Моушн-дизайн в интерфейсах: зачем нужна UX-анимация и какие эффекты в ней используют
Как превратить бездушную машину в приятного собеседника? Никакой магии — над этим трудятся моушн-дизайнеры.


Современный сайт или приложение трудно представить без анимации. Движущиеся элементы улучшают пользовательский опыт: они помогают понять принцип работы интерфейса — дают подсказки и реагируют на действия пользователя.
Анимация в UX-дизайне не похожа на анимацию логотипов, рекламы или мультфильмов — она обычно выполняет сугубо прикладные функции, а иногда и вовсе не должна быть заметна. Разберёмся, для каких целей применяется анимация в интерфейсах, в чём её особенности и какие эффекты используют чаще всего.
Зачем в интерфейсе анимация
Если вы захотите выйти из комнаты, вероятно, вы возьмётесь за ручку двери, повернёте её, и дверь откроется. Если захотите приготовить ужин, поставите блюдо на огонь и дождётесь кипения. В реальной жизни движение окружает нас повсюду — объекты перемещаются и изменяются в ответ на приложенные к ним усилия. Поэтому интерфейсы без анимации воспринимать трудно — мы не привыкли взаимодействовать со статичной картинкой.
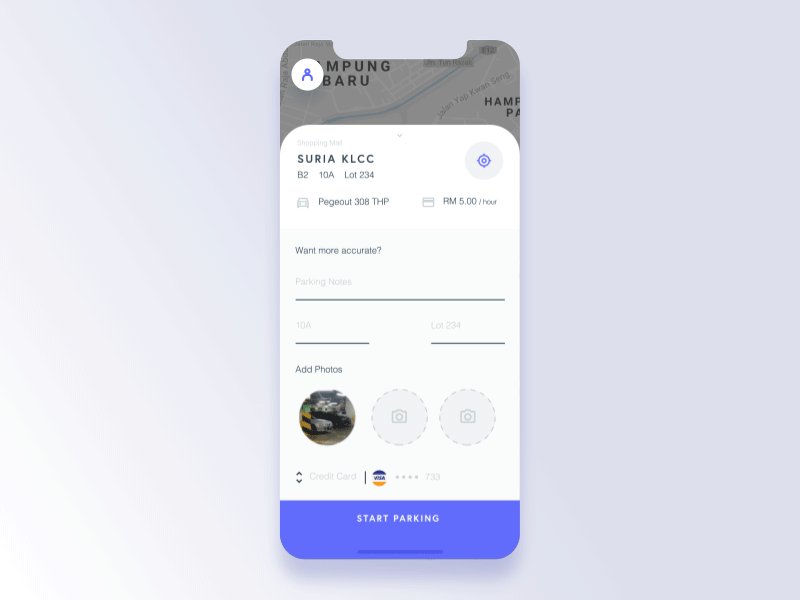
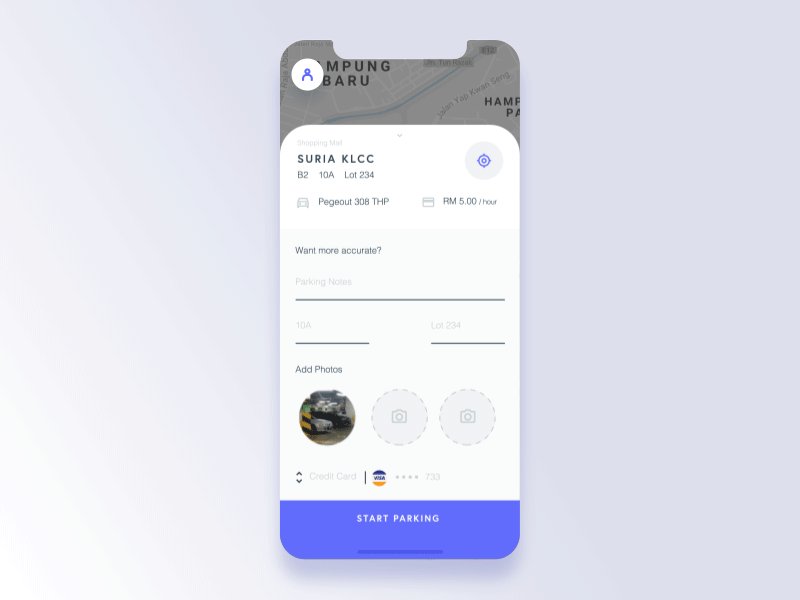
Львиная доля анимации в интерфейсах — это микровзаимодействия. По названию легко догадаться, что это незначительные движения. Они не меняют состояние интерфейса глобально, но играют важную роль для пользователя:
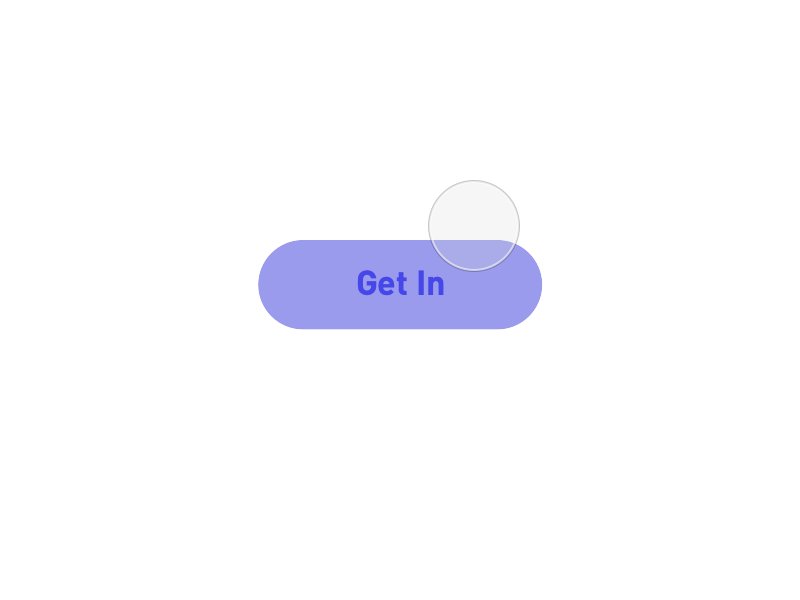
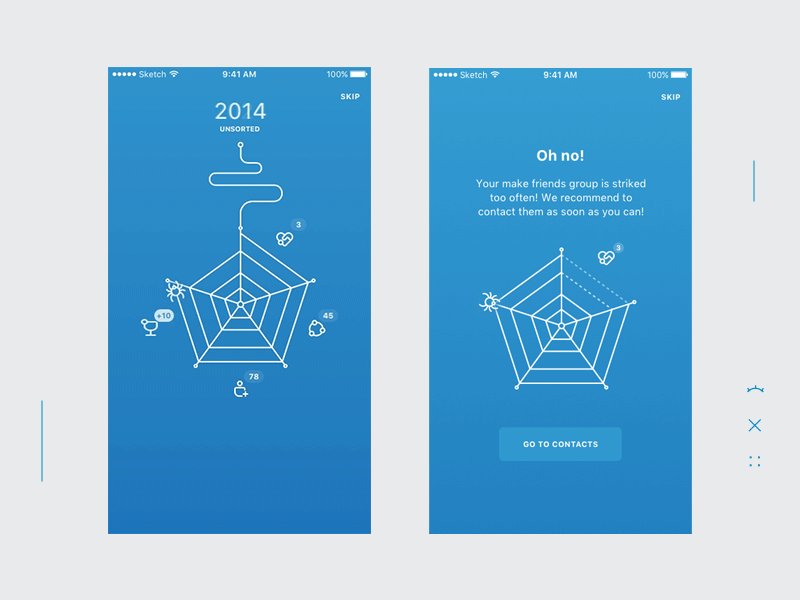
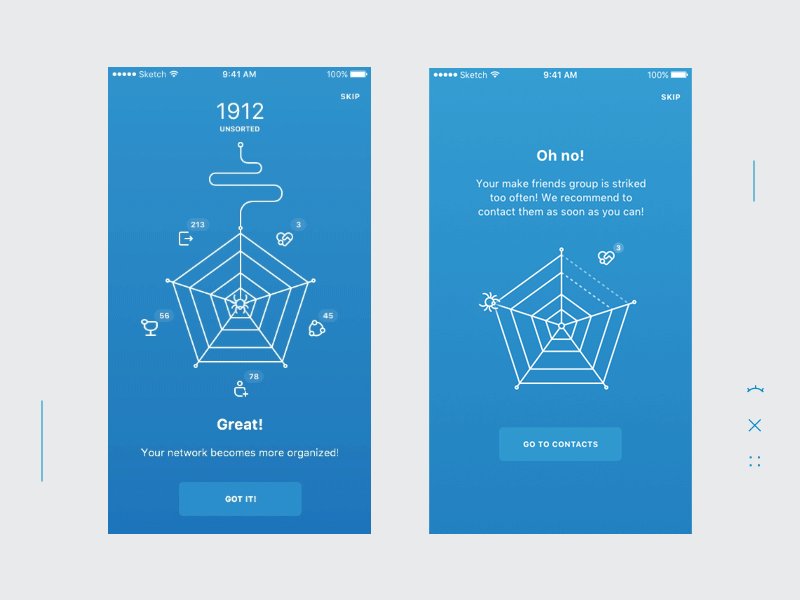
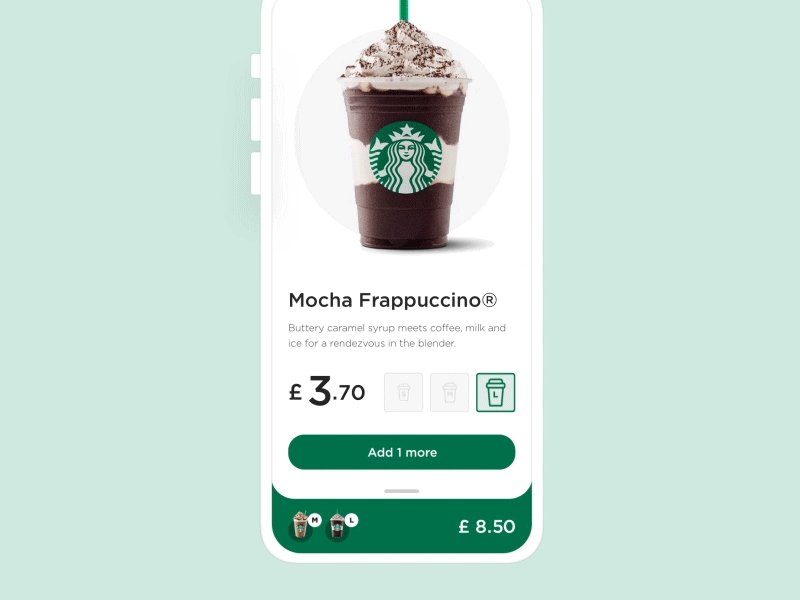
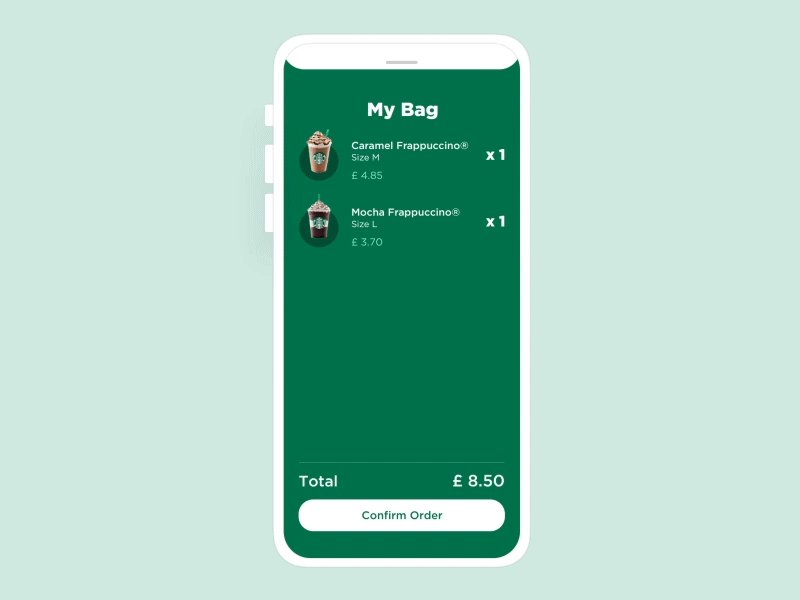
- Показывают изменение после действия пользователя. Если человек добавил товар на сайте в корзину, ему нужно подтверждение, что этот товар теперь действительно в корзине. А если он оформил заказ на сайте, то захочет убедиться, что оплата прошла. Поэтому небольшая короткая анимация обычно подтверждает любое действие, которое совершил пользователь.
