6 онлайн-сервисов для проверки адаптивности сайта
Смотрим глазами клиента. Удобно с его устройства, браузера, ОС? Правильно ли всё отображается? Он точно не хочет покинуть сайт?


Адаптивность — корректное отображение на всех устройствах: компьютерах, планшетах, смартфонах. Если пользователь с телефона зайдёт на сайт, у которого горизонтальная прокрутка, мелкий шрифт, обрезанные картинки, некликабельные кнопки, — вряд ли дойдёт до покупки. Проще не мучиться, а уйти на сайт конкурента.
Адаптивность становится всё более важной с ростом мобильного интернета. Согласно исследованию GfK, в 2018 году 35% россиян пользовались интернетом только со смартфонов и планшетов. Также это большой плюс для SEO: так, Google обещает в течение 2020 года отдать приоритет в выдаче сайтам, удобным для просмотра с мобильных устройств. Именно поэтому стоит проверять свой сайт на адаптивность/мобильность (лучше и на кроссбраузерность/кроссплатформенность — удобство пользования в любых браузерах и операционных системах).
Я подобрала и протестировала шесть онлайн-инструментов для проверки адаптивности. Описания и тарифы актуальны на октябрь 2020 года.
Оглавление:
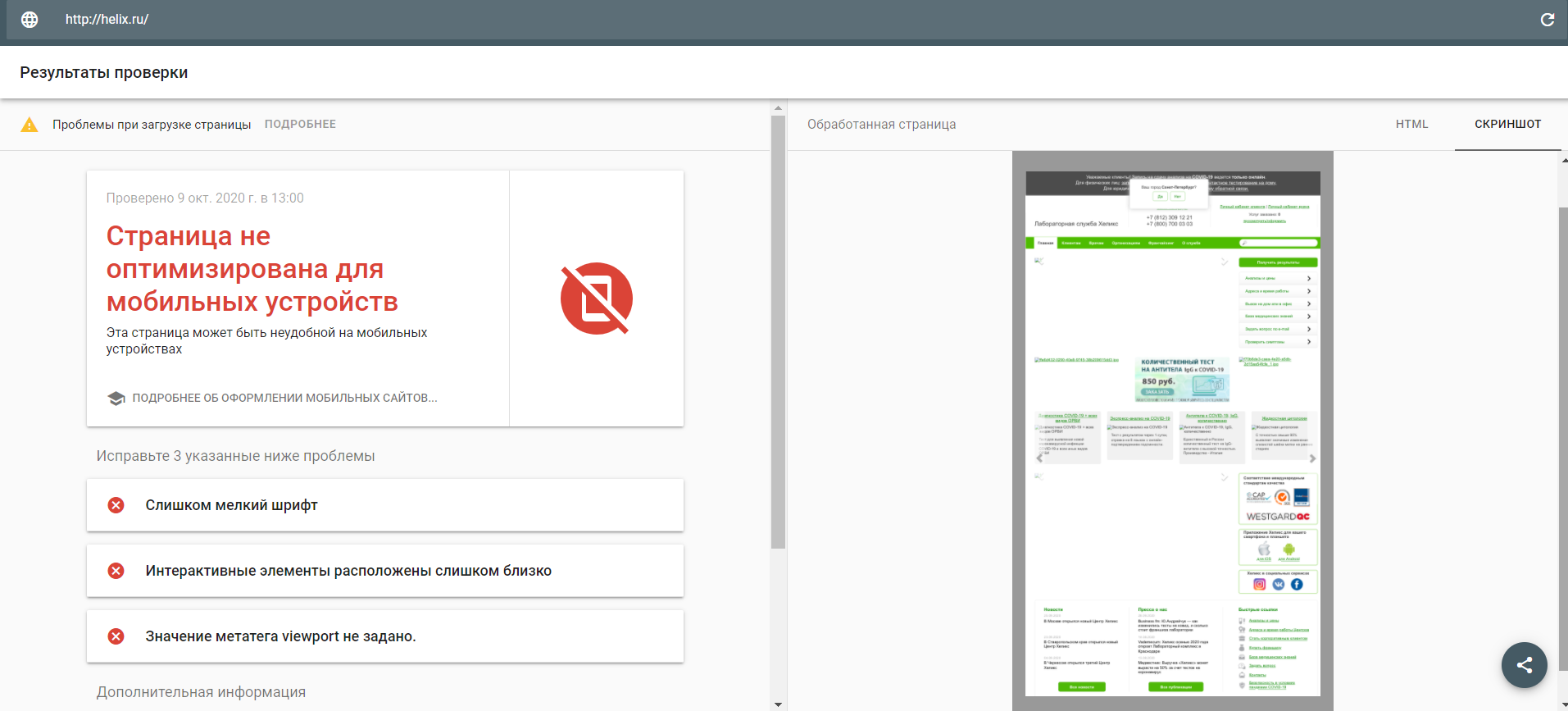
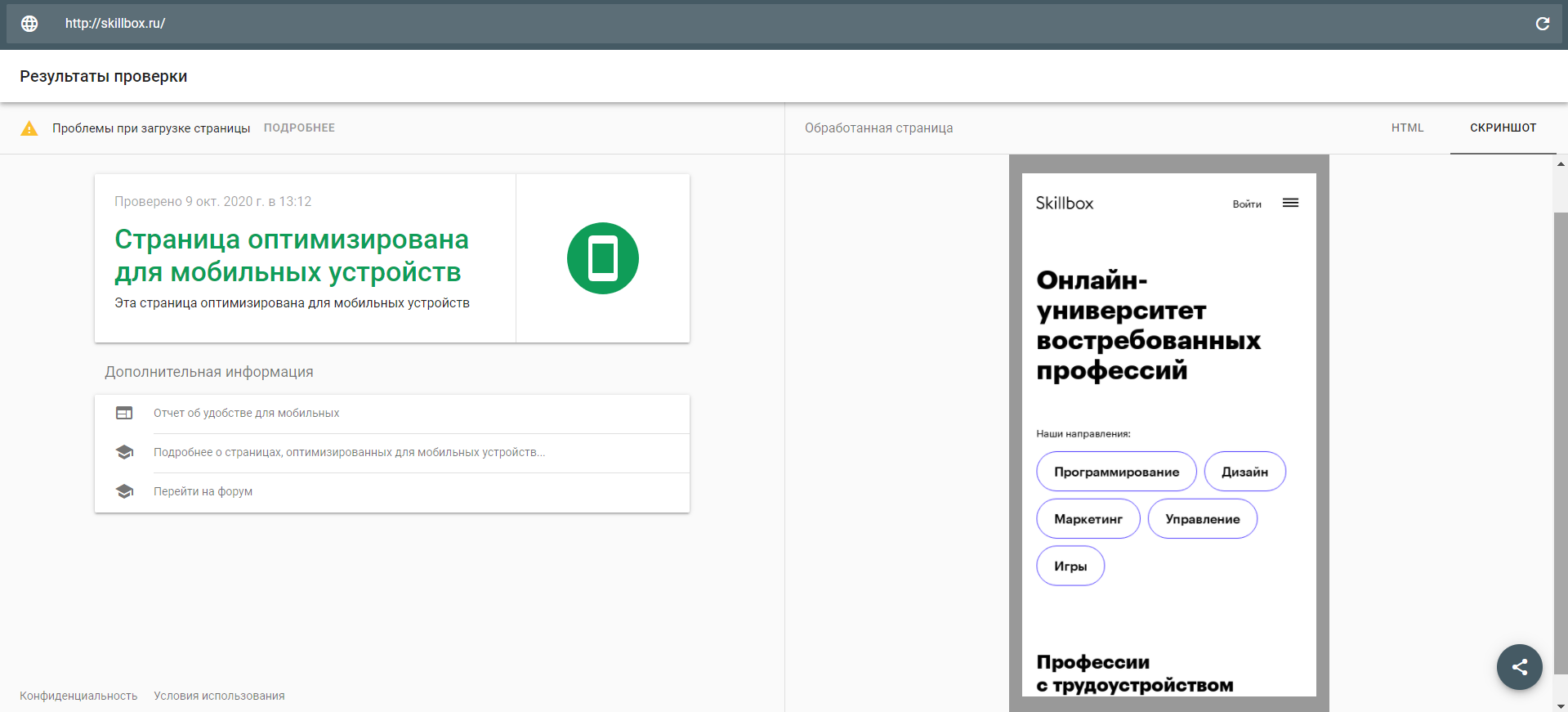
Google Mobile-Friendly Test
Сервис проверяет мобильность сайта, показывает, как он выглядит на экране смартфона. В результатах теста будут описаны проблемы с загрузкой или отображением. Ошибки могут быть связаны со шрифтами, плагинами, стилями CSS, размерами интерактивных элементов.


