Как проверить свой дизайн: чек‑листы самопроверки для продуктовых дизайнеров
Большой чек-лист от UX/UI- и продуктового дизайнера: начинающим дизайнерам обязательно к прочтению.



Таша Беляева-Пичугина
Специалистка по UX-UI и продуктовому дизайну высоконагруженных интерфейсов. Запускала основные ресурсы и дизайн-систему университета ИТМО.
Училась в Британской высшей школе дизайна, лабораториях Wonderfull и «Собаки Павлова», но азы проектирования и дизайна постигала самостоятельно.
За месяцы и тем более годы работы у каждого дизайнера набирается база типичных ошибок, которые всплывают время от времени на разных этапах работы над проектом.
С получением опыта типичные ошибки исчезают, но появляются новые. И с ними приходится что-то делать. Общаясь с разработчиками, я научилась смотреть на их повседневную рутину и перенимать что-то полезное для себя. Например, принцип code review, который можно адаптировать в этап самопроверки на финальной стадии каждой дизайн-задачки.
Для тех, кто не в курсе процесса разработки, напомню, что по завершении какой-либо задачи программист отсылает пул-реквест (англ. — запрос на внесение изменений), который может быть принят или нет другими программистами.
Иногда в командах настроена система кросс-ревью, чтобы члены команды проверяли пул-реквесты своих коллег. Например, чтобы запрос был принят, нужно набрать два или три лайка. Такая система позволяет максимально обезопасить конечный продукт от ошибок и возможных крашей, и заодно программисты получают фидбэк от коллег.
В дизайн-командах, как правило, нет системы code review, которую используют практически все программисты. Делать запросы на обновление пока что принято только в больших продуктовых командах, в которых компоненты и модули собираются в общую библиотеку и не могут быть изменены без одобрения менеджера дизайн-системы. Тем не менее и в ежедневной работе многие дизайнеры используют какие-то подсказки, жизнь от которых становится чуть менее нервной.
Проверка своих типичных ошибок
Пару лет назад я сделала свой чек-лист для самостоятельной проверки интерфейса. Проходить его не всегда хочется, но в конечном счёте он значительно помогает сэкономить время, потраченное на правки, коммуникацию с разработчиками, бизнес-аналитиками и менеджерами. К тому же всегда удобно иметь перед глазами вопросы, чем полагаться на память.
Если вы уже давно в дизайне, то наверняка имеете представление о том, в чём могут состоять ваши типичные ошибки. Для меня это, например, вопросы, касающиеся конечной задачи и консистентности UI. Их суть такая:
Требования:
- Точно ли я поняла пользовательскую задачу, которую решает этот конкретный экран?
- Точно ли он вписан в текущий сценарий и связан с другими экранами?
- Известны ли технические ограничения по функционалу или бизнес-задачам? Если нет, могу ли я их предположить?
Консистентность UI:
- Точно ли всё собрано на автолейаутах, кратно 8 или 4 px, собрано на токенах, вэриаблах или стилях?
- Все ли похожие контейнеры с автолейаутами совпадают по настройкам fill-fixed-hug?
- Все ли переменные теней и отступов указаны не по черновым настройкам, а по UI-киту или взяты из библиотеки?
- Верно ли использована типографика с точки зрения технических стилей библиотеки и визуальной иерархии экрана?
- Проработаны ли текстовые поля на разную длину контента?
- Отображены ли все варианты состояний новых мастер-компонентов или экранов?
- Всё ли ОК с доступностью новых компонентов или экранов?
- Сделана ли необходимая перелинковка экранов?
- Проработаны ли пуш-уведомления и диалоговые окна, если они есть?
Передача разработчику:
- Названы и сгруппированы ли все слои корректно?
- Убрала ли я всё лишнее с экрана и из его слоёв?
- Проверены ли все UX-тексты и названия на предмет соответствия редакторскому стилю и консистентности с другими экранами в сценарии и продукте?
- Описаны ли новые компоненты и корнер-кейсы в достаточной степени, чтобы у разработчика было минимум вопросов?
Первые два вопроса нужно явно задать себе и перед началом создания дизайна, а все остальные — во время работы и перед передачей в разработку.
Вроде бы это всё рабочие моменты, которые уже нужно отработать, но, когда голова занята тысячью и одним вопросом, проще пройтись по списку и отметить напротив всех пунктов «ОК». К тому же, когда у лидов, менеджеров или разработчиков не остаётся к макетам вопросов, это всегда приятно.
Как сделать свой чек-лист
Мой личный чек-лист выглядит как несколько записок, приклеенных рядом с клавиатурой. Периодически их приходится заменять, потому что, в зависимости от проекта или спринта, в них добавляются какие-то новые пункты.
Для отдельных объёмных пунктов у меня сохранены заметки с расширенными чек-листами или просто ссылки на предыдущие аналогичные задачки. Например, как проработать состояния элементов или корнер-кейсы — это отдельные техники, уместить которые в квадрате 5 на 5 см невозможно, проще сделать это в отдельном файле со ссылками на всякие ресурсы.
