Рисованная анимация в After Effects
Рассказываем, как при помощи бесплатного плагина превратить видео в эффектный мультик.


Дизайнерские задачи бывают разные. Иногда требуется что-то необычное — чтобы ролик выглядел не снятым на камеру, а, например, нарисованным от руки карандашом или мелом, в акварельном стиле или гуашью. Но как получить такой эффект? Отрисовывать вручную каждый кадр? Это долго и затруднительно, особенно если нет навыка. На помощь придёт довольно простой плагин для After Effects. Он по одному или нескольким ключевым кадрам в заданном стиле обрабатывает остальные кадры видео, затем импортирует их в After Effects и собирает в виде анимации.
Таким образом можно быстро и без особых усилий создавать эффектные анимационные рисованные ролики, стилизованные под мультфильм в практически любой из техник.
Что будет в этом уроке
Мы разберём, как с помощью плагина EbSynth для After Effects и простого приложения для стилизации фотографий превратить обычное видео в рисованное.
Основные этапы работы:
Скачиваем и устанавливаем плагин
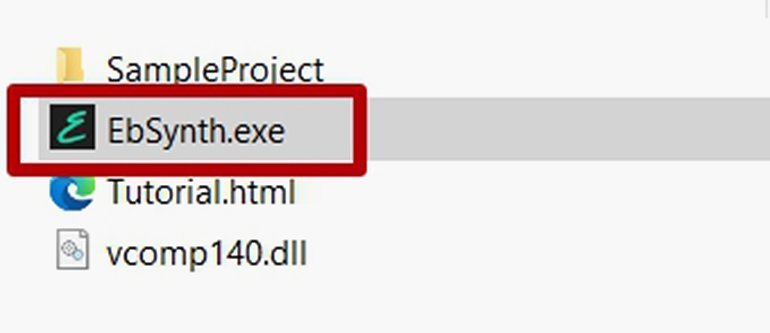
Зайдите на официальный сайт плагина ebsynth.com и нажмите кнопку Download. В появившемся окне кликните по еле заметной строчке No thanks, just start the download и сохраните архив. Распаковав его, запустите вот этот файл:

Готовим рабочее пространство в After Effects
Создаём проект и новую композицию

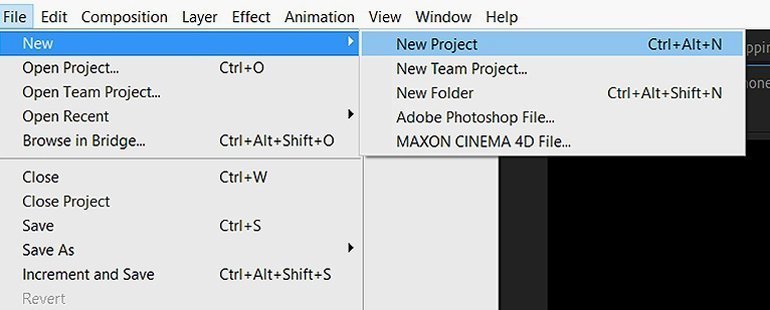
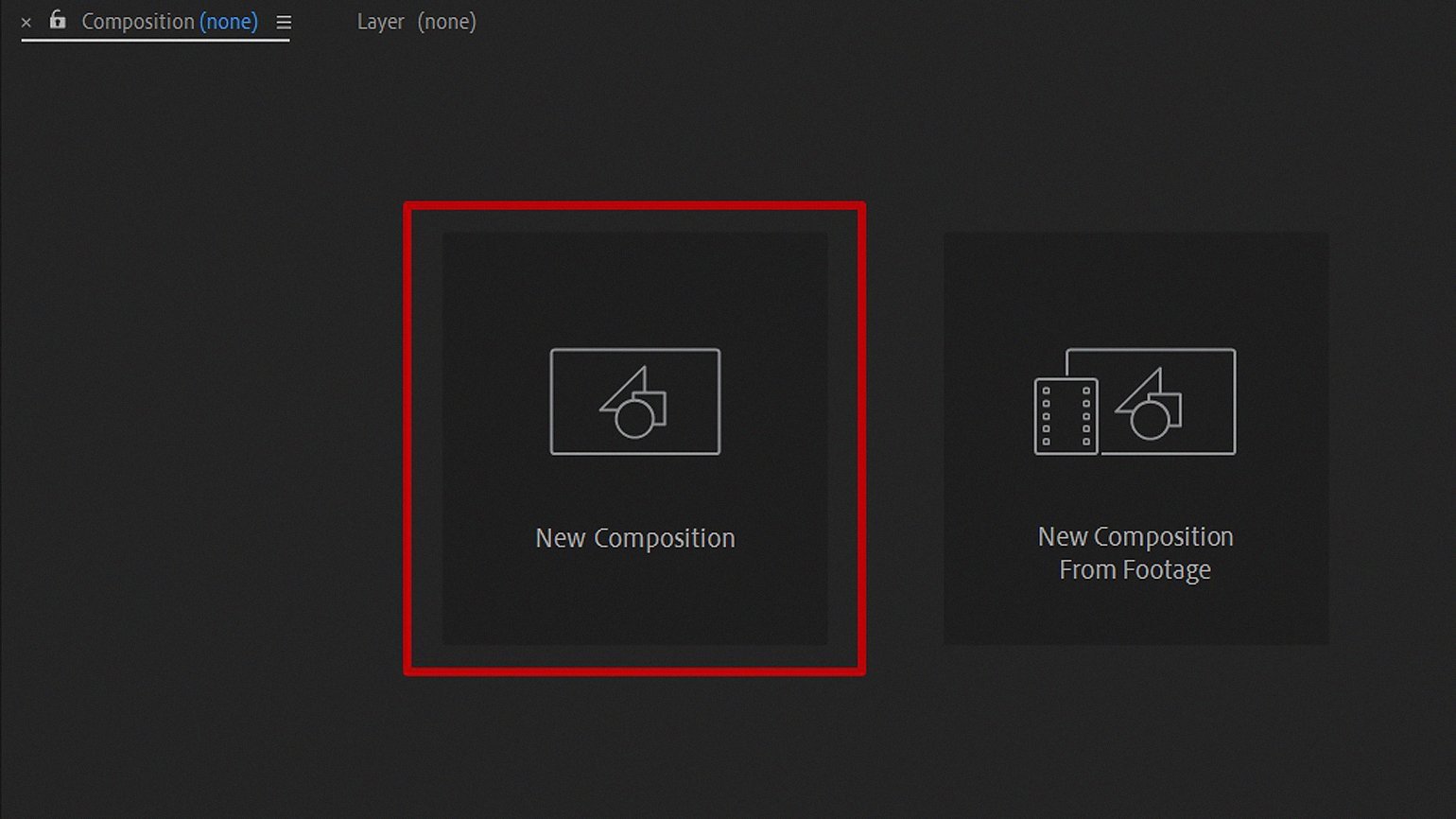
Откройте After Effects и создайте новый проект: File → New → New Project («Файл» → «Новый» → «Новый проект»). В новом проекте нужно создать композицию: выберите New Composition («Новая композиция»).

