Делаем
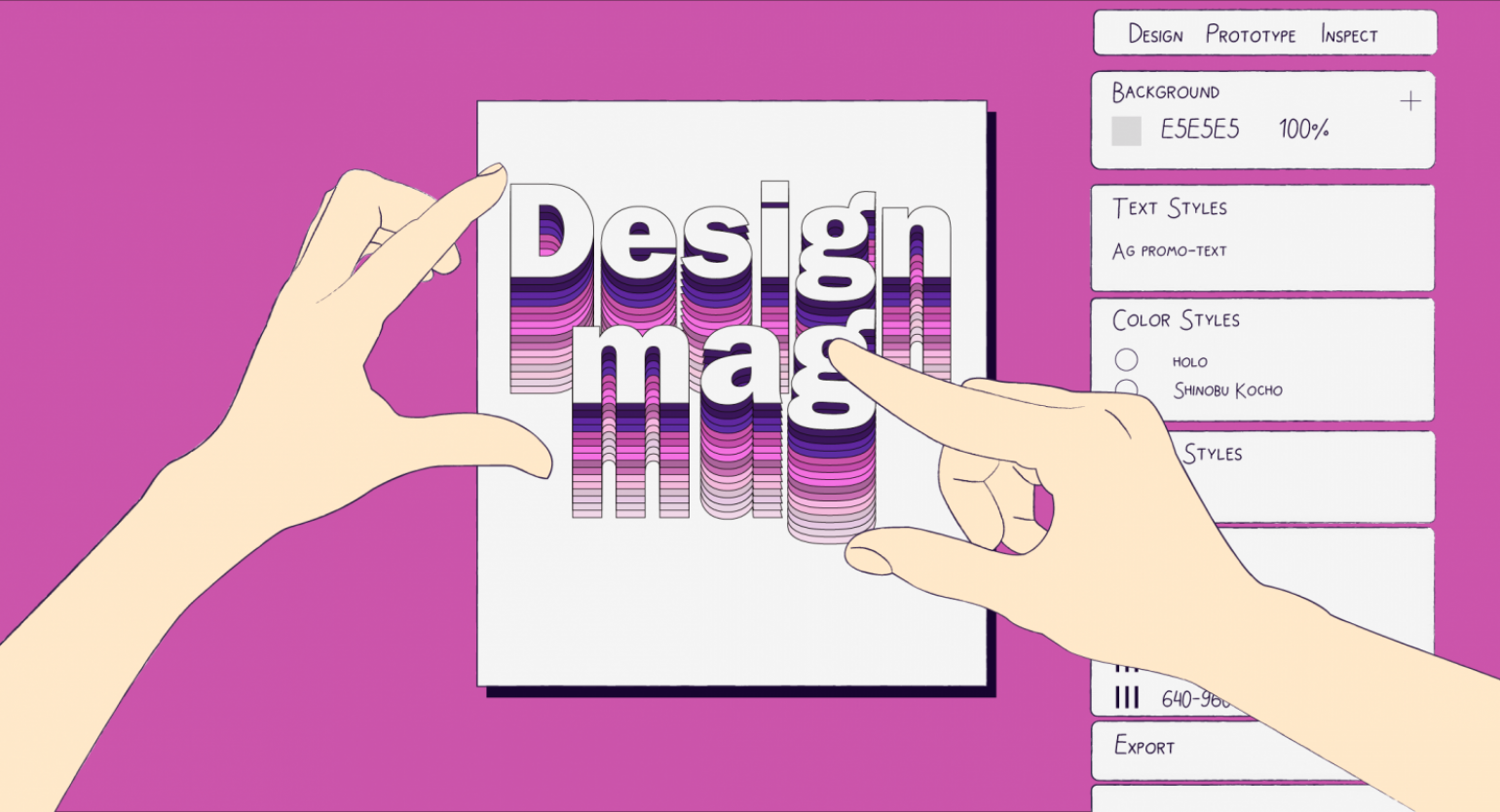
Как в Figma сделать плашку с прозрачным текстом
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.
Как в Figma сделать анимированный градиент
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.
Как в Figma сделать объёмную фигуру с помощью теней
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.
