«Типографика»: влияние формы и цвета на буквы
Рассказываем, почему идеальная геометрия не работает в типографике и какие контрасты делают вёрстку выразительнее.



«Служить передаче письменной информации» — так Эмиль Рудер описывает единственную задачу шрифтового дизайна.
В книге «Типографика» Рудер делится накопленным за 25 лет профессиональным опытом: о форме букв, их связи со смыслом и технических тонкостях работы со словом.
Издатель — Дмитрий Аронов.
Эмиль Рудер — швейцарский типограф и графический дизайнер. C 1942 преподавал общую типографику в Базельской школе искусств и впоследствии стал её директором. Рудер вместе с дизайнером Армином Хофманом разработал целостный подход к обучению типографике, на основе которого построил образовательный курс.
Рассказываем, каких принципов придерживался Рудер при работе со словом и как их можно применить в вашей работе.
Функция и форма
Удобочитаемость текста зависит от простейшей и рутинной типографской работы — с кернингом, интерлиньяжем, пробелами, выключкой. Рудер считал, что типограф должен чувствовать и сознательно применять свои знания об этих простейших элементах типографики, а не относиться к ним как к необязательной работе. Иначе баланс между функцией и формой нарушится и текст перестанет выполнять свою задачу.
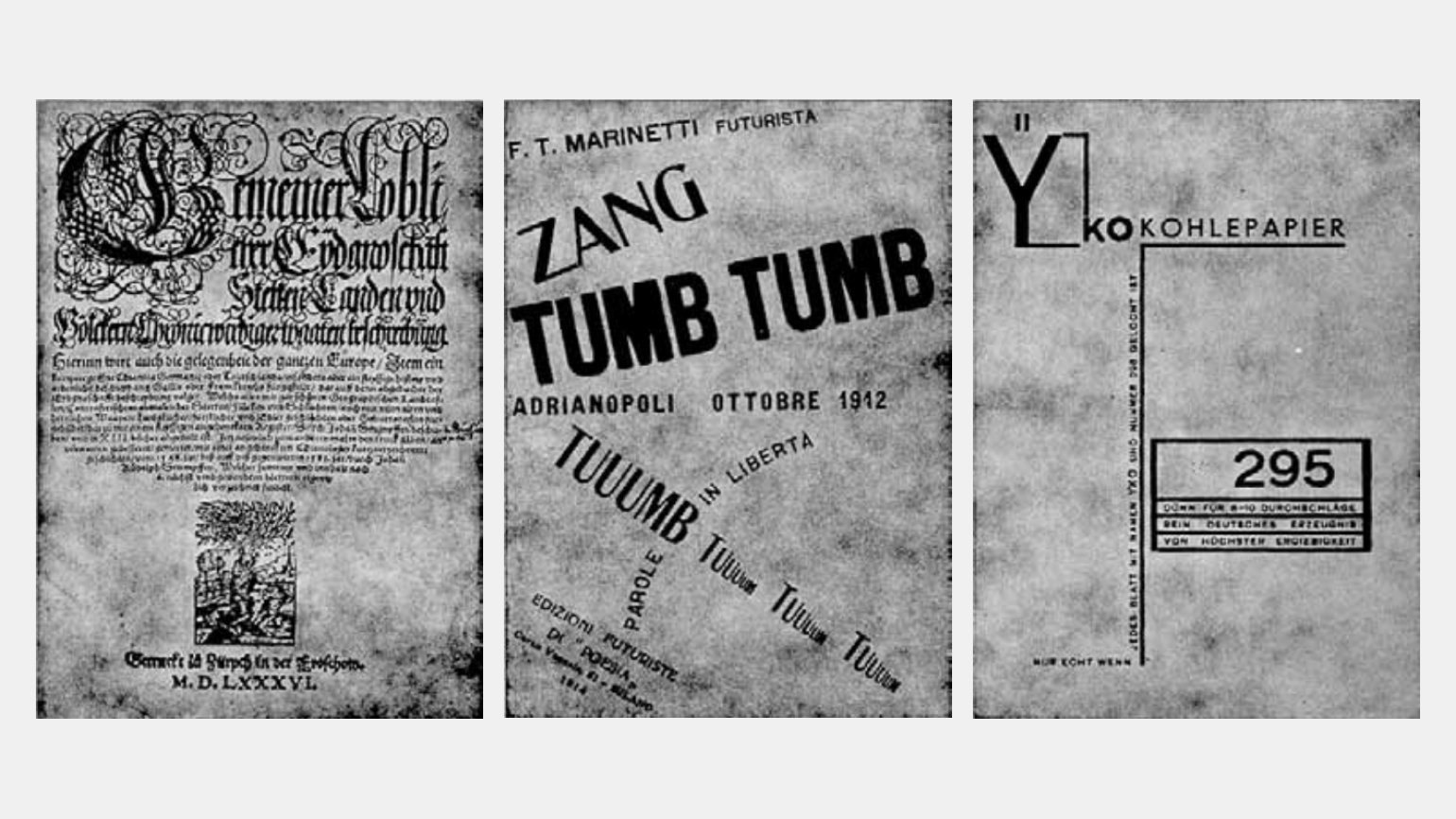
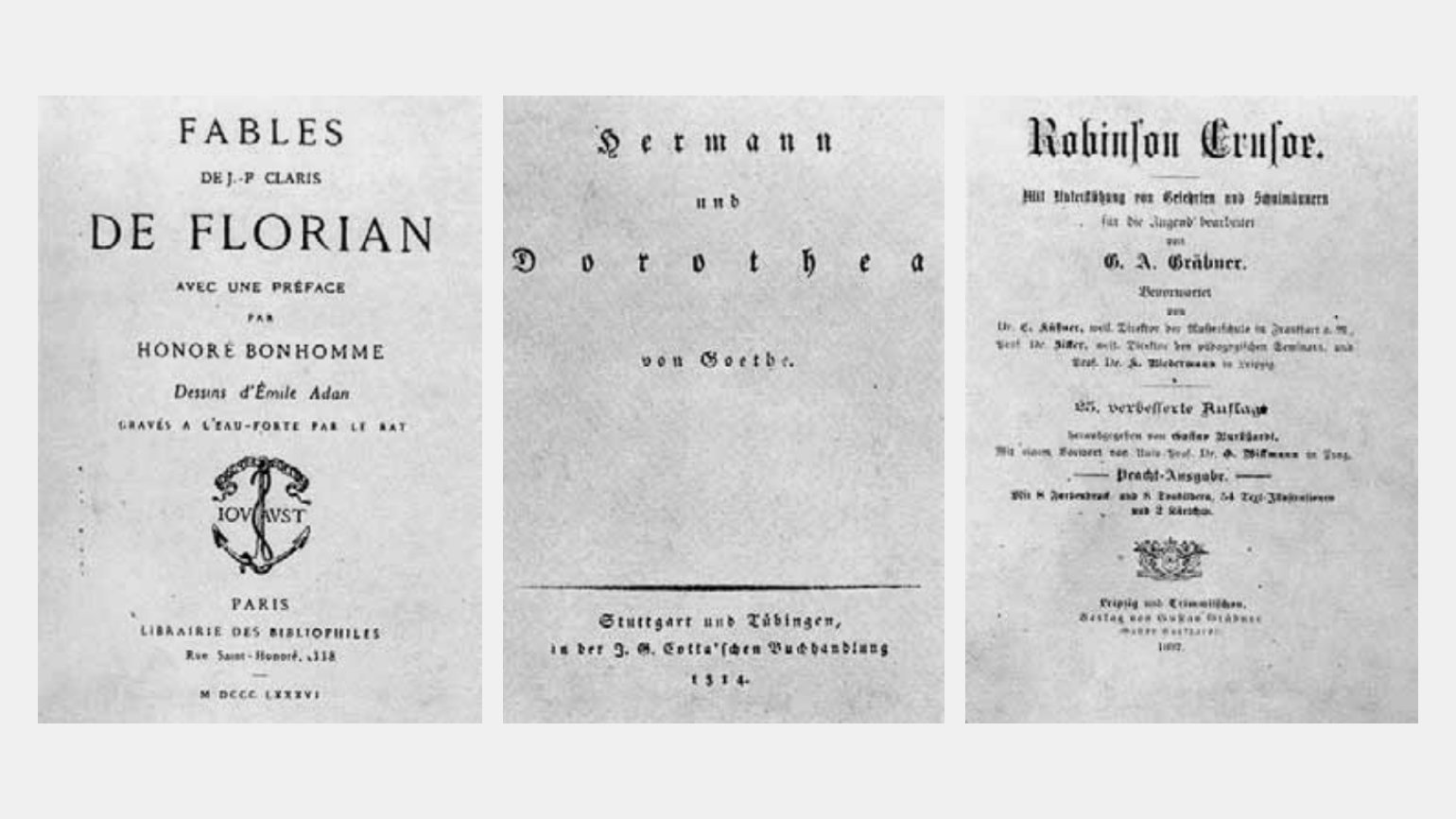
С изобретением книгопечатания и, следовательно, с возросшими читательскими запросами отношения функции к форме сделались многосложными. Известны периоды гипертрофии типографической формы, безразличной к сути слова, будь то титульные листы эпохи барокко или конструктивистская типографика времён Баухауса. С другой стороны, первоиздания Гёте и Шиллера показывают, как формообразование может быть попрано из соображения удобочитаемости.
Эмиль Рудер
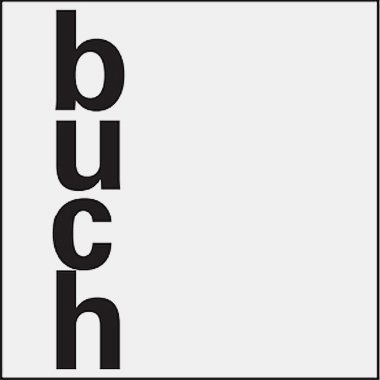
Чтобы понять, как форма влияет на удобочитаемость, посмотрите слово buch (в пер. с нем. «книга») в разных вариантах вёрстки:








