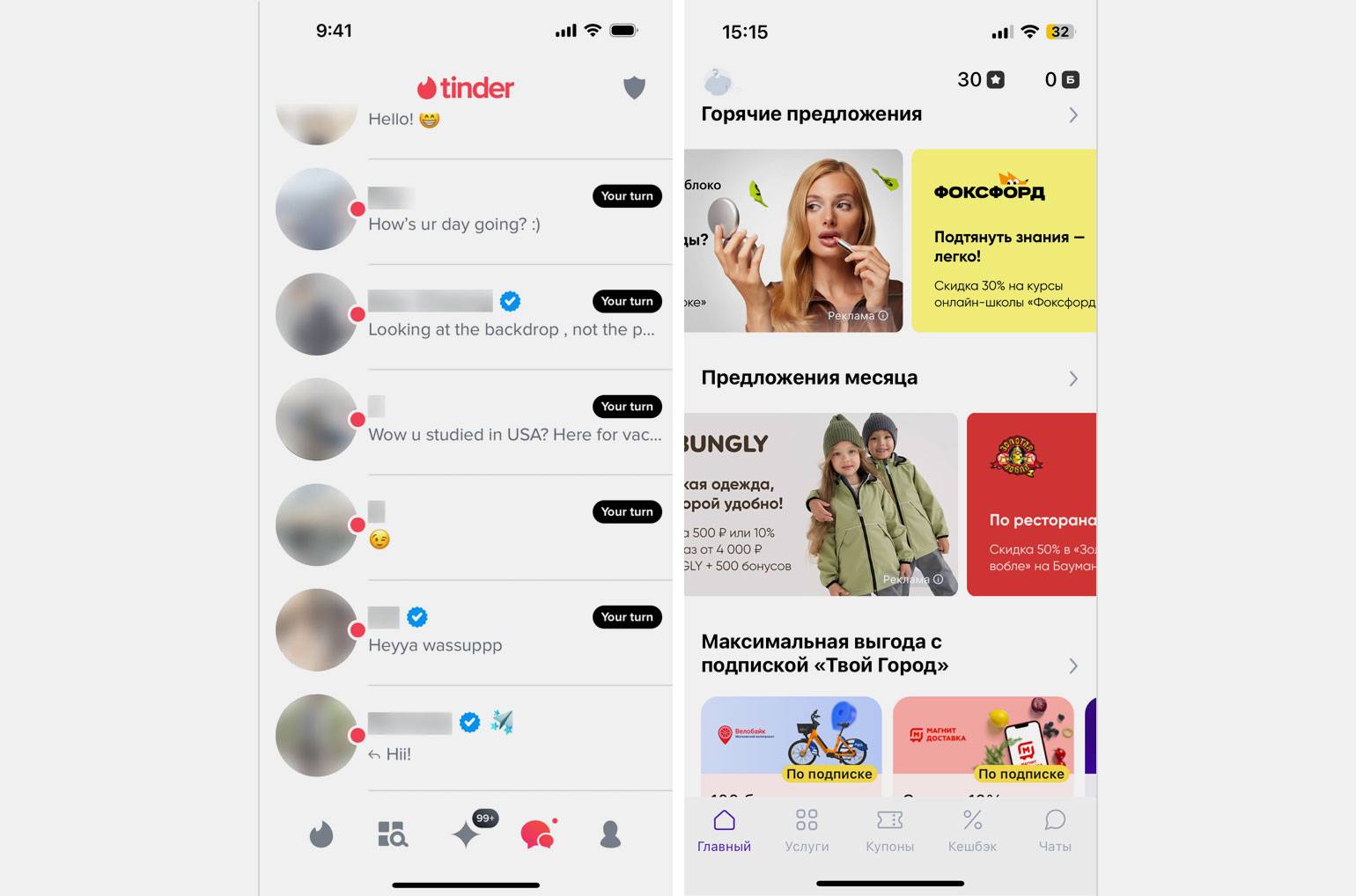
На этом эффекте построены успешные онлайн-шопинги, дейтинг-приложения и стриминговые сервисы. Когда есть тысячи товаров, потенциальных партнёров и занятных сериалов, пользователь никогда не почувствует удовлетворение своим выбором и поэтому будет возвращаться на платформу снова и снова.

Скриншот: Tinder / «Город» / Mobbin / Skillbox Media
Предвзятость подтверждения
Простыми словами: люди склонны находить и запоминать ту информацию, которая подтверждает известное им. Если информация явно не согласуется с существующими у людей убеждениями, они интерпретируют её так, чтобы подтверждение сложилось.
На английском этот принцип восприятия называется confirmation bias.
Что значит: и у пользователей, и у дизайнеров и исследователей есть убеждения о том, как должен вести себя интерфейс; при этом, например, дизайнеры и исследователи «предпочитают» замечать понятную информацию, игнорировать менее знакомую и проектировать сервисы под свою гипотезу, а не под запросы пользователей.
Как работает: предвзятость подтверждения влияет на процессы ресёрча, анализа и на изучение аудитории. Дизайнеры замыкаются на данных, которые подходят под их идеи, и игнорируют нечто выбивающееся из этих рамок.

Екатерина Косова
Исследователь, НУЛ когнитивной психологии пользователя цифровых интерфейсов НИУ ВШЭ. Аналитик в Cloud.ru
— Confirmation bias проявляется и у пользователей. Это происходит по двум направлениям.