Инструмент полностью бесплатный.
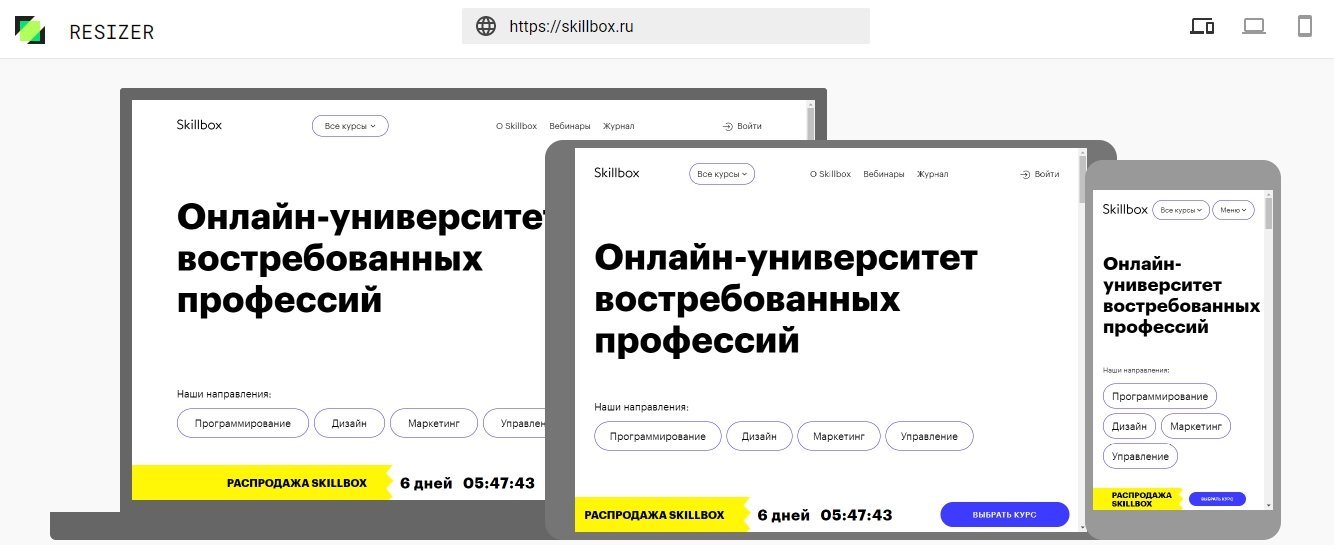
Resizer
Сервис проверяет адаптивность на трёх устройствах: компьютере, планшете, смартфоне. Просмотр — интерактивный, то есть можно взаимодействовать с сайтом: скроллить, кликать, переходить в другие разделы. Конкретные модели устройств не указаны, произвольные размеры экранов тоже задать нельзя — есть только стандартные.


Проект снова бесплатный и снова принадлежит Google.