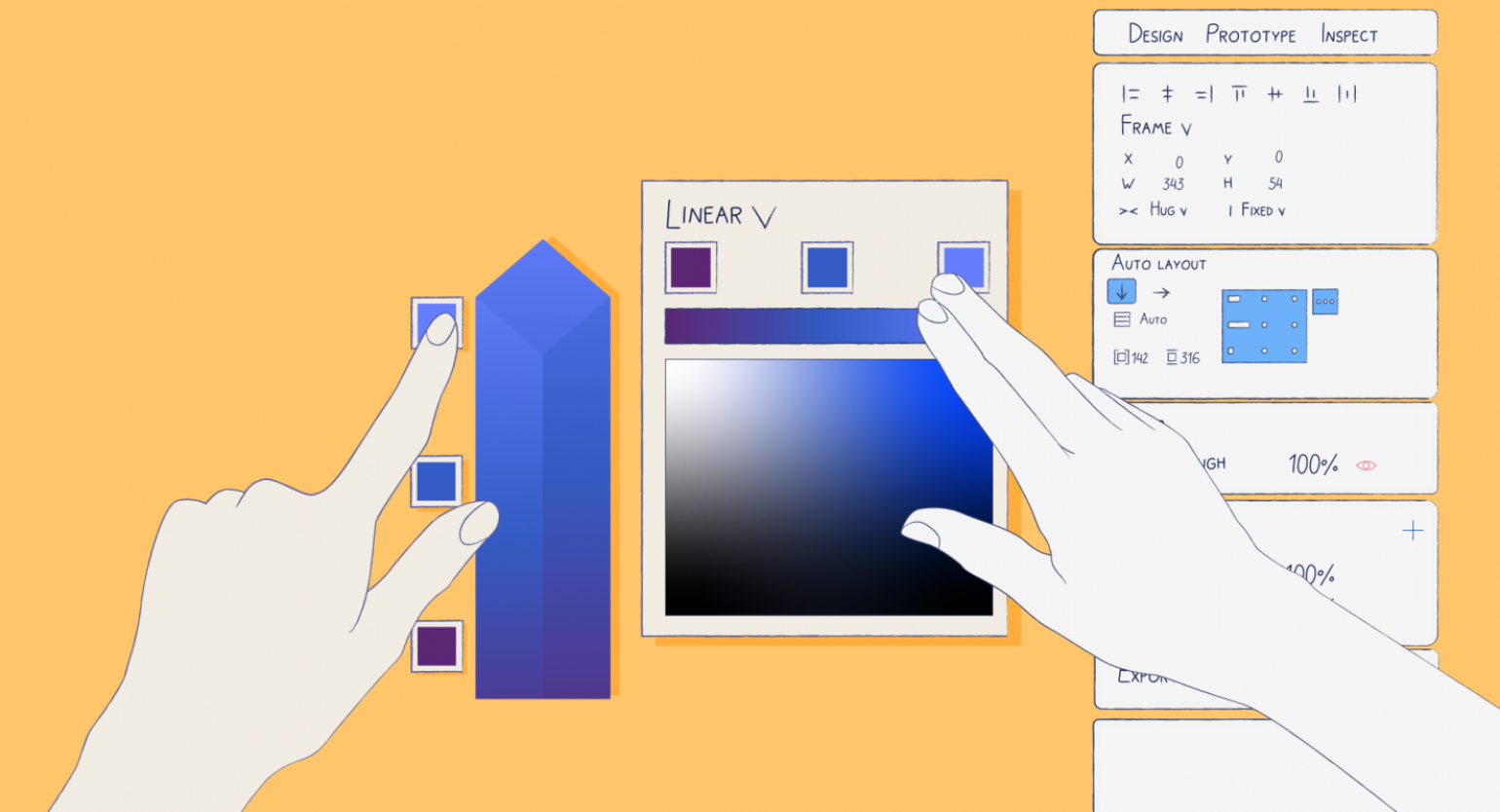
Как в Figma сделать объёмный градиент для букв
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.
Как в Figma сделать «шумный» градиент
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.
Как в Figma сделать объёмную фигуру из градиентов
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.
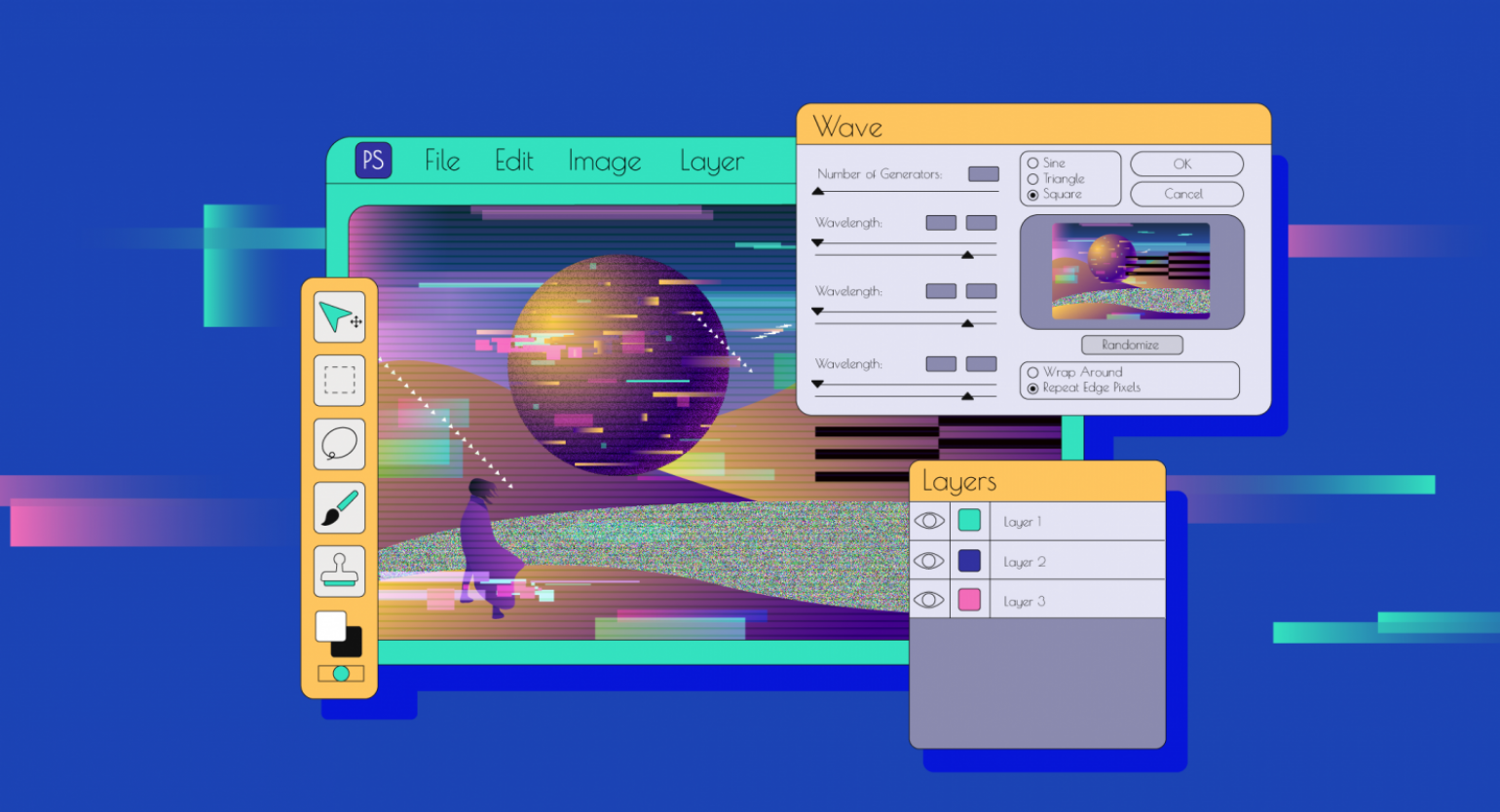
Как сделать глитч-эффект в Photoshop
Рассказываем о самом простом способе сделать имитацию битой картинки.