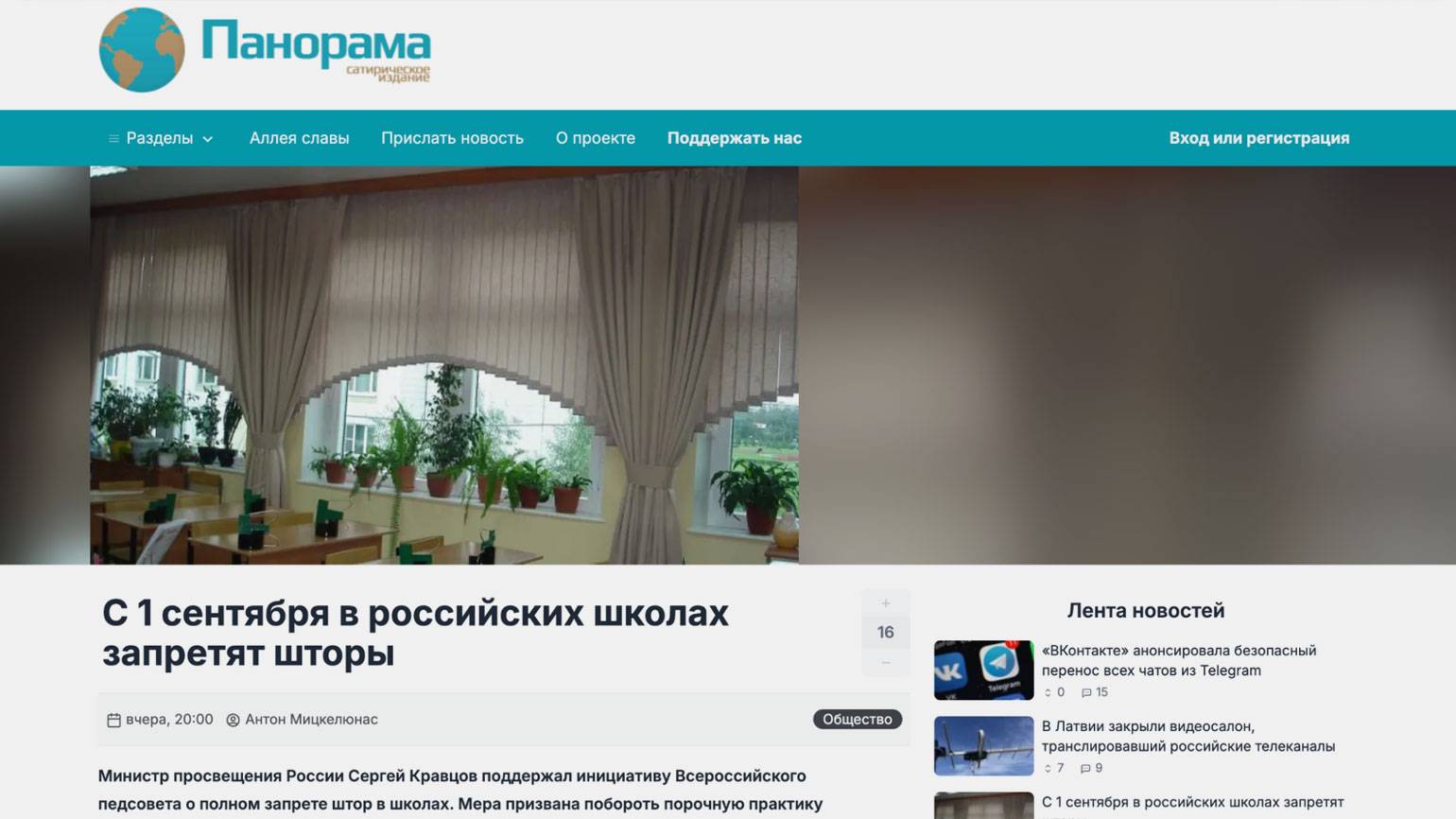
Первое (более простое) — контентное: пользователи лучше воспринимают информацию, которая согласуется с их убеждениями или по крайней мере не противоречит им (поэтому, например, мы довольно легко ведёмся на фейк-ньюс, которые совпадают с нашими взглядами).
Второе (более нетривиальное) — юиксовое, или дизайнерское. И здесь роль играет даже не столько confirmation bias сама по себе, сколько два связанных с ней явления: «синдром утёнка» как интерфейсная вариация импринтинга (сталкиваясь с интерфейсом впервые, человек может считать его изначальную версию лучшей и неохотно принимать изменения) и эффект ситуационной нормальности. С последним история такая: нам нравится, когда окружающая среда ведёт себя в соответствии с нашими ожиданиями. Это распространяется и на интерфейсы: мы хотим, чтобы интерфейс соответствовал нашим ожиданиям о том, как он должен выглядеть и как должен себя вести.
Ожидания берутся не на пустом месте. Их формирует в том числе опыт наших предыдущих взаимодействий с похожими интерфейсами или, более широко, прошлый опыт проживания похожих ситуаций. На базе этого опыта у нас формируются некоторые убеждения о том, какое поведение в каждой ситуации нормально, а какое нет — это и есть эффект ожидания ситуационной нормальности.

Изображение: Renua / Artem Kovalenko / Dana Bakhtina / Renat Muratshin / VLad Kursakov / Imar Sagadeev / Behance
Главная опасность предвзятости подтверждения для дизайнеров в том, что из-за этого когнитивного искажения качество ресёрча и анализа падает или вообще ведёт проектирование по неверному пути. Однако есть техники, которые помогают избежать этих проблем.
