After Effects: создаём вау-эффект для главной страницы
Рассказываем, как просто и быстро с помощью After Effects сделать эффектную страницу сайта.


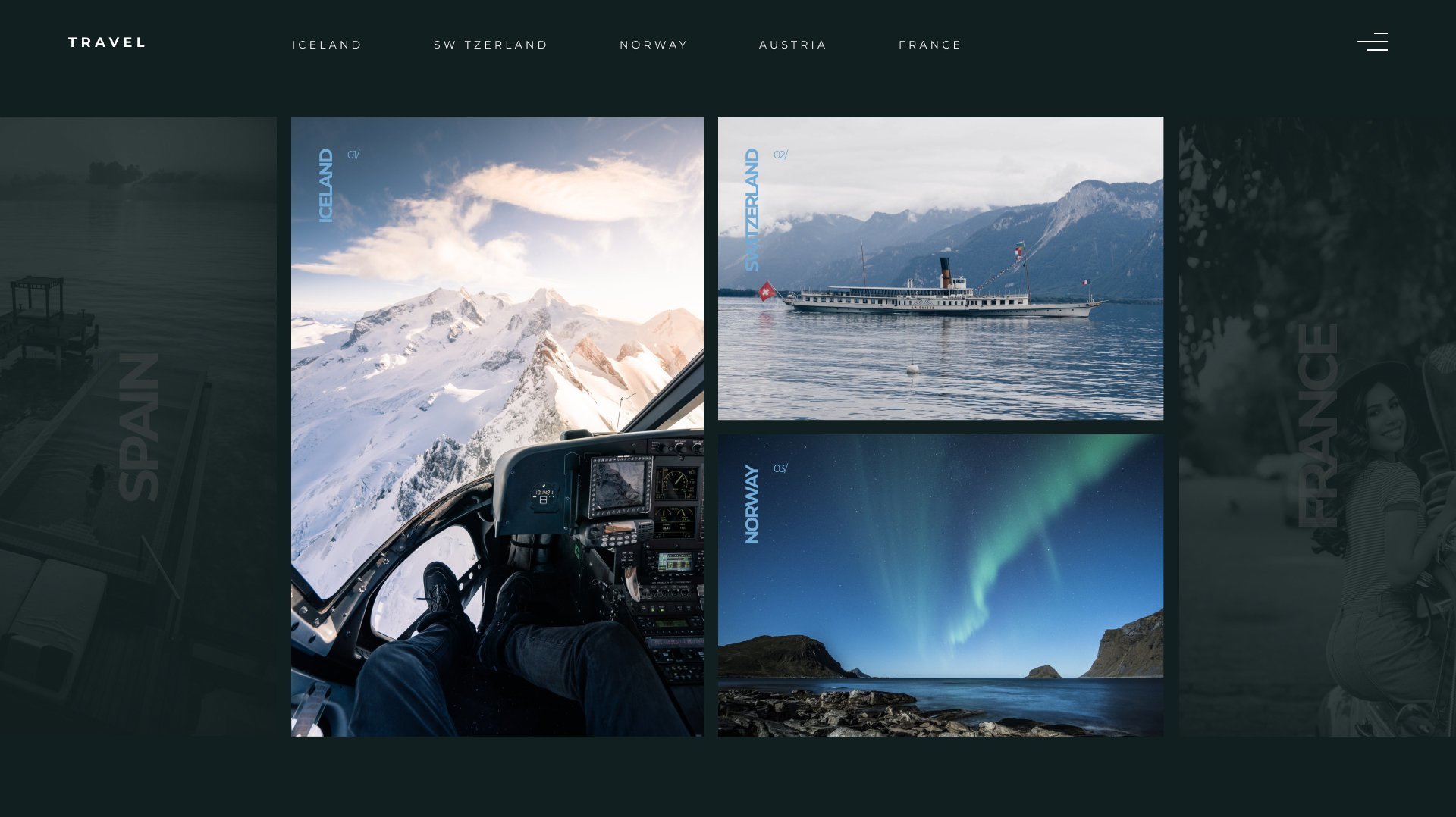
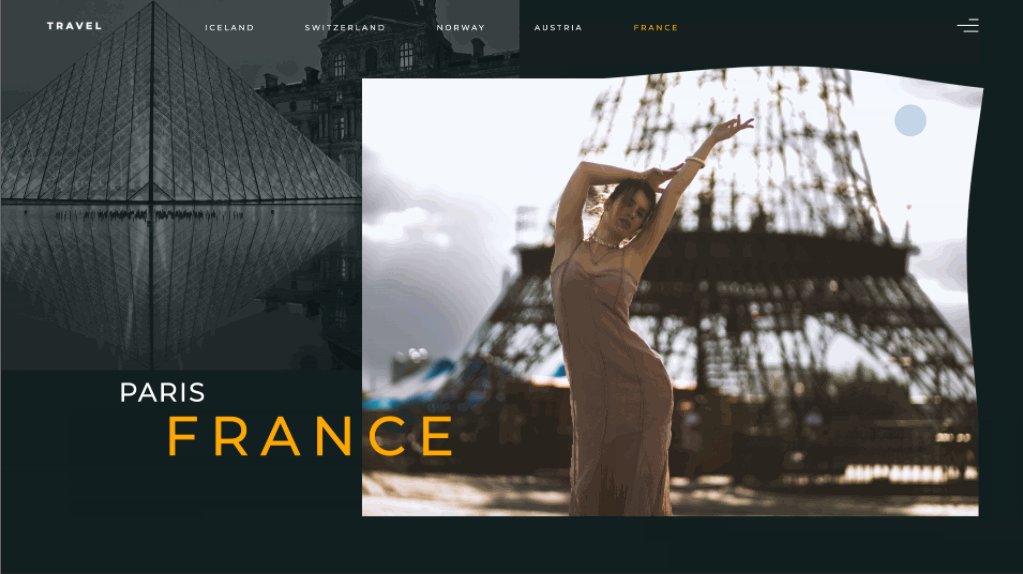
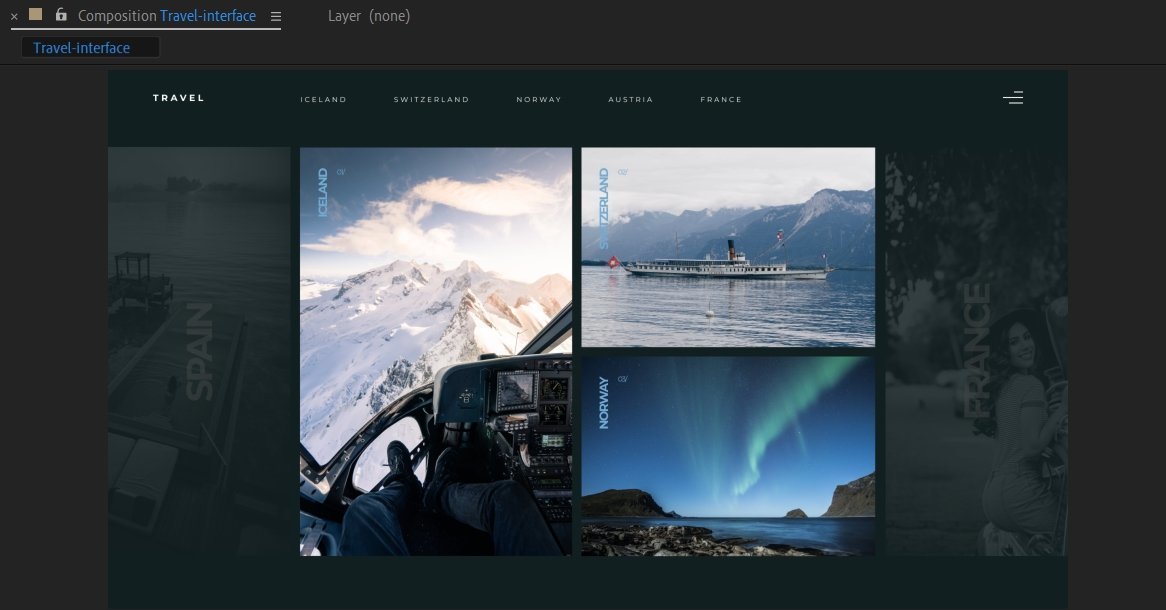
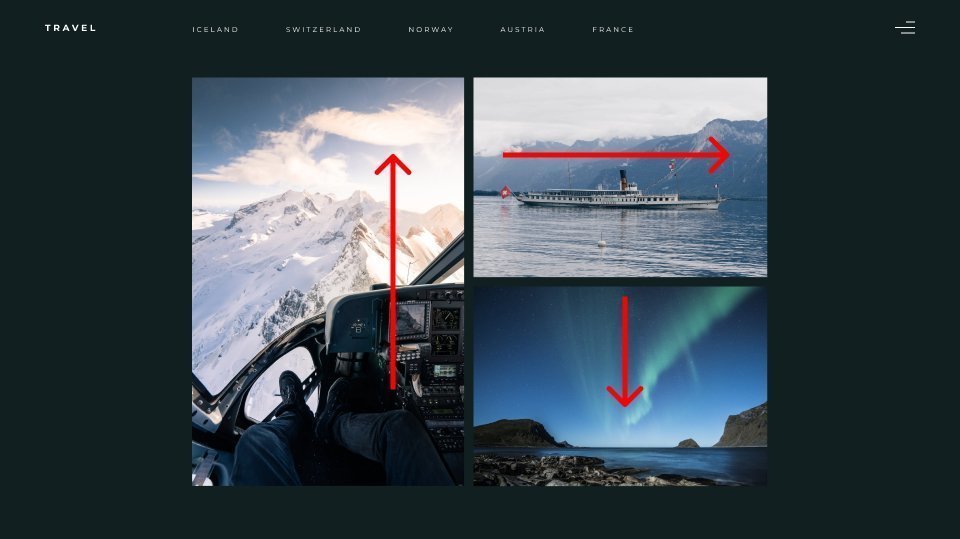
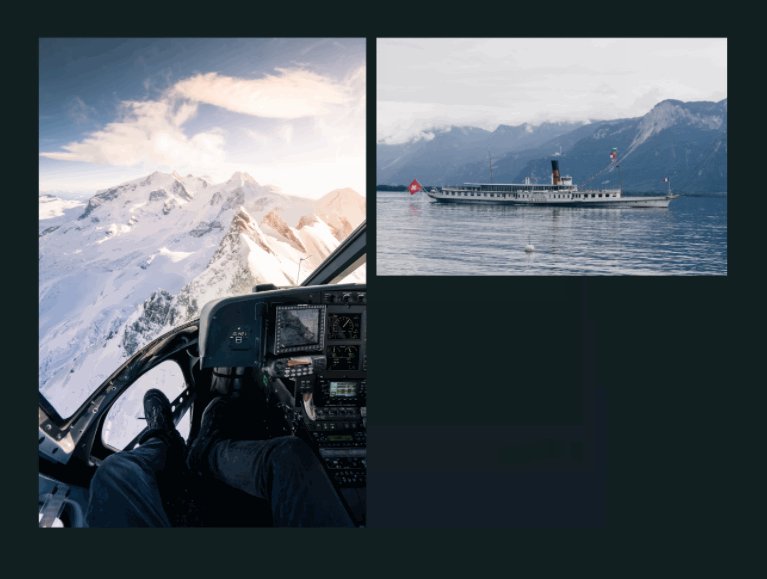
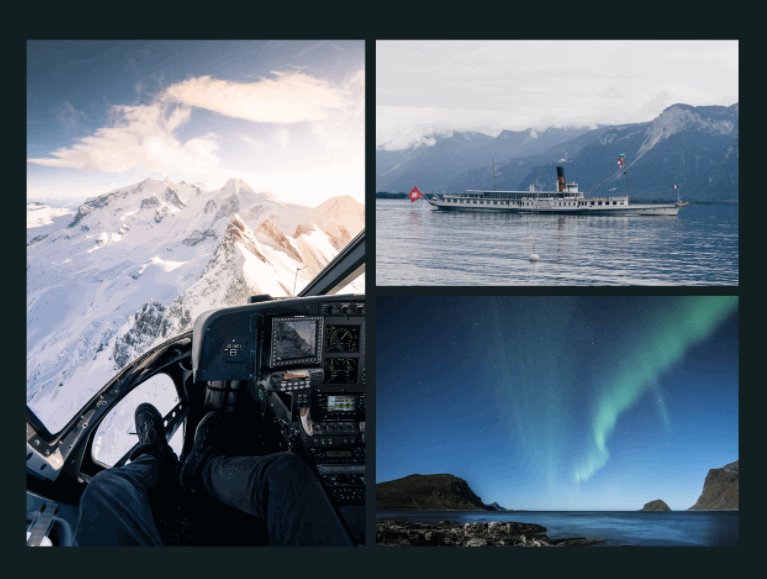
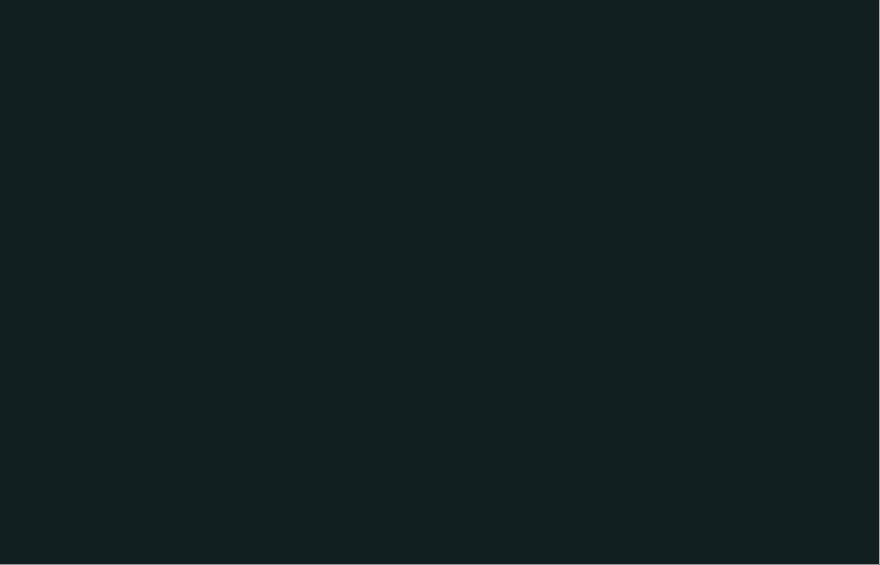
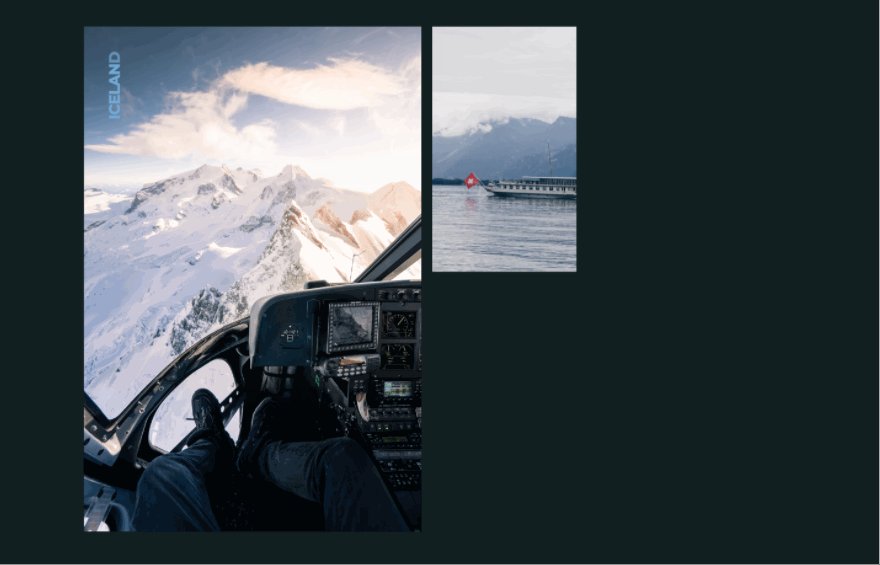
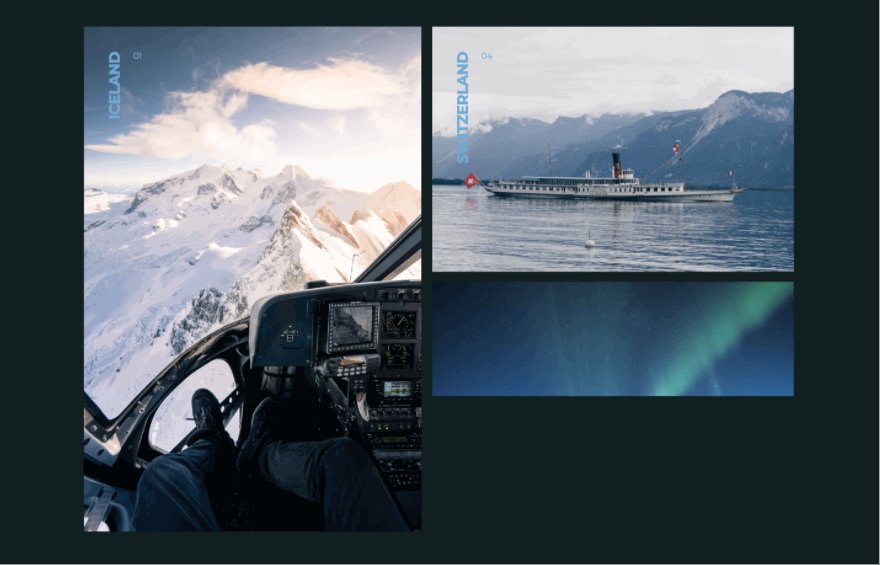
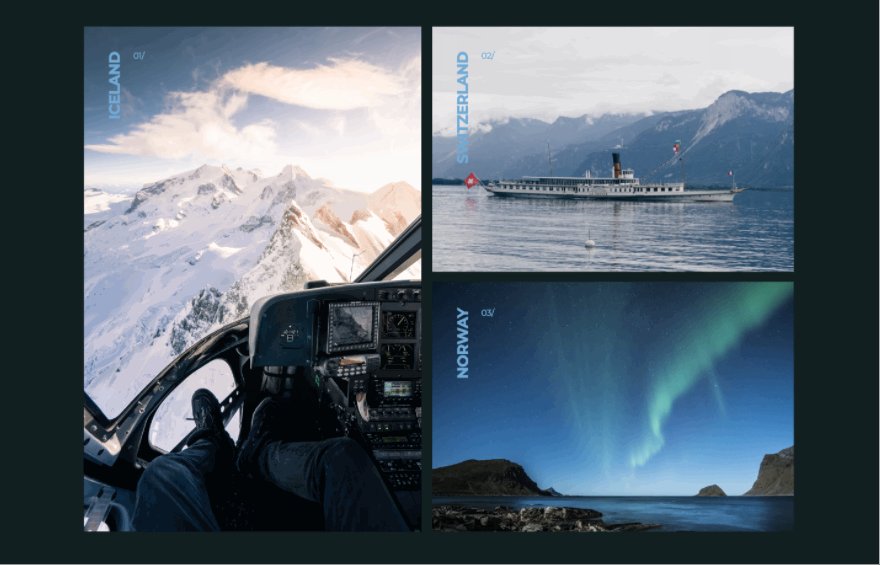
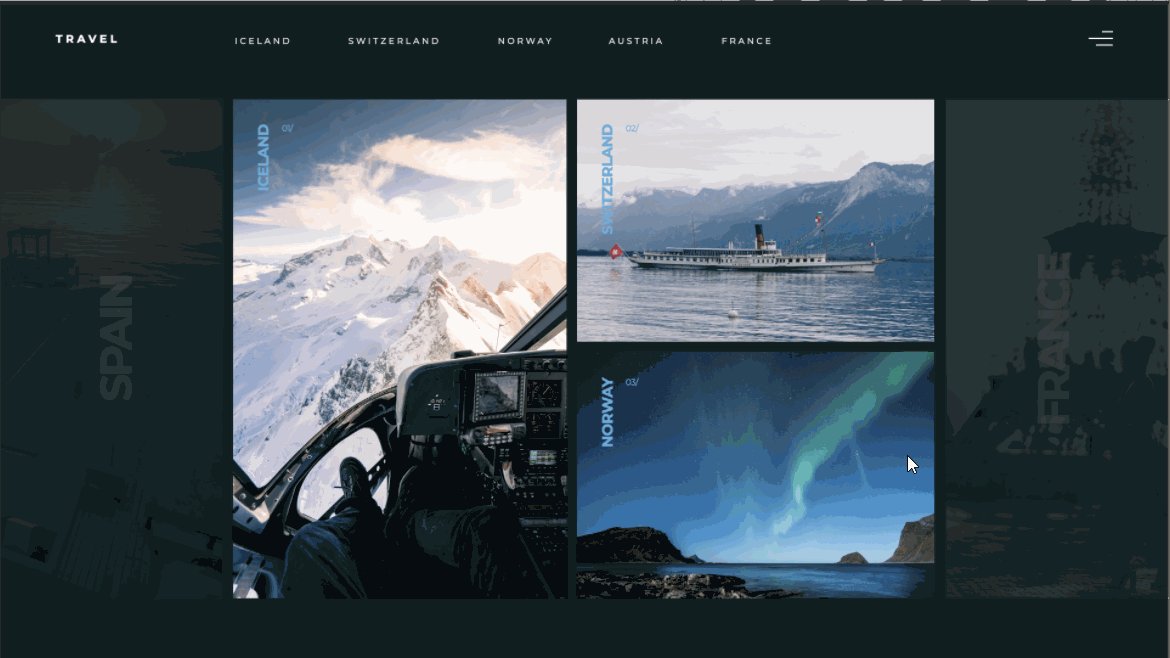
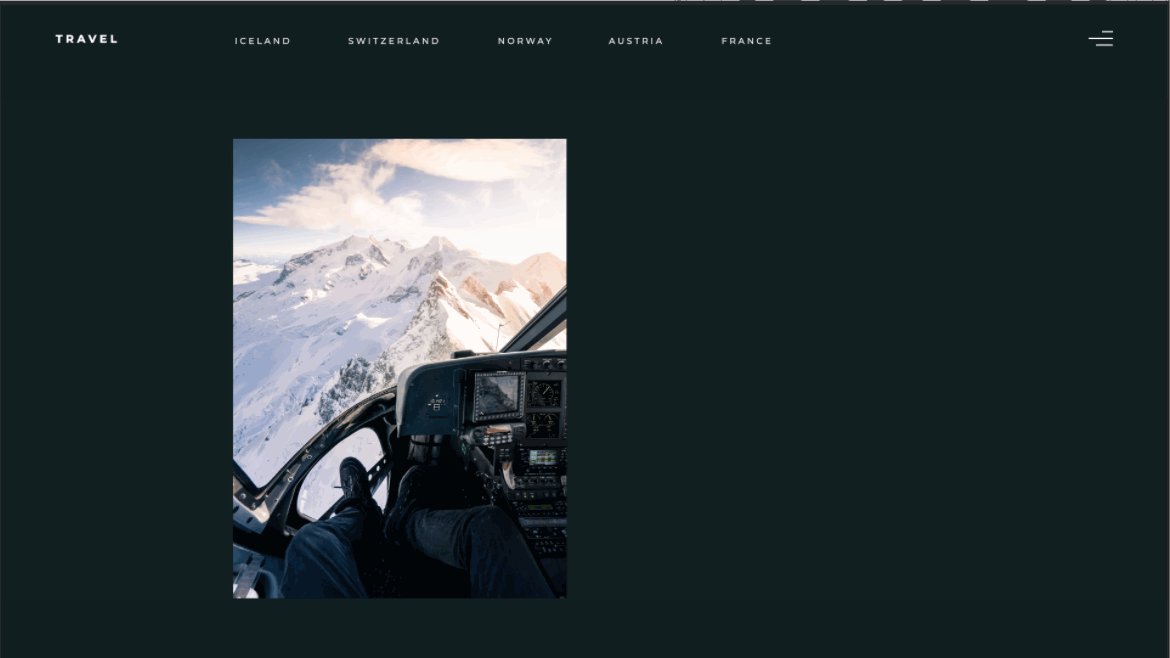
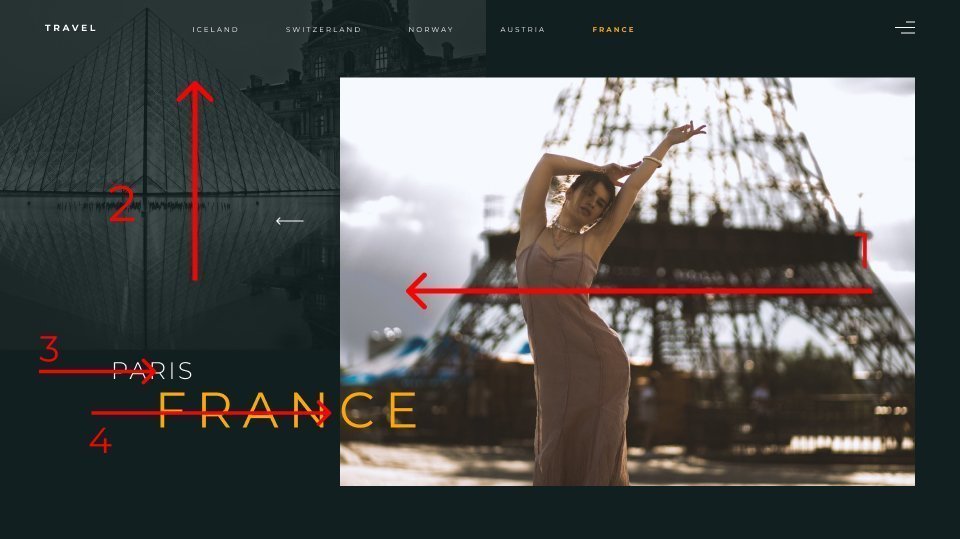
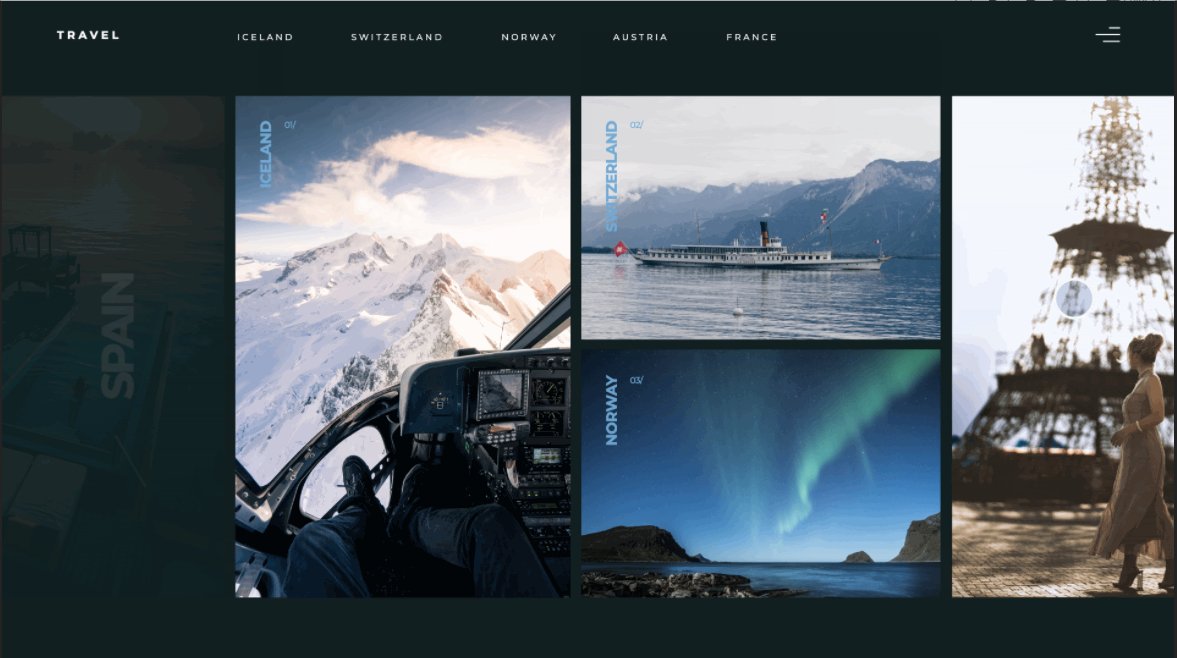
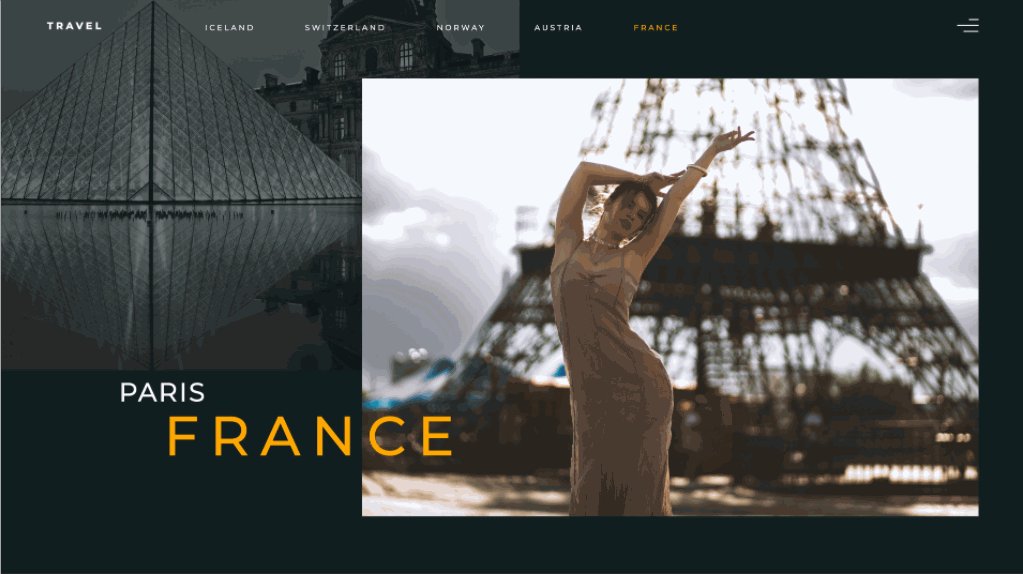
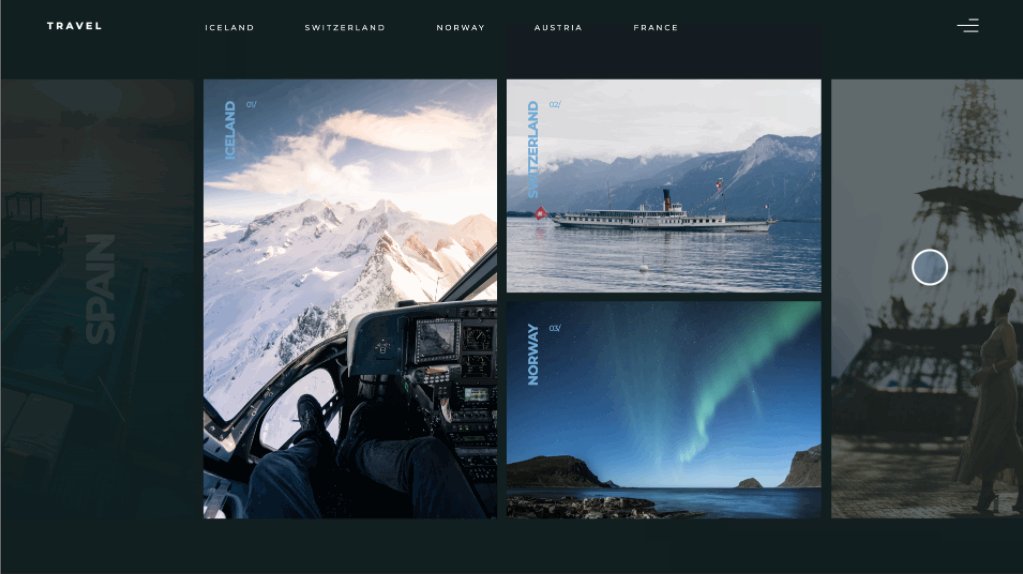
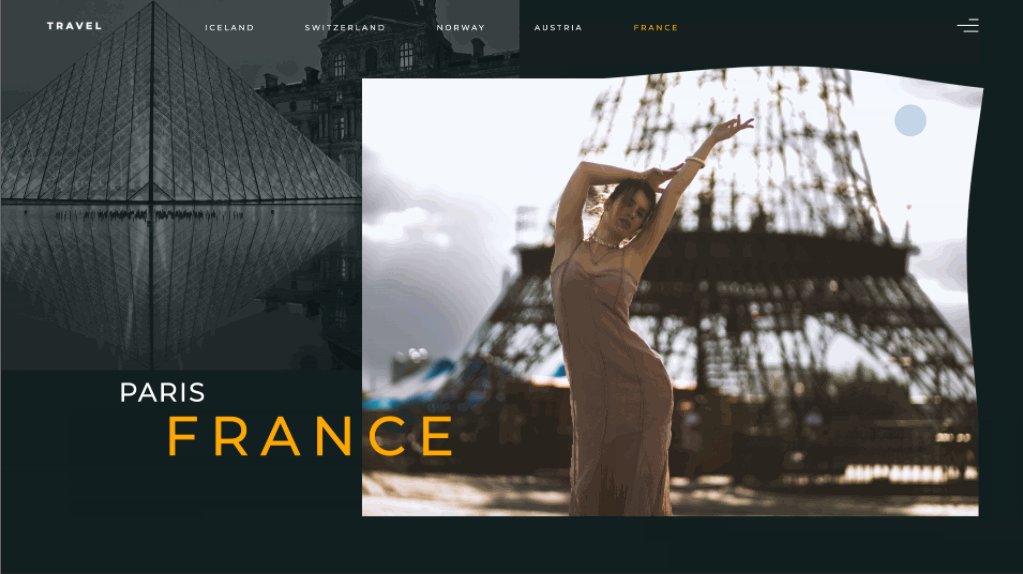
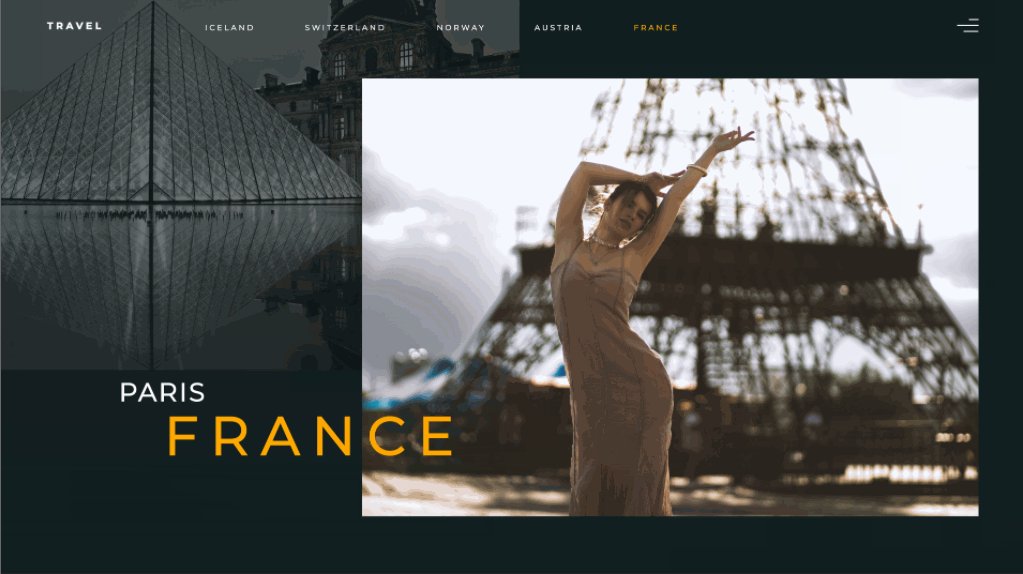
Специально для этого руководства я разработал вот такой макет, который мы будем анимировать.


