Firebase — швейцарский нож для мобильных и веб-разработчиков
Платформа от Google для тех, кому лень возиться с бэкендом.


Для работы современного приложения нужно много компонентов: базы данных, системы безопасности, кэширования, аналитики, сторонние интеграции. Разработчики могут потратить время и сделать всё сами или воспользоваться уже готовым решением. В этой статье рассказываем про Firebase — платформу, в которой есть всё необходимое для разработки бэкэнда, — и создаём своё первое приложение с системой авторизации пользователей.

Эксперт
Анна Жаркова
Lead Mobile Developer в Usetech. Пишет нативные приложения под iOS и Android и кросс-платформенные на Xamarin, Xamarin.Forms и Kotlin Multiplatform. Эксперт Skillbox по мобильной разработке.
Автор на «Хабре» и Medium. Пишет статьи, выступает на конференциях и митапах. Член программного комитета Mobius, CodeFest, «Стачка». Увлекается живописью и участвует в выставках.
Что такое Firebase
Firebase — набор инструментов и сервисов для разработки мобильных и веб-приложений от Google. С его помощью можно быстро развернуть бэкенд со своей серверной логикой, подключить базы данных и настроить авторизацию пользователей. Часто платформу используют для создания MVP и разработки при ограниченных ресурсах.
Платформа облачная, поэтому все ресурсы приложений, включая исходный код и базы данных, хранятся на серверах Google. Такой подход используют стартапы и независимые разработчики, но крупные компании предпочитают более приватные решения.
Firebase включает в себя следующие облачные инструменты:
- Аутентификация. Firebase Authentication обеспечивает безопасный и простой способ регистрации и входа пользователей в приложение с помощью электронной почты и пароля, номера телефона или социальных сетей. Поддерживаются даже сложные сценарии слияния разных аккаунтов.
- Базы данных реального времени. Firebase Realtime Database — это облачная база данных NoSQL, позволяющая хранить и синхронизировать данные в реальном времени. Обеспечивает одновременную работу на разных устройствах и оптимизирована для автономного использования.
- Облачная БД. Cloud Firestore — это база данных NoSQL, позволяющая хранить, синхронизировать и запрашивать данные для мобильных и веб-приложений. К примеру, можно разработать приложение с функциями совместной работы, данные которого будут обновляться в реальном времени.
- Хостинг. Готовый проект можно разместить на серверах Firebase. Поддерживается кэширование в сетях доставки контента (CDN) по всему миру, что позволяет оптимизировать работу приложения. Например, если разработчик использует серверы в США, а часть пользователей находятся в России, то они смогут получать контент из кэша без задержек.

Читайте также:
- Облачное хранилище. Можно хранить пользовательский контент в облаке. К примеру, фотографии или видео, чтобы не занимать место на устройстве.
- Облачные сообщения. Система Firebase Cloud Messaging (FCM) позволяет отправлять уведомления на устройства пользователей.
- Отчёты об ошибках. Firebase Crashlytics помогает отслеживать сбои в приложениях и быстро исправлять их. Crashlytics легко интегрируется с Android, iOS, macOS, tvOS и watchOS.
- Мониторинг производительности. Firebase Performance Monitoring позволяет отслеживать ключевые метрики — использование CPU, памяти и сетевого трафика. С их помощью можно понять, как приложение работает на устройствах пользователей.
- Тестовая лаборатория. Облачный сервис Firebase Test Lab упрощает тестирование приложения на различных физических и виртуальных устройствах.
- Аналитика. Поддерживается работа с Google Analytics, чтобы разработчики могли получать отчёты о поведении пользователей в приложении.
- Машинное обучение. Firebase работает с облачными системами машинного обучения. Например, можно сделать так, чтобы ваше приложение распознавало типы продуктов питания или различало виды животных. Пока сервис работает в режиме бета-тестирования.
- A/B-тесты. С помощью системы Firebase A/B Testing можно запустить сразу две версии приложения, чтобы понять, какая из них больше нравится пользователям. Это помогает проверить функции и дизайн до того, как обновление станет общедоступным.
- Проверка приложений. App Check — это дополнительный уровень безопасности, который проверяет входящий трафик. Если он поступает не от приложения, то система заблокирует доступ. Это позволяет защитить пользователей от фишинговых атак.
- Библиотека плагинов. Например, можно интегрировать платежи через систему Stripe или добавить продвинутые алгоритмы сжатия контента.
Разработчики Firebase уделяют много внимания безопасности. Все центры данных оснащены необходимыми сертификатами, данные шифруются, есть управление доступом на основе ролей (RBAC), а ещё Firebase позволяет отследить, кто и когда получал доступ к данным приложения.
Изначально сервис создавали с прицелом на мобильную разработку, поэтому его легко интегрировать в Android- и iOS-приложения. Также есть поддержка веб-приложений, в том числе прогрессивных (PWA). Кроме того, Firebase можно использовать для разработки на Unity.
Для небольших приложений предусмотрен бесплатный тариф Spark. Он включает в себя 5 ГБ облачного хранилища и 10 ГБ для хостинга. Функции индексации в поисковиках, тестирования, мониторинга производительности и отправки уведомлений бесплатны независимо от тарифа.
Плюсы и минусы Firebase
Firebase — универсальное решение для разработки серверной логики и хостинга приложений. Вот его основные фишки:
- Скорость разработки. Бэкенд приложения можно собрать из готовых модулей и уделить больше времени разработке функций, дизайну или привлечению пользователей.
- Масштабируемость. Если приложение стало популярным и ресурсов не хватает для обеспечения бесперебойной работы, то система автоматически увеличит лимиты.
- Удобство. Для работы с Firebase не нужны глубокие знания программирования, а типовые схемы бэкенда можно собрать из шаблонов.