Часто возникает вопрос, насколько обязательно исследователю и дизайнеру интерфейсов знать когнитивную психологию.
1. Надо помнить, что гипотезы не всегда подтверждаются, да и не должны. Мне в этом контексте нравится принцип фальсифицируемости: гипотезу надо выстраивать так, чтобы в теории её можно было опровергнуть данными.
Ещё иногда неплохо работает «метод перевёрнутой гипотезы»: если гипотеза вам очень нравится, вы очень хотите её подтвердить и боитесь попасться в ловушку предвзятости подтверждения, попробуйте опровергнуть эту гипотезу или подтвердить противоположную ей. Иногда такой подход помогает взглянуть на ситуацию под другим углом и вытащить из ресёрча что-то полезное и нетривиальное.
2. Помогает обратиться за критической оценкой к коллегам. Особенно к тем, кто мало вовлечён в ваше исследование и потому не имеет чёткого мнения о том, как должно выглядеть и «само нечто», и его результаты. В этом самое сложное — прислушаться к постороннему человеку, а не отмахнуться от его вопросов и предложений с формулировкой «я лучше знаю».
3. Прежде чем с чем-то бороться, нужно понять, зачем.
Мы знаем, что ресёрч нужен в том числе для того, чтобы сместить фокус со своего восприятия и не оказаться оторванным от пользователей. Но давайте помнить, что пользователи — тоже люди и тоже склонны к когнитивным искажениям.
Они тоже в той или иной мере сталкиваются с предвзятостью подтверждения и имеют определённые ожидания от интерфейса. И если эти ожидания совпадают с вашим видением или по крайней мере ему не противоречат, но притом вызывают опасения, что вызваны они когнитивным искажением, — ничего страшного в этом нет.
Отпустите и ресёрчьте дальше.

Читайте также:
— Не надо демонизировать предвзятость подтверждения и другие когнитивные искажения. Эвристики нормальны, они помогают нам принимать решения быстро и не грузиться по поводу и без.
Важно понимать, что они вряд ли погубят цифровой продукт. Продукты губят в основном не предвзятость подтверждения и не другие когнитивные заблуждения создателей и пользователей, а более приземлённые проблемы: неконкурентное качество, непопадание в ЦА, несформированный рынок, нежизнеспособная юнит-экономика…

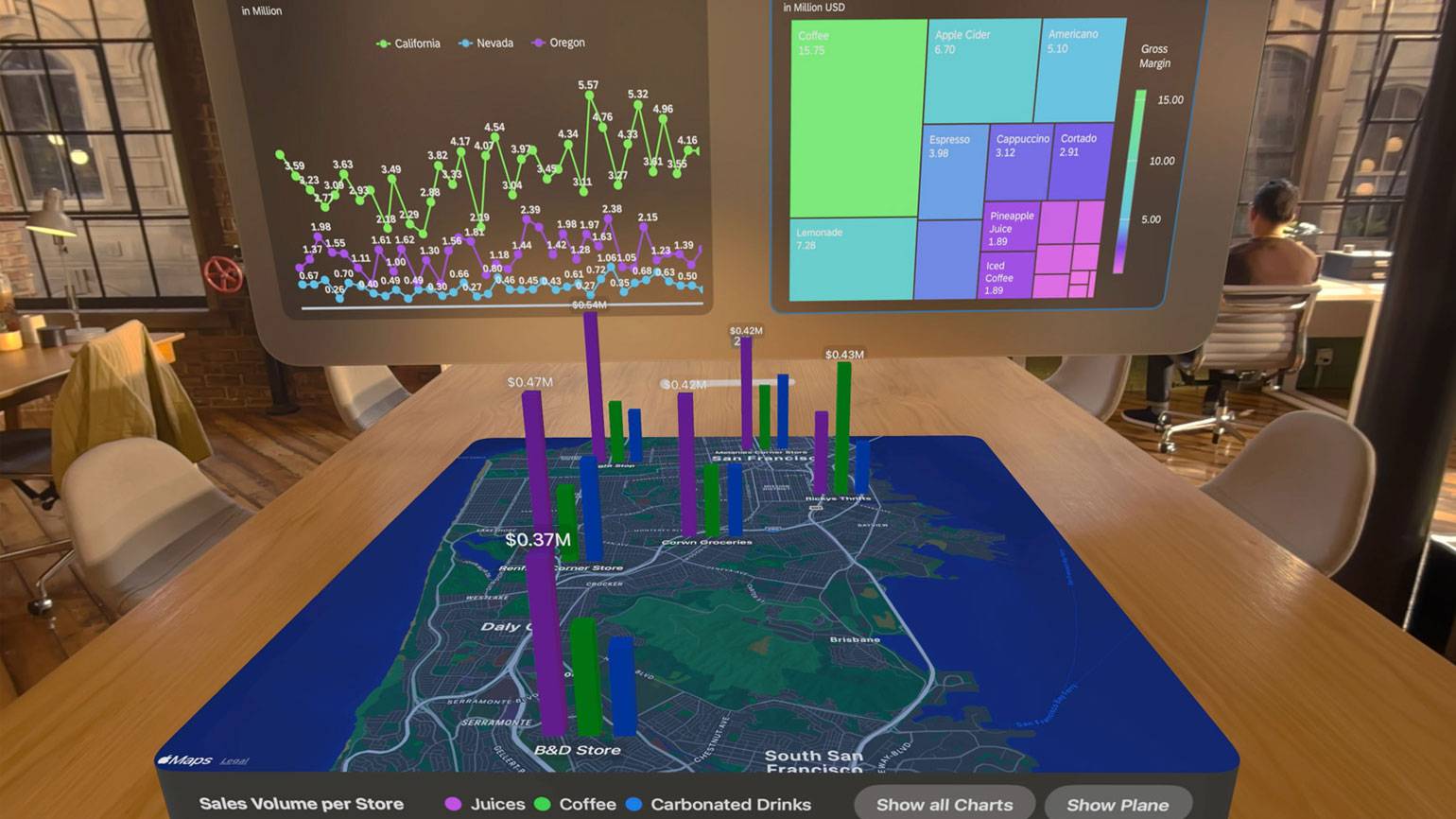
Изображение: Apple

Скриншот: сайт Panorama / Skillbox Media
Эффект предшествования
Простыми словами: информация, которую человек получил первой, влияет на его восприятие последующих стимулов. Уточним: в когнитивной психологии именно «стимулами» называют каждый элемент, который запускает чувственное восприятие и обработку данных в нашем мозге.