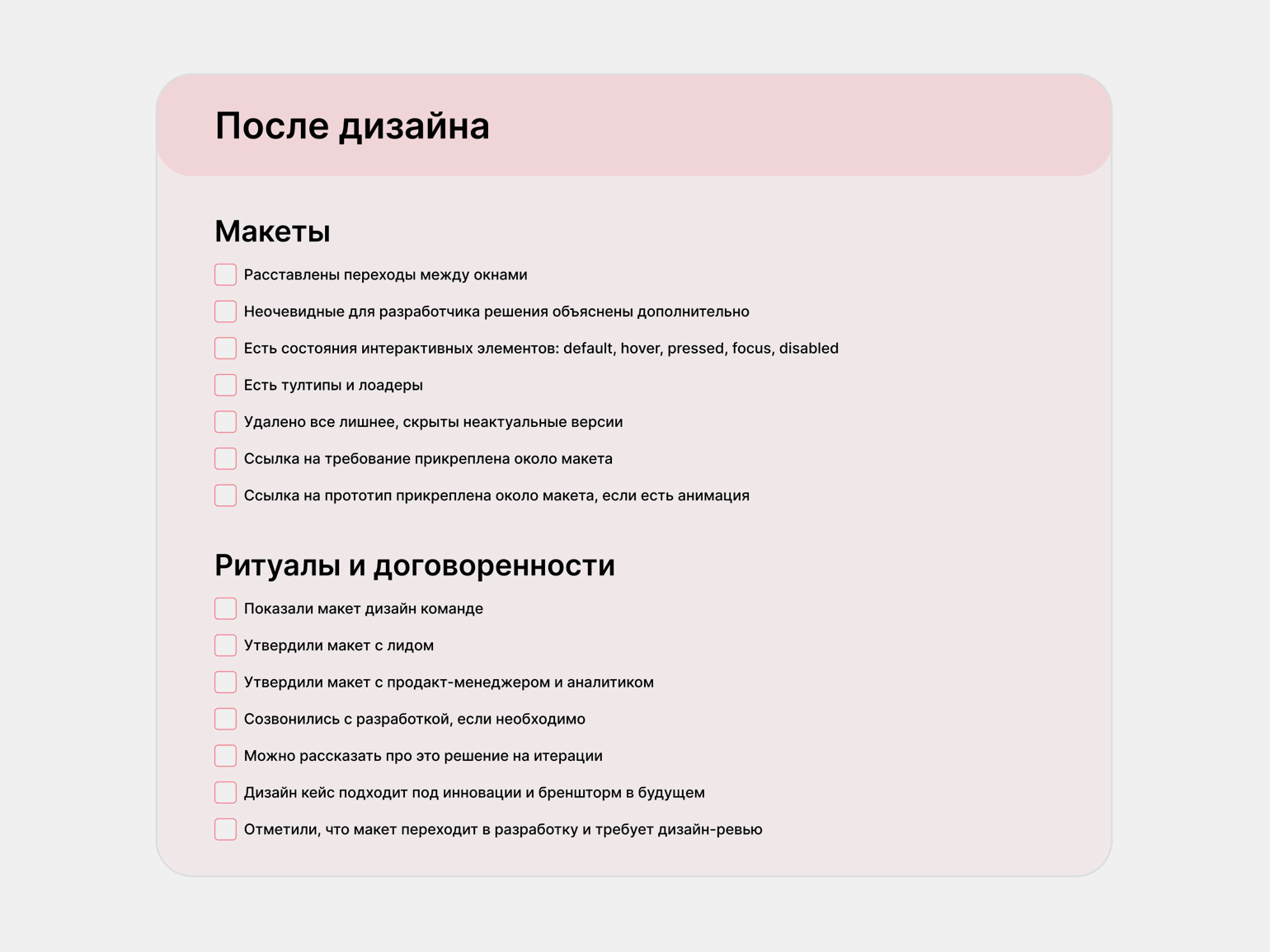
Можно сделать свой чек-лист прямо в Figma с помощью разных виджетов и плагинов для создания списков to do или же воспользоваться уже готовым чек-листом. Например, «Касперский» сделал удобный виджет, который подойдёт для всех этапов работы над проектом.

Найдя этот чек-лист, заметила, что многие пункты в нём совпадают с моими, а многие я делаю на автомате. Это немного поднимает самооценку.

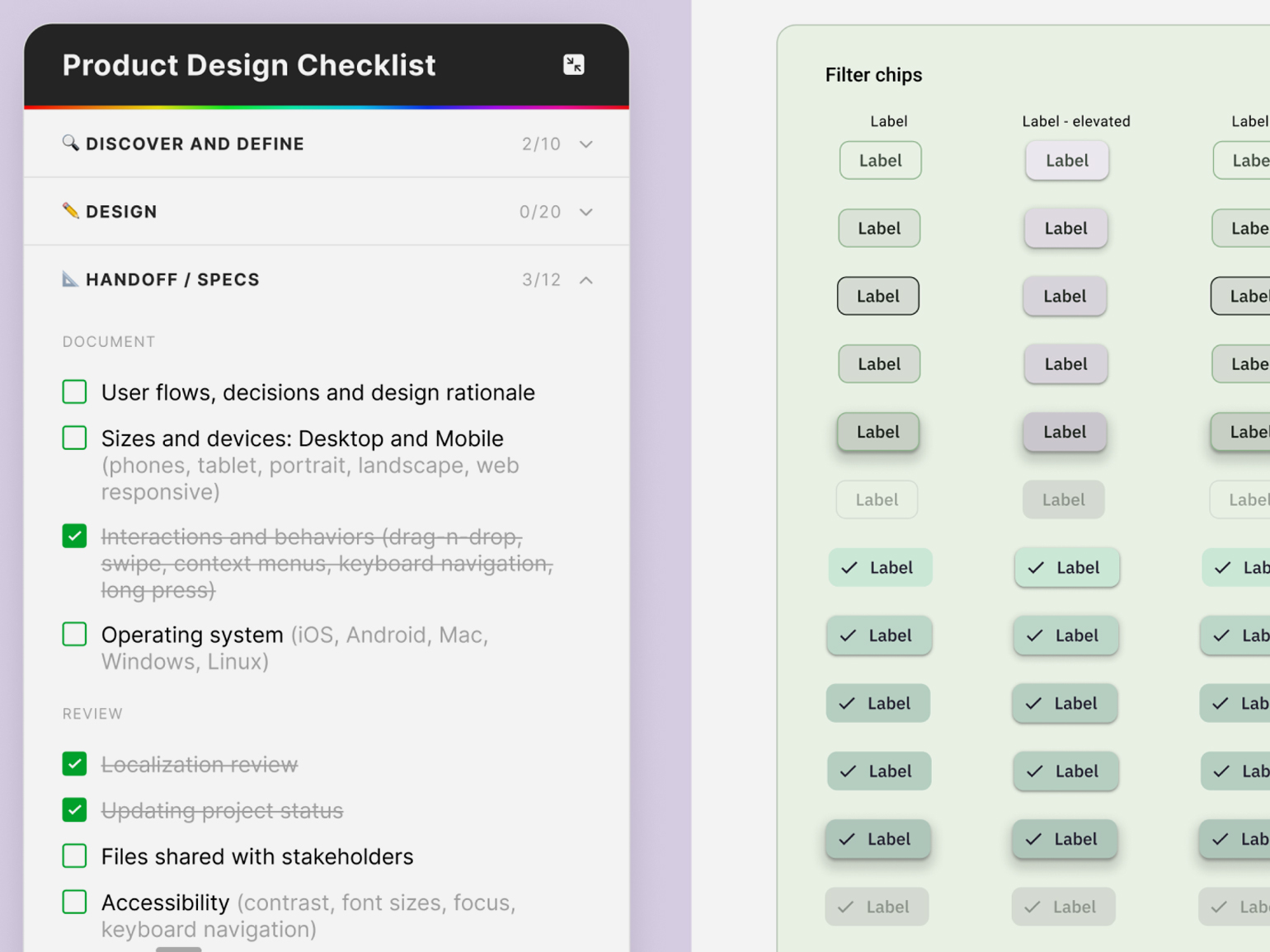
Product Design Checklist — похожий виджет на английском языке. В нём просто собраны базовые вещи, на которые нужно не забыть обратить внимание. Искать подобные виджеты, файлы и плагины можно в разделе «Фигмы» Communities, там дизайнеры и дизайн-команды в свободном доступе выкладывают свои наработки.

