Готовые решения в Figma: 10 полезных файлов для дизайнеров
Наборы элементов для iOS и Android, компонентов для приложения, паттернов и шаблонов для портфолио.


Зачастую в дизайнерских проектах приходится всё рисовать с нуля: и элементы интерфейса, и паттерны, и иконки, и даже оформление для портфолио. Если у вас сжатый дедлайн и ограниченный бюджет, то готовые решения — отличный способ поскорее сделать работу и довести макет из Figma до готового продукта.
Рассказываем, какие файлы в Figma помогут вам быстрее делать типовые проекты и выкладывать результаты в портфолио на Behance и Dribbble.
Наборы для iOS и Android
При проектировании приложения под конкретную платформу важно учитывать привычки её пользователей — как выглядят кнопки и переключатели, какой должен быть шрифт, какие в системе стандартные цвета. Перерисовывать это вручную — очень долго и бессмысленно, так как в свободном доступе уже есть готовые решения и для iOS, и для Android.
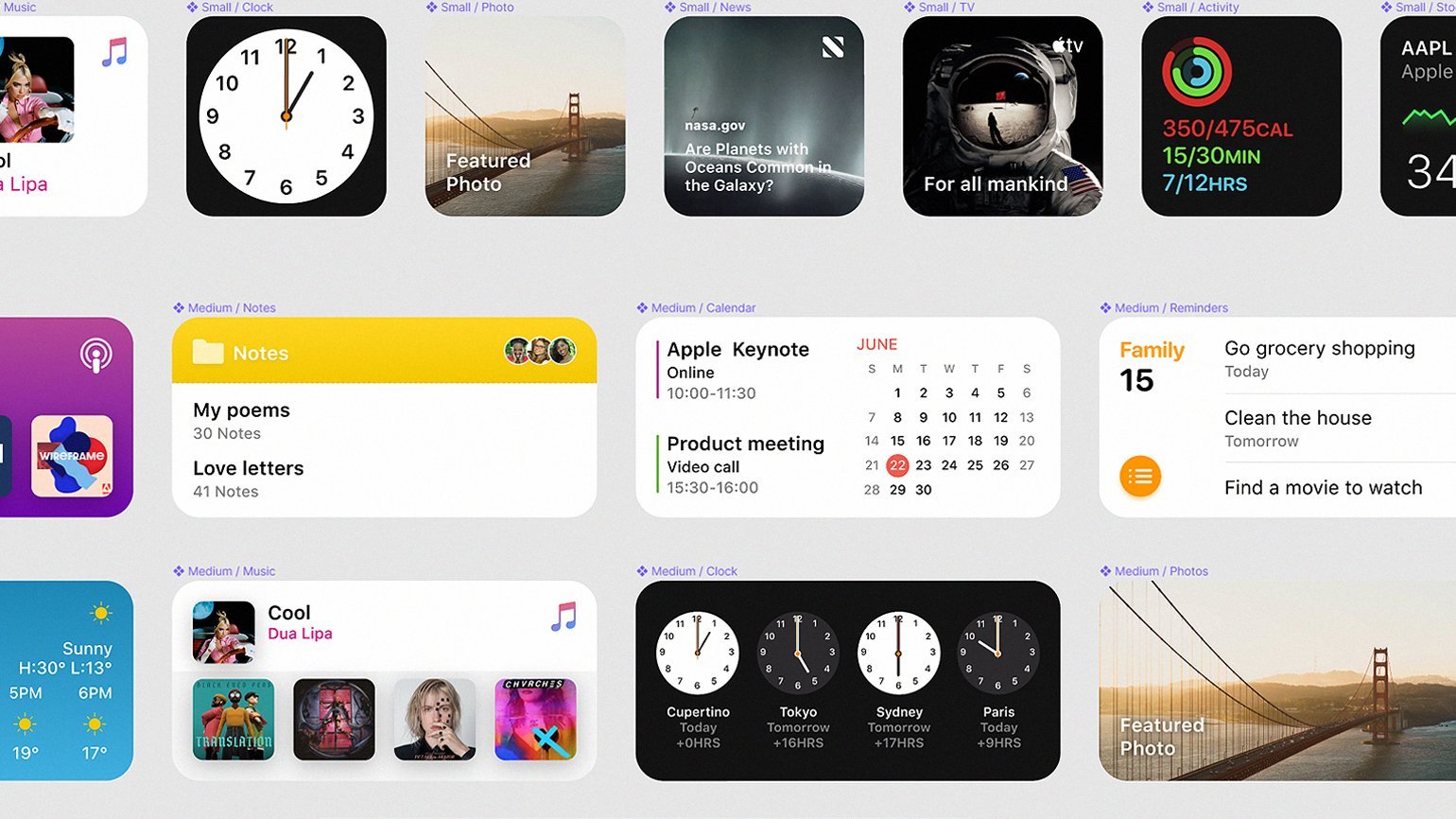
В наборах для iOS 15 и виджетов — и наборы компонентов, и стандартные цвета, и инструкции по типографике:

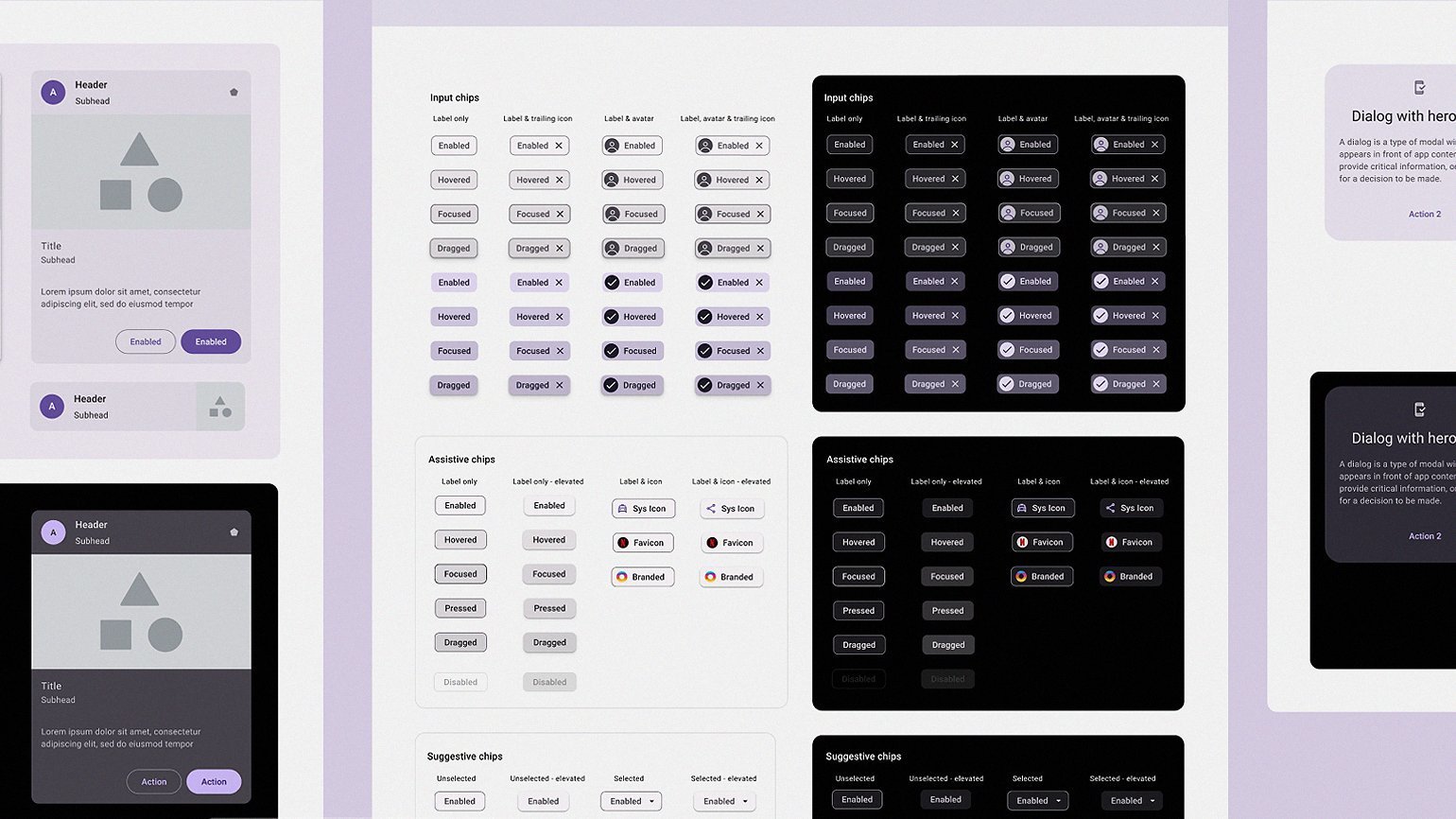
В наборе Material Design — всё необходимое для приложений на Android и других продуктов, которые разработаны по дизайн-системе Google:

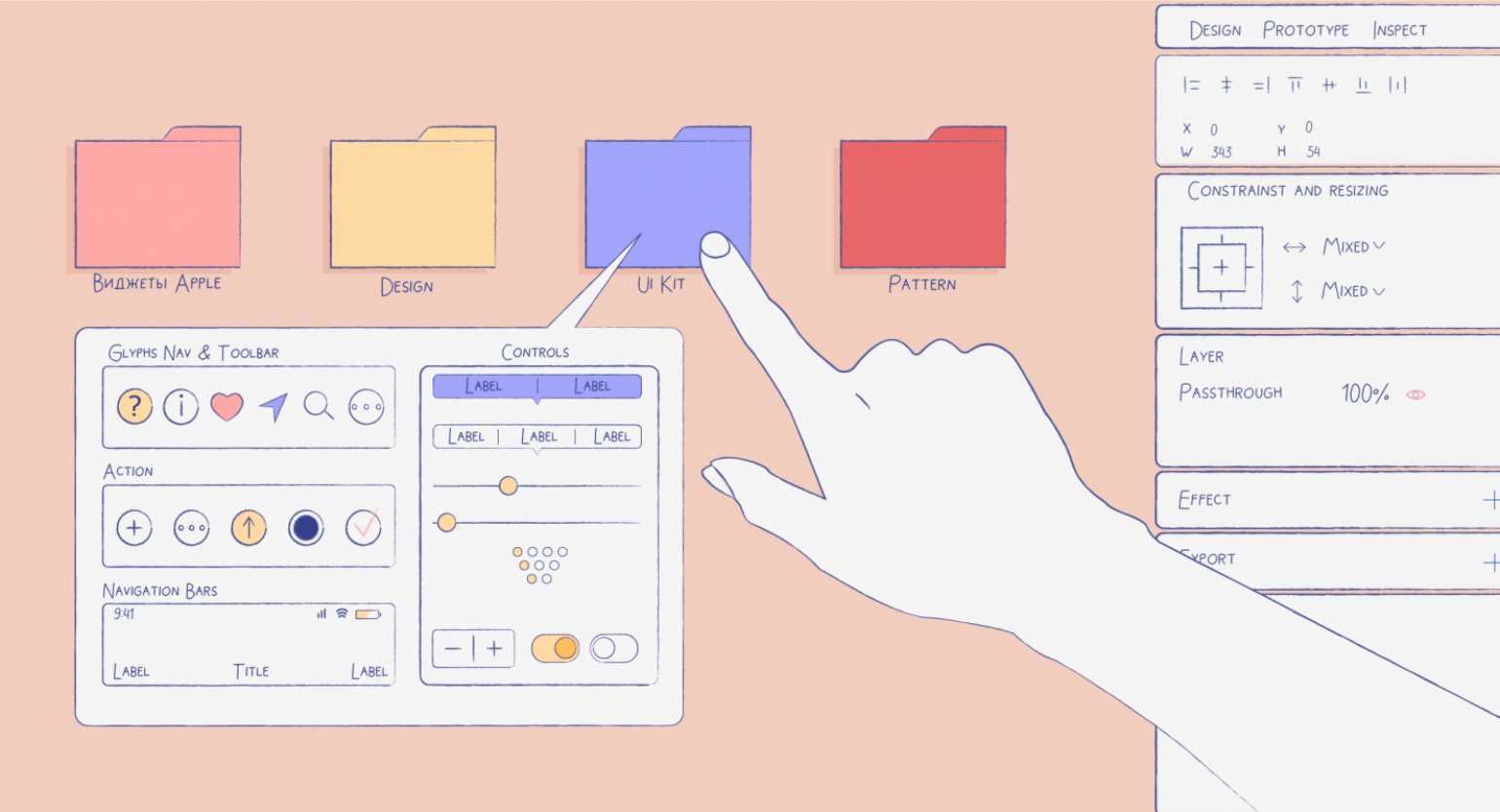
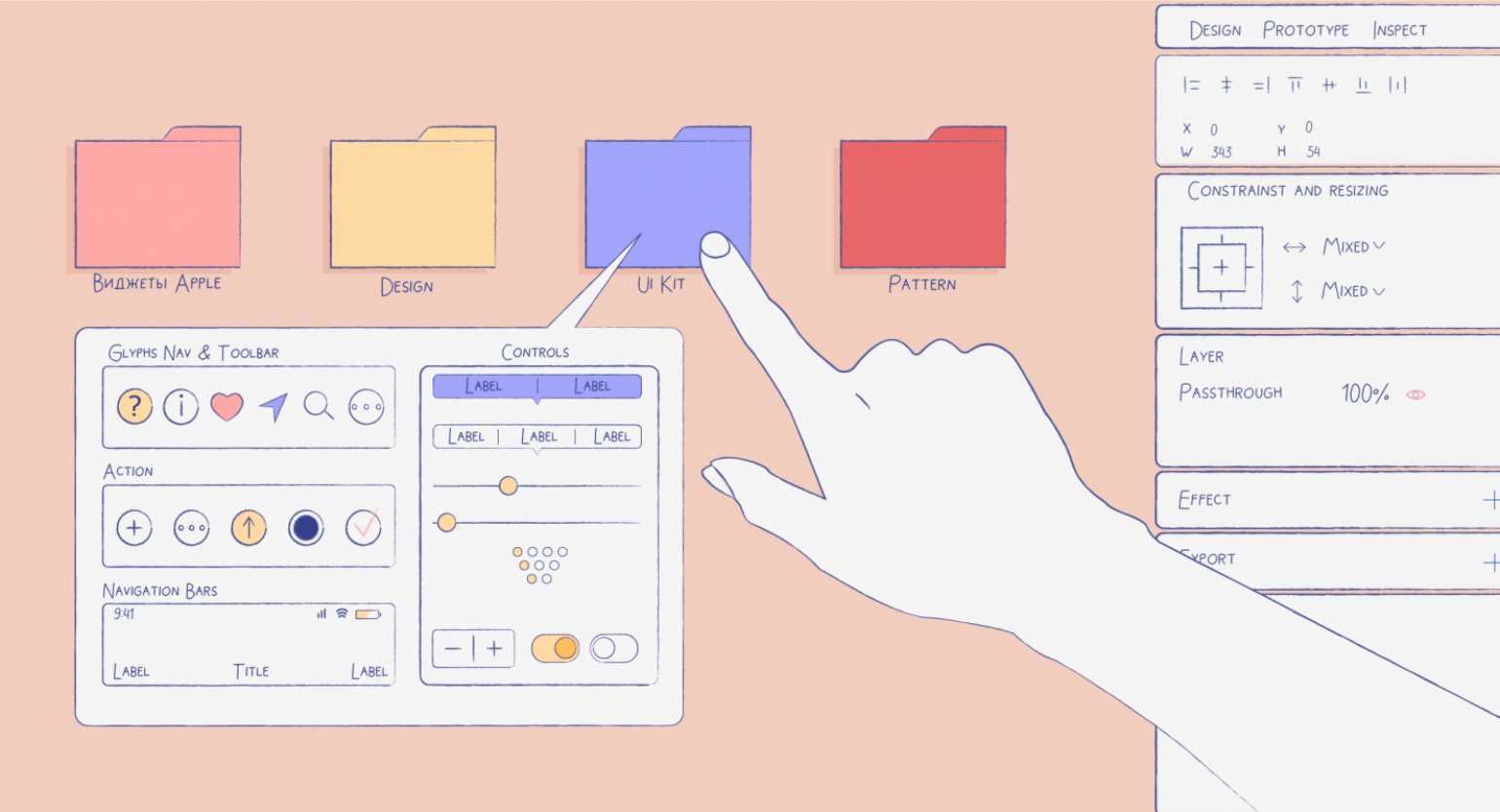
Наборы элементов интерфейса
Если вам не принципиально полное сходство вашего приложения с системой пользователя, обратитесь к пользовательским наборам элементов. Они помогут вам не только быстро собрать собственное приложение, но и разобраться, как строятся дизайн-системы.