На английском это называется Priming.
Что значит: элементы, которые пользователь встречает в интерфейсе первыми, определяют его поведение и ментальное состояние.
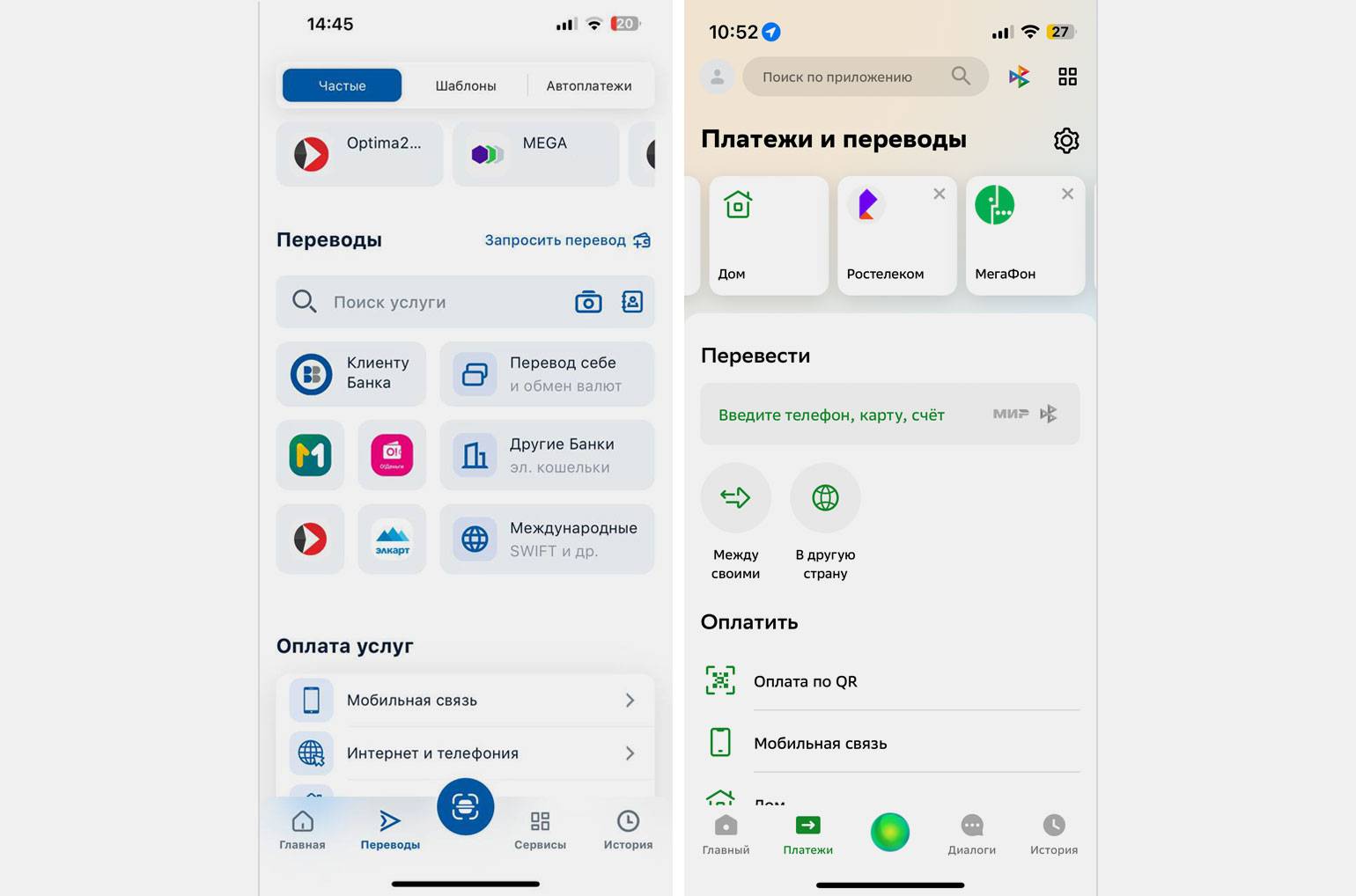
Как работает: первый взгляд на графику создаёт у пользователя определённое впечатление, и если последующая информация подтверждает его, человек ощущает удовлетворение. Причём это не о позитивной или негативной оценке: если по первому впечатлению сайт «ужасен» (или пользователь ранее слышал от другого человека, что он «ужасен»), и использование сайта ощущается как неудобное, это тоже приносит удовлетворение.