- Отражают изменение, не зависящее от действия пользователя. Например, при получении лайка в Instagram* иконка будет подсвечена красным.
- Показывают текущий статус системы. Ожидание загрузки страницы было бы более нервным, если бы не было никакой анимации. А движущиеся элементы подсказывают, что система не просто перестала функционировать, а усердно трудится и скоро загрузит страницу.
- Отображают ввод данных. Если зайти в любой поисковик, в строке поиска курсор будет двигаться, а по мере набора запроса буквы будут появляться по одной. При оплате или вводе паролей эти микровзаимодействия более разнообразны: например, данные могут быть скрыты или сразу по ходу набора подсвечиваться красным при неверном вводе.
- Подсказывают, что делать. Если навести курсор на рубрики и кнопки, они могут менять цвет или слегка увеличиваться — так пользователь понимает, что сюда можно кликать.


Более заметная анимация в интерфейсах тоже нужна — она показывает глобальные изменения системы или ведёт пользователя к решению его задач. Вот её основные функции:
- Демонстрирует открытие новой страницы. Иногда смена страниц на сайте происходит очень быстро, и мы видим только результат — открытие новой страницы. В некоторых интерфейсах страницы меняются чуть медленнее и с интересными эффектами — например, элементы интерфейса выдвигаются на экран.
- Обеспечивает скроллинг. Бесконечная лента — популярный способ оформления контента, и пользователь может листать её благодаря эффектам анимации.
- Выводит всплывающие окна с рекламой, подсказками или чатами. Поп-апы могут появляться на экране с помощью разных эффектов, исчезать или скрываться в панель.