Как работать с Wiggle в After Effects
Объясняем на примере текстового эквалайзера.
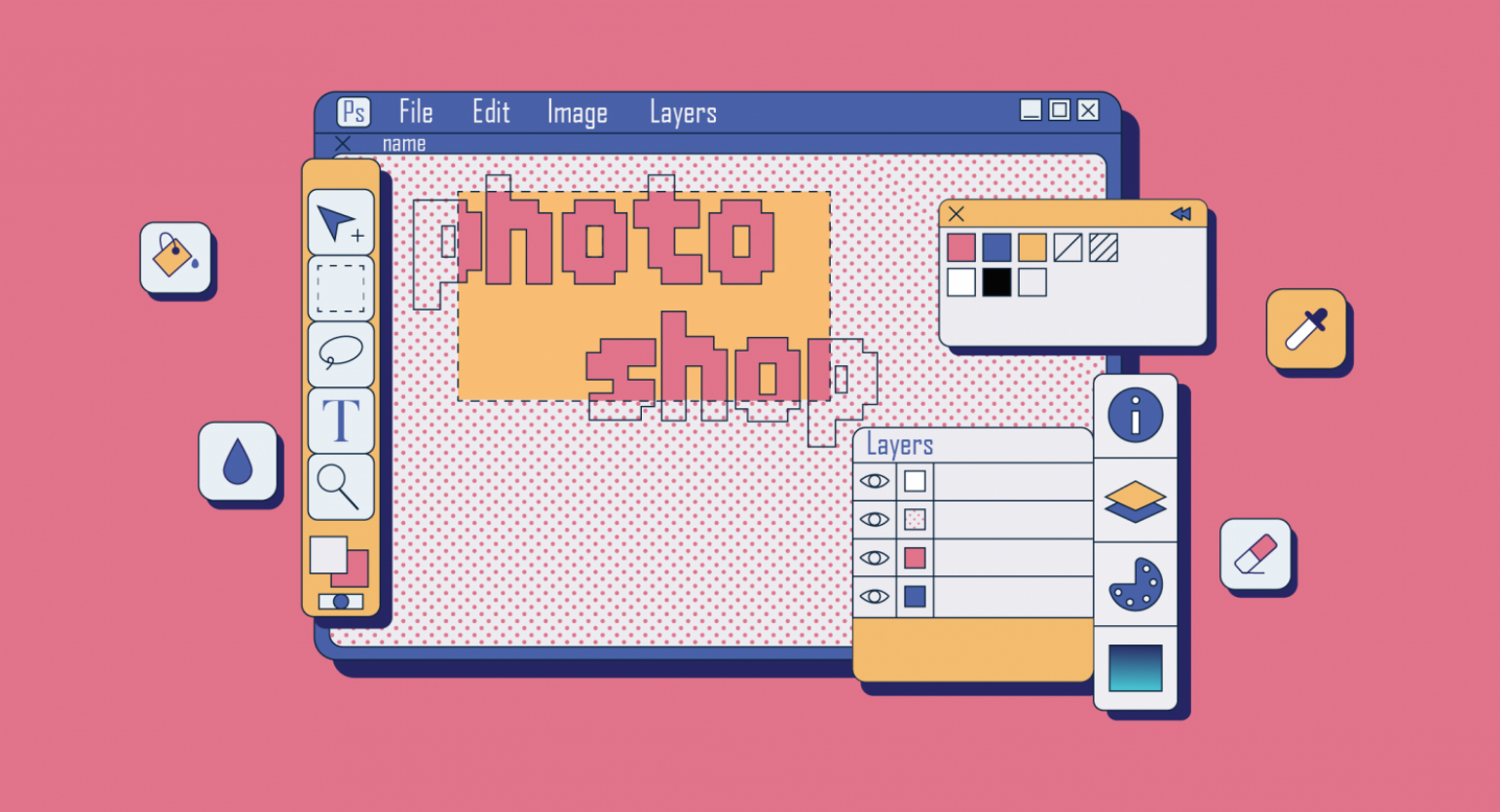
Как сделать гифку в Photoshop. Пошаговая инструкция
Объясняем, как отредактировать видео и задать оптимальные настройки экспорта.