Изображения: Эмиль Рудер, «Типографика» / Издатель Дмитрий Аронов, 2017
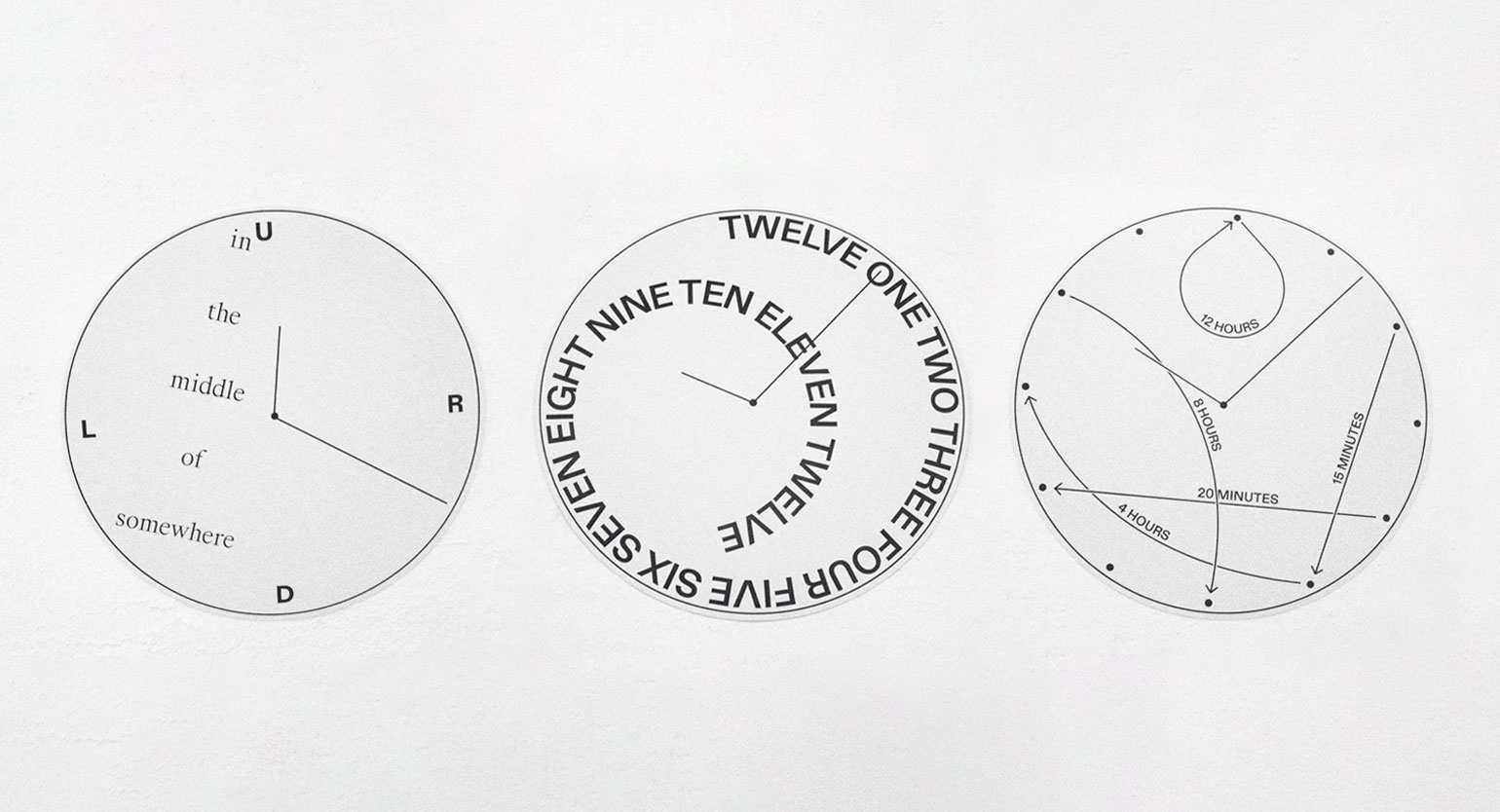
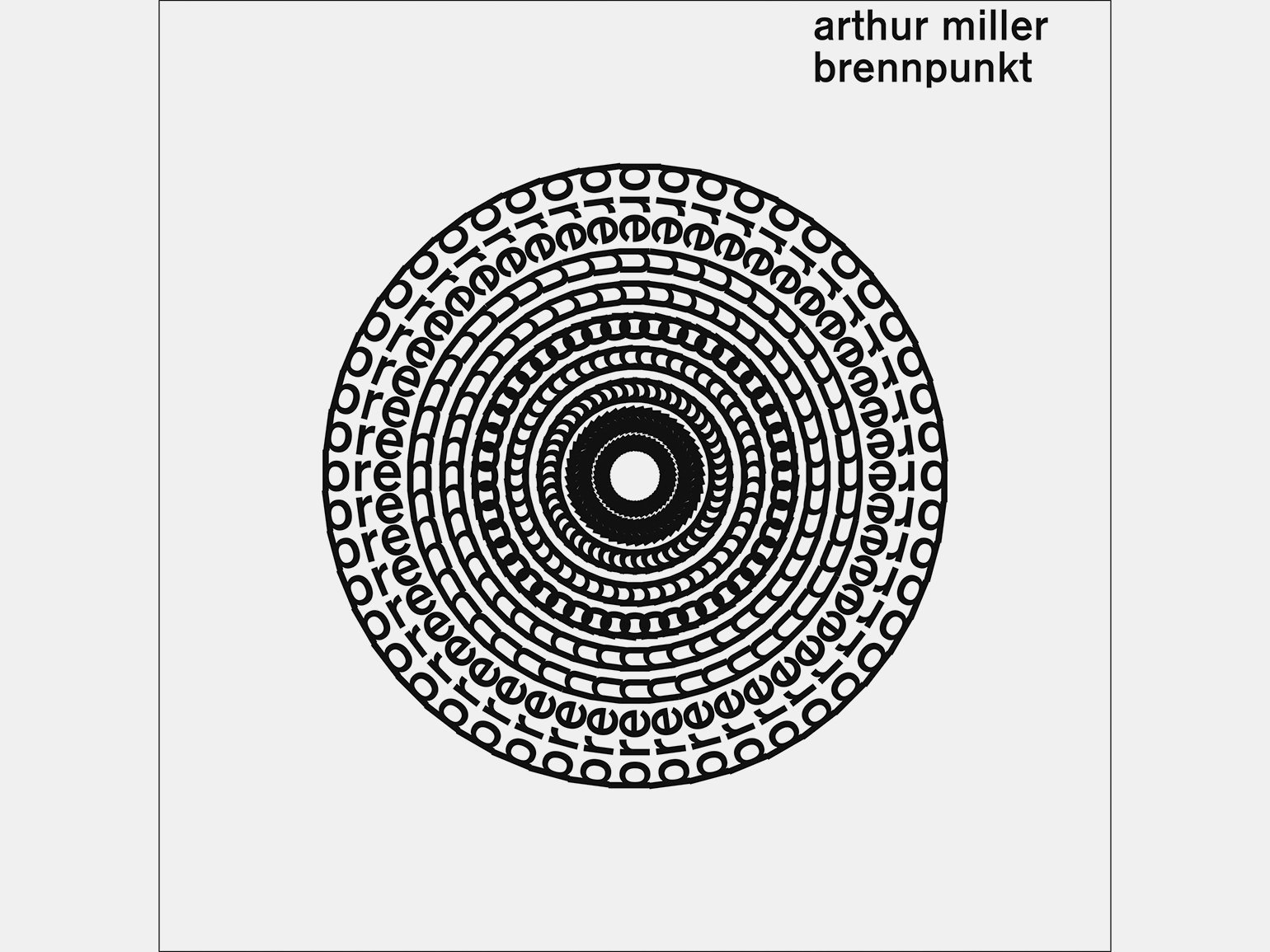
Рудер не терпел крайностей — он считал, что форма и функция могут спокойно существовать вместе и не мешать удобочитаемости. Например, в этих работах нарочито выделена форма. Без дополнительных усилий прочитать их очень трудно:

Изображение: Эмиль Рудер, «Типографика» / Издатель Дмитрий Аронов, 2017
А эти обложки Рудер назвал примером «нетворческого и вялого оформления», которое только отталкивает своей скучностью:

Рудер отмечает поздние работы Джамбаттиста Бодони, как примеры с интересной формой, которая не препятствует функции:
Шедевры типографики демонстрируют совершенное единство слова и типографической формы. В венецианских изданиях XVI века и в поздних работах Джамбаттиста Бодони высокая культура формы не препятствует, однако, смысловому раскрытию слова. Эти произведения выражают, безусловно, гармоническое согласие функции и формы.
Эмиль Рудер

Изображения: Джамбаттиста Бодони / Archive Franco Maria Ricci / Wikimedia Commons / «Manuale Tipografico», 1818
Вы наверняка замечали за собой, что вы можете долго засматриваться на плакаты, где текст написан на незнакомом языке. Рудер считает, что именно незнанием и обусловлен такой интерес к иноязычной типографике. Это применимо и к современным работам типографов, и к наскальным письменам:
Иноязычные, непонятные формы шрифта завораживают нас: мы упиваемся их формами, подобно тому, как любуемся произведениями искусства. Умей читать эти письмена, мы потеряли бы интерес к их форме. Как сказал Честертон при виде огней ночного Бродвея в Нью-Йорке: «Каким фантастическим волшебным садом представилось бы всё это тому, кто имеет счастье быть неграмотным!»
Эмиль Рудер


