Делаем
Starfield — как получить все достижения
Полезные советы по игре, включая рекомендации по постройке аванпостов и достижению 100-го уровня.
Звукозапись: основные правила и лучшие программы
Как записать песню или подкаст в домашних условиях.
Гайд по классам в Baldur’s Gate 3
Рассказываем всё, что следует знать о классах персонажей в новой ролевой игре.
PowerPoint: обзор самой популярной программы для подготовки презентаций
Большая инструкция со скриншотами. Рассказываем, как создать новую презентацию, оформить её и сохранить в разных форматах.
Blender: стеклянная фигура с дисперсией
Рассказываем о простых способах добавить 3D в дизайнерский проект.
Гайд по прокачке в Baldur’s Gate 3
Рассказываем, какие навыки следует улучшать и в какие характеристики вкладываться.
Гайд по Mortal Kombat 1: как драться красиво и не нажимать все кнопки подряд
Если противник говорит вам в онлайне: «Ну поплачь», нужно утереть слёзы и храбро ответить: «Давай, нападай!»
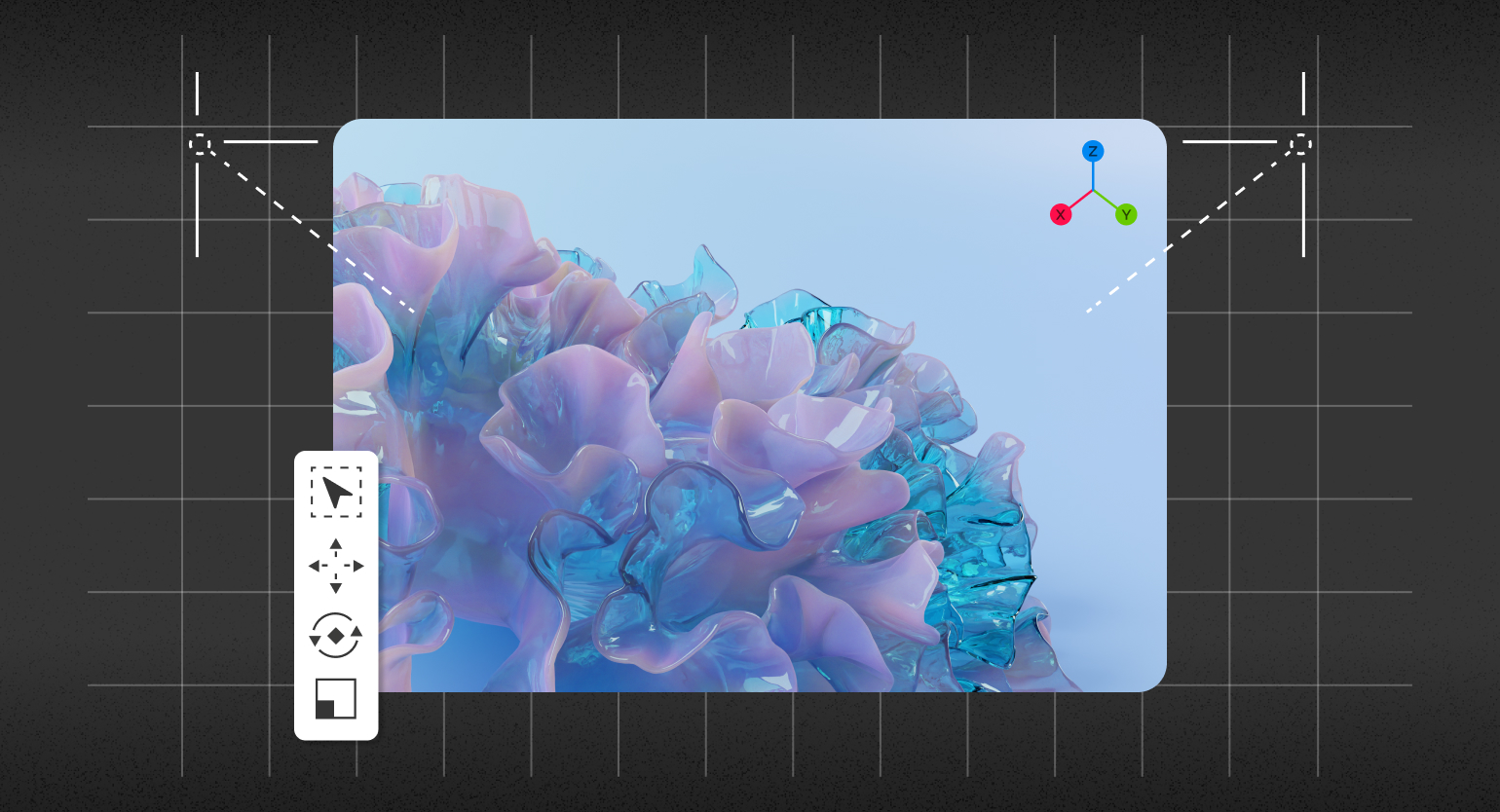
Spline: что это такое и как пользоваться
Показываем, как работает самый простой редактор 3D-графики, на примере анимации.