Есть у платформы и ограничения, с которыми приходится мириться:
- Доступна не во всех странах. Например, в Китае и некоторых других странах доступ к сервисам Google заблокирован. Firebase там тоже не будет работать.
- Закрытые исходники. Firebase — коммерческий проект Google, поэтому компания не публикует исходный код. Изменить платформу под себя и переписать модули — не получится.
- Зависимость от Google. Если в какой-то момент вы захотите перейти на другое решение, то многое придётся создавать с нуля и решать проблемы совместимости сторонних модулей. Кроме того, Firebase привязана к Google Cloud. Разработчики не могут выбрать другого облачного провайдера.
- Ограниченный тип баз данных. Платформа предлагает только NoSQL базы данных. Это может значительно усложнить миграцию проекта на другие решения.
Пишем первый проект на Firebase
Для примера разработаем простую страницу авторизации с помощью электронной почты и пароля. Подключим Firebase и рассмотрим основные шаги интеграции платформы с веб-приложением.
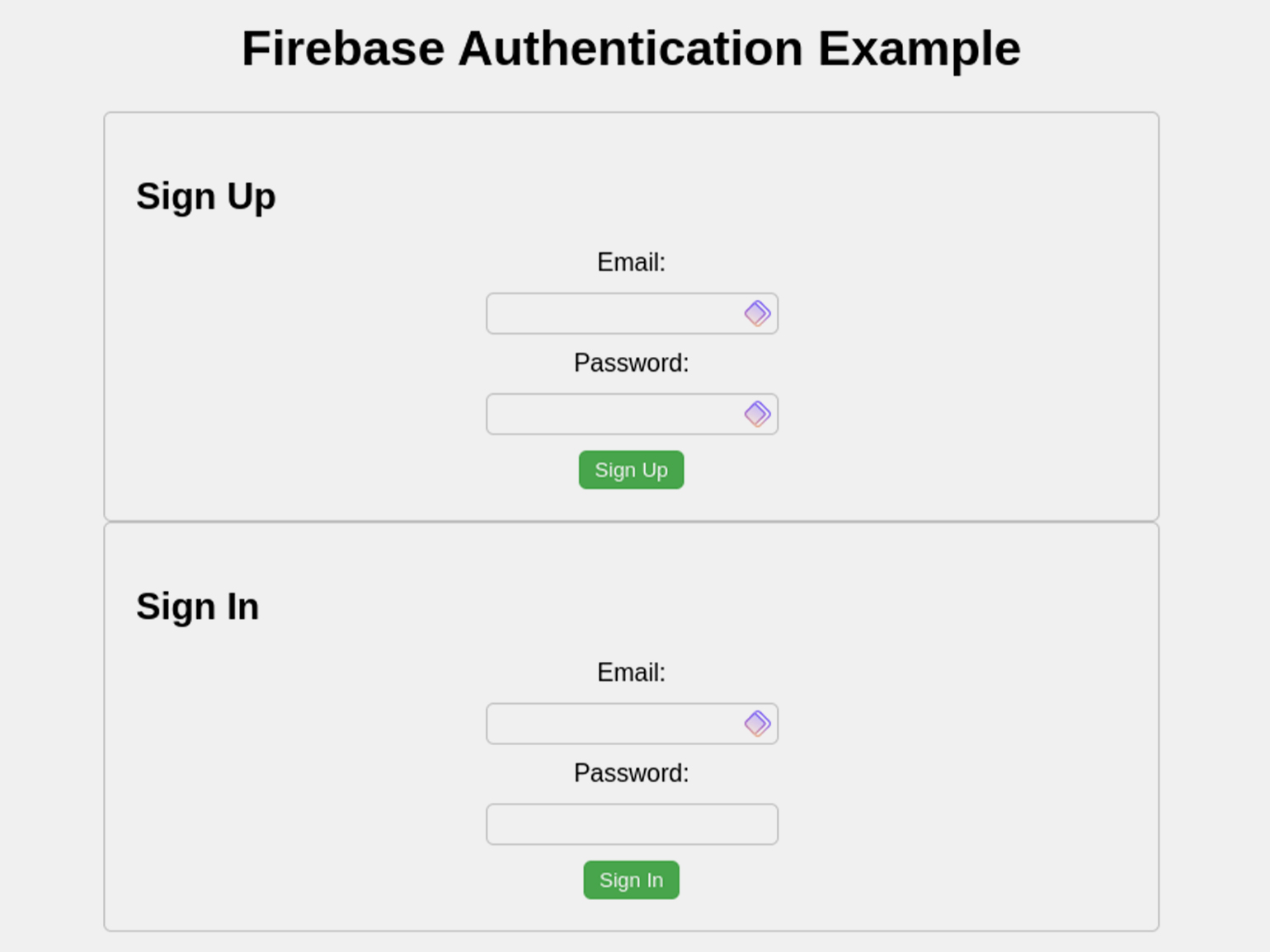
Сперва надо сверстать страницу с помощью HTML. Для этого в папке проекта создадим файл index.html и поместим в него код элементов: заголовка, полей ввода электронной почты и пароля и кнопку входа. Важно отметить, что ссылки на Firebase должны находиться до файла app.js:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Firebase Authentication Example</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<h1>Firebase Authentication Example</h1>
<div id="signup">
<h2>Sign Up</h2>
<form id="signupForm">
<label for="signupEmail">Email:</label>
<input type="email" id="signupEmail" required />
<label for="signupPassword">Password:</label>
<input type="password" id="signupPassword" required />
<button type="submit">Sign Up</button>
</form>
</div>
<div id="signin">
<h2>Sign In</h2>
<form id="signinForm">
<label for="signinEmail">Email:</label>
<input type="email" id="signinEmail" required />
<label for="signinPassword">Password:</label>
<input type="password" id="signinPassword" required />
<button type="submit">Sign In</button>
</form>
</div>
<div id="message"></div>
<script
type="module"
src="https://www.gstatic.com/firebasejs/9.6.6/firebase-app.js"
></script>
<script
type="module"
src="https://www.gstatic.com/firebasejs/9.6.6/firebase-auth.js"
></script>
<script type="module" src="app.js"></script>
</body>
</html>Основная страница на чистом HTML выглядит скучно и старомодно, поэтому сразу подключим к ней стили. Для этого в папке проекта создадим файл styles.css и пропишем шрифты, свойства выравнивания и цвета элементов на странице:
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
h1 {
text-align: center;
}
#signup,
#signin {
width: 50%;
margin: 0 auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 5px;
}
form {
display: flex;
flex-direction: column;
align-items: center;
}
label {
margin-bottom: 10px;
}
input {
padding: 5px;
margin-bottom: 10px;
border-radius: 5px;
border: 1px solid #ccc;
}
button {
padding: 5px 10px;
background-color: #4caf50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #3e8e41;
}
#message {
text-align: center;
margin-top: 20px;
font-weight: bold;
}Страница авторизации готова, но если попробовать ввести данные и нажать на кнопку, то ничего не произойдёт. Всё дело в том, что нет скрипта, обрабатывающего логику приложения. Для этого надо подключить Firebase и добавить JavaScript-код.

