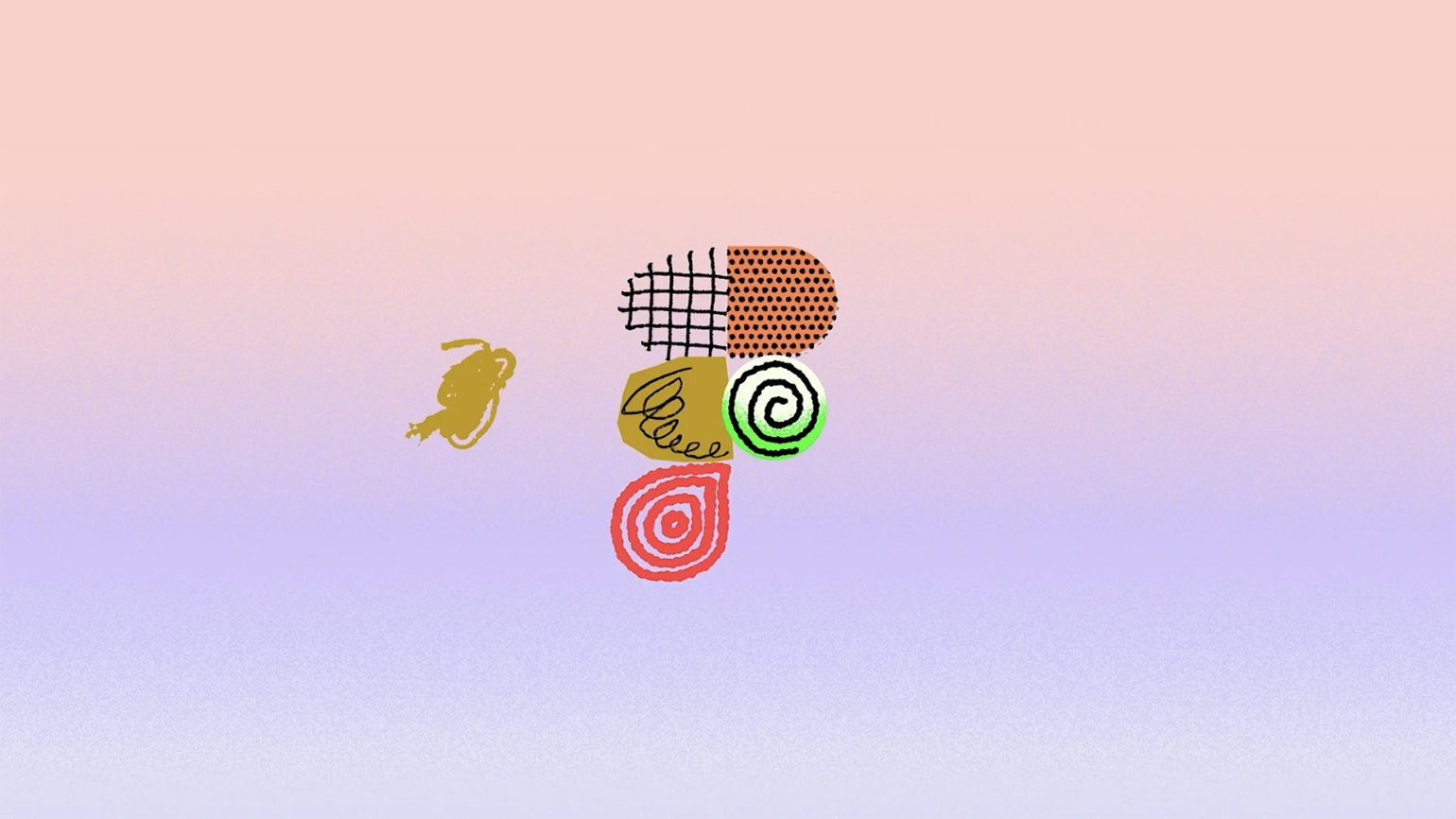
Компания Figma представила новый инструмент векторного редактирования — он позволяет настраивать ширину векторной линии в любой точке, чтобы у дизайнеров был более гибкий контроль над созданием векторных элементов.

Инструмент поддерживает чувствительность к нажатию при работе с графическими планшетами: система автоматически регулирует толщину линии в зависимости от силы нажатия стилуса. Так процесс рисования становится реалистичнее и ближе к традиционным техникам. Обводку можно изменить в любой момент без потери качества. Обновление уже доступно всем пользователям профессиональных версий Figma.

Чувствительность к нажатию работает не на всех устройствах. Например, мы пробовали её использовать в приложении для Windows с планшетом XP-Pen — не сработало.



Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!