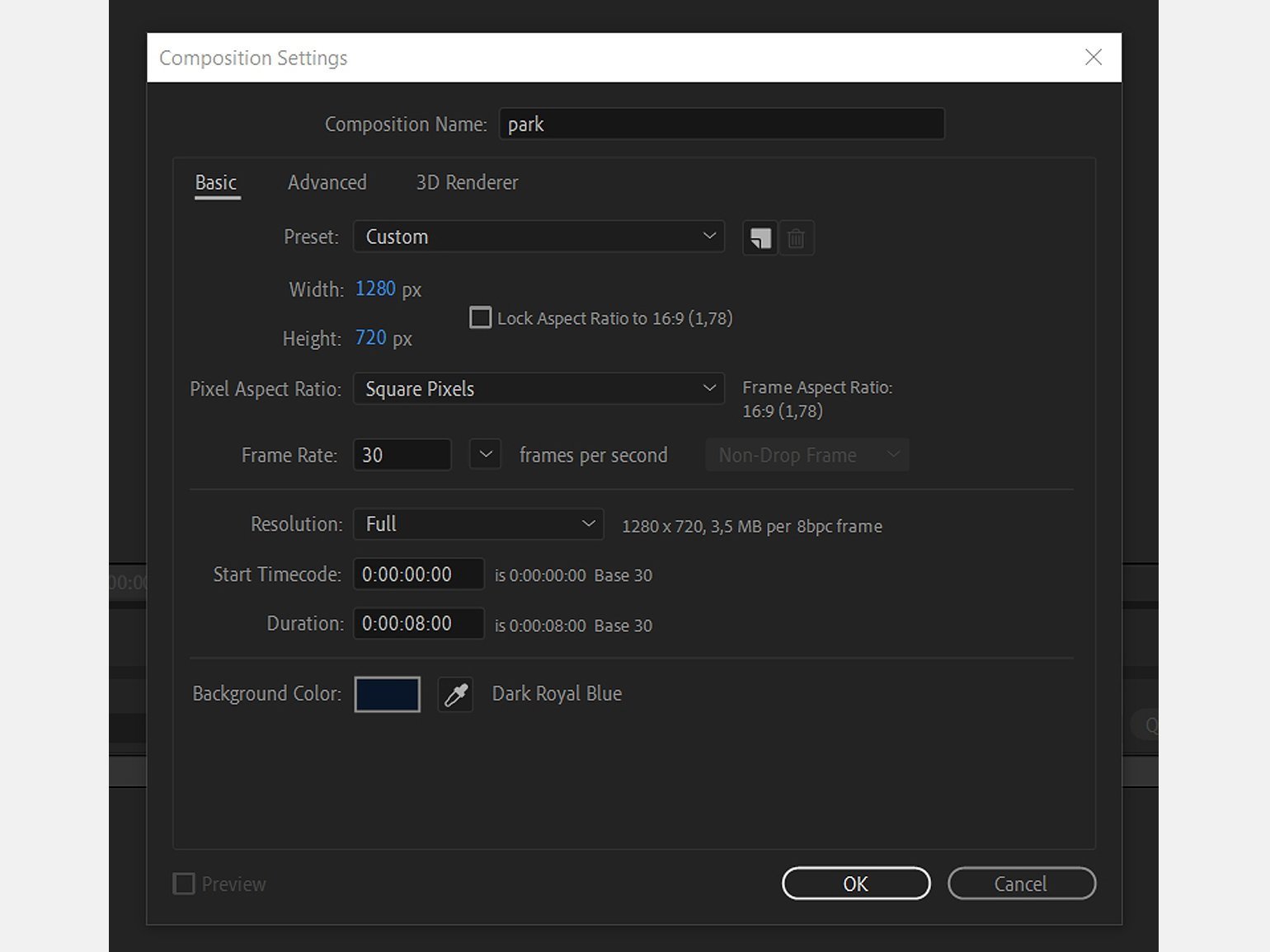
В окне настроек композиции укажите параметры, как показано ниже. Частоту кадров выставите 30. Назовите композицию park.