- Вовлекает в историю или игру. С помощью моушн-дизайна можно рассказать пользователю о компании, доступно преподнести нужную информацию или предложить развлекательный интерактив.


Хотите изучать пользовательский опыт и создавать удобные интерфейсы? Записывайтесь на курс по UX-дизайну!
Примеры эффектов анимации
Итак, с задачами моушн-дизайна в интерфейсах мы разобрались. Но одна и та же задача может решаться с помощью разных эффектов. Рассмотрим некоторые из них.
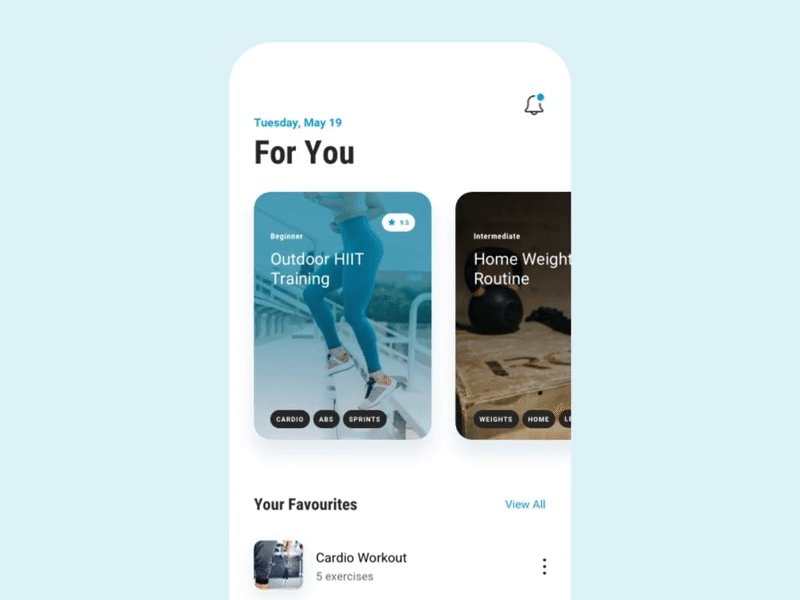
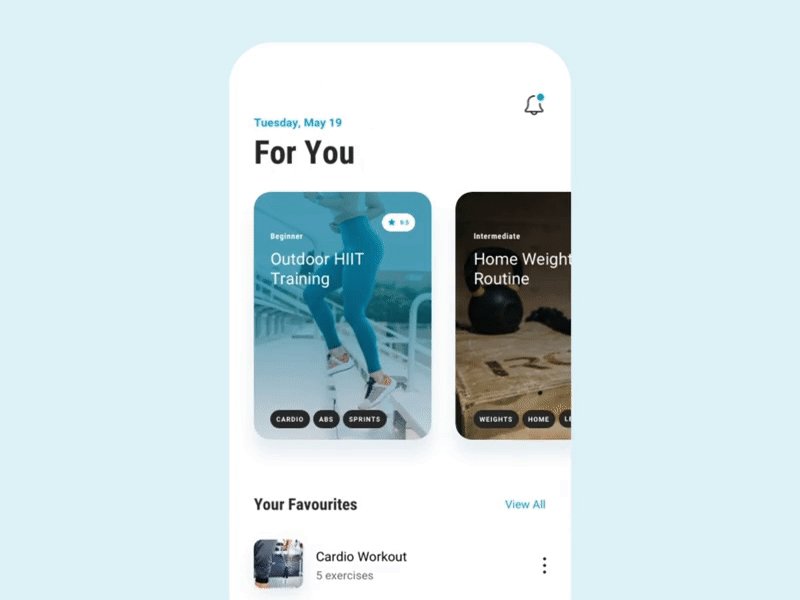
Плавное перемещение
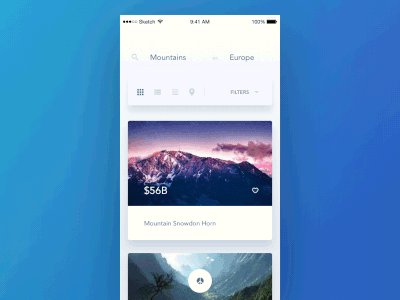
Это один из основных эффектов, часто встречающийся в интерфейсах. С помощью плавного перемещения могут меняться страницы, появляться всплывающие окна, осуществляться скроллинг.

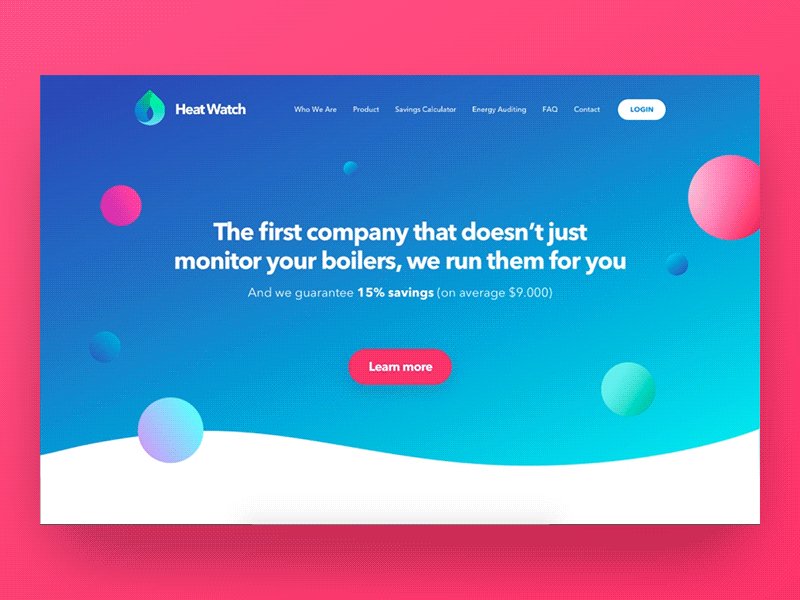
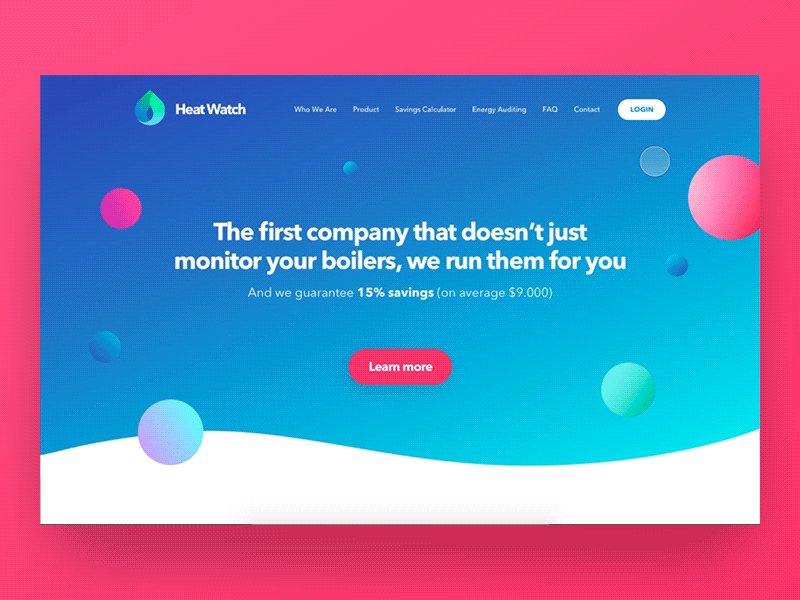
Параллакс