Изображения: Эмиль Рудер, «Типографика» / Издатель Дмитрий Аронов, 2017
Геометрическое, оптическое и органическое
Рудер считал, что невозможно построить геометрически правильную букву, которую люди бы не признали плохой. Дело в том, что человеческий глаз искажает видимую форму, поэтому типографу важно научиться с этим работать.
Глаз склонен к преувеличению всего горизонтального и к более слабому восприятию вертикальных частей. Оптические иллюзии нельзя просто отбросить как пустяки, и всякий проектировщик должен представлять себе связанные с этим проблемы.
Эмиль Рудер
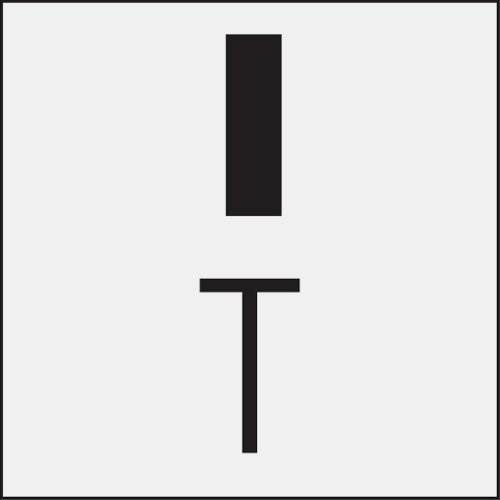
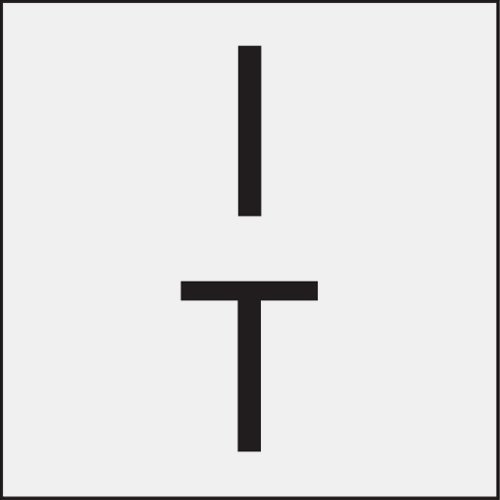
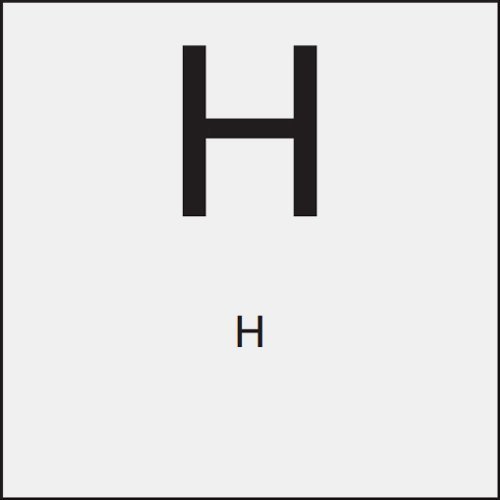
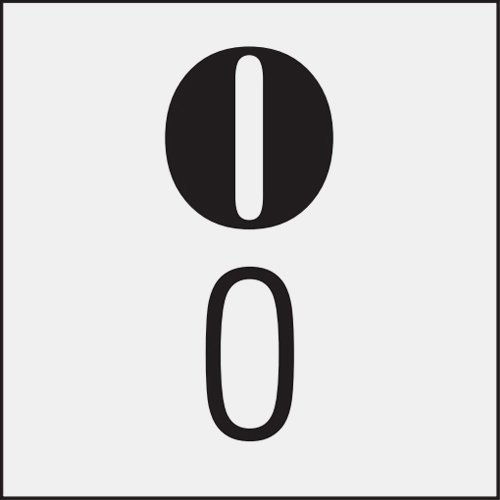
Оптических иллюзий в типографике очень много. Ниже — лишь некоторые из них:








Изображение: Эмиль Рудер, «Типографика» / Издатель Дмитрий Аронов, 2017
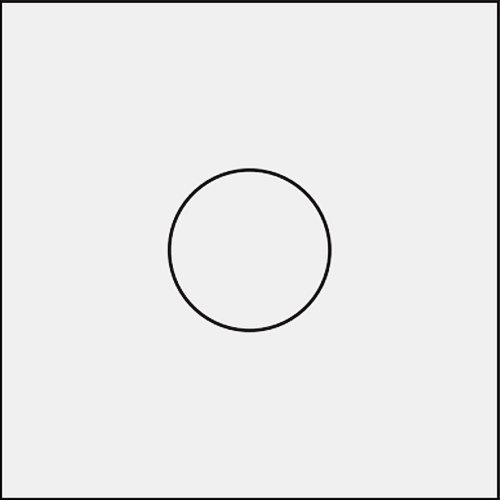
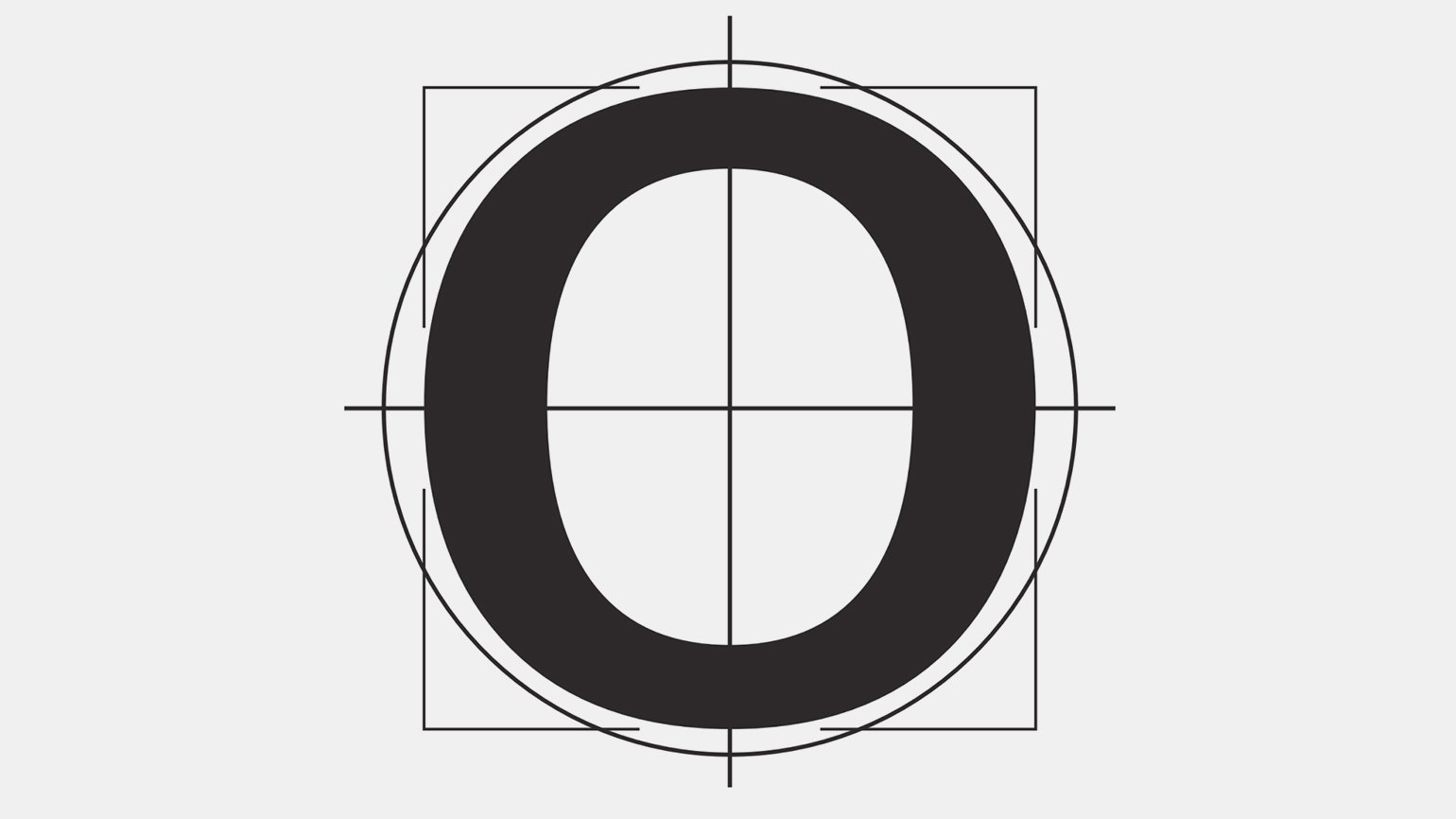
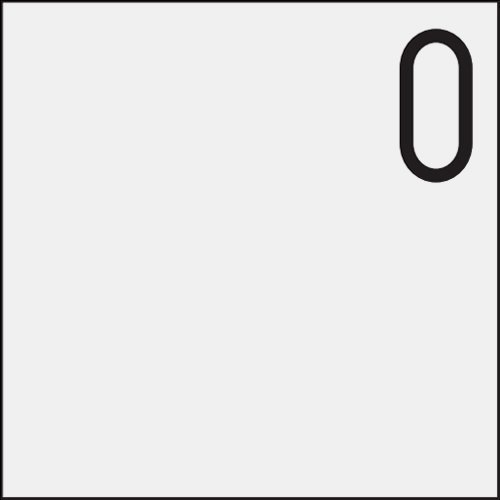
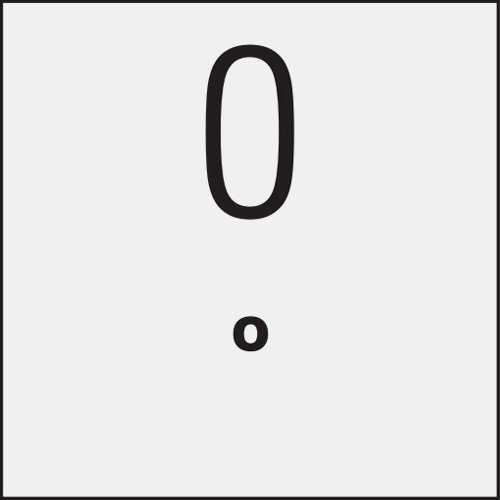
Посмотрите на оригинал рисунка буквы О из шрифта Universe. Вокруг неё начерчена окружность, чтобы помочь вам увидеть отклонения рисунка от геометрической выверенности.

