Анимация интерфейса в After Effects: пошаговое руководство по созданию полноэкранного слайдера
Подробно рассказываем, как сделать анимацию в After Effects на примере эффектного полноэкранного слайдера.


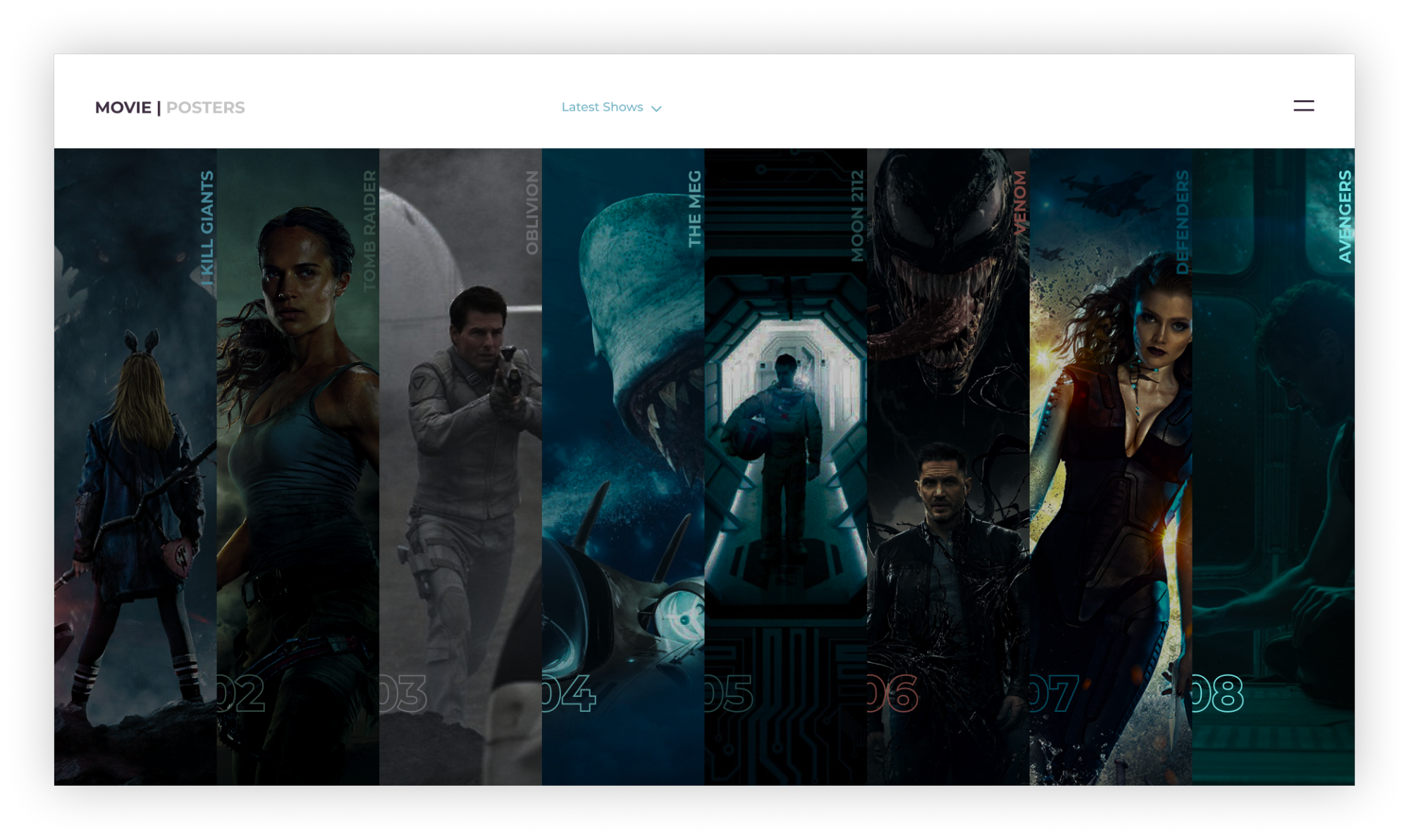
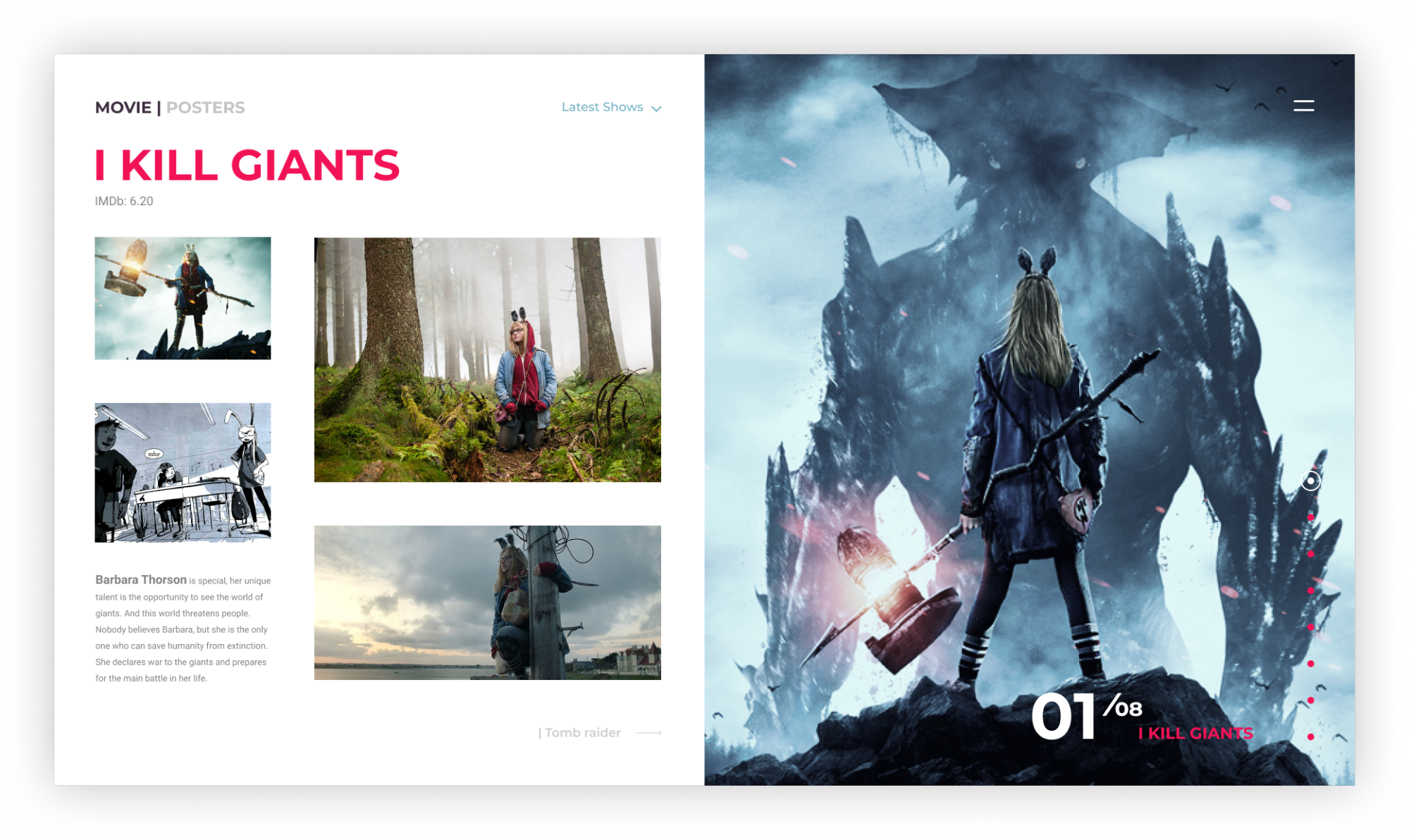
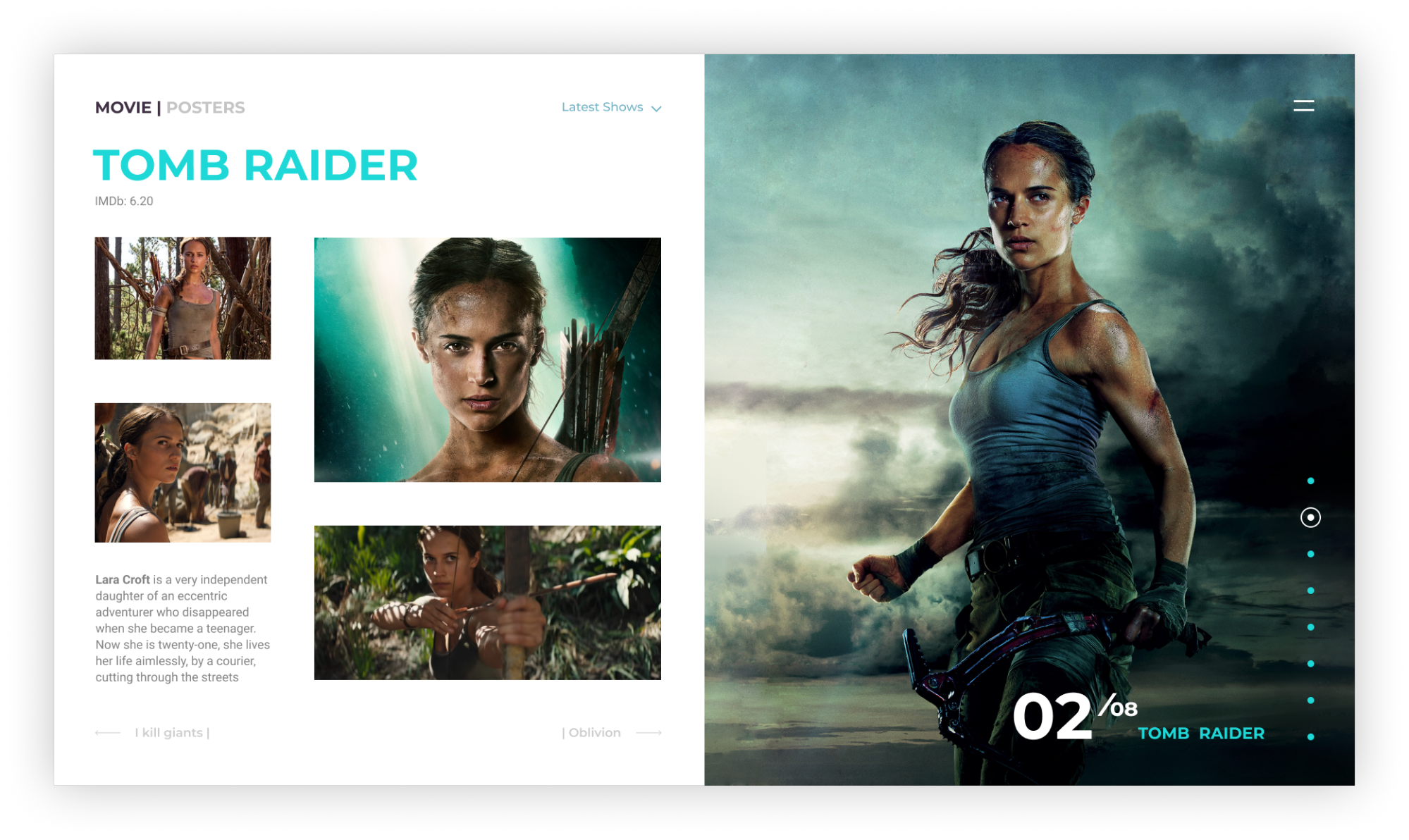
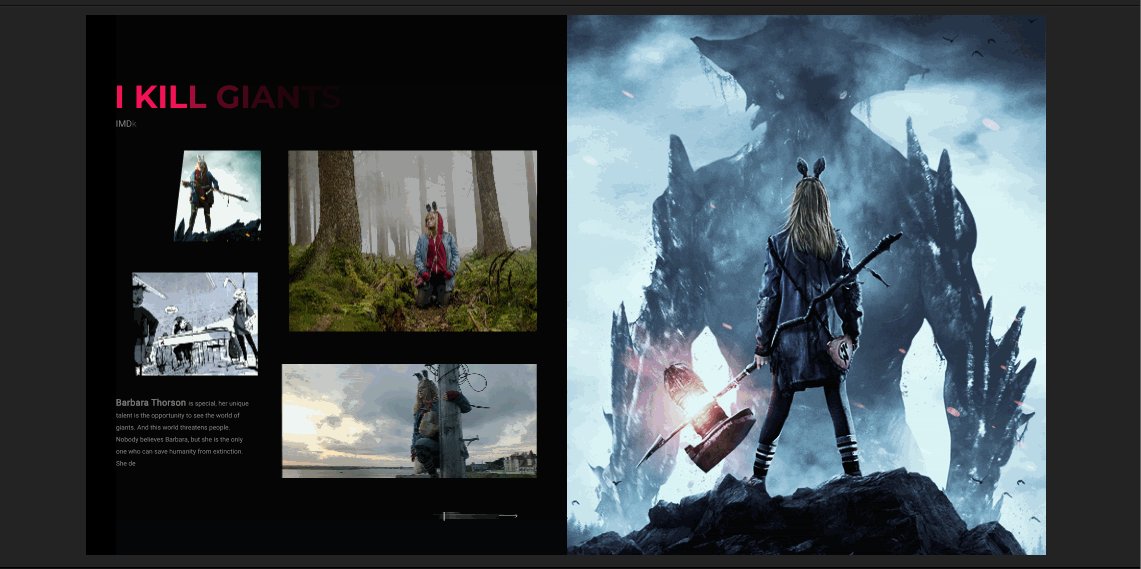
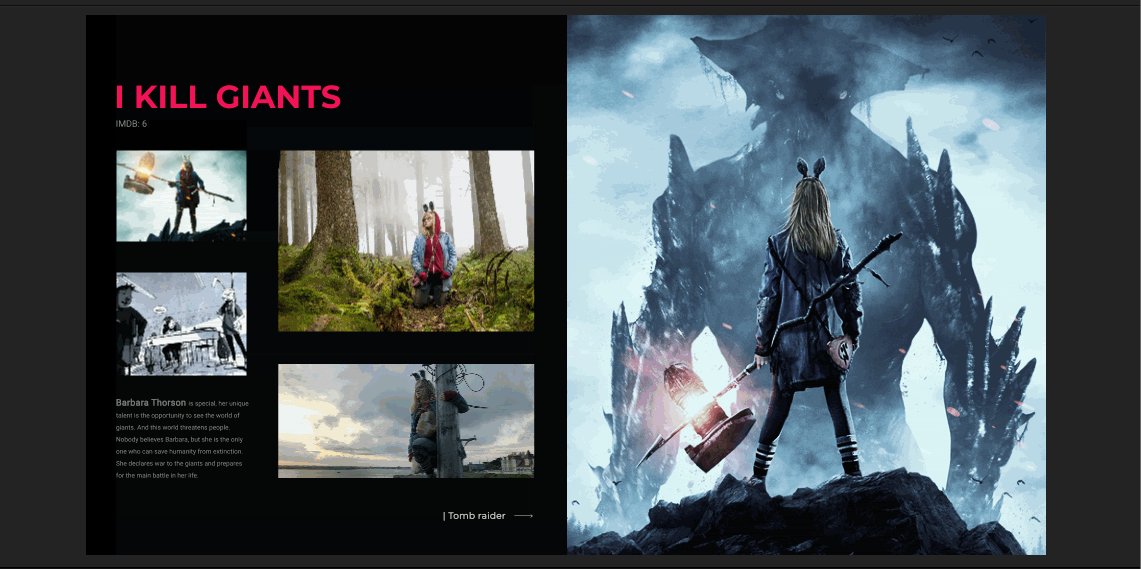
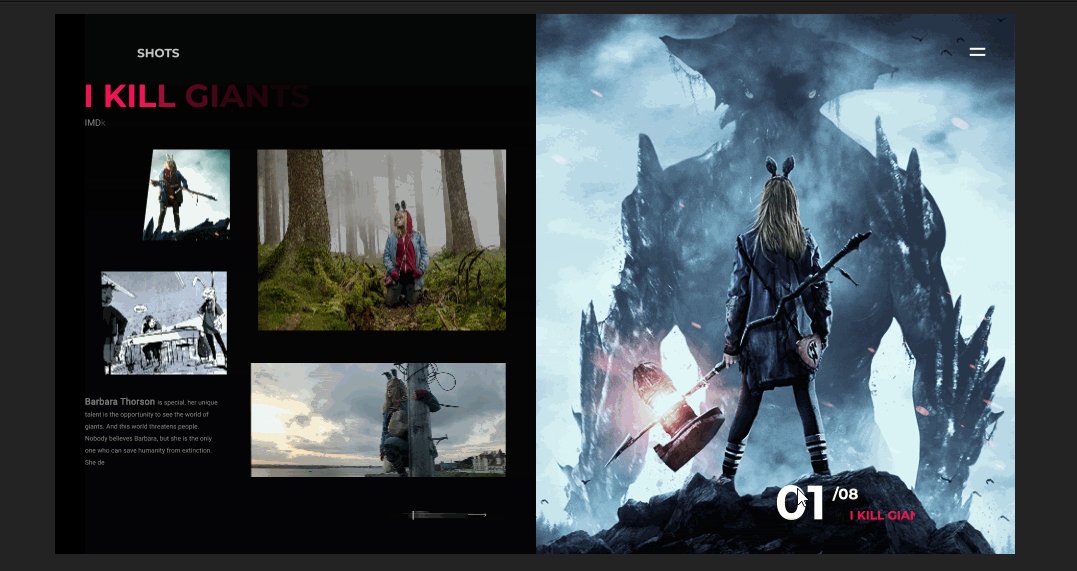
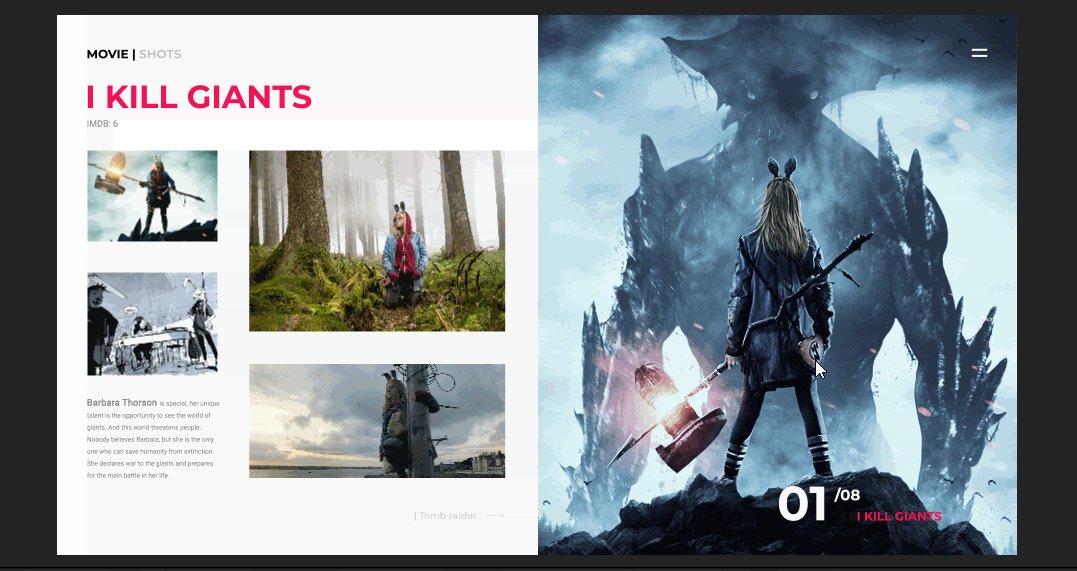
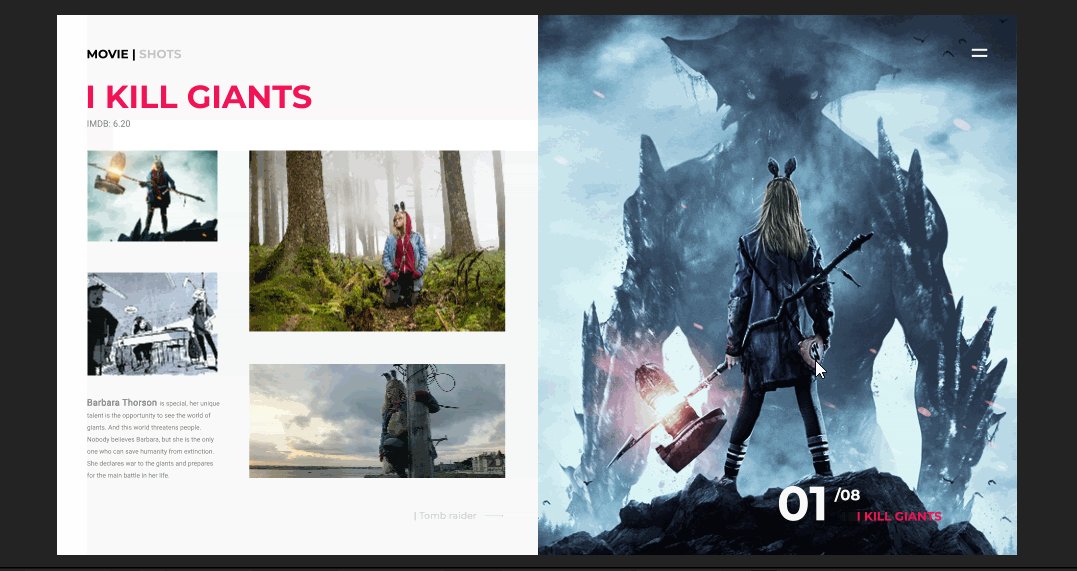
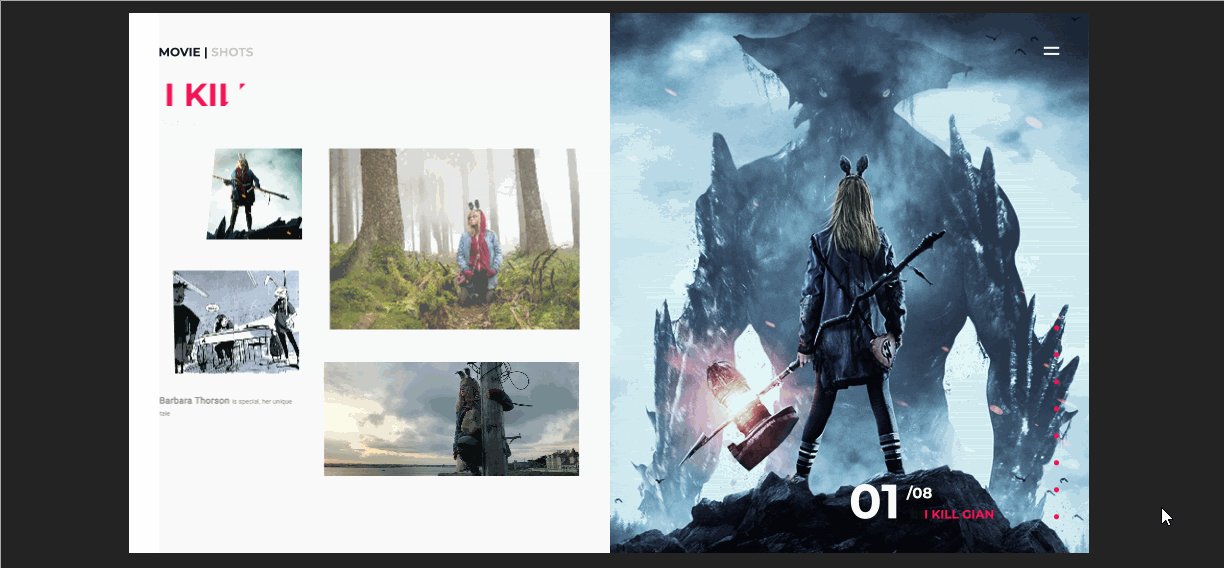
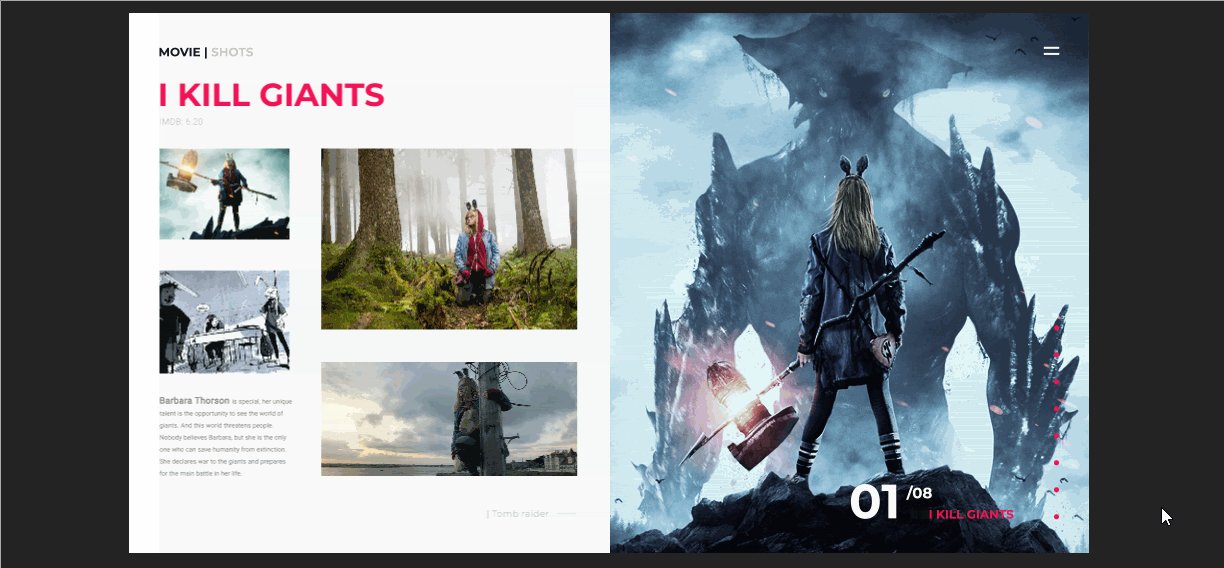
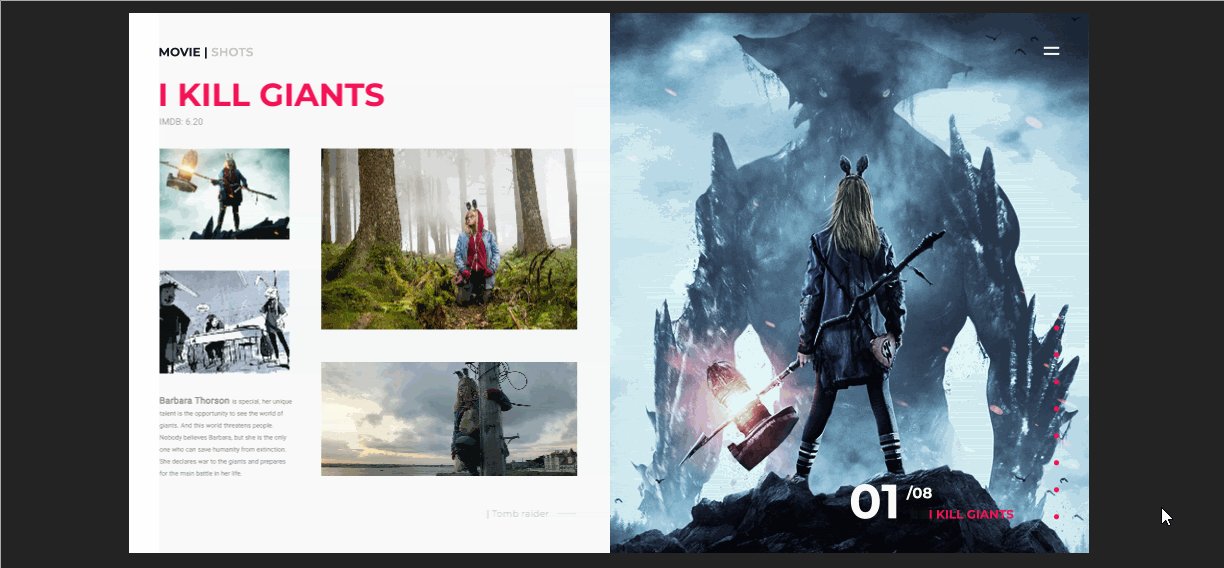
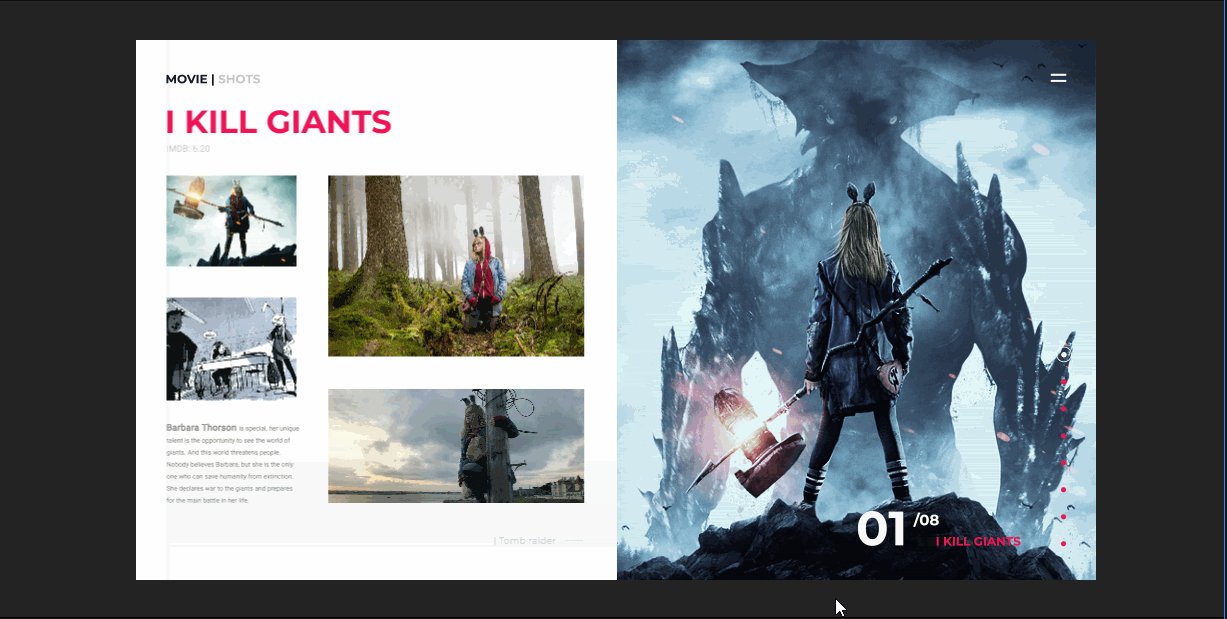
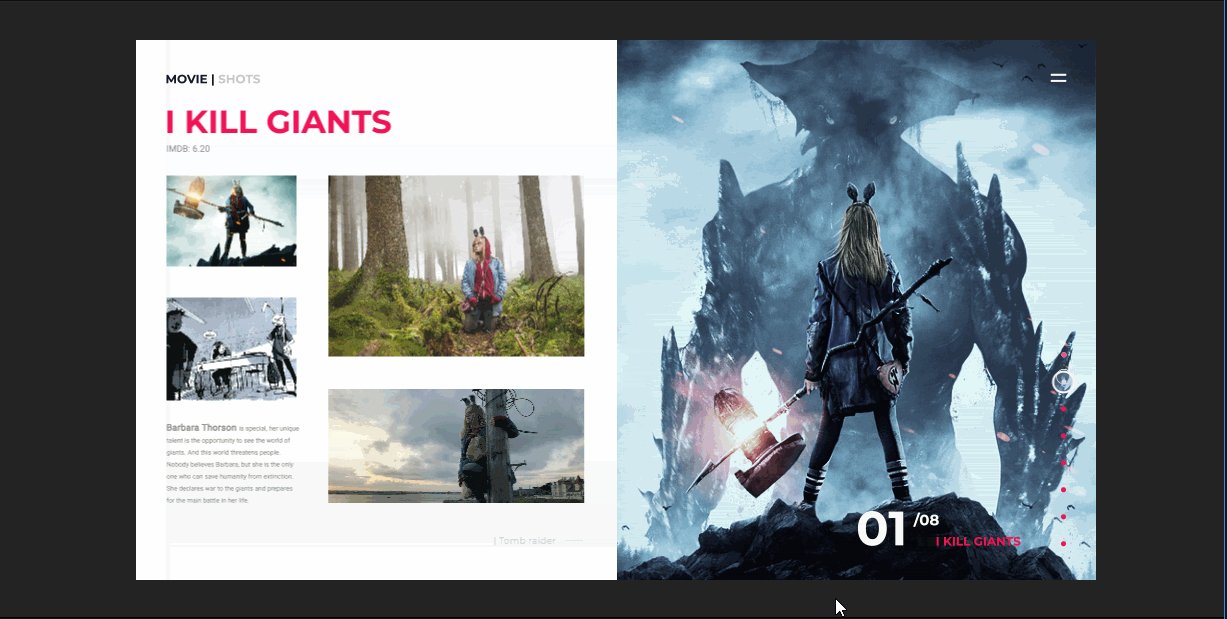
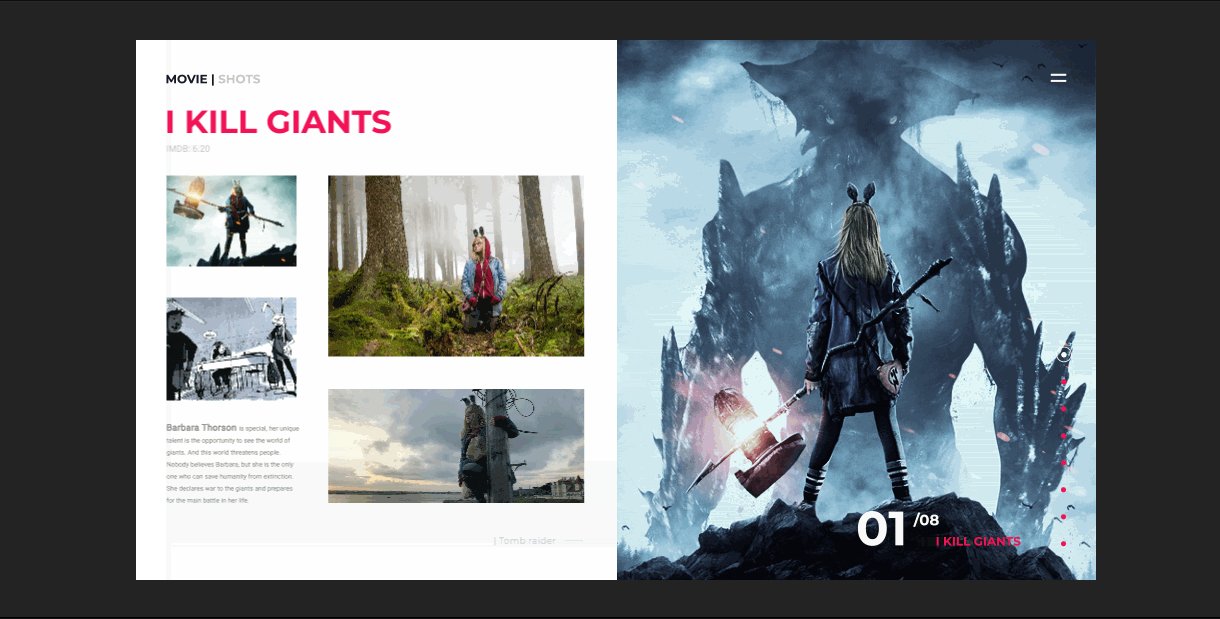
Специально для руководства я разработал вот такой макет, который мы и будем анимировать.