Лучшие ресурсы для проверки своего дизайна
Всегда нужно следить за крупными игроками в индустрии и наблюдать, как они справляются с похожими проблемами. Если продукт строится на уже существующей большой дизайн-системе типа Material Design от Google, то задача облегчается во много раз: 50% проблем решено за вас и нужно адаптировать существующие принципы и компоненты к вашему продукту.
Если же системы нет, она половинчатая или у проекта есть только UI-кит или когда-то разработанный брендбук (как правило, без разделов, описывающих, как использовать его в онлайне), то иметь перед глазами чек-лист просто необходимо.
Например, я часто захожу на разные профильные ресурсы, чтобы ещё раз проверить себя и посмотреть, как строится работа у других дизайнеров. Иногда полезно просто загуглить теги в поисковике, на Medium или сразу в Communities «Фигмы» — там можно найти всё для работы прямо в рабочем интерфейсе.

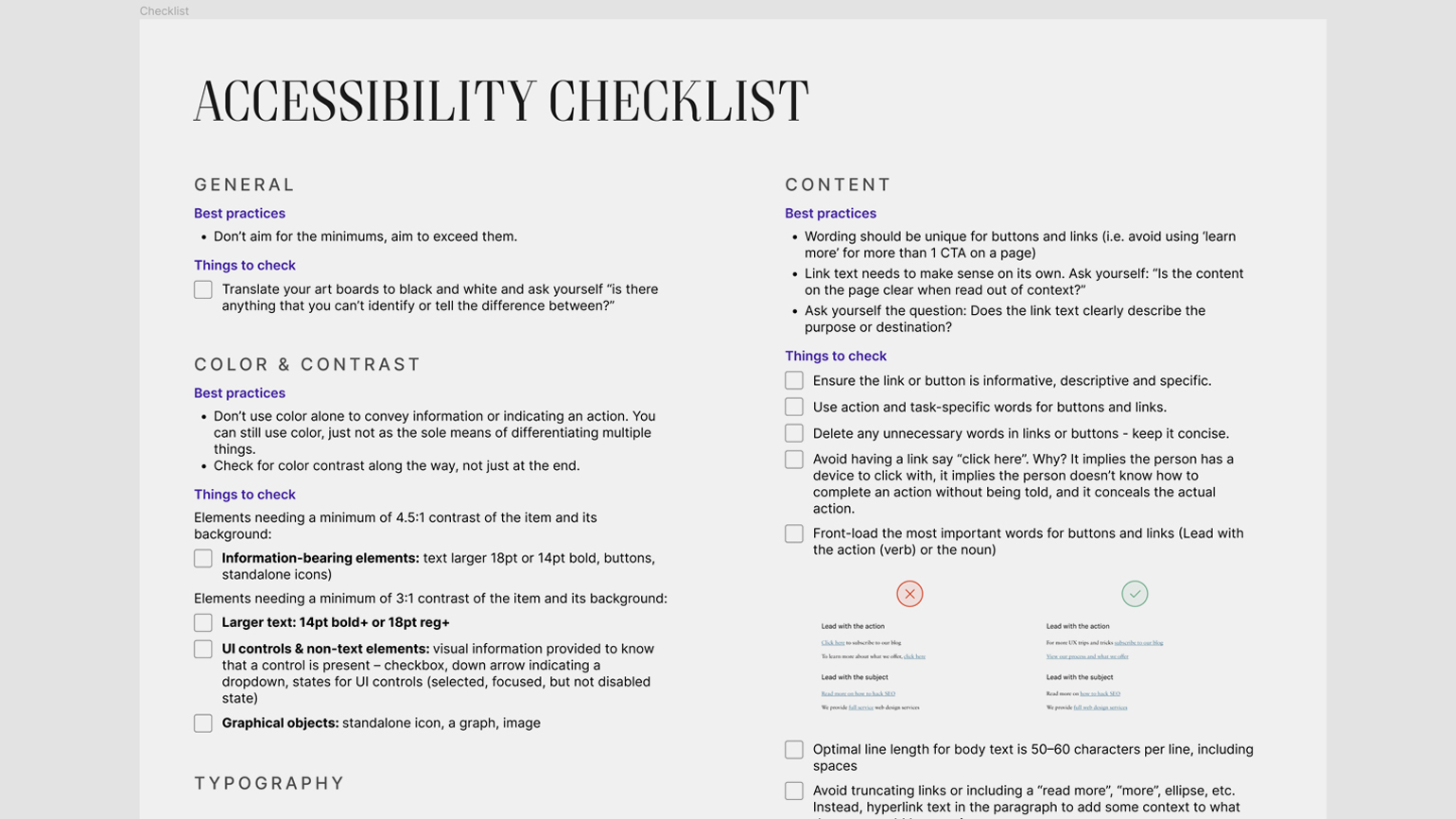
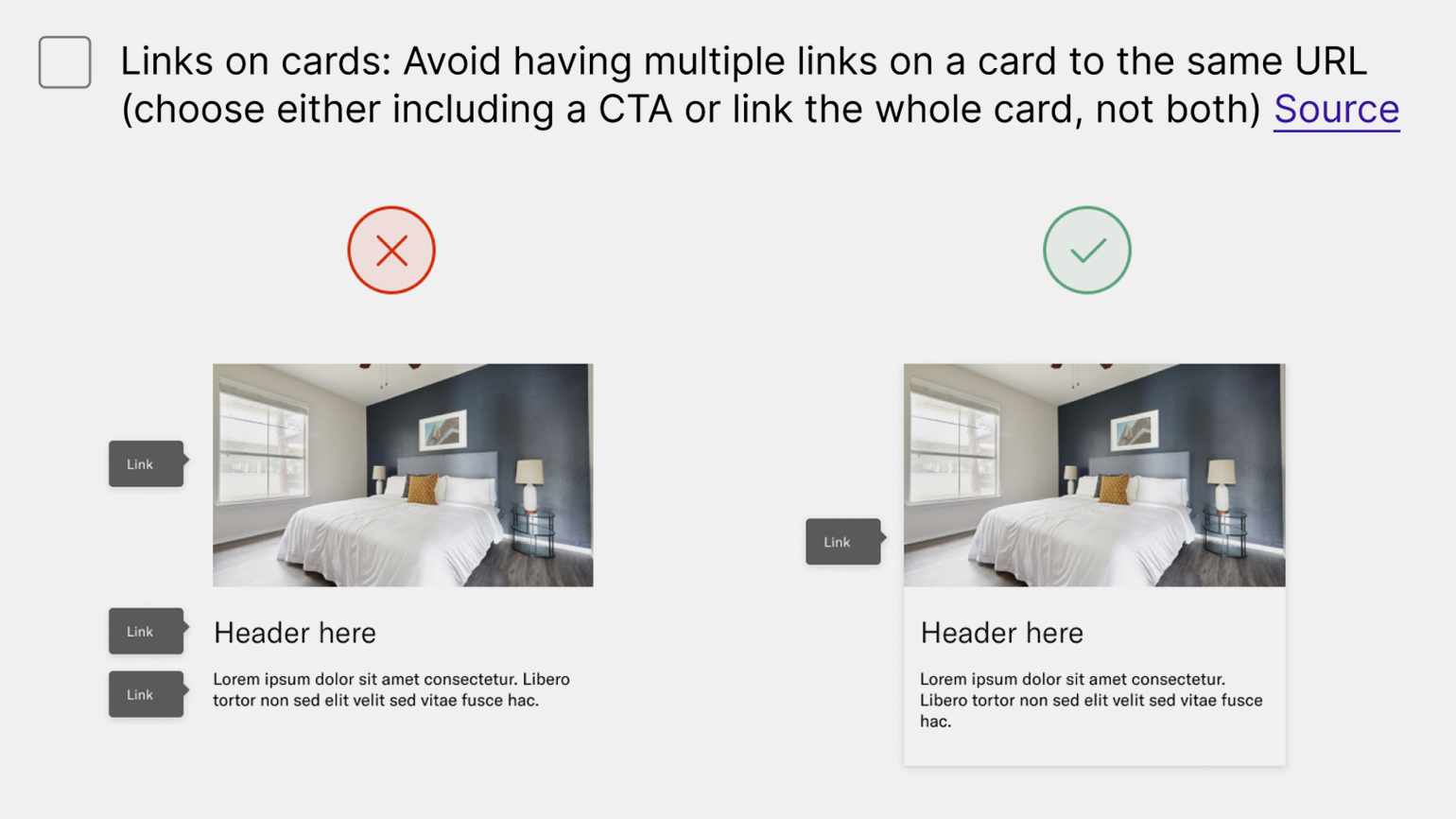
Accessibility Checklist for Designers
Этот чек-лист — просто файл в «Фигме», в котором собраны основные дизайн-требования из документа по доступности интернет-ресурсов WCAG 2.1 на уровень АА. Осенью 2023 года вышло обновление WCAG 2.2, но основные принципы и большинство требований к интерфейсам не поменялись.