Как быстро создать экшен в Photoshop
Рассказываем, как автоматизировать свою работу и в три клика делать шаблонные изображения.
Как превратить макет из Figma в рабочий сайт
За десять минут и без знаний HTML и CSS.
Как сделать бесшовную текстуру в Photoshop
Рассказываем о простом и быстром методе на примере текстуры бетона.
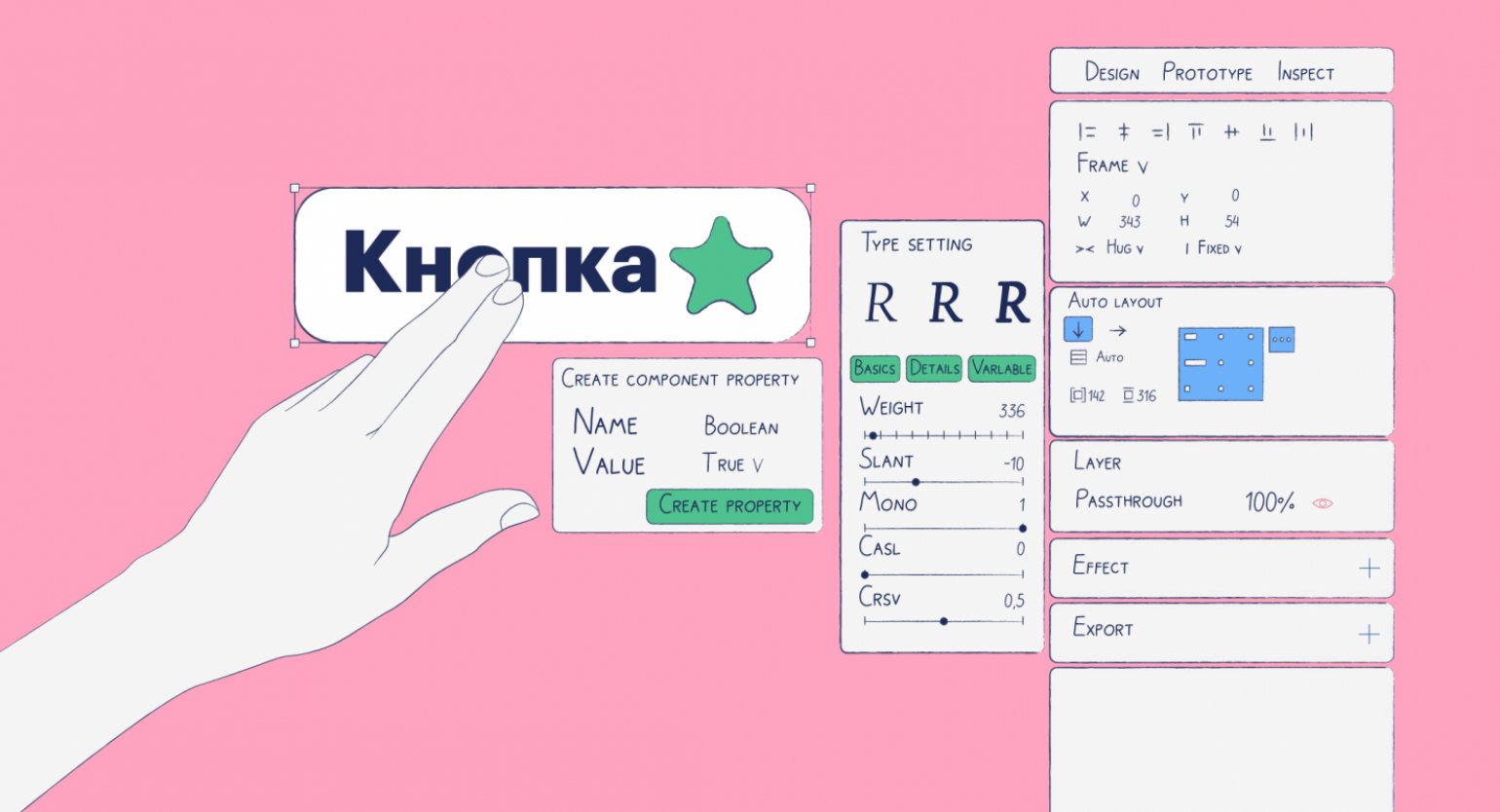
Обновление в Figma: новый Auto Layout, вариативные шрифты, тёмная тема
Новые функции графического редактора, которые помогут вам работать быстрее.
Шаблонная обработка фотографий: как в Photoshop создать кастомный пресет для фотографий бренда
Креативный дизайнер студии maryco подробно рассказывает о плагине Camera Raw и конвертации результата в Lightroom.
Видеоинструкция по Photoshop: корректирующие слои и слой‑маска
Полезные рекомендации и реальные примеры.
5 лайфхаков в Figma: удобное копирование, группировка стилей и режим аутлайнов
Рассказываем, как упорядочить стандартные цвета и быстро дать ссылку на фрагмент макета.