Подготовка проекта
Создание проекта
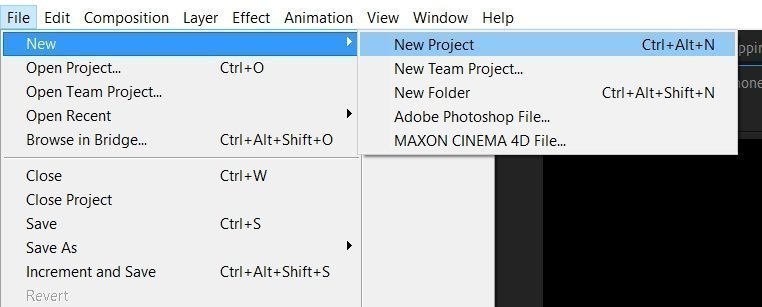
Начните с создания проекта и композиции: File — New — New Project.

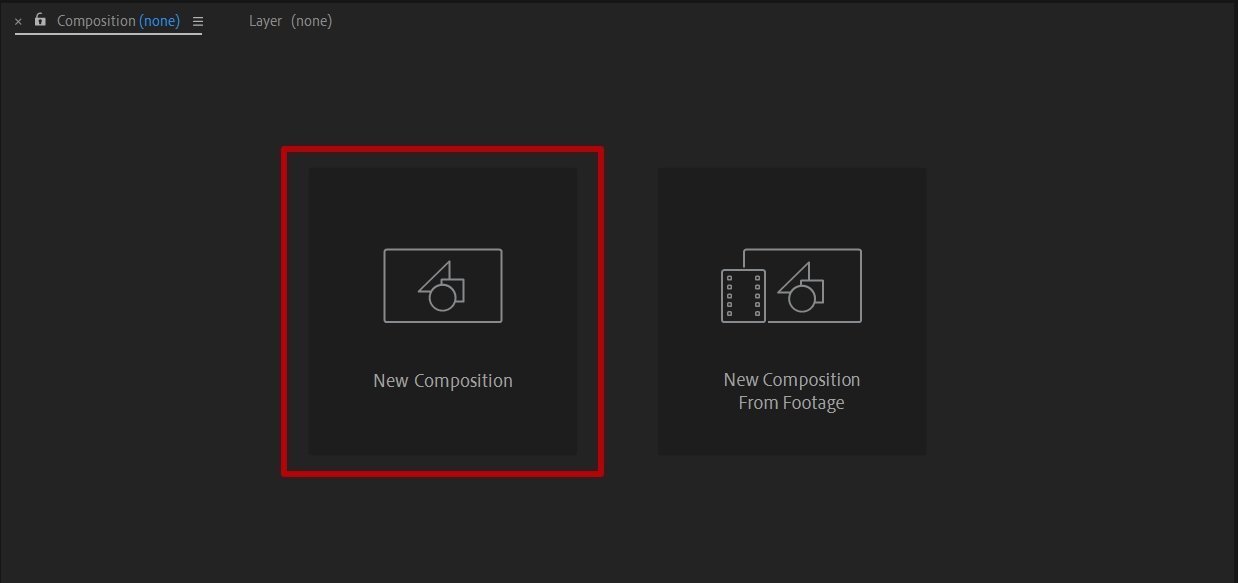
Затем выберите New Composition.

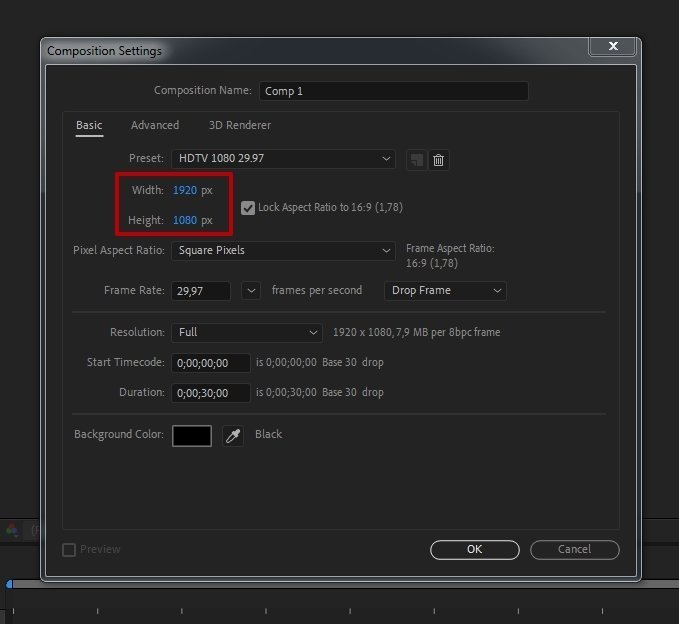
Перед вами появился экран настроек, теперь можно задать нужные параметры. Frame Rate — это количество кадров в секунду, отвечает за плавность анимации: чем выше значение, тем плавнее. Duration — продолжительность анимации. Вы можете менять то и другое в процессе работы.

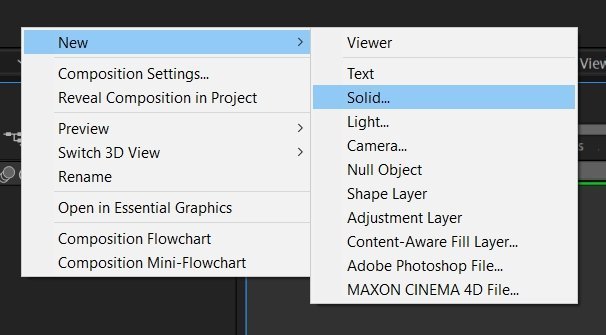
Назовите композицию Animations. После создания композиции добавьте новый слой. Щелкните правой кнопкой мыши по панели слоев и выберите New — Solid, цвет белый.

Перенос макета
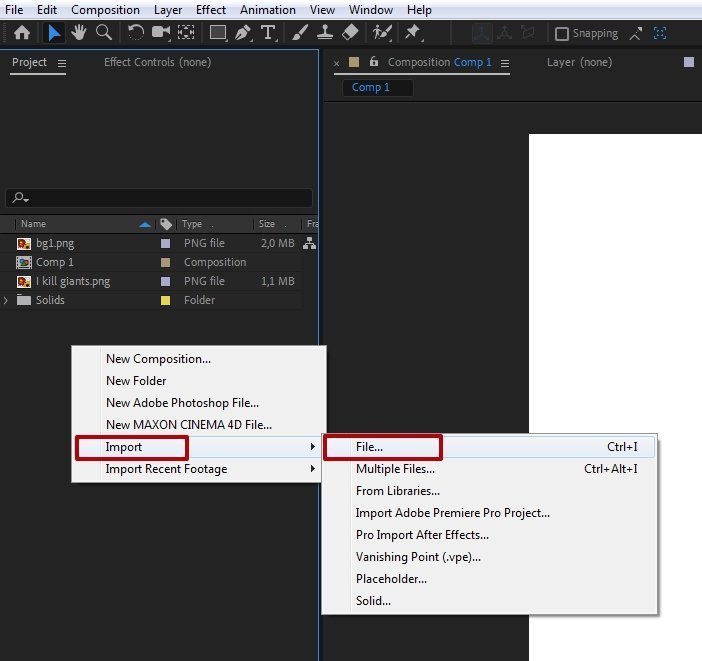
Если вы сделали макет в Photoshop, он хорошо структурирован и разбит по папкам, воспользуйтесь импортом для быстрого переноса: File — Import — File.
Если пользуетесь Figma, лучше переносите макет поэлементно. Во-первых, у программы нет связки с After Effects. Во-вторых, так вы с меньшей вероятностью запутаетесь в слоях. В-третьих, лучше будете контролировать элементы.
Перед тем, как вы начнете формировать композицию в After Effects, подставьте фоном изображение макета: так будет удобнее выравнивать элементы.
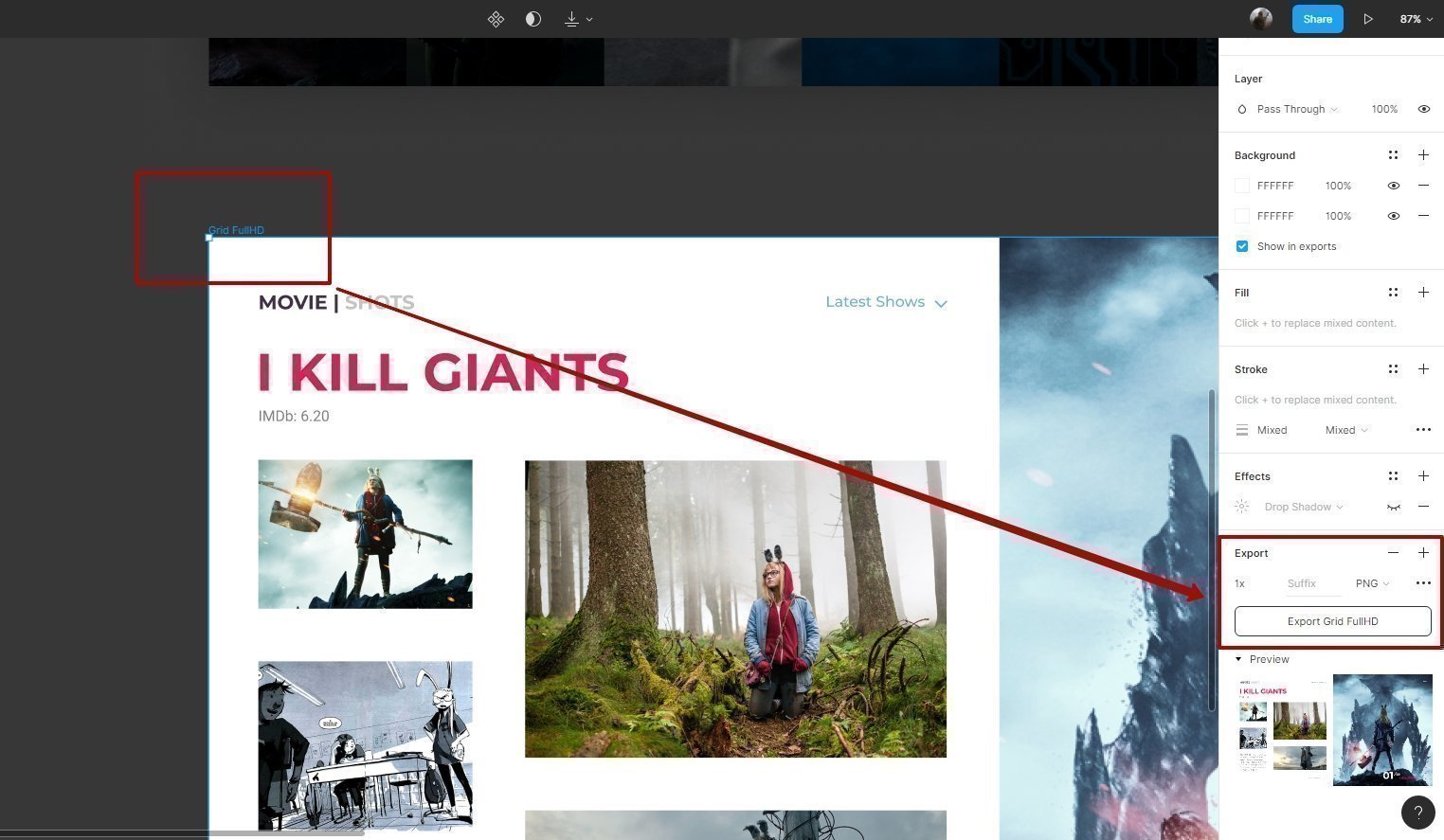
Для этого выделите Frame в Figma и экспортируйте его в формате PNG.

Теперь импортируйте этот файл в After Effects. Сделать это можно тремя способами:
- Выберите импорт в верхней строке меню File — Import — File.
- Нажмите правой кнопкой мыши на панели проектов и выберите Import — File.
- Перетащите файл из папки проводника на панель проектов.

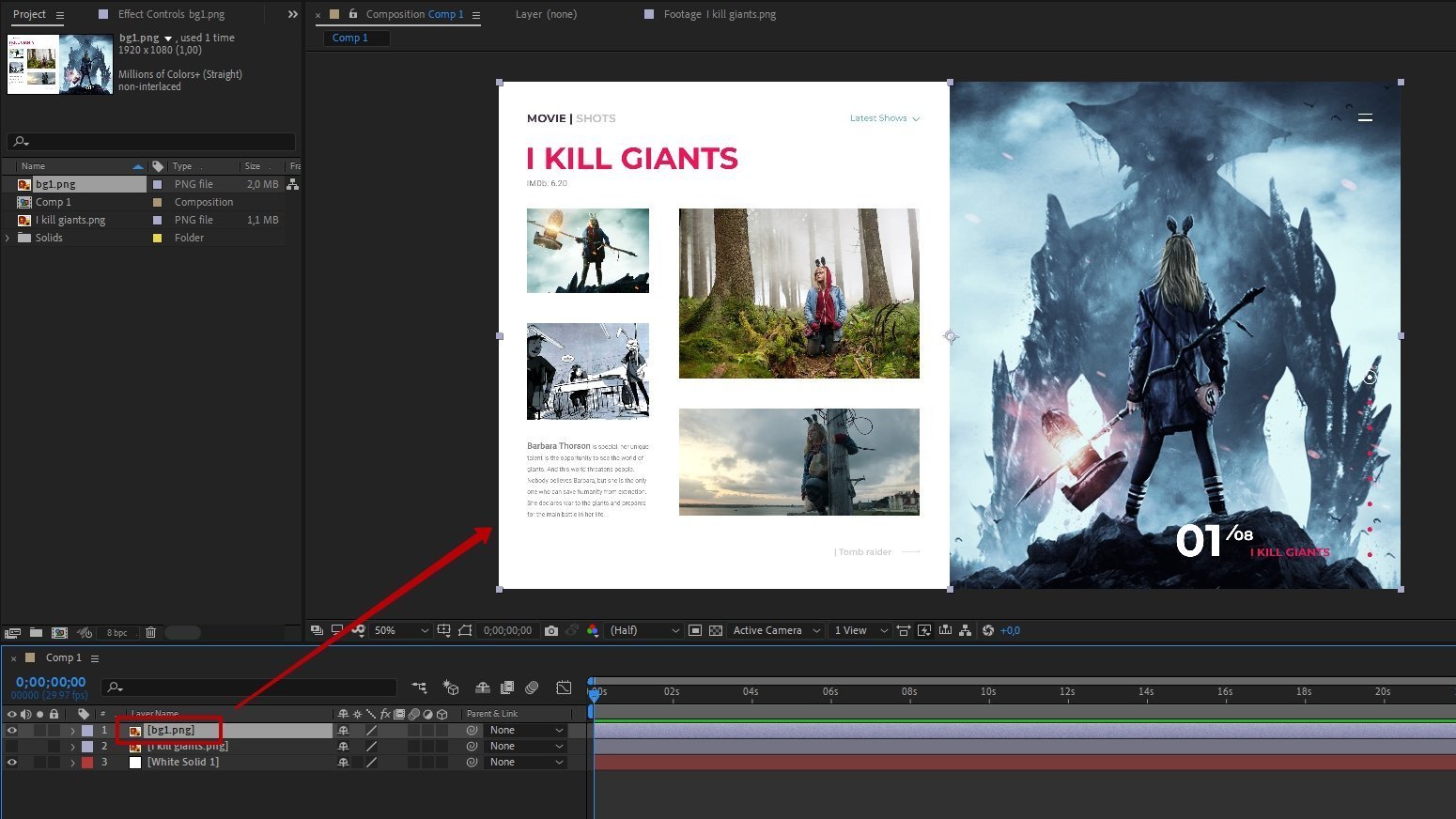
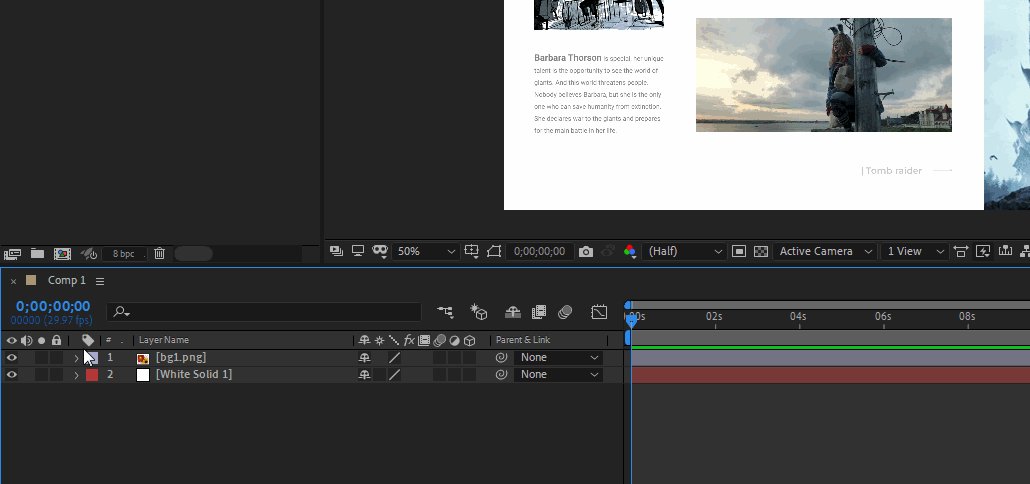
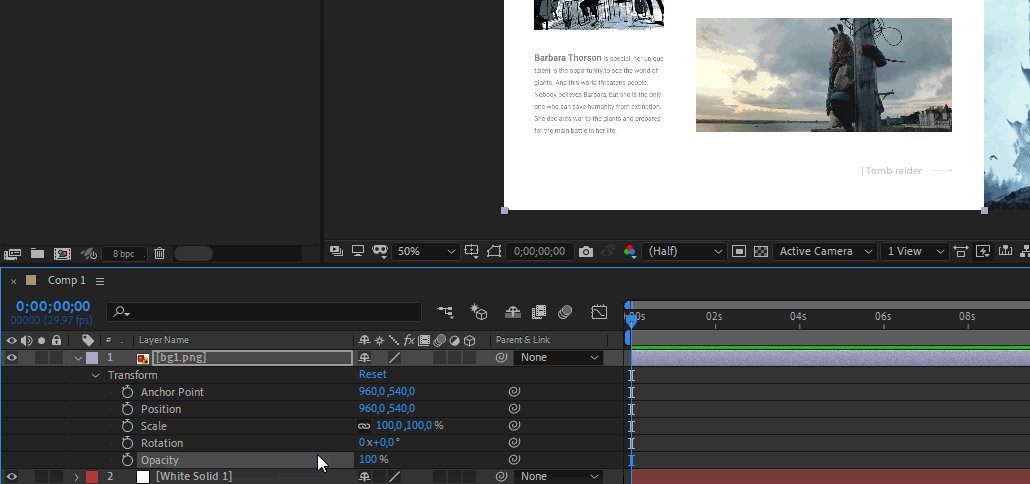
Перенесите только что импортированный файл на панель слоев, в примере он называется bg1.png.