Многие пункты в документе довольно общие, но перечитывать их раз в полгода не помешает. Например, там есть совет переводить свои интерфейсы в чёрно-белый цвет и смотреть, всё ли осталось понятным. Или не использовать кегль меньше 14 для важных сообщений. Также там собраны не всегда очевидные начинающим дизайнерам пункты про кликабельность элементов, их состояния, ошибки и прочее.
Очевидный минус этого файла, в отличие от следующего ресурса, — отсутствие ссылок на сам WCAG. Однако этот чек-лист полезно изучить всем, кто работает с веб- и мобильными интерфейсами и ещё не очень знаком с WCAG.

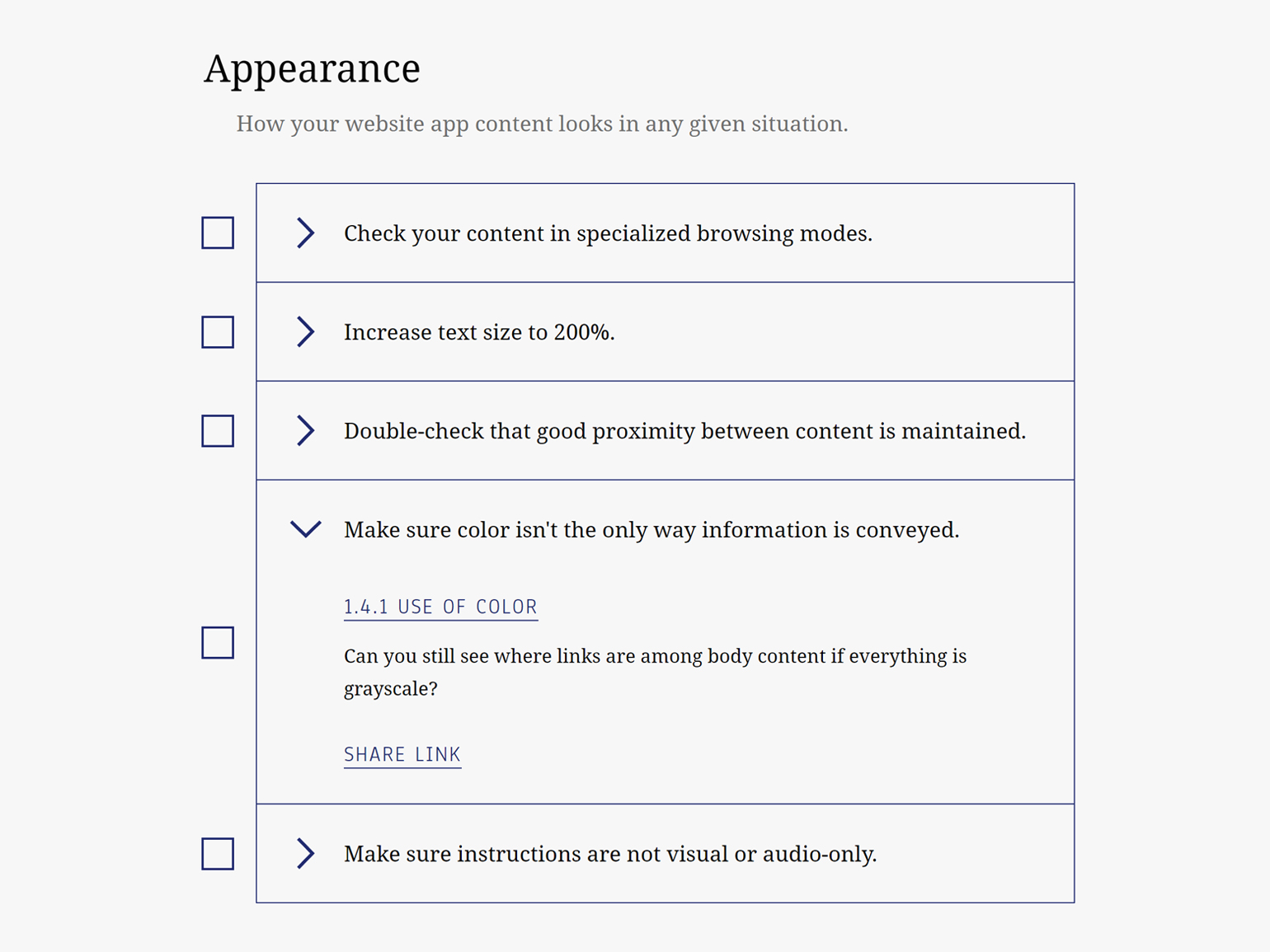
A11Y Project Checklist
Для тех, кто любит почитать и разобраться, можно зайти на страницу расширенного чек-листа. Он сделан проектом по доступности онлайн-ресурсов A11Y на основе тех самых международных рекомендаций WCAG. Например, даже при запуске сайта на «Тильде» нужно правильно центрировать контент, расставить теги и назвать все элементы, чтобы поисковики корректно распознавали и вносили их в свои алгоритмы.
Здесь удобно просматривать все пункты WCAG и быстро переходить по ссылкам, которые вызывают вопросы. Чисто технически, нужно помнить, что это только советы, не всем из которых нужно следовать. Например, убирать горизонтальный скролл, который «может вызывать раздражение у некоторых пользователей», в промосайтах вовсе не обязательно.