Вы можете использовать мои макеты, где есть все необходимые элементы для анимации, или нарисовать свои.
Анимация, которая получится в итоге:

Подготовка проекта
Создание проекта
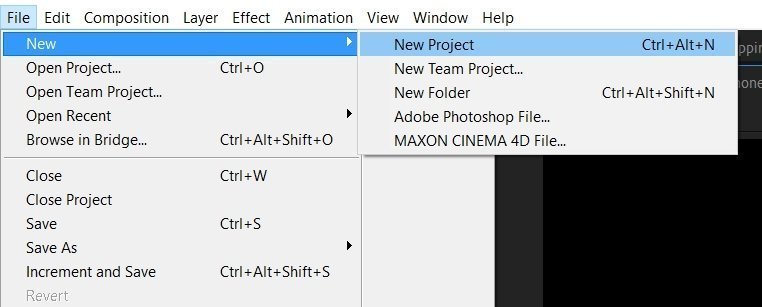
Как всегда, начнём с создания проекта и композиции: File — New — New Project.

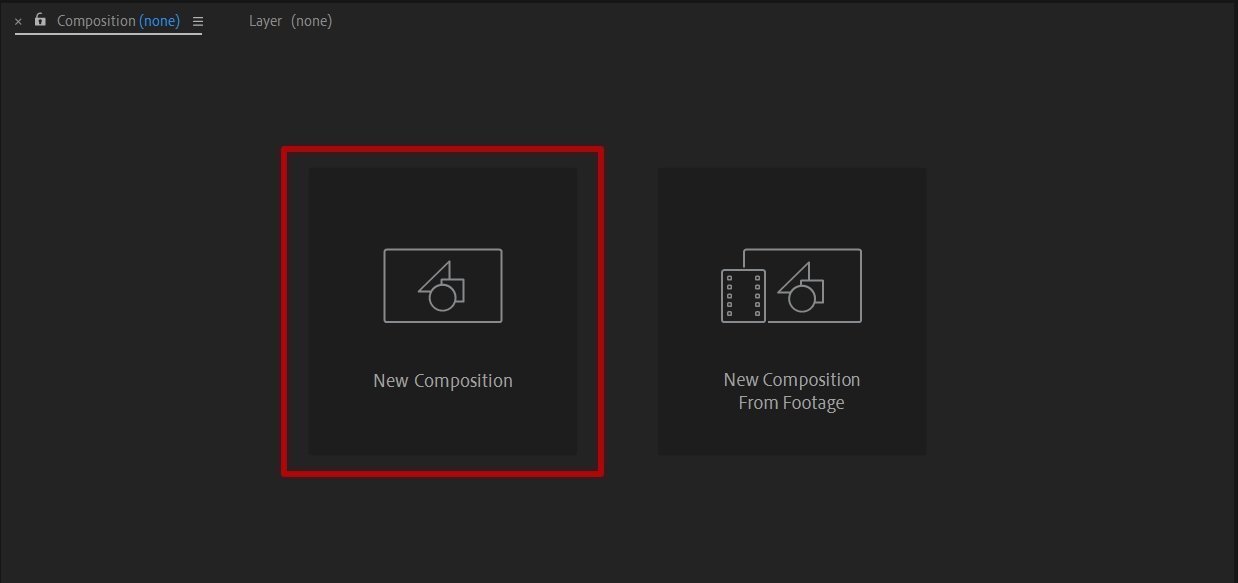
Затем выбираем New Composition.

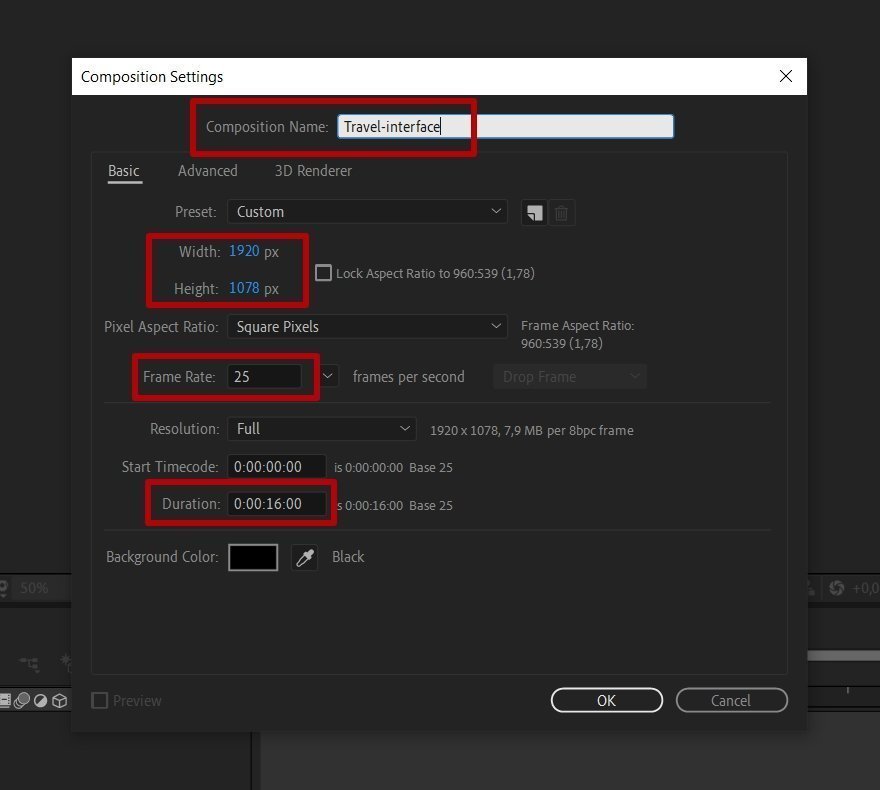
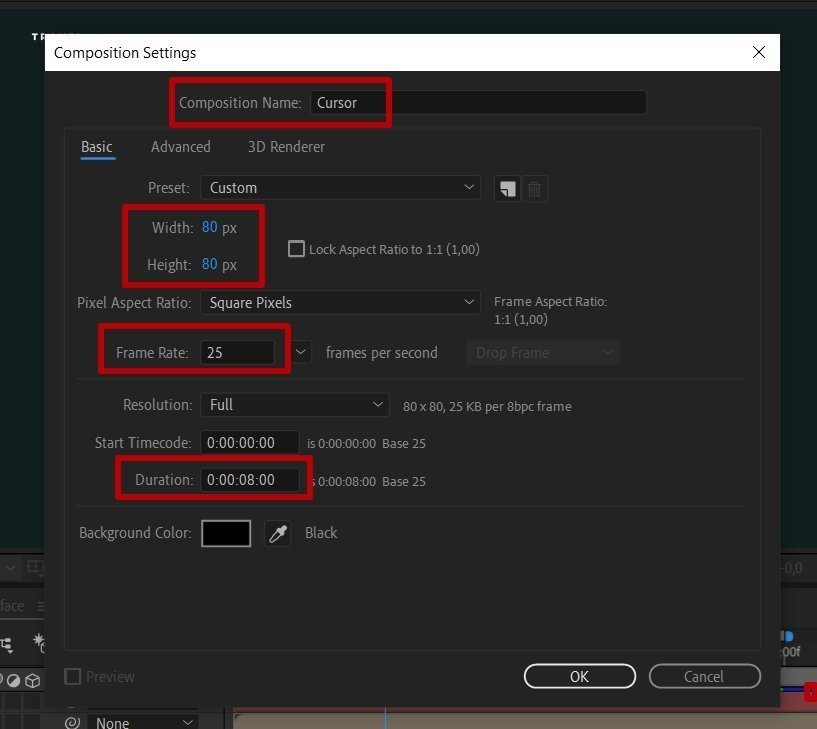
В окне настроек композиции укажите параметры, как показано ниже. Частоту кадров выставите 25, длительность — 16 секунд.

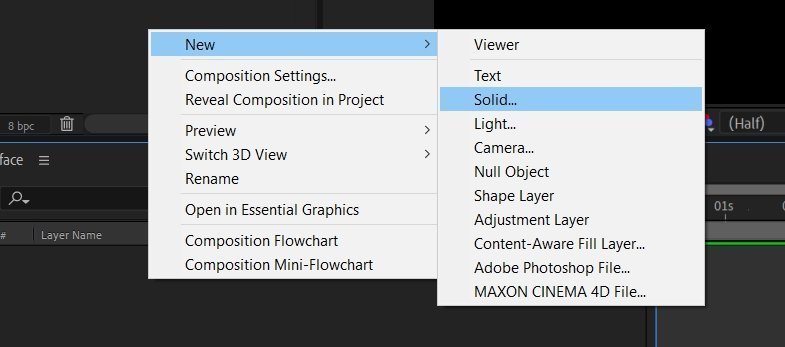
Назовите композицию Travel-interface. После создания композиции добавьте новый слой. Щёлкните правой кнопкой мыши по панели слоев и выберите New — Solid, цвет #111F20.

Подготовка к переносу макета
Макеты я разрабатываю в редакторе Figma и переносить их буду вручную, чтобы вы могли закрепить навык работы с инструментами After Effects.
Если у вас уже есть наработанный скилл по инструментарию, можете воспользоваться прекрасным конвертером, который перенесёт ваш макет из Figma в After Effects автоматически, и сразу перейти к созданию анимации.
Фотографии я переношу «один в один» либо использую оригинал большего разрешения, чем в макете, чтобы фото можно было уменьшить уже в After Effects. При переносе не использую никакой другой софт, кроме Figma и After Effects. Текст набираю в самом After Effects — никаких JPG-экспортов, иначе к тексту нельзя будет применить эффекты.
Перед тем как вы начнёте формировать композицию в After Effects, подставьте фоном изображение макета: так будет удобнее выравнивать элементы.
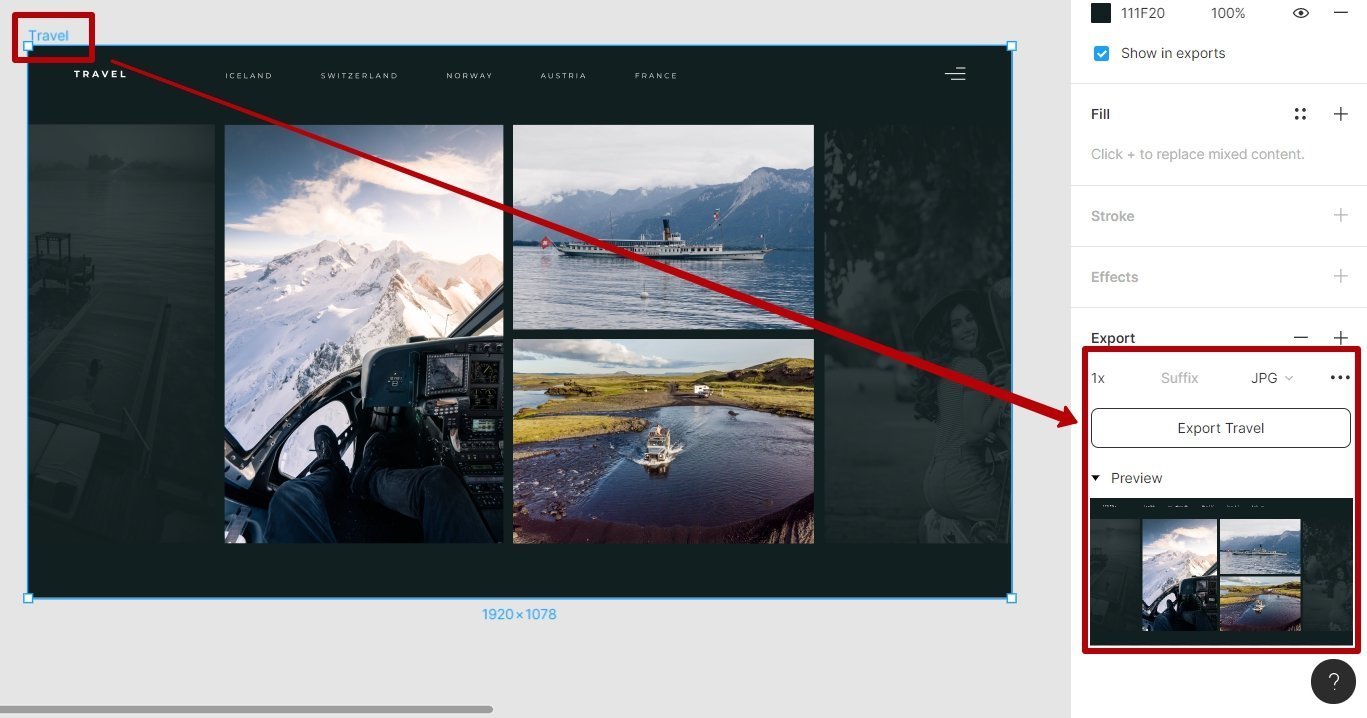
Для этого выделите Frame в Figma и экспортируйте его в формат JPG или PNG. Для подложки это не принципиально, JPG весит немного меньше, поэтому я использую его.

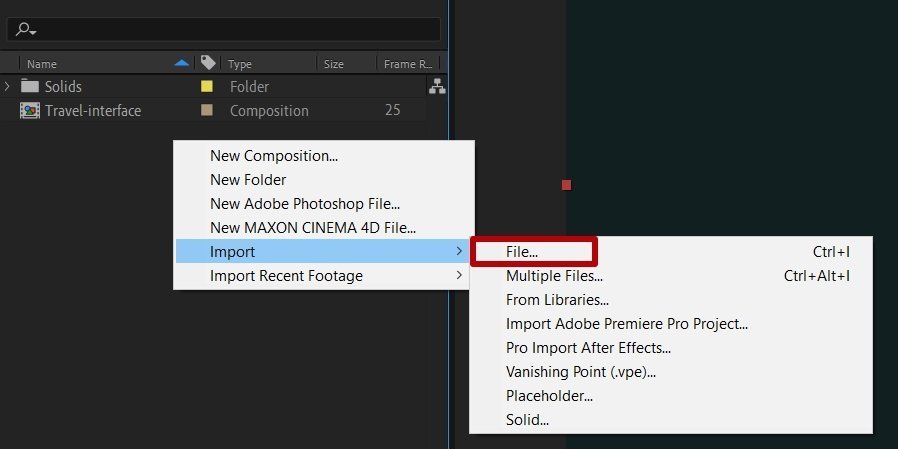
Теперь импортируйте этот файл в After Effects.

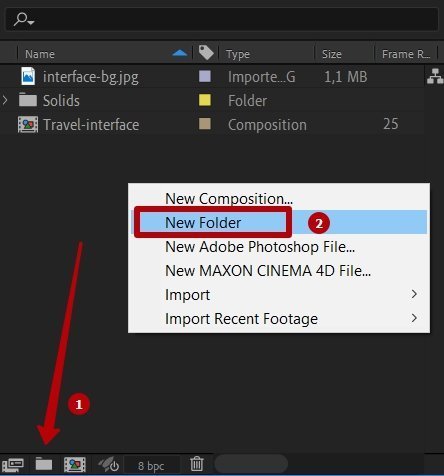
Создайте новую папку, чтобы в дальнейшем было удобнее подцеплять нужные файлы. Создать папку можно двумя способами: нажать на иконку папки в нижней части панели проекта либо нажать правой кнопкой мыши в контекстном меню.

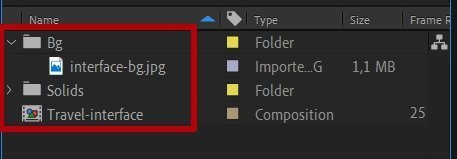
Папку назовите Bg и перенесите в неё файл interface-bg.jpg. Чуть позже сюда будет добавлен ещё один файл второго экрана.
Теперь порядок файлов на панели проекта должен быть таким:

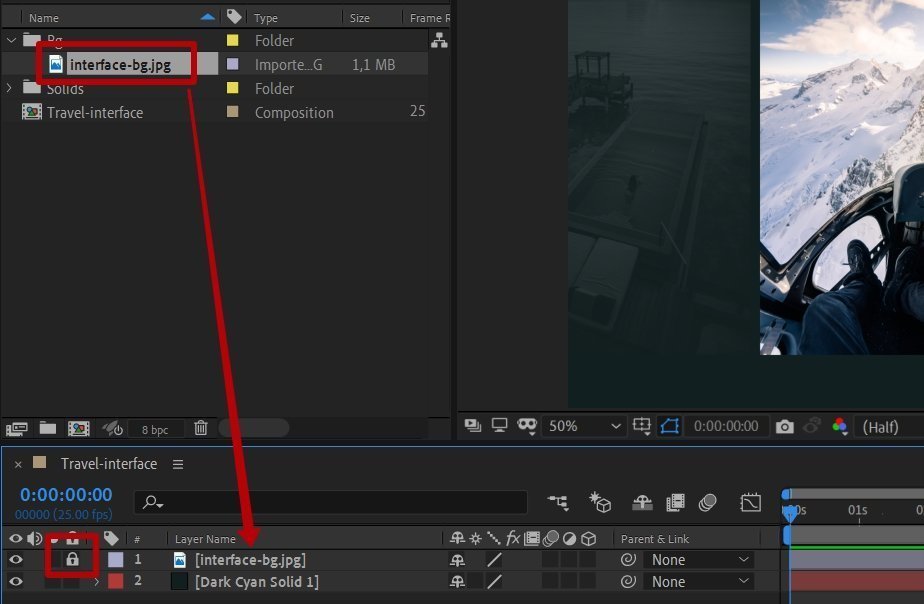
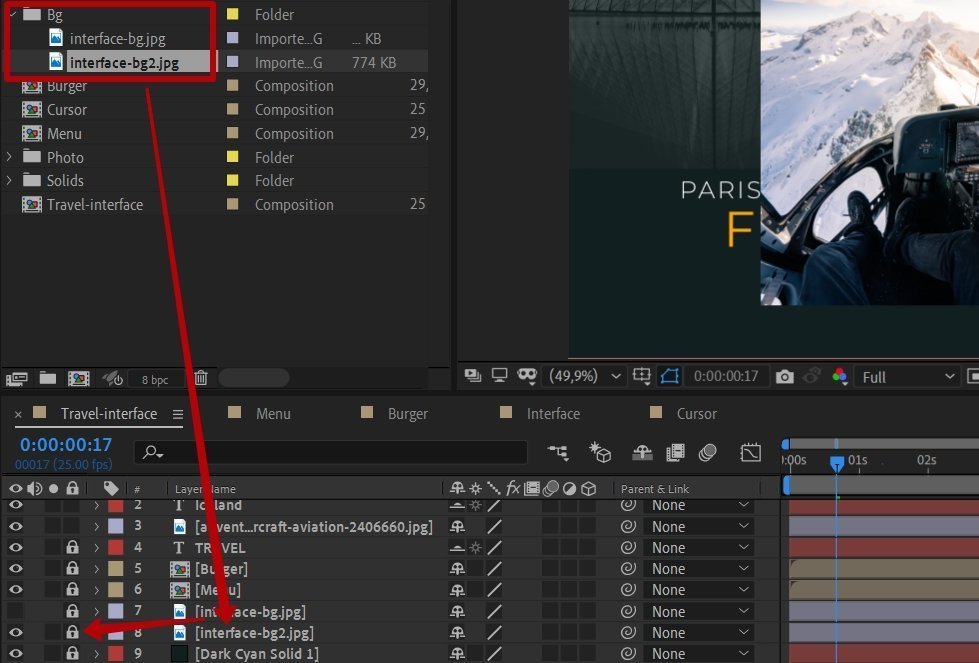
Далее перенесите файл подложки interface-bg.jpg на панель Timeline, установите его выше слоя заливки и зафиксируйте по клику на иконку замочка, чтобы случайно не сдвинуть.

Должно получиться вот так:

Подложку можно сделать полупрозрачной, чтобы видеть изменения в After Effects при переносе. Либо можно после переноса частей макета отключать видимость подложки по клику на иконку глаза.
Перенос макета
Приступаем к переносу элементов макета и подготовке их к анимации. Сначала переносим хедер — логотип, меню и дополнительное бургер-меню.
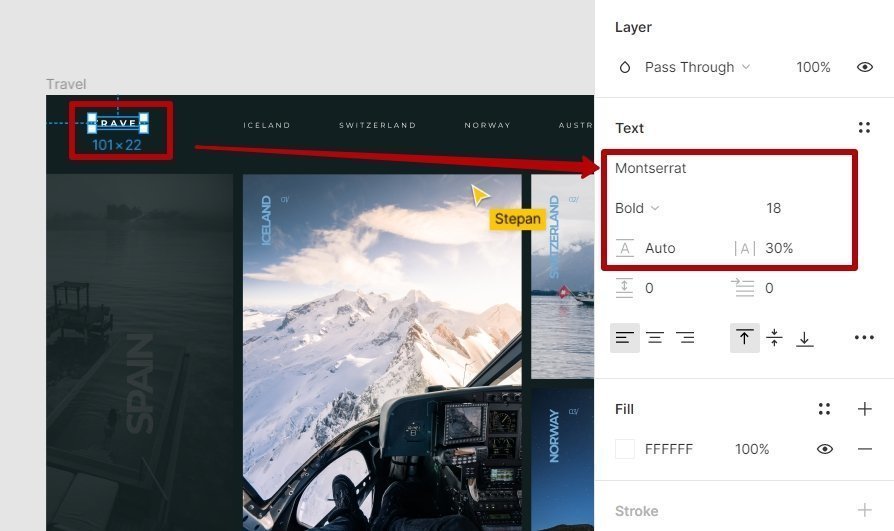
Начните с логотипа. Перейдите в редактор Figma, выделите логотип и посмотрите параметры текста, которые необходимы для анимации в After Effects.

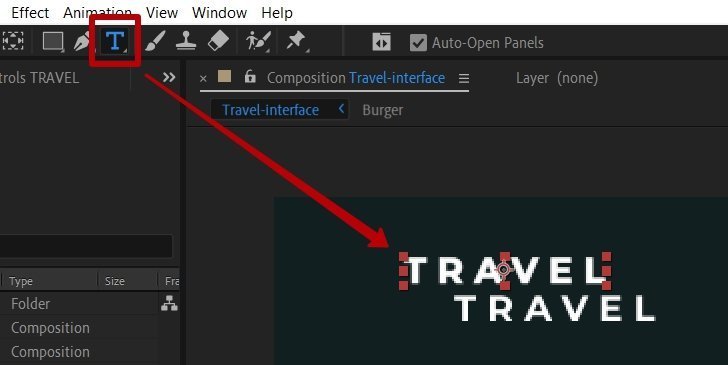
Теперь переключитесь в After Effects, на панели инструментов выберите Horizontal Type Tool и в рабочей области композиции около логотипа наберите слово Travel.

