Делаем
Zero-блок в Tilda: анимация лендинга
Рассказываем об основных принципах анимации Zero-блока, эффектах и настройках каждой функции.
5 лайфхаков в Figma: повтор действий, изменение картинок, функциональный пробел
Рассказываем, как быстро скопировать несколько одинаковых блоков, исправить обрезанную иллюстрацию и выровнять макет по сетке.
Zero Block в Tilda: что это такое и как использовать
Разбираемся с настройками элементов и создаём собственный сайт-визитку.
Как сделать меню для многостраничного сайта в Tilda
Настройка внутренних и внешних ссылок, переключение языков и мобильная версия.
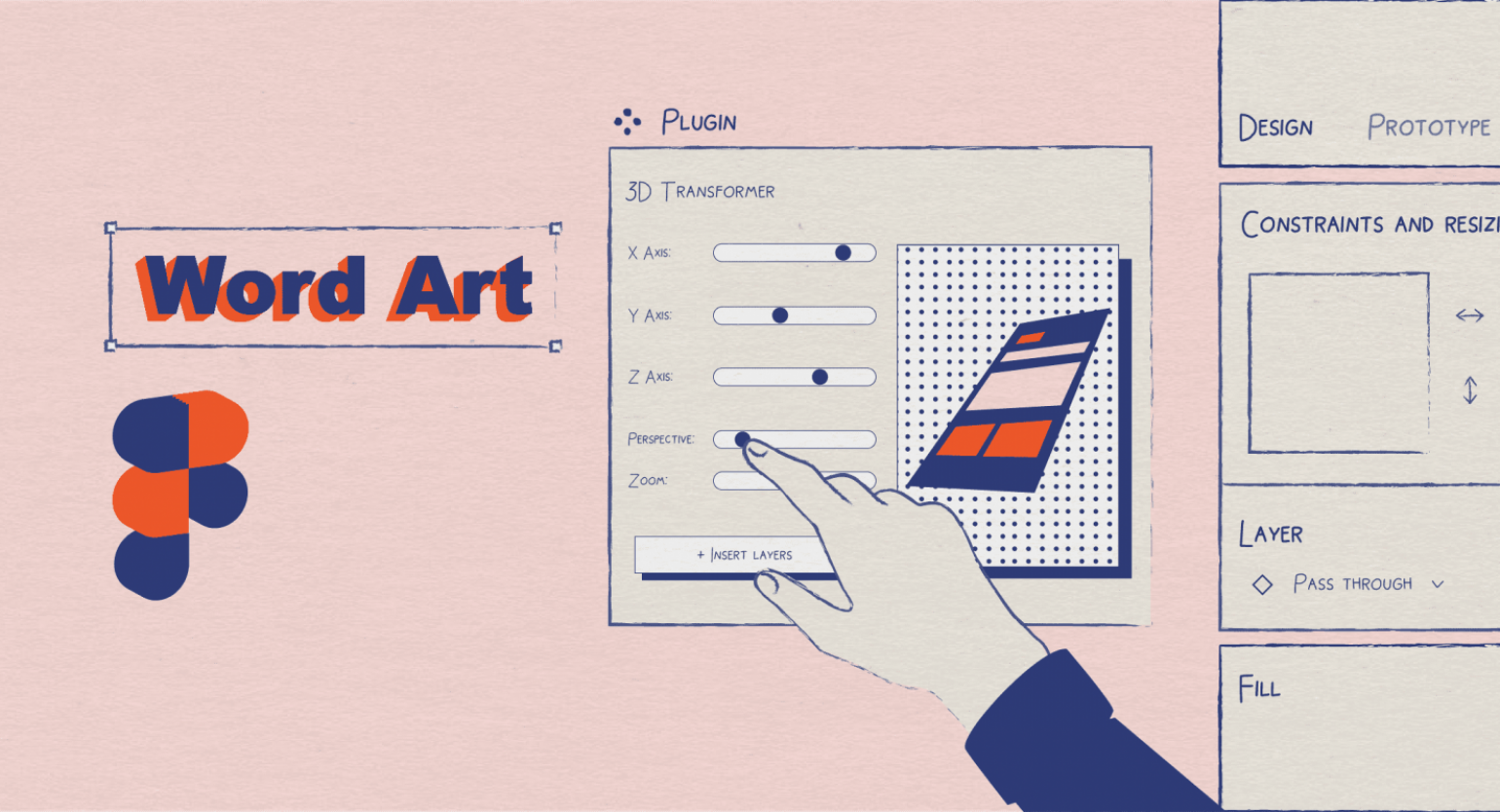
5 полезных плагинов для Figma: 3D-иллюстрации
Как быстро добавить на макет реалистичный мокап, иллюстрацию и написать текст в стиле WordArt.