Исходники
Для начала нужно подобрать исходное видео для проекта. Потребуется один короткий ролик
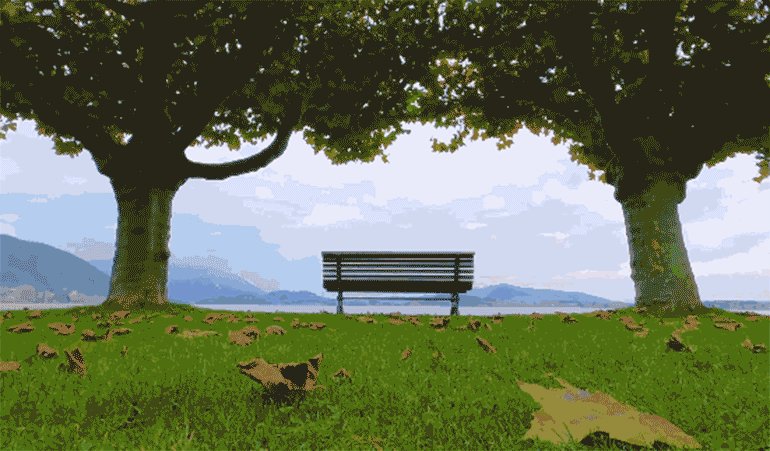
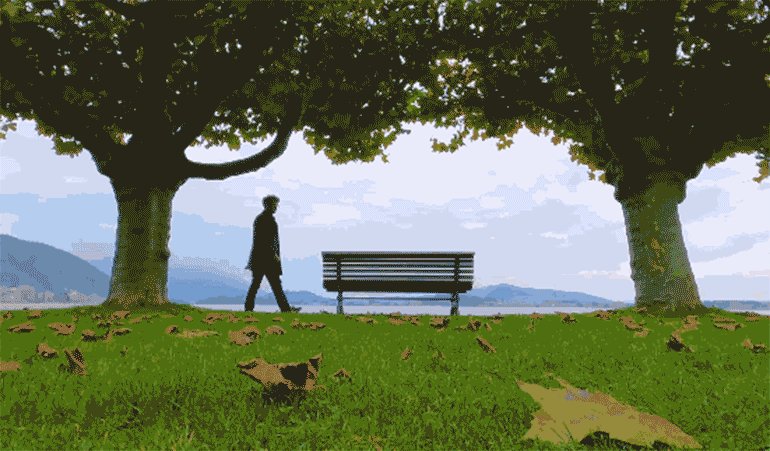
Для поиска нужного исходника мы воспользовались бесплатным онлайн-сервисом Pexels. Наиболее эффектно плагин работает с роликами со статичным фоном, поэтому наш выбор пал на видео с человеком, идущим через парк, — съёмку вели со штатива. Мы использовали вот этот фрагмент:

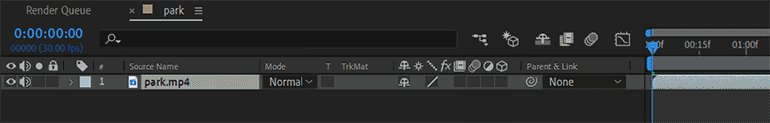
Импортируем исходное видео
Просто перетяните из окна проводника на панель слоёв нужное видео.

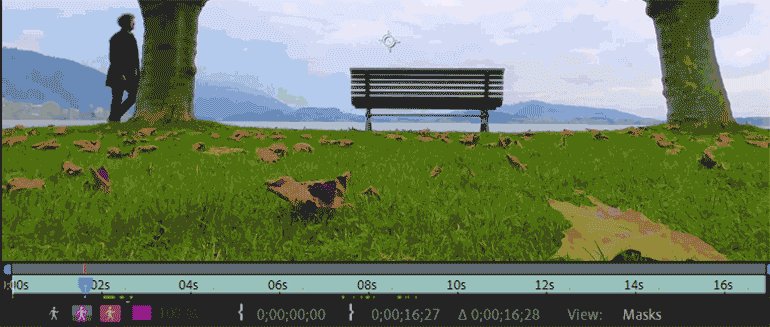
Обрезаем лишнее на панели Timeline
Если вы хотите оставить общий тайминг, то можно ничего не менять. Но в конце ролика ничего не происходит, а камера начинает дрожать, поэтому лучше сделать видео короче. Заодно сократим и начало.

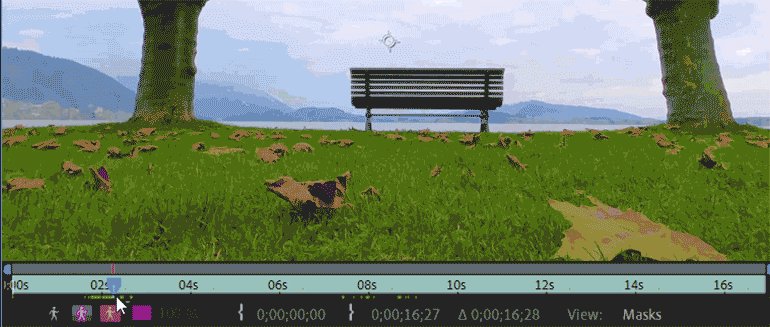
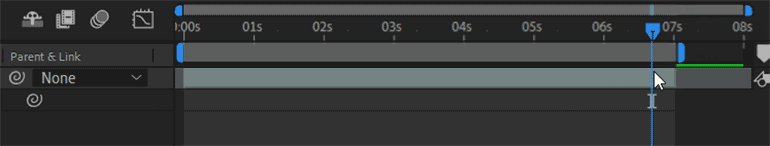
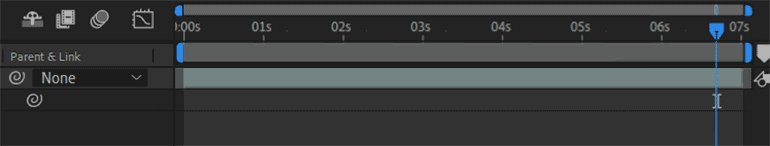
Передвиньте ползунок, например, на седьмую секунду и выберите пункт Trim Comp to Work Area («Обрезать композицию до рабочей области»), как показано ниже. Теперь композиция занимает семь секунд.