Как удалить аккаунт во «ВКонтакте»: инструкция со скриншотами и лайфхаками
Описываем все возможные сценарии — от того, как удалить профиль с компьютера или с телефона, до того, что делать, если к аккаунту нет доступа.
Гайд по Starfield: на какие предыстории, черты и навыки стоит обратить внимание
Как сделать так, чтобы у героя были родители и не возникло проблем с полётами на разных классах кораблей.
Как работать в Google Docs: большая подборка инструкций со скриншотами
Рассказываем о функциях «Google Документов» — основных и неочевидных. Показываем, как ими пользоваться.
Как работать в Adobe Lightroom: главные функции для фотографов
Как Photoshop, только удобнее — разбираем возможности фотообработки в Lightroom.
Мастеринг: что это такое, чем отличается от сведения, в какой программе делать
И почему он не спасёт плохую песню.
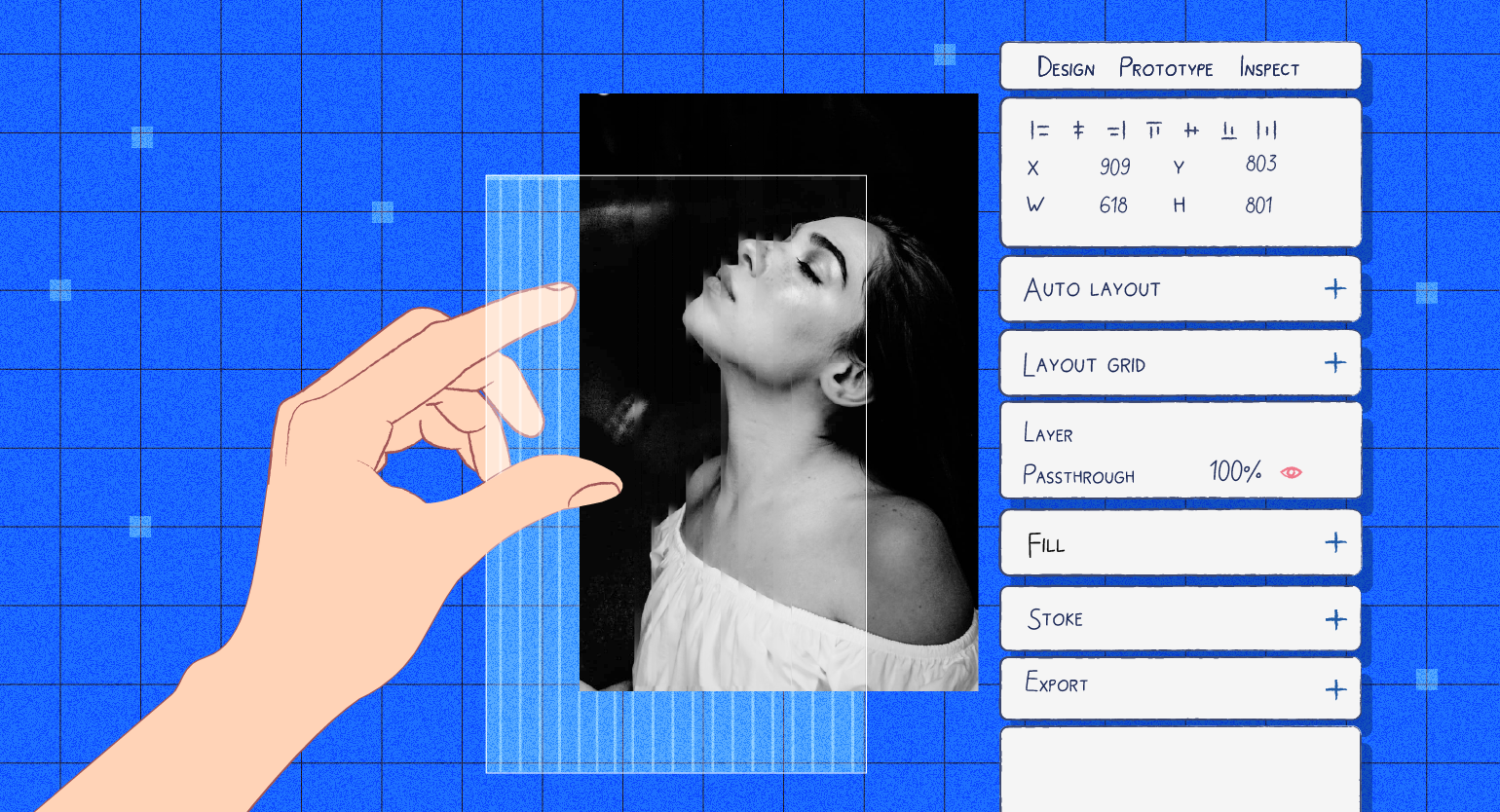
Как в Figma сделать изометричную анимацию
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.
Starfield — ответы на главные вопросы и полезные советы по прохождению
Зачем нужно запасаться отмычками и куда не стоит залетать с контрабандой на борту.
Видеомонтаж — что это такое, какие бывают виды и приёмы
Разбираемся, как устроен один из ключевых элементов производства кино и видео.
Adobe Premiere Pro: что это за программа, сколько стоит, чем можно заменить
Рассказываем о самом популярном софте для видеомонтажа.
Ableton Live: для чего нужна, какие есть возможности, с чего начать изучение
Музыкальный продюсер и звукорежиссёр Дмитрий Гарманов — о том, какие специалисты работают в Ableton, какие у неё возможности и с чего начать изучение.
Где учиться на режиссёра монтажа в России: онлайн-курсы и киношколы
В этом материале собраны как краткосрочные курсы, так и полноценные программы.
Blender: анимация из пластилина
Рассказываем о простых способах добавить 3D в дизайнерский проект.
Гайд для новичков в Baldur’s Gate 3: создание персонажа, основы геймплея и ролевой системы
Какую расу выбрать для своего героя, за какой класс играть проще всего и зачем нужны броски кубиков.
Цветокоррекция в Lightroom: провалы в светлое и тёмное
Рассказываем и показываем, как возникают провалы света на снимках и что можно сделать, чтобы их исправить.
Что такое трейлеры и кто их создаёт
Как появились рекламные ролики к фильмам и как смонтировать свой первый трейлер.