Изображение: Эмиль Рудер, «Типографика» / Издатель Дмитрий Аронов, 2017
Для хорошей формы букв одной геометрии недостаточно, поскольку боковые выступы прямых штрихов не могут быть просто добавлены к ним снаружи с помощью циркуля. Выступы штрихов строятся изнутри наружу, и для устойчивости букв верхние выступы должны быть меньше, чем нижние. Так же и все иные переходы от дуг к прямым нуждаются в дополнительной доработке.
Эмиль Рудер
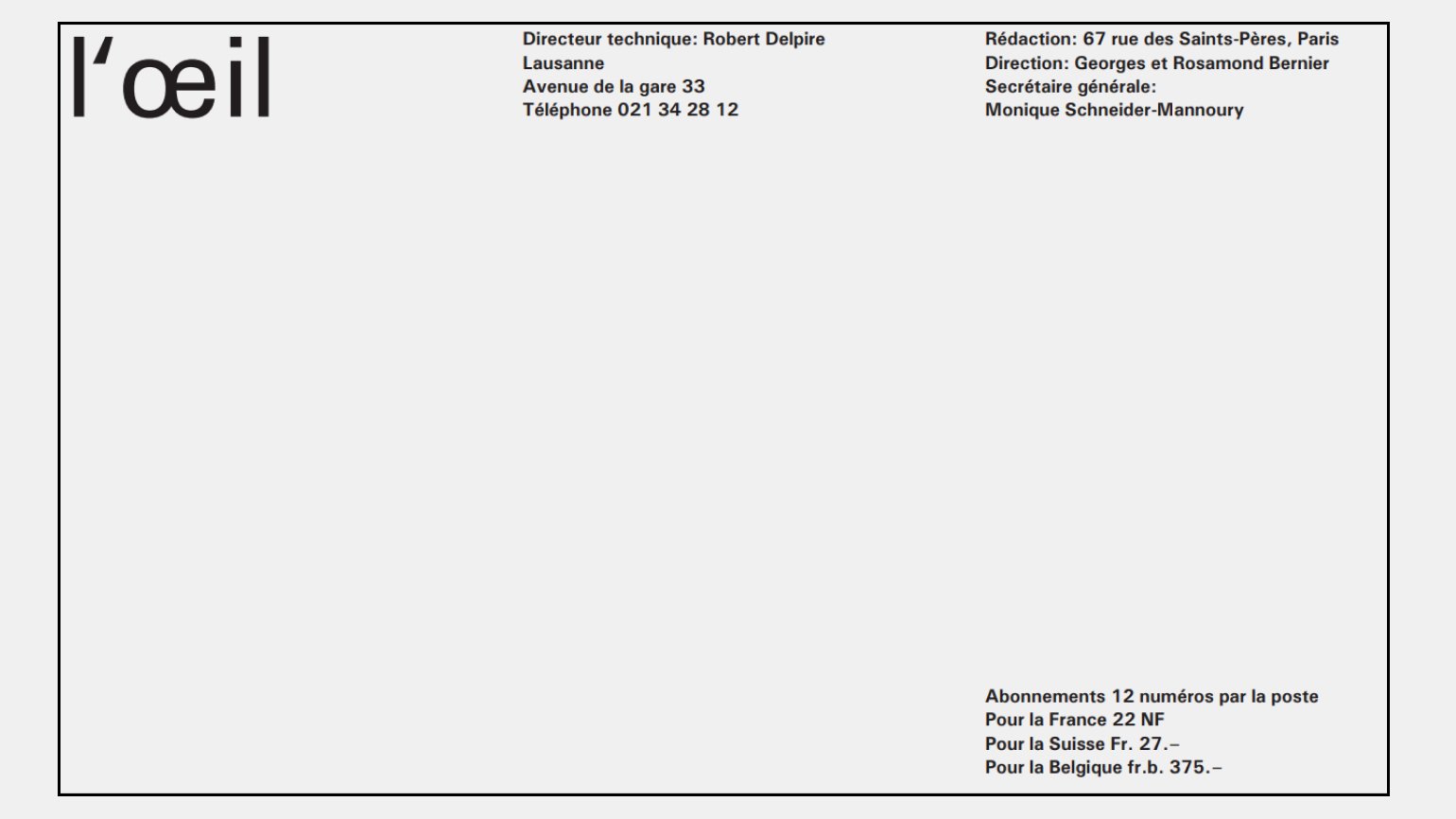
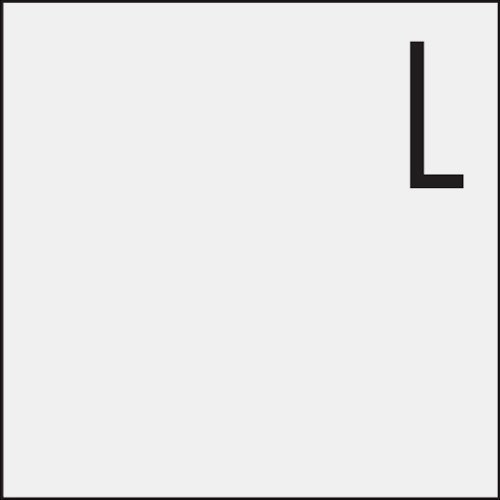
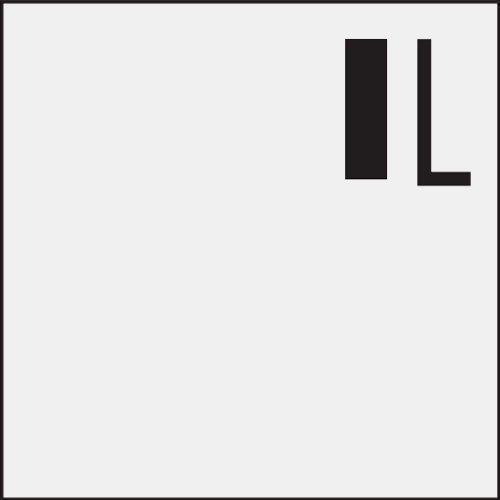
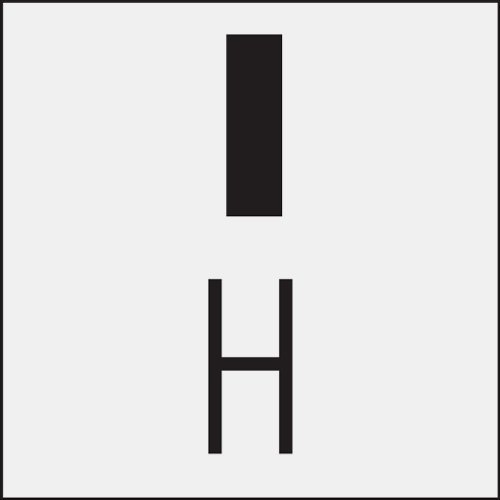
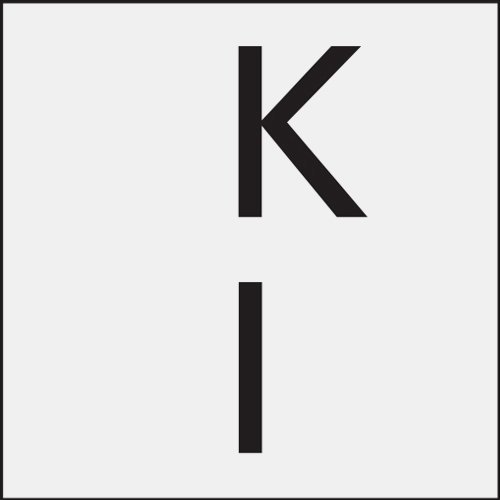
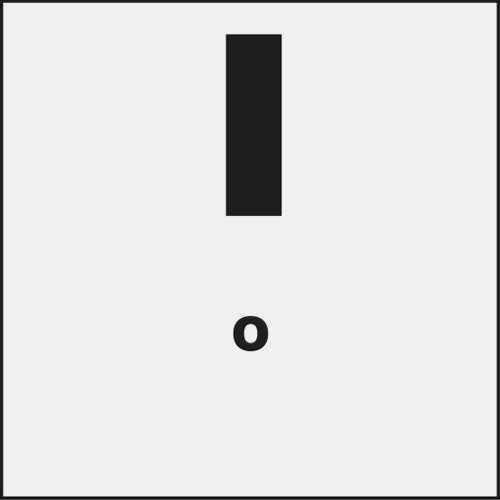
Дизайнер может эффектно использовать особенность геометрического контраста. Например, посмотрите на логотип журнала L’oeil: l и i построены геометрически правильно, а лигатура oe органична и учитывает восприятие окружностей. Благодаря этому в логотипе возникает эффектный контраст:

Изображение: Эмиль Рудер, «Типографика» / Издатель Дмитрий Аронов, 2017
Подобный эффект можно встретить и вне типографики. На фоне конструктивно-технических форм дома Фокс-Ривер сильно выделяются деревья — возникает контраст геометричного и органичного:

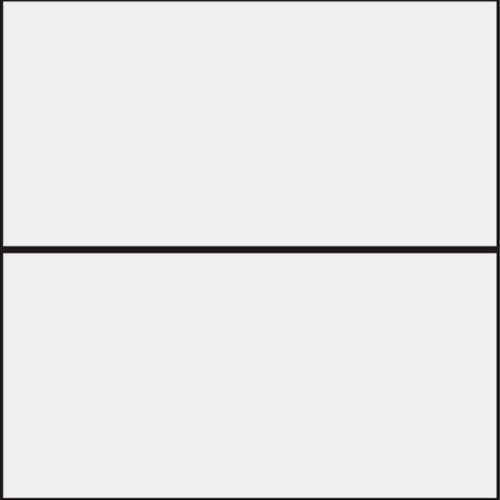
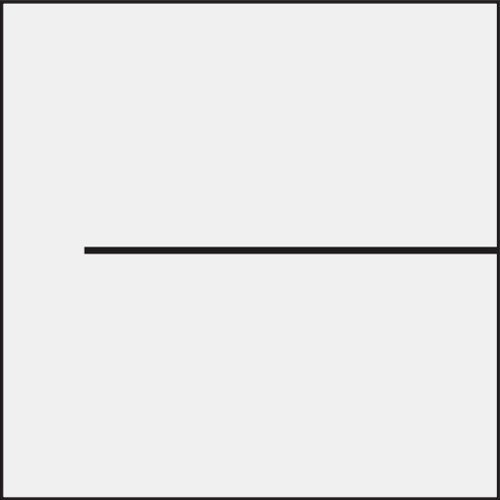
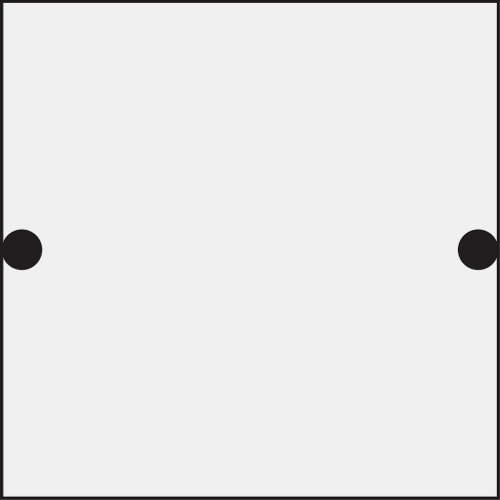
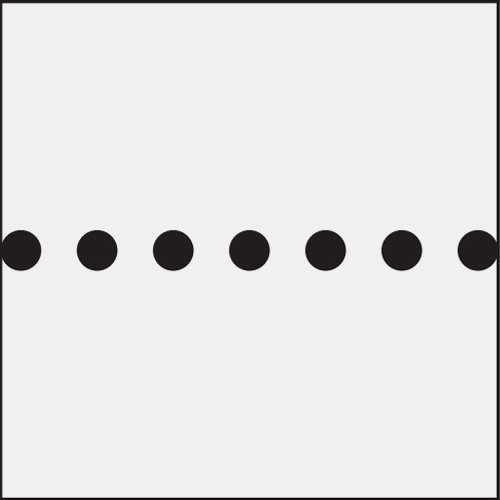
Точка, линия, плоскость
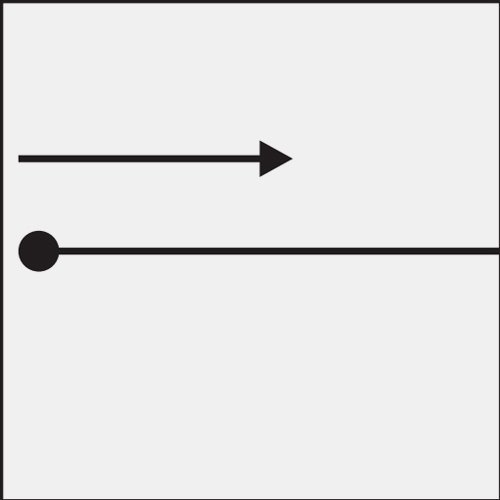
Основные формы в типографике — точка, линия и плоскость. Рудер считал, что всё состоит в движении и каждая форма может сама по себе создавать новые: из точки можно получить линию, а из линий — плоскость.
Ниже — примеры, как работают основные формы в типографике и как их может использовать дизайнер:
