Секвенция видео
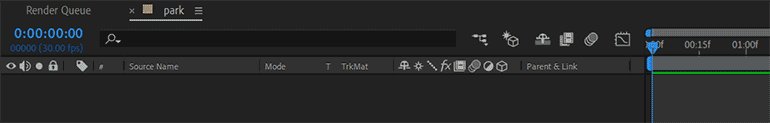
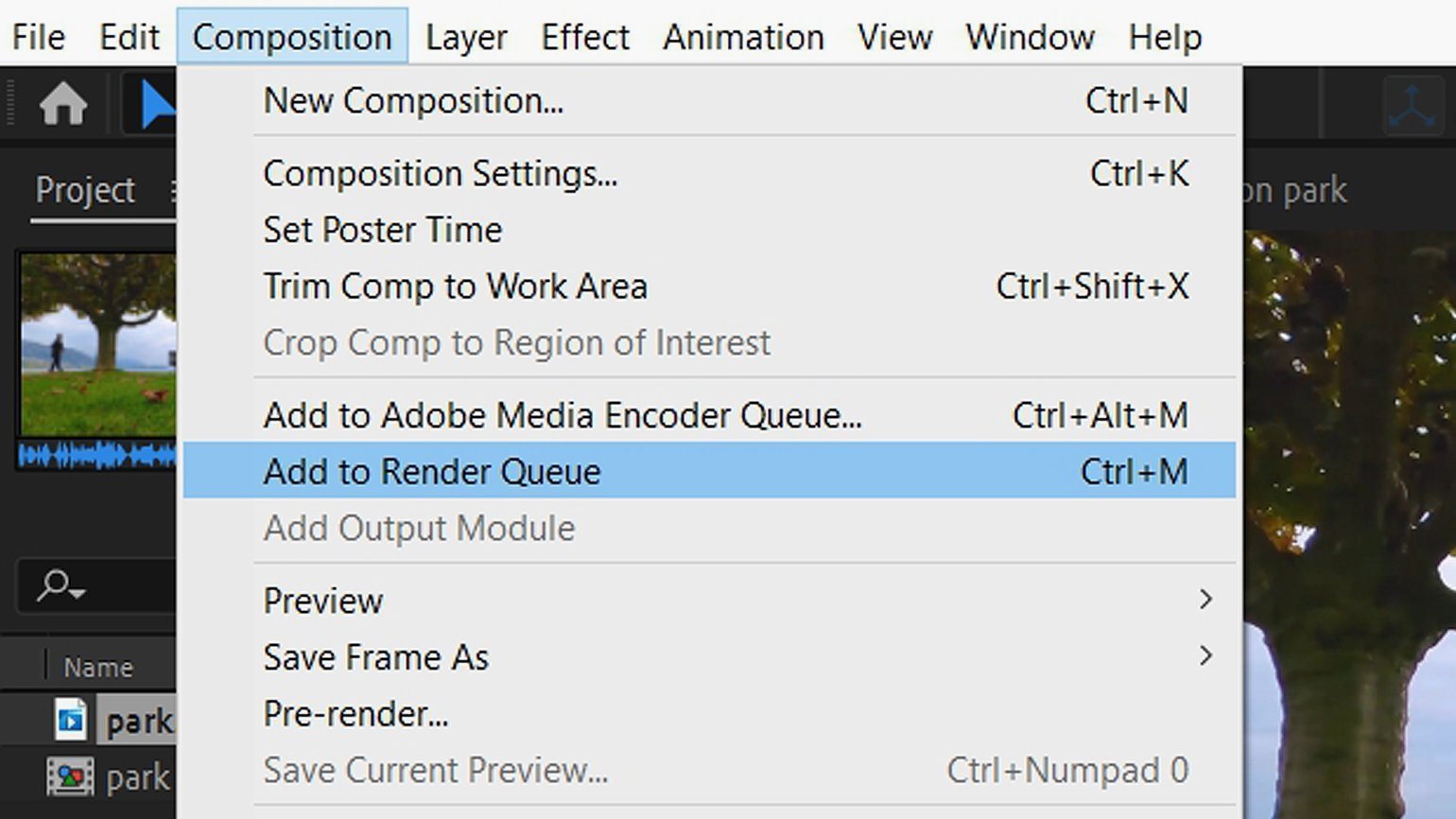
Далее нужно сделать секвенцию видео — сохранить его в виде картинок. Выберите пункт Composition → Add to Render Queue («Композиция» → «Добавить в очередь рендеринга»).