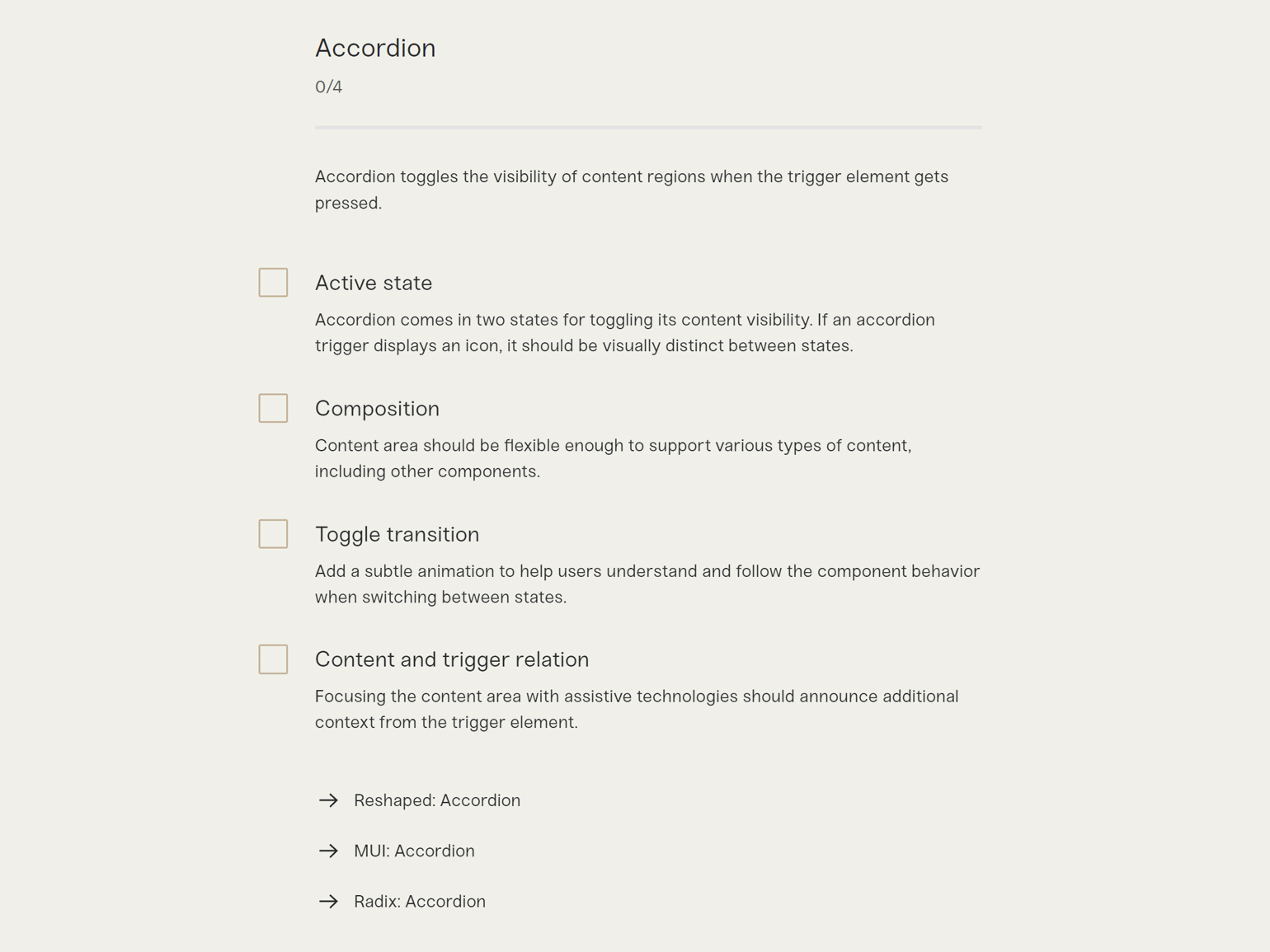
Design System Checklist
Относительно новый ресурс, который сделала инициативная группа дизайнеров, работавших в продуктах с большими дизайн-системами. Здесь расписаны скорее основные требования к тому, как выглядят и работают непосредственно сами элементы и компоненты дизайна. Например, из чего состоит и как должны работать аккордеон, алёрт или кнопка.
В каждом разделе есть по три ссылки на актуальные правила построения от ведущих дизайн-систем типа Atlassian, Material, Spectrum и прочих.
Помимо технического описания, здесь есть разделы по документации макетов, поддержке дизайн-системы и разным неочевидным вещам типа теней, анимации и так далее.