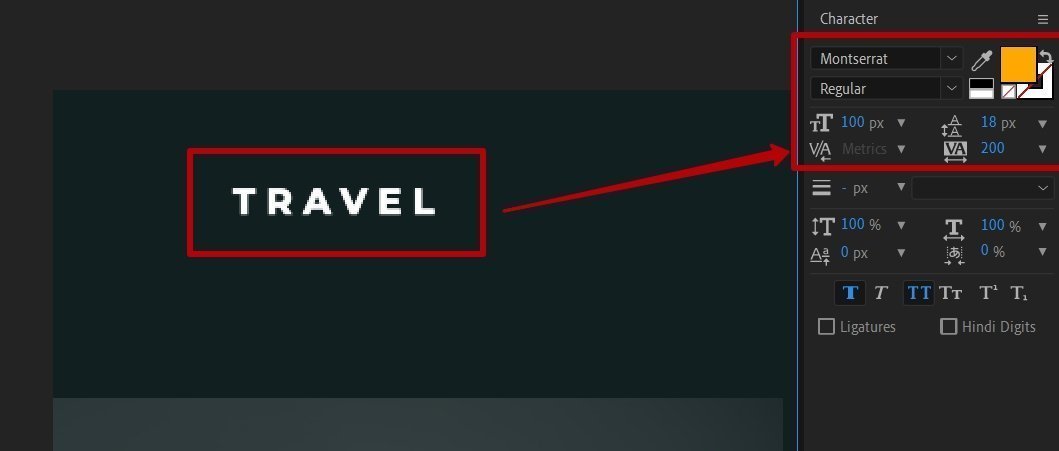
Настройте значения текста — гарнитуру шрифта, размер и межбуквенный интервал, как в Figma, — и переместите на место логотип.

Обратите внимание: межбуквенный интервал в Figma указывается в процентах, а в After Effects — нет. Интервал вам придётся подбирать на глаз, ориентируясь на размеры в подложке.
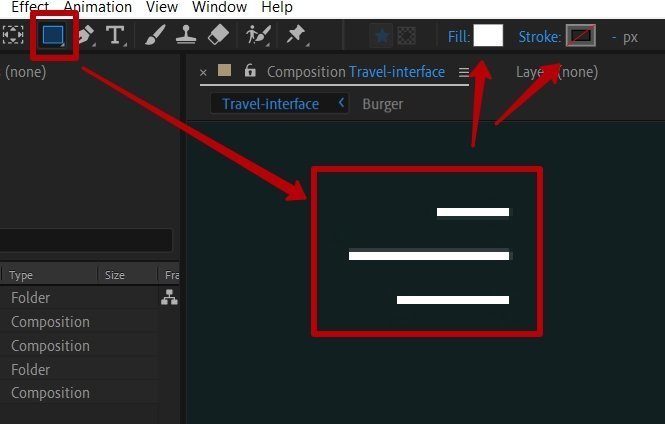
Как и логотип, так же перенесите все пункты меню. Бургер-меню нарисуйте инструментом Rectangle Tool, который находится на панели инструментов.

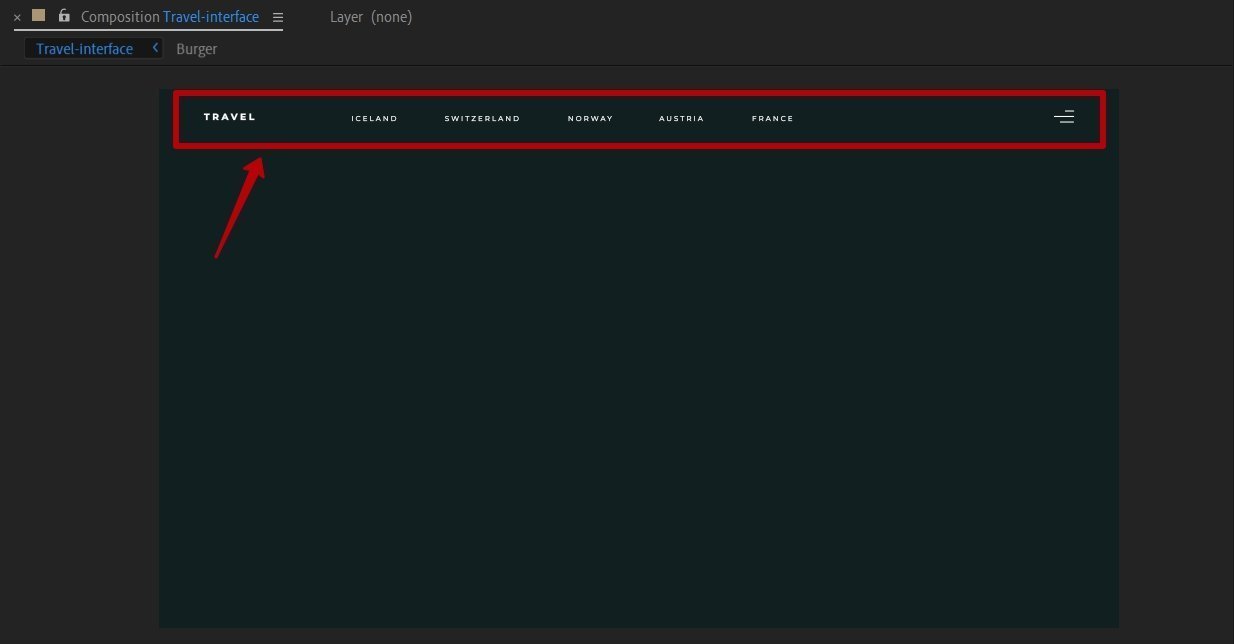
Задаём белый цвет, отключаем обводку. Шапка готова! Отключите видимость подложки и посмотрите, что получилось:

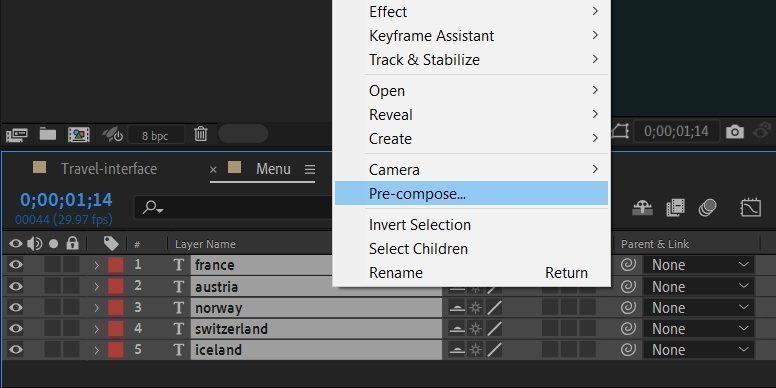
Теперь сделаем так, чтобы работать было удобнее и большое количество слоёв не мешало на панели Timeline. Выделите все пункты меню и нажмите правой клавишей мыши на любом из них; в появившемся контекстном меню выберите Pre-compose.

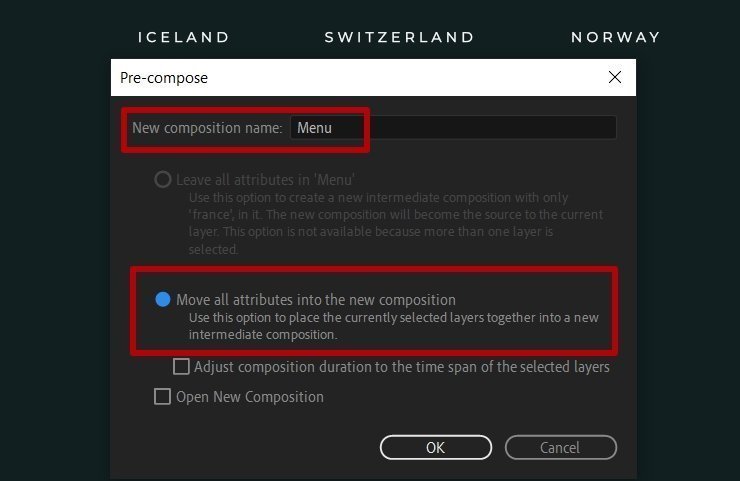
Композицию назовите Menu; не забудьте отметить пункт, который выделен на скриншоте ниже.

По этому же примеру сделайте Pre-compose для бургер-меню, композицию назовите Burger.
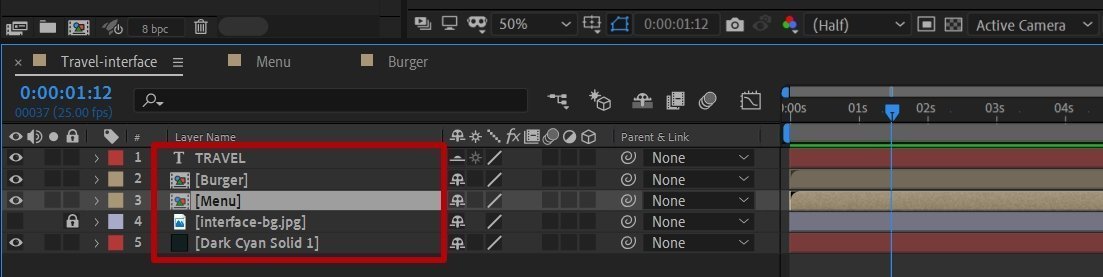
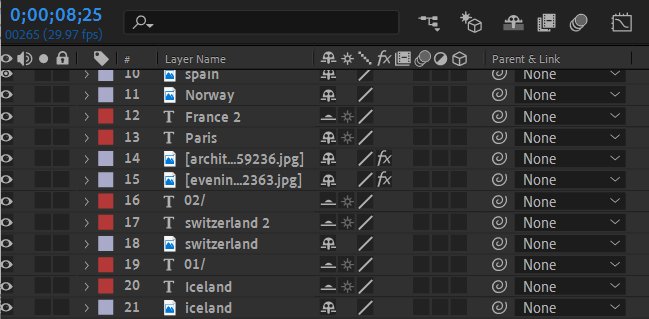
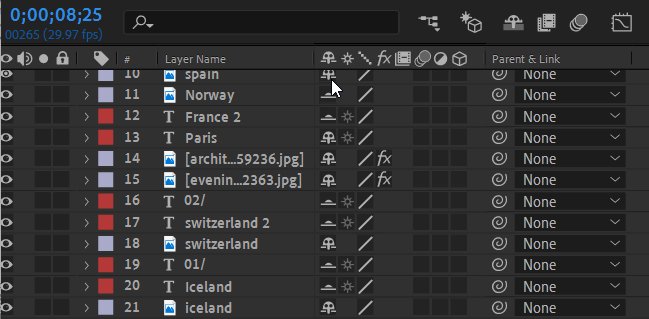
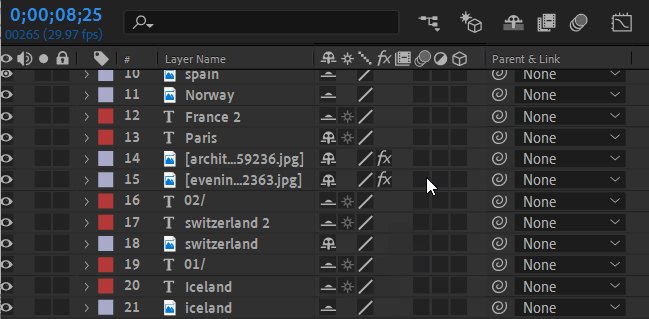
Давайте сверимся и посмотрим, как сейчас должна выглядеть ваша панель Timeline.

Если у вас всё так же, можете приступать к переносу блока фотографий-категорий и надписей к ним.
Чтобы закрепить предыдущий материал, анимацию фотографий будем делать с помощью масок.
Импортируйте в проект все необходимые фотографии. Создайте для них папку Photo и разместите их там.

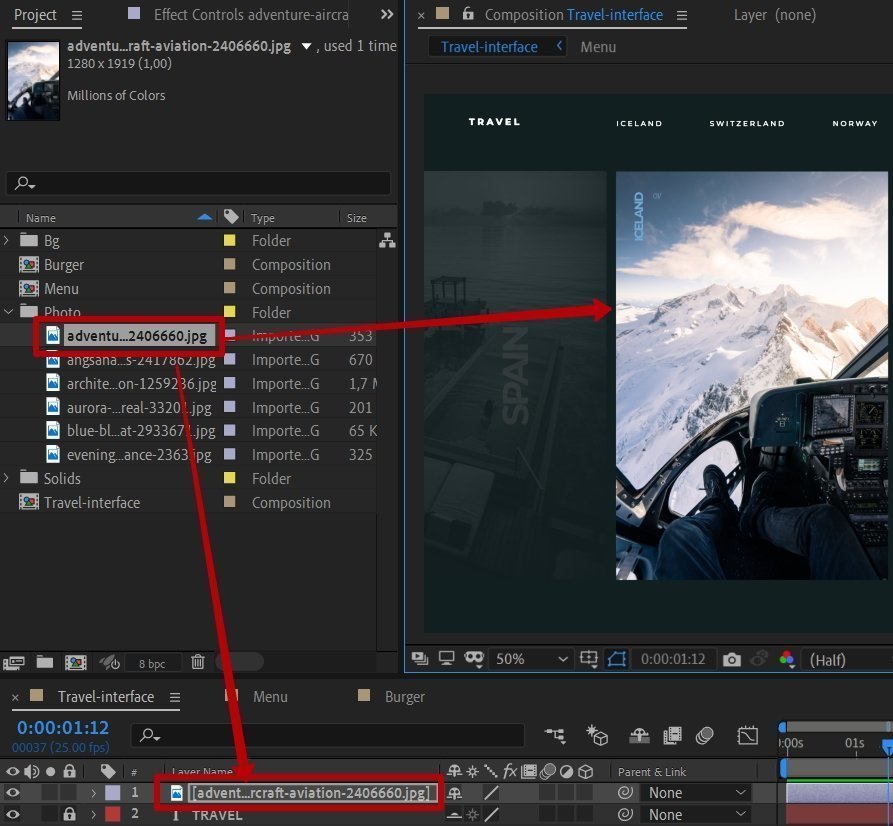
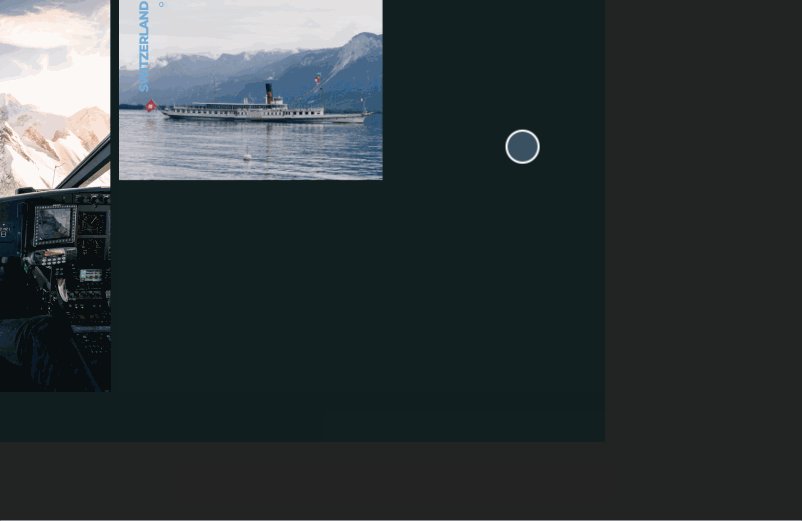
Включите видимость слоя с подложкой, если он был выключен; выберите фотографию, с которой хотите начать, и перенесите её на Timeline.

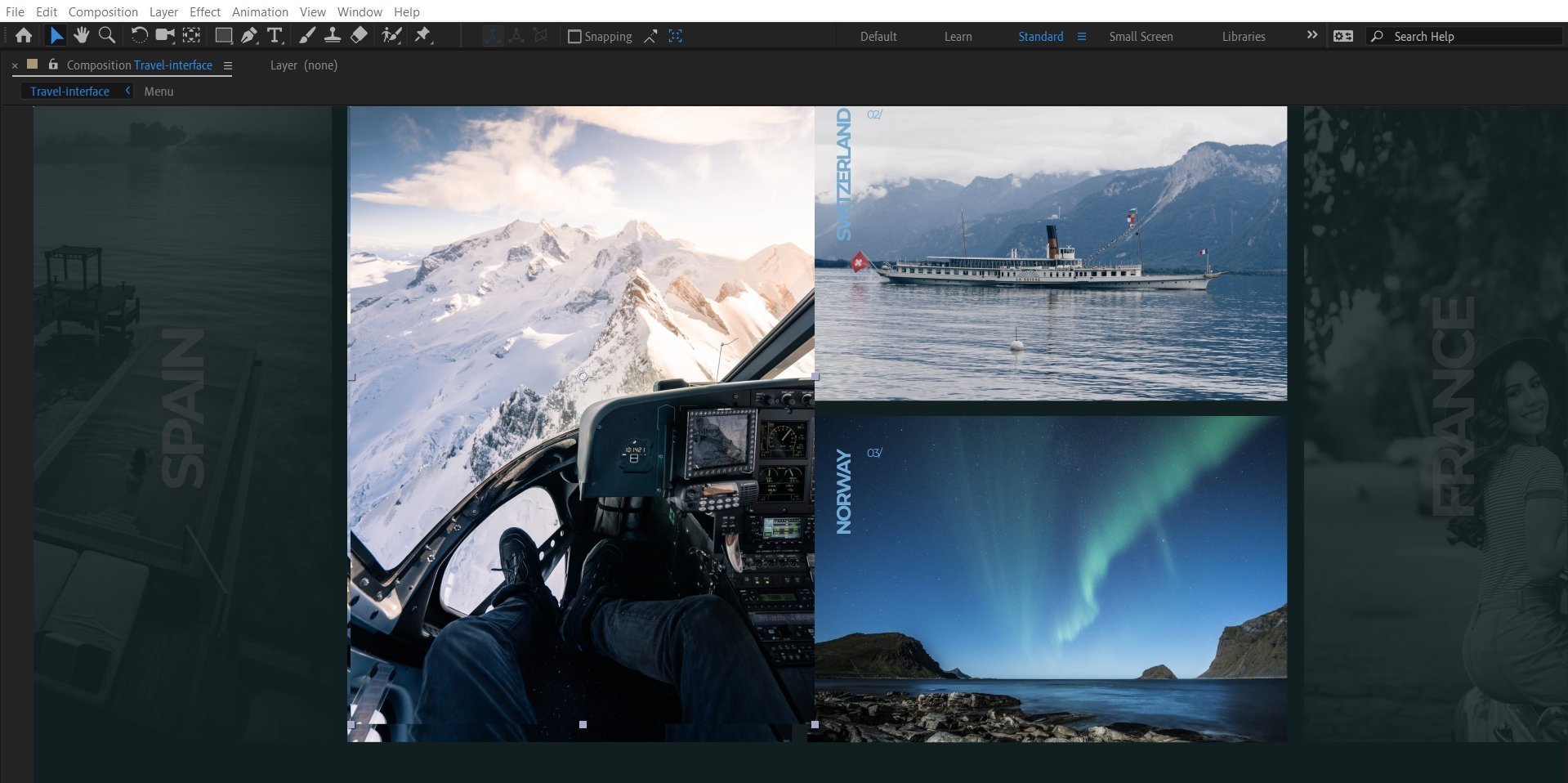
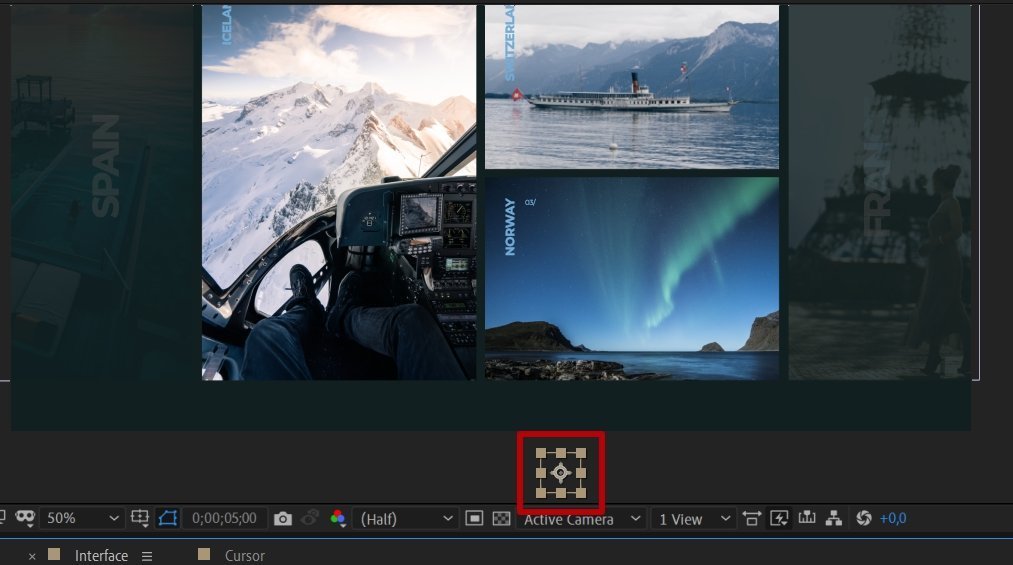
Для лучшей подгонки нажмите ~, чтобы развернуть рабочую зону на весь экран:

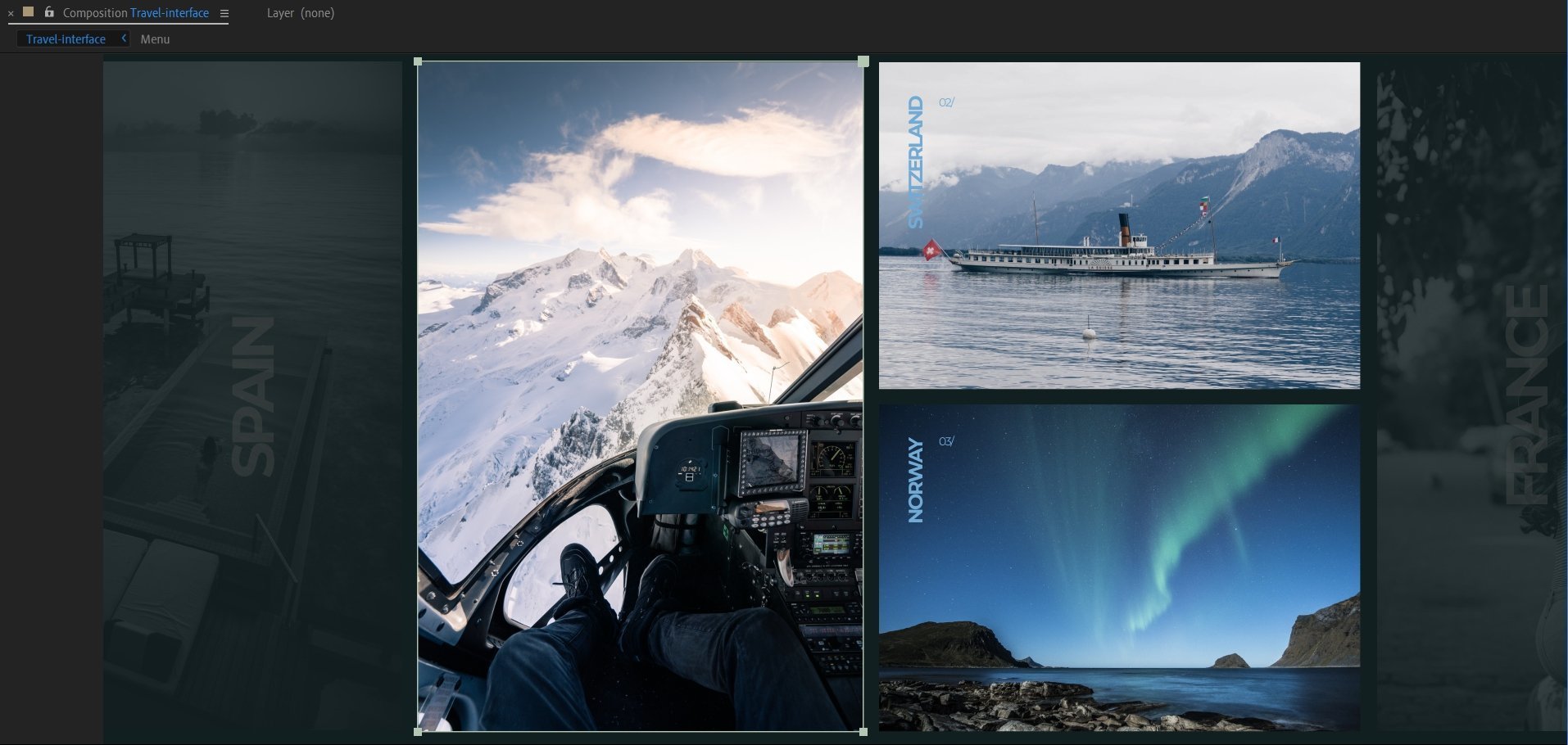
После того как вы примерно подогнали фотографию (точную подгонку обеспечит маска), выберите инструмент Rectangle Tool и, не снимая с неё выделение, нарисуйте маску так, чтобы она чётко обозначила границы фотографии на подложке и обеспечила максимальную точность по макету.
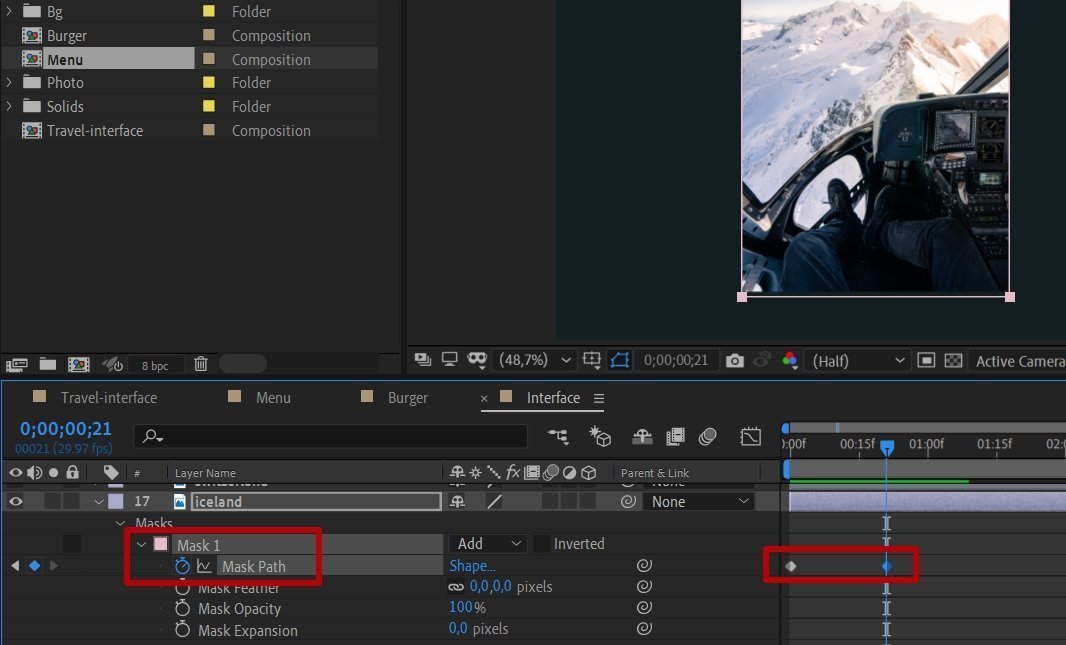
С маской будет выглядеть так:

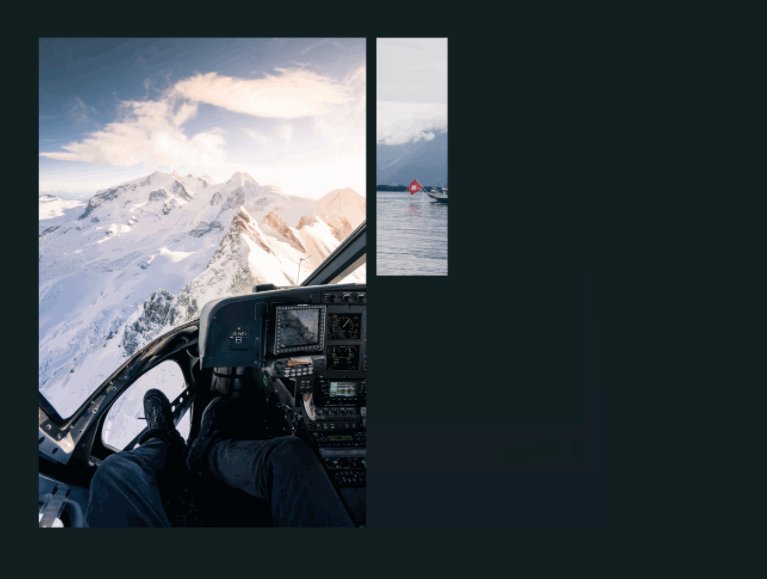
Остальные фотографии формируются подобным образом: переносите на Timeline, грубо подгоняете на панели композиции и делаете финальную подгонку маской при выделенной фотографии.
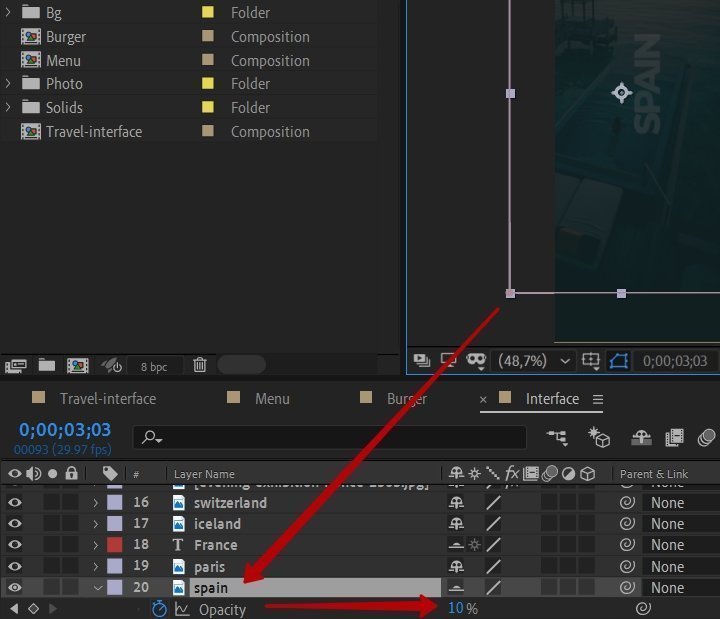
Не забудьте про боковые фотографии, у которых должна быть прозрачность 10%. Чтобы настроить значение прозрачности, выберите эти фотографии на панели Timeline, нажмите клавишу T на клавиатуре или выберите Opacity из свойств слоя.