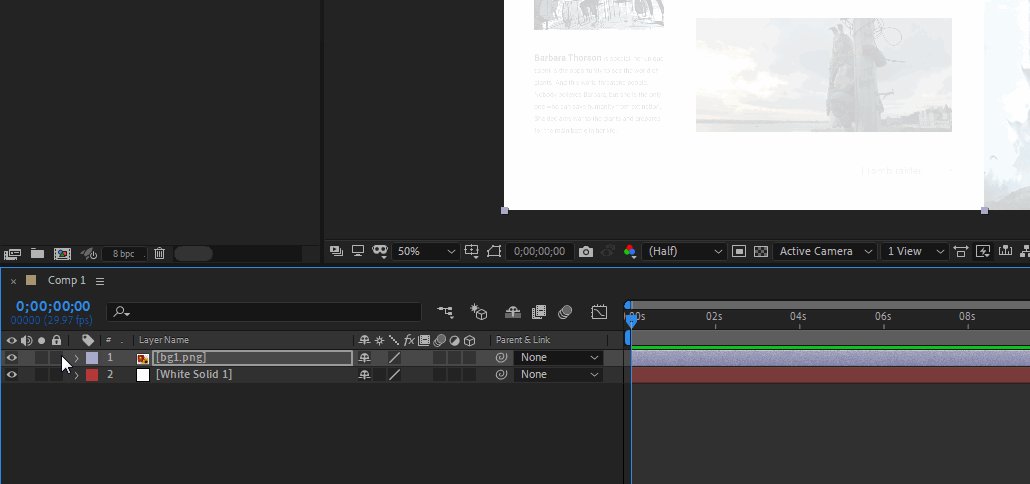
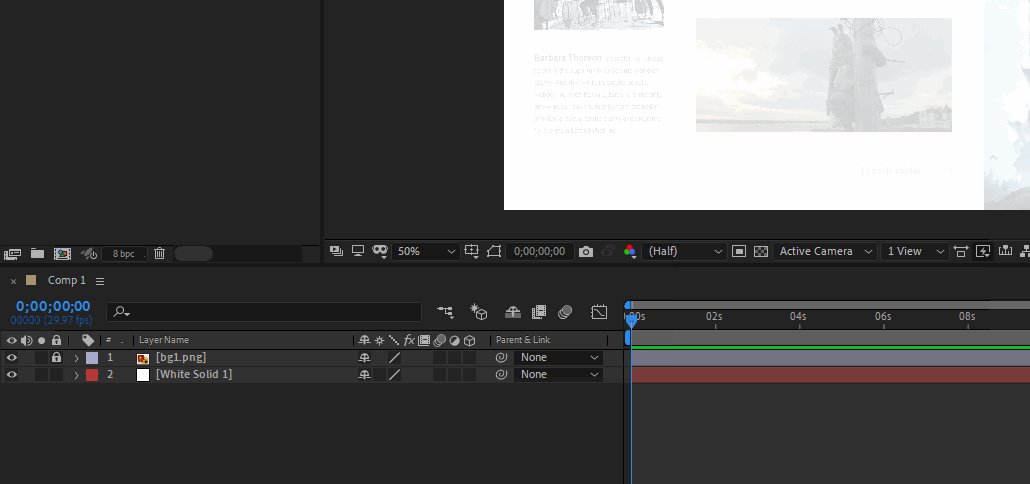
Уменьшите прозрачность этого слоя и нажмите иконку замочка, чтобы он случайно не сместился при дальнейшей работе.

Теперь можно приступать к переносу элементов. Это легко: экспортируйте все изображения из Figma в формате PNG, а текст наберите в самом After Effects.
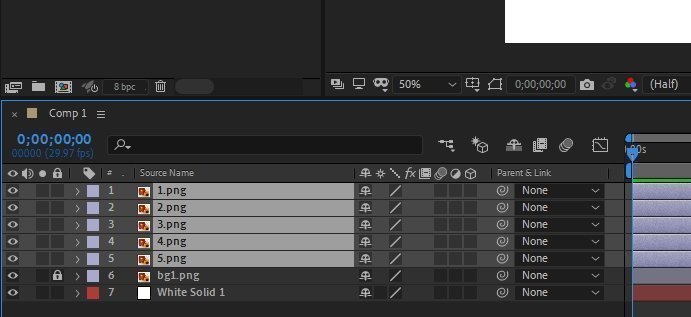
Импортируйте в After Effects подготовленные изображения из Figma любым удобным способом, после чего перенесите их на панель слоев.
Должно получиться так:

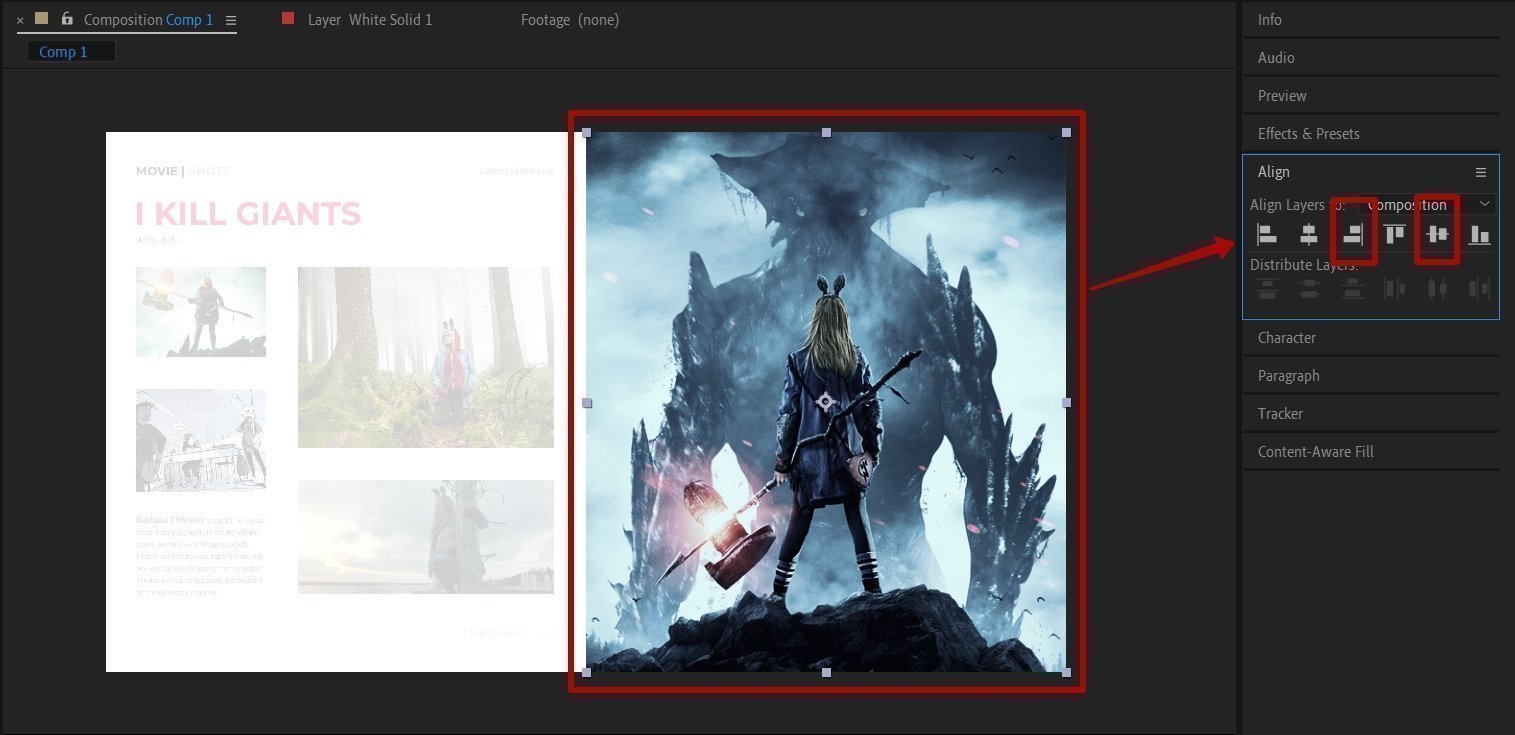
Выберите слой с самым большим изображением и перенесите его на рабочую область, выровняйте в соответствии с макетом.

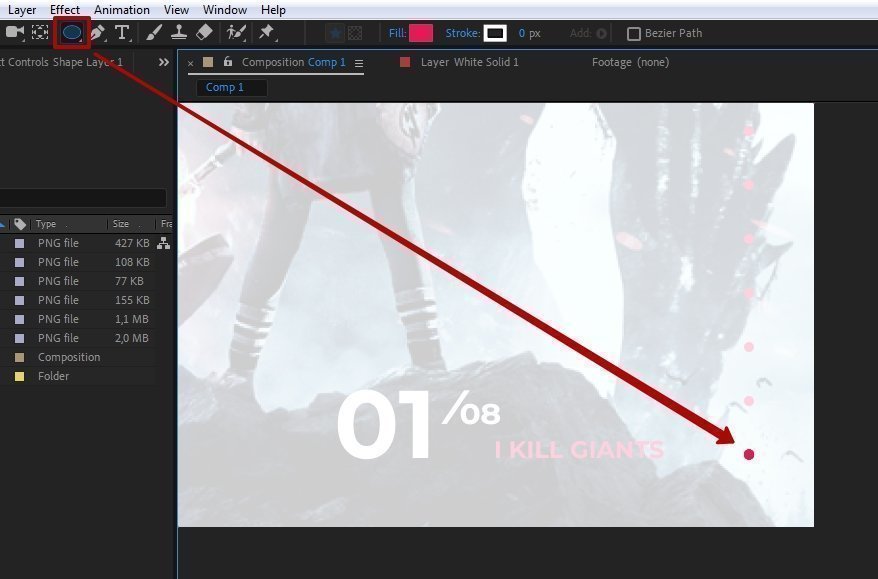
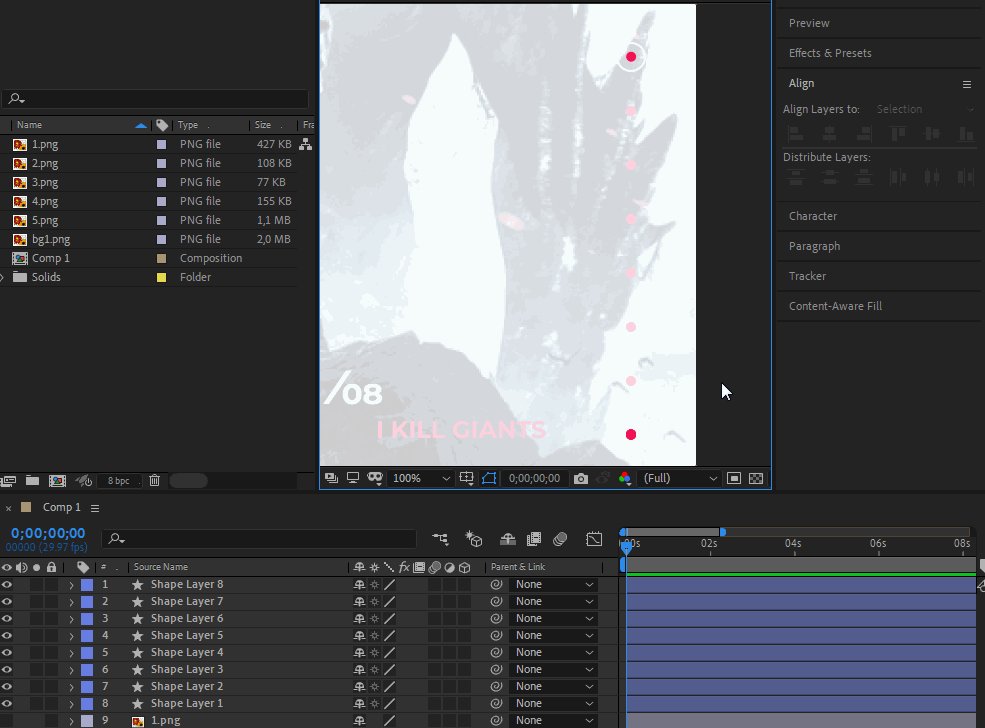
Добавьте буллеты навигации слайдера и текстовые элементы — они находятся справа на большом изображении. Выберите на панели инструментов Ellipse Tool и нарисуйте кружок как на макете, цвет #F21356.

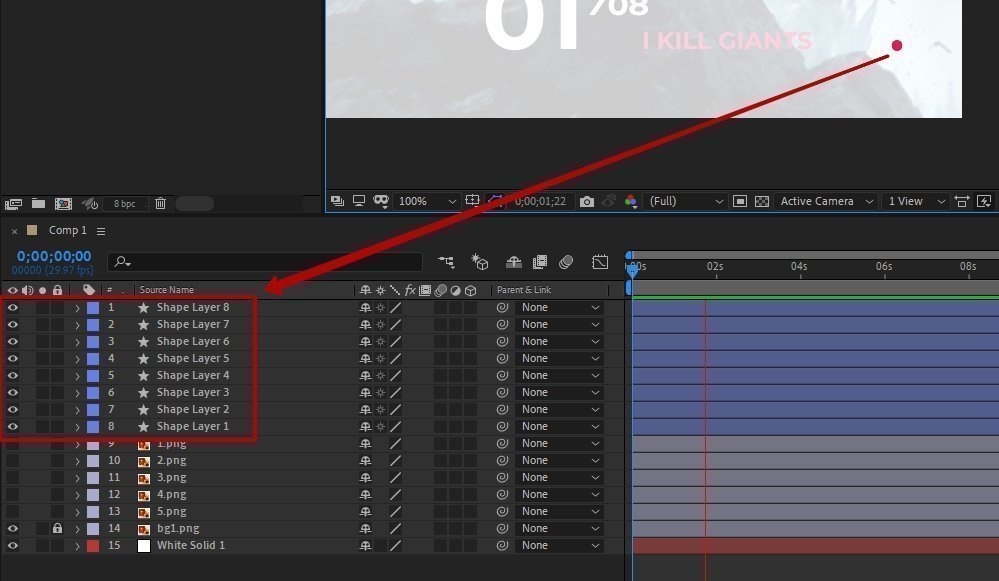
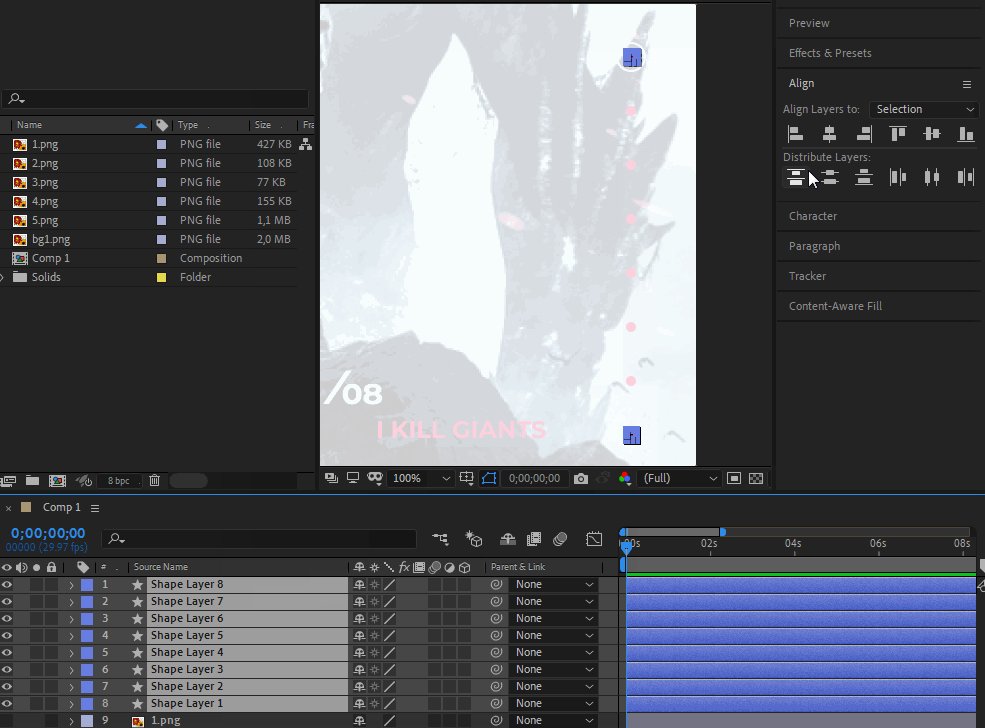
Продублируйте слой 8 раз, для этого зажмите Ctrl+D.

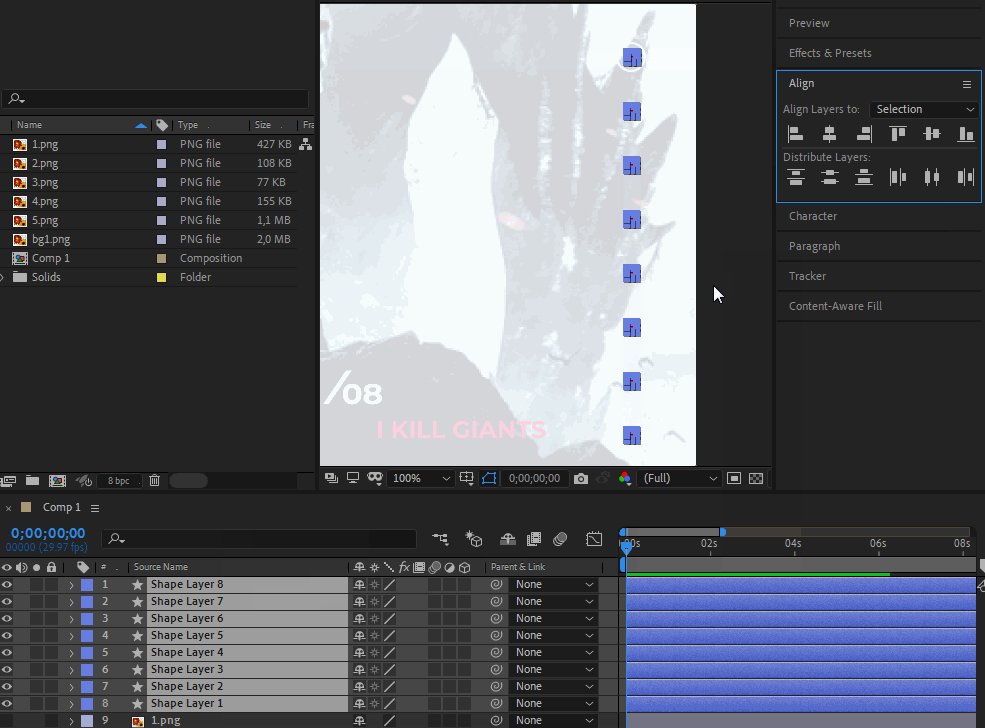
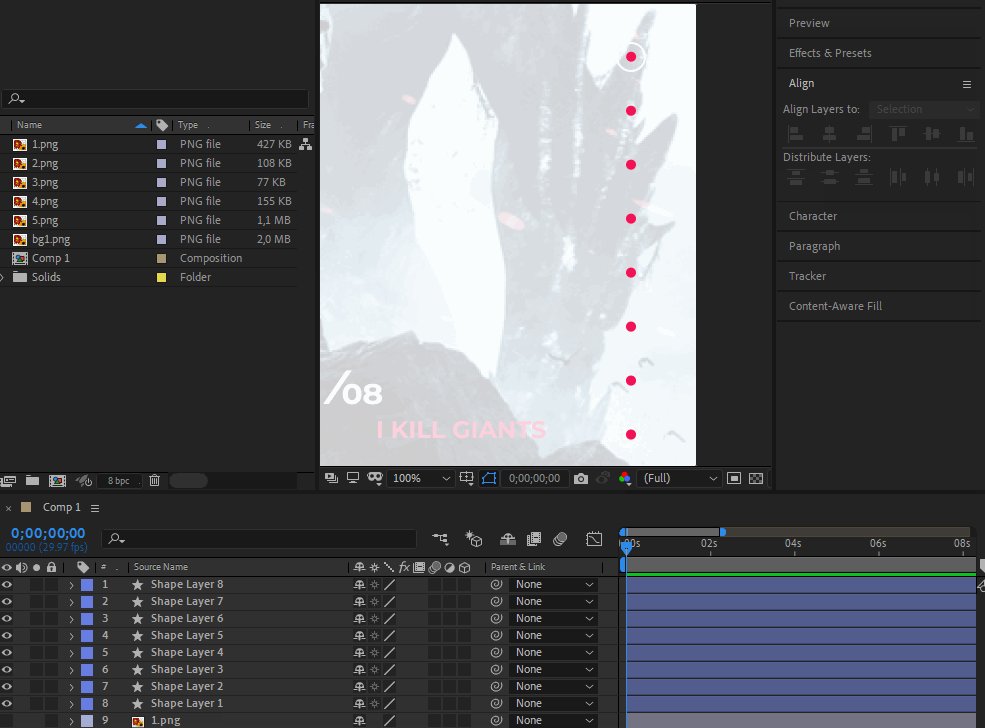
Теперь перенесите восьмой слой bullet-навигации на соответствующее ему место на макете. И примените выравнивание, как показано ниже.

Навигация на месте, пора реализовать надписи. Посмотрите параметры текста в Figma и примените их в After Effects. Например, надпись I kill giants имеет такие параметры: 24 кегль, стиль Uppercase, Bold, цвет #F21356.
В After Effects на панели инструментов выберите Text, нажмите мышкой на рабочую область и наберите I kill giants. Разместите текст точно по макету. Не забудьте, что шрифт должен быть установлен на вашем устройстве локально. В Figma есть стандартная интеграция с Google Fonts, что очень удобно. Если шрифта не окажется в After Effects, его всегда можно скачать и установить отдельно.
Результат переноса элементов правого блока макета:

По такому же принципу перенесите левую часть.

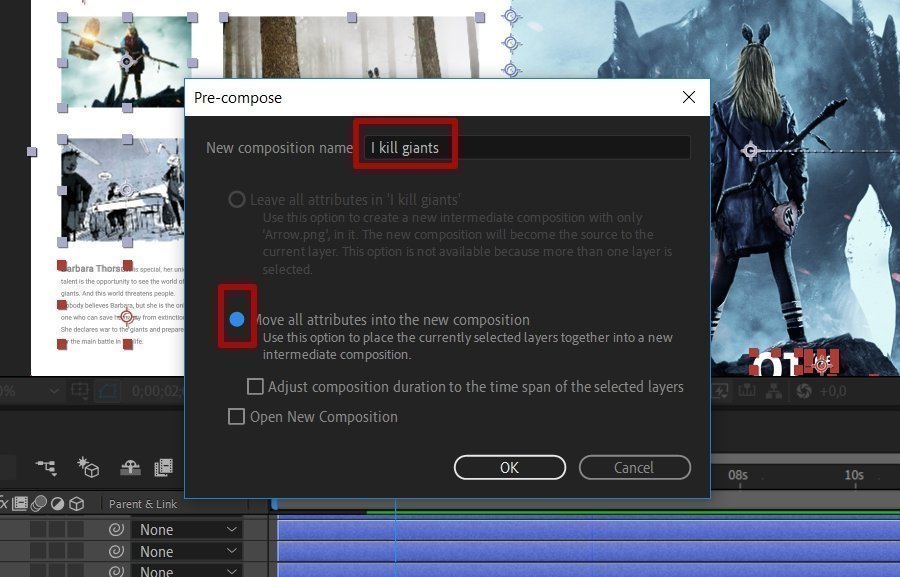
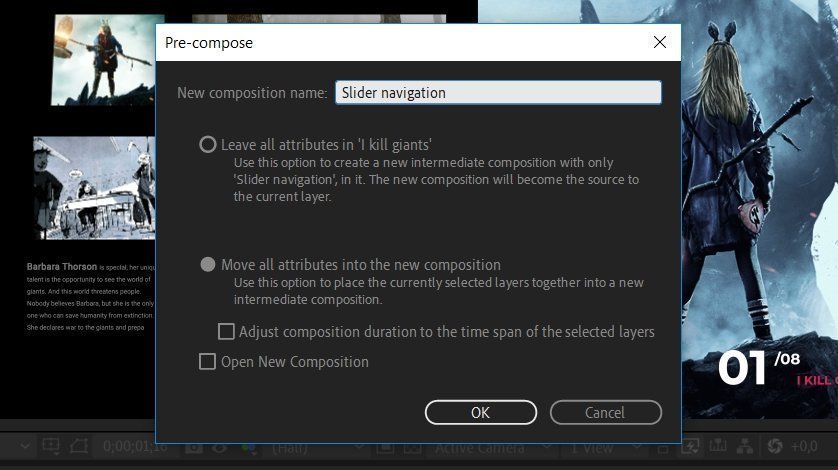
Макет первого слайда готов. Выделите все элементы этой композиции, нажмите правой кнопкой мыши на любой выделенный слой и в контекстном меню выберите pre-compose. Назовите композицию I kill giants.

Перенесите все элементы второго слайда из Figma и также создайте pre-compose. Композицию назовите Tomb raider.
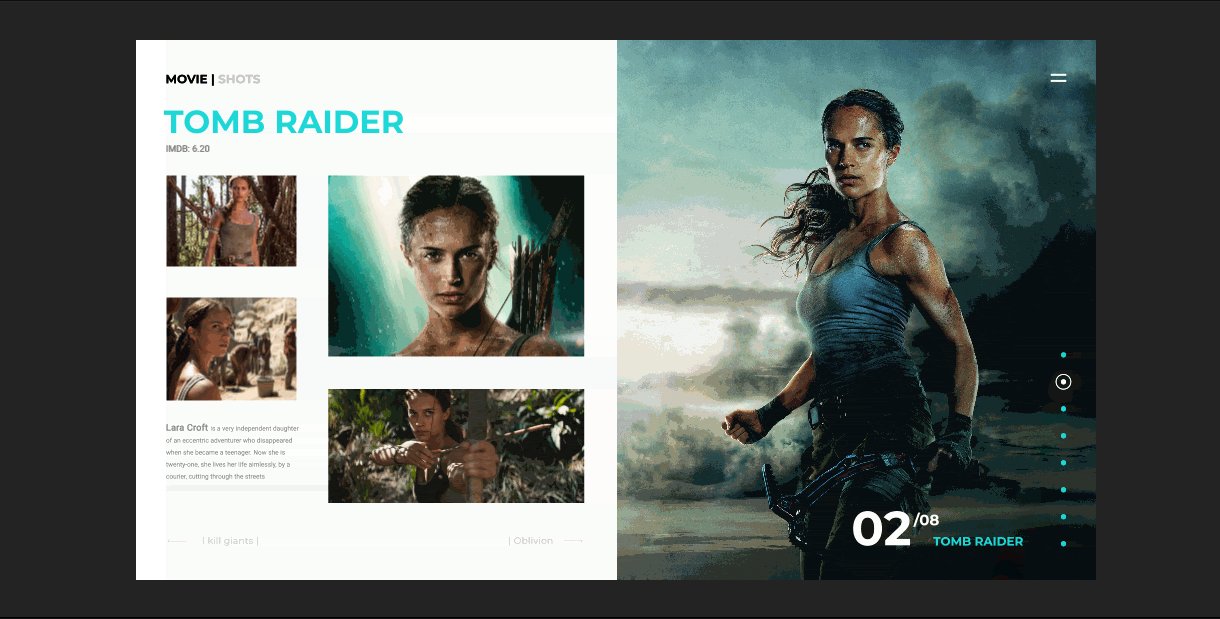
Вы делаете то же, что и с первым слайдом, но заменить нужно только картинки, ведь все текстовые слои у вас уже готовы. Вы можете просто скопировать их из предыдущей композиции и набрать нужный текст. Вот что получилось у меня:

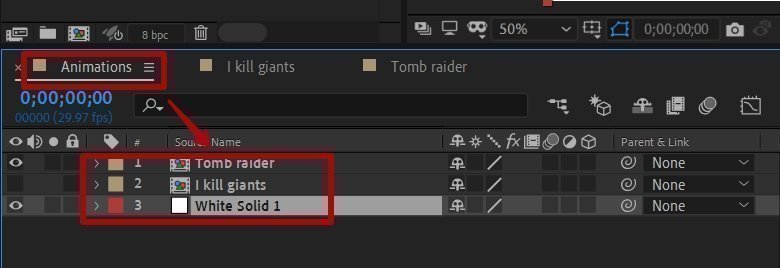
Чтобы вы не запутались в структуре проекта, давайте сверимся. У вас должно получиться так: композиция Animations, в ней слой заливки White Solid и две композиции — I kill giants и Tomb Raider.