На плакате Музея ремёсел в Базеле дизайнер выделяет курсив, сместив каждую строку. Благодаря этому вся композиция превращается в линию.

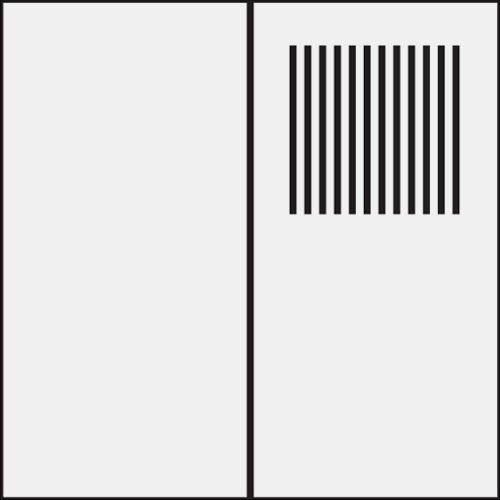
Надпись «BERLIN» выполнена так, что возникает контраст линейного и плоскостного. Жирный шрифт образует плоскость и контрастирует с белыми линиями.

Контрасты
Человеку сложно понять свойства предмета, если его не с чем сравнивать. А некоторые понятия и вовсе теряют смысл без противоположности: например, верх и низ, горизонтальное и вертикальное, светлое и тёмное.
Человек нашего времени мыслит противоположностями, для него плоскость и ёмкость, далёкое и близкое, наружное и внутреннее — не суть несовместимые понятия, для него уже не существует просто «или — или», но скорее «как то, так и другое».








Изображения: Эмиль Рудер, «Типографика» / Издатель Дмитрий Аронов, 2017
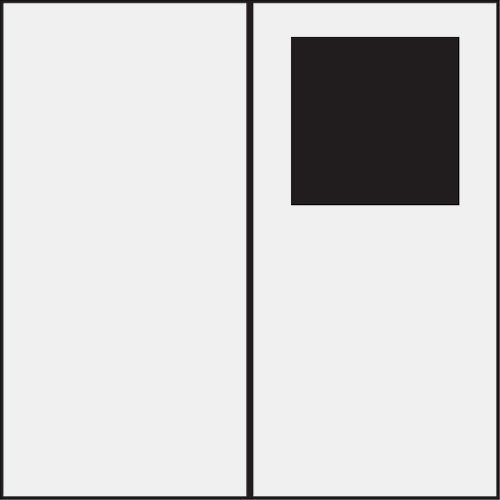
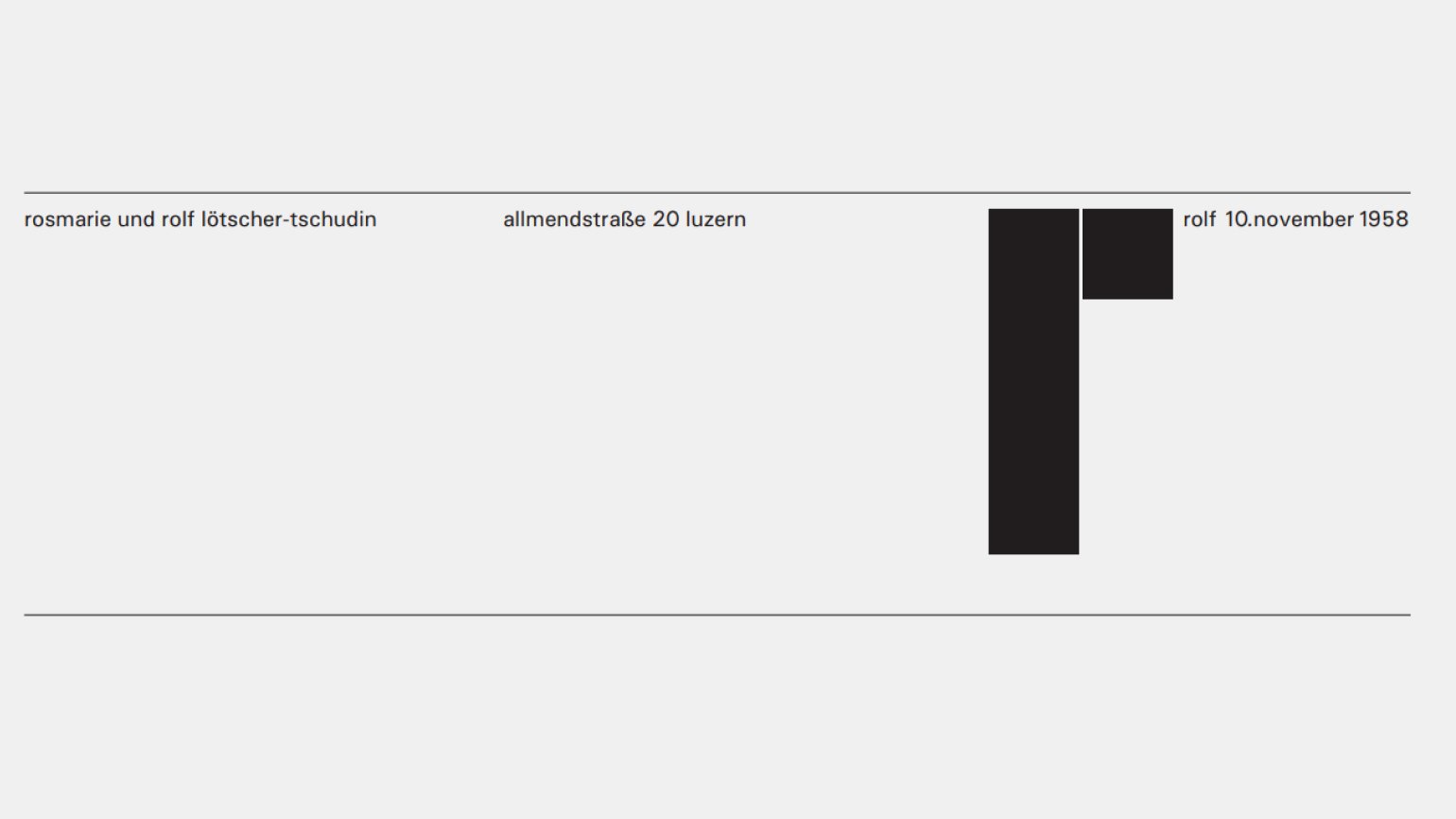
Чтобы композиция оставалась гармоничной, Рудер советует не доводить контрасты до предела. Например, посмотрите на чёрный логотип в этом извещении о рождении ребёнка:

Отношения большое — малое и тёмное — светлое доведены до предела, из-за чего равновесие вёрстки нарушается.
В сопоставлении противоположностей следует сохранить общее впечатление цельности. Излишне резкий контраст, как, например, светлого и тёмного, либо большого и малого, может дать одному из элементов такой перевес, что его равновесие с антиподом нарушается или утрачивается вовсе.
<…>
Контраст до́лжно строить таким образом, дабы у обоих антиподов оставалась возможность развития.
Эмиль Рудер
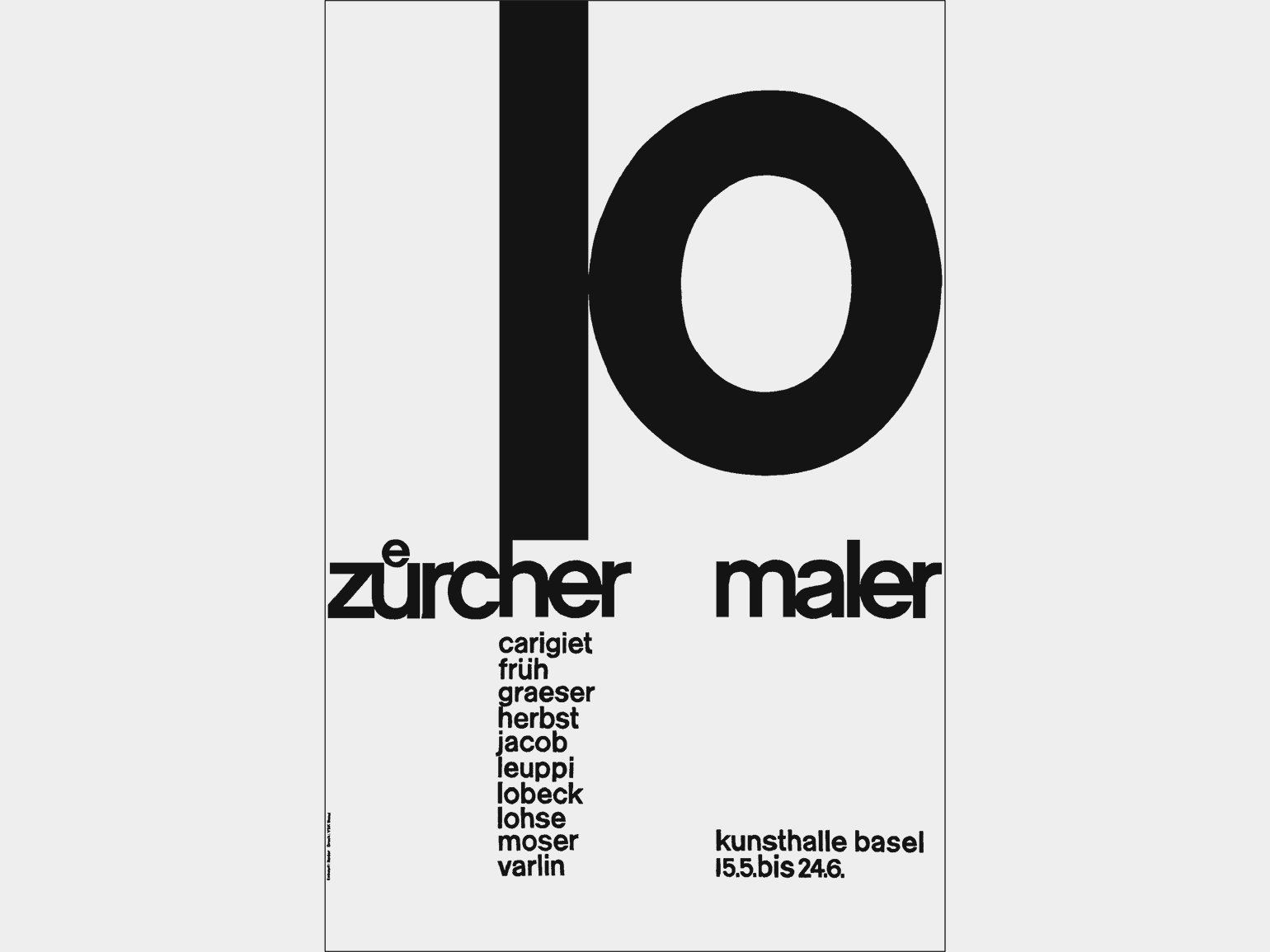
На этом плакате для художественной выставки композиция построена на контрастах прямого — круглого, жёсткого — мягкого. Мелкий шрифт помогает округлым формам обрести монументальность, а вертикаль цифры 1 и мелких надписей перебивает строка zurcher maler.

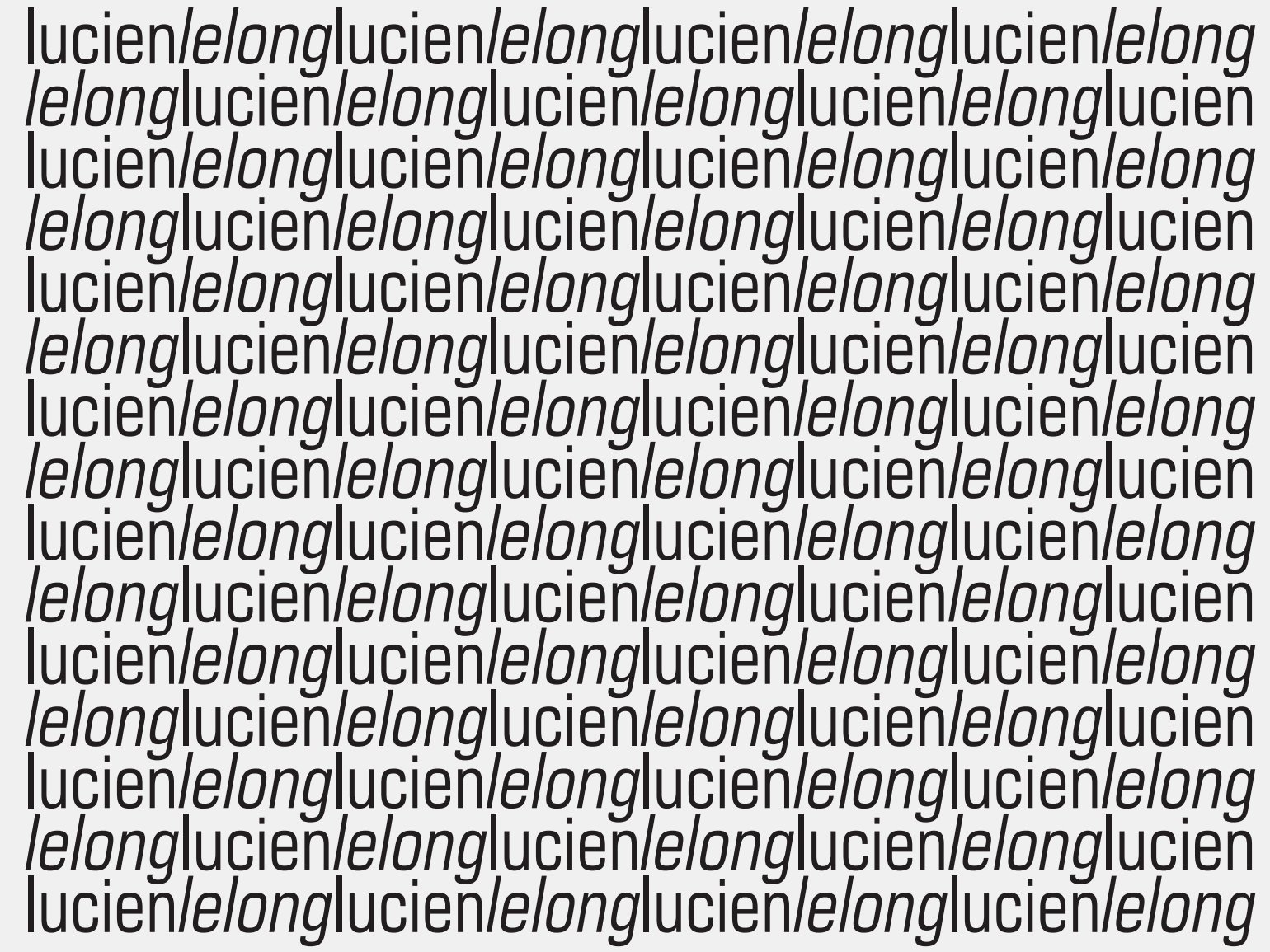
На этой обёрточной бумаге lucien lelong явно заметен простой, но эффектный контраст наклонного и прямого:

Изображение: Эмиль Рудер, «Типографика» / Издатель Дмитрий Аронов, 2017
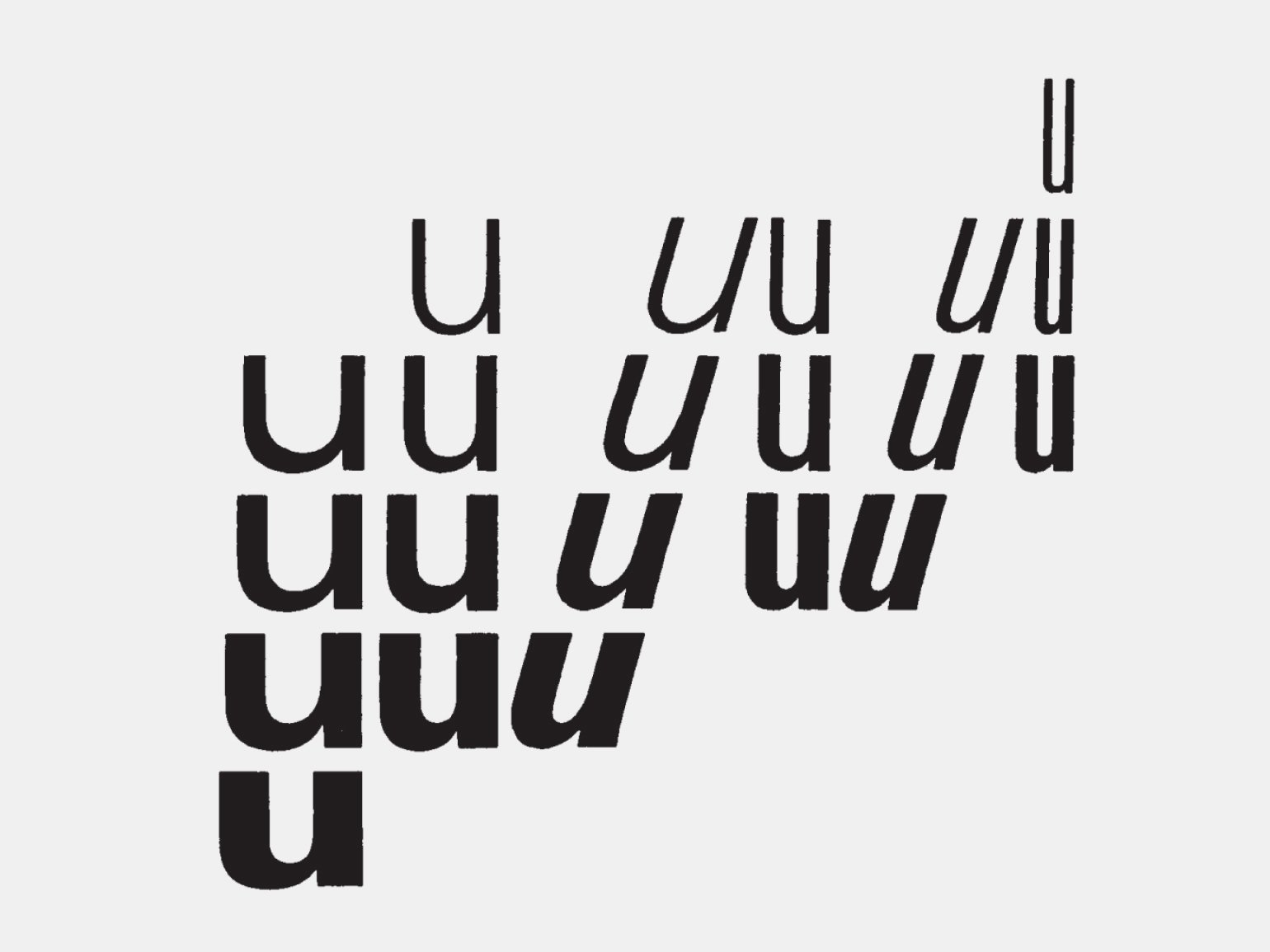
Не менее эффектные контрасты есть и внутри самих шрифтов. Например, в этой композиции на примере буквы u — демонстрация, как типограф может использовать контрасты шрифта Universe в пределах одной гарнитуры: тонкое — жирное, линия —плоскость, узкое — широкое, светлое — тёмное, прямое — наклонное, статическое — динамическое.