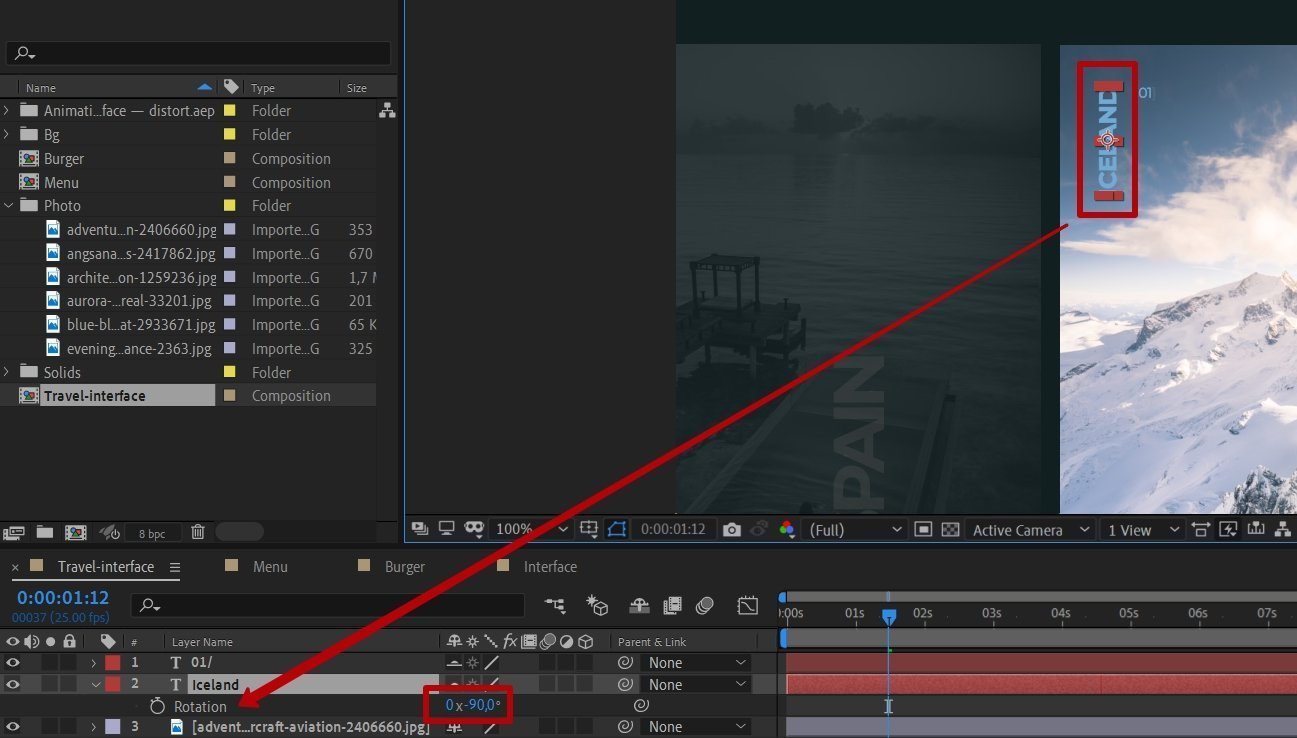
Про перенос шрифтовых элементов мы уже проговаривали чуть выше — по аналогии перенесите надписи к фотографиям. Единственное отличие от того же меню — в том, что надписи вертикальные. Чтобы развернуть текст на 90 градусов, точнее на –90, выберите нужный слой на Timeline, нажмите клавишу R, что означает Rotation, и укажите значение –90. Вот так:

Все остальные надписи делаются точно так же.
Ручной перенос макета из Figma позволяет не только полностью контролировать и создавать правильно сформированные слои и их названия, но и прокачивать навыки работы с After Effects. Это особенно важно для новичков: вы на простых задачах тренируетесь использовать инструменты и набиваете руку.
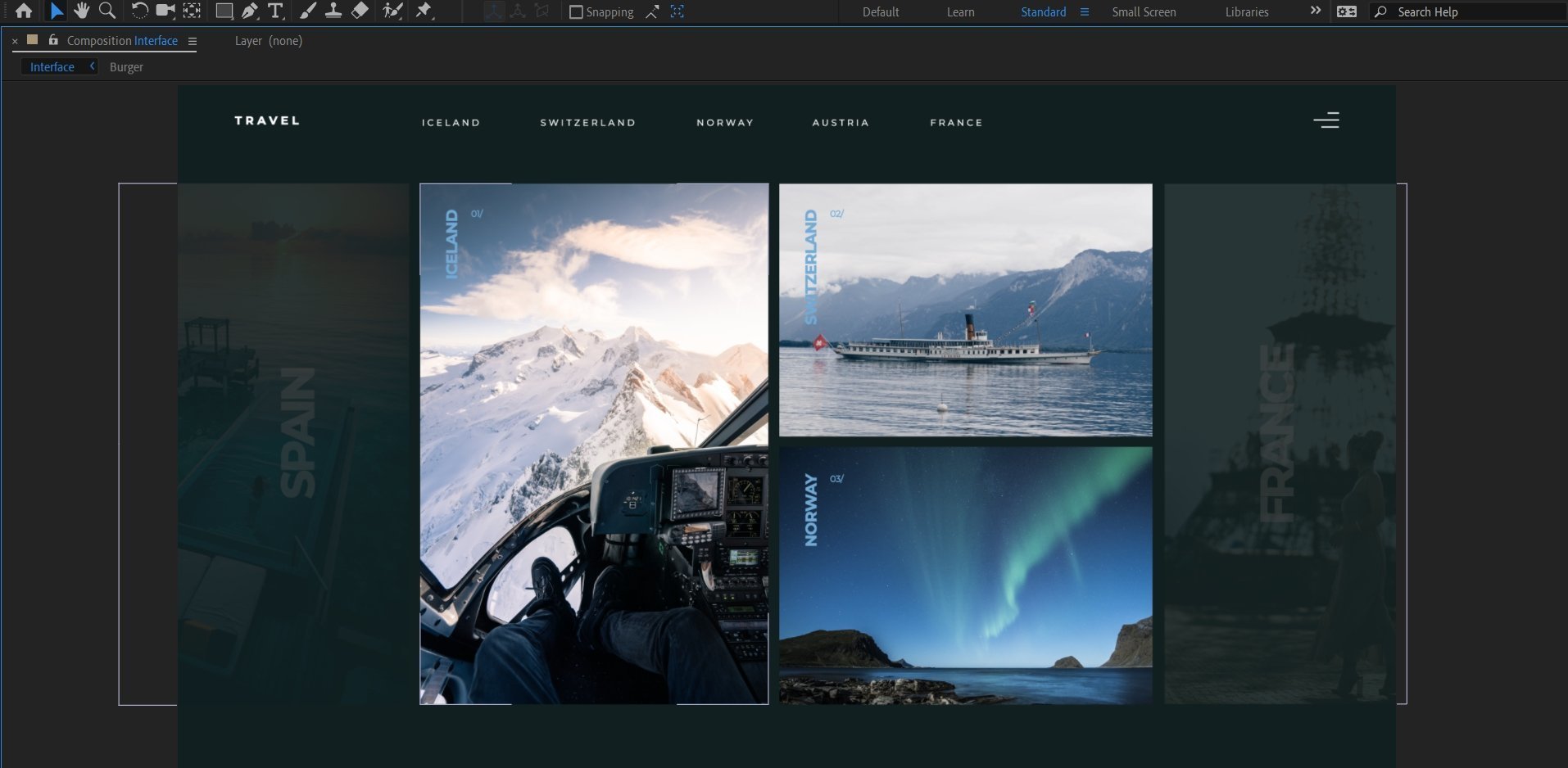
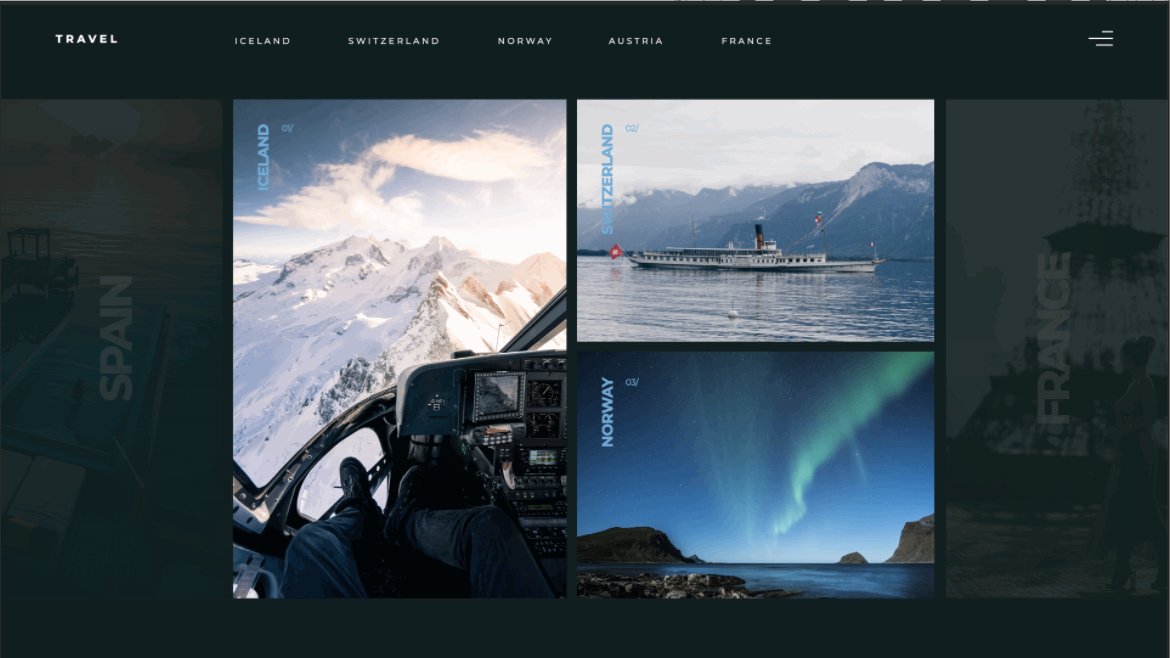
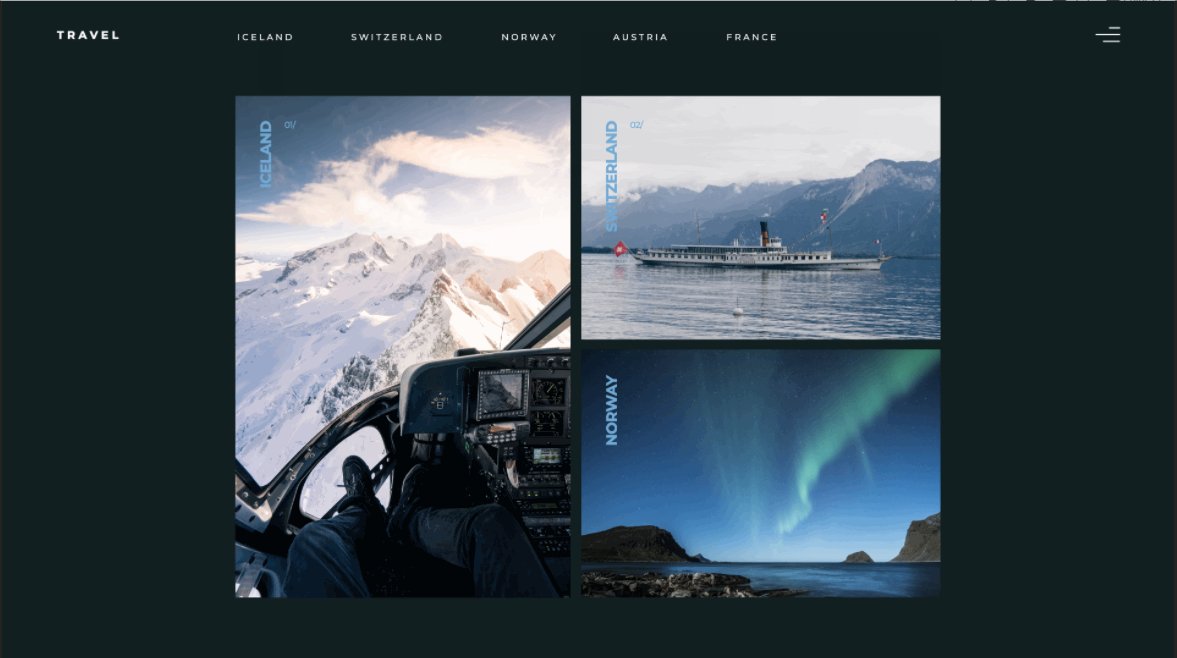
Теперь, когда вы перенесли первый экран, выключите отображение подложки. Кликните на иконку глаза на панели Timeline и посмотрите, что получилось. Должны отображаться все блоки макета и элементы этих блоков: логотип, меню, бургер-меню, пять фотографий и надписи к ним, боковые фотографии должны иметь прозрачность 10%. Если у вас всё так, переходите к следующему шагу.
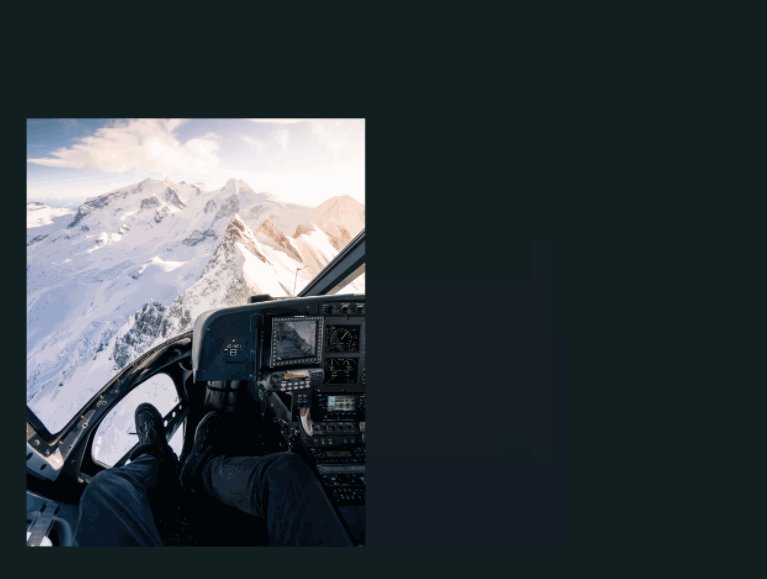
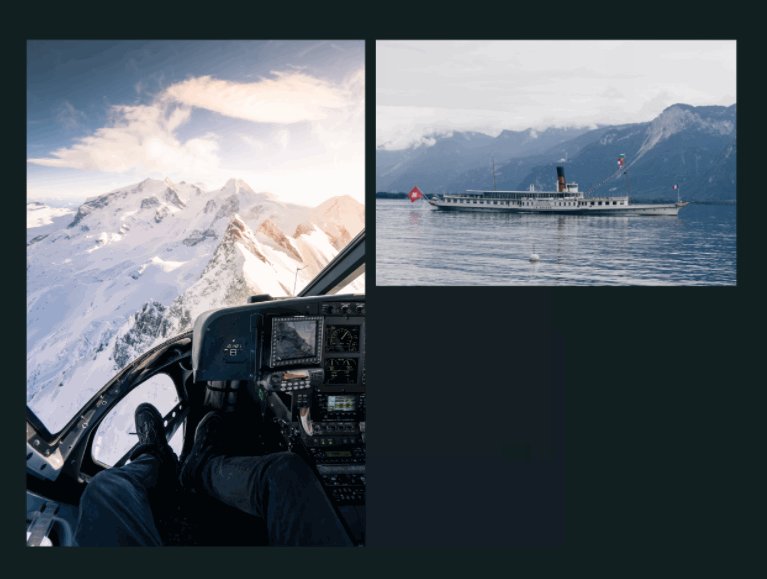
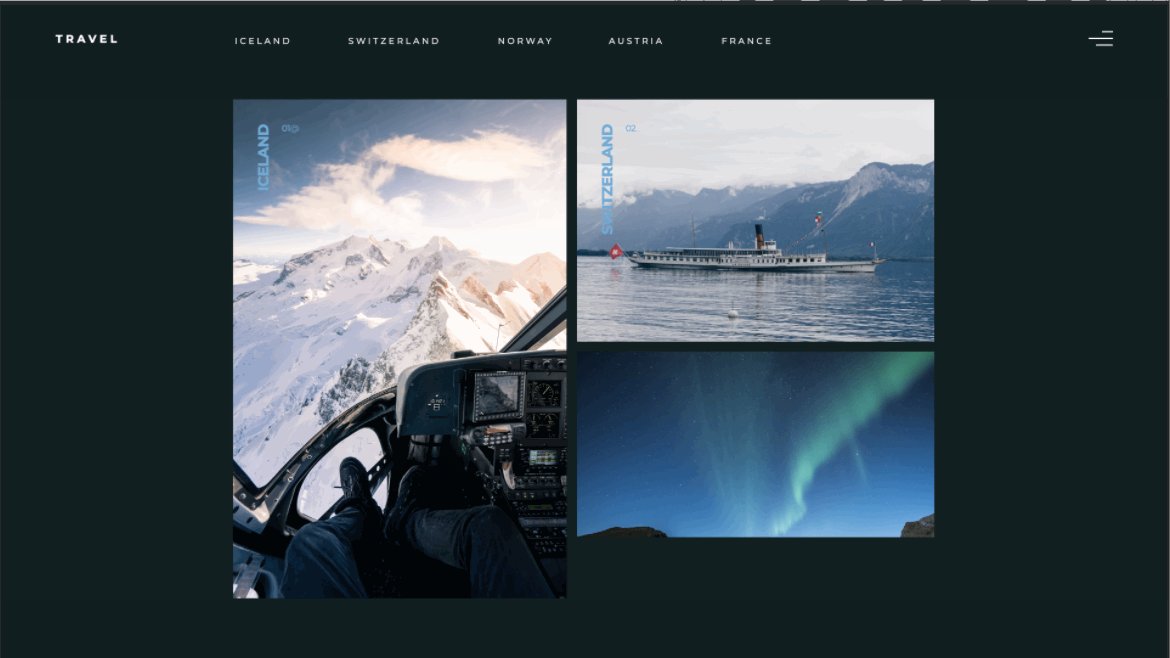
Вот что должно получиться после переноса первого экрана:

Второй экран будем переносить и формировать после того, как анимируем первый экран. По сути второй экран — это просто добавление двух фотографий и небольшого текстового блока.
Анимация первого экрана
Вся анимация с масками — это закрепление предыдущего урока и подводка к интересному эффекту, реализация которого позволит вам собрать лишнюю сотню лайков на Behance.
Анимация центрального блока с фотографиями
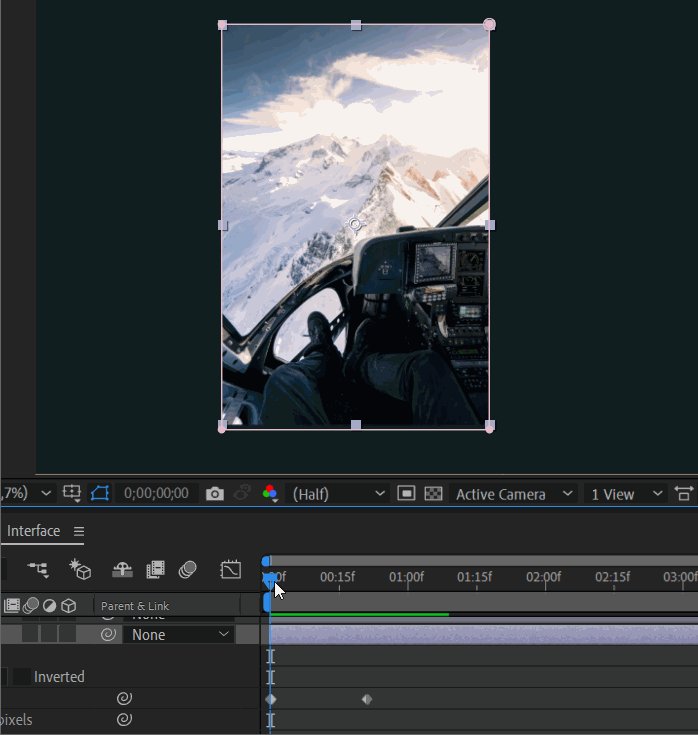
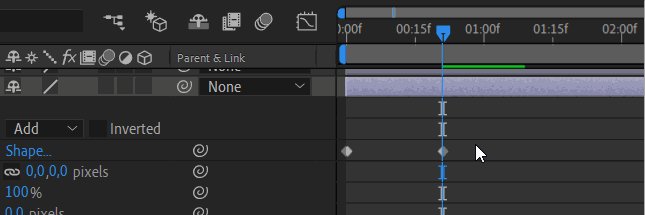
Выберите фотографию с подписью ѕ, раскройте стек свойств и выберите Masks — Mask 1 — Mask Patch. На панели Timeline переместитесь на нулевой кадр и нажмите на иконку секундомера, чтобы поставить ключевой кадр, затем переместите индикатор текущего времени на двадцать первый кадр и также поставьте ключевой кадр.

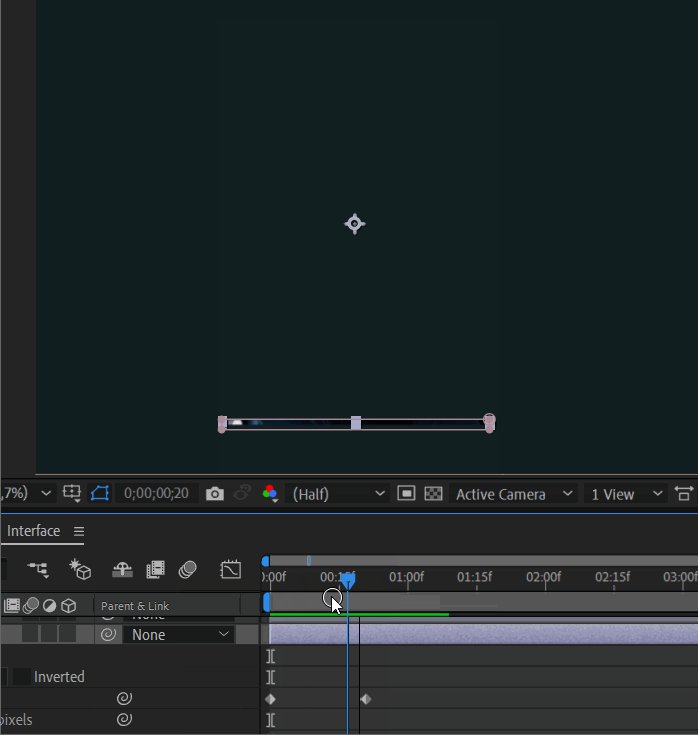
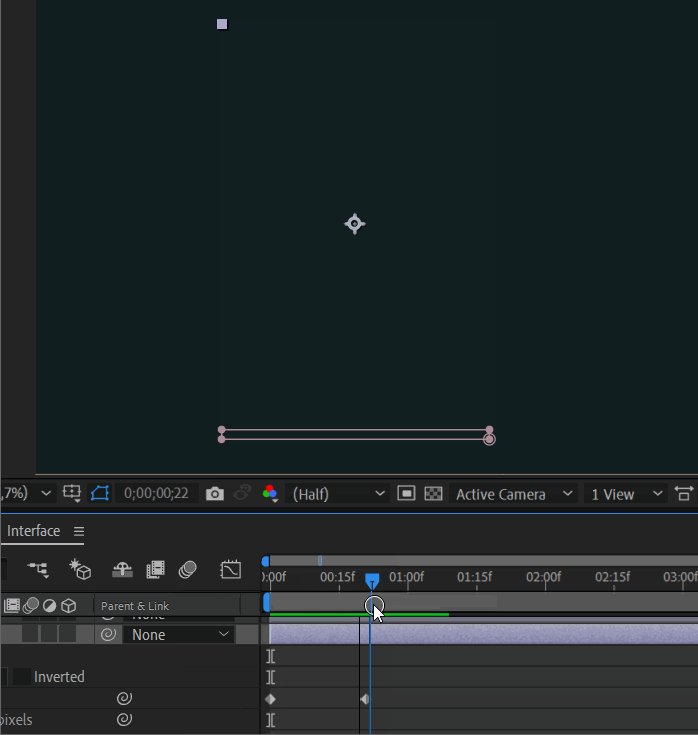
Далее выделите первый выставленный ключевой кадр и переместите маску фотографии вниз, как показано ниже.