Читайте также:

Скриншот: Skillbox Media
Создаём проект в Firebase
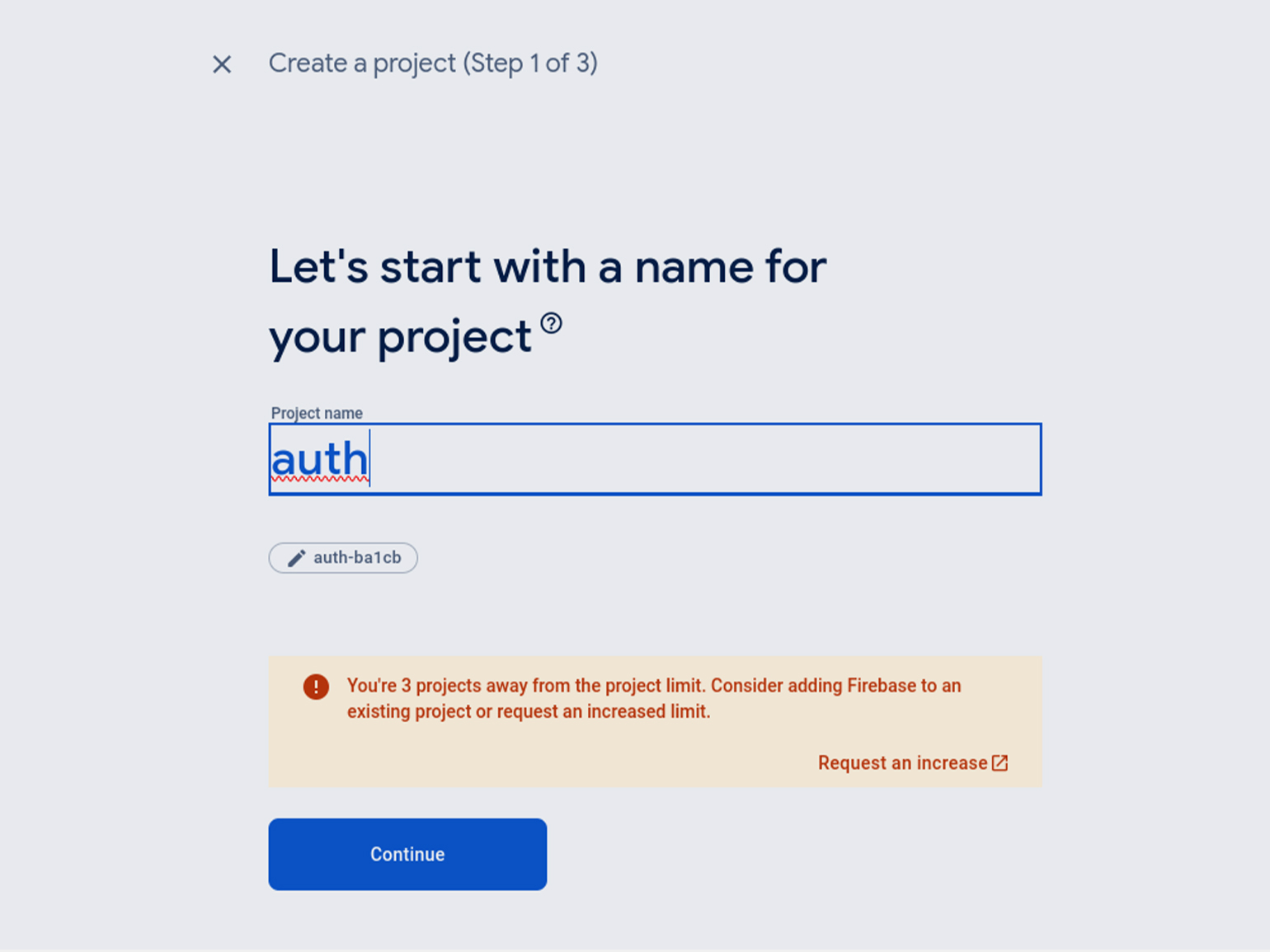
Сперва надо создать Firebase-проект и зарегистрировать наше приложение. Это можно сделать с помощью кнопки Add project в консоли управления платформы. Для входа в Firebase понадобится аккаунт Google.