Мультиэкспозиция в After Effects. Пошаговая инструкция
Воссоздаём знаменитые титры сериала «Настоящий детектив» и повторяем главные приёмы.
Умное копирование в Figma: зачем нужно и как пользоваться
Рассказываем о новых функциях графического редактора, которые помогут сэкономить ваше время.
5 лайфхаков в Figma, которые помогут работать быстрее
Рассказываем, как изменить все одинаковые объекты на макете, за секунду найти нужный плагин и вдвое быстрее рисовать симметричные иконки.
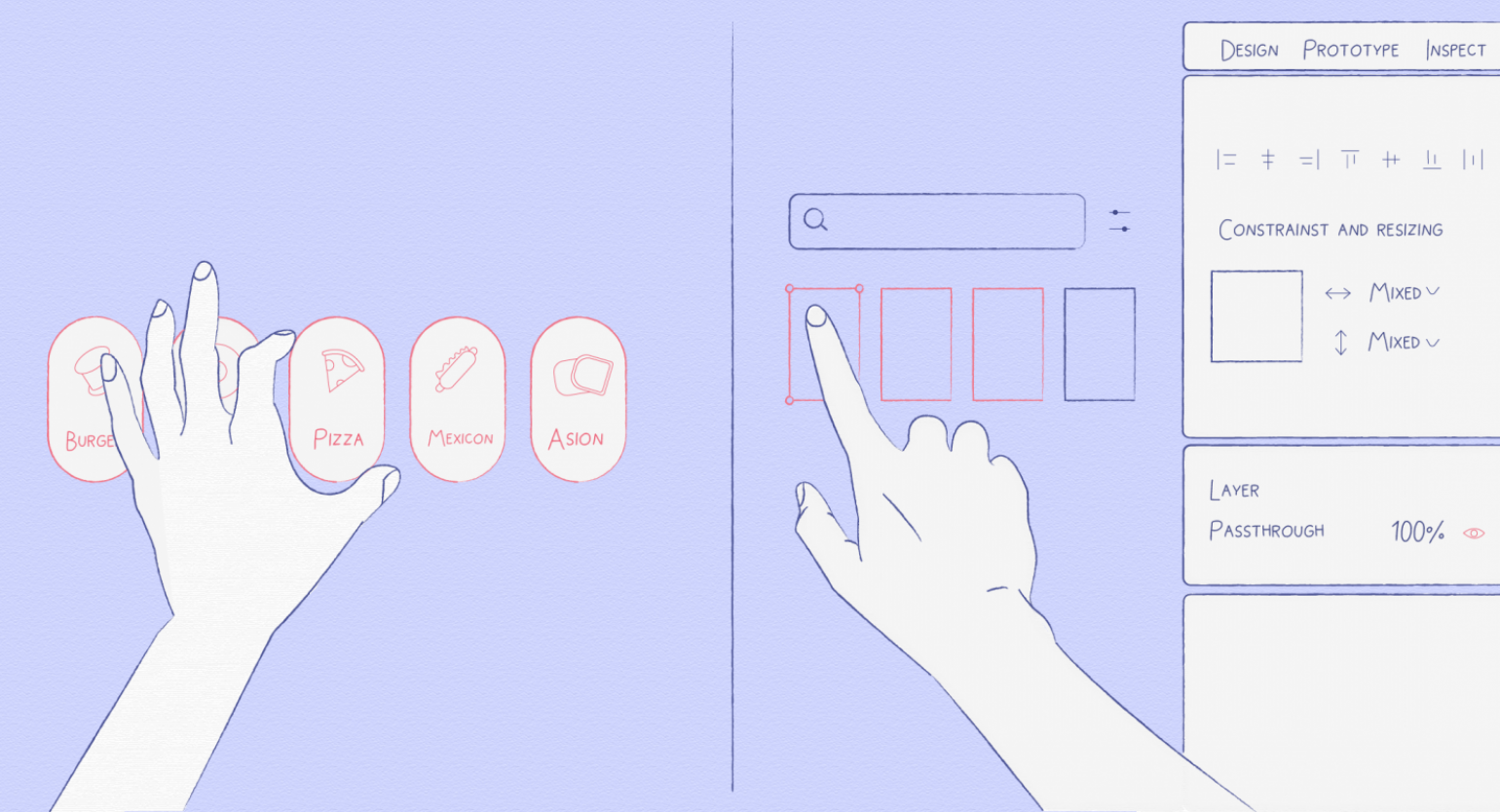
5 полезных плагинов для Figma: проектирование интерфейса
Как быстро добавить на макет тепловую карту, заполнить его предварительным контентом и подготовить к передаче в разработку.