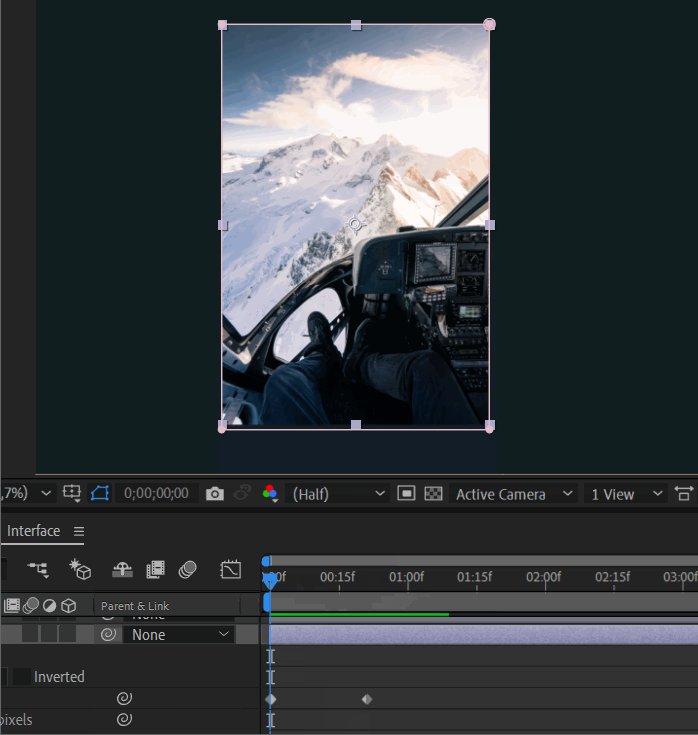
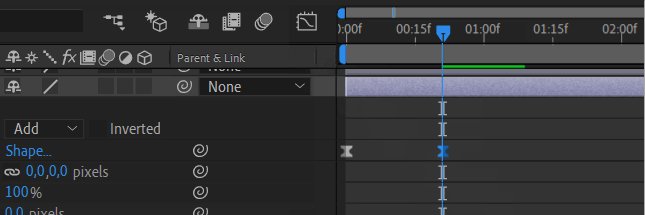
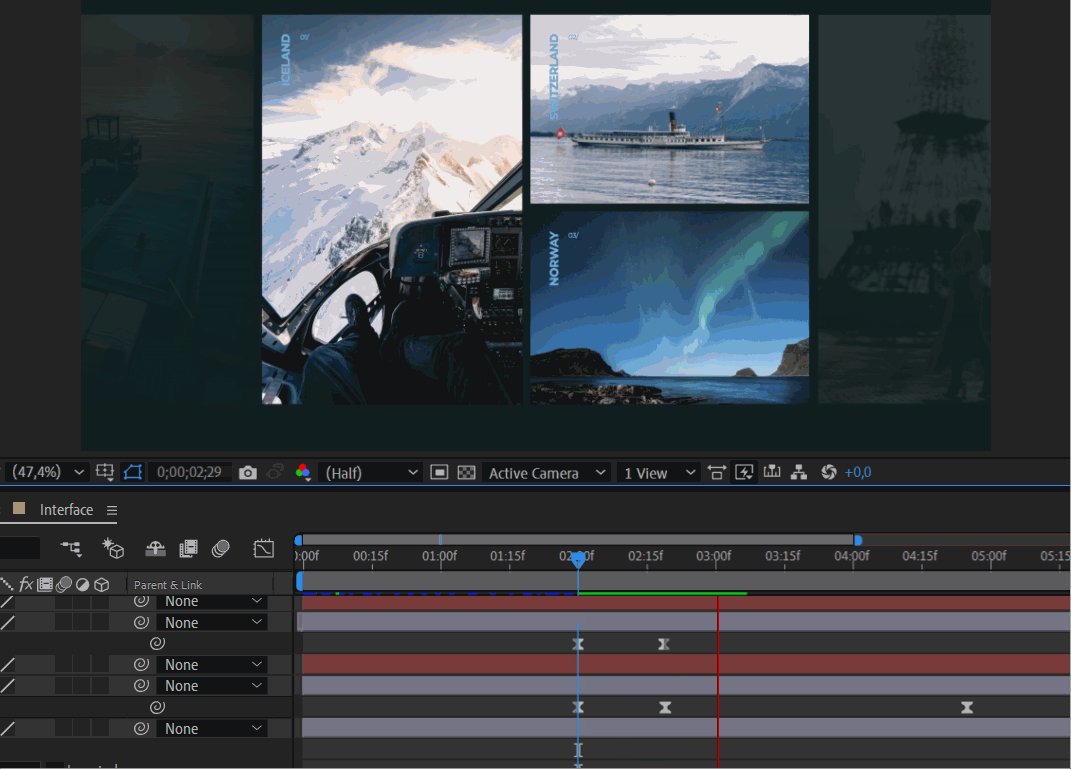
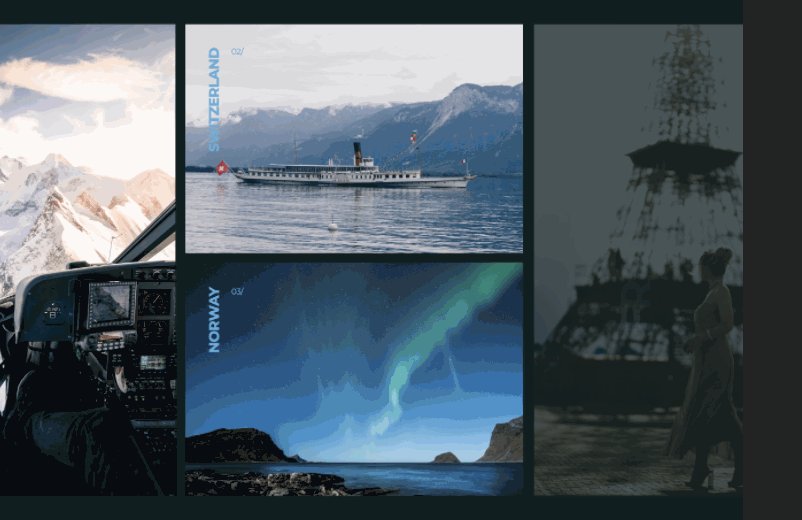
Нажмите пробел или ухватите индикатор текущего времени мышкой и передвиньте его между ключевыми кадрами, чтобы протестировать, что получилось:

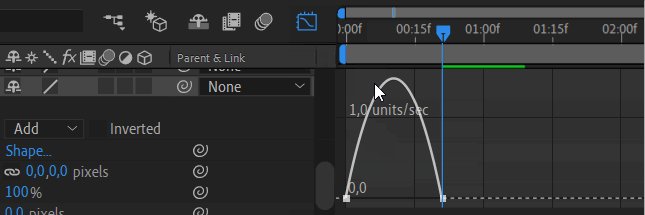
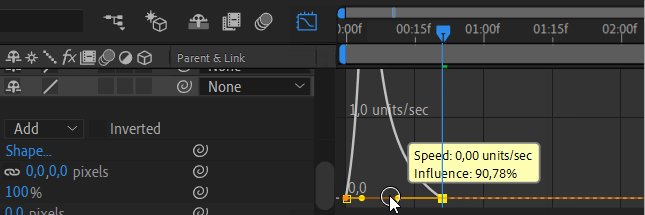
Выделите оба кадра и нажмите F9 на клавиатуре, чтобы можно было настроить график Easy Ease и придать плавность анимации.

Я настроил график так, чтобы анимация плавно затухала к окончанию движения.

Теперь нужно сделать так, чтобы вторая фотография, которая находится справа, начинала движение именно тогда, когда первая почти прекратила своё. Анимироваться второе фото будет не снизу вверх, а слева направо.

Третья фотография будет анимироваться по аналогии с двумя первыми, но только сверху вниз.
Выберите фотографию Switzerland на панели Timeline, в свойствах выберите Masks — Mask 1 — Mask Patch, перейдите на двадцатый кадр. Это на один кадр меньше, чем окончание движения анимации первой фотографии. Благодаря этому у зрителя возникнет ощущение, что первая фотография как бы создаёт предпосылки для движения второй.
На двадцатом кадре поставьте ключ, затем переместите индикатор текущего времени на девятый кадр второй секунды и установите ещё один ключевик. Вернитесь к первому кадру, выделите правые вершины маски и передвиньте их влево. Не забудьте про Easy Ease.
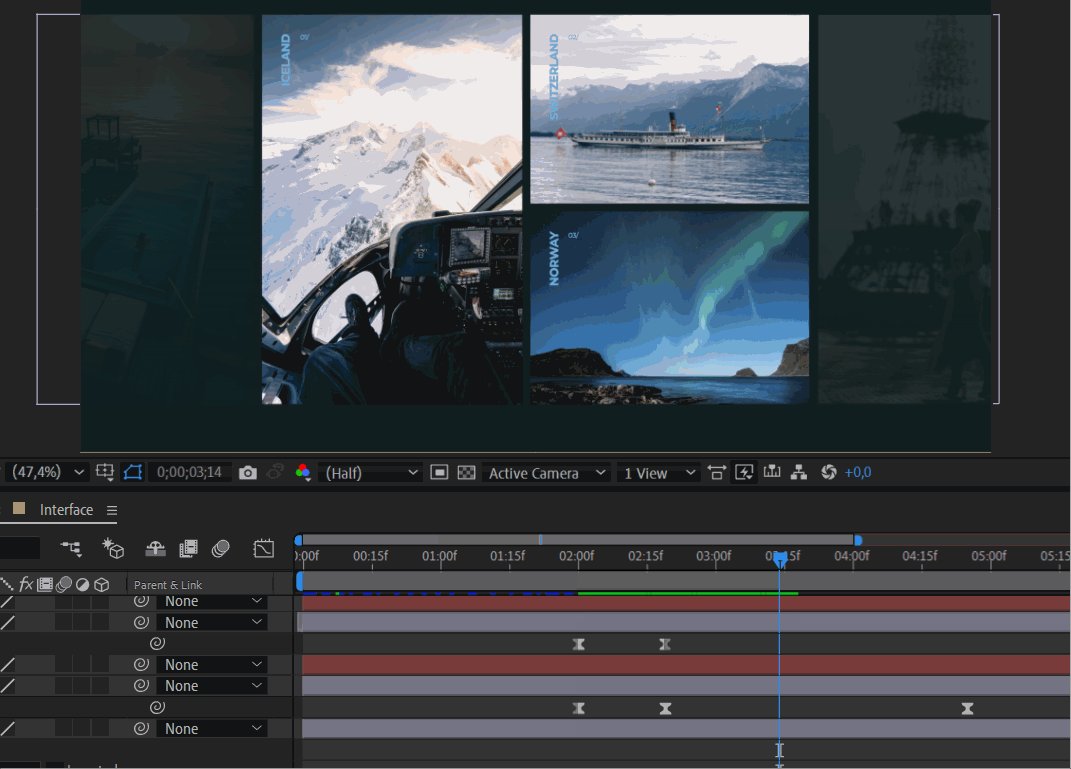
Проверяем результат.

Третью фотографию анимируйте самостоятельно. Как и в предыдущих примерах, по двум ключевым кадрам сдвигайте вершины маски у первого кадра в нужную сторону и настраивайте Easy Ease.

Теперь нужно анимировать текст и две оставшиеся фотографии.
Анимация текста
Текст должен появляться постепенно, не перетягивать на себя внимание, а как бы мягко сопровождать движение фотографий.
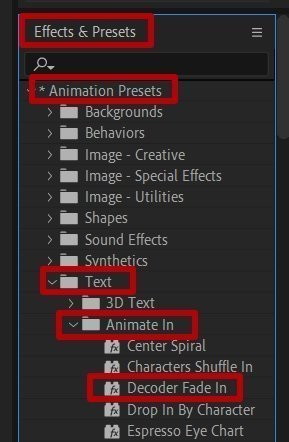
Наименование страны будет появляться с помощью эффекта Slow Fade On, который находится на панели Effects & Presets — Animation Presets — Text — Animate In. Слой с цифрами анимируем с помощью эффекта Decoder Fade In, который находится там же.

Подробно ознакомиться со стандартными текстовыми эффектами можно в этой статье.
Пример анимации текста для первой фотографии:

Давайте разберём, как сделать такую анимацию и синхронизировать её с движением фотографии.
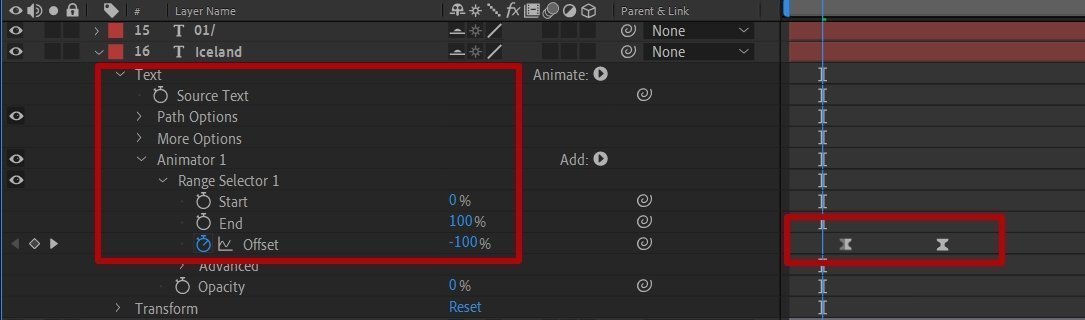
Выберите текстовый слой Iceland и перейдите на панель Effects & Presets, найдите эффект Slow Fade On в списке Animation Presets — Text. Перенесите этот эффект мышкой на текстовый слой.

Следующим шагом нужно настроить ключевые кадры этого слоя так, чтобы текст появлялся вместе с фотографией. Для этого перейдите в свойства этого слоя, выберите Text — Animator 1 — Range Selector 1 и перенесите первый ключевик на двенадцатый кадр, а второй — на третий кадр второй секунды.

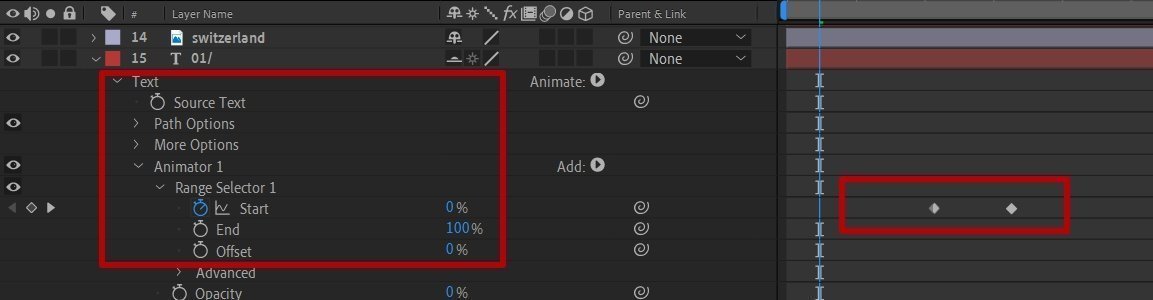
Затем выберите слой с цифрой и примените к нему эффект Decoder Fade In, настройте ключевые кадры свойства Text — Animator 1 — Range Selector 1: первый ключевой кадр на втором кадре второй секунды, второй ключевой кадр на девятнадцатом кадре второй секунды.

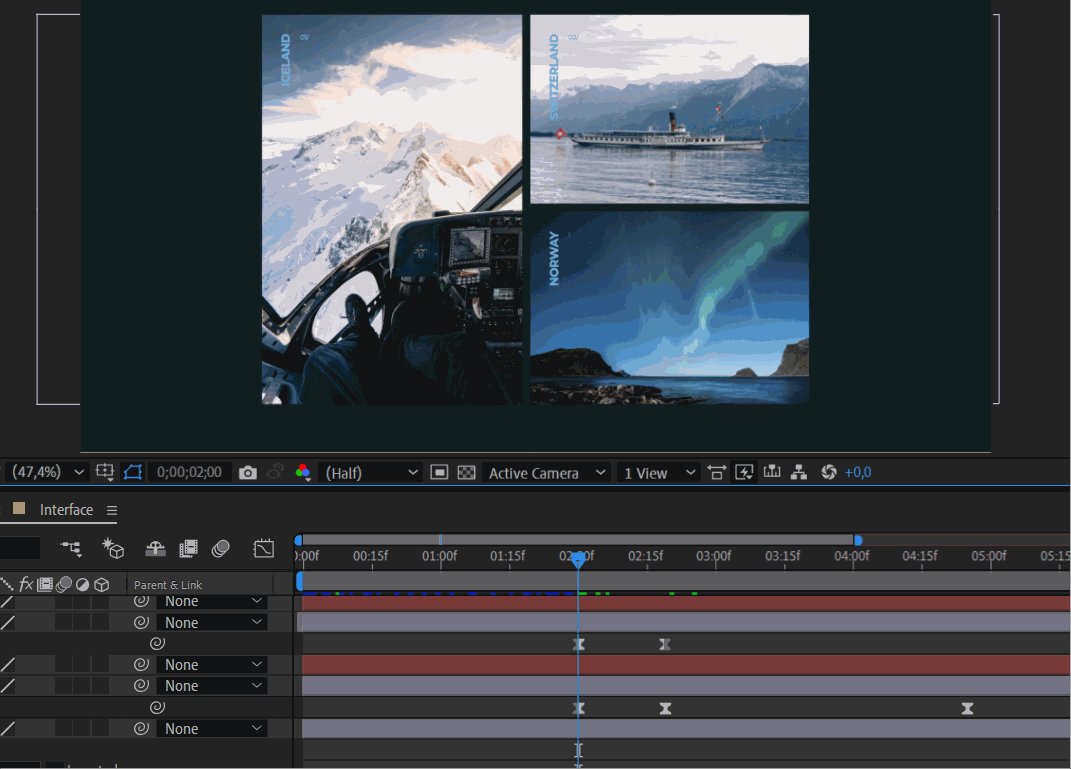
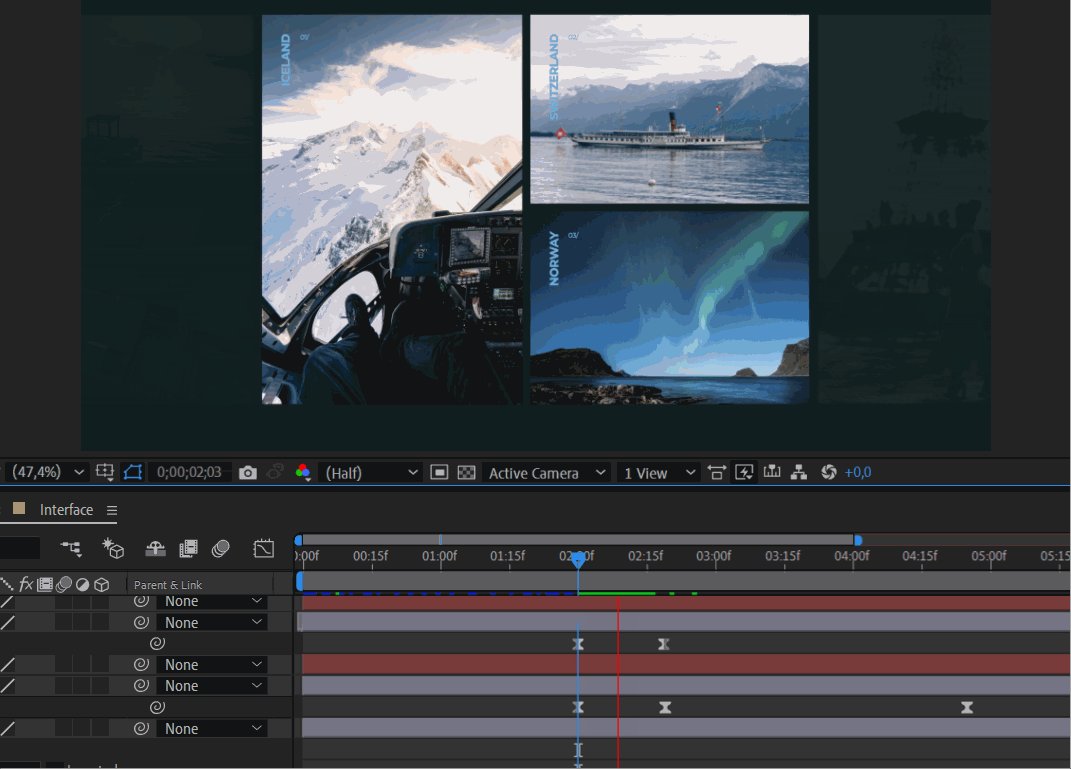
Когда вы проделаете эти манипуляции со всеми фотографиями, смещая кадры относительно конкретной фотографии, должно получиться так:

Следующим шагом нужно анимировать боковые фотографии и текст к ним.
Они анимируются по тому же принципу, что и предыдущие фотографии, — с помощью маски. Анимация фотографий начинается по окончании движения последней фотографии основного блока Norway. Левая фотография двигается справа налево, правая — слева направо.

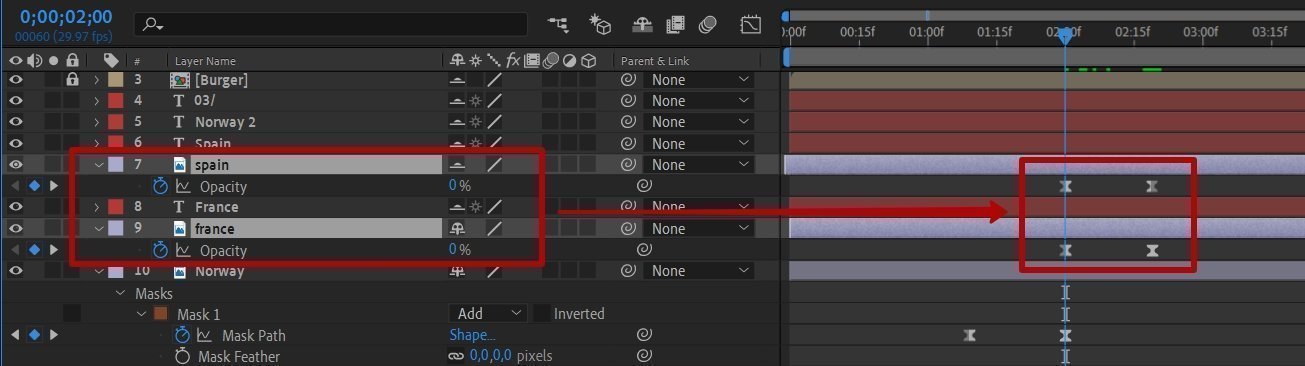
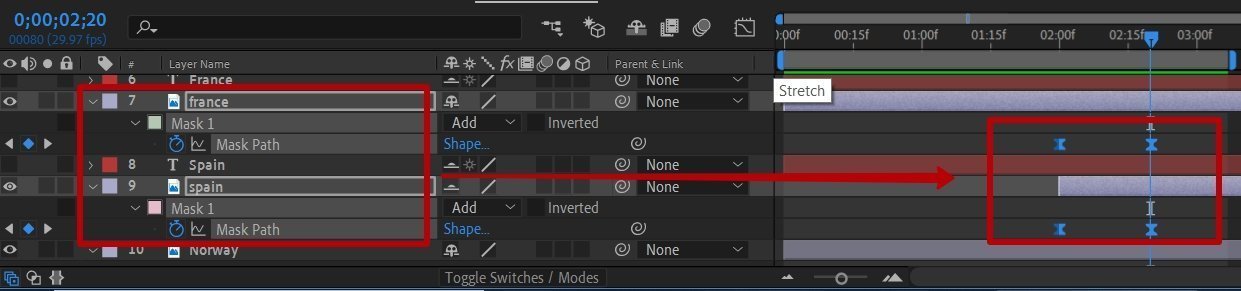
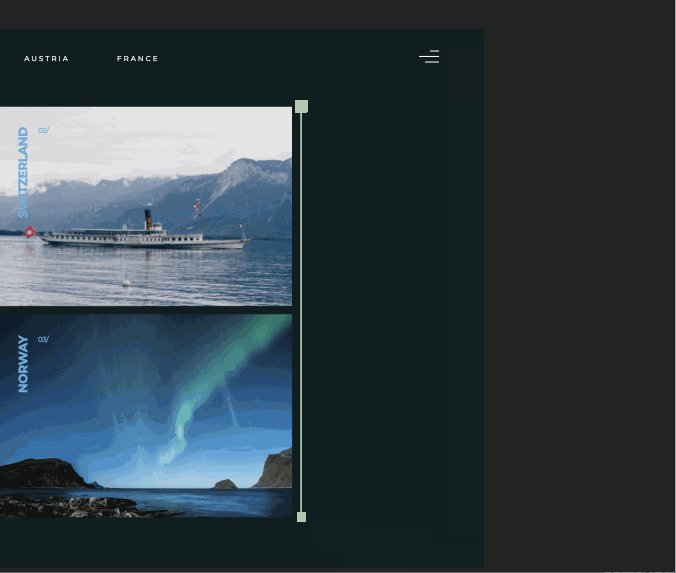
Выберите фотографии Spain и France, переместите индикатор текущего времени на вторую секунду (на этой секунде заканчивается анимация основной композиции, состоящая из трёх фотографий), нажмите клавишу T (Opacity) на клавиатуре и поставьте ключевой кадр со значением 0%. Затем перейдите на девятнадцатый кадр третьей секунды и установите ключевой кадр там со значением прозрачности 10%. Получилась анимация прозрачности по двум ключевым кадрам от 0% к 10%.

Анимация прозрачности боковых фотографий готова.

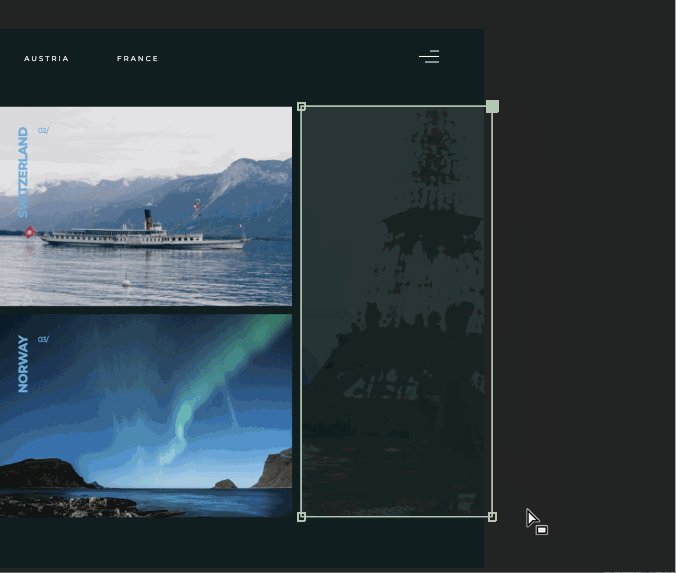
Теперь нужно настроить анимацию маски. Выделите фотографию France, в свойствах выберите Masks — Mask 1 — Mask Patch, перейдите на вторую секунду и установите ключевой кадр. Затем передвиньте индикатор текущего времени на двадцатый кадр третьей секунды и поставьте ещё один ключевой кадр.

Вернитесь к первому ключевику и передвиньте две крайние вершины маски влево так, чтобы исчезла фотография.

Не забудьте настроить Easy Ease: выделите ключевые кадры и нажмите F9, чтобы анимация была более плавной.
Тоже самое проделайте с фотографией Spain. Настройте появление текста самостоятельно, его анимация делается точно так же, как мы делали ранее.
Напомню последовательность действий для анимации текста: перейдите на панель Effects & Presets, раскройте список Animation Presets — Text — Animate In и выберите эффект Slow Fade On. Мышкой перенесите эффект на текст, затем перейдите в свойство текста Text — Animator 1 — Range Selector 1 и настройте ключевые кадры так, чтобы эффект появления текста совпадал с появлением фотографии.
Вот что получилось.

Следующим шагом создадим курсор мыши, его анимацию и траекторию движения для перехода на второй экран.
Создание и анимация курсора
Создание курсора
Создайте новую композицию и назовите её Cursor.

Напомню, что композицию можно создать четырьмя способами:
1. Через верхнее меню, выберите Composition — New Composition.

2. Через контекстное меню на панели проекта, нажмите правой кнопкой мыши и выберите New Composition.

3. Через иконку внизу панели проекта Create a New Composition.

4. Через сочетание горячих клавиш, нажмите Ctrl + N.
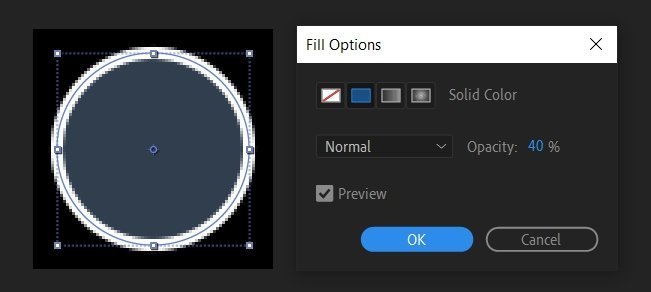
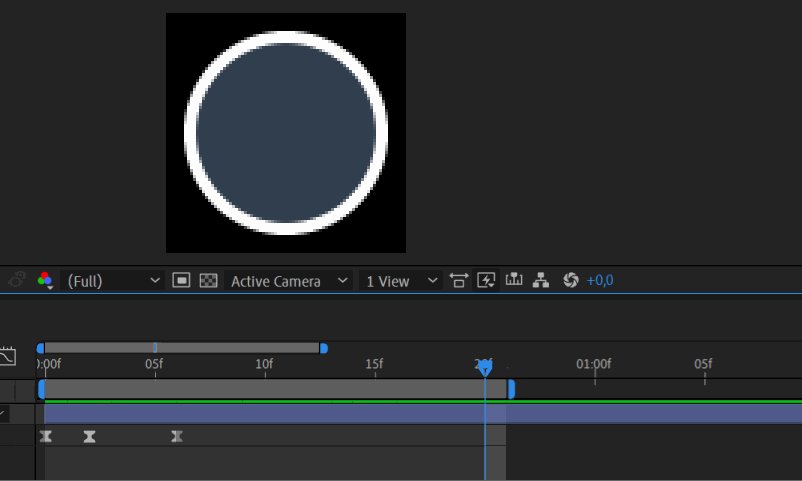
Вернемся к созданию курсора мыши. После того как вы создали композицию с рабочей зоной 80 px, перейдите на панель инструментов, выберите Ellipse Tool и нарисуйте круг.

Обводку поставьте 10 px, цвет белый, цвет заливки #799CC4, прозрачность заливки 40%.