Теперь переходим к основной части нашего урока — непосредственно к анимации.
Создание анимации
Анимация изображений
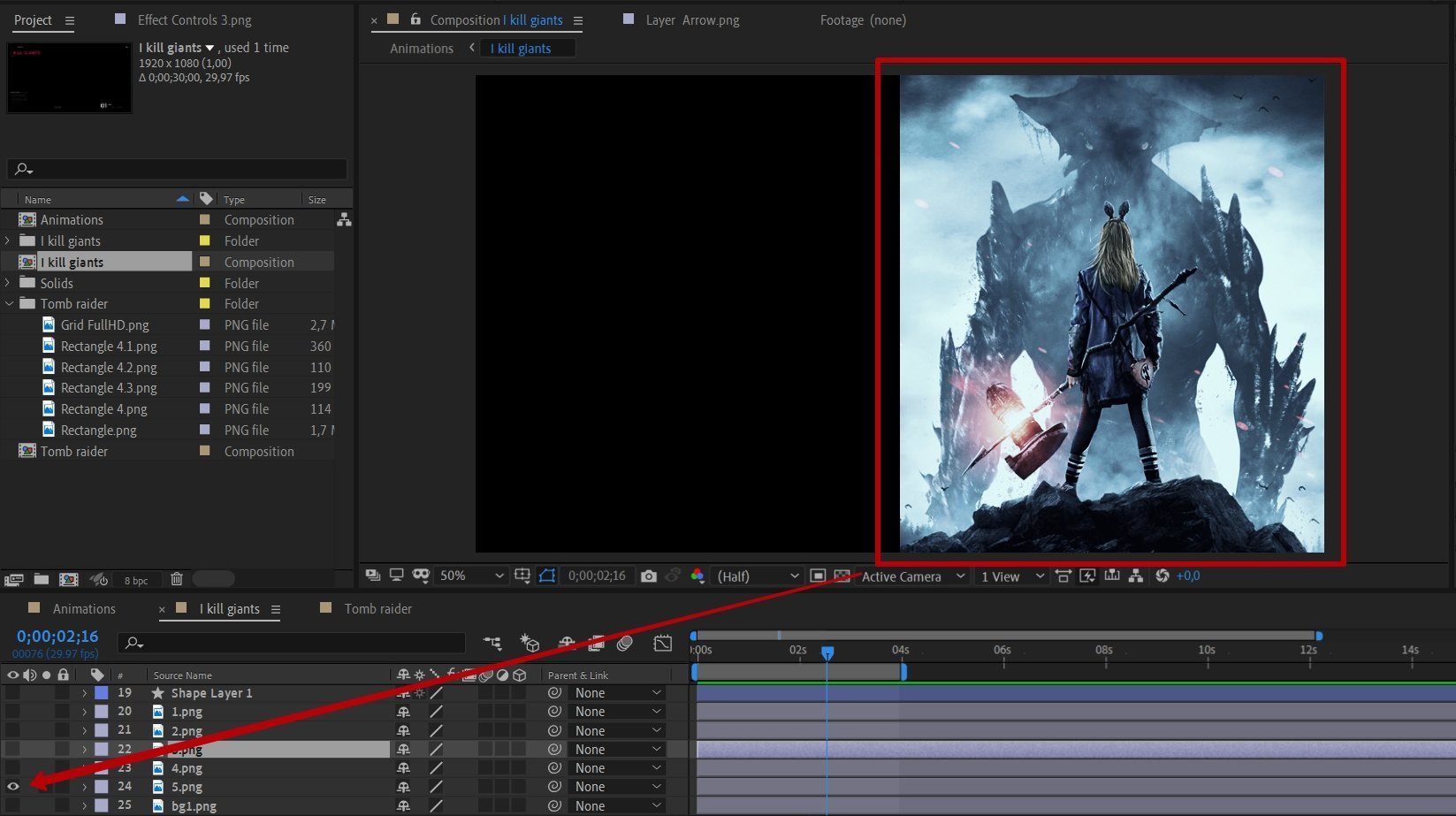
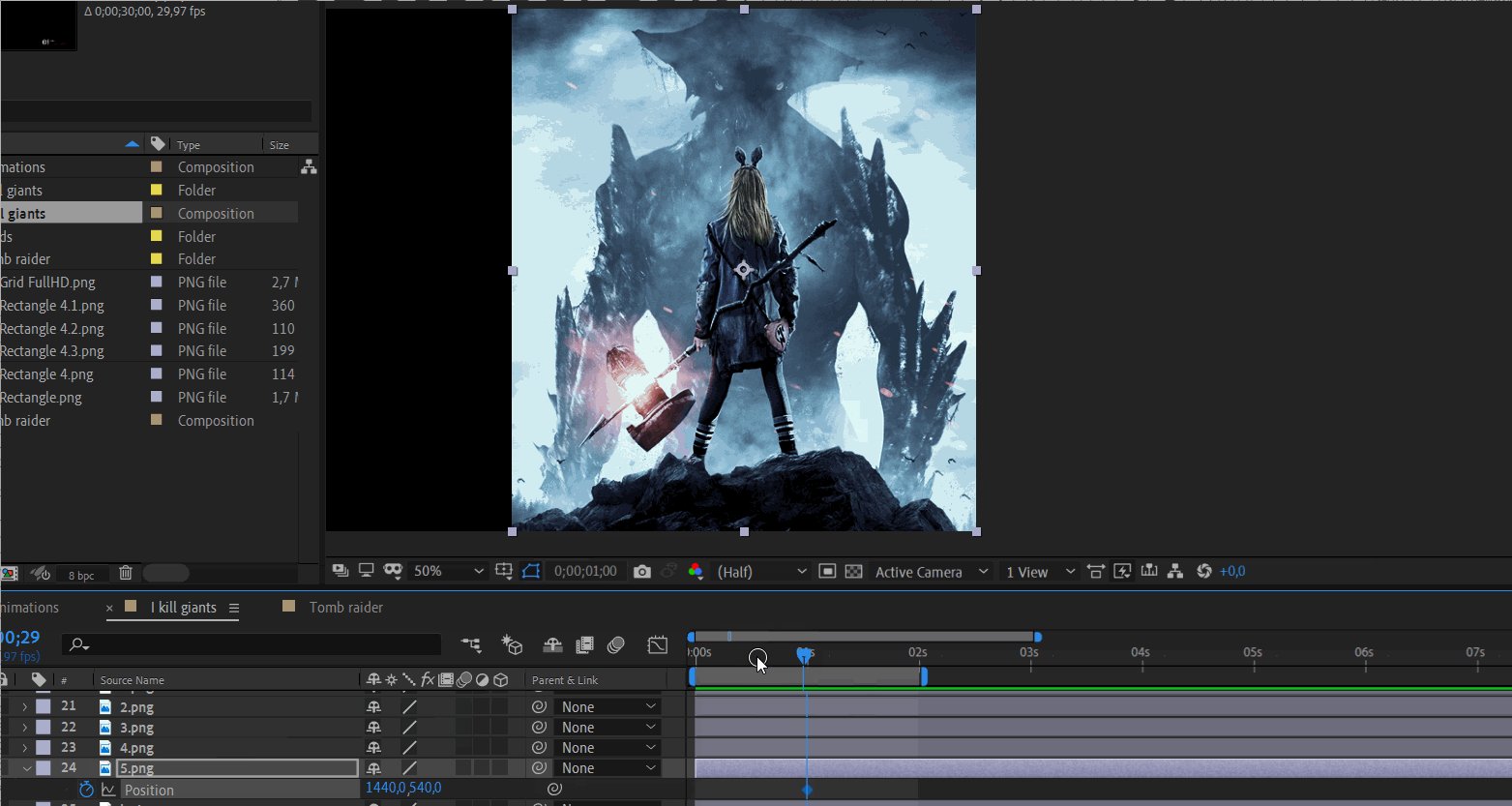
Выберите композицию первого слайда I kill giants и перейдите в нее. Чтобы было удобно работать, оставьте только изображение правого блока, а остальные слои спрячьте.

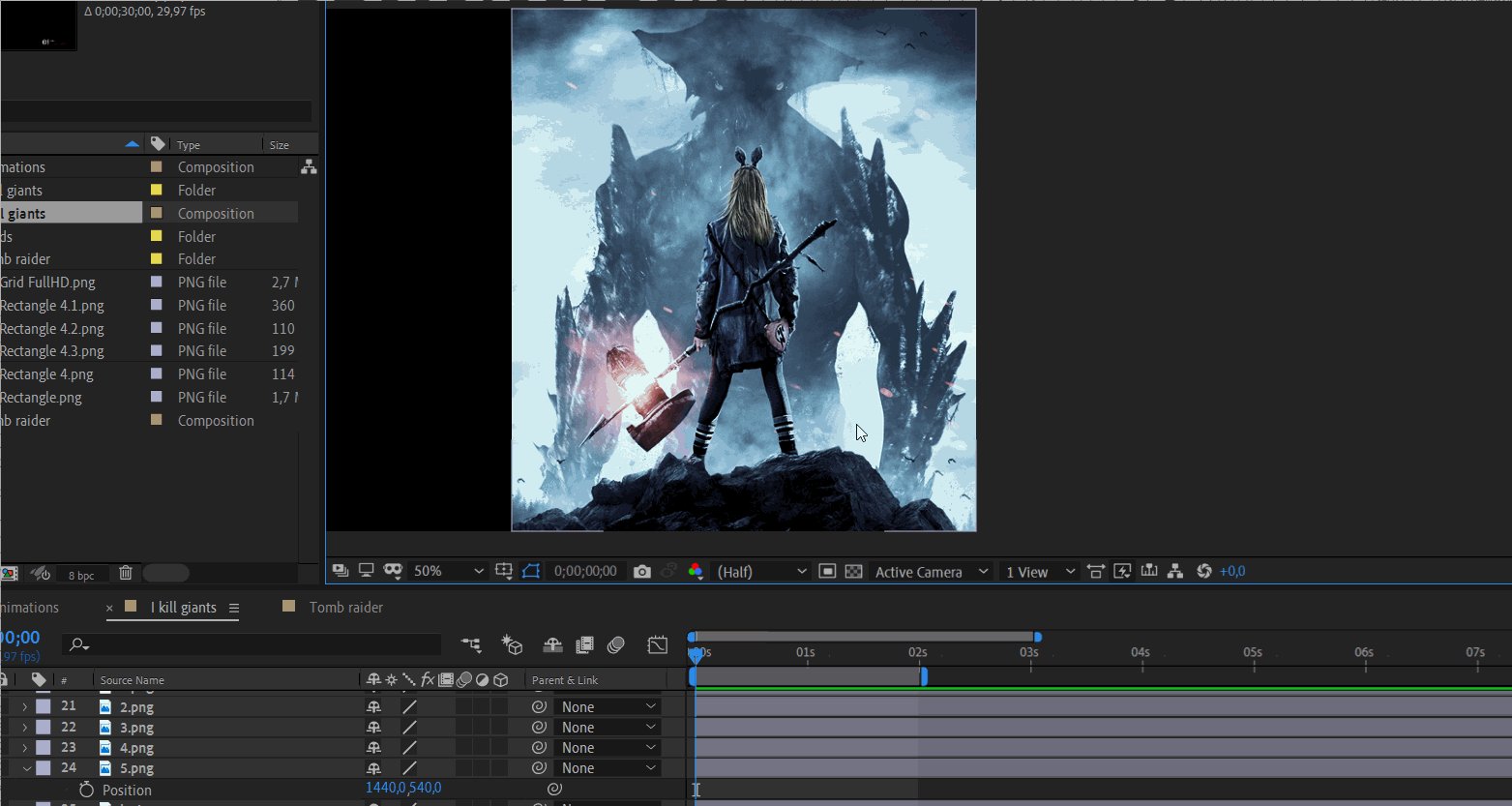
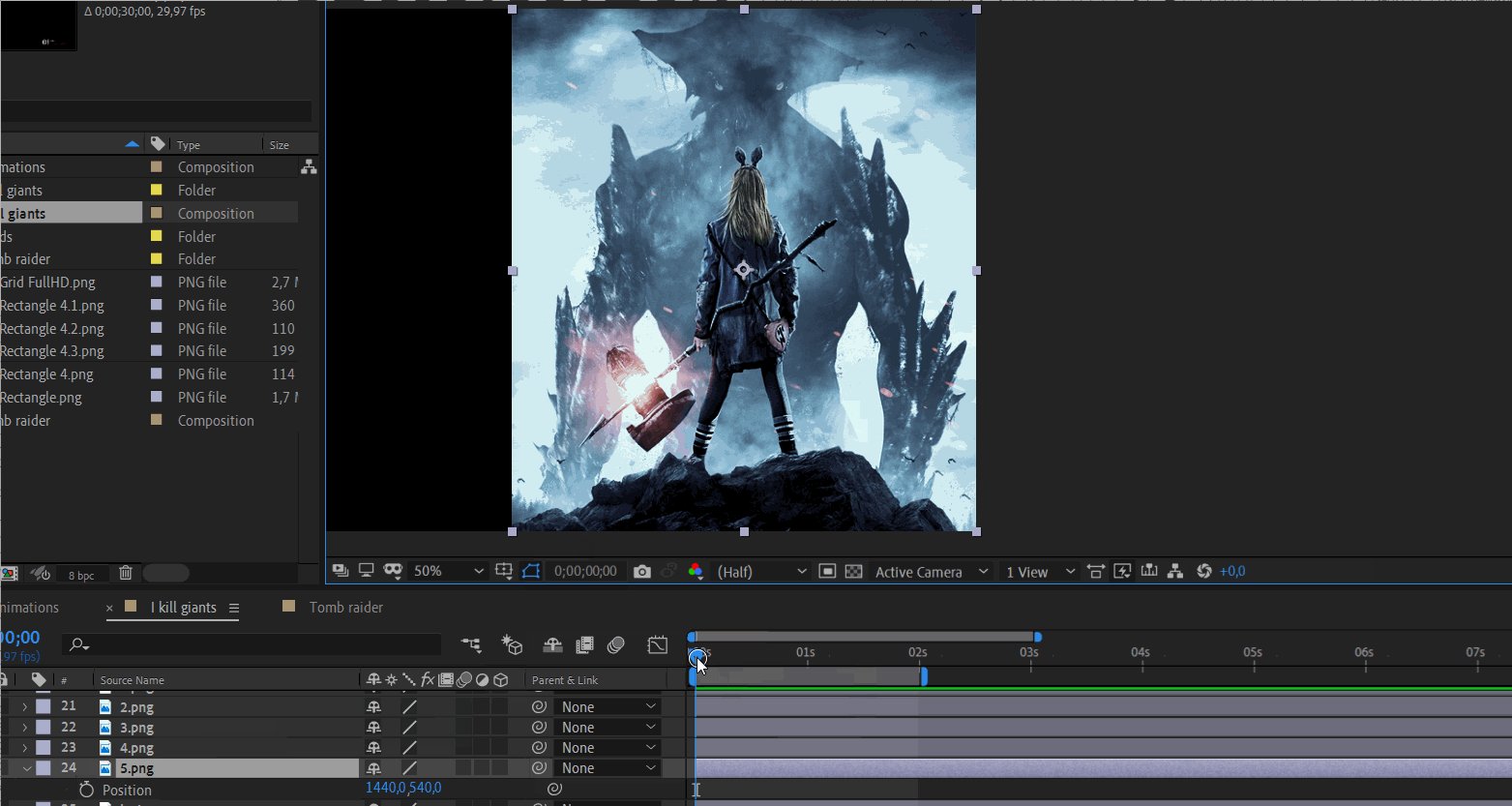
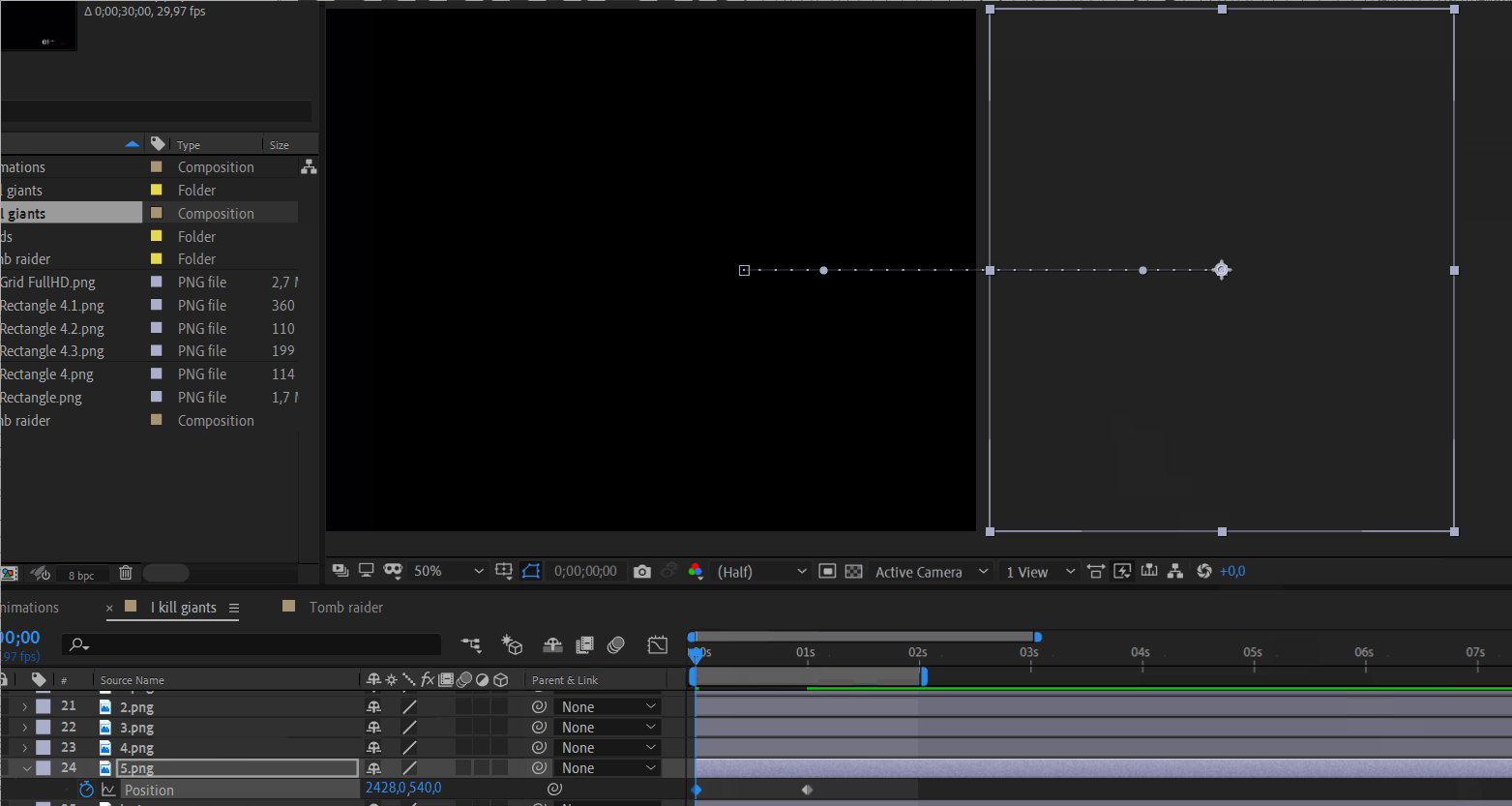
Выделите слой с изображением и нажмите клавишу P, чтобы активировать свойство Position. Переместите индикатор текущего времени на панели Timeline на одну секунду и нажмите иконку секундомера, чтобы выставить keyframe (ключевой кадр). Затем вернитесь на нулевой кадр и сместите изображение вправо за пределы рабочей области.

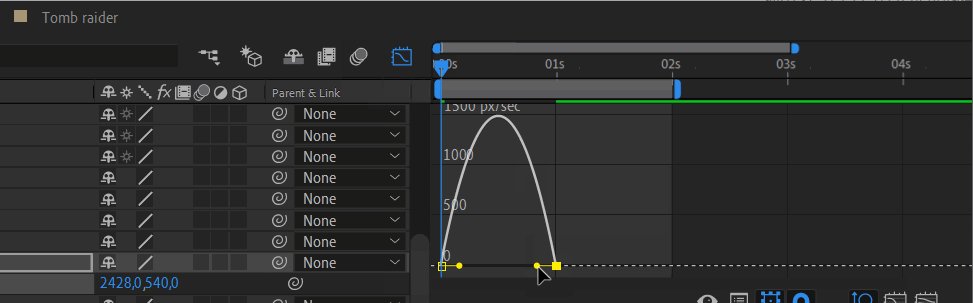
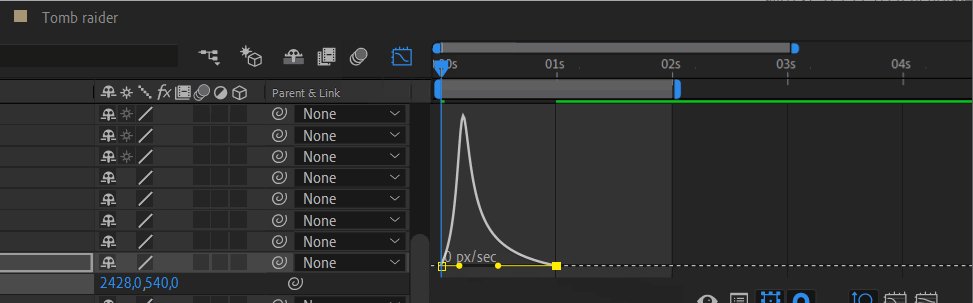
Выделите эти ключевые кадры и нажмите F9 (Easy Ease — сглаживание анимации). Перейдите в Graph Editor.

Настройте график так, чтобы изображение замедлялось к концу анимации, как показано ниже:

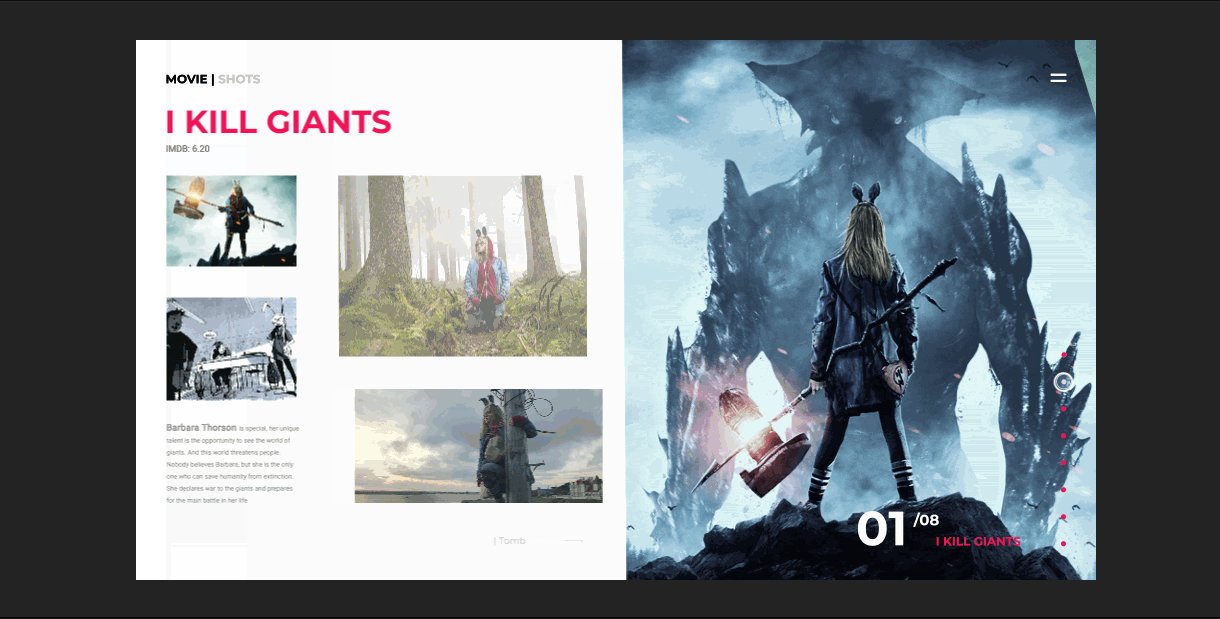
Проверьте, что получилось:

Анимация на основе масок
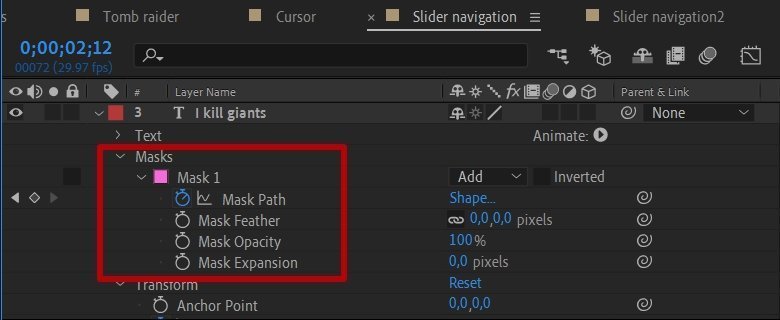
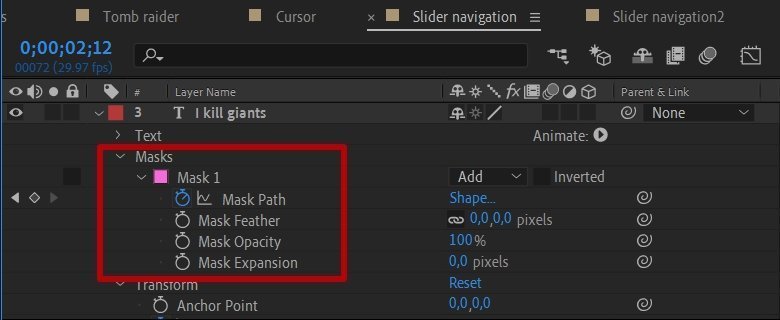
Большинство анимаций в этом уроке будет выполнено с использованием масок. В их основе обычно лежит Shape (Фигура) — она ограничивает объект своими границами, которыми можно гибко управлять. Маски имеют следующие свойства:
- Mask Path — путь маски;
- Mask Feather — размытие границ;
- Mask Opacity — непрозрачность маски;
- Mask Expension — расширение границ.