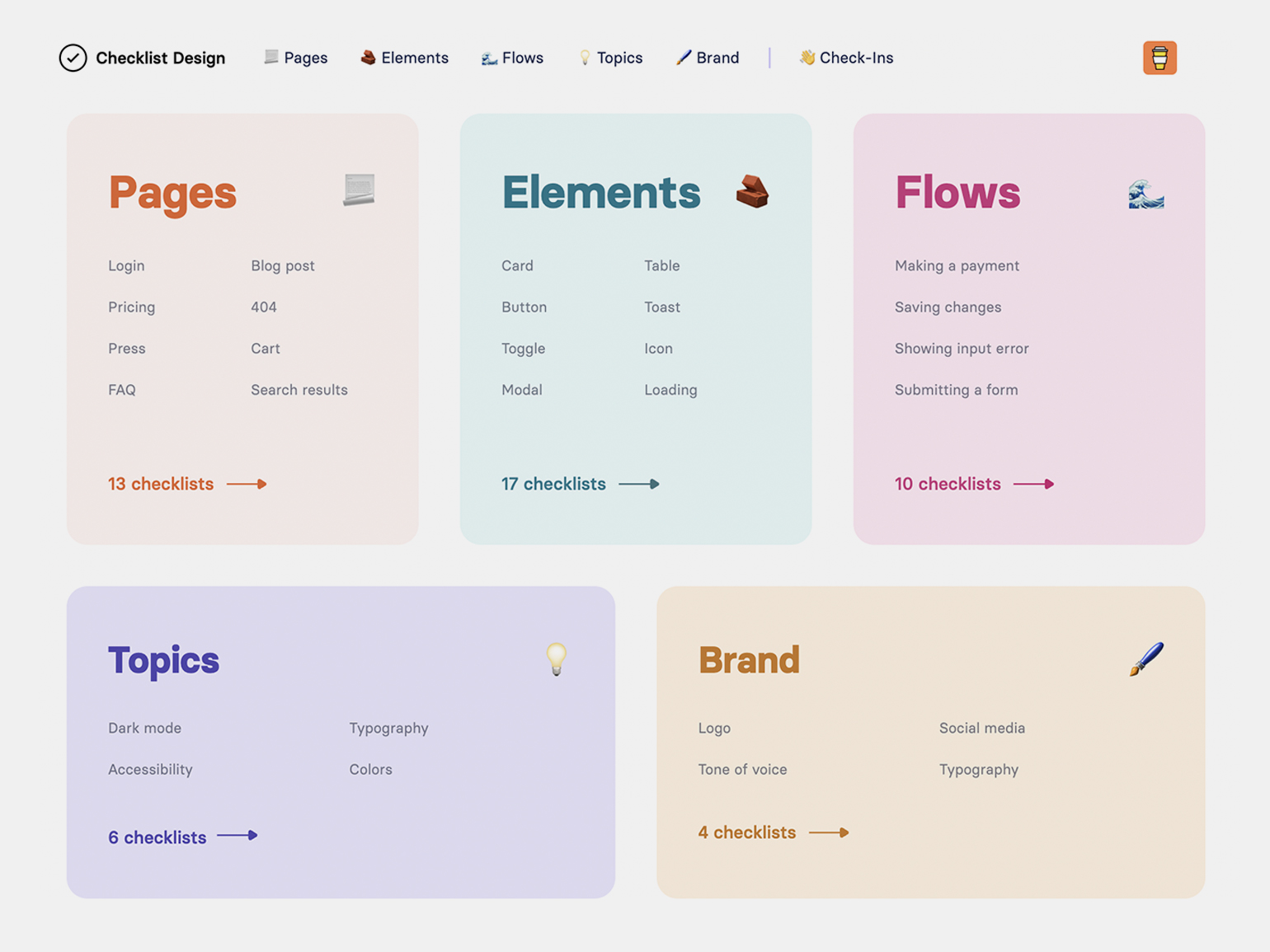
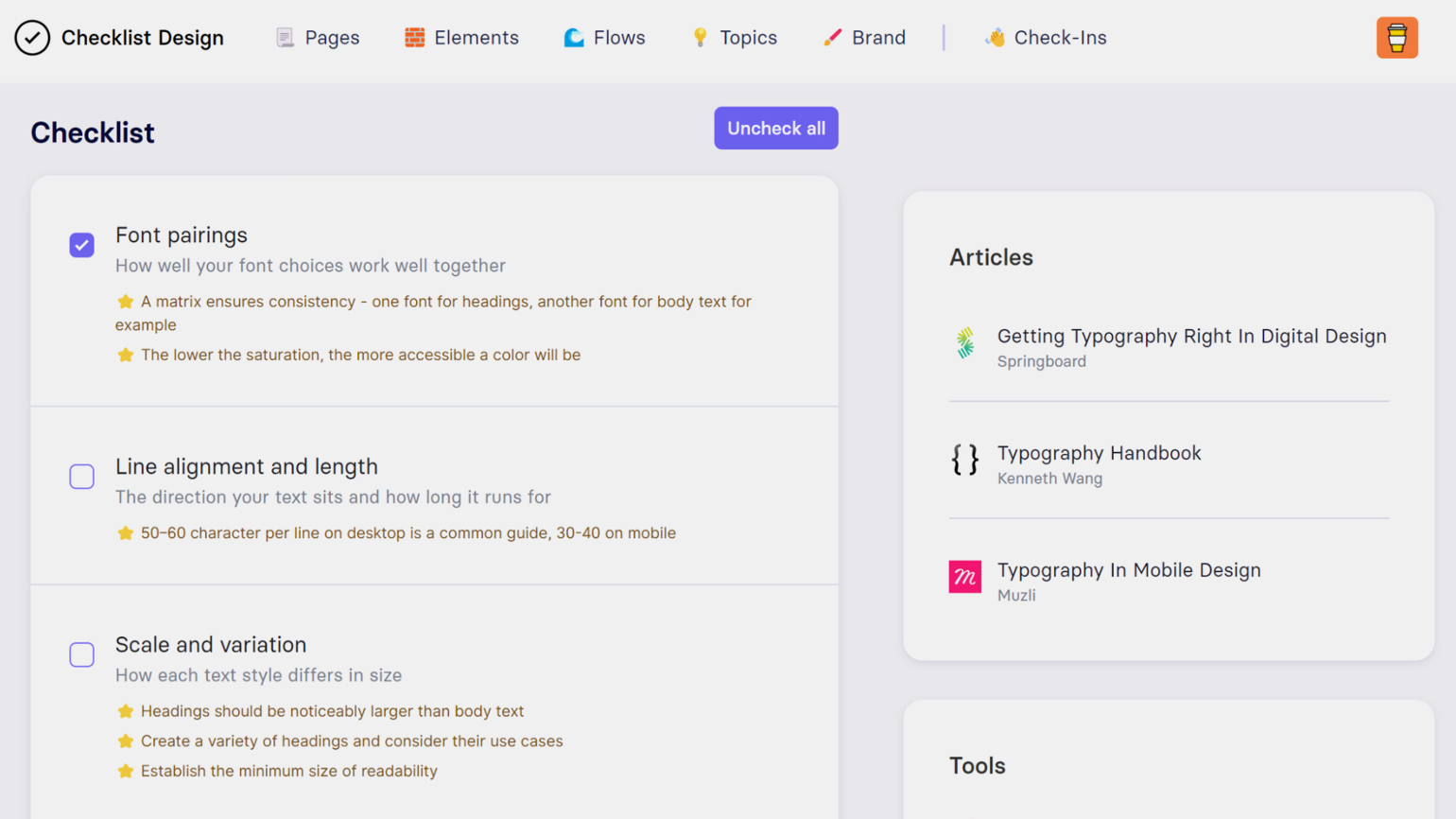
Checklist Design
Ресурс, ставший классикой. В плане экспертности он довольно базовый, но даёт хороший старт для сбора несложных страниц и сайтов. Изучив его, можно выписать то, что кажется неочевидным или что вы ни разу не проверяли в своих дизайнах.