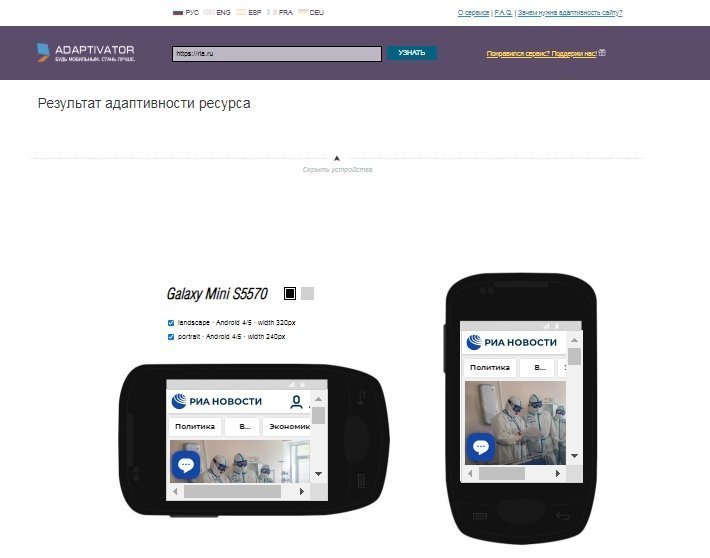
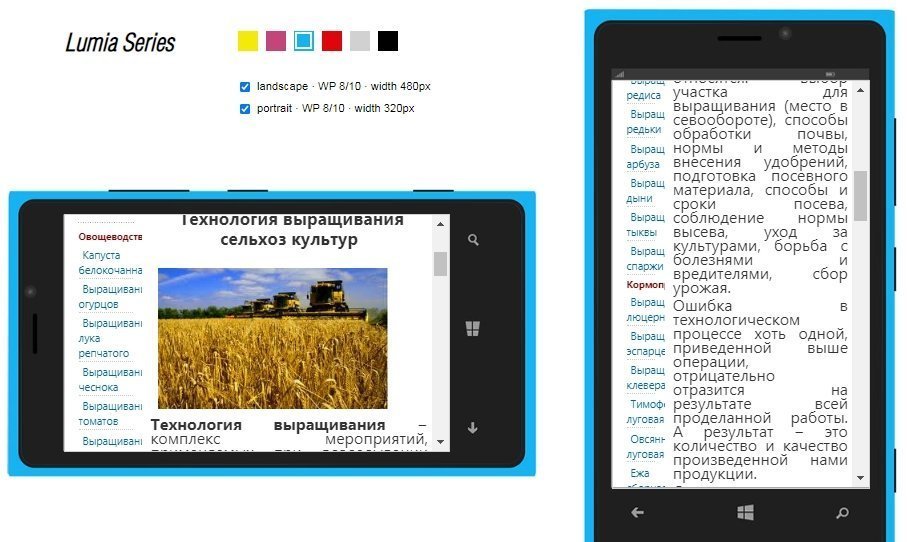
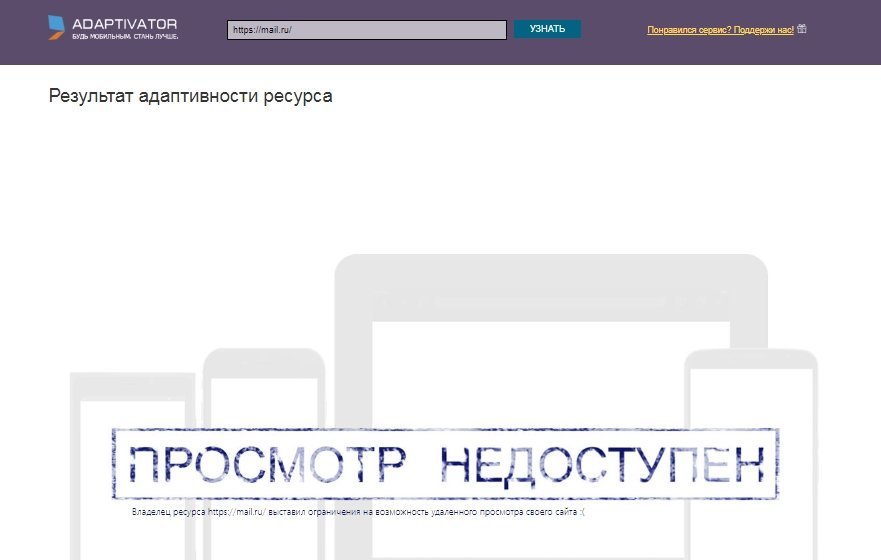
Adaptivator
Этот онлайн-сервис показывает, как сайт может выглядеть на разных моделях планшетов и смартфонов: iPhone, Lumia, Nexus, iPad и др. Здесь не скриншоты, как в Google Mobile-Friendly Test, — на каждом устройстве можно листать страницу, смотреть все картинки, проверять, как отображаются разные элементы.