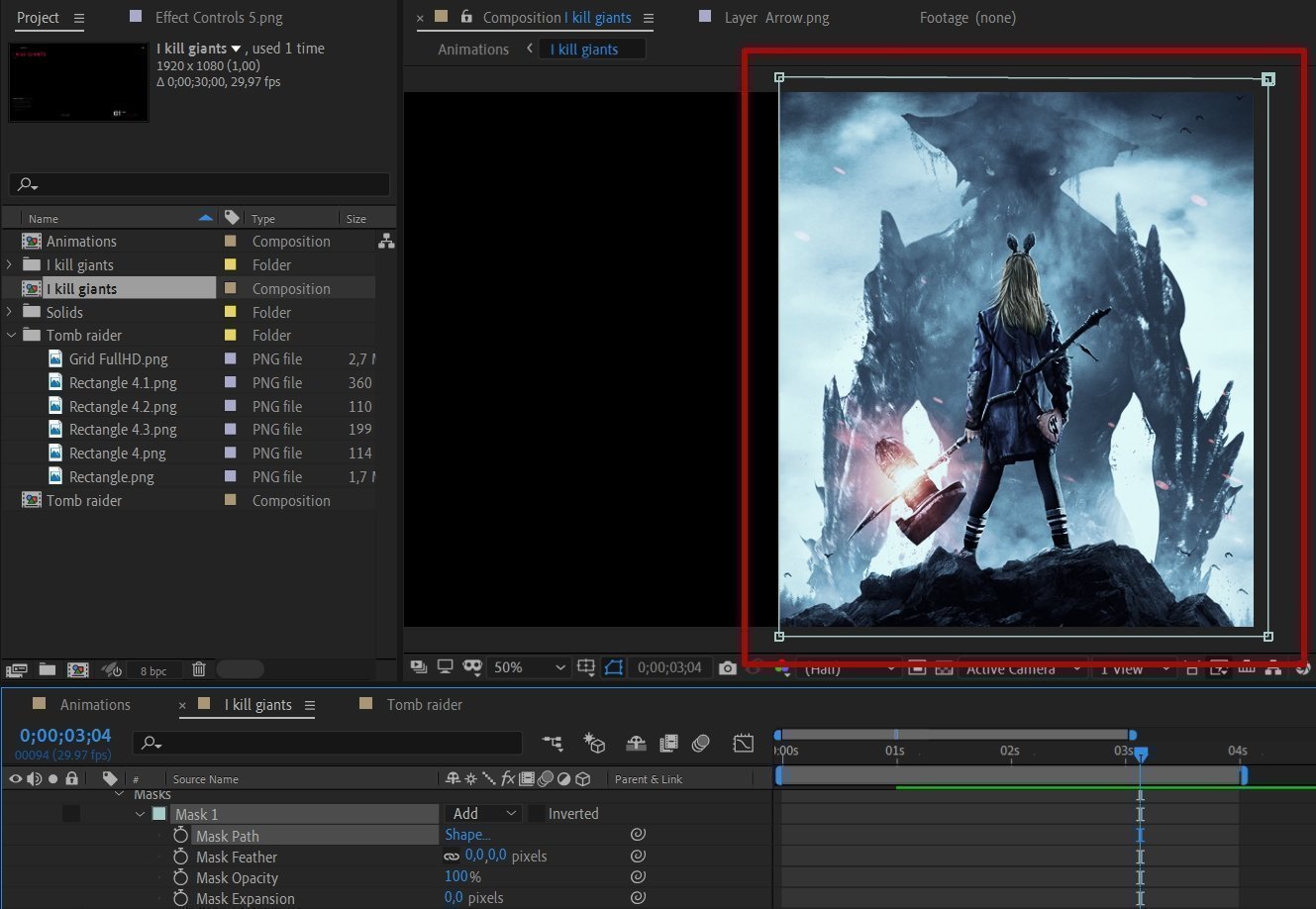
Чтобы добавить маску, выберите на панели инструментов Rectangle Tool. Не снимая выделение со слоя, нарисуйте прямоугольник чуть больше вашего изображения.

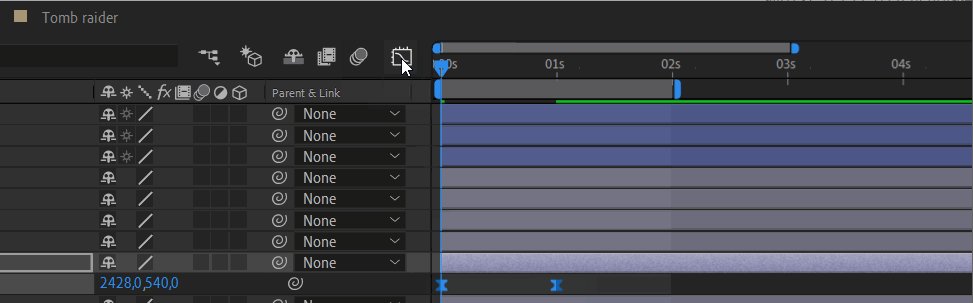
Выберите Mask Path в свойствах слоя и перейдите на вторую секунду. Поставьте там ключевой кадр, нажав на икону секундомера слева от названия. Вернитесь на нулевую секунду, выделите у маски два нижних манипулятора и передвиньте их вправо.

Выделите ключевые кадры и нажмите F9, настройте график Easy Ease, как и в предыдущем случае. Посмотрите результат:

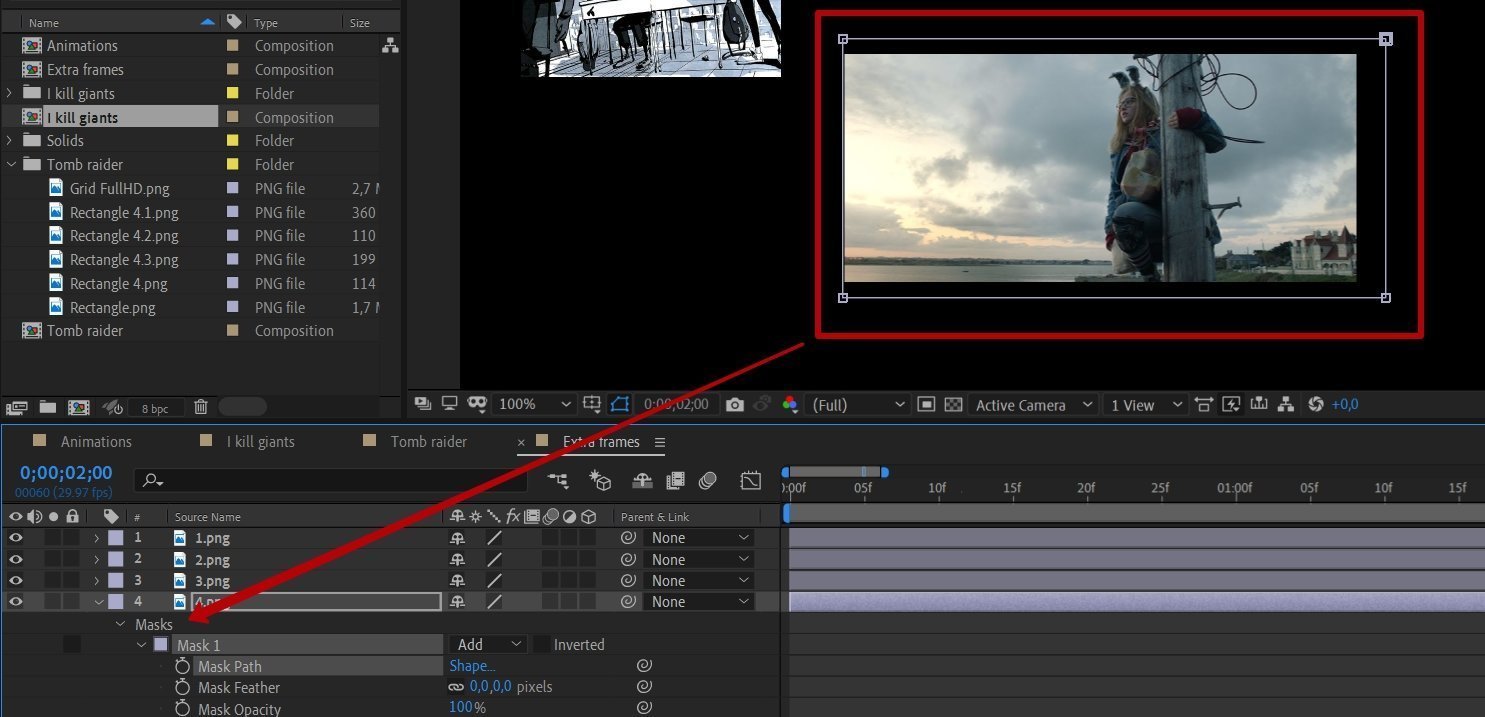
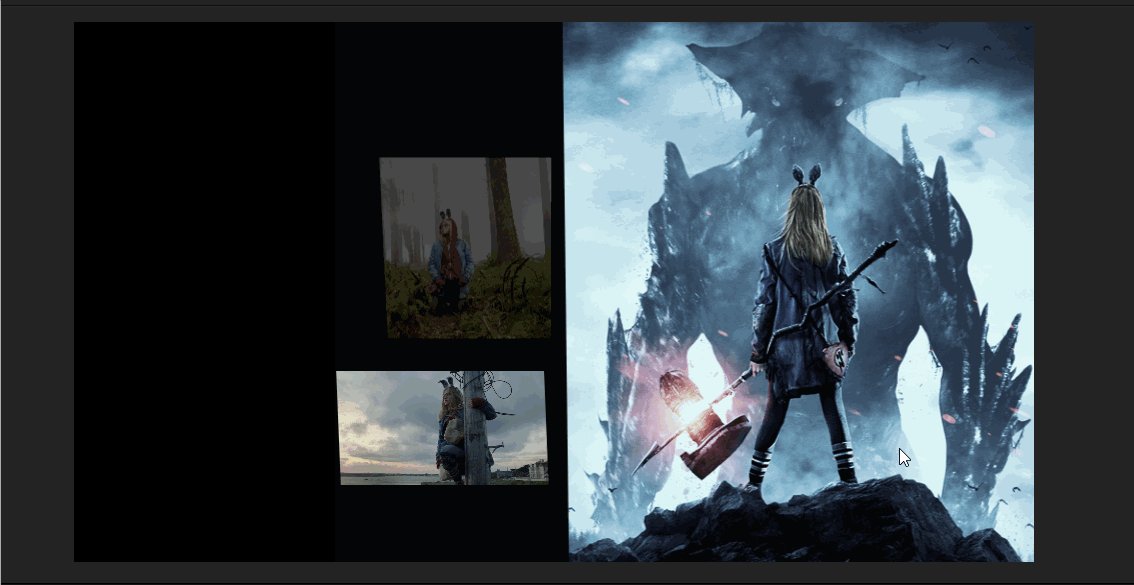
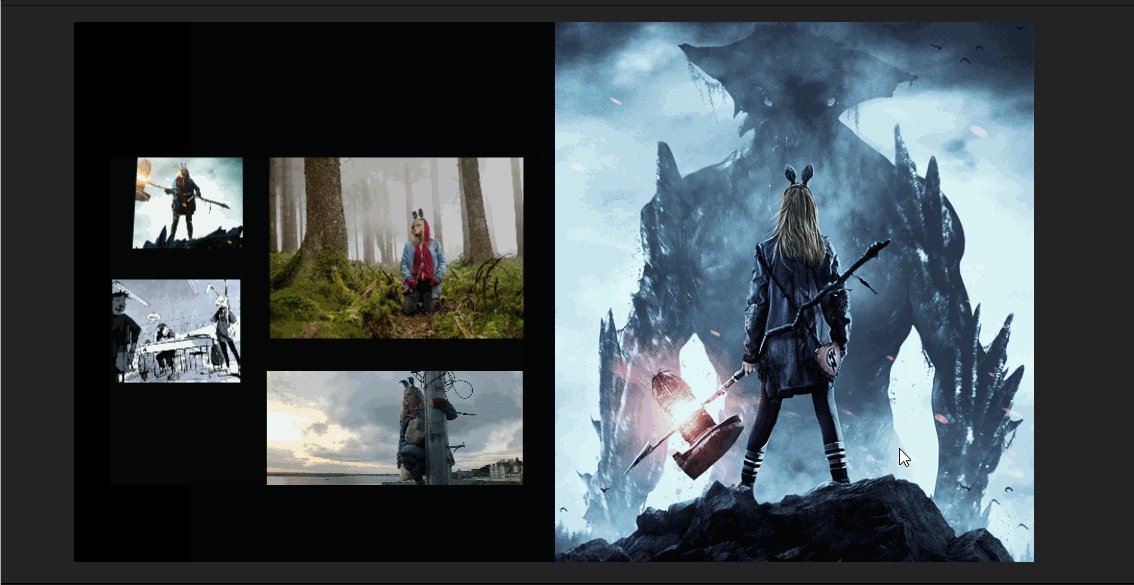
Далее поработаем с появлением дополнительных кадров фильма. Сделайте видимыми ранее скрытые 4 изображения левой части макета.
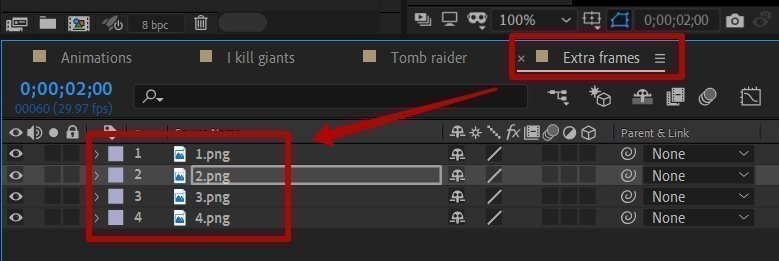
Выберите эти изображения и создайте для них pre-compose, чтобы было удобнее работать, назовите композицию Extra frames. Перейдите в нее.

Для этих четырех изображений мы применим маски и горизонтальное движение справа налево с использованием Easy Ease, как делали это для большого слайда. Я еще раз подробно разберу технику на примере одного изображения, оставшиеся три делаются аналогично.
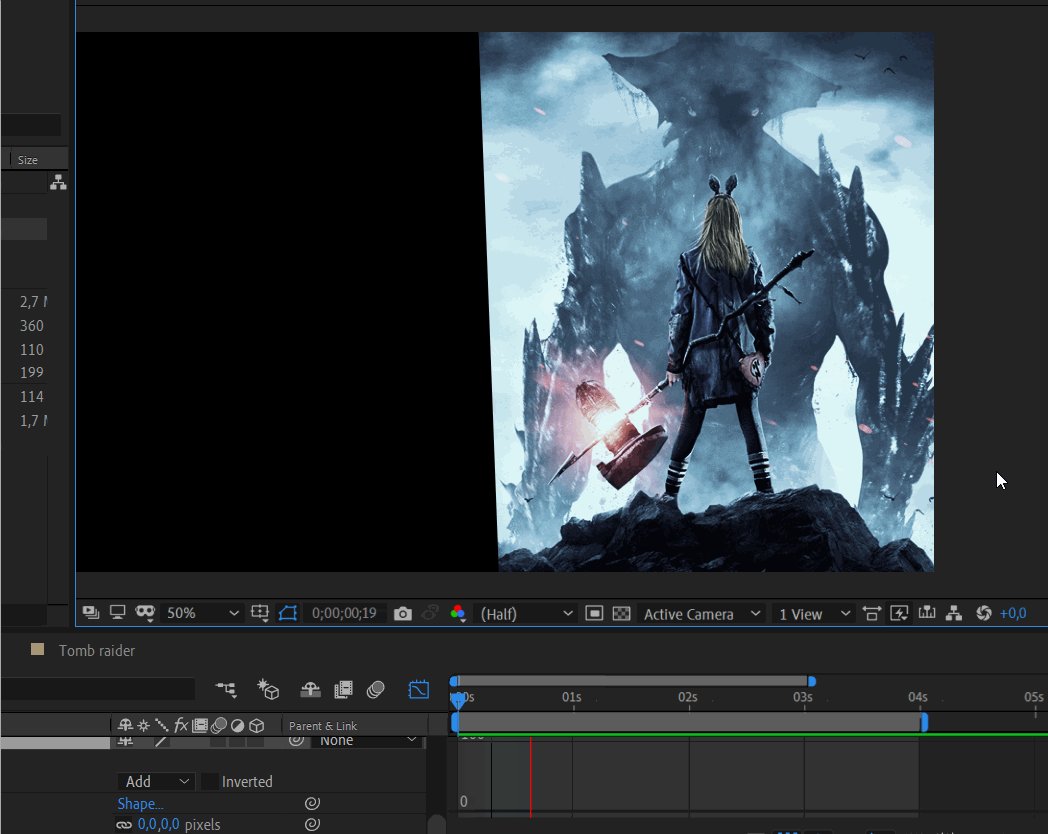
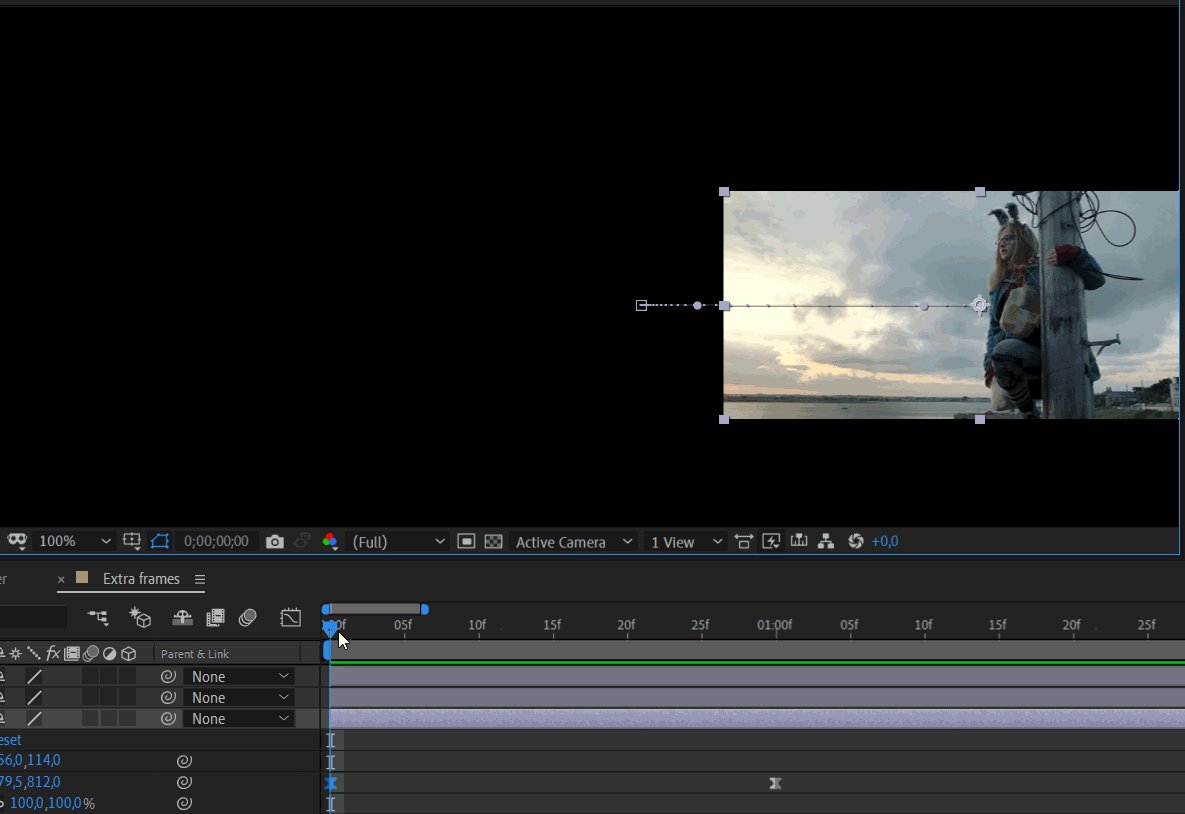
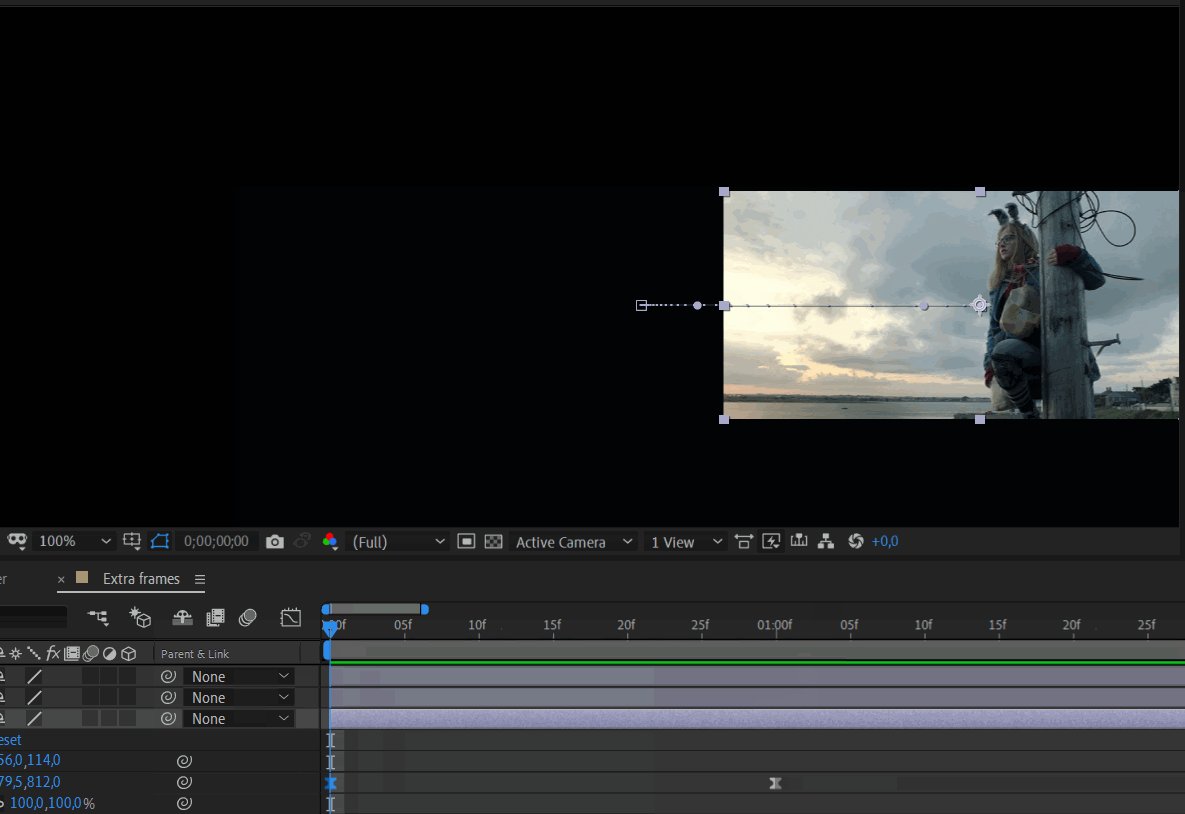
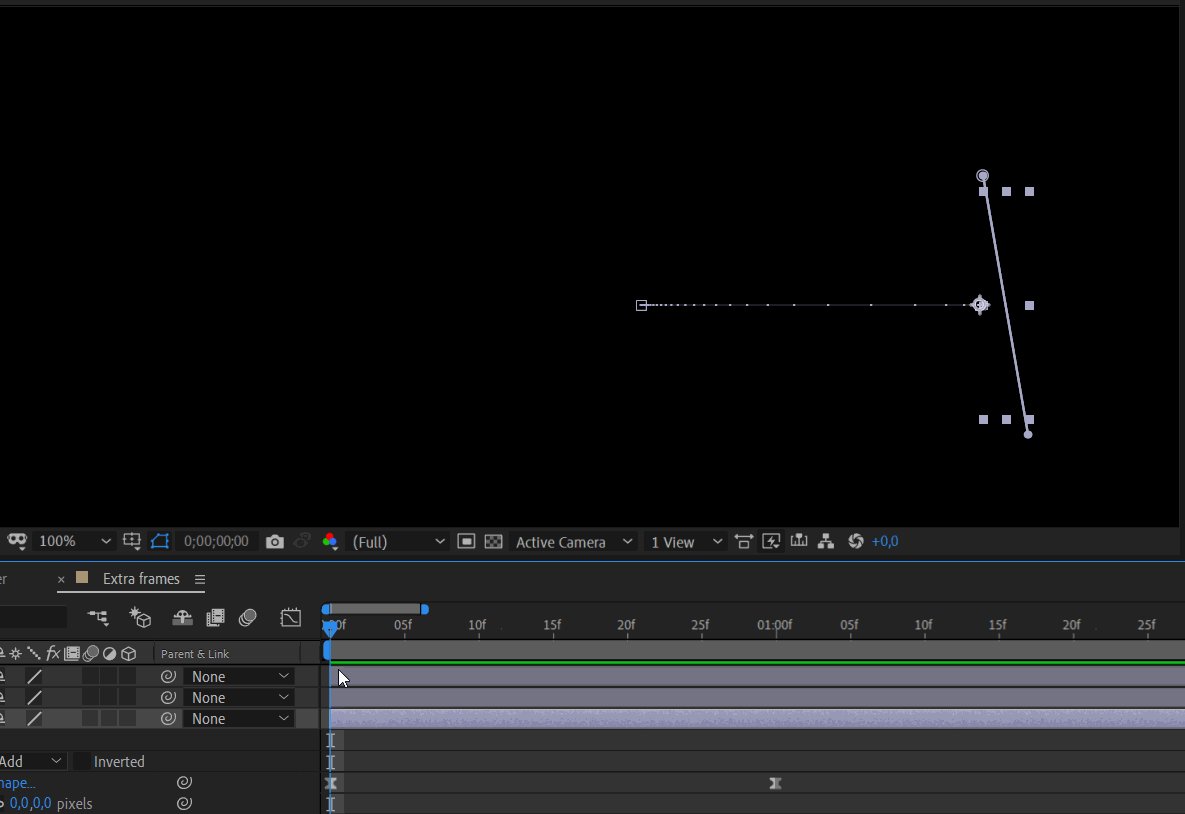
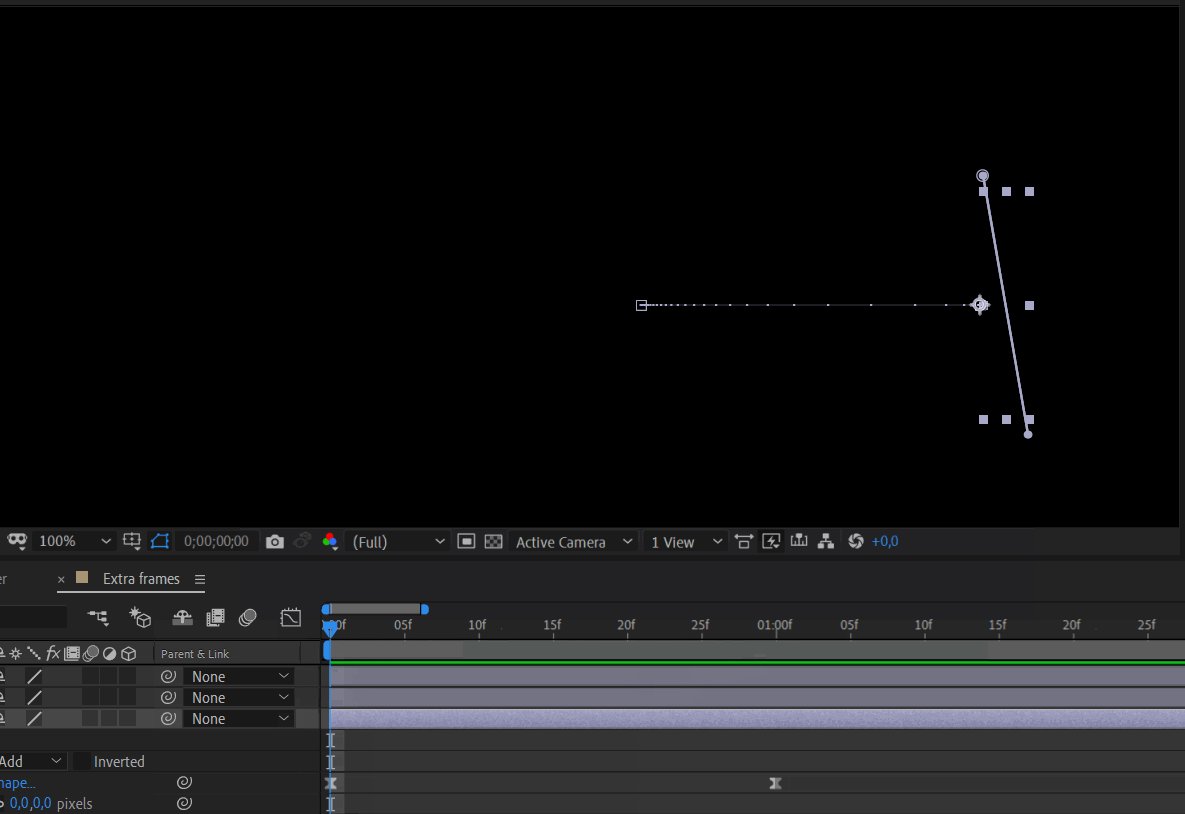
Выберите нижний слой, нажмите P, чтобы активировать свойство слоя Position. Перейдите на первый кадр и поставьте keyframe, вернитесь на нулевой кадр и сдвиньте изображение вправо. Выделите ключевые кадры и нажмите F9 Easy Ease. Результат без маски:

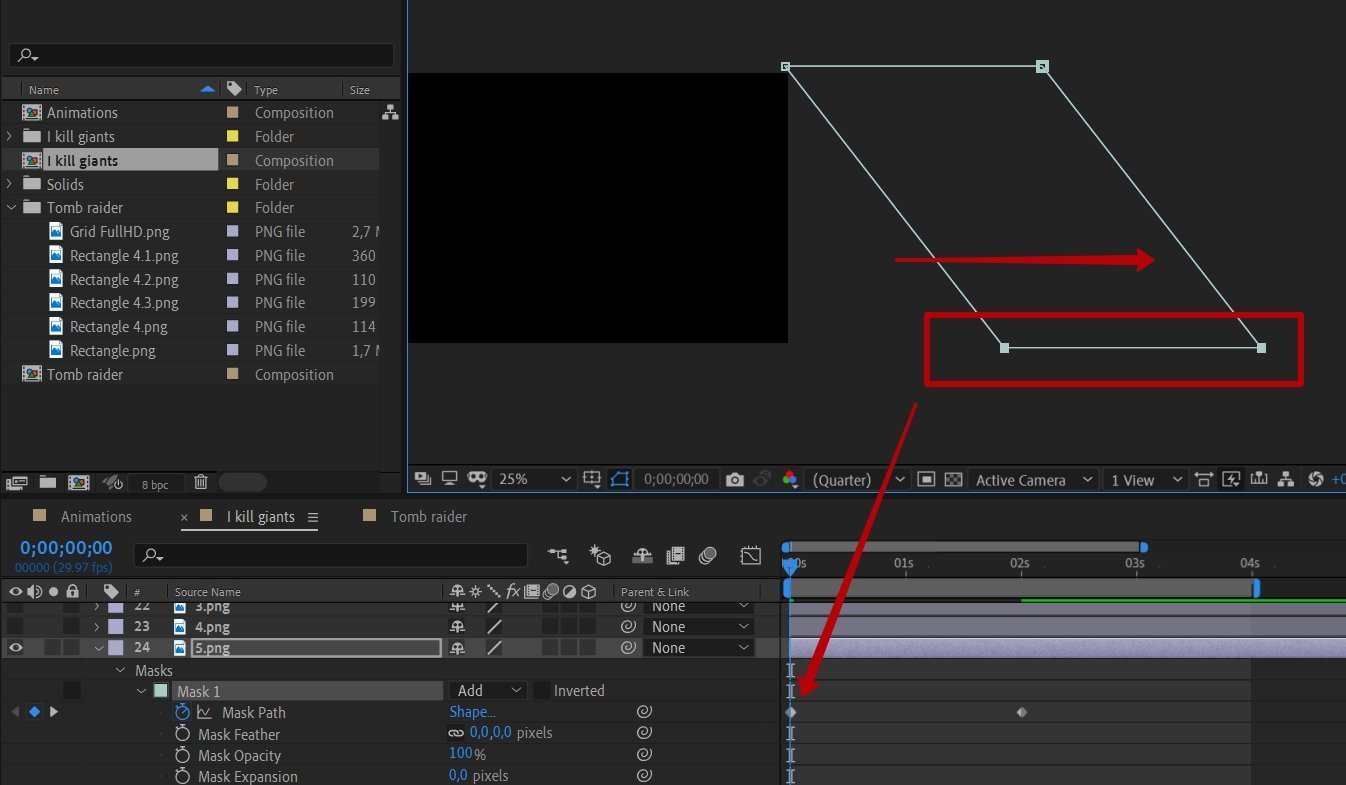
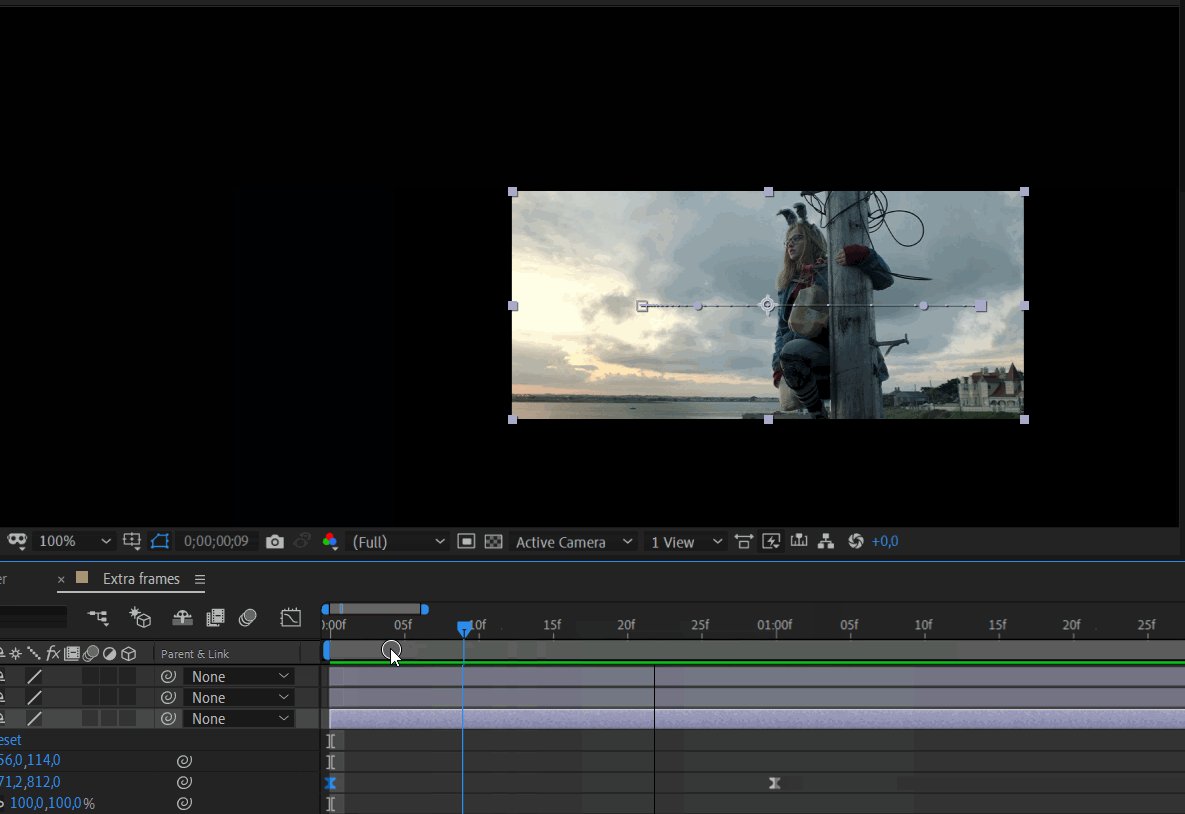
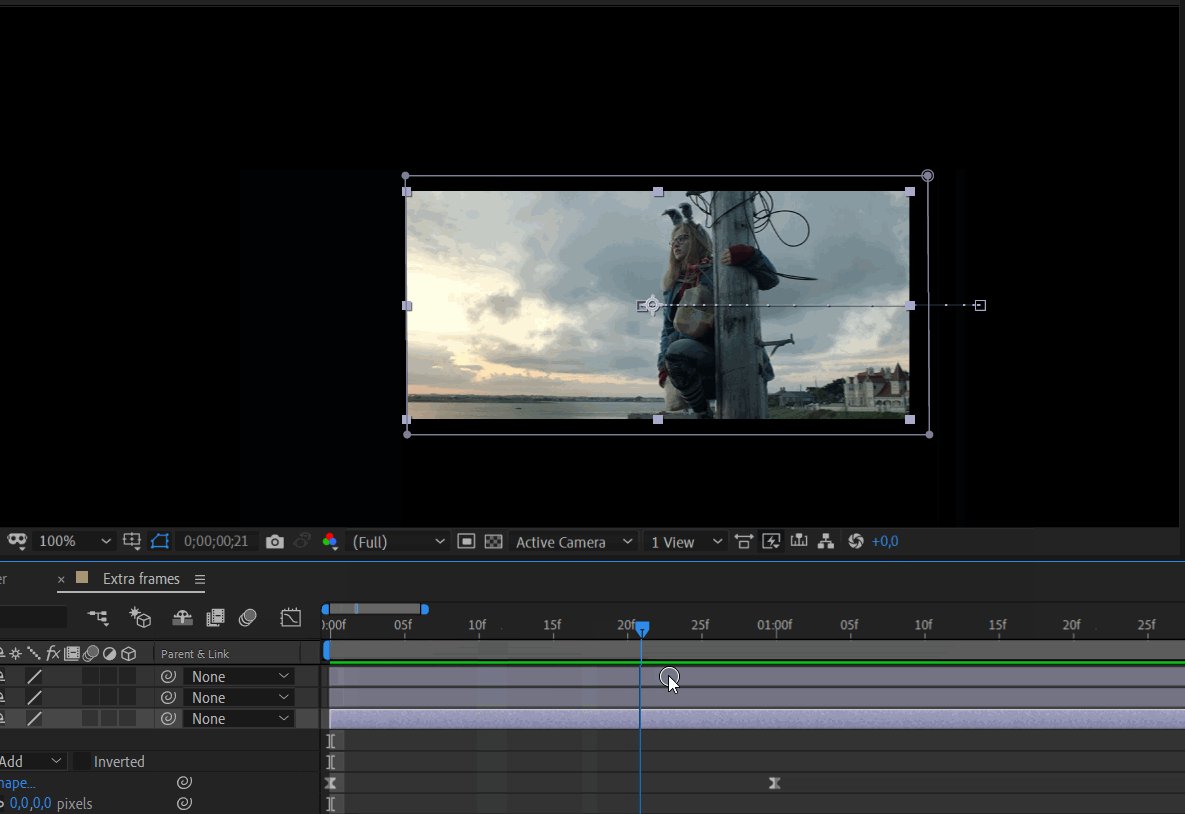
Выберите Rectangle Tool на панели инструментов и создайте маску как на скриншоте:

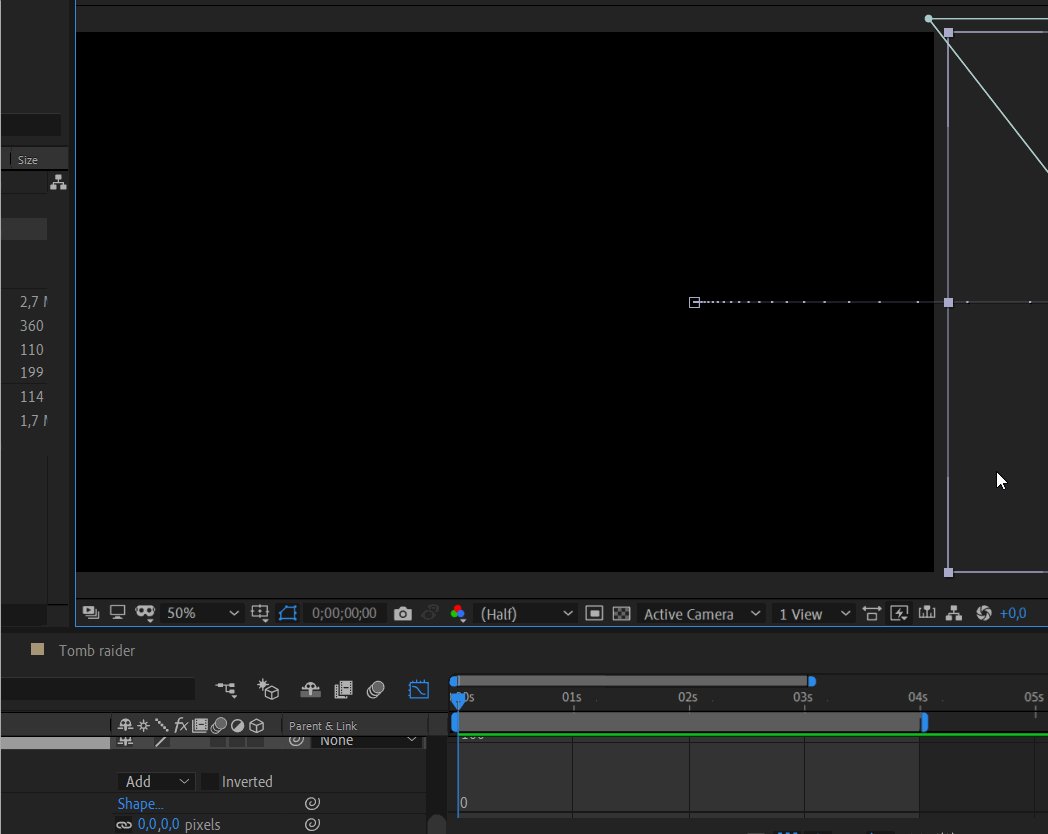
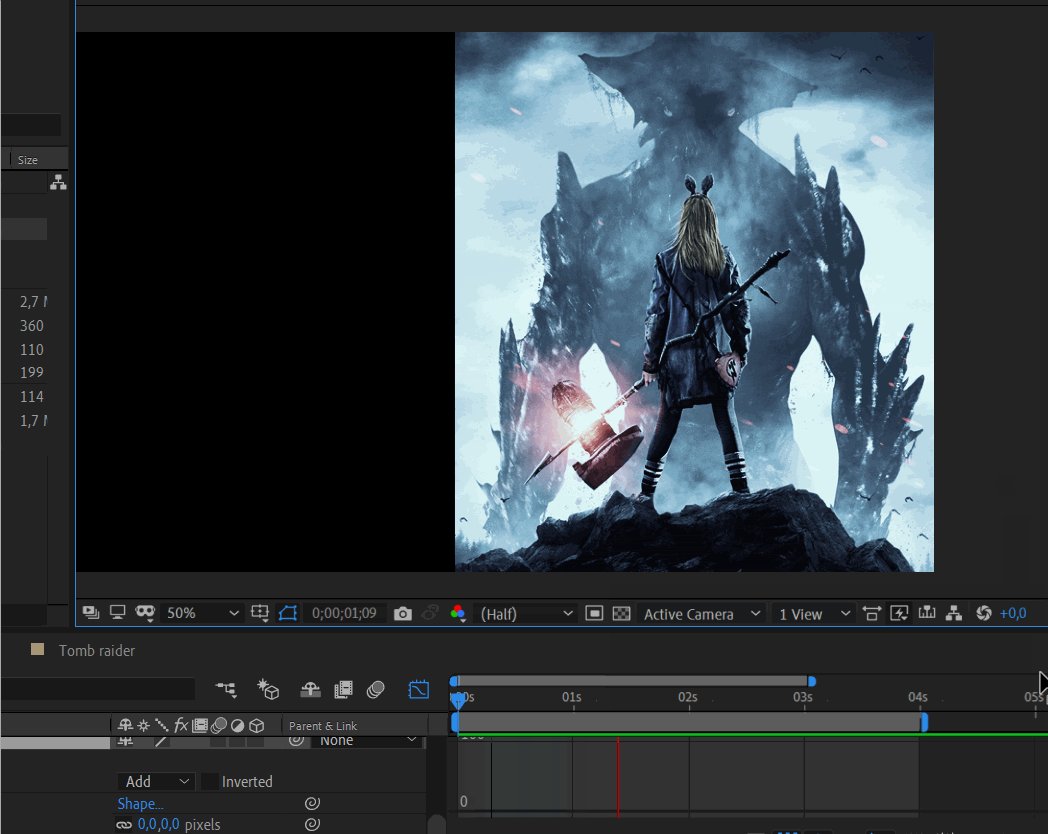
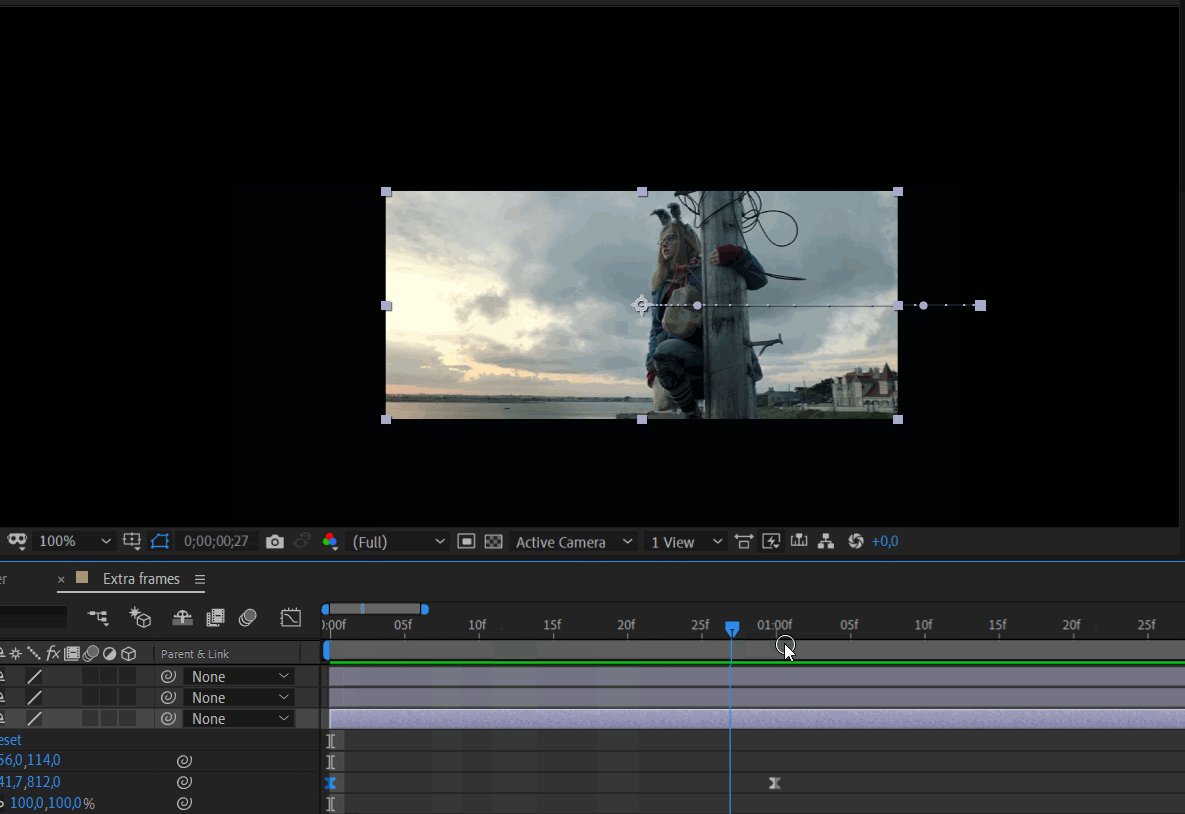
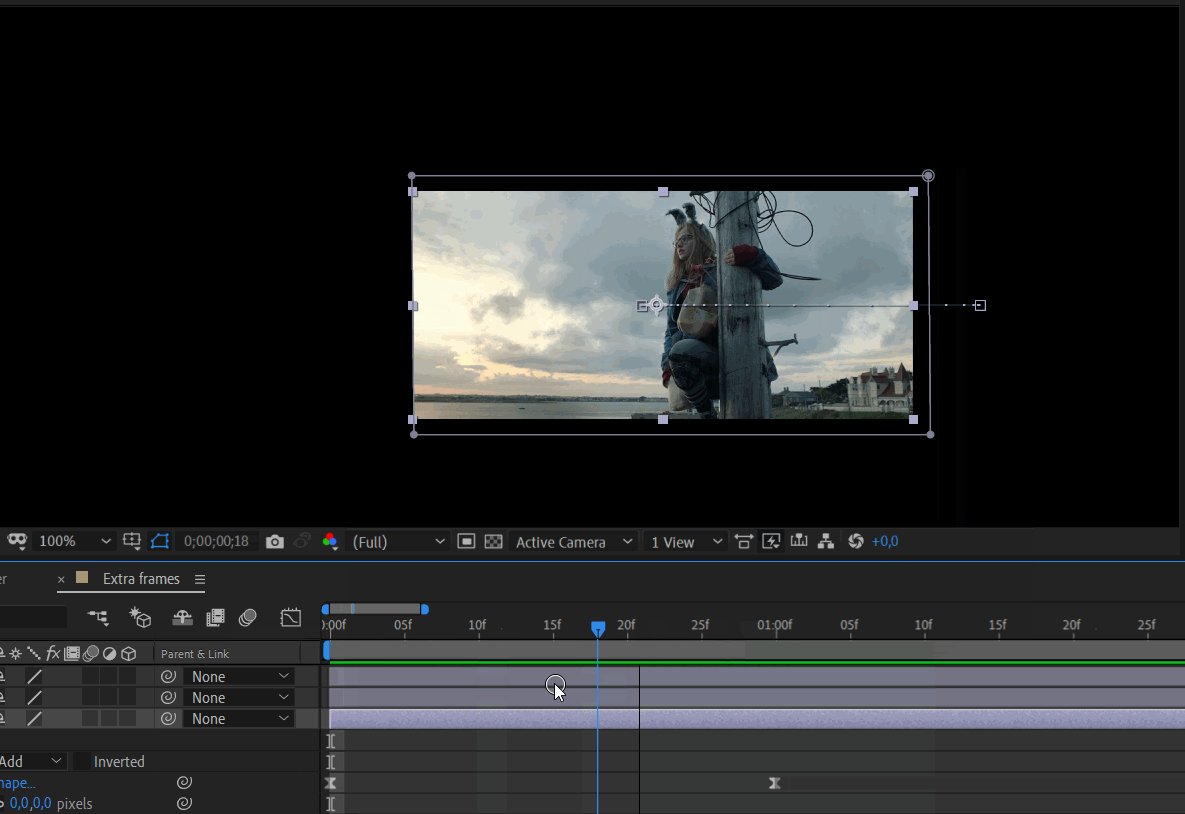
Для свойства Mask Path создайте ключевые кадры и расположите маску так, чтобы она раскрывалась, как показано ниже. Можете поэкспериментировать: перемещайте манипуляторы формы маски, как считаете нужным, или повторите, как сделал я.

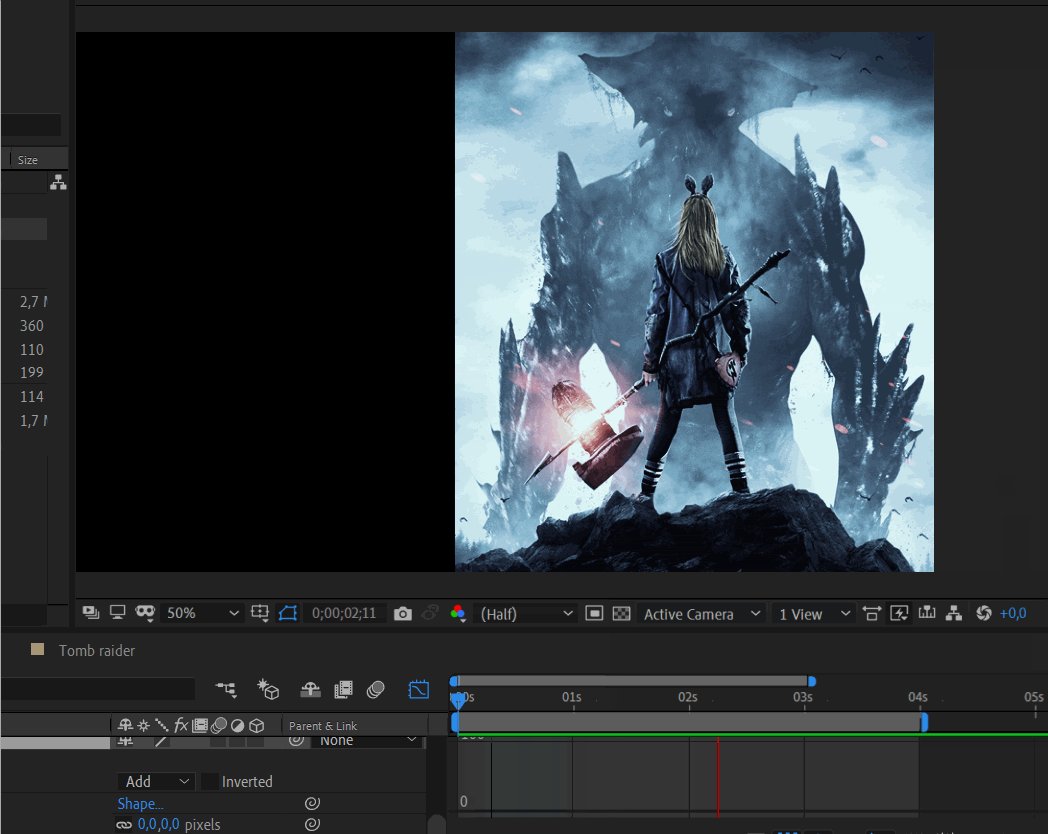
Повторите те же шаги для остальных изображений. Не забывайте смещать ключевые кадры последующего изображения так, чтобы они проигрывались друг за другом, а не все одновременно.

Теперь займемся текстом и навигацией.
Анимация текста
Перейдите в композицию I kill giants, выделите весь текст в левой части макета и создайте pre-compose этих слоев. Назовите композицию Text left side и перейдите в нее.
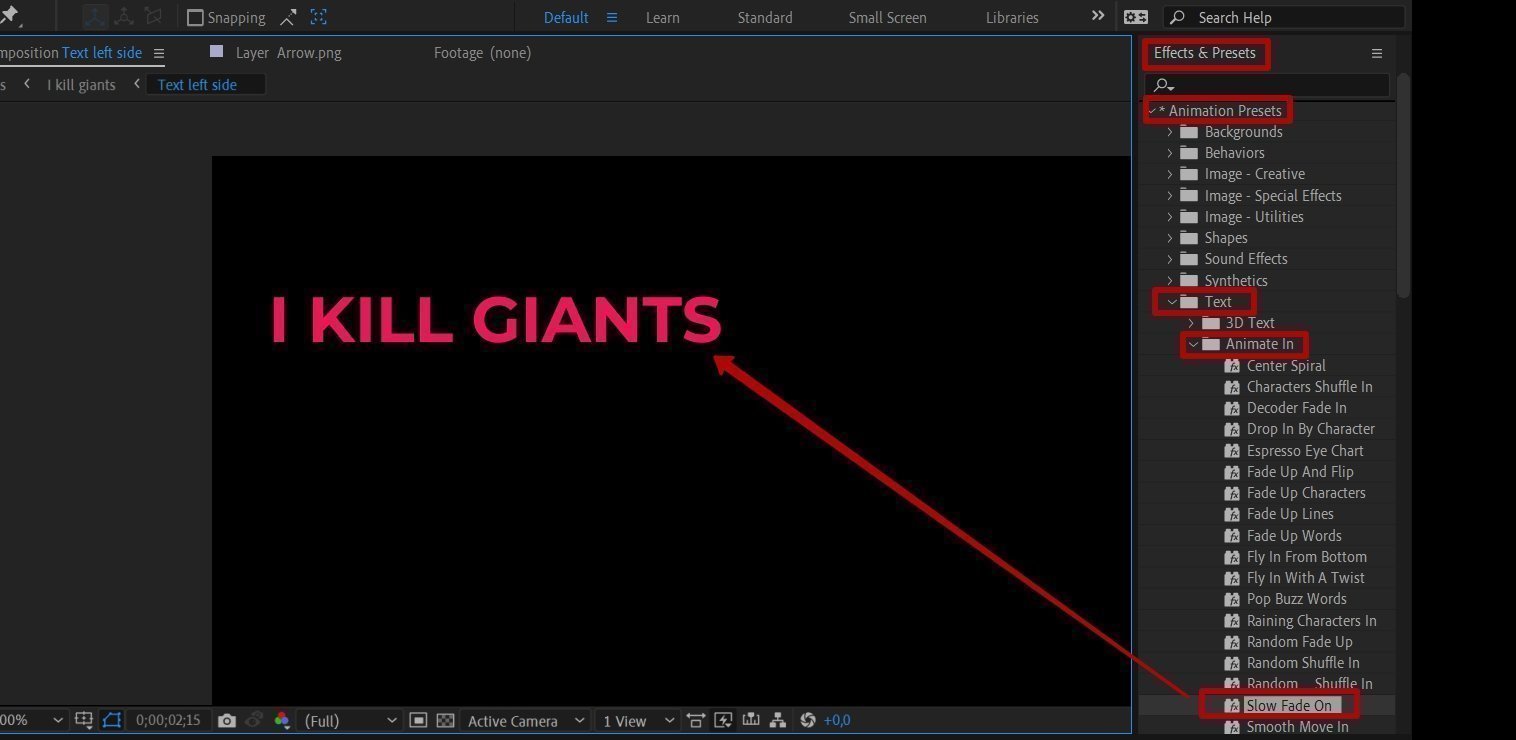
Выделите слой с названием фильма и на панели Effects & Presets выберите Animation Presets — Text — Animate In — Slow Fade On.