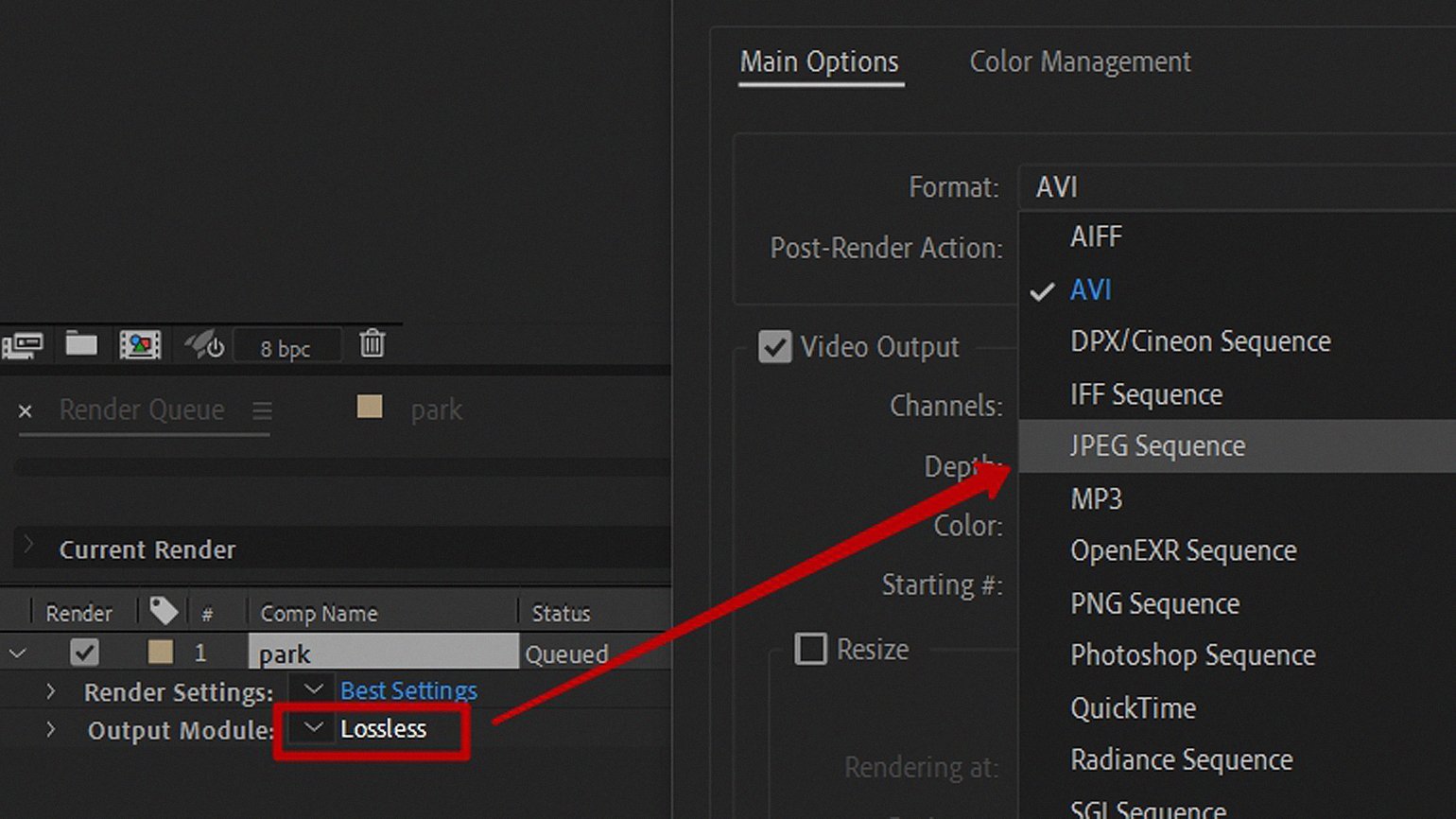
Нажмите на пункт Lossless («Без потерь») и выберите JPEG Sequence («JPEG секвенция»).