7 лайфхаков в Figma, которые упростят вам работу
Рассказываем, как быстро выровнять файлы, переименовать пачку фреймов за раз и сделать прогресс-бар в несколько кликов.
Градиенты: большой обзор
Рассказываем, какие бывают градиенты, как их создавать и как готовить к печати.
Тени в интерфейсах: зачем они нужны и как их рисовать в Figma
Рассказываем, в каких случаях нельзя обойтись без теней, как с помощью них показать высоту элемента и почему они никогда не бывают чёрными.
Как создать тёмную тему в Figma
Пошаговая инструкция, которая поможет грамотно поменять цвета в интерфейсе.
Учимся работать с Tilda: создание отзывчивого дизайна в Zero-блоках
Адаптировать сайт под разные устройства и экраны — та ещё задача. Разбираемся, как сделать это в Zero-блоках на «Тильде».
After Effects: создаём вау-эффект для главной страницы
Рассказываем, как просто и быстро с помощью After Effects сделать эффектную страницу сайта.
Как улучшить качество фотографии: 5 простых шагов
Рассказываем, как поправить снимок и сделать его привлекательным с помощью базовых инструментов Photoshop.
Что такое Figma Overlays и как его использовать при создании интерфейса
Современные интерфейсы — это не просто статические экраны. Рассказываем, какие эффекты можно создать с помощью Figma Overlays.
Создаем капающий текст в After Effects: пошаговое руководство
Нестандартные визуальные эффекты помогут оживить ваш проект и выгодно его презентовать. Рассказываем о Liquid Effects.
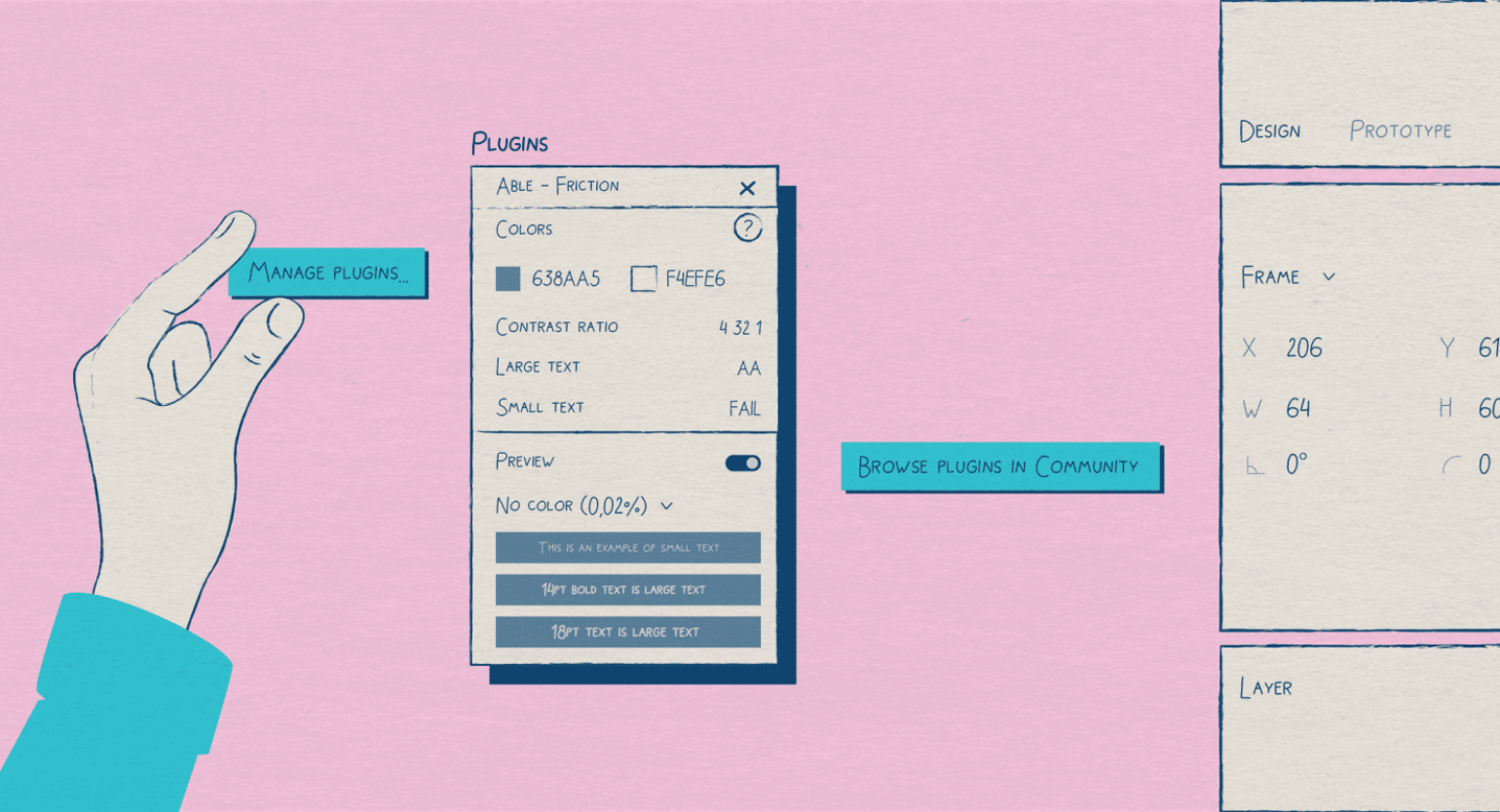
15 полезных плагинов для Figma, которые существенно ускорят работу
Рассказываем про плагины для Figma, автоматизирующие рабочую рутину.
Анимация интерфейса в After Effects: пошаговое руководство по созданию полноэкранного слайдера
Подробно рассказываем, как сделать анимацию в After Effects на примере эффектного полноэкранного слайдера.