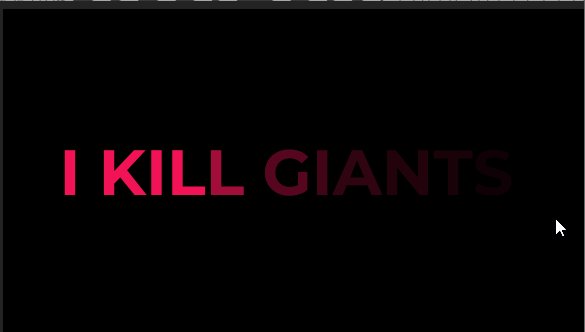
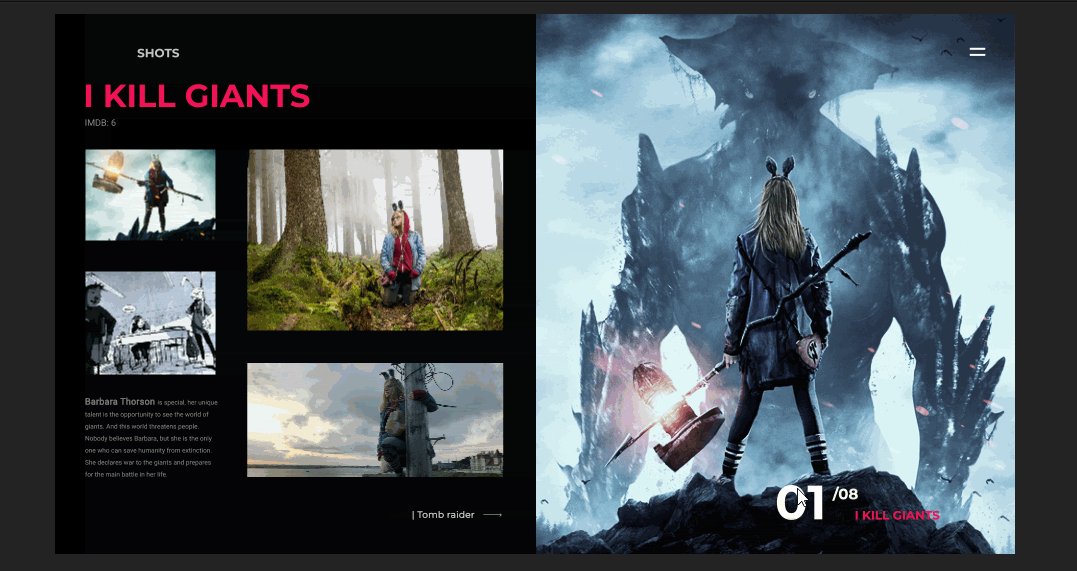
Примените этот эффект к текстовому слою. Посмотрите, что получилось.

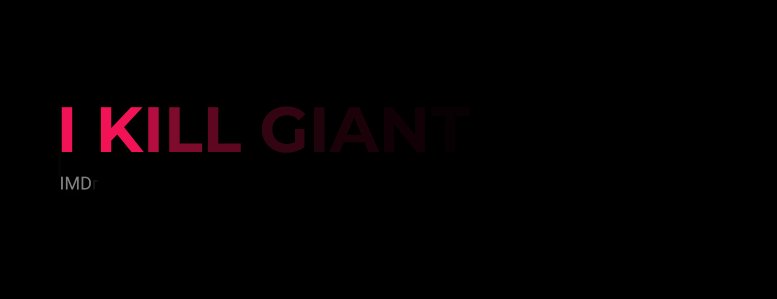
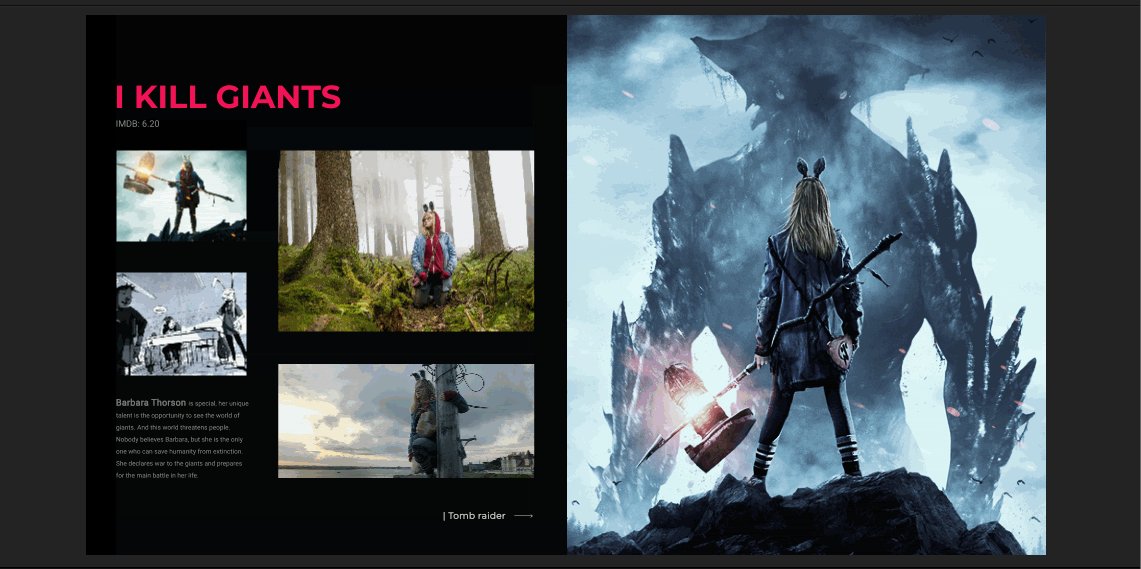
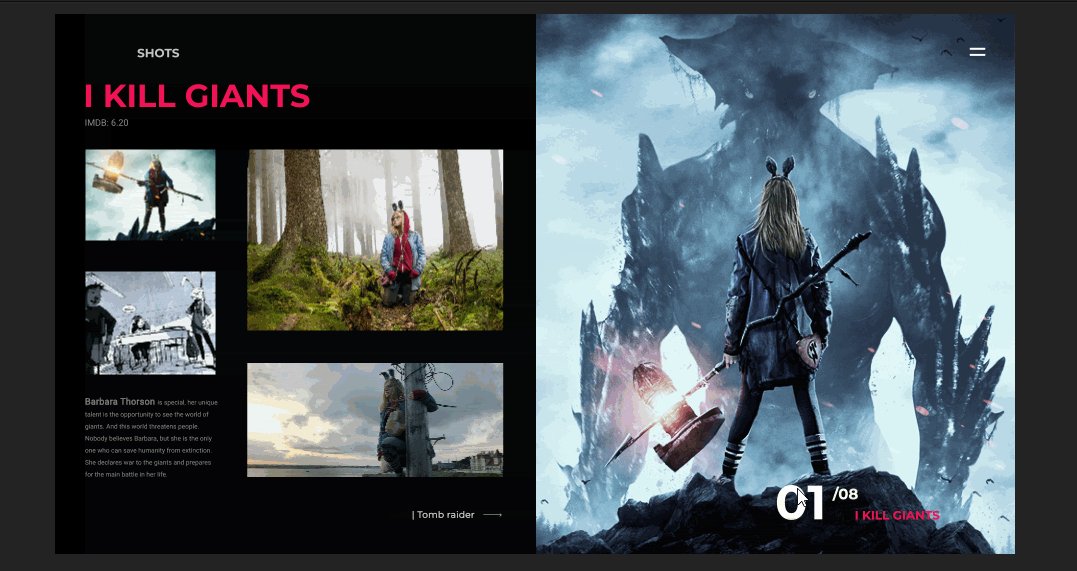
Для текстового слоя imdb: 6.20 я применил эффект Decoder Fade In. Он находится там же: Animation Presets — Text — Animate In — Decoder Fade In.

Поэкспериментировал с дескриптором и навигацией переключения слайдов. Получилось вот так:

Промежуточный результат общей композиции:

Настройка навигации
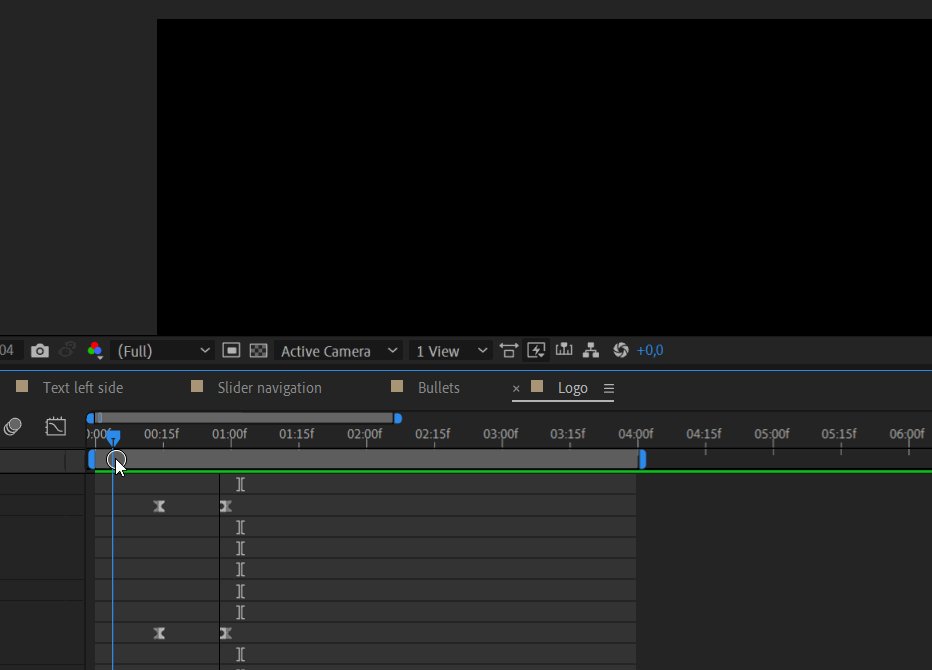
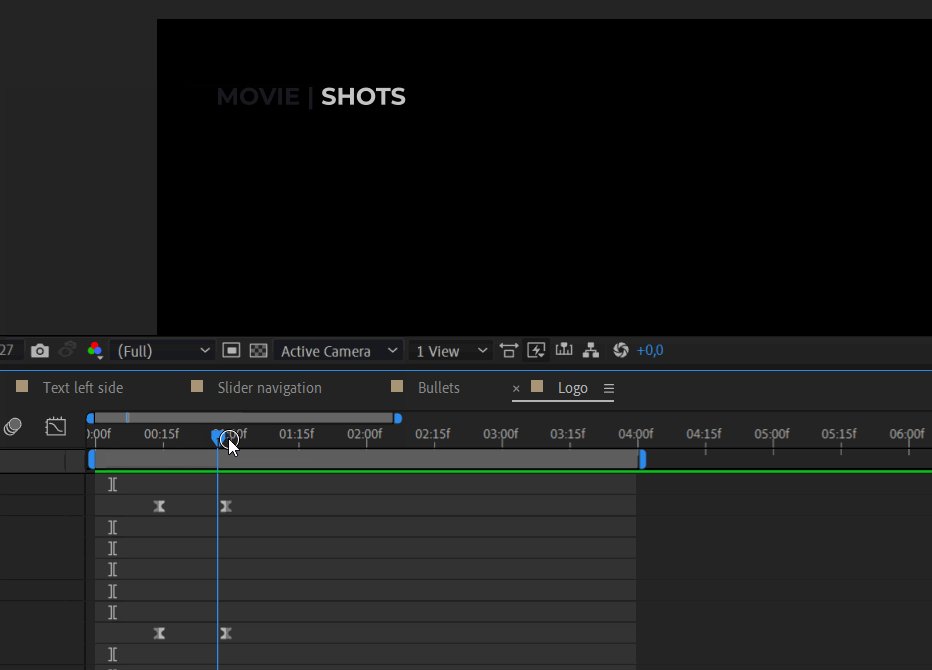
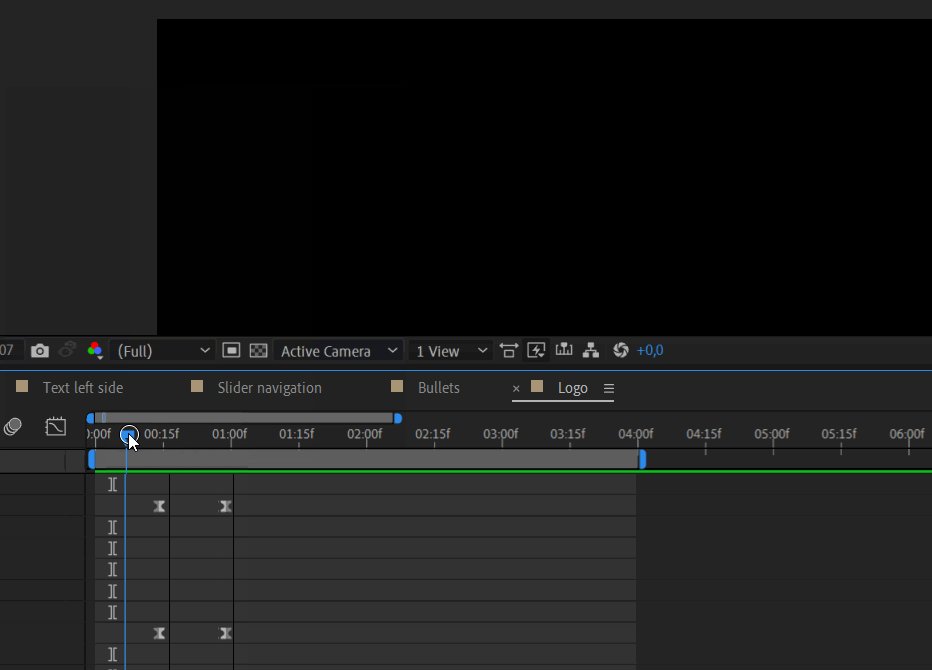
Теперь нужно добавить навигацию слайдера, меню-бургер и логотип. Перейдите в композицию I kill giants. Выберите слои буллетов слайдера, название фильма и порядковый номер слайда, а также их общее число. Объедините все слои в композицию Slider navigation.

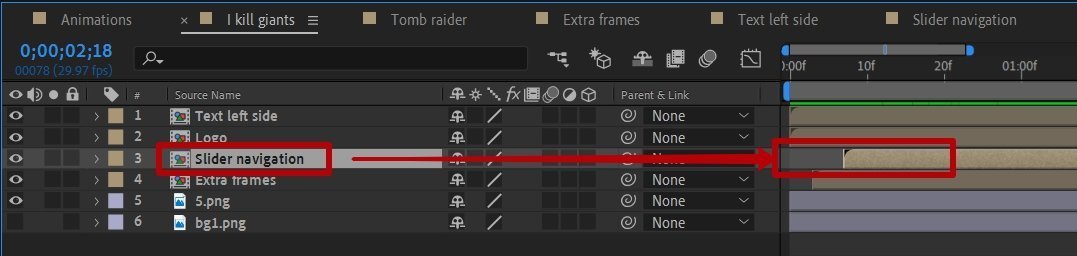
Объедините логотип и меню-бургер в другую композицию, назовите ее Logo. Выделите слой композиции Slider navigation, но пока не открывайте ее. Сдвиньте весь слой на панели Timeline:

Это нужно для того, чтобы анимация слоя выполнялась не с первого кадра, а немного с опозданием.
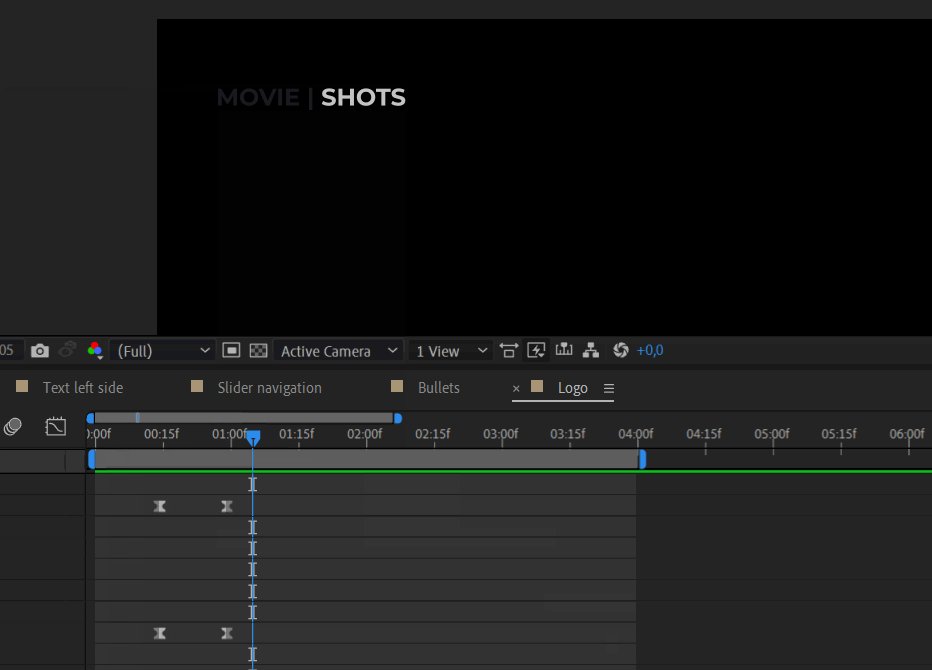
Анимируйте цифры и название фильма масками — вы уже знаете, как это сделать.

Общая композиция:

Проба пера:

Добавьте буллеты слайдера, чтобы они, например, появлялись одновременно с надписями и чуть-чуть выезжали справа. Это можно реализовать обычным позиционированием и прозрачностью.
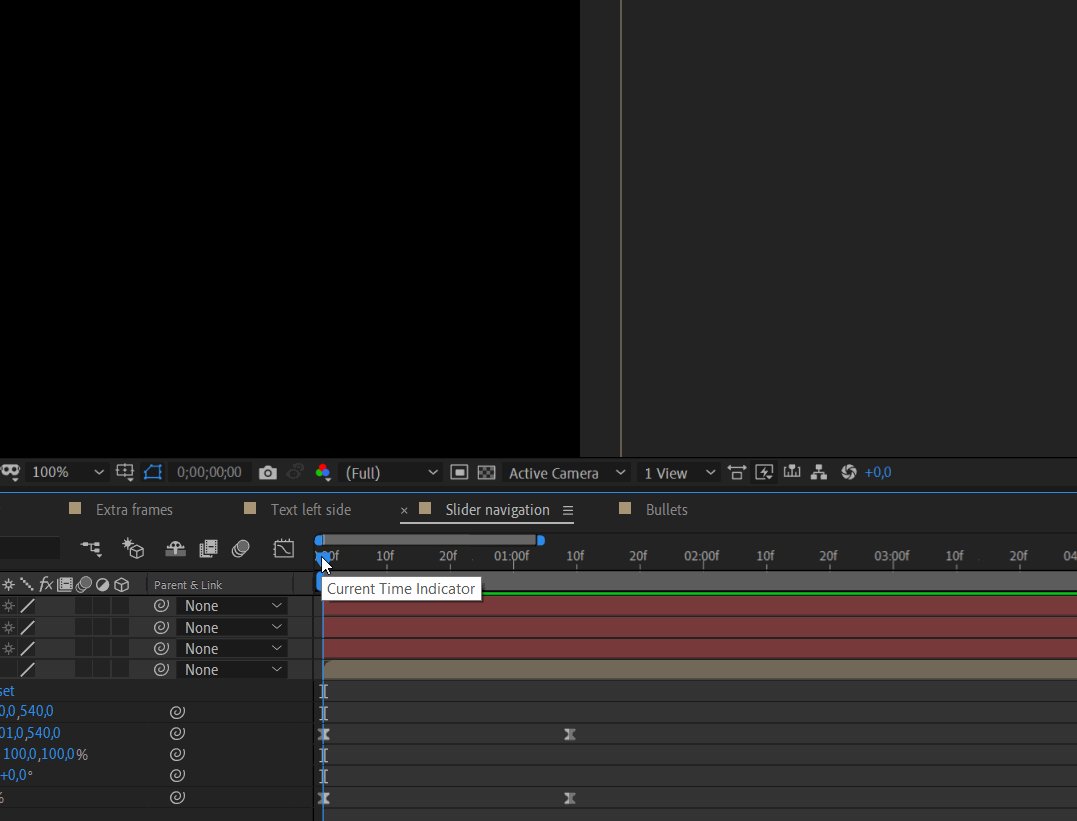
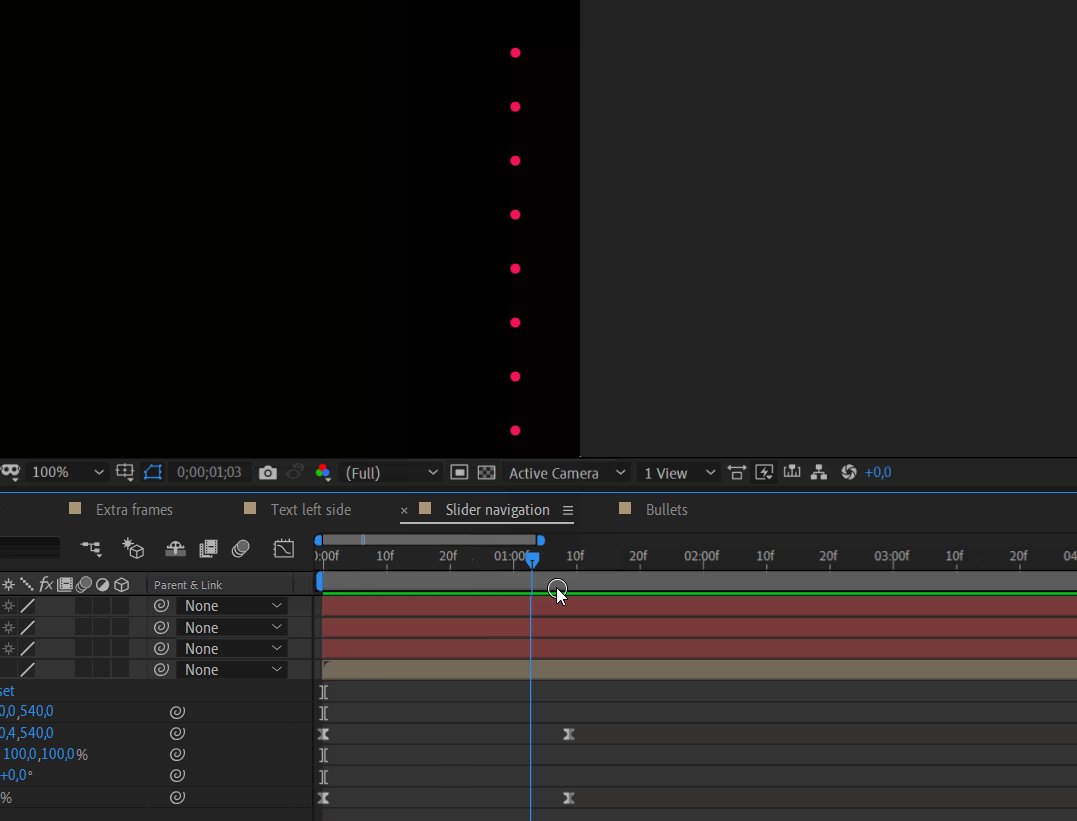
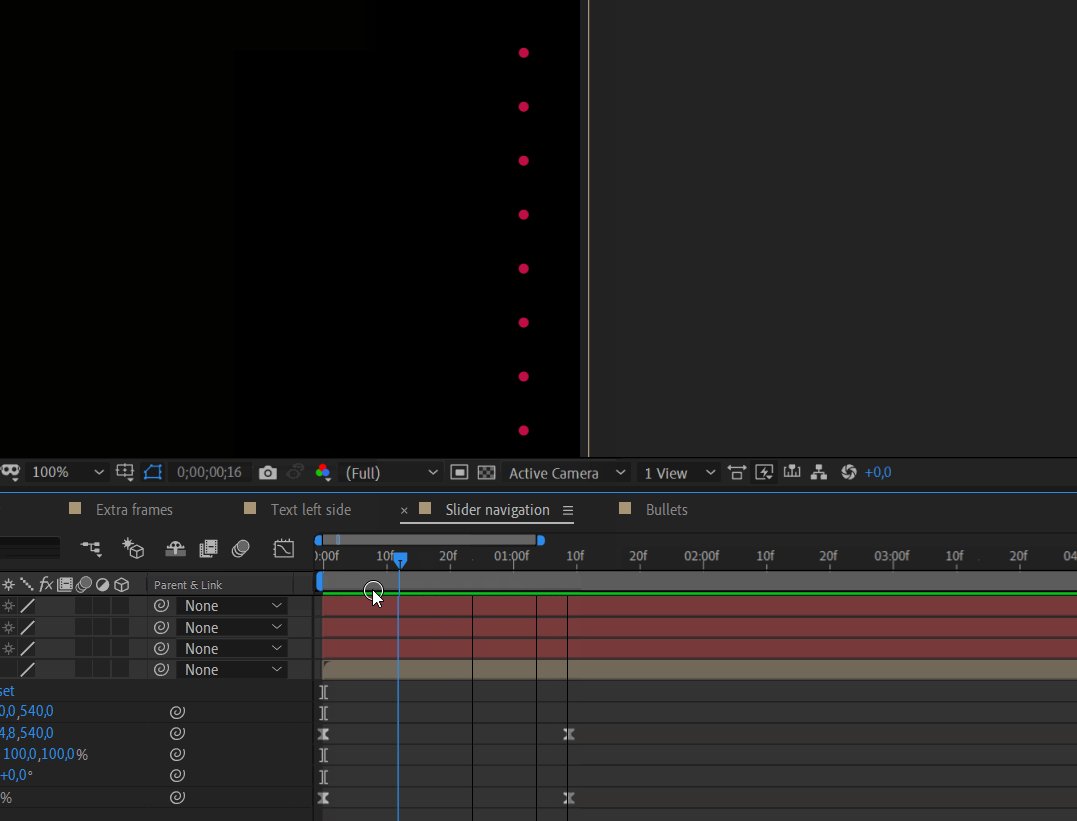
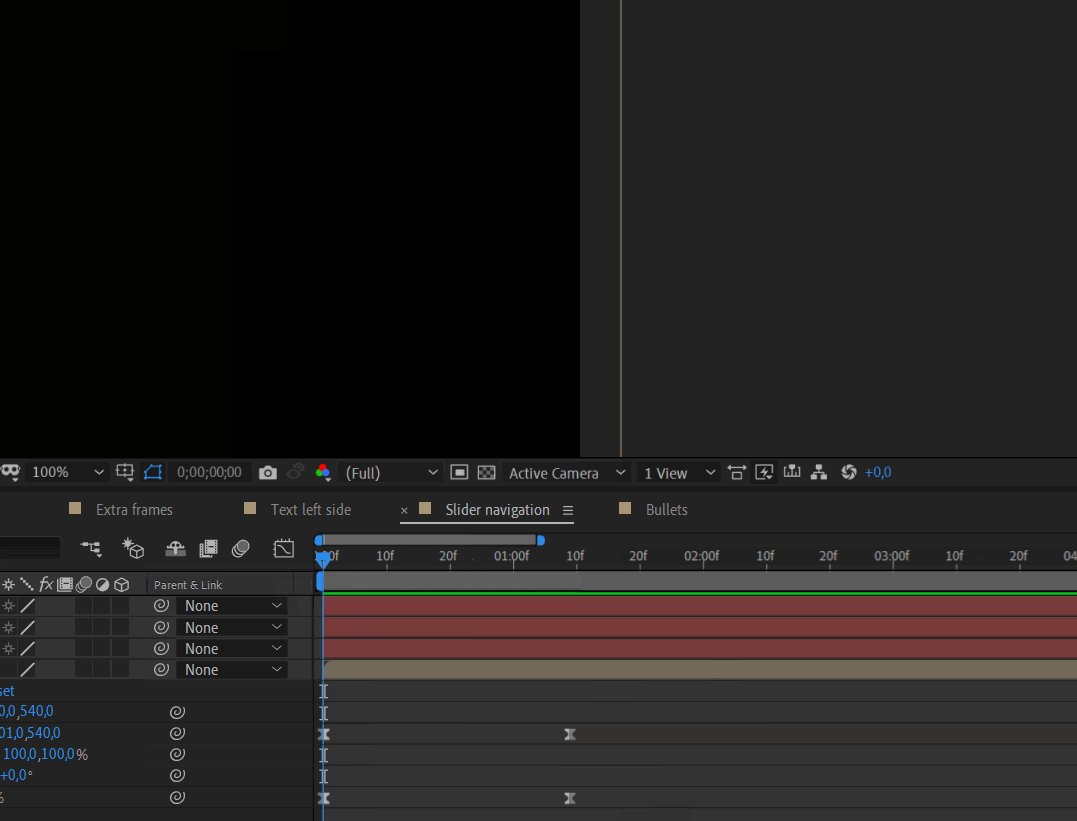
Выберите композицию Bullets, которая, в свою очередь, находится в композиции Slider navigation.
Нажмите P и Shift+T для выбора свойств слоя — Position и Opacity. Перейдите на первую секунду на панели Timeline и поставьте там ключевые кадры. Вернитесь на нулевой кадр и так же поставьте ключевые кадры. Для Opacity значение 0, для Position сместите композицию чуть правее. Выделите все ключевые кадры и нажмите F9 Easy Ease. Должно получиться так:

Из основных элементов неанимированными остались логотип и меню-бургер.
Для бургера не станем делать анимацию при появлении, вместо этого сделаем анимацию по клику. Как это сделать, читайте тут.
Логотип можно анимировать масками. Например, так:

Он будет появляться при загрузке первого слайда.
Чтобы картинка не выбивалась из стиля, я убрал текстовый эффект с заголовка под логотипом и применил анимацию маски.
Было:

Стало:

Все элементы собраны. Давайте еще раз посмотрим на весь макет. Перейдите в композицию Animations и протестируйте анимацию.

Отлично! Первый этап работы над главным экраном закончен. Переходим к следующему этапу. Мы сделаем:
- курсор;
- симуляцию движения курсора и нажатия;
- смену слайдов и сопутствующих элементов.
Создание и анимация курсора
Вы можете взять готовый курсор в виде привычной стрелки, я покажу, как нарисовать круглый курсор. Его хорошо видно на экране и он хорошо симулирует нажатие.
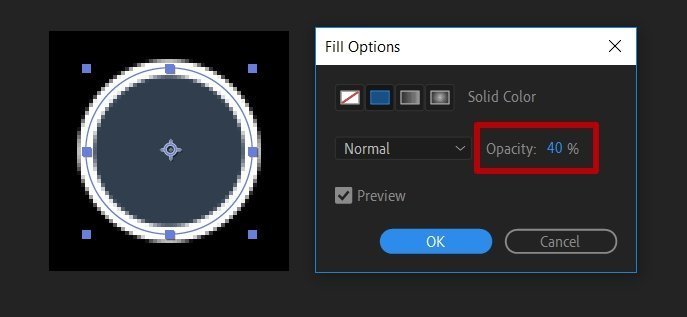
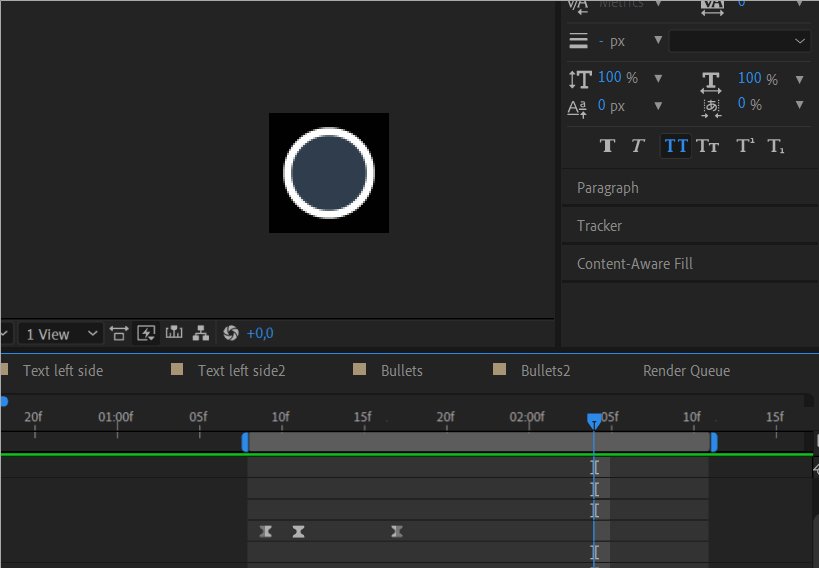
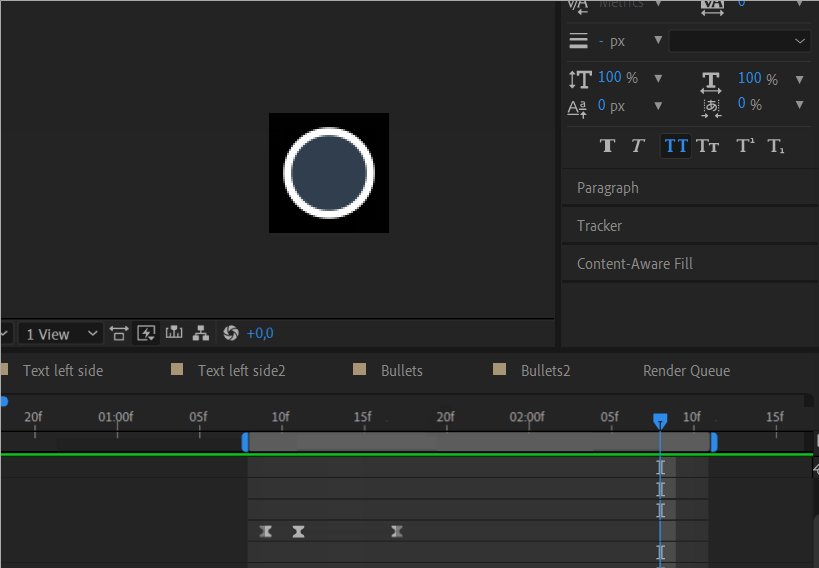
Перейдите в композицию Animations, выберите на панели инструментов Ellipse Tool и нарисуйте круг примерно 60 px. Обводку поставьте 10 px, цвет белый, цвет заливки #799CC4, прозрачность заливки 40%.

Так как курсор всего 60 px, при достаточном приближении будут видны крупные пиксели. Я сильно масштабировал курсор, чтобы его было хорошо видно.
Теперь нужно переместить его на второй буллет навигации слайдера.

Создайте симуляцию нажатия для просмотра второго слайда.
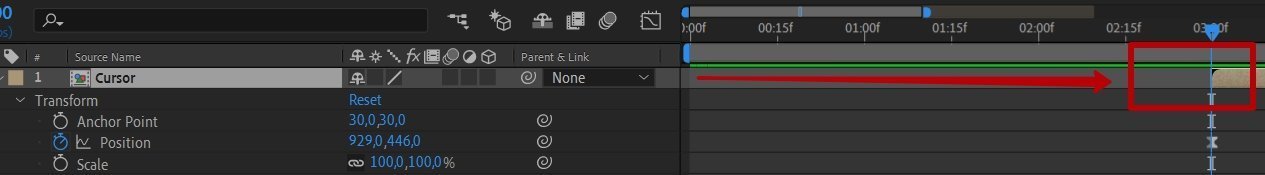
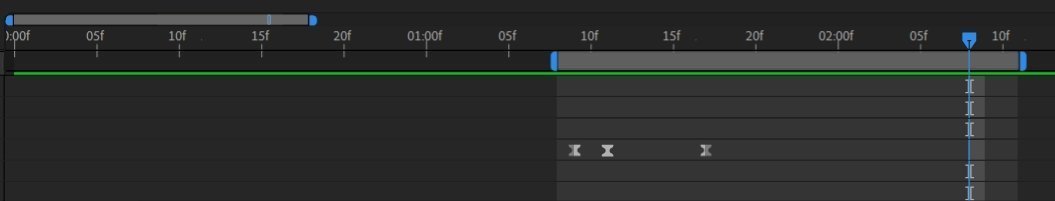
Перейдите на слой с курсором и сдвиньте его на панели Timeline на третью секунду:

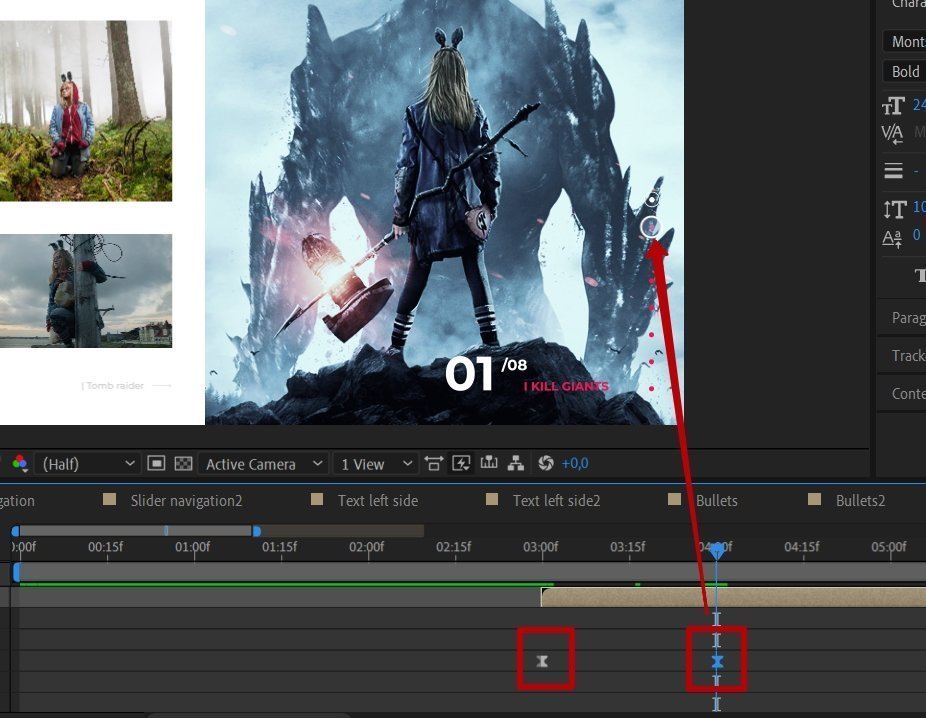
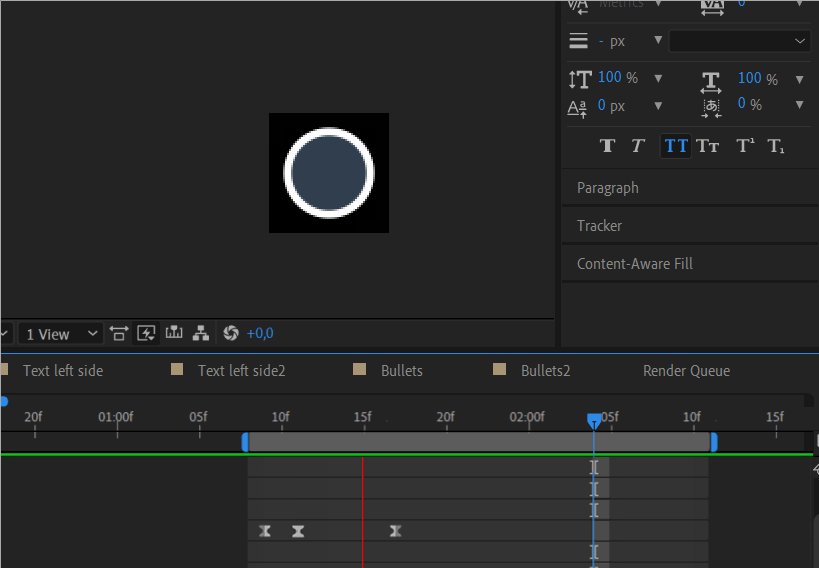
Нажмите P для выбора свойства Position и поставьте ключевой кадр на четвертую секунду. Вернитесь на третью секунду и переместите курсор так, чтобы он оказался над буллетом навигации.

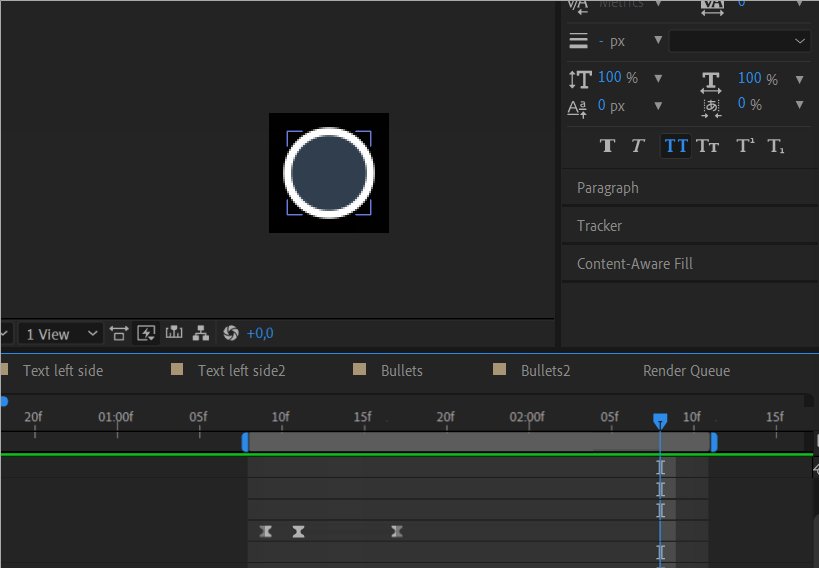
Теперь нужно создать симуляцию нажатия: три ключевых кадра и свойство Scale (клавиша S на клавиатуре). Первый и последний кадр — Scale 100%, промежуточный кадр Scale 60%.

Получится так:

Перейдите в композицию Animations и посмотрите на результат.

С этим разобрались, переходим к смене главного слайда — остальные делаются аналогично.
Анимация второго слайда
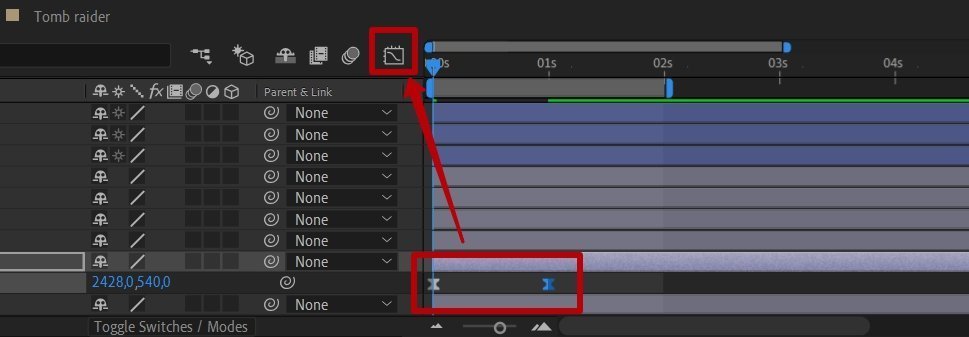
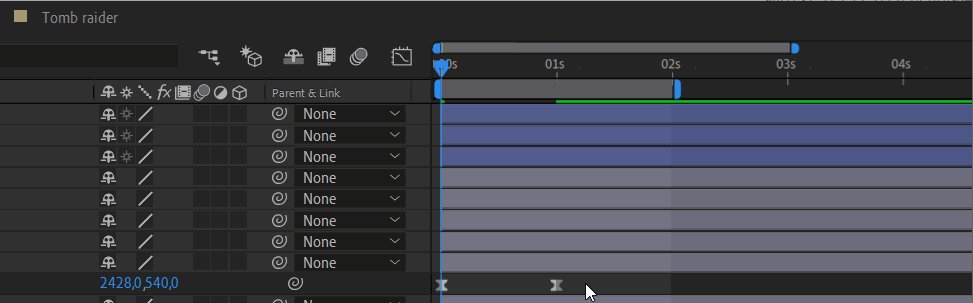
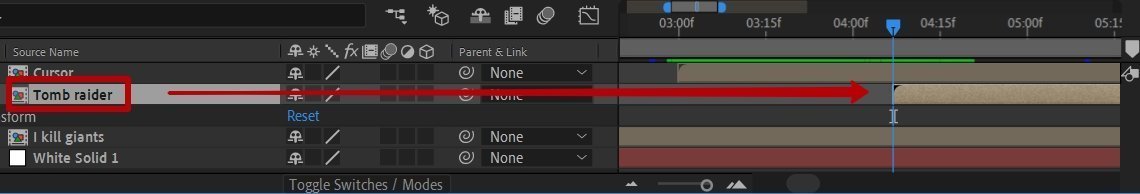
Выберите композицию Tomb raider, которая находится в композиции Animations на панели слоев. Переместите слой композиции на четвертую секунду седьмого кадра.

Перейдите в композицию и сделайте pre-compose всех слоев по принципу композиции I kill giants. Чтобы не запутаться, дайте композициям другие названия: можно использовать префикс или нумеровать.
Объедините весь текст в блоке слева, логотип и меню, навигацию слайдера и дополнительные изображения. Если возникнут трудности, просто перейдите в композицию I kill giants и посмотрите, как сделано там, или вернитесь к началу руководства.
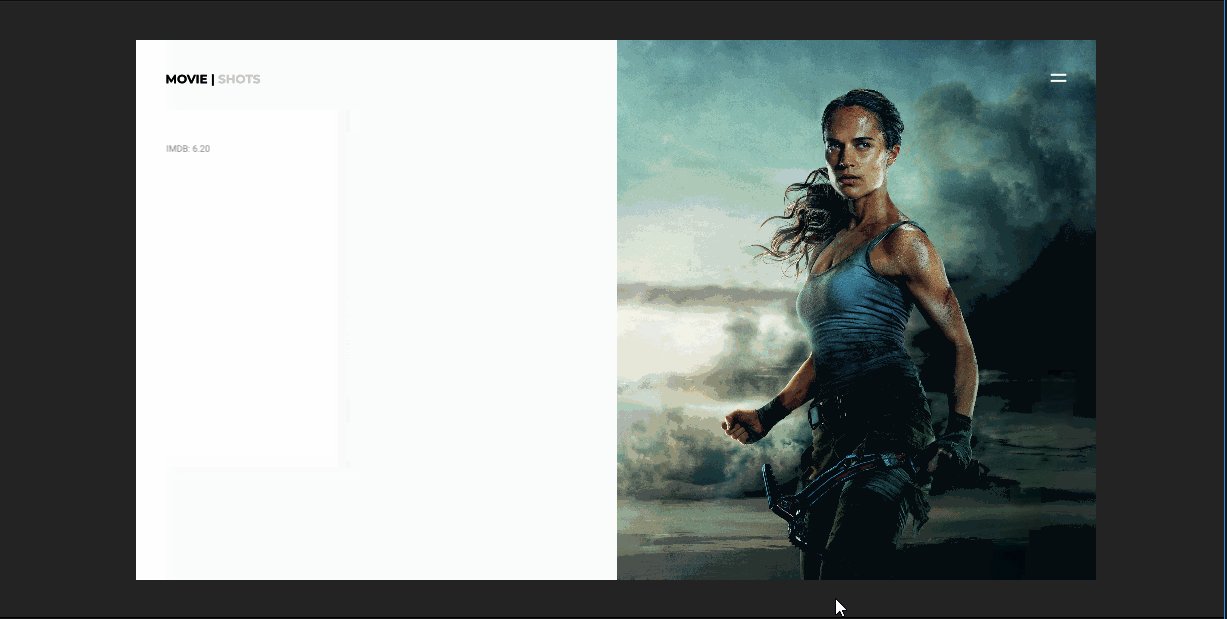
Теперь давайте поменяем слайд с монстрами на Лару Крофт.
По сути, вся работа по замене контента сводится к копированию и сопоставлению кадров плюс нужно синхронизовать ключевые кадры на панели Timeline.
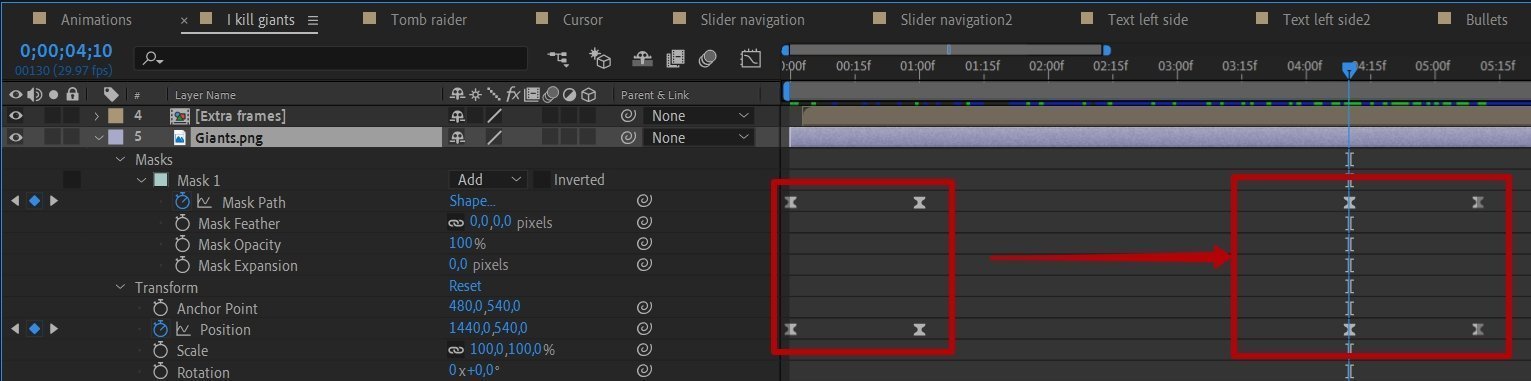
Перейдите в композицию I kill giants и выберите слой с большим слайдом. Раскройте свойства слоя, выделите и скопируйте все ключевые кадры, переместитесь на четвертую секунду десятого кадра панели Timeline — и вставьте эти кадры.

Выделите перенесенные кадры и нажмите правой кнопкой мыши на любой из них. В контекстном меню выберите Keyframe Assistant — Time-Reverse Keyframes (воспроизведение ключевых кадров в обратном направлении).
Сначала появляется слайд I kill giants, затем вы нажимаете курсором буллет навигации, слайд сворачивается и на его месте разворачивается слайд Лары Крофт — происходит это практически одновременно.
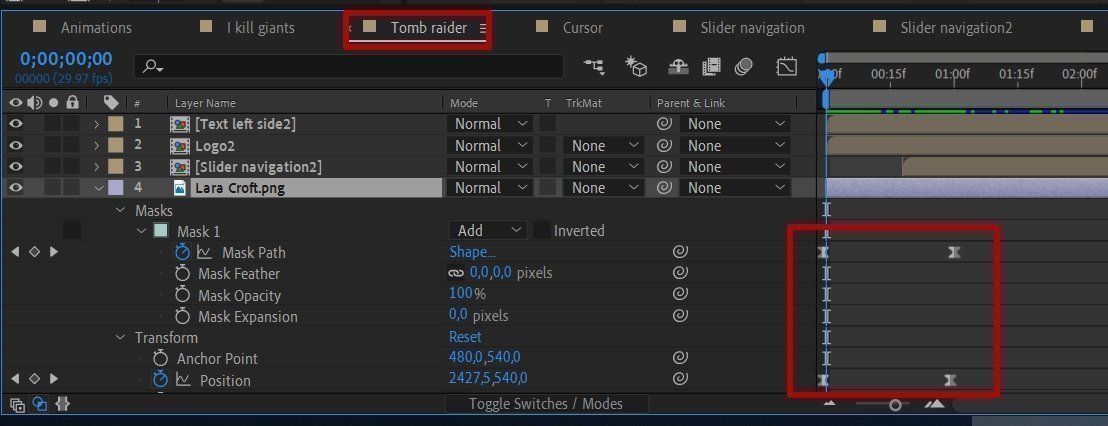
Перейдите в композицию Tomb raider, выберите слой Lara Croft, раскройте свойства слоя и вставьте кадры, которые вы скопировали в слое предыдущей композиции.

Это нужно для того, чтобы заново не настраивать маску и позицию — вы берете готовые настройки.
Давайте посмотрим, что получилось:

Все работает, курсор перемещается, нажимается, слайды меняются. Теперь дело за малым: применить описанный принцип ко всем остальным элементам.
Чек-лист для копирования настроек анимации с одного слайда на другой:
- Сопоставляете элементы двух композиций.
- Копируете кадры того элемента, который должен будет смениться следующим.
- Переносите эти кадры на нужный слой композиции.
- Проверяете, редактируете, подгоняете.
- Если нужно сделать так, чтобы предыдущие кадры плавно исчезали, копируете кадры и вставляете дальше по таймлайну, при этом не забывая использовать Time-Reverse Keyframes.
Итоговый результат:

Заключение
С помощью простых приемов можно делать эффектные анимации интерфейсов в After Effects. Тем самым вы продемонстрируете заказчику работу того или иного элемента, а также всего интерфейса в целом. Если вы хотите делать все это быстро и эффективно, обратите внимание на курс от Skillbox по анимации интерфейсов. Там вы сможете прокачать навык анимации и будете с легкостью применять новые знания в своих проектах.