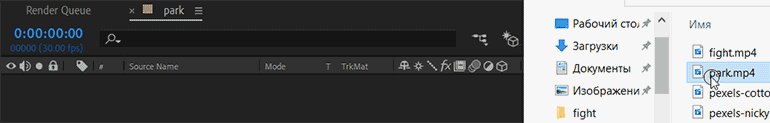
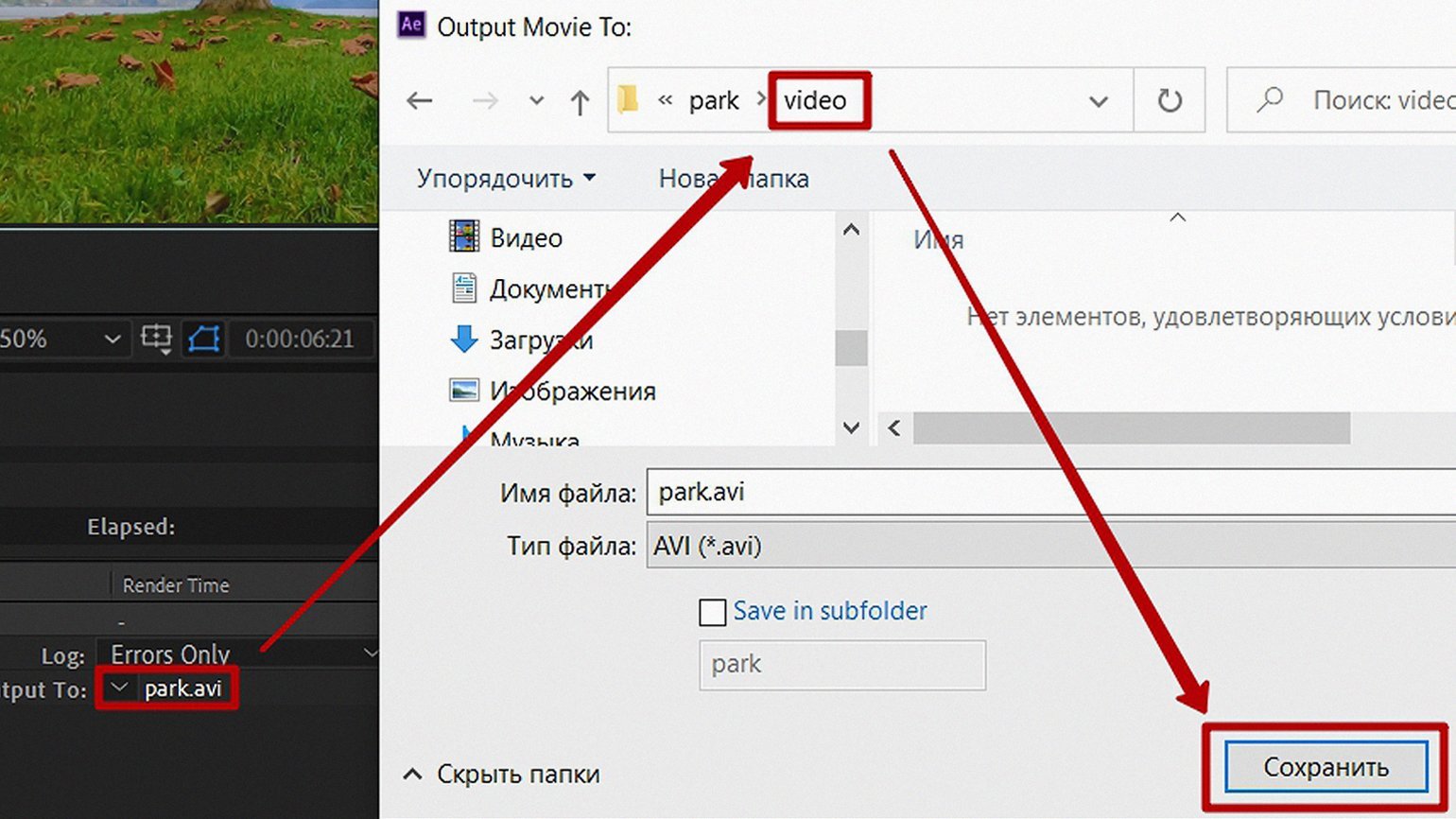
Выберите папку для сохранения файлов, кликнув по названию файла рядом с Output To («Вывод в»), назовите её video.

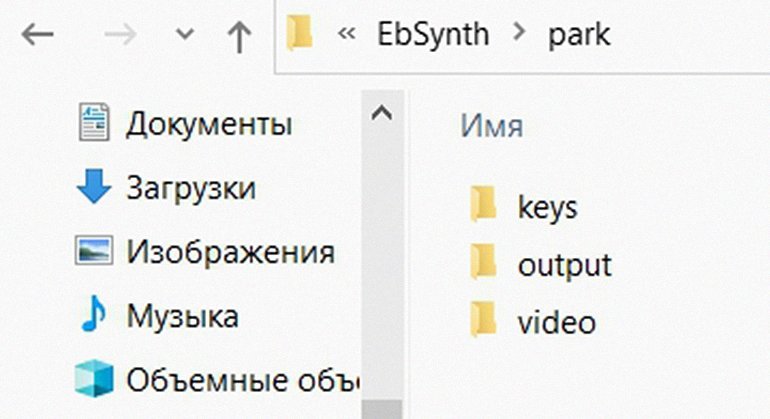
Чтобы не было путаницы, при работе с плагином придерживайтесь такой структуры папок в проекте:

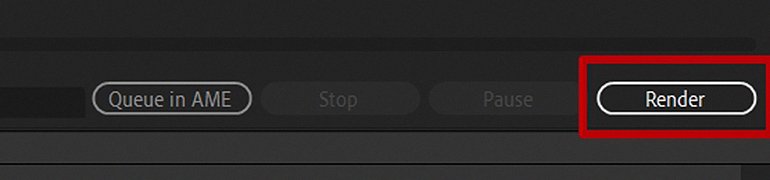
Нажмите кнопку Render, чтобы запустить процесс сохранения файлов в выбранную папку.

После завершения процесса убедитесь, что файлы сохранены и каждому присвоен номер. Порядковые номера файлов соответствуют порядку кадров в видео.

Создаём эффект для ключевого кадра
Отлично — для нашего ролика мы получили 211 картинок (у вас это количество может отличаться, но также будет порядка двухсот). Теперь нужно выбрать одно изображение, на котором есть все элементы из ролика — деревья, трава, листья, горы, море, лавка и человек. Человек в кадре нужен обязательно, потому что иначе плагин не сможет получить графическую информацию о нём и соберёт нечто среднее «на свой вкус».
Теперь примените к выбранной картинке какой-нибудь интересный рисованный эффект. Поскольку популярный редактор Prisma Labs работает только через мобильное приложение, мы воспользовались его аналогом — онлайн-сервисом Loonapix.
Нам понравился такой вариант стилизации:

Но выбор действительно велик:




Переходим в EbSynth
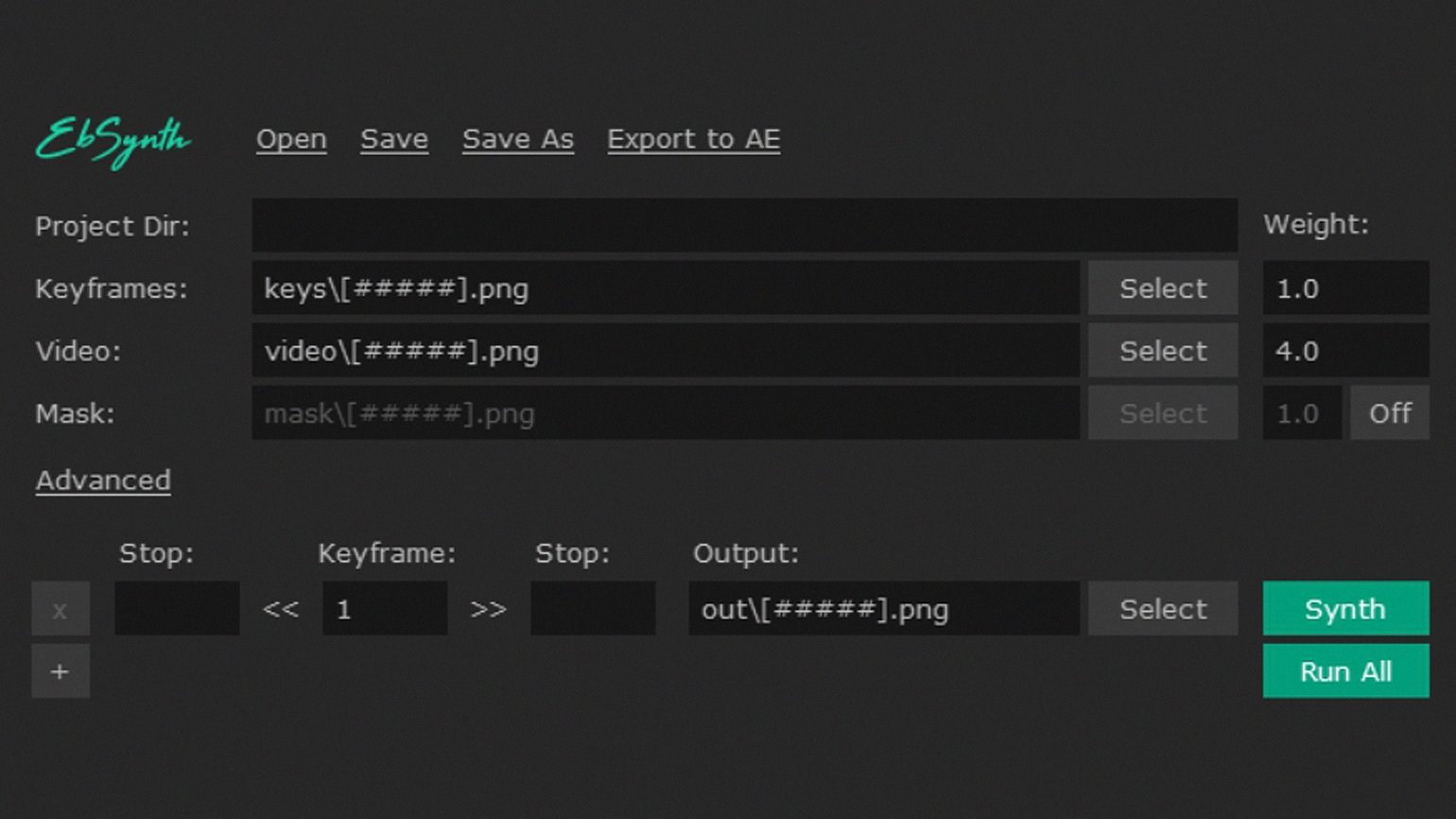
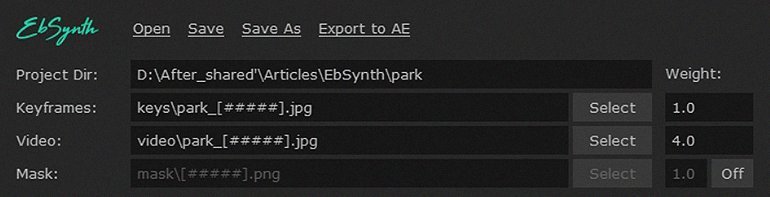
Сохраните понравившееся изображение в папке keys и откройте плагин EbSynth:

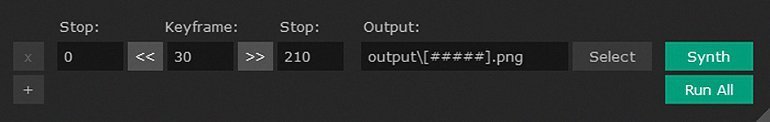
Выберите изображение из папки keys, кликнув по Select рядом с полем Keyframes, а для поля Video — первый файл из папки video. Элемент [####] в названии файла — переменная, которая означает, что будет использоваться последовательность кадров.

Внизу укажите папку вывода обработанных файлов — output.

Нажмите на кнопку Synth и дождитесь окончания процесса обработки изображений. Это займёт время — плагину нужно отрисовать каждый кадр оригинала из папки video в соответствии с ключевым кадром из папки keys и сохранить его в папке output. Чем длиннее видео, тем больше изображений, тем дольше обработка.
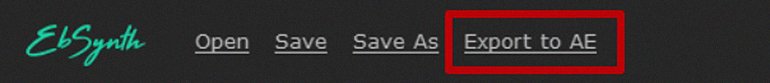
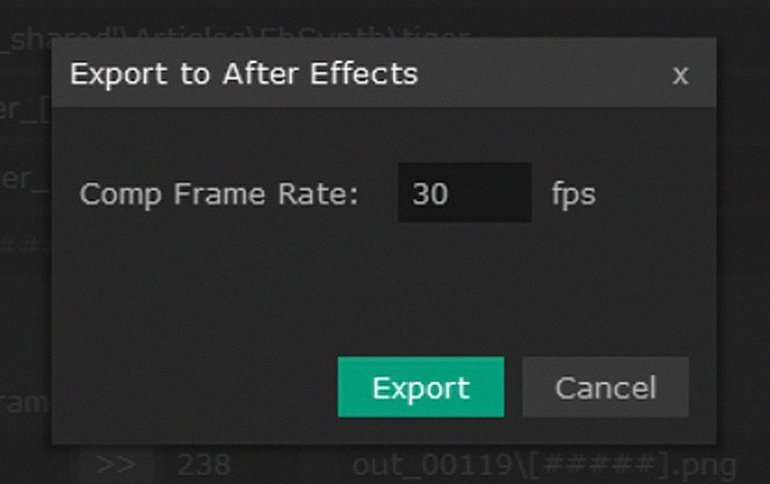
После завершения обработки нажмите на кнопку Export to AE.