Скриншот: «Бакай Банк» / СБОЛ

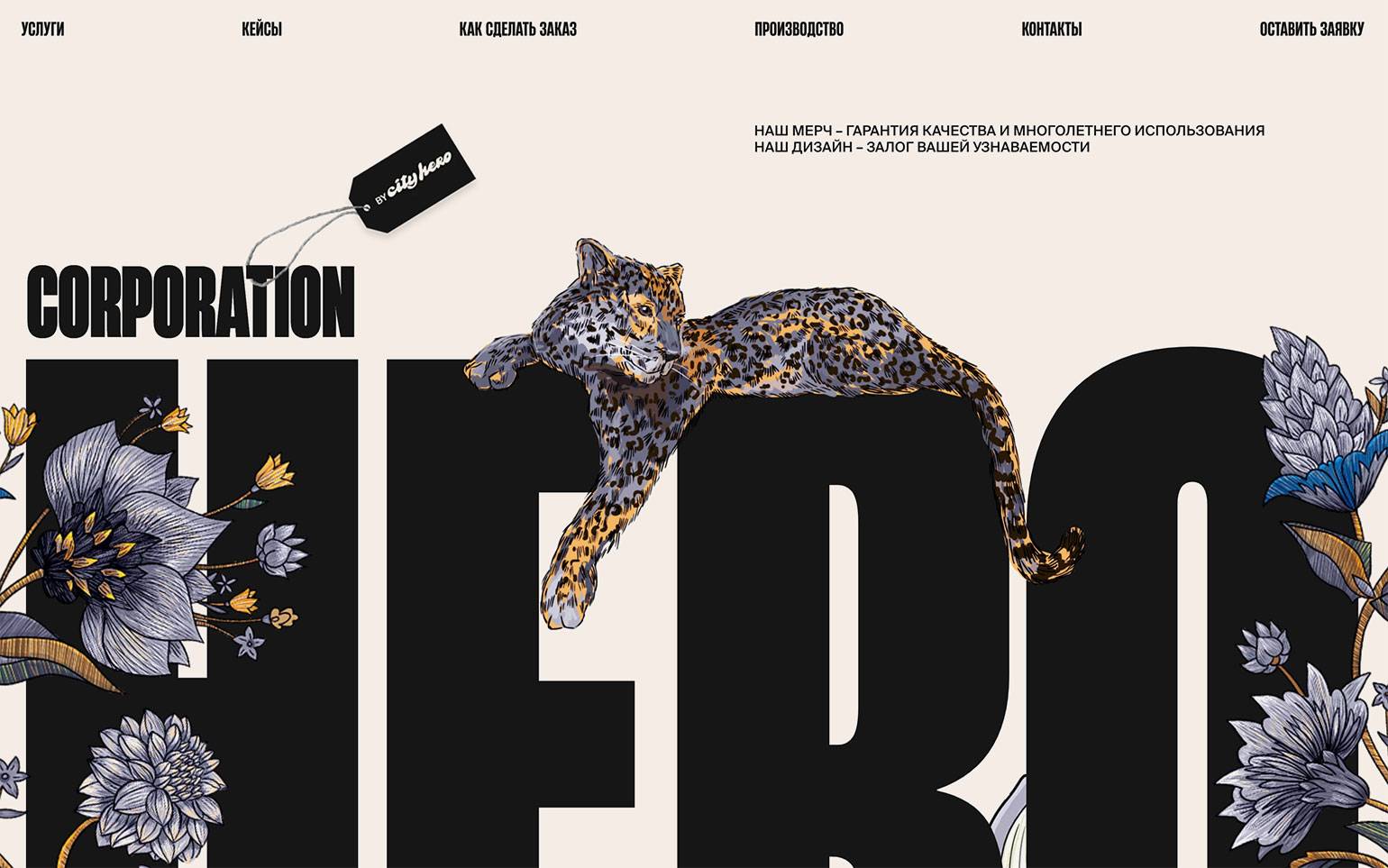
Скриншот: сайт Corporation Hero / Skillbox Media
Уровень когнитивной нагрузки
Простыми словами: для восприятия информации люди прилагают ментальные усилия. Чем больше объём информации, тем выше вероятность когнитивной перегрузки из-за сложностей с переработкой данных.
Что значит: высокая когнитивная нагрузка негативно влияет на способность пользователей принимать решения и повышает у них уровень стресса. Низкая когнитивная нагрузка позволяет им лучше фокусироваться на своей цели.