Некоммерческий проект, приветствуются донаты. Англоязычный аналог — Responsinator.
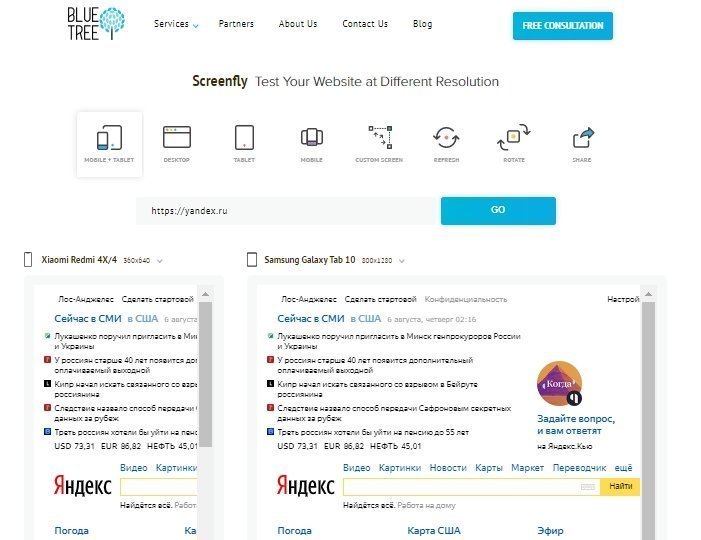
Screenfly
Англоязычный сервис (сейчас принадлежит Blue Tree, раньше — QuirkTools). Представлено 30+ моделей смартфонов, планшетов, ПК и ТВ. Можно поворачивать экраны, запрещать прокрутку, задавать произвольные размеры. Судя по всему, сервис не боится вышеупомянутого запрета на удалённый просмотр. Удобно сразу делиться ссылкой на проверку адаптивности.