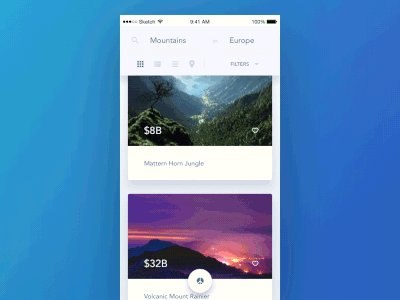
Эта техника заключается в том, что объекты переднего плана по отношению к зрителю движутся быстрее, чем объекты заднего плана или фон. Так это выглядит:

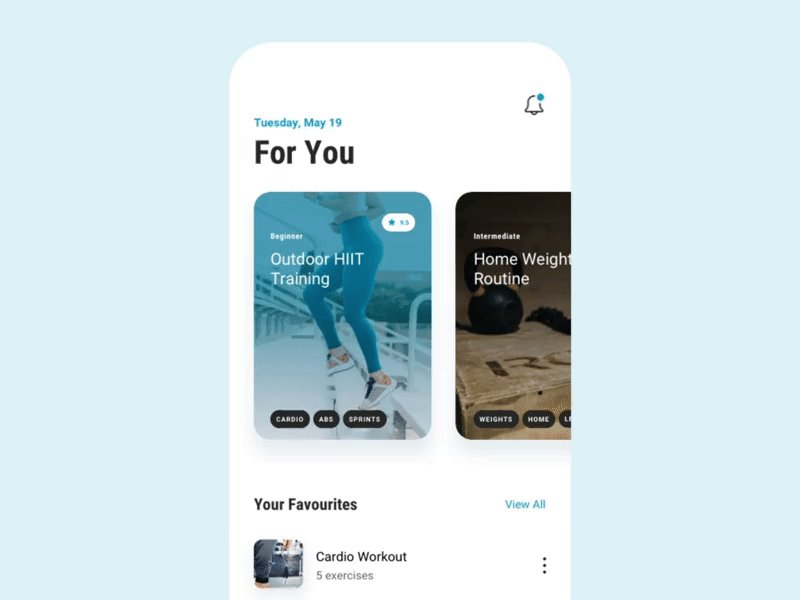
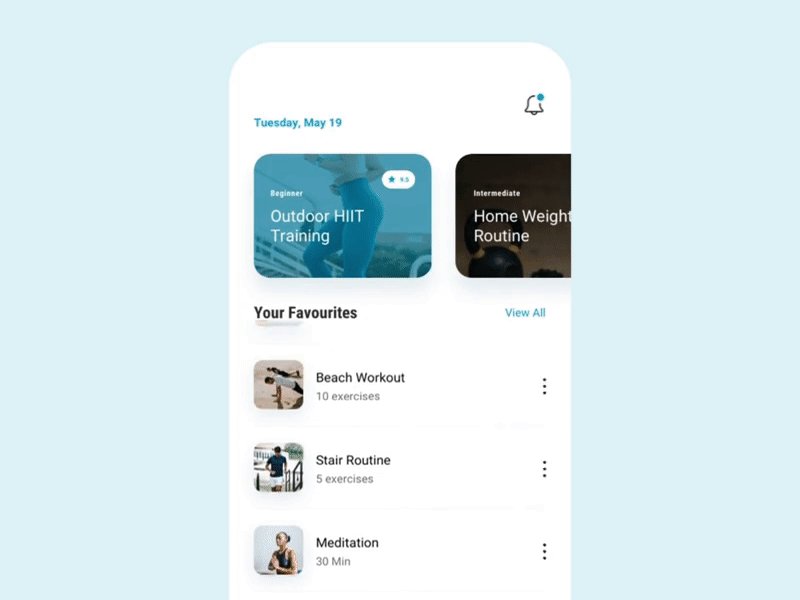
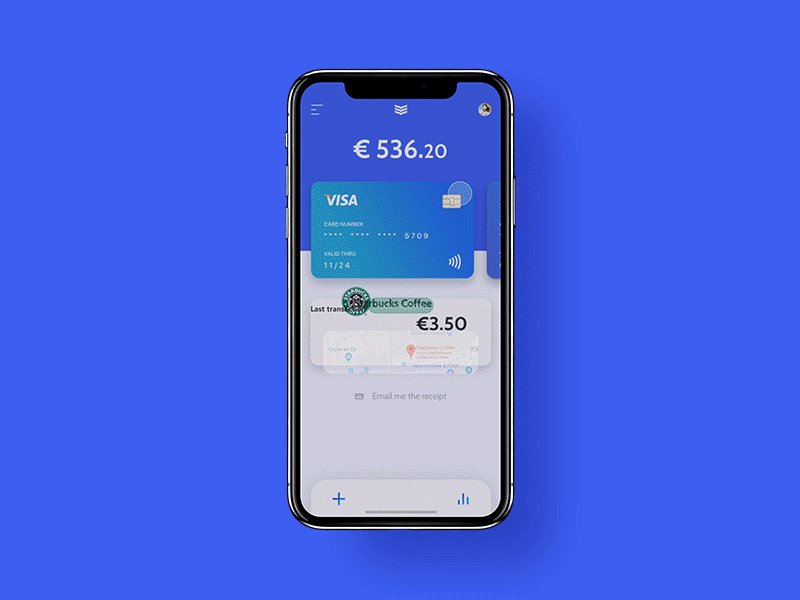
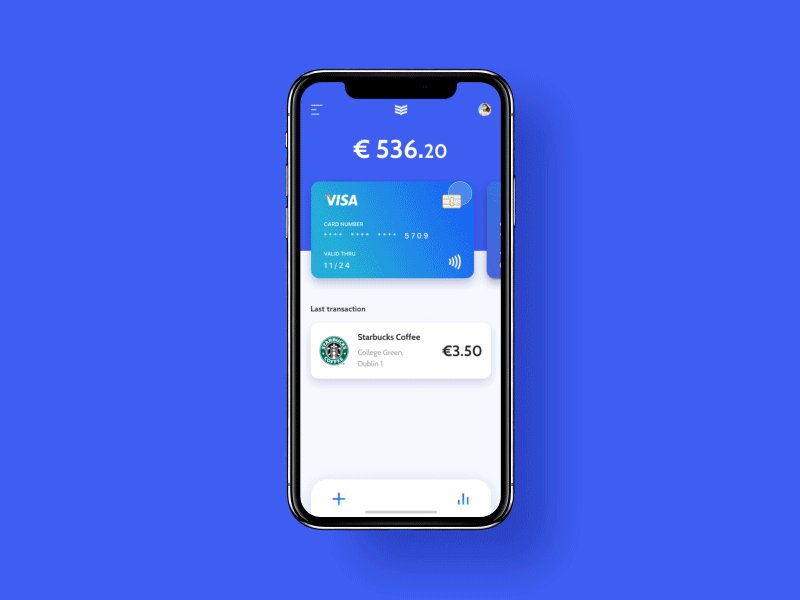
Параллакс, в отличие от обычного перемещения объектов на экране, делает интерфейс более «живым» и концентрирует внимание пользователя. Эффект может использоваться для демонстрации контента или для скроллинга — есть даже отдельный термин «параллакс-скроллинг». Например, здесь скорость пролистывания блоков ниже, чем скорость появления иллюстраций на них:
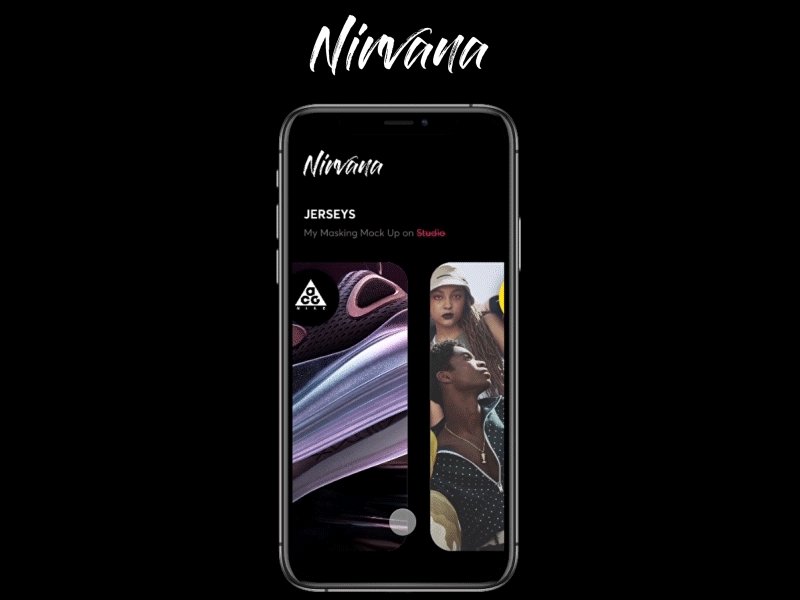
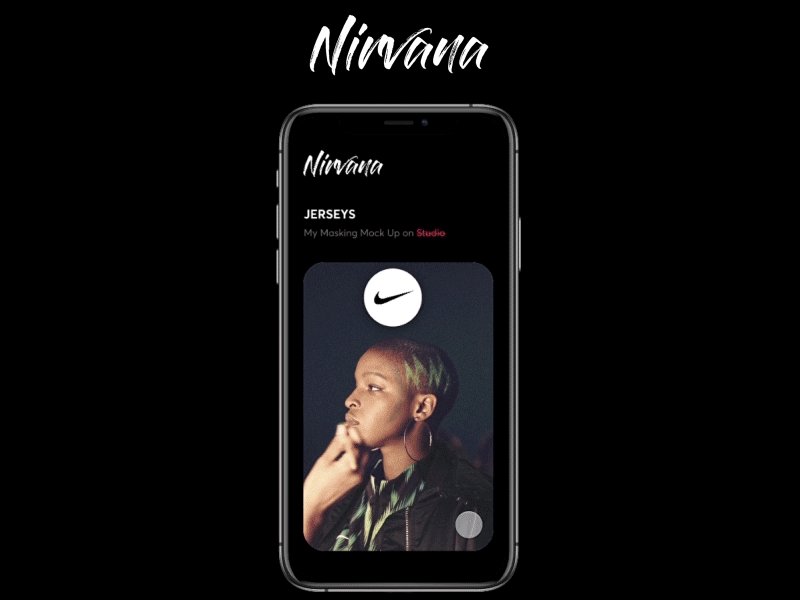
Маскирование
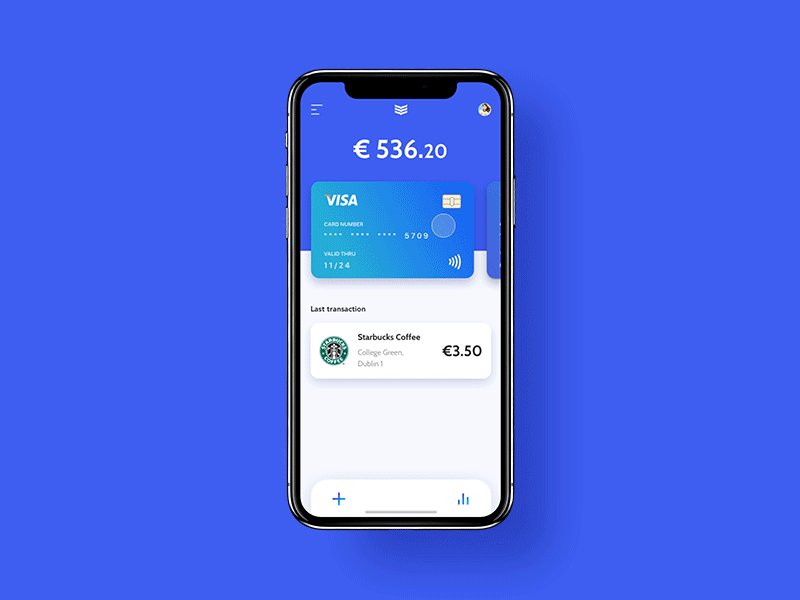