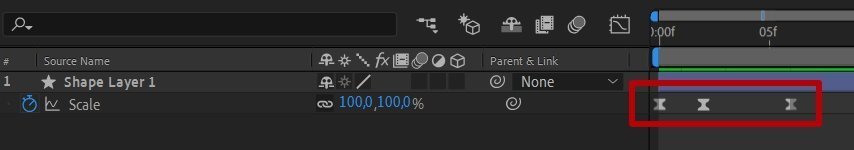
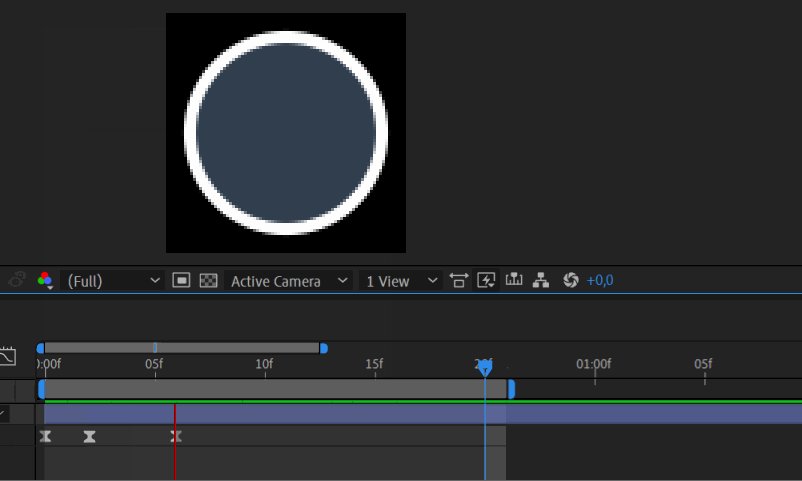
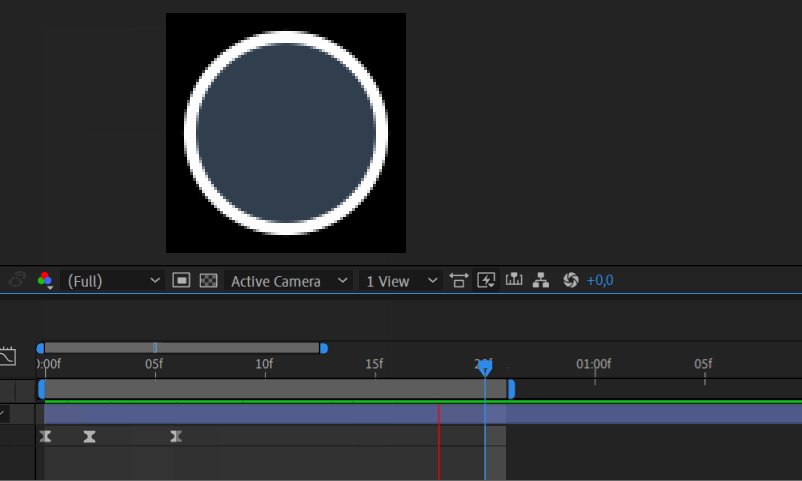
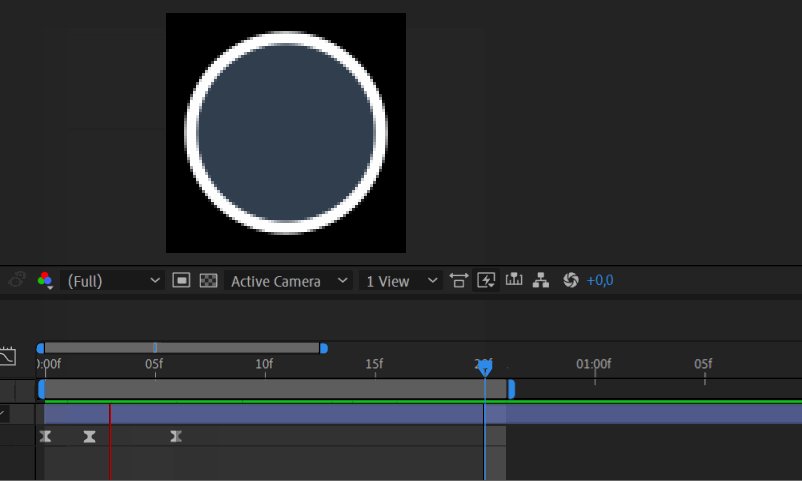
Теперь сделаем симуляцию нажатия. Для этого нажмите клавишу S, тем самым выбрав свойство Scale. Переместите индикатор текущего времени на нулевой кадр и установите там ключевой кадр, на втором и шестом кадре также установите ключевики. На втором кадре задайте значение 60%. Выделите все ключевые кадры и нажмите F9 Easy Ease.

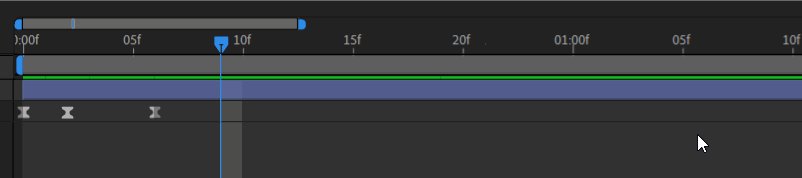
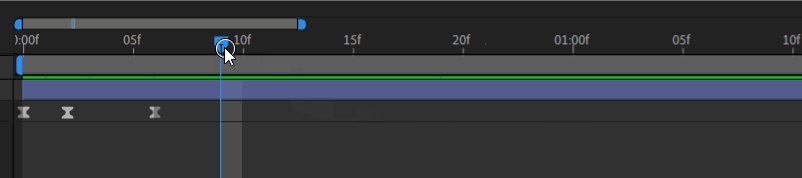
Переставьте индикатор текущего времени на двадцатый кадр и нажмите клавишу N; тем самым вы отсечёте неиспользованные кадры. Это поможет при тестировании не выжидать весь промежуток времени, указанный в композиции.

Теперь нажмите пробел, чтобы протестировать анимацию курсора мыши.

Следующим шагом настроим траекторию перемещения курсора на второй экран.
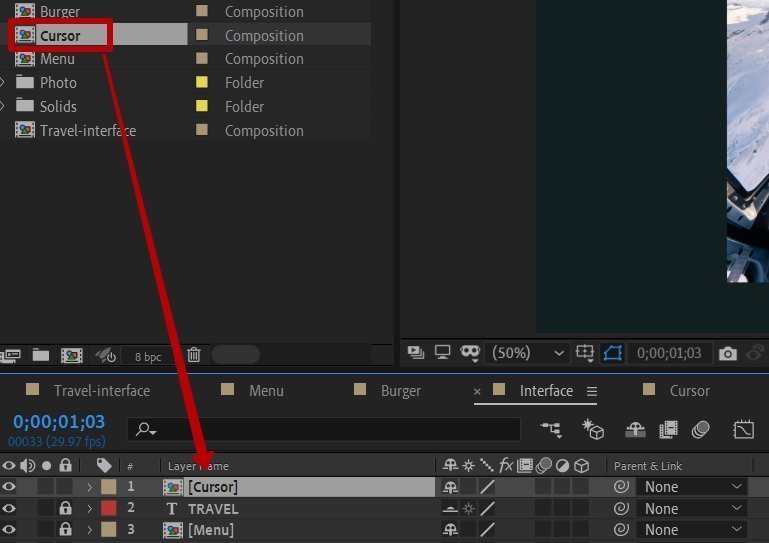
Для этого перейдите в композицию Travel-interface и переместите композицию Cursor с панели проекта на панель Timeline выше всех слоёв.

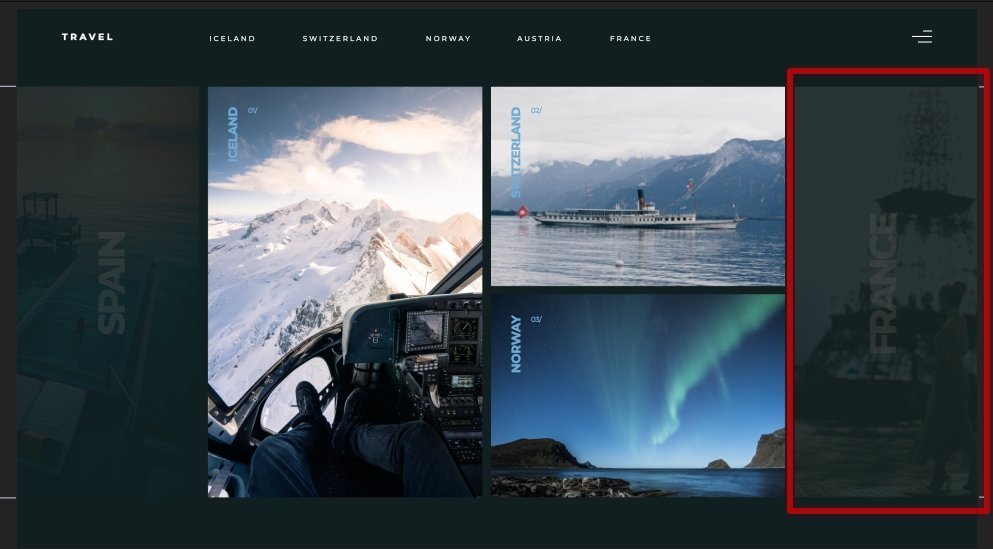
Переключаться на второй экран будем через фотографию France — это полупрозрачная фотография справа.

Идея такая: когда наводим курсор на фотографию, она становится ярче, текст исчезает, на некоторое время курсор замирает, а затем происходит симуляция нажатия курсора.
В реальности курсор может появляться откуда угодно, мы же анимируем его появление с нижней части экрана.
Сначала настроим яркость фотографии, симулируя наведение на неё курсора.
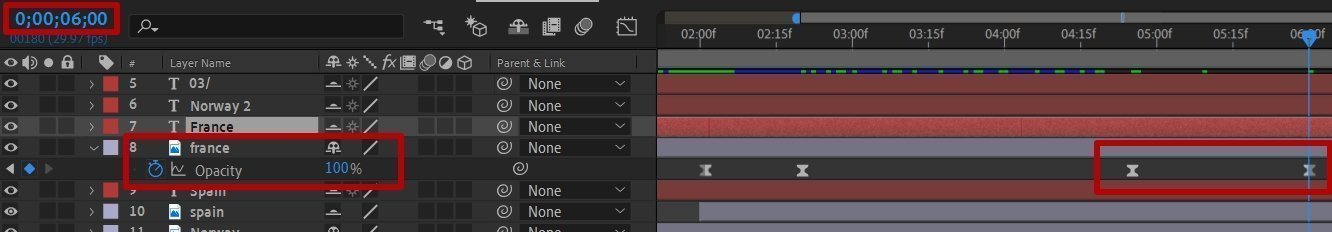
Выберите слой France и нажмите клавишу T для активации свойства Opacity, перейдите на двадцать пятый кадр пятой секунды, затем на шестую секунду и установите там ключевые кадры. Укажите значение 100% для кадра на шестой секунде. Получилась анимация яркости по двум ключевым кадрам.

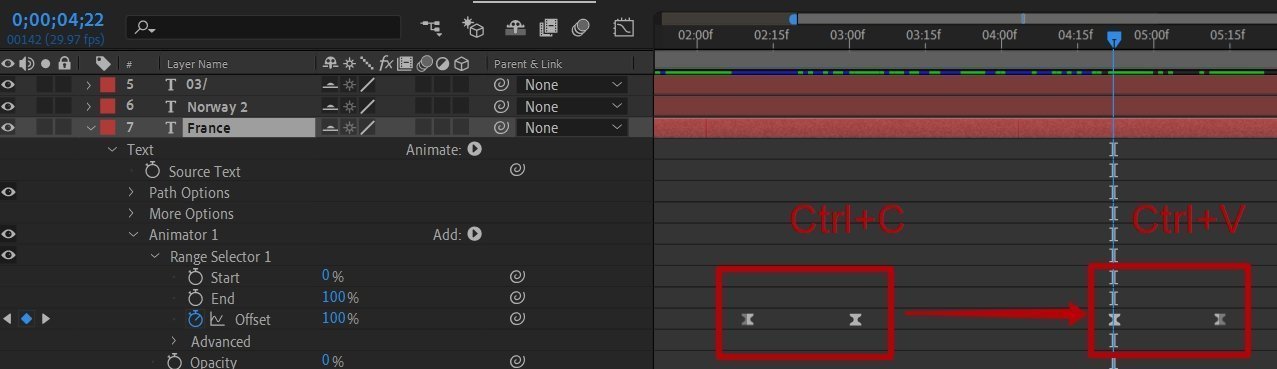
Затем настроим исчезновение текста. Выберите слой с нужным текстом, перейдите к свойству Text — Animator 1 — Range Selector 1, скопируйте ключевые кадры, которые отвечают за появление текста (Ctrl + C), и вставьте их (Ctrl + V) на двадцать втором кадре пятой секунды.

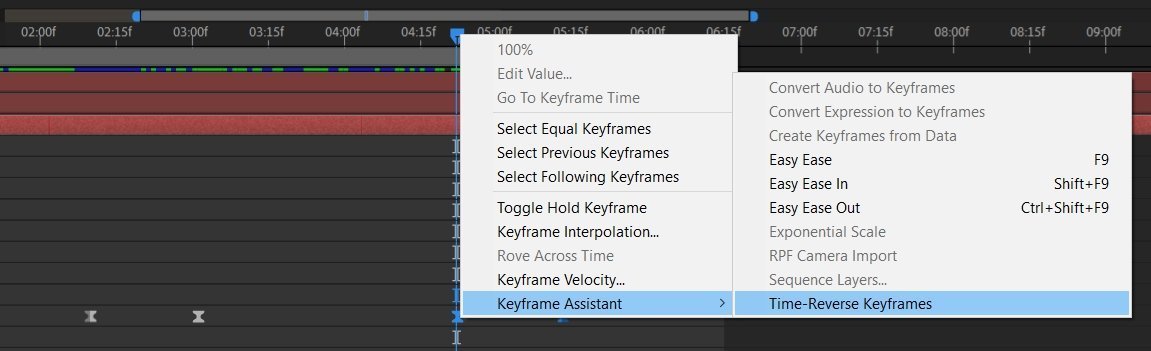
Выделите вставленные кадры и нажмите правой кнопкой мыши на одном из них, в контекстном меню выберите пункт Keyframe Assistant — Time Reverse Keyframes (воспроизведение ключевых кадров в обратном направлении). До этого ключевые кадры воспроизводились так, чтобы текст появлялся, теперь он будет исчезать.

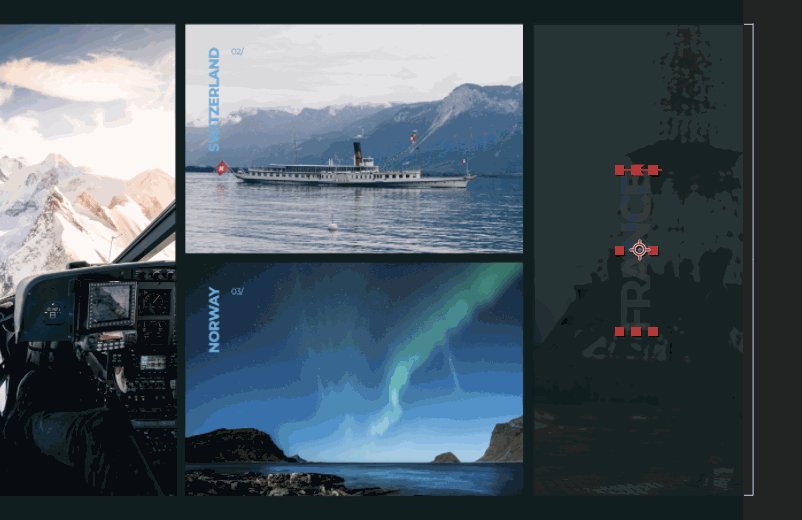
Смотрим на результат.

С этим разобрались, идём дальше.
Траектория курсора
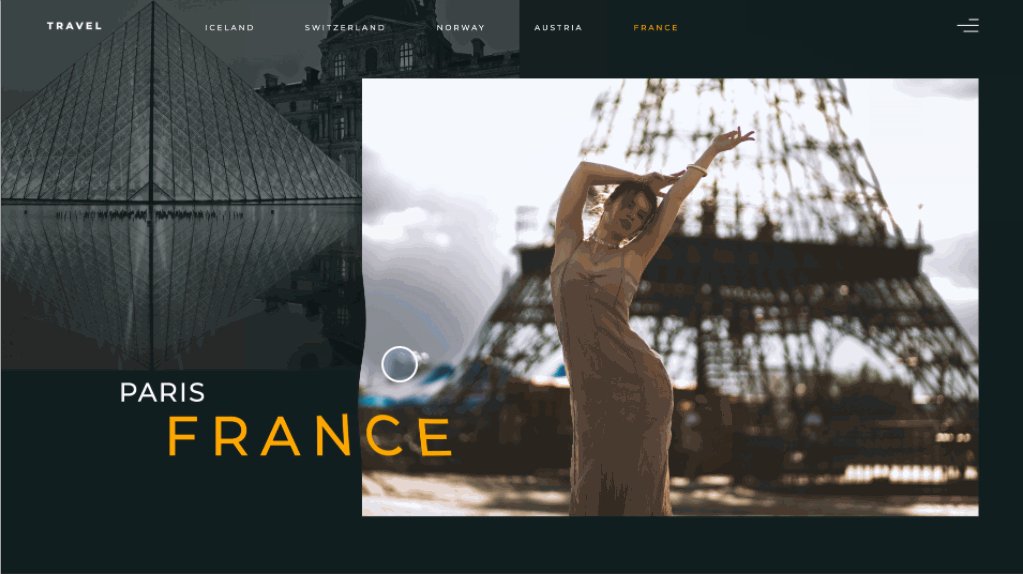
Выберите слой с курсором, передвиньте курсор, как показано на скриншоте, за пределы нижней границы макета.

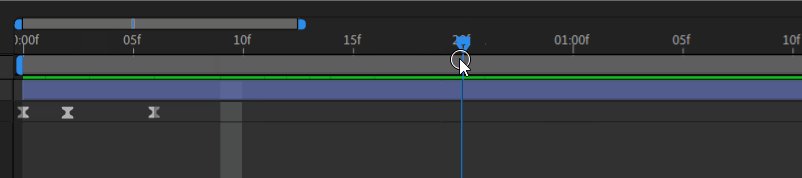
Не снимая выделение со слоя курсора, нажмите клавишу P, чтобы активировать свойство Position. Поставьте ключевой кадр на двадцать втором кадре пятой секунды (я провел несколько пробных тестов, пока понял, что именно с этого кадра нужно начинать).
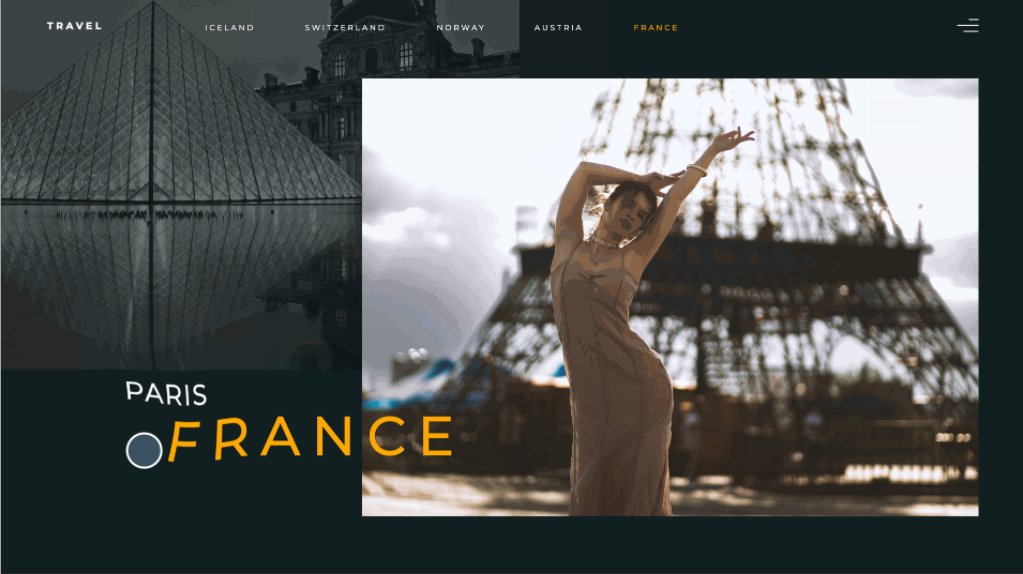
Теперь нужно подобрать временное значение курсора так, чтобы при его наведении на фотографию она меняла яркость. Для этого переместите индикатор текущего времени на двенадцатый кадр шестой секунды и установите там ещё один ключевой кадр для курсора. Передвиньте курсор на фотографию.
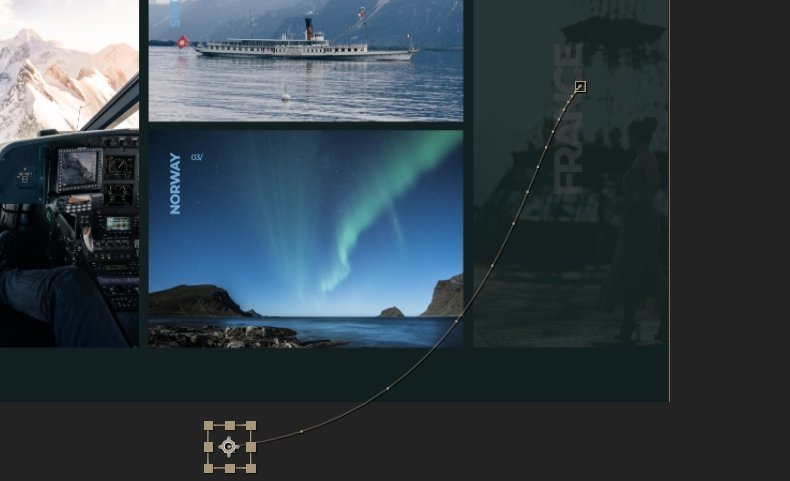
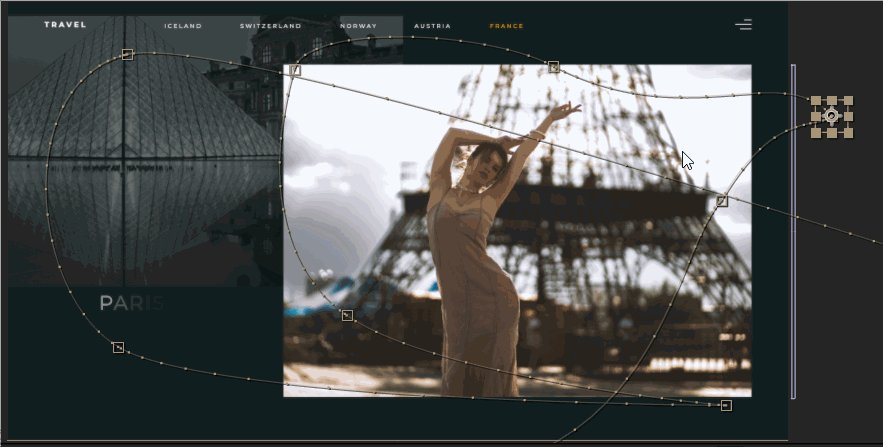
Траектория движения курсора:

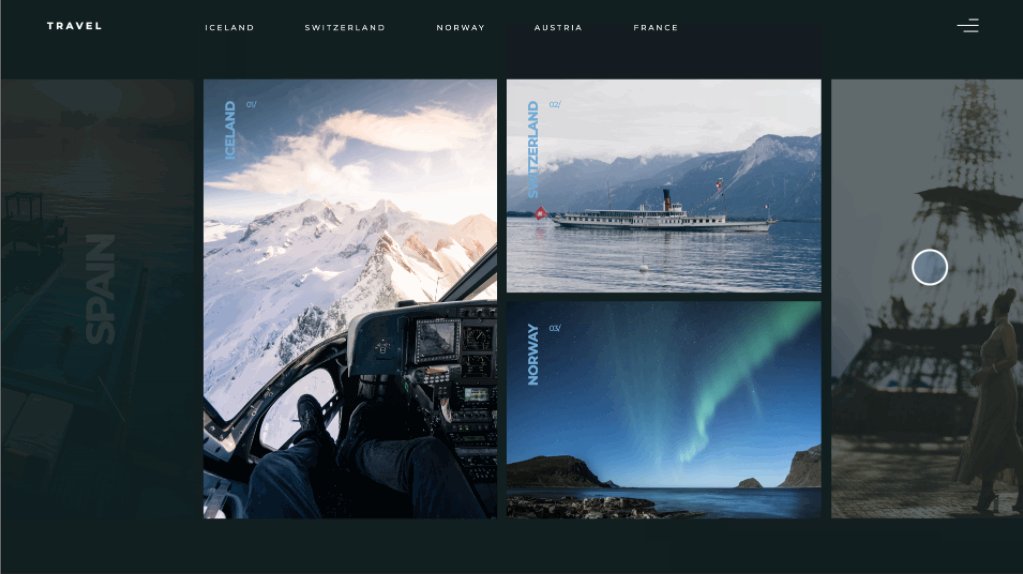
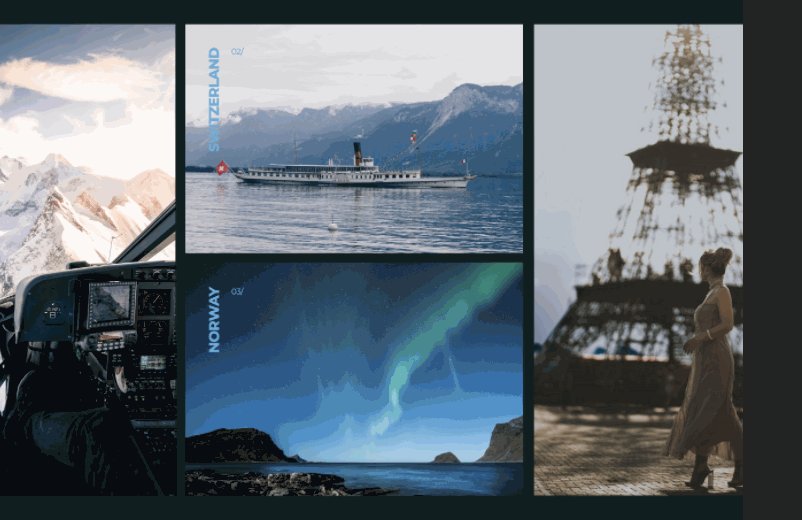
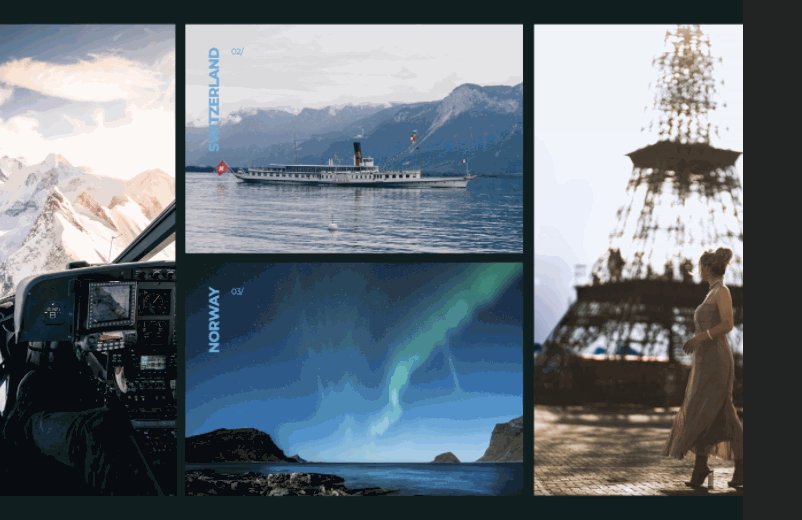
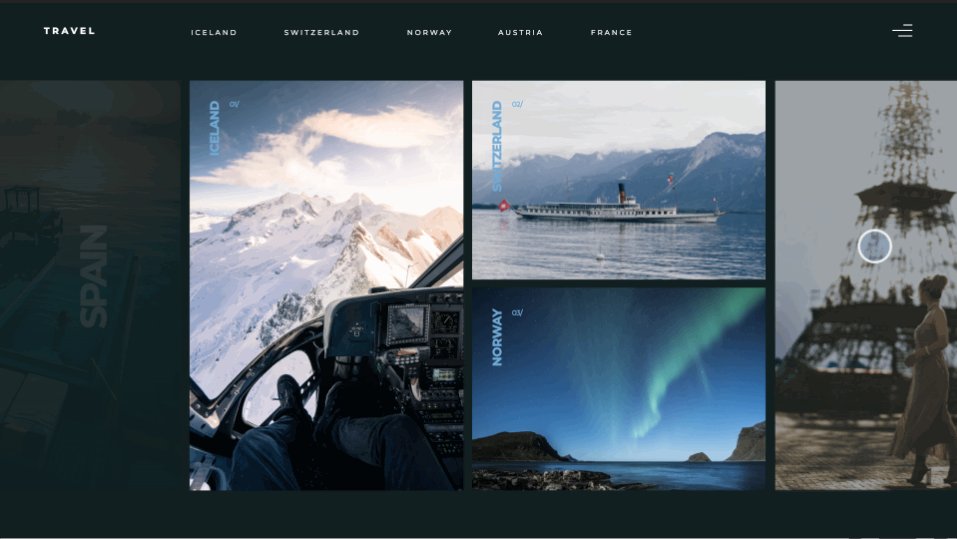
Теперь курсор движется так:

Получилось почти как надо: при появлении курсора картинка становится ярче, а текст исчезает. Теперь нужно синхронизировать анимацию нажатия курсора. Как вы помните, в композиции курсора мы настроили ключевые кадры так, чтобы анимация начиналась с нулевого кадра, но уже сейчас анимация всей сцены находится на пятой секунде временной шкалы; значит, нужно переместить ключевые кадры курсора примерно к пятой секунде.
Есть способ, который позволяет оптимизировать подобные моменты и настраивать анимацию по маркерам с помощью Expressions. Этот урок базовый, закрепляющий основные понятия. Прежде чем переходить к более сложным вещам, необходимо понимать основы и как минимум уметь работать с ключевыми кадрами и масками.
Перейдите в композицию Cursor, выделите все ключевые кадры в свойстве Scale и переместите их на десятый кадр седьмой секунды. Теперь симуляция нажатия курсора будет происходить в нужный нам момент.
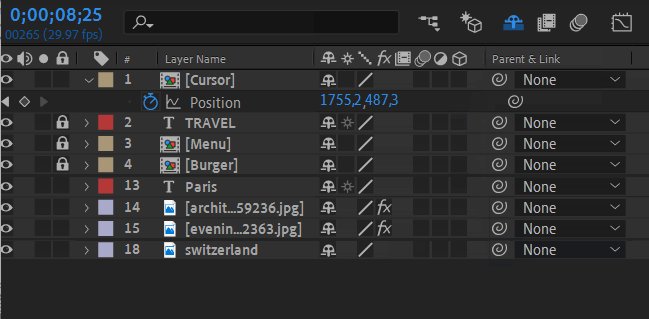
Должно получиться вот так:

Подготовка анимации второго экрана
Чтобы анимировать второй экран, его нужно сначала перенести из редактора Figma. Но по сути второй экран — это две дополнительные фотографии и два слоя с текстом, поэтому я не стал создавать для них отдельную композицию, а разместил в той же композиции, где находится первый экран, — Travel-interface. Перед тем как добавлять новые элементы, давайте разберёмся с переходом и элементами первого экрана.
Чтобы получить плавный переход с первого экрана на второй, нужно, чтобы элементы первого экрана не просто резко исчезали, а повторили плавную анимацию появления, только в обратном порядке. Мы такое недавно проделывали с текстом на фотографии France. Давайте повторим на примере основного блока фотографий.
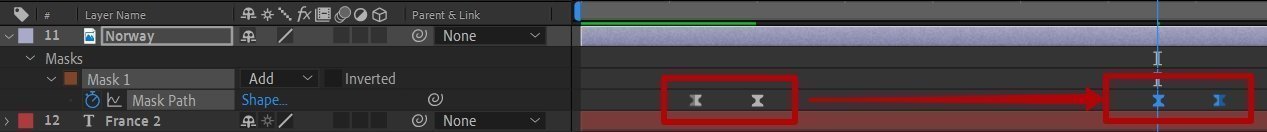
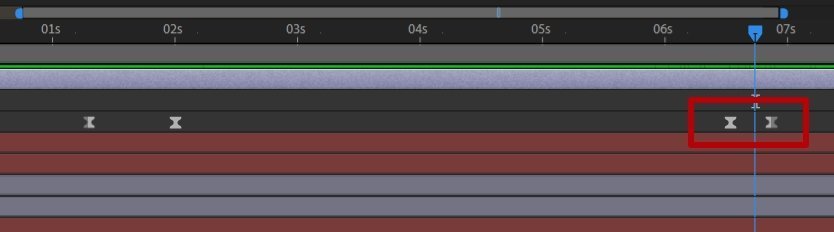
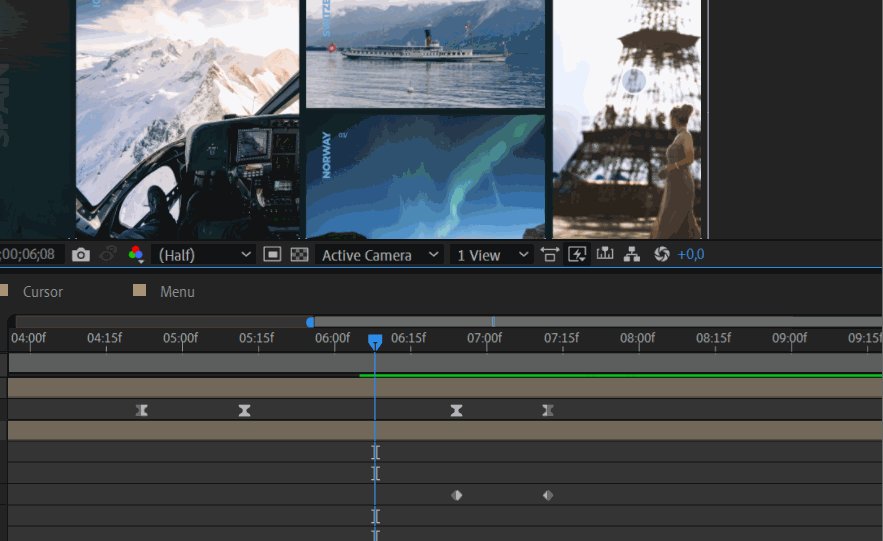
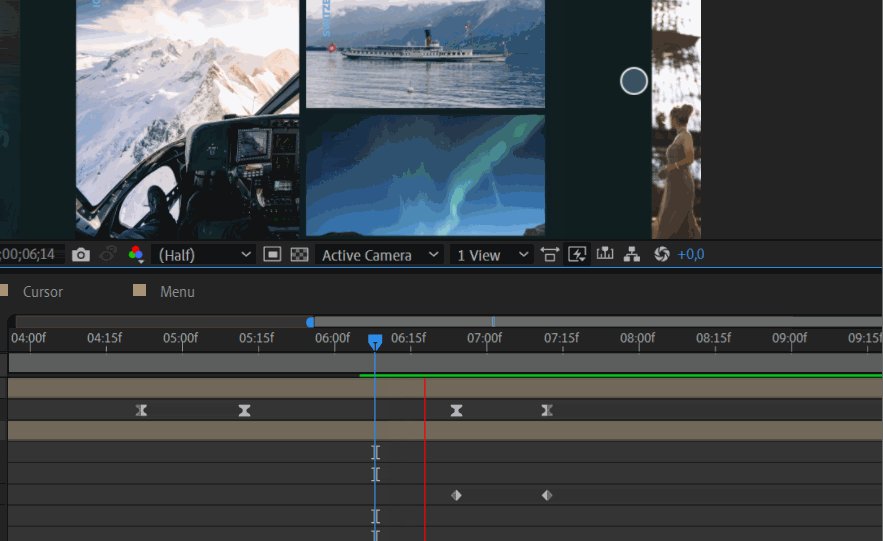
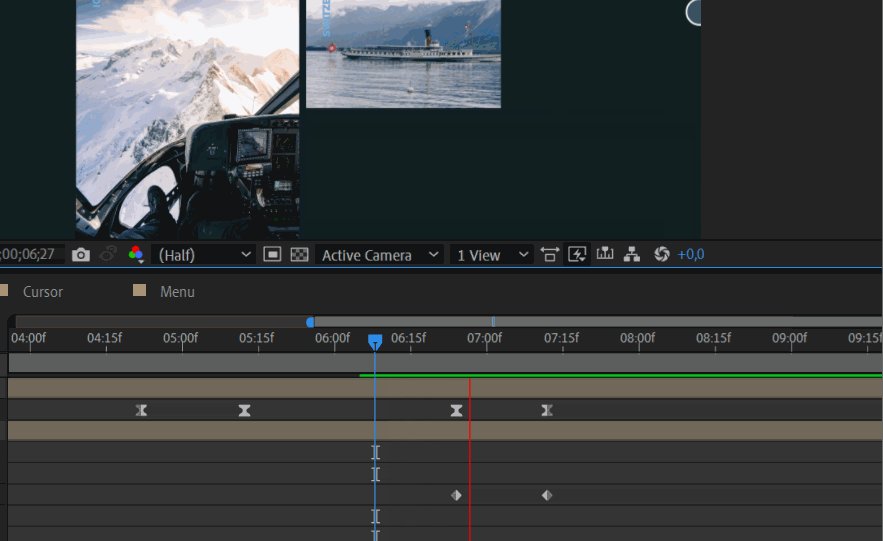
Выберите фотографию Norway и нажмите клавишу M, тем самым вы активируете свойство Mask Path. Скопируйте ключевые кадры появления фотографии (Ctrl + C), переместите индикатор текущего времени на шестнадцатый кадр седьмой секунды и вставьте эти кадры (Ctrl + V).

Теперь выделите вставленные кадры и на одном из них нажмите правой кнопкой мыши. В контекстном меню выберите Keyframe Assistant — Time Reverse Keyframes (воспроизведение ключевых кадров в обратном направлении).
Анимация исчезновения элементов должна происходить, по моему мнению, несколько быстрее, чем анимация появления, поэтому я передвинул второй кадр чуть ближе к первому.

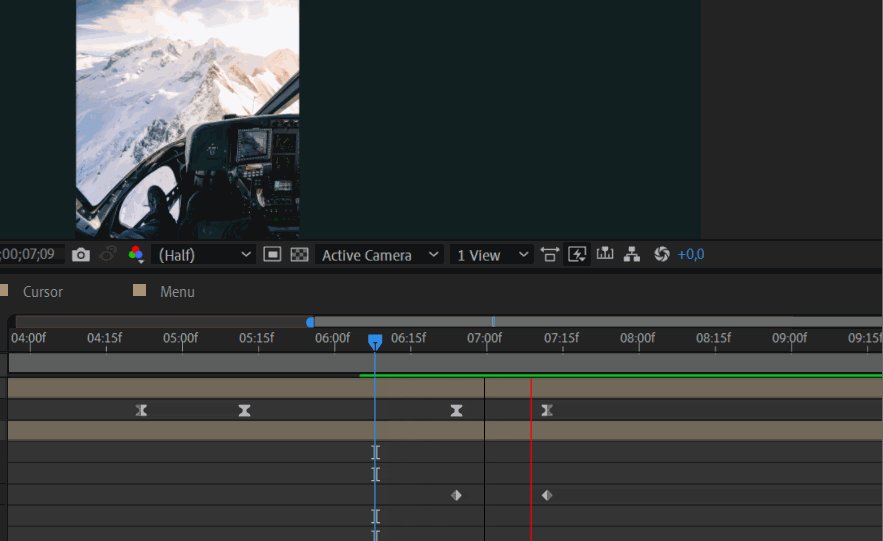
Все остальные элементы, в том числе и текст, анимируются подобным образом.
Вот что получится у вас в результате:

Анимация второго экрана
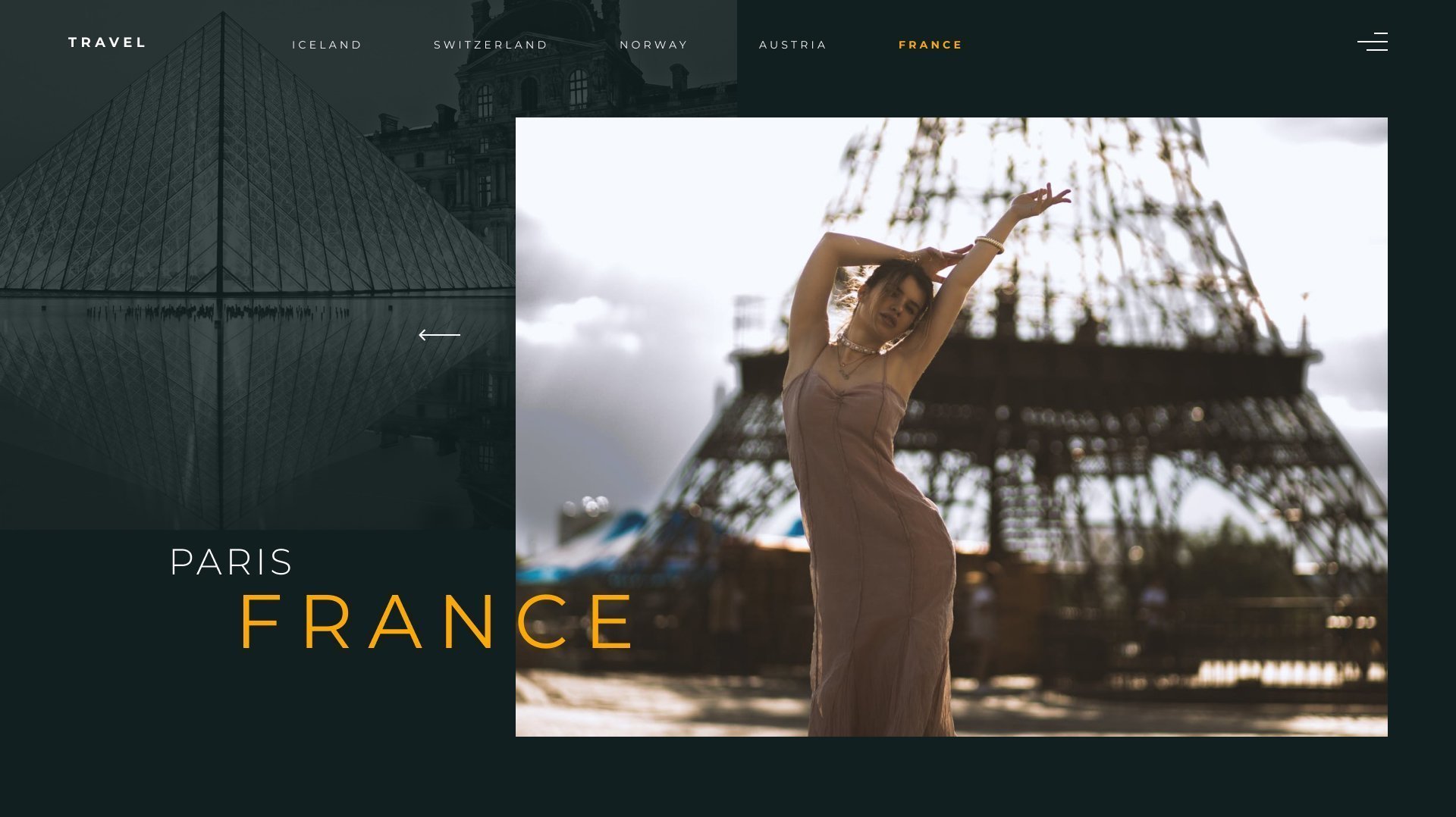
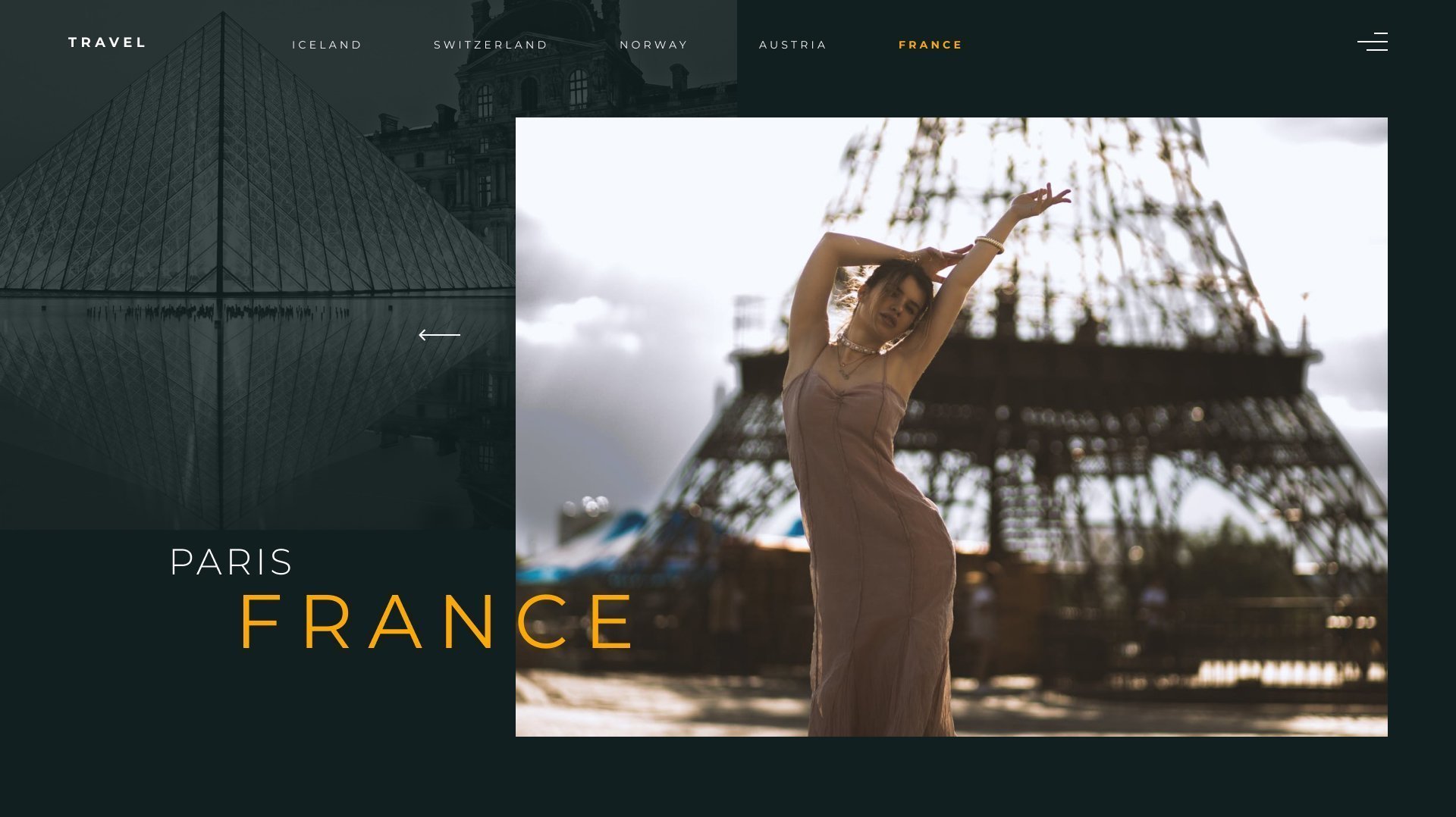
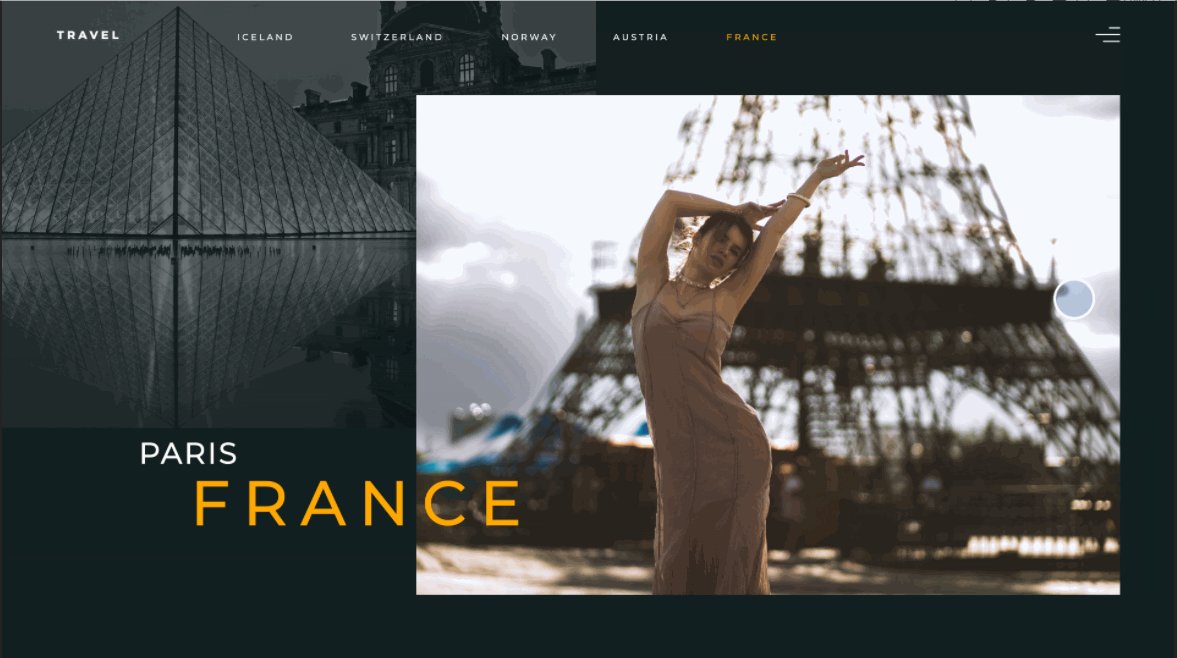
Переходим непосредственно ко второму экрану. Он будет выглядеть вот так:

Этот макет также будет служить подложкой, как ориентир для подгонки элементов. Действуем так же, как и в случае с первым экраном. Импортируйте макет на панель проекта и перенесите в папку Bg. Далее перенесите файл на панель Timeline и разместите под всеми слоями, но выше заливочного слоя, вот так:

Не забудьте зафиксировать слой, чтобы случайно в процессе переноса элементов не сместить его.
Перенесите элементы самостоятельно, сделайте анимацию с помощью маски. Для лучшего понимания, в какой последовательности анимировать элементы и в каком направлении они должны двигаться, вот схема.

Вот анимация появления первого экрана, переход ко второму и анимация второго экрана:

Я добавил небольшую анимацию меню на первом экране и выделил активный пункт меню на втором, чтобы показать, на какой странице мы находимся.
Теперь переходим к эффекту Distort (искажение).
Сначала нужно понять, на каких элементах будет применяться эффект. Я думаю, что эффект можно применить к фотографиям и текстовому блоку, но не трогать меню, логотип и бургер-меню.
Для этого спрячьте все ненужные слои, нажав на иконку Shy слоя и затем активировав её для панели Timeline.

Остались слои, которые относятся ко второму экрану.
Но можно было сделать ещё проще — выделить четыре нужных слоя и сделать Pre-compose, потому как нам всё равно придётся это сделать.
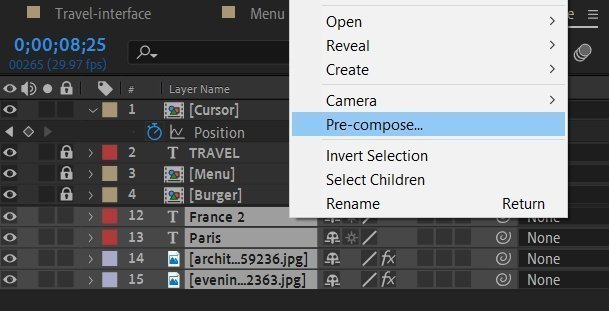
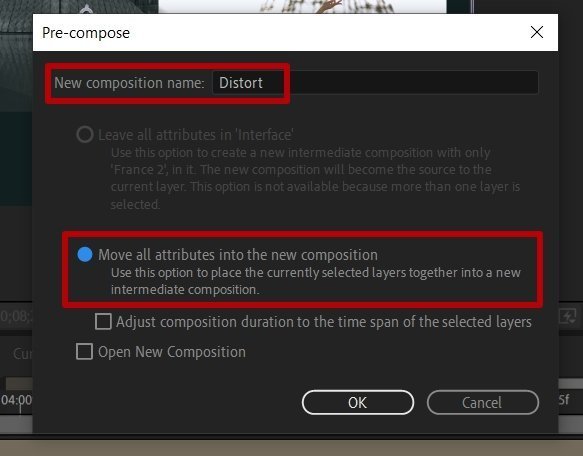
Выделите две фотографии и два текстовых слоя, нажмите на любом из них правой кнопкой мыши и выберите Pre-compose.

Композицию назовите Distort.

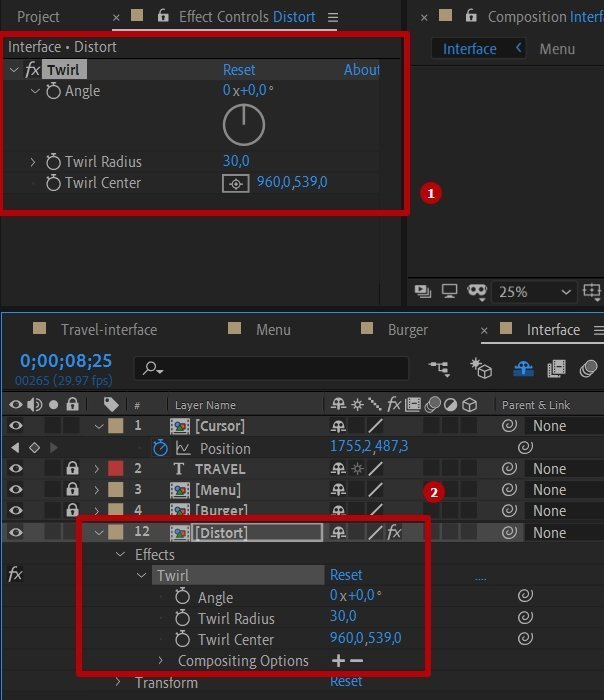
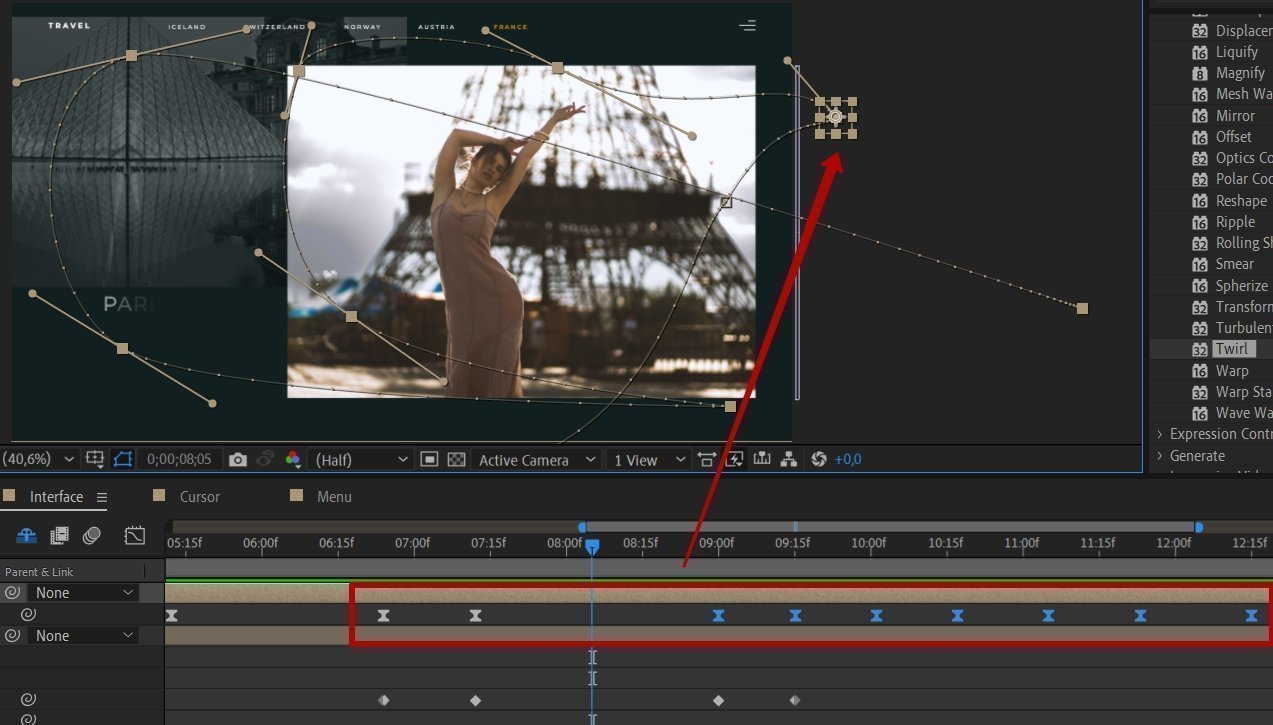
Перейдите на панель Effects & Presets — Distort, выберите эффект Twirl и перенесите его на созданную композицию.
Перейдите к настройкам эффекта: это можно сделать в свойствах слоя либо на панели проекта, где вместо отображения файлов проекта появились настройки эффекта Twirl.