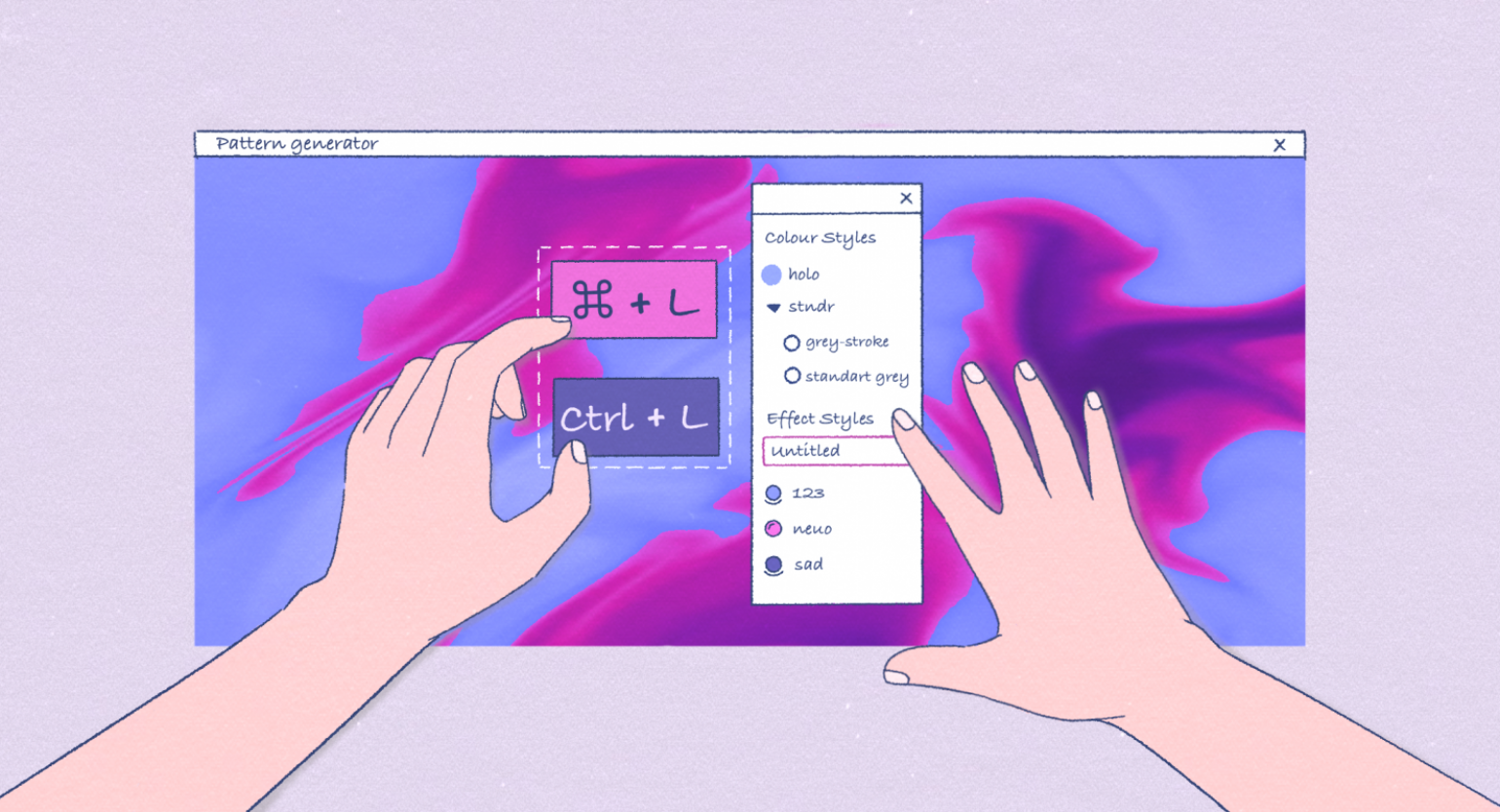
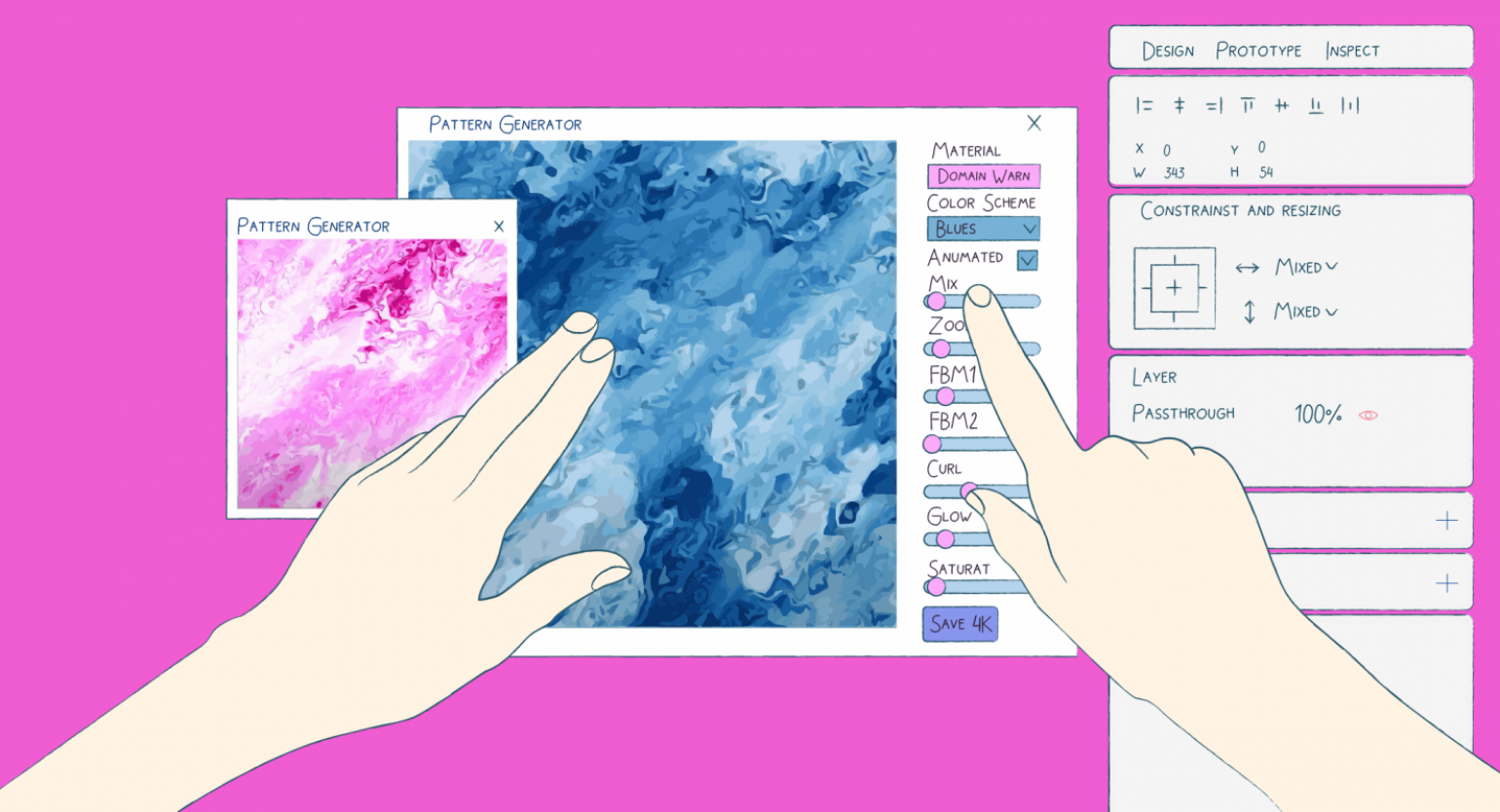
5 полезных плагинов в Figma: генераторы паттернов и текстур
Как быстро сделать красивый узор и загрузить на макет огромную картинку.
Как работать со слоями в Photoshop: обучающее видео
Создаём новые слои и удаляем ненужные.
10 полезных файлов в Figma: градиенты, графические элементы и шаблоны
Готовые решения, которые помогут вам быстрее сделать свой проект.
Motion-дизайн в After Effects: эффект плавного перетекания текста
Как сделать интересный эффект без плагинов.
10 полезных файлов в Figma: наборы иконок, элементов интерфейса и игры
Готовые решения, которые помогут вам быстрее сделать свой проект.
5 полезных плагинов в Figma: работа с текстом и изображениями
Как быстро сделать красивые векторные фигуры, перекрасить картинку и оттипографить текст.
5 лайфхаков в Figma: работа с текстом, картинками и заливкой
Рассказываем, как использовать математику в Figma, сделать из картинки заливку и включить пиксельное отображение вектора.
5 полезных плагинов в Figma для веб-дизайнера
Как быстро сделать хорошие тени, оптимизировать размер картинки и скорректировать фотографию.
5 полезных плагинов для Figma: наведение порядка
Как быстро удалить лишние слои, упорядочить макеты и переименовать все фреймы.
4 полезных плагина для Figma: создание иллюстраций
Как быстро сгенерировать набор «космических захватчиков», пиксельные аватарки и векторных людей.