Цвет
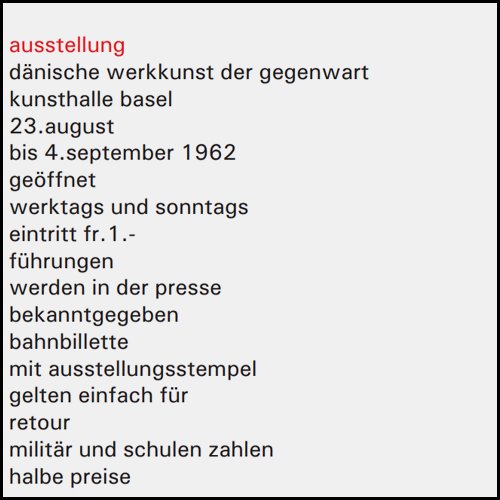
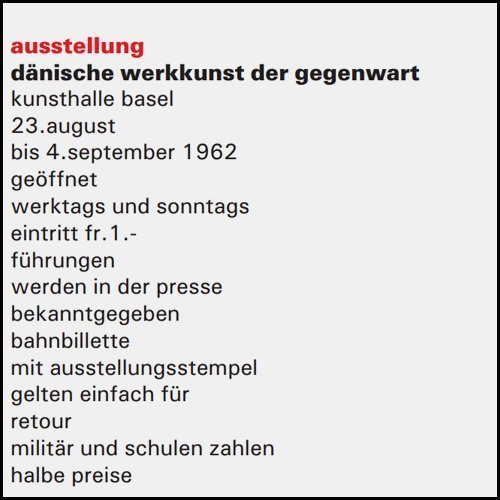
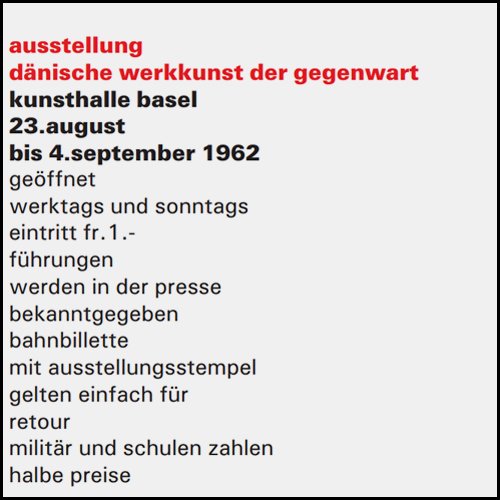
В типографике ведущим цветом всегда был чёрный с оттенками серого. Он может сочетаться с любыми яркими цветами, но прежде всего — с красным. В первопечатных книгах именно этот цвет противопоставлен большому массиву чёрного, что позволяло выделять важные мысли и добиваться интересной композиции минимальными средствами.
Яркий цвет должен находиться в напряжённых соотношениях с чёрным, что вполне очевидно уже из первого эскиза произведения печати. Красное может доминировать, <…> что отвечает внутренней сути этого цвета, властного, неохотно подчиняющегося другим цветам. Однако в малом количестве красное, противоположенное большей массе чёрного и тесно сопоставленное с ним, выигрывает в ценности и яркости.
Эмиль Рудер






Изображения: Эмиль Рудер, «Типографика» / Издатель Дмитрий Аронов, 2017
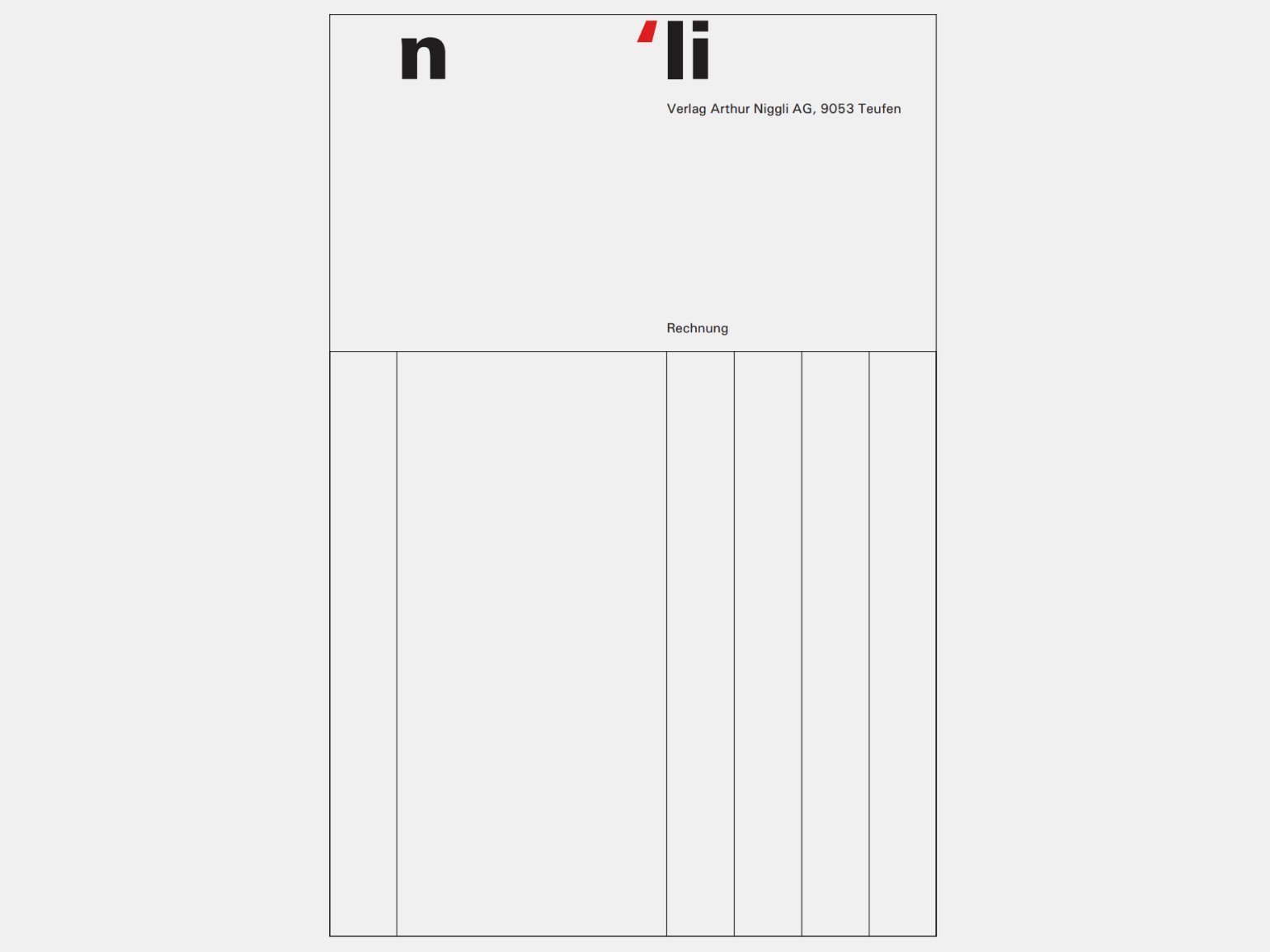
На формуляре счёта издательства Артура Нигли AG красный цвет введён в минимальном количестве — это помогает выделить его и сделать «драгоценным». При этом дизайнер смог добиться ясного соотношения всех трёх цветов — красного, серого и чёрного.

В обложке журнала Typographische Monatsblätter явно преобладает красный. А компактное чёрное пятно только усиливает яркость пятна. Кстати, если прикрыть надпись, то красный цвет уже не будет казаться настолько ярким.