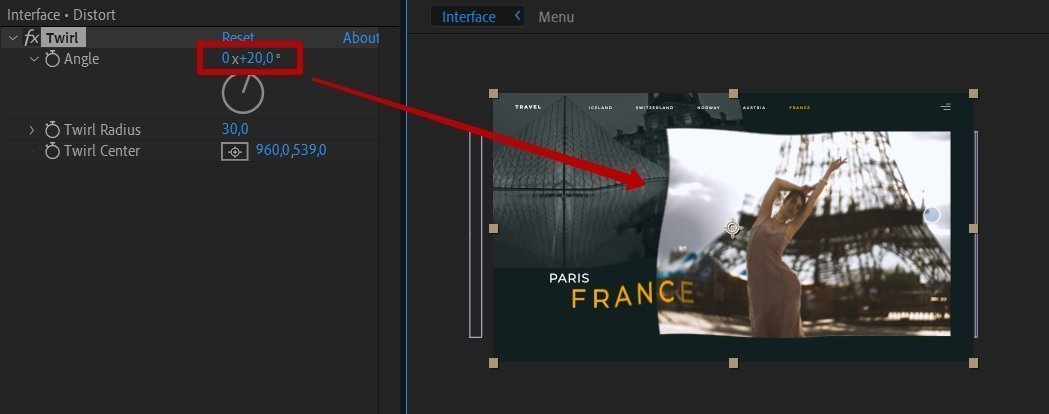
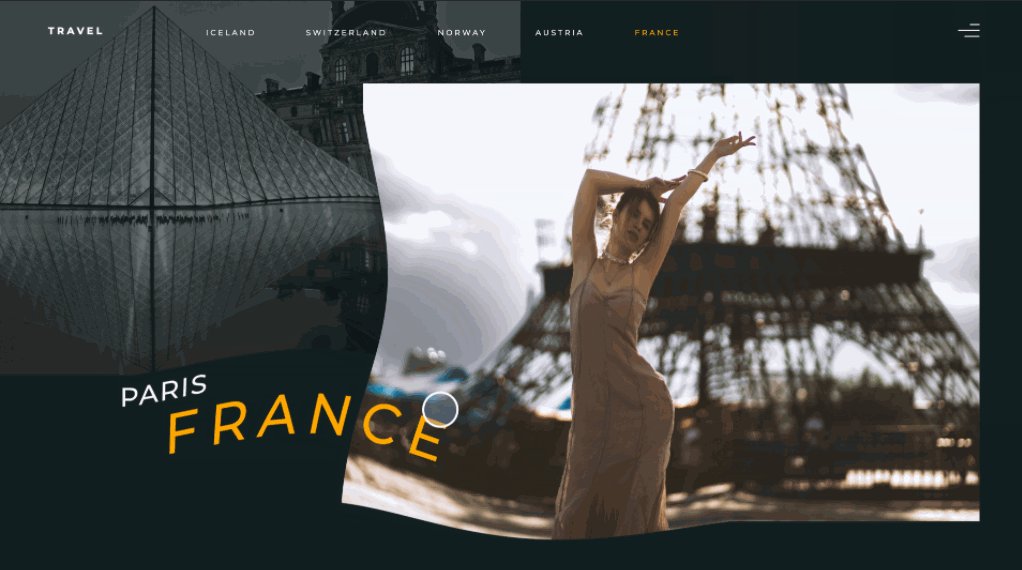
Подкрутите параметр Angle примерно до 20 градусов. Получится так:

Эффект применился; теперь нужно как-то привязать его к нашему курсору, чтобы при его перемещении эффект следовал за ним.
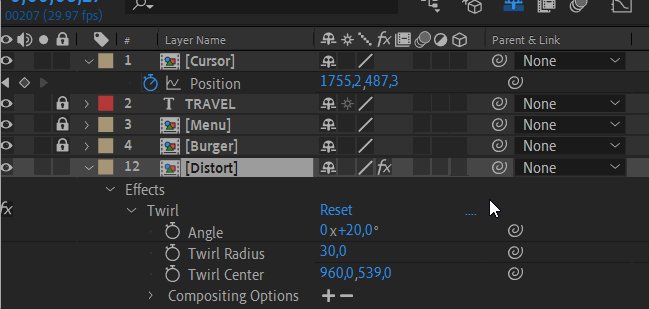
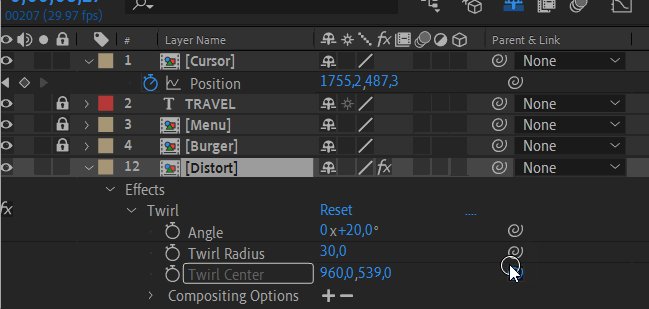
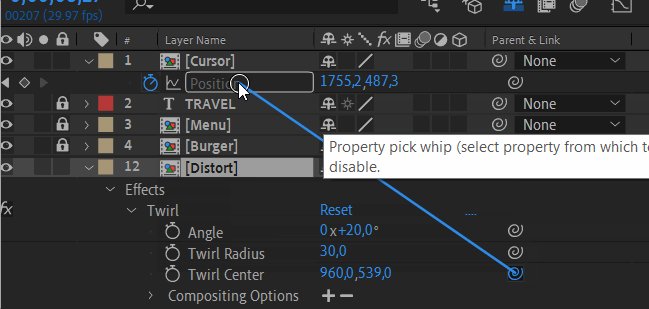
Для этого перейдите к эффекту на панели Timeline и выберите свойство Twirl Center. Далее у слоя курсора выберите свойство Position, для этого нажмите клавишу P на клавиатуре. Затем мышью перенесите иконку спирали на свойство Position слоя курсора:

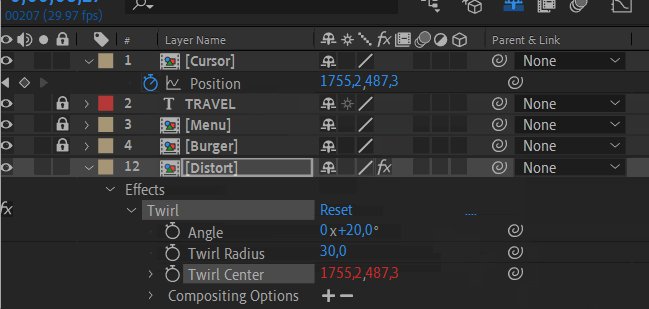
Результат:

Центр эффекта переместился на центр курсора; теперь если переместить курсор, эффект будет следовать за ним.
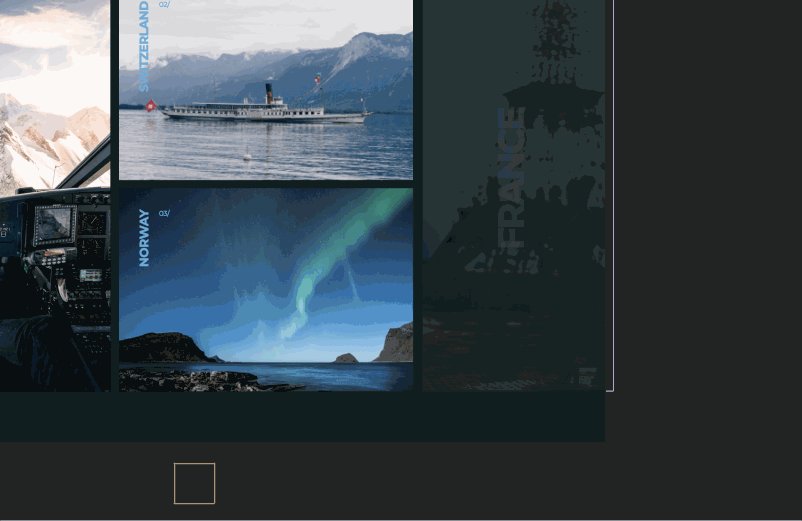
Остался по сути последний шаг: нам надо настроить траекторию курсора для демонстрации эффекта. Для начала спрячем курсор за пределы экрана, как будто мы случайно его сдвинули при смене экранов.
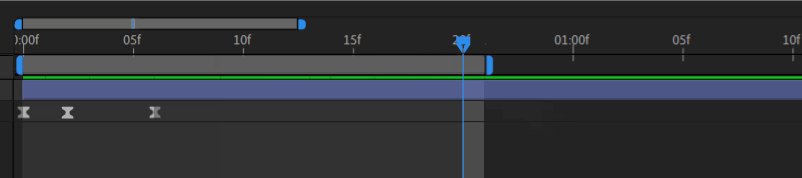
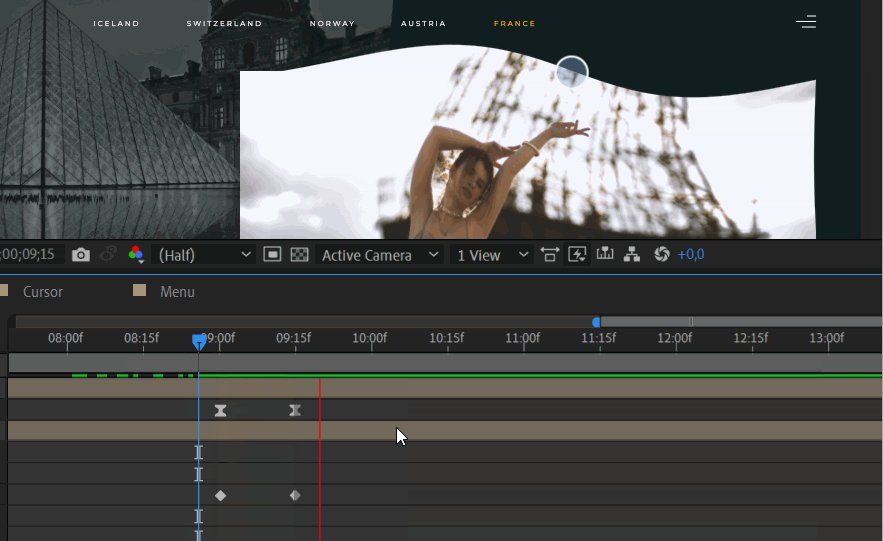
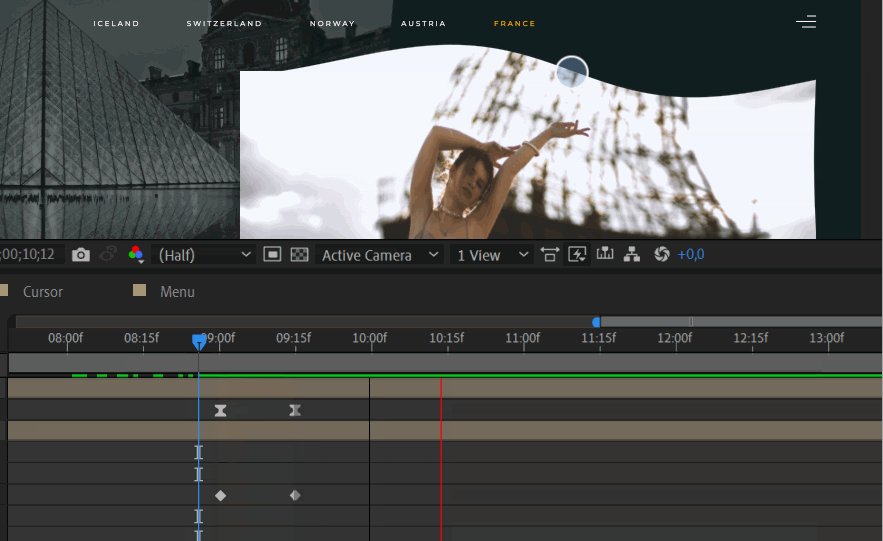
Выберите слой с курсором, нажмите P, чтобы выбрать свойство Position, и переместите индикатор текущего времени на двадцать четвёртый кадр седьмой секунды, поставьте ключевой кадр. Далее перейдите на двенадцатый кадр восьмой секунды и переместите курсор вправо за пределы экрана — тем самым вы создадите ещё один ключевой кадр.

Перейдите на эффект Twirl слоя композиции Distort, выберите свойство Angle и на тех же кадрах, что и для курсора, поставьте ключевые кадры: первый на двадцать четвёртом кадре седьмой секунды, второй на двенадцатом кадре восьмой секунды, для обоих кадров укажите значение 0.
Это нужно для отключения эффекта, чтобы задействовать его чуть позже. В противном случае фотография будет появляться уже искажённой, нам этого не нужно. По моей задумке, эффект должен срабатывать после загрузки основной анимации экрана.

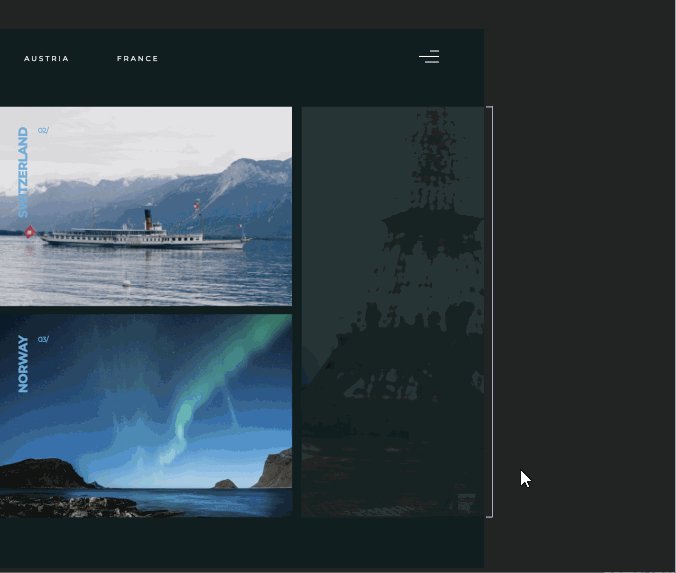
Как видите, курсор улетает за пределы экрана и эффект не срабатывает, что нам и было нужно.
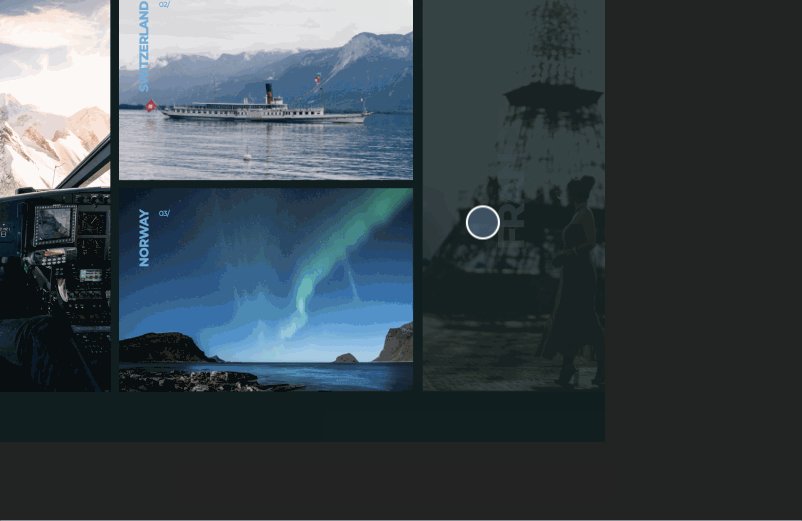
Следующим шагом нужно настроить траекторию курсора так, чтобы он появился после загрузки всех элементов второго экрана и уже с применённым эффектом.
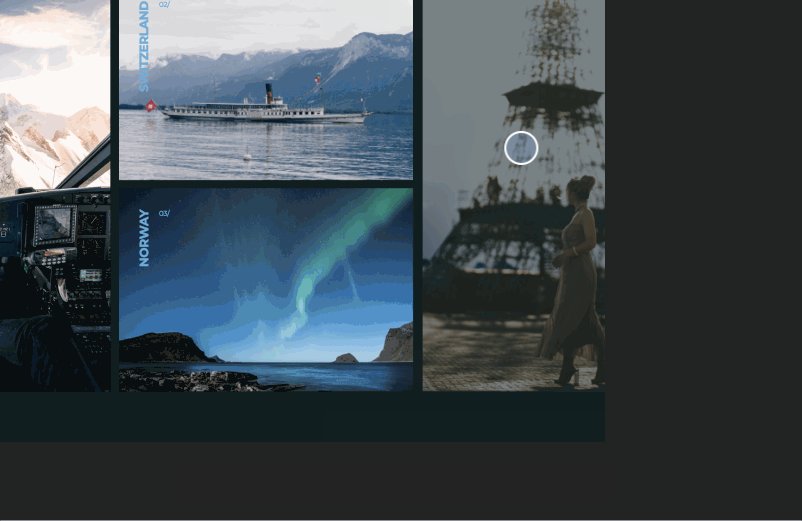
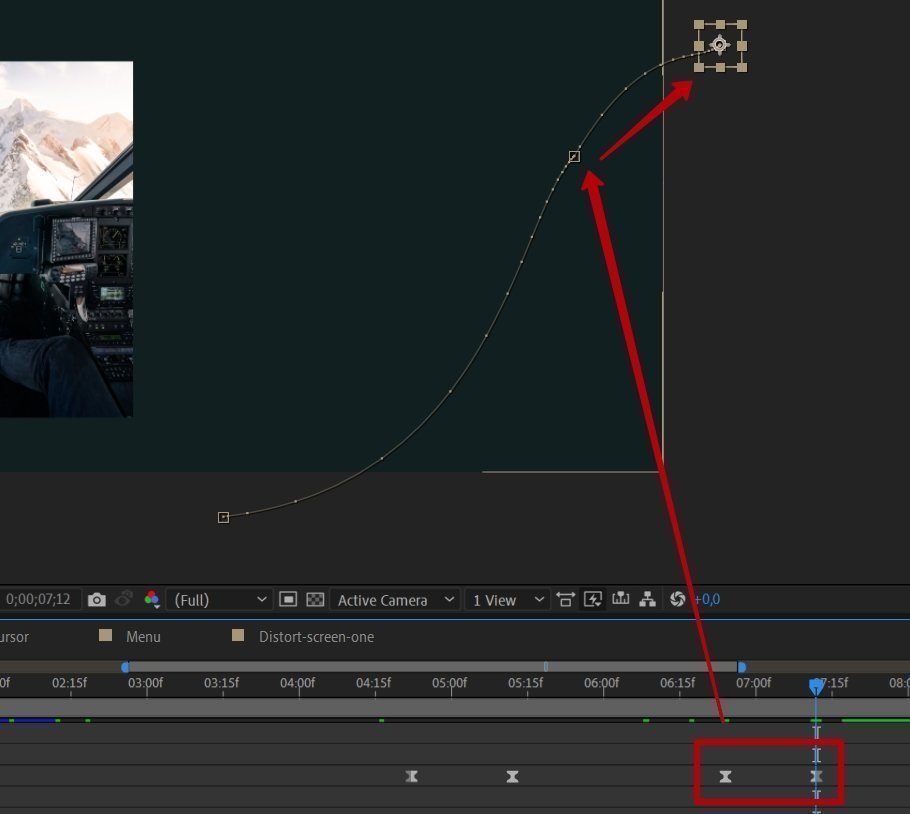
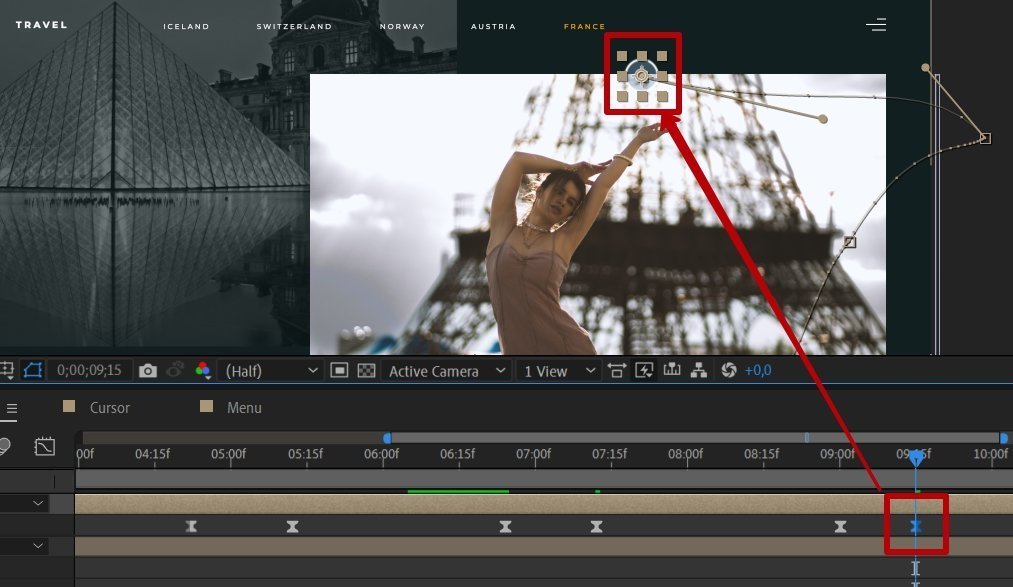
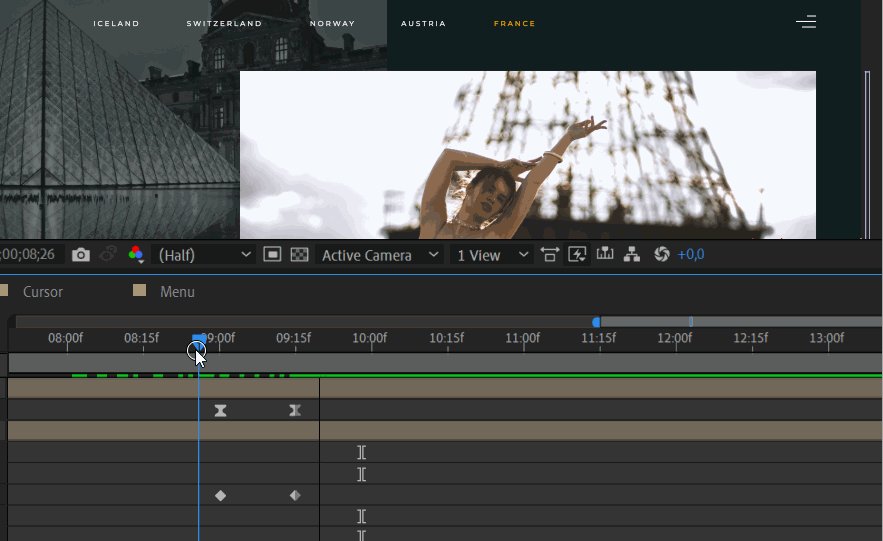
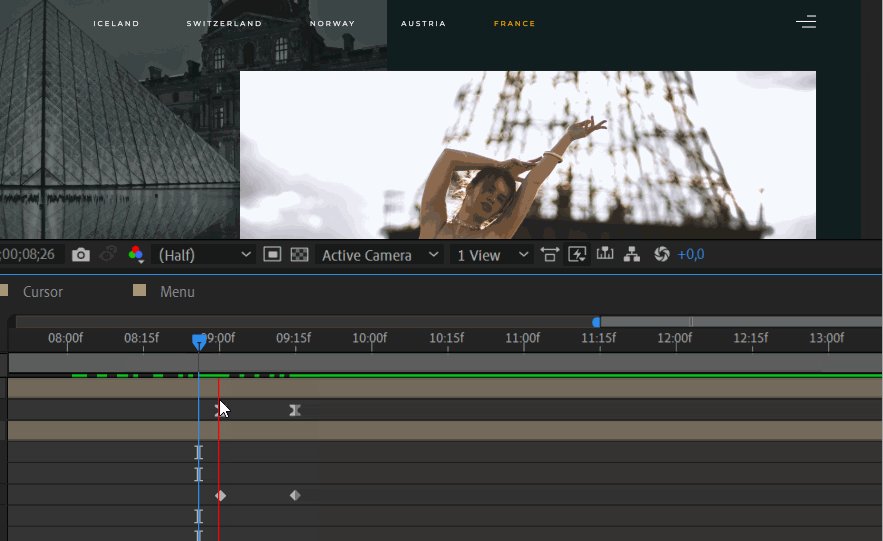
Выберите слой с курсором, переместитесь на девятую секунду и добавьте ключевой кадр для свойства Position; на пятнадцатом кадре десятой секунды переместите курсор примерно вот сюда:

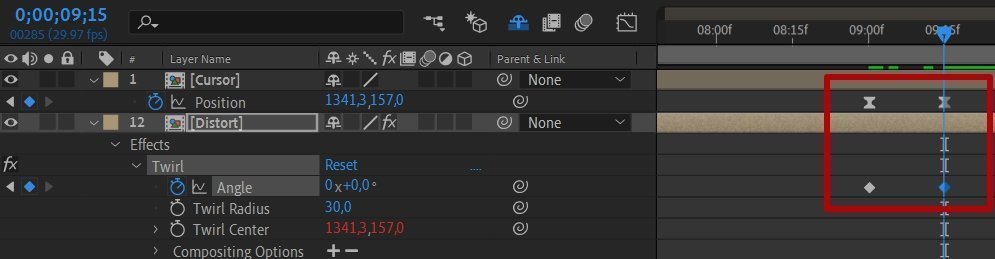
Теперь нужно вернуть эффект: перейдите на слой композиции Distort и установите два ключевых кадра на тех же кадрах, что и для слоя курсора, — на первом кадре значение всё то же 0, на втором кадре значение 20 градусов.

Отлично, теперь протестируем, что получилось.

Работает. Теперь методом подбора выбираем значение оптимального угла эффекта и окончательно настраиваем нужную траекторию движения курсора. Это всё те же действия, которые мы проделали только что: добавление ключевых кадров и перемещение курсора.
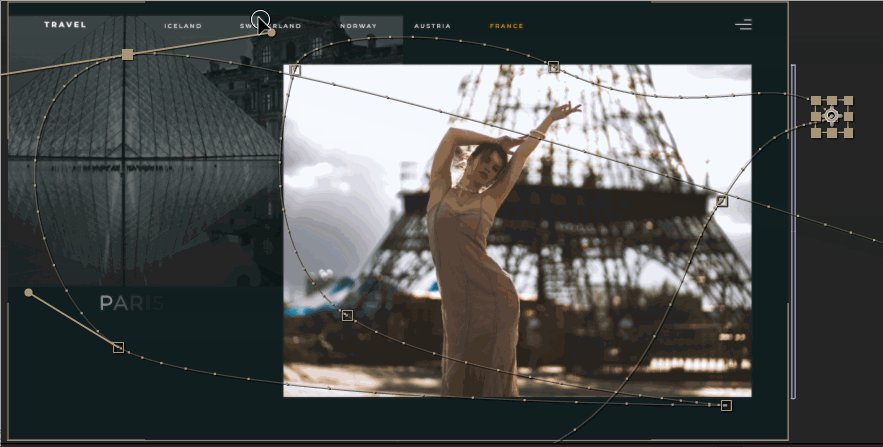
Траектория получилась довольно замысловатая.

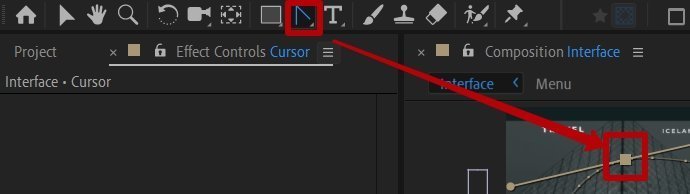
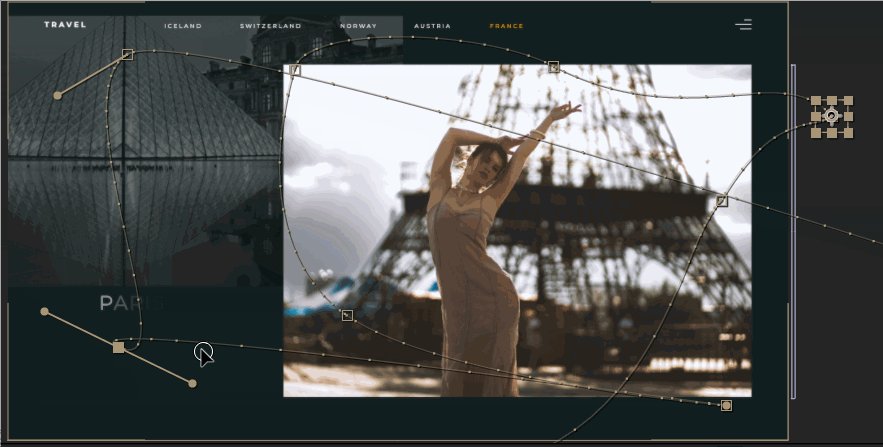
Чтобы сделать траекторию курсора более плавной, примените к узлам траектории инструмент Convert Vertex Tool.

Демонстрация работы инструмента.

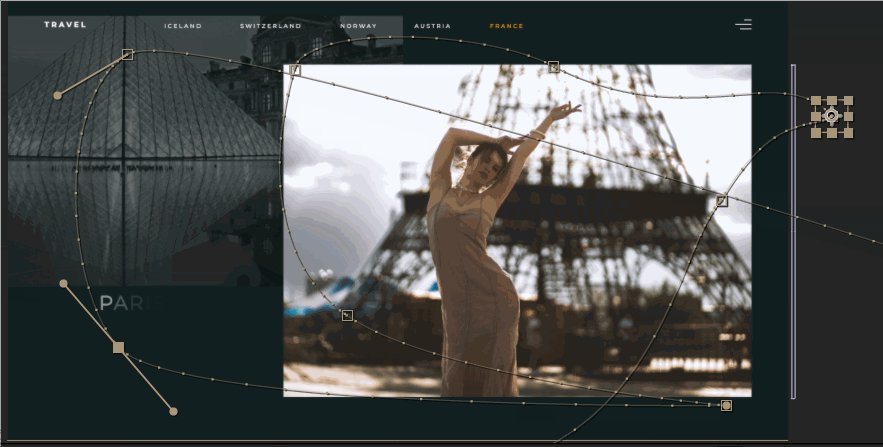
Вот результат анимации курсора.

Подбирайте значения, настраивайте траекторию курсора, и получится классный эффект для оформления работы в портфолио.
Вот ещё парочка экспериментов:


А вот и итог всего урока.

В результате, когда появляется курсор, я добавил эффект Spherize из той же категории Distort. Экспериментируйте, и всё получится!
Заключение
При кажущейся сложности всё делается очень просто, когда знаешь, что и в какой последовательности делать. Не нужно досконально изучать интерфейс программы After Effects и каждую её кнопку. Изучите какую-то часть теории — и сразу переходите к практике, закрепляйте усвоенный материал. Эффективнее всего это делать с подробным курсом от Skillbox по анимации интерфейсов, который построен именно таким образом: минимум теории, максимум практики.