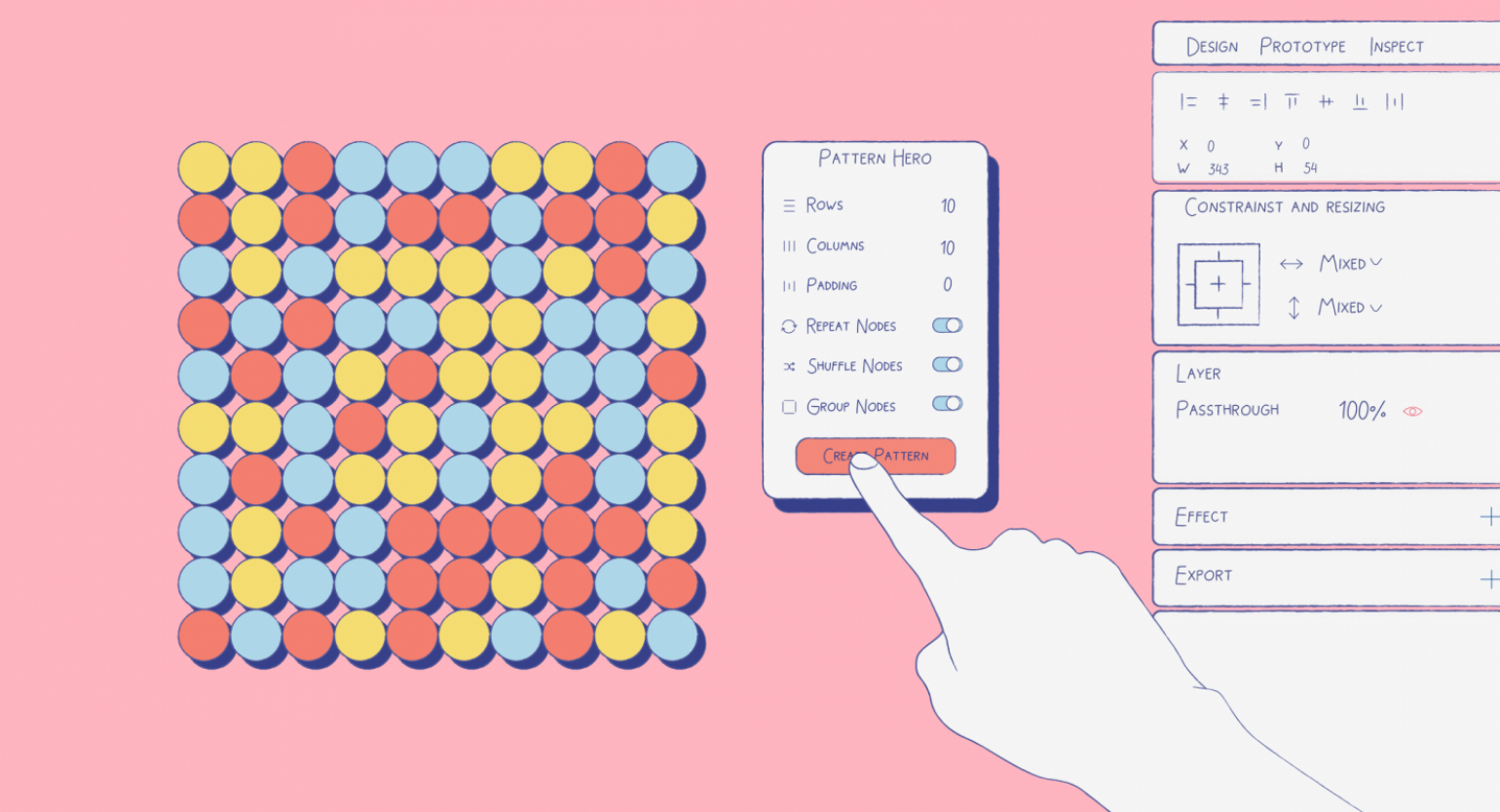
5 полезных плагинов для Figma: создание паттернов
Как быстро сгенерировать уникальный паттерн, изменить в нём цвета или выбрать готовый из бесплатной библиотеки.
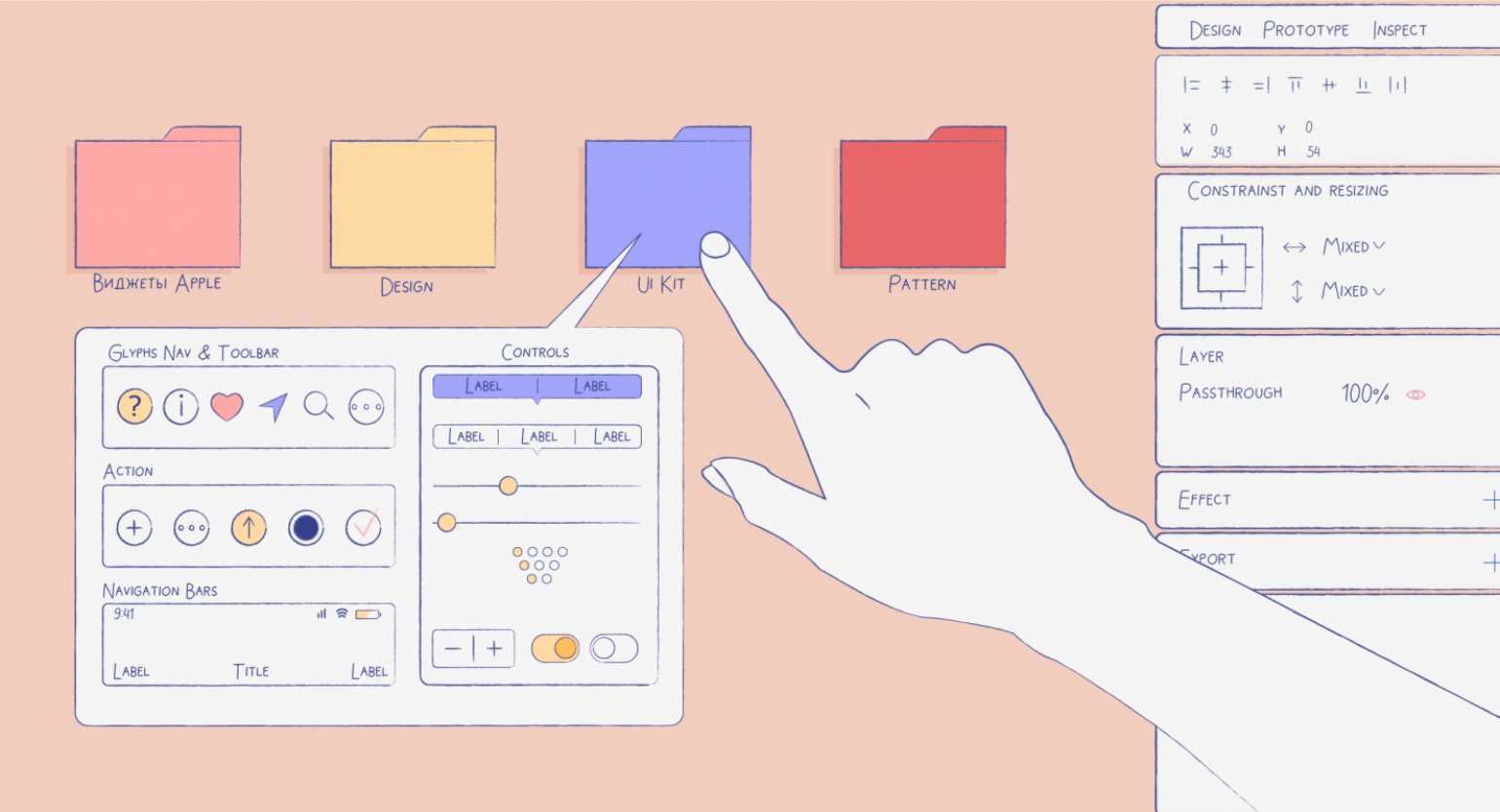
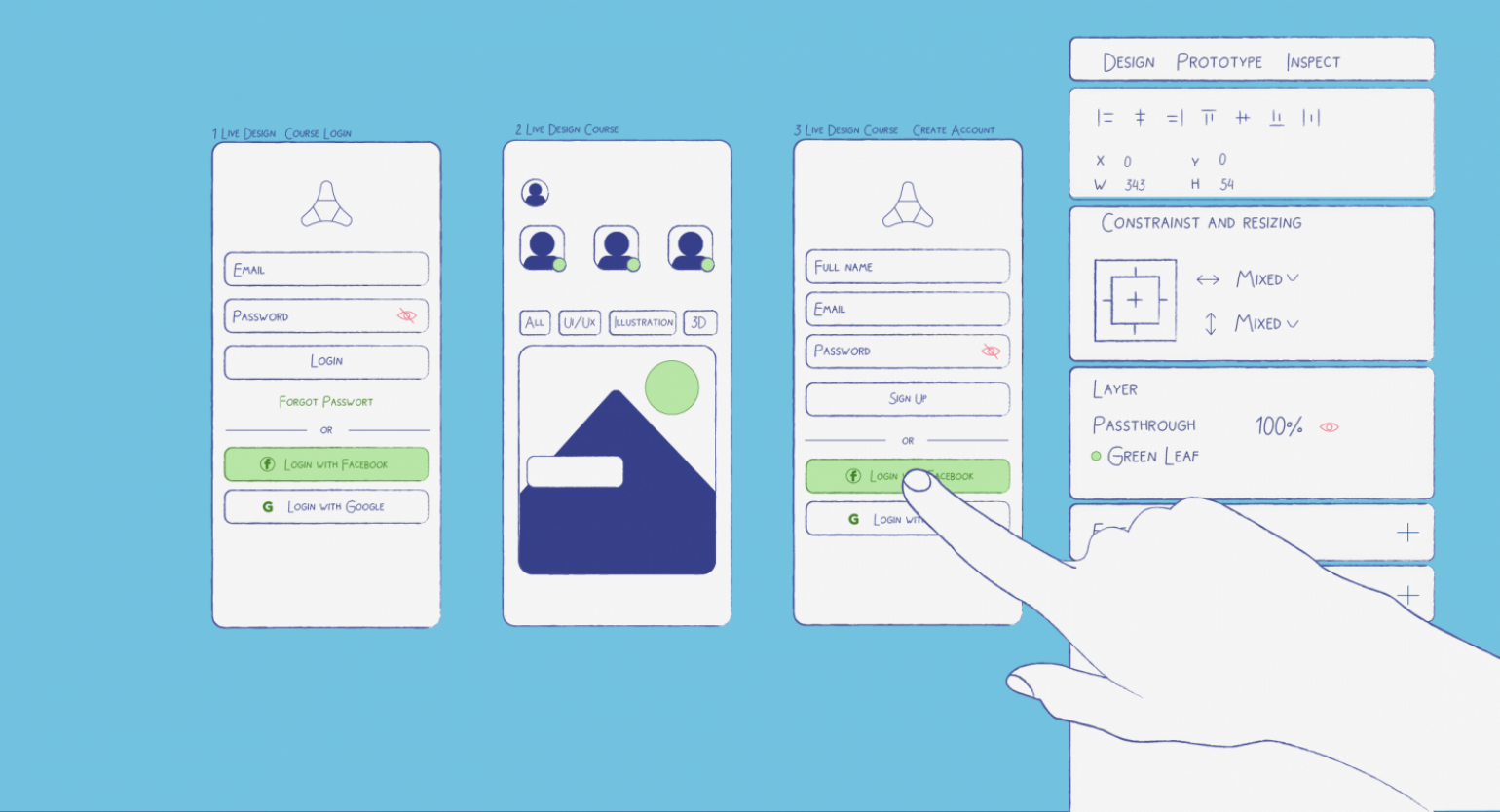
Готовые решения в Figma: 10 полезных файлов для дизайнеров
Наборы элементов для iOS и Android, компонентов для приложения, паттернов и шаблонов для портфолио.
6 полезных плагинов для Figma: автоматизация работы
Как быстро сделать набор визиток, найти нужный логотип и выделить одинаковые объекты.