Скриншот: Firebase / Skillbox Media
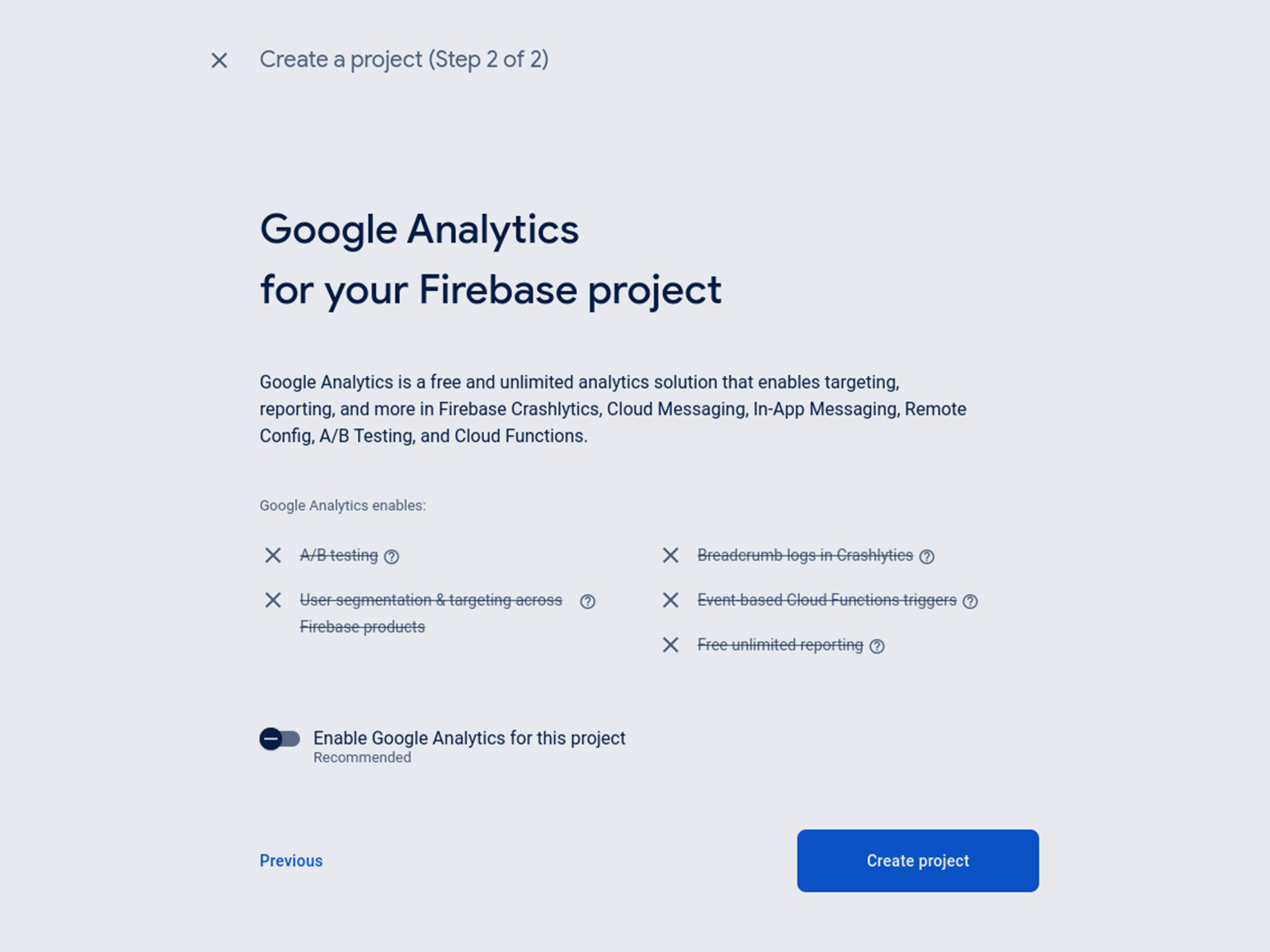
На следующем этапе система предложит подключить аналитику и другие дополнительные опции. В тестовом проекте они не нужны, поэтому этот шаг можно пропустить.