Что нужно знать, чтобы начать работать с камерами в After Effects
Камеры в After Effects упрощают процесс создания сложных сцен. Рассказываем, как настроить камеру и какие параметры у нее есть.
Параметры наложения и стили слоя: что это и как пользоваться
Для создания многих эффектов в дизайне используются параметры наложения и стили слоя в Photoshop. Рассказываем, как ими пользоваться.
After Effects — как создать глитч-эффект, практическое руководство для новичков
Продолжаем серию уроков по работе с After Effects. На этот раз покажем, как сделать глитч-эффект.
Анимируем текст в After Effects: по шаблонам и самостоятельно
В After Effects есть коллекция готовых текстовых эффектов, но анимировать текст можно и вручную. Рассказываем, зачем и как это сделать.
Избавляемся от лишних элементов на картинке с помощью Photoshop
Рассказываем, как пользоваться разными инструментами Photoshop, чтобы убрать ненужные объекты с изображения.
Как работают инструменты трансформации в Photoshop
Инструменты трансформации в Photoshop позволяют изменить масштаб, угол поворота, а иногда и форму объекта. Рассказываем, как ими пользоваться.
Ваш первый анимированный сайт в Readymag: пошаговая инструкция
Readymag — очень простой в освоении инструмент, в котором удобно создавать анимацию. Рассказываем о главных настройках.
4 приёма Photoshop: как улучшить готовую фотографию
Рассказываем, как убрать с картинки фон, исправить горизонт и перекрасить объект.
Как сделать анимацию для сайта в After Effects — на примере бургер-меню
Дизайнеру непросто решиться на освоение новой программы. Покажем, как сделать первый шаг в After Effects и получить результат.
Анимируем в Photoshop. Два простых способа: покадрово и через Puppet Warp
Рассказываем о двух простых способах создания GIF-анимации.