Появится окошко, в котором можно указать необходимое количество кадров, — ничего не меняйте, просто нажмите Export, и вас автоматически перекинет в After Effects.

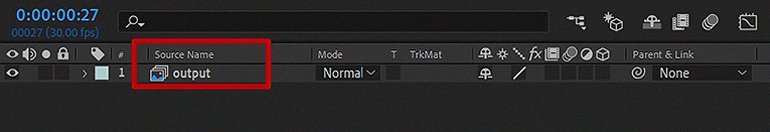
Output («Вывод») — это слой, который объединил все изображения, обработанные плагином.

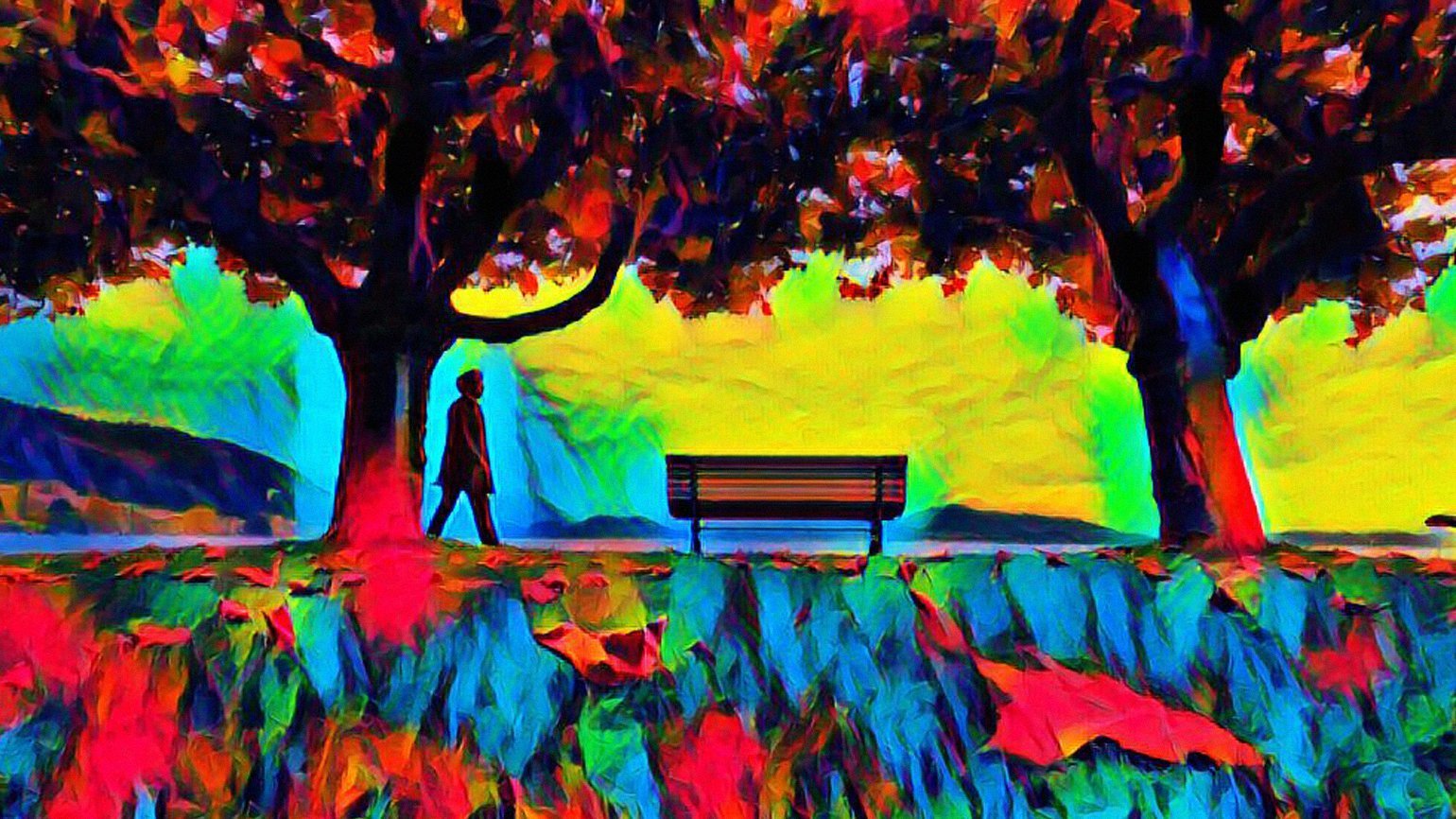
Тестируем собранное видео
Нажмите на пробел и посмотрите, что получилось. Проверьте, чтобы не было артефактов — например, мыльности в деталях, — и, если всё устраивает, сохраняйте проект!