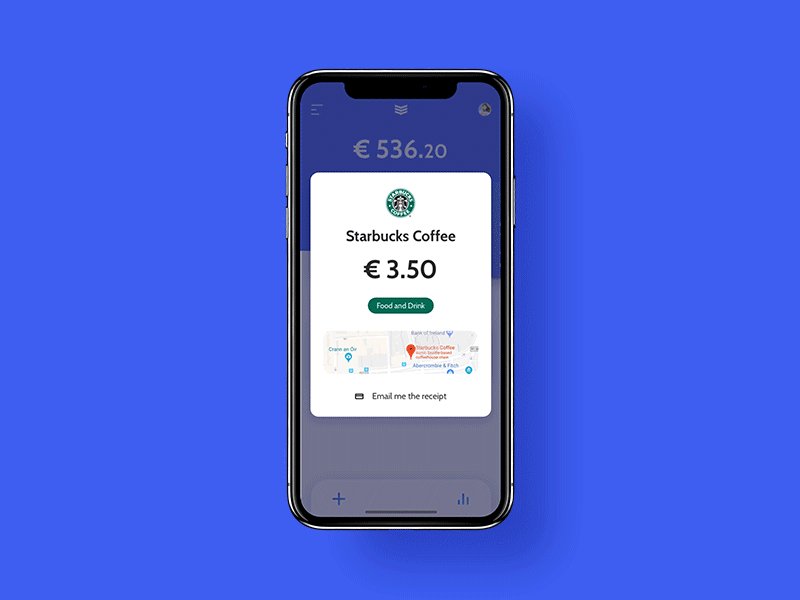
Эффект маски заключается в полном или частичном перекрытии одного изображения другим. При этом два изображения могут двигаться независимо друг от друга. Маскирование чаще всего используется для навигации по сайту. По мере того как пользователь читает информацию, заполняет данные или скроллит, масками можно закрывать старые блоки и открывать новые.

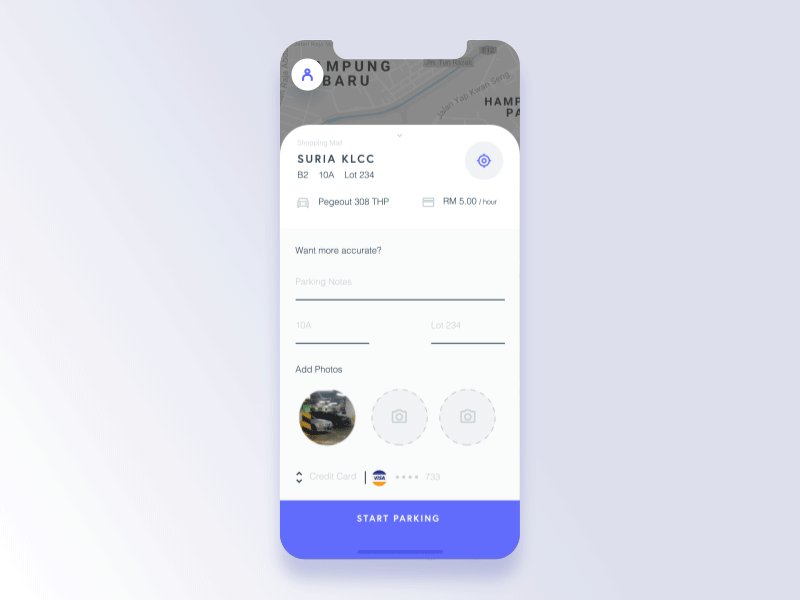
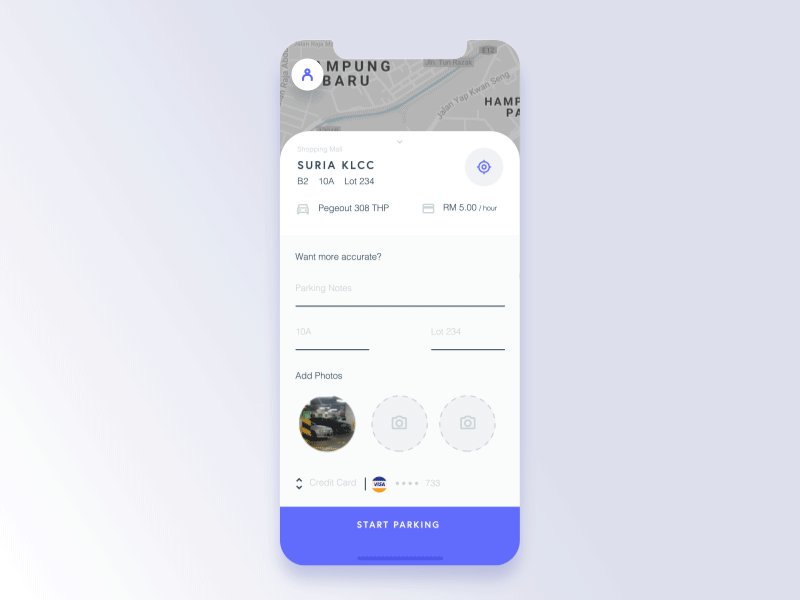
Затемнение или осветление
Чтобы не убирать объект с экрана, но переключить внимание пользователя с него на что-то другое, может использоваться анимация с затемнением или осветлением. Объекты, нужные в данный момент, остаются с нормальной контрастностью, а для ненужных объектов контрастность снижается — за счёт наложения тёмного или светлого полупрозрачного слоя.