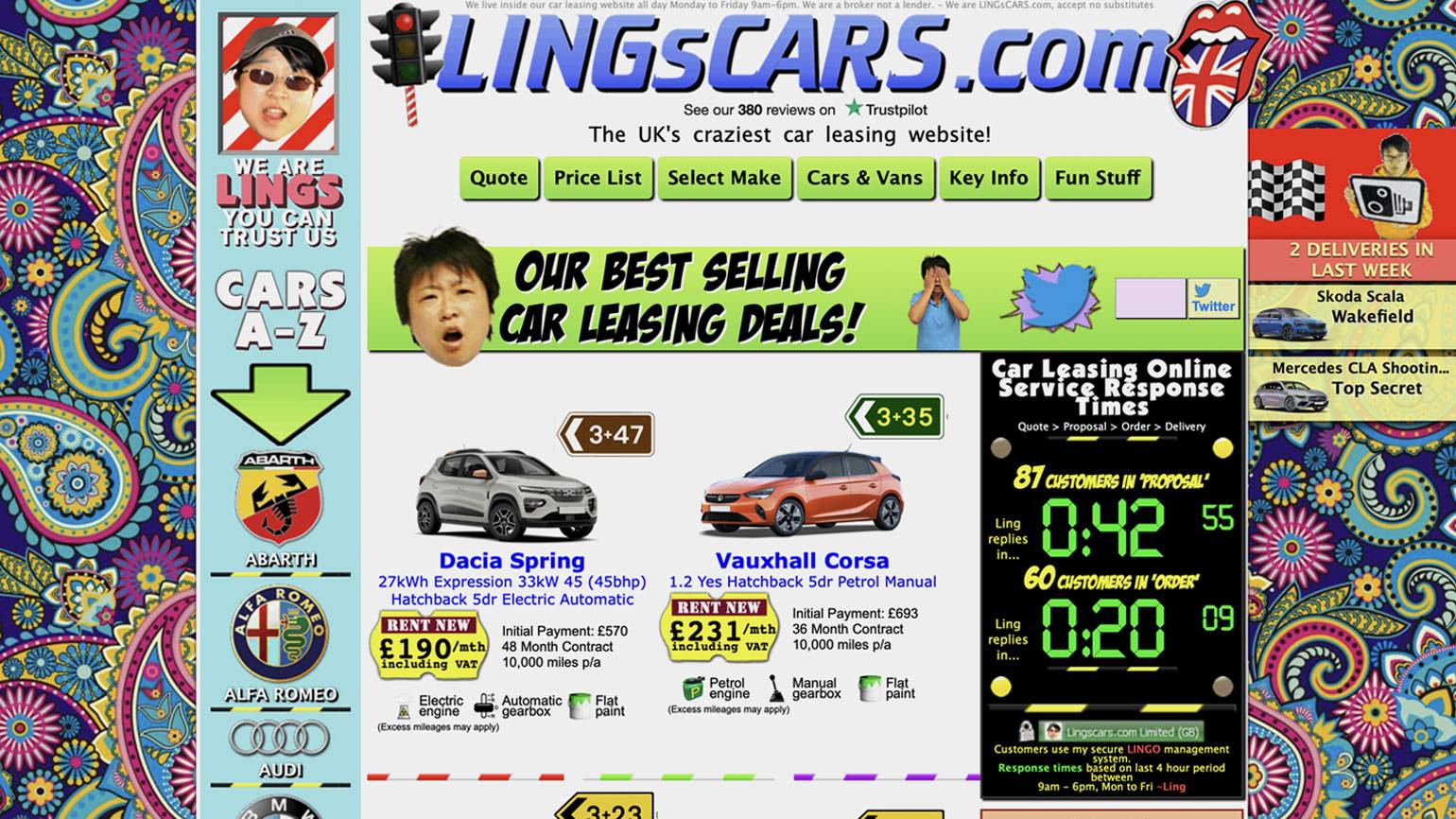
Как работает: хороший UX/UI-дизайн помогает пользователям концентрироваться на задачах, плохой — мешает.
Причём задачи эти могут быть как нужные самим пользователям, так и нужные бизнесу:
- Хорошо рассмотреть товар или довести покупку до успешной оплаты.
- Полистать ленту с фото или провести в приложении несколько часов и увидеть большой объём рекламы.

Скриншот: сайт Lings Cars / Skillbox Media

Читайте также:
Ограниченность внимания
Простыми словами: внимание — это состояние, в котором мы тратим когнитивные ресурсы на восприятие и обработку стимулов. Существует экономика внимания: эти ресурсы ограничены, и за них «борются» источники самой разной информации, с которыми встречается восприятие человека.
Что значит: digital-продукты соревнуются за это внимание и за его концентрацию не только друг с другом, но и с внешним миром, поэтому в дизайне настолько важно проектировать флоу вовлечения пользователей.
Как работает: каждый стимул (визуальный элемент, действие, информация) расходует внимание пользователя. Каждый!

Анастасия Ануфриева
Младший научный сотрудник НУЛ Когнитивной психологии пользователя цифровых интерфейсов НИУ ВШЭ, преподаватель департамента психологии НИУ ВШЭ
— В работе нашей когнитивной системы есть ограничения. Одно из них — небесконечный запас ресурсов энергии. Следовательно, внимание можно определить как состояние, в котором происходит выделение ресурсов на обработку конкретной информации. Одновременно с этим внимание — это всегда отбор некоего объекта (это может быть и чашка, и событие, и человек, и мысль).
Согласно теории предвзятой конкуренции, внимание (отбор объекта и трата ресурса на него) — это результат соревнования объектов. Причём «победителем» может быть как очень отличный в зрительном поле объект (ягодка малины среди зелёных листьев), так и объект, который наиболее релевантен текущей цели поведения (найти гвоздь среди шурупов, если нужно прибить доску).
Теории о ресурсной стороне внимания говорят, что есть механизмы политики распределения энергии между задачами. Это означает, что мы расставляем приоритет задачам за счёт системы вознаграждений (где больше заплатят), личных смыслов (что продвинет меня по карьере или что соответствует моим интересам) или сложности (какая задача мне кажется труднее). В реальной жизни сочетаются все факторы.