Скриншот: Firebase / Skillbox Media
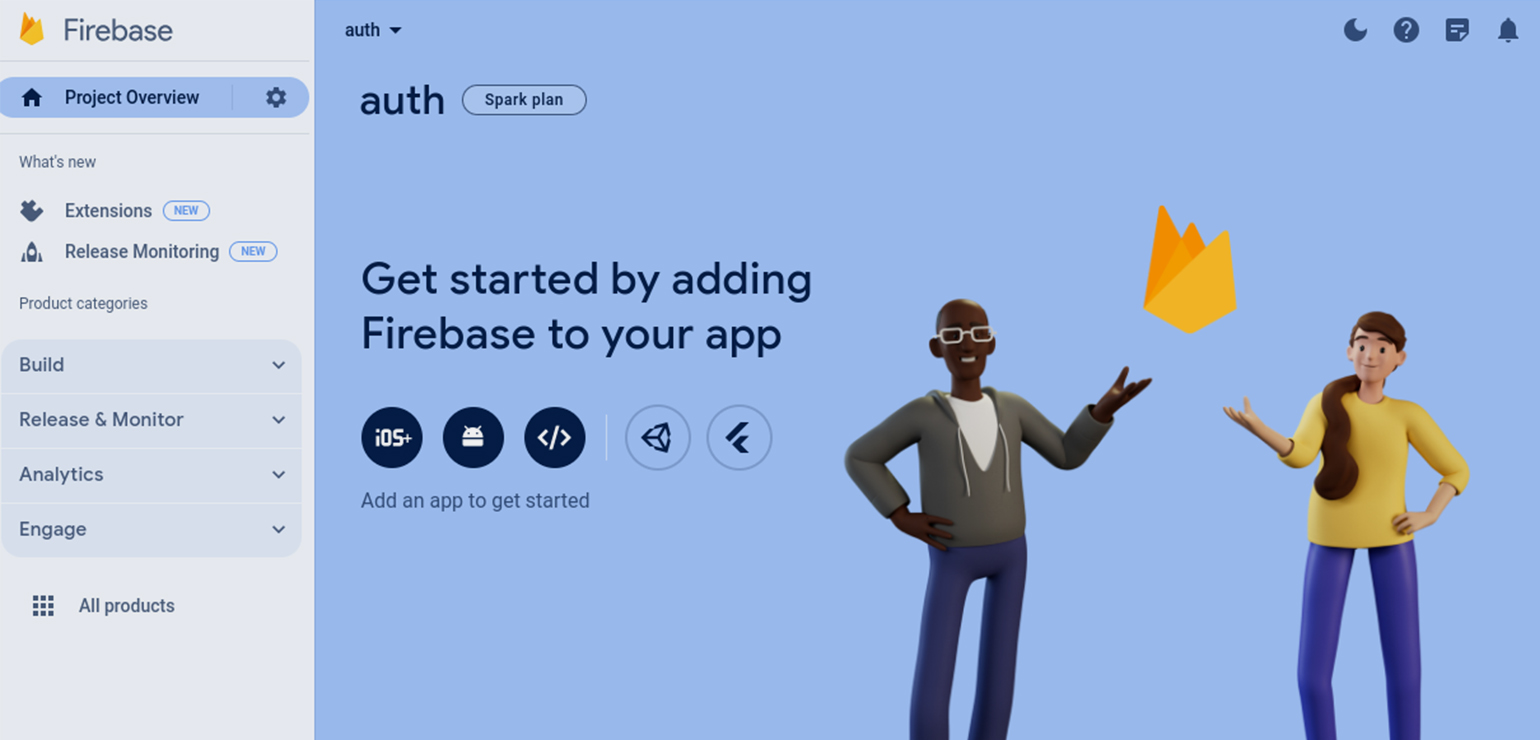
После настройки откроется консоль управления проектом. С её помощью можно изменить параметры, конфигурацию и подключить сторонние интеграции. На этой же странице можно выбрать тип приложения, к которому следует подключить Firebase: веб, iOS, Android, Flutter или Unity.

Скриншот: Firebase / Skillbox Media
Подключаем Firebase к проекту
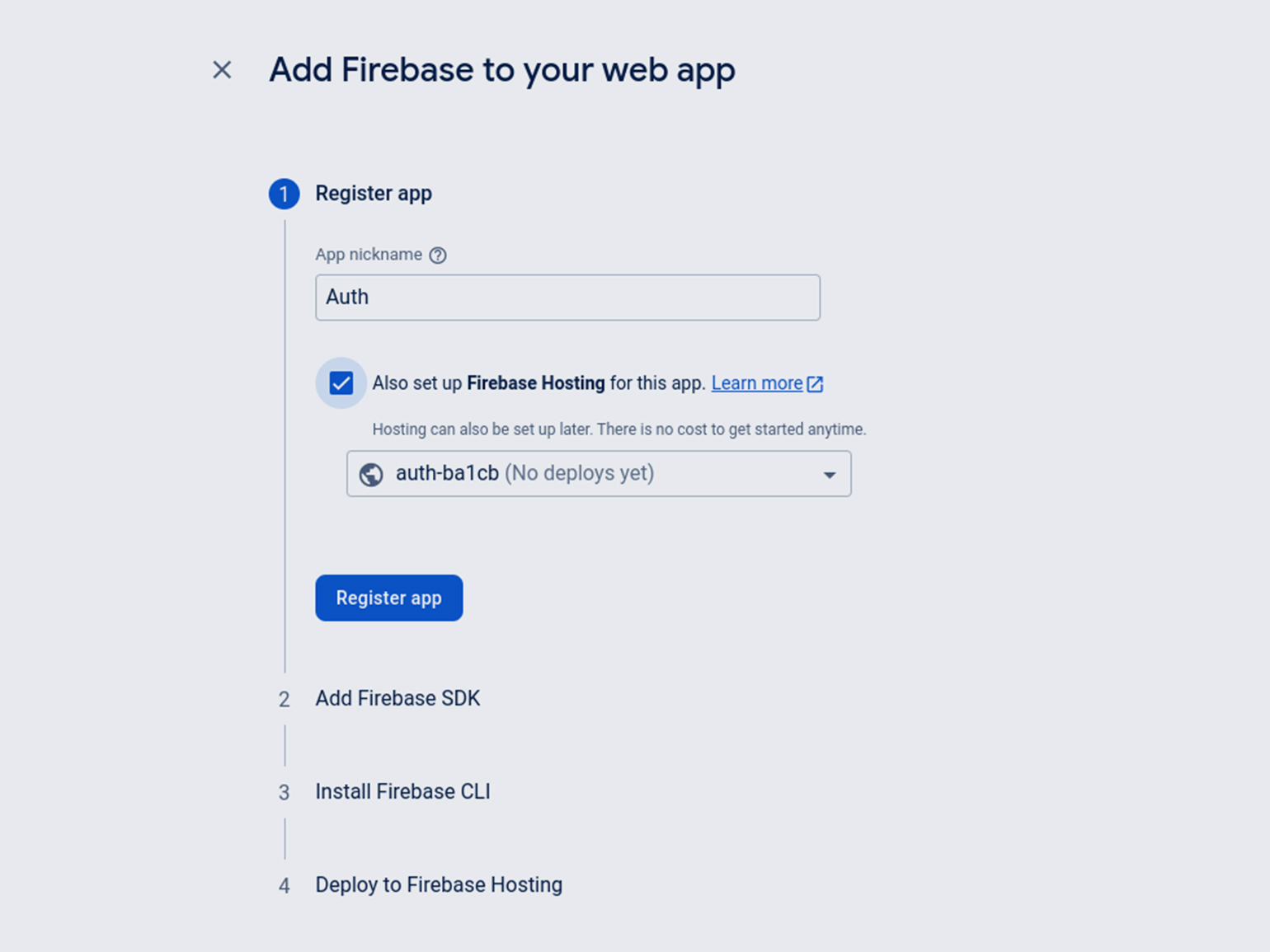
Мы создаём веб-страницу для авторизации, поэтому в консоли кликаем на иконку веб-проекта. После этого надо указать название, и можно сразу подключить хостинг от Firebase.