Изображение: Эмиль Рудер, «Типографика» / Издатель Дмитрий Аронов, 2017
Единство текста и формы
Задача типографа — облегчить человеку чтение издания. Но задачи у каждого текста разные, поэтому Рудер призывает подходить к своей работе с головой. Например, не стоит использовать старые шрифты в современном переиздании старой книги:
Когда переиздаётся книга XVIII века, есть два аргумента против применения в её наборе шрифта той же эпохи. Во-первых, новая книга есть продукт XX века и должна нести черты издания нашего времени, хоть её содержание и принадлежит прошлому. Во-вторых, не дело типографа — интерпретировать литературу на свой лад. Литература говорит сама за себя: либо содержание интересно читателю, либо нет.
Эмиль Рудер
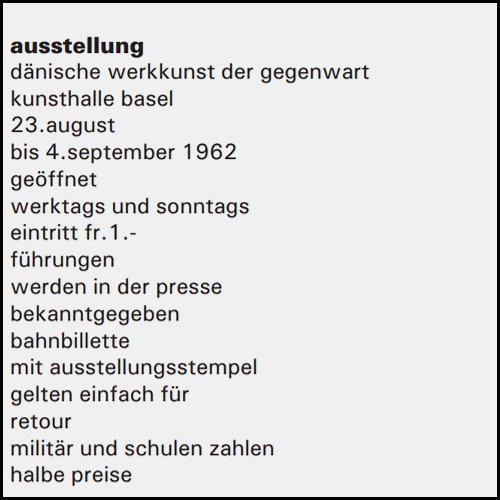
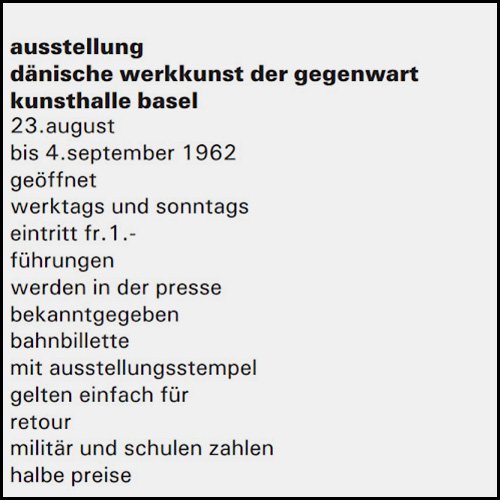
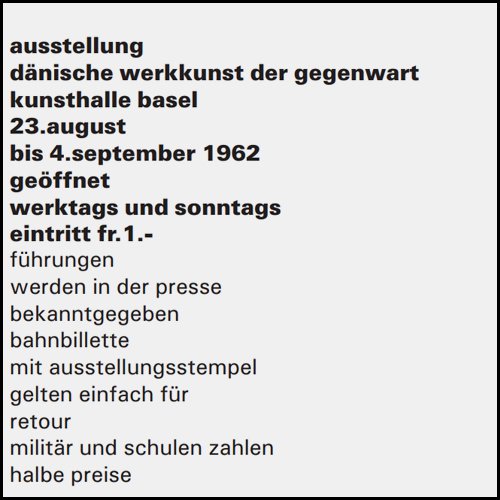
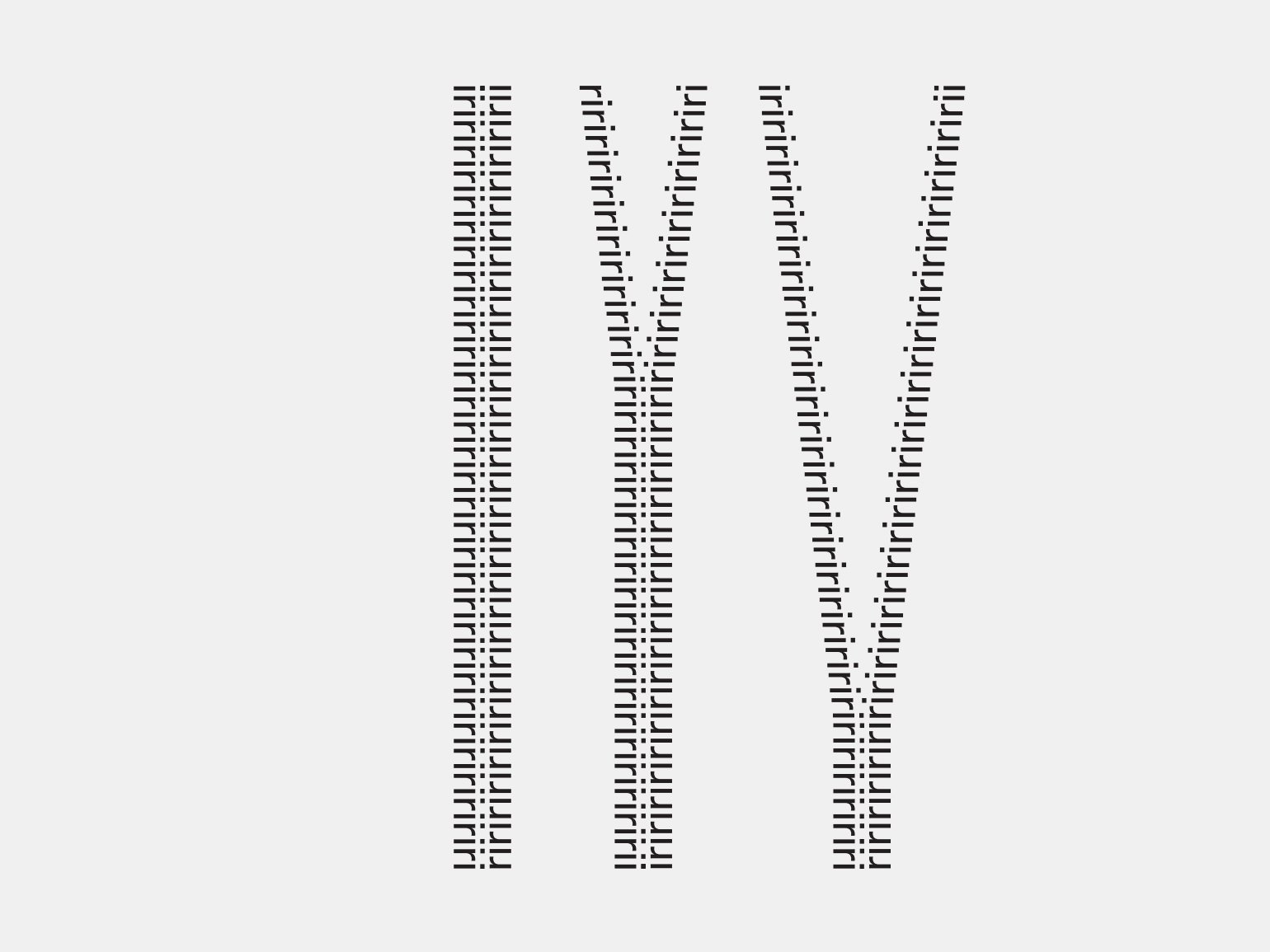
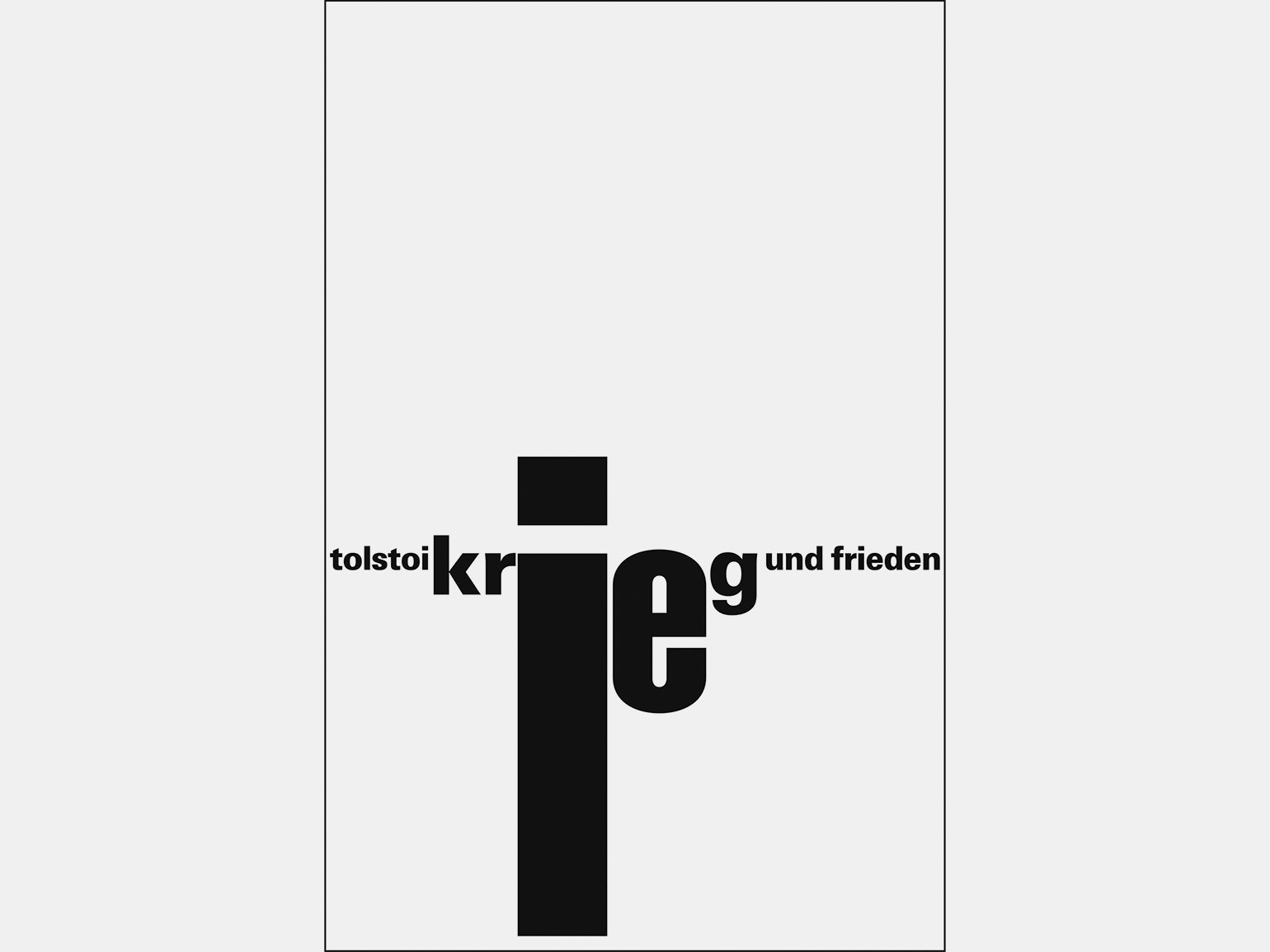
А в сфере рекламы наоборот — важно зацепить читателя и заставить его как можно дольше изучать вёрстку плаката или брошюры. В таких задачах у дизайнера практически неограниченные возможности для личной интерпретации текста:
В рекламе значение содержания одного слова, порой — целого текста должно быть выявлено посредством типографики, поскольку воспринимается публикой в первую очередь оптически и лишь затем уже читается. Типограф должен также стремиться к тождеству значения слова и его типографического воплощения.
Эмиль Рудер

Изображение: Эмиль Рудер, „Типографика“ / Издатель Дмитрий Аронов, 2017

Изображение: Эмиль Рудер, «Типографика» / Издатель Дмитрий Аронов, 2017

Изображение: Эмиль Рудер, «Типографика» / Издатель Дмитрий Аронов, 2017

Изображение: Эмиль Рудер, «Типографика» / Издатель Дмитрий Аронов, 2017

Изображение: Эмиль Рудер, „Типографика“ / Издатель Дмитрий Аронов, 2017

Изображение: Эмиль Рудер, «Типографика» / Издатель Дмитрий Аронов, 2017
Больше обзоров книг о дизайне