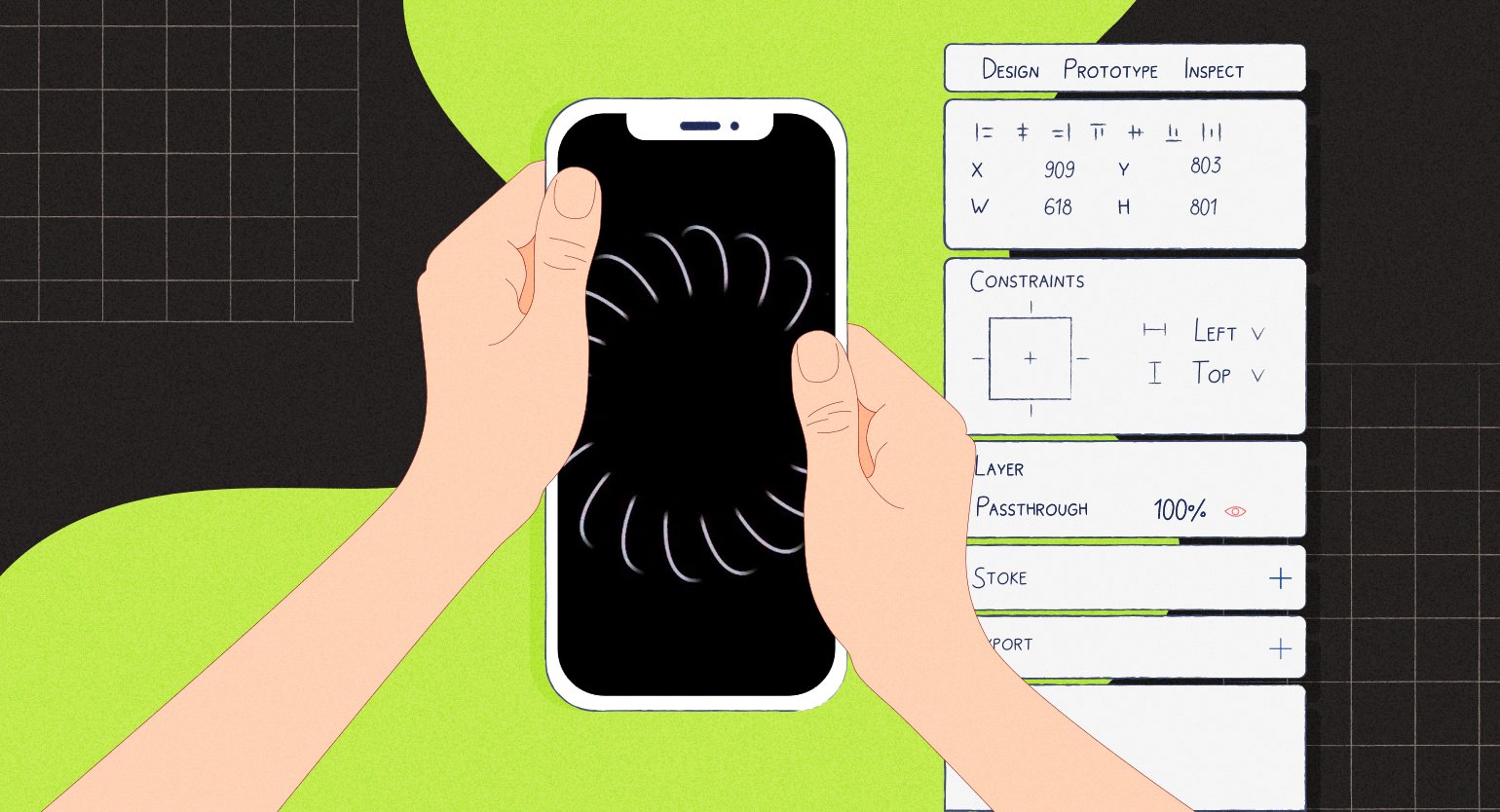
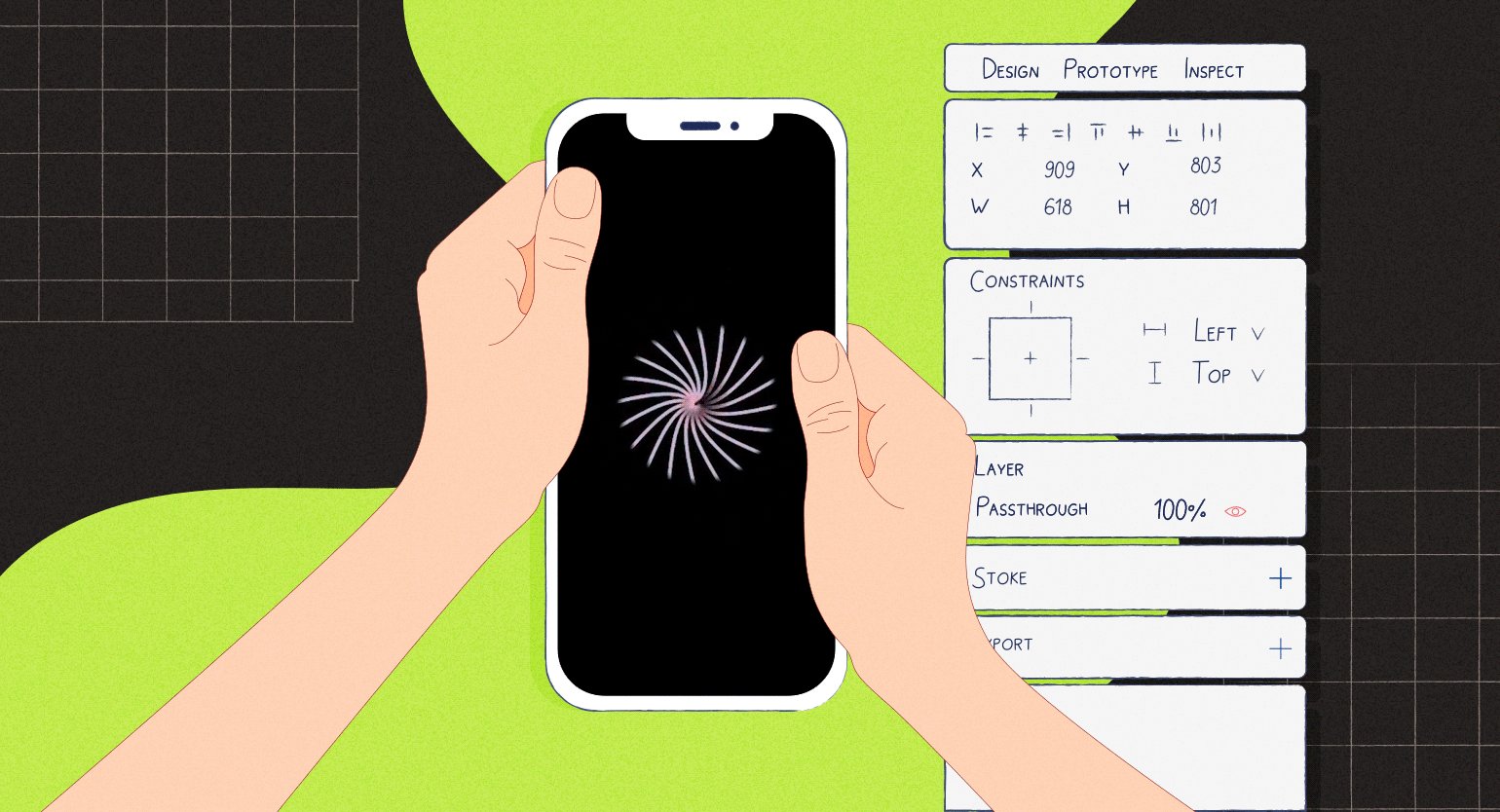
Как в Figma сделать анимированную абстракцию
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.
Как стать режиссёром и получить работу в кино
Режиссёр Алексей Петрашевич — о том, где учиться, зачем снимать короткометражки и что делать, чтобы их показывали на фестивалях.
Blender: стеклянные цветы
Рассказываем о простых способах добавить 3D в дизайнерский проект.
Портфолио режиссёра монтажа: 5 советов по составлению
Рассказываем, на что стоит обратить внимание при составлении портфолио начинающему режиссёру монтажа.