Скриншот: Firebase / Skillbox Media
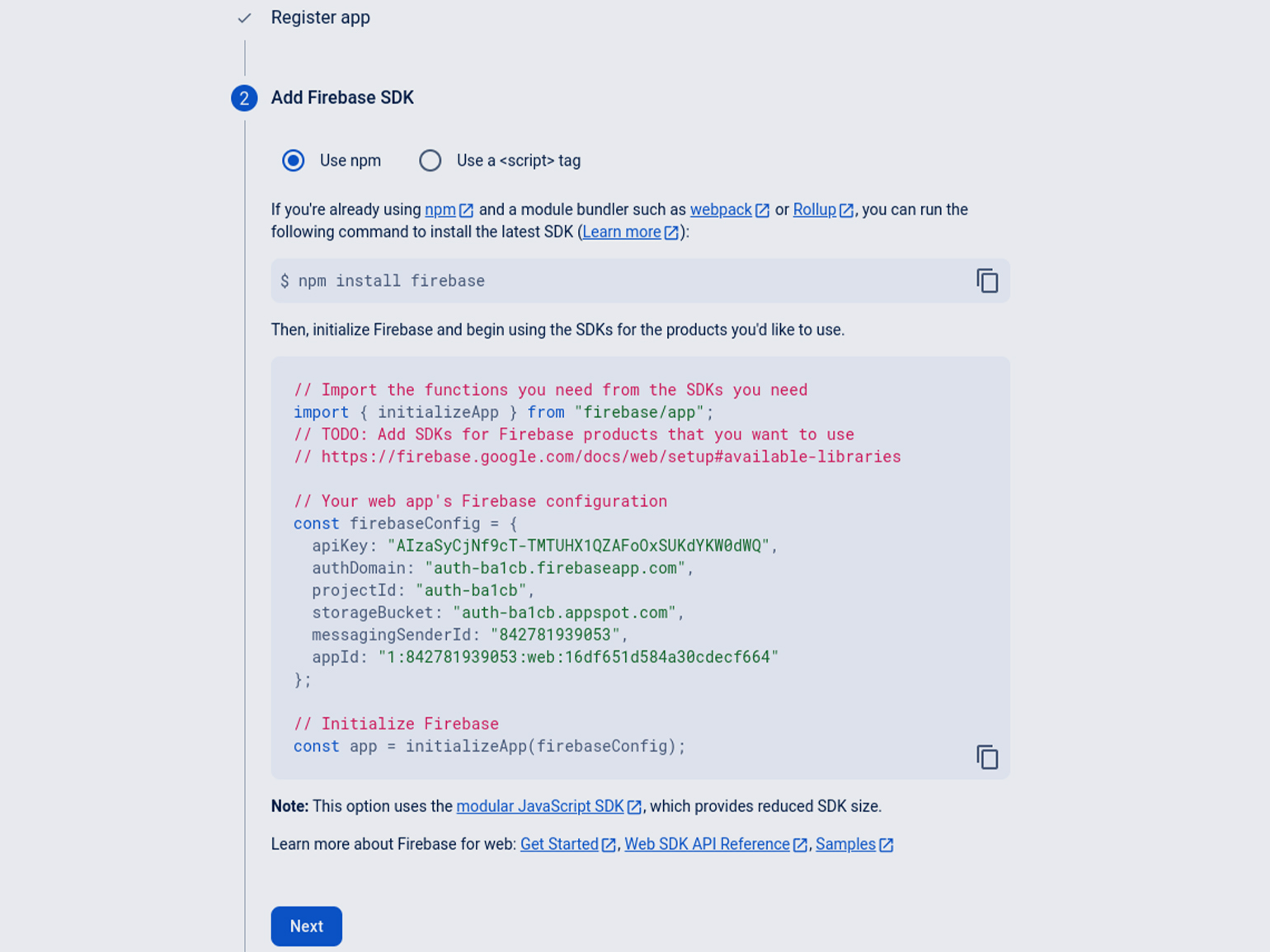
После нажимаем на кнопку Register и переходим к установке SDK. Это можно сделать с помощью пакетного менеджера NPM или тега <script> в коде разметки HTML. На этом же этапе система сгенерирует конфигурацию проекта. Она позже нам понадобится, поэтому лучше сразу скопировать её и сохранить.