Эффект эластичности
Эффект эластичности может подразумевать деформацию объекта или его последовательное уменьшение и увеличение с большой скоростью. Обычно эластичность объекта используют в сочетании с другим движением — например, с появлением на экране или скроллингом. Этот эффект делает интерфейс эмоциональным и похожим на окружающий нас мир.

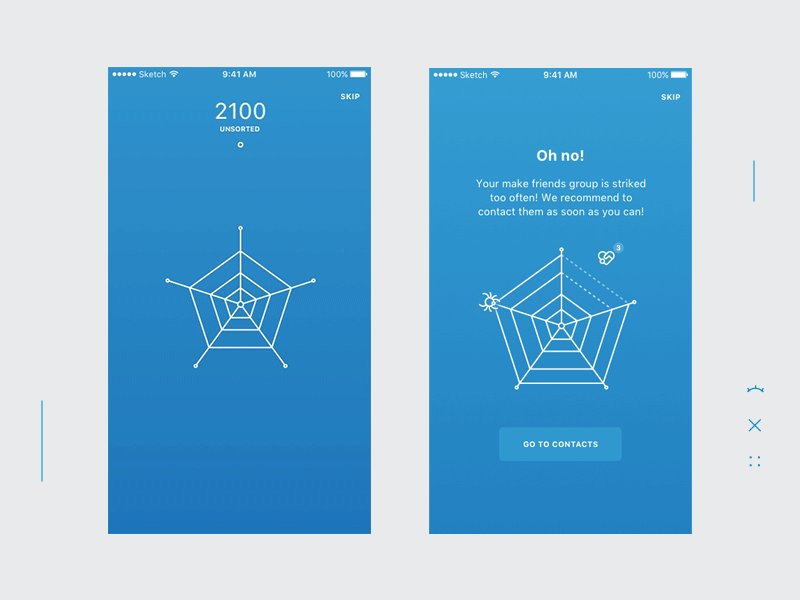
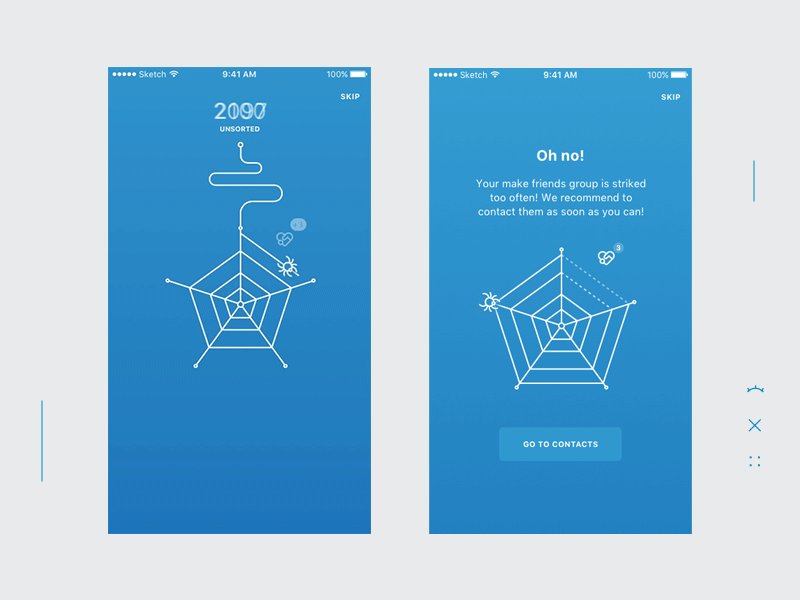
Морфинг
Это преобразование одного объекта в другой. Морфинг может применяться в инфографике, в анимации во время загрузки страницы или в анимации иконок, чтобы показать пользователю изменение.

Это далеко не полный список возможных эффектов. Объекты в интерфейсе могут менять цвет, подсвечиваться, переворачиваться, уменьшаться или увеличиваться. Часто одно взаимодействие с пользователем включает в себя целую серию эффектов, которые проигрываются одновременно или последовательно.

Что ещё важно
Моушн-дизайн отличается от работы со статической графикой тем, что важную роль в нём играет время. Хороший тайминг в анимации не менее важен, чем композиция, цвета и качество графики.
Движения на экране должны быть просты для человеческого восприятия. Они не могут происходить слишком быстро — но и от сильного замедления пользователь, вероятно, будет нервничать. Моушн-дизайнер ищет оптимальную скорость, чтобы пользователь успел понять, что происходит на экране, но не успел заскучать.
Обычно скорость движения в интерфейсах нелинейная. Равномерное движение может смотреться неестественно, потому что в реальном мире предметы так не движутся. Они замедляются или ускоряются по законам физики. Объектам в интерфейсе тоже придают либо замедление, чтобы задержать внимание пользователя, либо ускорение — чтобы показать изменение состояния.
Когда объекты на экране совершают несколько движений одновременно, встаёт вопрос координации. Часто для разных эффектов анимации нужны разные временные интервалы и скорость — всё это учитывает моушн-дизайнер.
Анимация интерфейса — это в буквальном смысле процесс «общения» системы с пользователем. Чтобы сайт или приложение было понятным и приятным в использовании, нужны продуманные решения, основанные на исследованиях восприятия и поведения людей. В крупных студиях этим занимается моушн-дизайнер в сотрудничестве с UX-дизайнерами. А в работе с небольшими проектами навыки анимации необходимы самим дизайнерам сайтов и мобильных приложений.