Так почему же мы отвлекаемся?
Дам несколько вариантов:
- Есть естественные колебания внимания. Мы не можем поддерживать концентрацию на должном уровне даже несколько минут. У нас всё время происходят колебания.
«Состояние потока», к которому так все стремятся, это скорее очень крутое стечение всех факторов, чем норма. Поэтому даже в ситуации, казалось бы, сосредоточения на конкретной задаче («купить корм собаке»), мы ещё параллельно думаем о других делах.
- На сайтах (и в любой другой среде) есть разные штучки, которые притягивают внимание и заставляют нас обработать информацию, а значит, потратить ресурс на это.
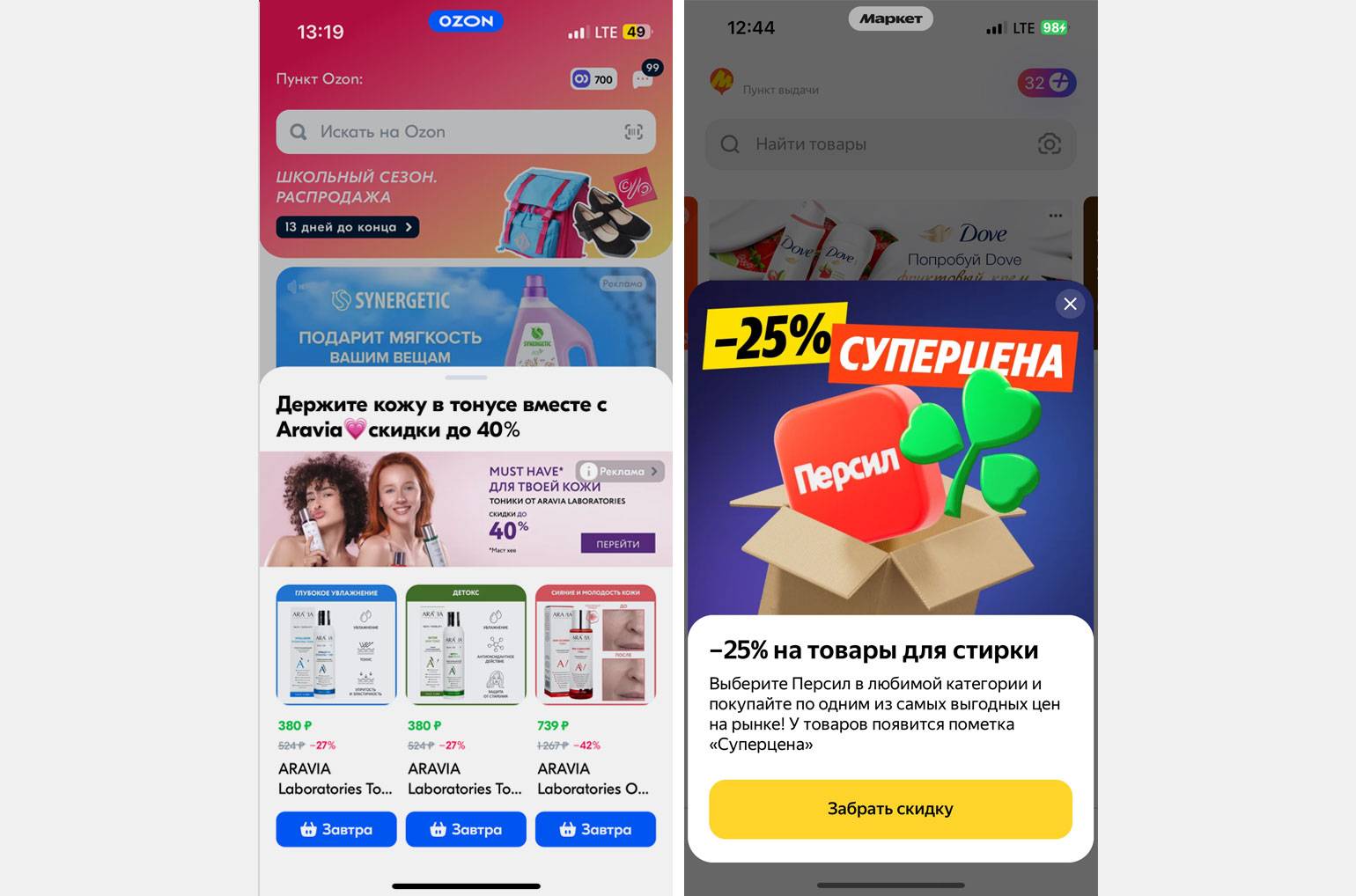
Эти штуки могут отвечать каким-то нашим задачам, о которых мы думали на фоне. Например, ищу корм для собаки, а алгоритмы подсовывают мне рекламу штор. Это накладывается на моё давнее желание обновить шторы. Трачу ресурс на поиск нужной шторы, потом вспоминаю про корм. Опять трачу ресурс внимания, чтобы вернуть себя к покупке корма. В итоге нахожу себя вымотанной после такого шопинга и иду отдыхать, прежде чем вернуться к рабочей задаче. Потому что если я в таком состоянии буду пытаться что-то делать, то, вероятнее всего, буду постоянно отвлекаться, ибо ресурса на концентрацию хватать не будет.