Скриншот: Firebase / Skillbox Media
Пишем JavaScript-код
Теперь у нас есть всё необходимое, чтобы написать скрипт обработки событий на нашей странице авторизации. Для этого в папке проекта создадим файл app.js и вставим в него код и конфигурацию, которую мы скопировали из консоли Firebase:
// В данном случае мы не используем бандлеры, поэтому в импорте нужно указывать ссылки на веб-ресурсы Firebase
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.1.3/firebase-app.js";
import {
getAuth,
createUserWithEmailAndPassword,
signInWithEmailAndPassword,
} from "https://www.gstatic.com/firebasejs/9.1.3/firebase-auth.js";
// Это конфигурация Firebase, у каждого проекта она своя. Её нужно скопировать из консоли вашего проекта
const firebaseConfig = {
apiKey: "AIza......mvM",
authDomain: "auth-e2356.firebaseapp.com",
projectId: "auth-e2356",
storageBucket: "auth-e2356.appspot.com",
messagingSenderId: "589242158223",
appId: "1:589242158223:web:45e......",
};
const app = initializeApp(firebaseConfig);
const auth = getAuth(app);
const signupForm = document.getElementById("signupForm");
const signinForm = document.getElementById("signinForm");
const signupEmailInput = document.getElementById("signupEmail");
const signupPasswordInput = document.getElementById("signupPassword");
const signinEmailInput = document.getElementById("signinEmail");
const signinPasswordInput = document.getElementById("signinPassword");
const message = document.getElementById("message");
signupForm.addEventListener("submit", async (e) => {
e.preventDefault();
const email = signupEmailInput.value;
const password = signupPasswordInput.value;
try {
await createUserWithEmailAndPassword(auth, email, password);
message.textContent = "Account created successfully!";
} catch (error) {
message.textContent = error.message;
}
});
signinForm.addEventListener("submit", async (e) => {
e.preventDefault();
const email = signinEmailInput.value;
const password = signinPasswordInput.value;
try {
await signInWithEmailAndPassword(auth, email, password);
message.textContent = "Logged in successfully!";
} catch (error) {
message.textContent = error.message;
}
});Код выше обрабатывает нажатия кнопок на странице и обменивается данными с Firebase. Он отвечает за регистрацию новых пользователей и проверят в базе данных существующих.
Настраиваем окружение
Firebase — облачная платформа с веб-интерфейсом, но во время разработки с ней удобнее работать через терминал. Для этого надо установить инструменты командной строки платформы с помощью пакетного менеджера NPM. Скопируйте команду ниже и запустите её в терминале вашего компьютера:
npm install -g firebase-tools // Устанавливаем инструменты FirebaseДалее в терминале логинимся в Firebase с помощью команды firebase login и инициализируем проект. Для этого в папке проекта надо выполнить команду firebase init и ответить на вопросы, которые помогут всё настроить:
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices.
❯◯ Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default
instance
◯ Firestore: Configure security rules and indexes files for Firestore
◯ Functions: Configure a Cloud Functions directory and its files
◯ Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys
◯ Hosting: Set up GitHub Action deploys
◯ Storage: Configure a security rules file for Cloud Storage
(Move up and down to reveal more choices)Готовый проект можно сразу же задеплоить. Для этого надо поместить все файлы в директорию public и в корне проекта запустить команду firebase deploy.
Тестируем
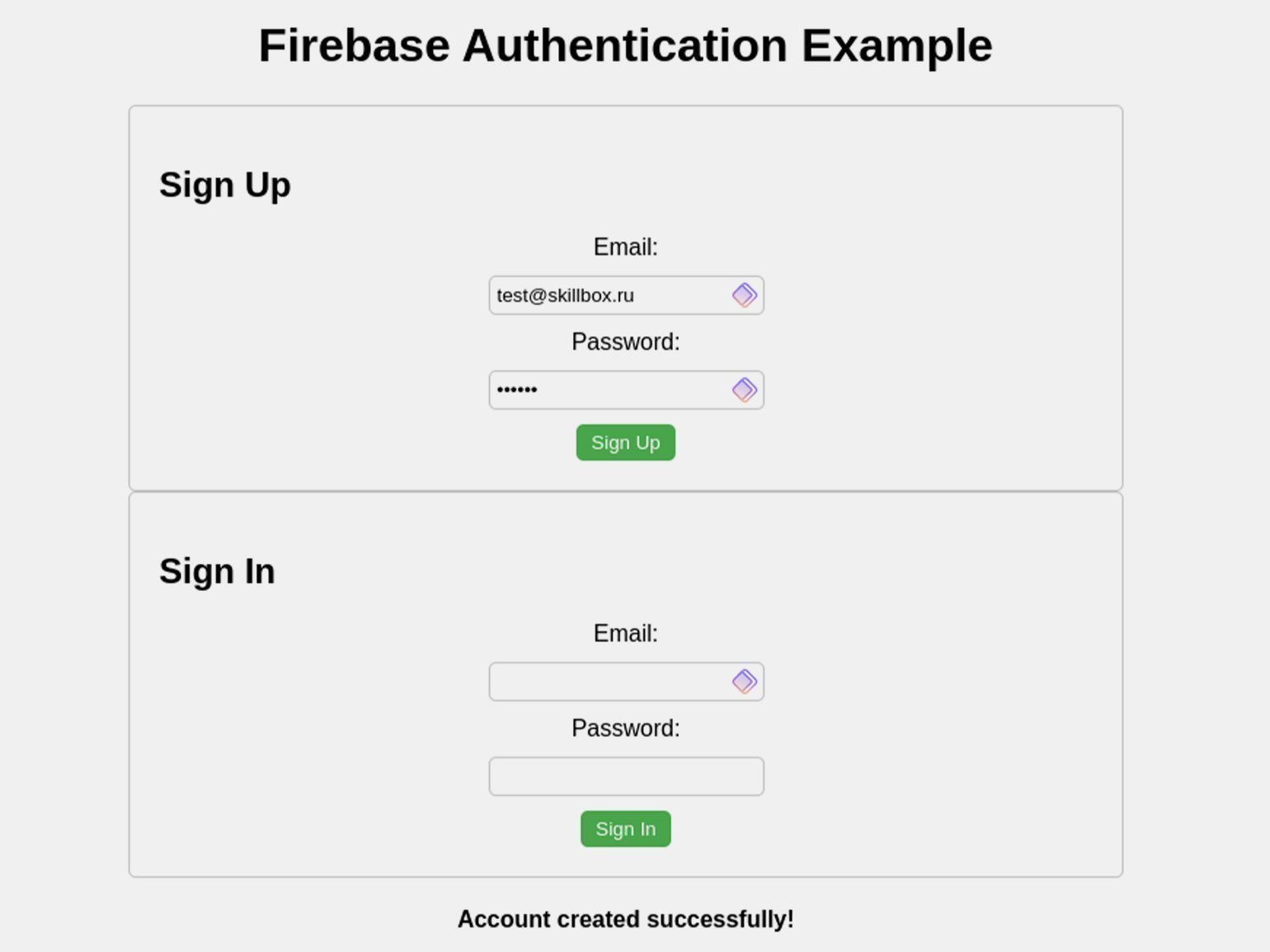
Проверим, всё ли работает. Для этого попробуем зарегистрировать нового пользователя. В блоке Sign Up введём адрес электронной почты, придумаем пароль и нажмём на кнопку.