Чисто технически, в каждом разделе сайта есть ссылки на популярные статьи по теме — если есть вопросы, как сделать тот или иной компонент или флоу, всегда можно пойти почитать про опыт других дизайнеров.
Напротив каждого параметра можно ставить галочку, правда, в общем интерфейсе сайта прогресс по каждому разделу не будет отображён.

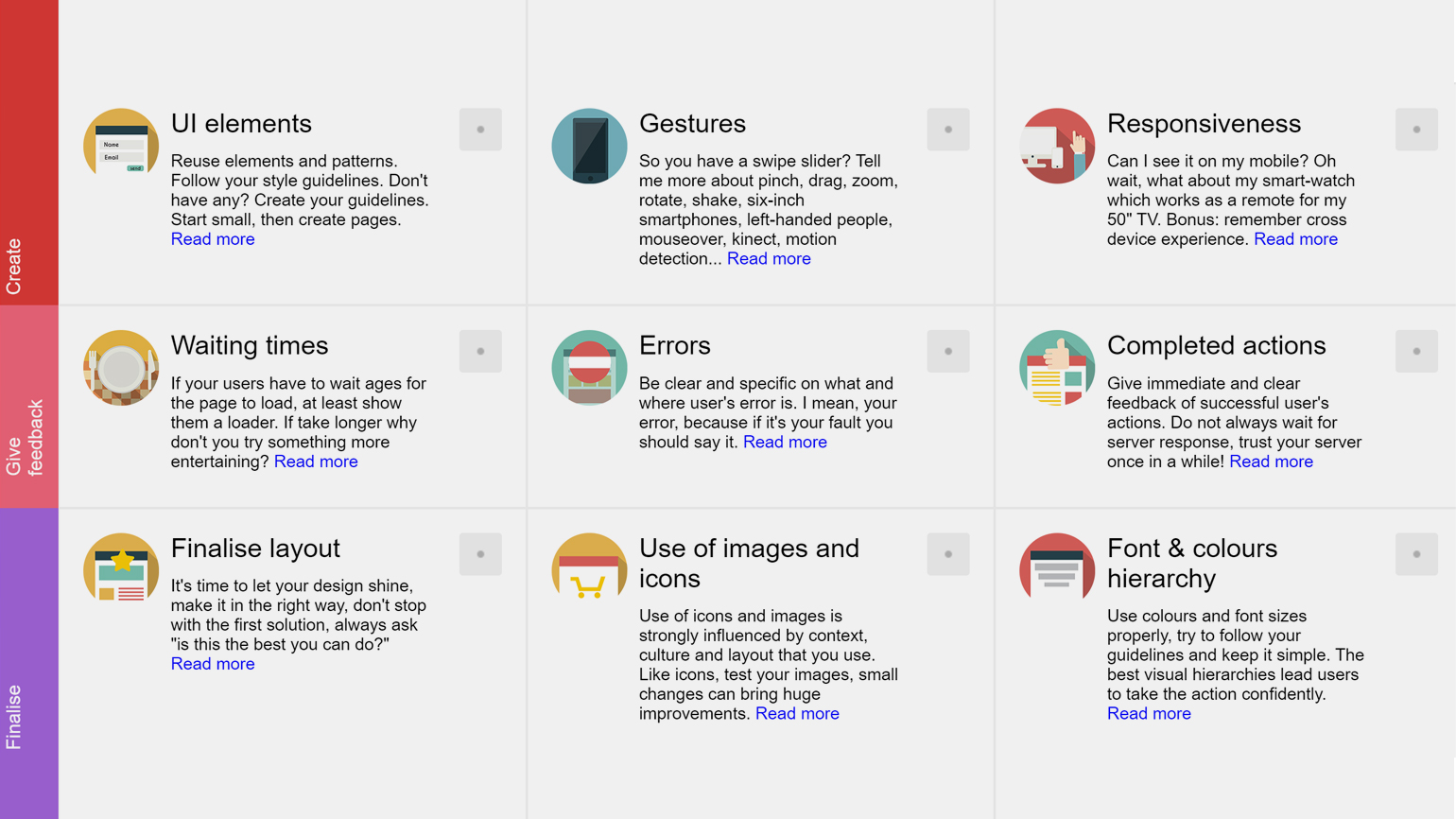
UX Project Checklist
Ресурс скорее для новичков в дизайне интерфейсов, которым не хватает общей картины происходящего. Он охватывает не только UI, но и UX, поэтому его удобно использовать в начале работы, если есть «страх белого листа». На сайте собраны основные этапы создания продукта: от анализа конкурентов до использования картинок и микроанимаций. Далеко не для всех рабочих проектов этот набор будет актуален, но взять на заметку новые идеи можно всегда.

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!