Потратили весь ресурс / произошло колебание внимания / появился новый чаще всего яркий стимул / мы вспомнили что-то достаточно «важное» и переключились на выполнение якобы более приоритетной задачи.
И, кстати, оттормаживание себя от переключения тоже стоит ресурсов когнитивной системы.

Скриншот: приложение Ozon / Skillbox Media
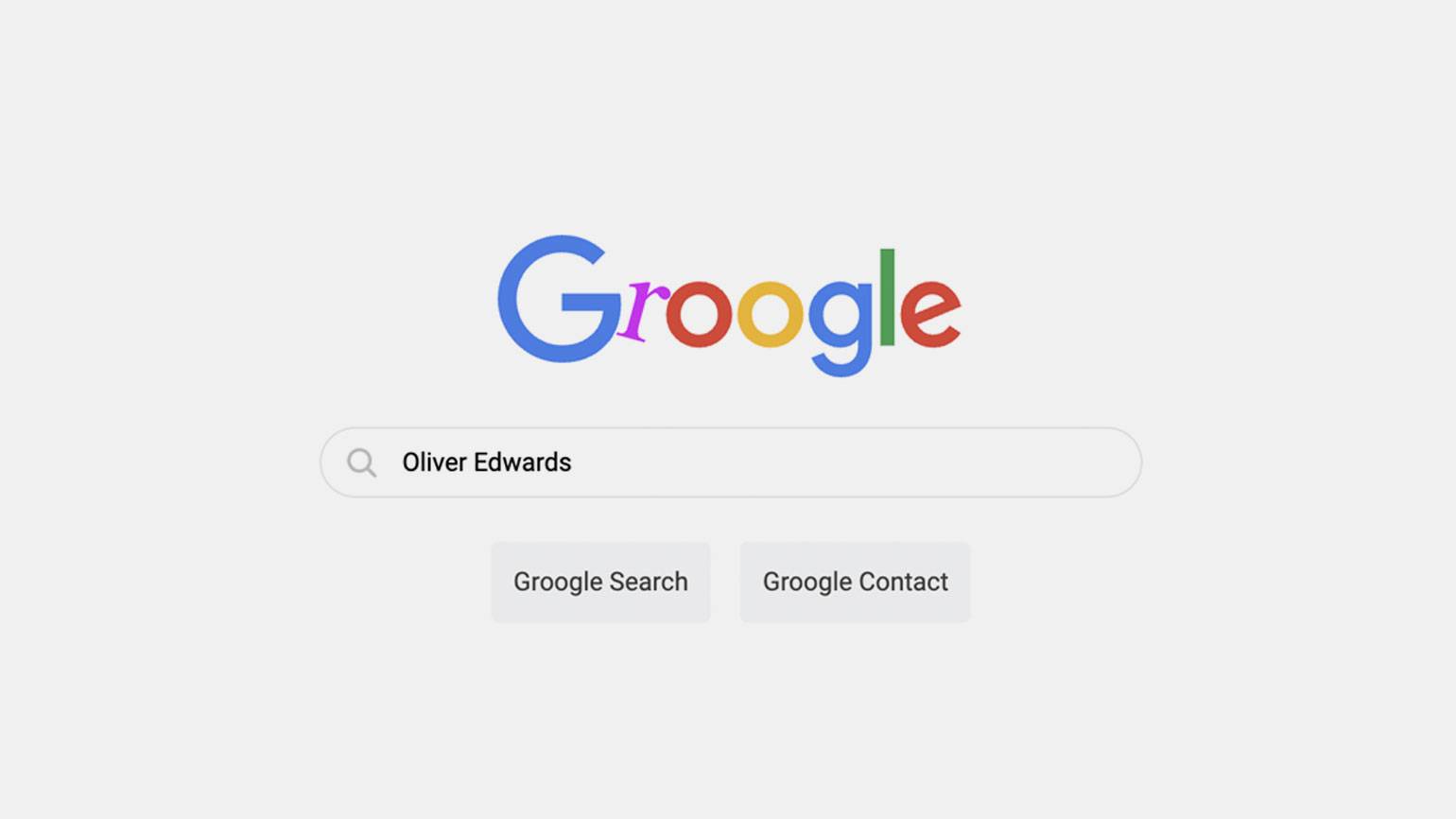
— На скриншоте ниже пример, где дело не в концентрации внимания: это эффект поверхностной языковой обработки.
Мы воспринимаем слово (особенно знакомое) как целостность. И читаем не аналитически по букве, а, условно, начало и конец слова, потому что уже научились. Поэтому мы можем не замечать лишней буквы, орфографической ошибки или ситуации, когда в предложении слово задваивается. Поэтому придумали корректор в MS Word: он за нас подчёркивает повтор слов, потому что мы проскальзываем по предложению.
Мы обращаем внимание на смысл, а не на составляющие предложения (слова, их состав). Если ошибка в слове не делает его неузнаваемым и нечитаемым, то нам легко достроить его смысл до нужного для контекста и продолжить уделять внимание всему предложению — его содержанию. Есть известная хохма, когда дают текст, где в словах вроде бы изменены все буквы, кроме первого и последнего слога. И мы умудряемся читать такие тексты, потому что не уделяем внимание, не анализируем каждое слово.
И кстати, в этом примере буква R перцептивно отделяется от привычной надписи Google и вообще в комплексе графики, и поэтому она может привлечь внимание и подтолкнуть к аналитическому чтению.

Скриншот: сайт Groogle / Skillbox Media
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!