Скриншот: Skillbox Media
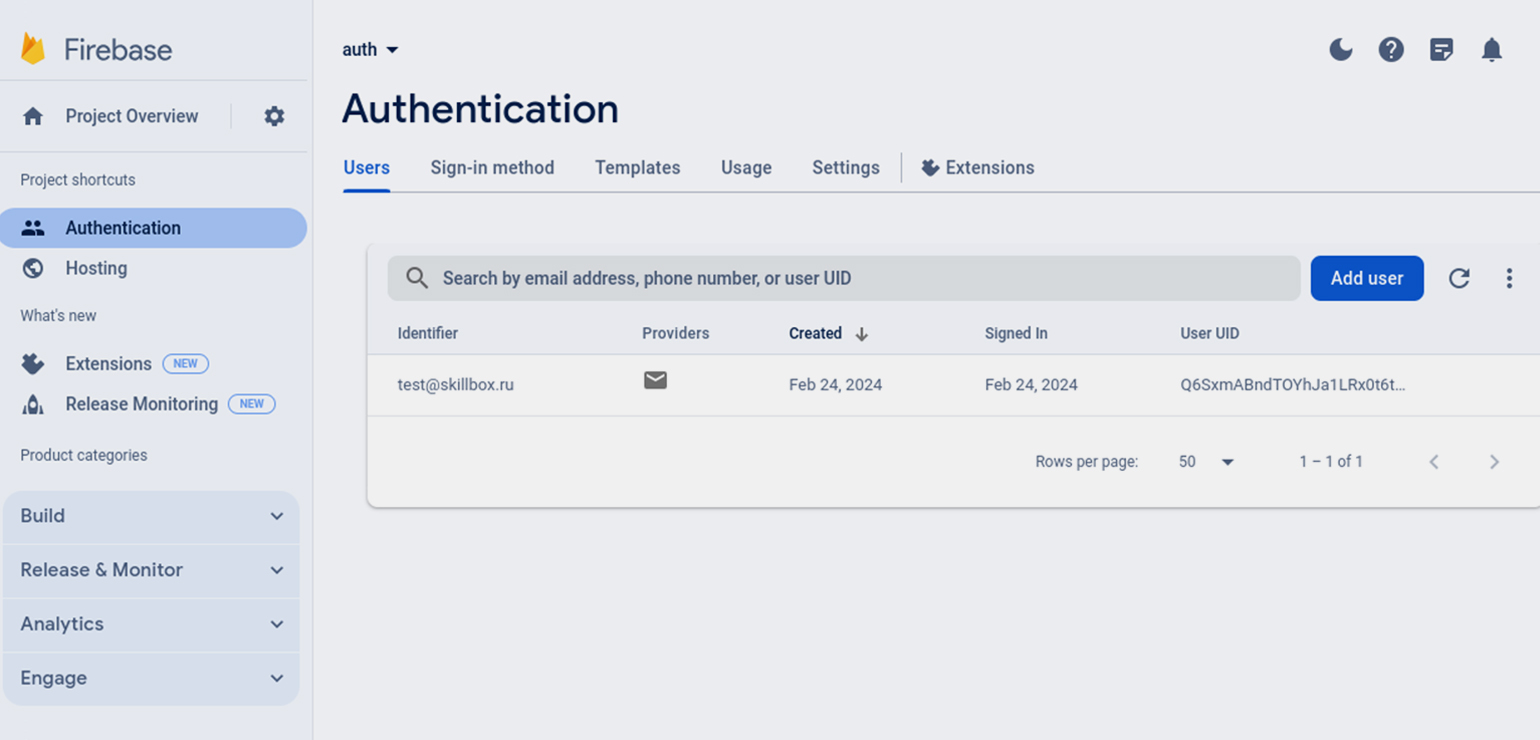
Если вы всё сделали правильно, то в консоли Firebase появятся данные нового пользователя.

Скриншот: Firebase / Skillbox Media
Что дальше
В документации Firebase есть страница с примерами проектов. С их помощью можно на практике изучить принципы работы с платформой. Важно учитывать, что многие примеры в руководстве рассчитаны на использование JavaScript-модулей, поэтому надо знать, как работают бандлеры (Webpack, Rollup и ESBuild).

Читайте также:
Помимо документации, разработчики Firebase предлагают большое количество обучающих ресурсов. К примеру, каждый год проходит конференция Demo Day с лекциями и гайдами по работе с Firebase.
Ещё больше видео можно найти на ютуб-канале Firebase. Ответы на конкретные вопросы можно найти в тематическом разделе на Stack Overflow и в рассылке от разработчиков платформы.
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!