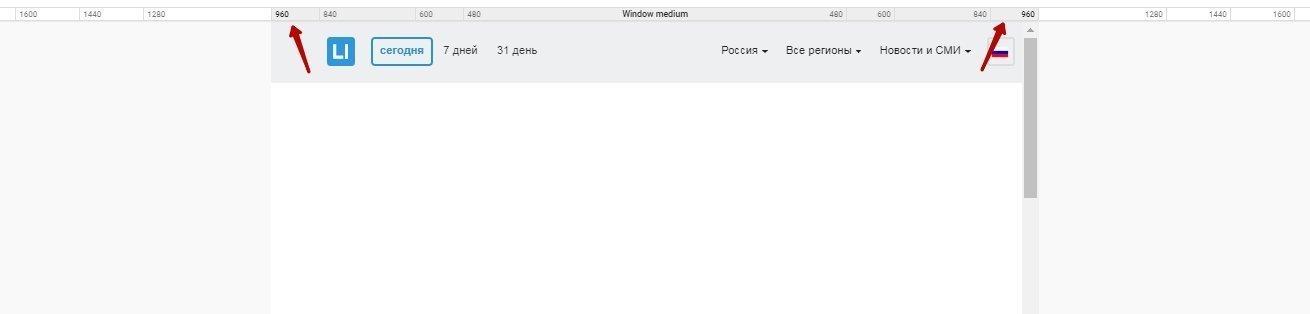
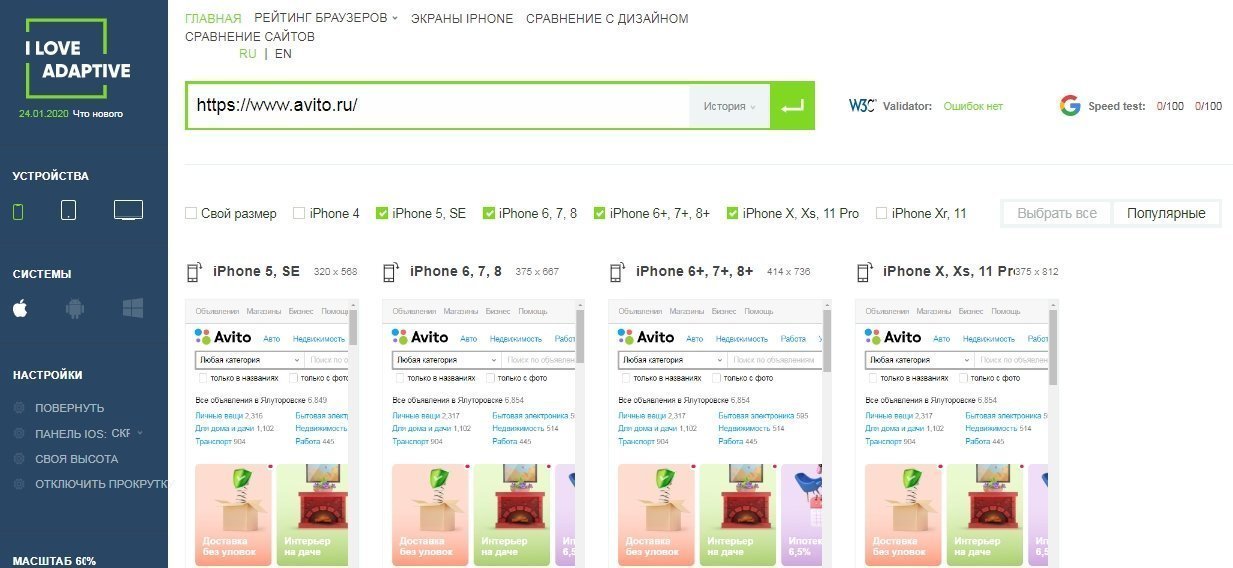
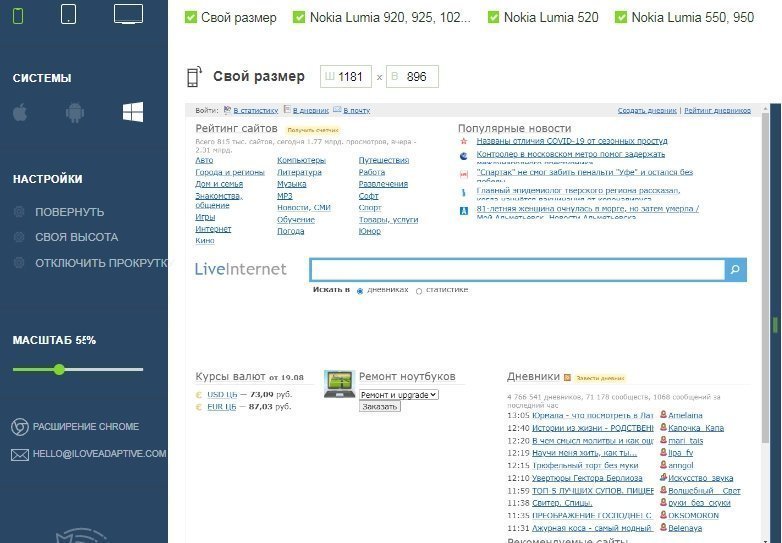
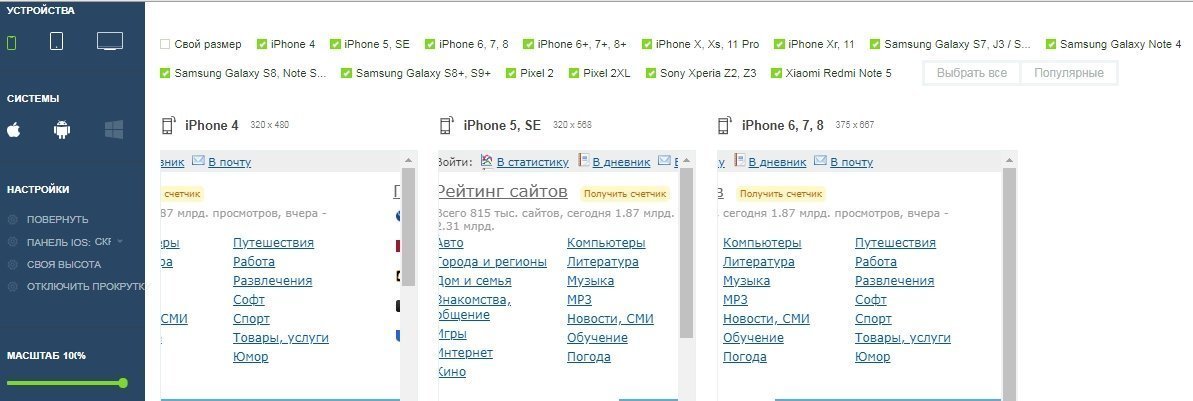
I Love Adaptive
Ещё один инструмент для тестирования сайтов на адаптивность. Большой выбор устройств, моделей, операционных систем. Как и в Screenfly, можно задать произвольный размер экрана. Дополнительные функции: валидация HTML-кода, проверка скорости загрузки, сравнение нескольких сайтов. Чтобы обойти запрет на отображение контента, разработчики предлагают установить расширение Chrome.



Сервис бесплатный, как и предыдущие.
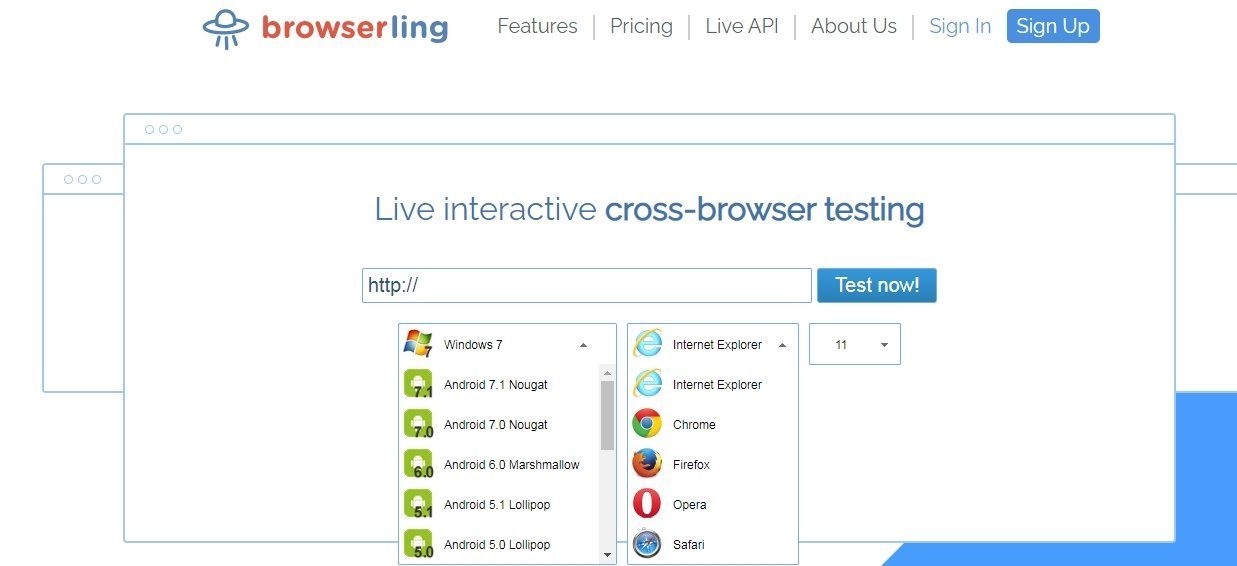
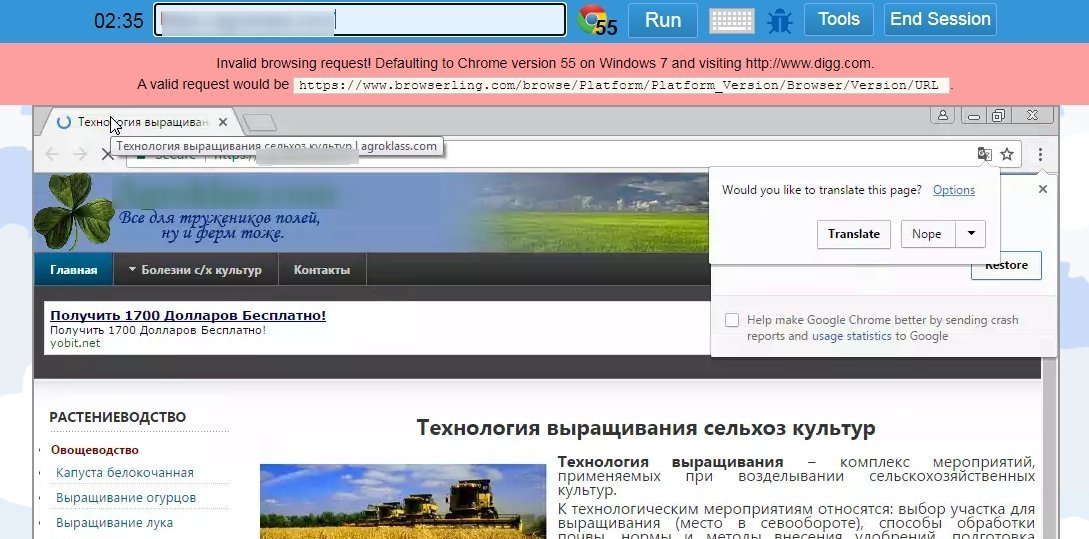
Browserling
Англоязычный сервис для проверки адаптивности. Ключевое отличие от других — полноценное тестирование на кроссбраузерность и кроссплатформенность.


Бесплатно можно проверить сайт только на Internet Explorer 11, Windows 7 и при разрешении 1024×768. Чтобы получить доступ ко всем функциям, нужно платить от 19 долларов в месяц.
Подытожим
Если достаточно проверить мобильность (правильность отображения на смартфонах) в целом — хватит Google Mobile-Friendly Test.
Нужно посмотреть, как сайт выглядит на разных экранах, — для тестирования подойдут Resizer, Adaptivator или Screenfly (умеет обходить запрет на просмотр). Если ещё требуется сравнить отображение нескольких сайтов, а заодно проверить валидность кода и скорость загрузки, — в помощь I Love Adaptive.
Когда важно протестировать не только мобильность, но и юзабилити на конкретных браузерах и ОС, — не обойтись без Browserling. Это единственный платный инструмент в подборке, хотя у него есть и ограниченная бесплатная версия.
Если предстоит не только проверить, но и освоить адаптивную вёрстку, — пора учиться в Skillbox.