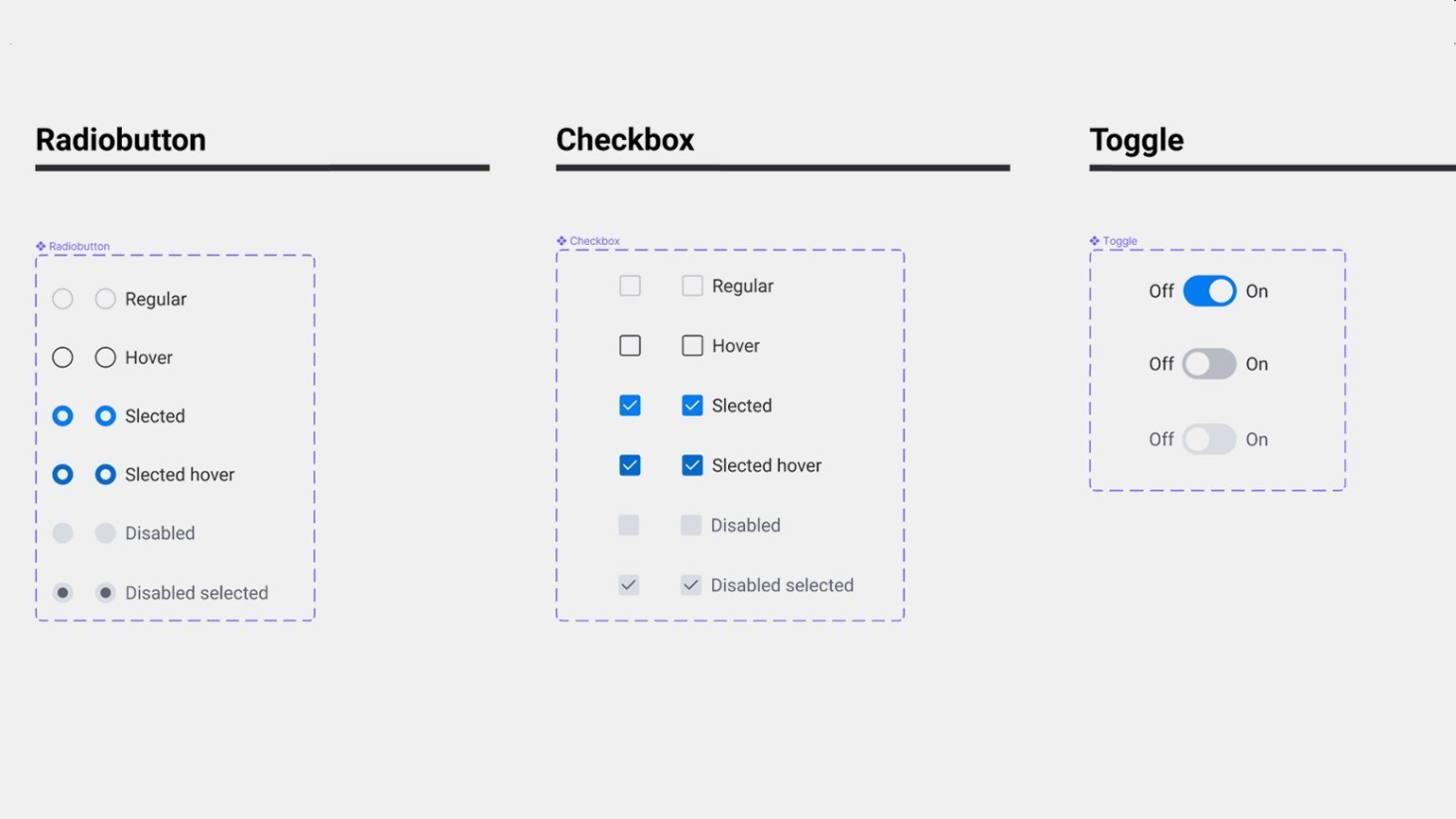
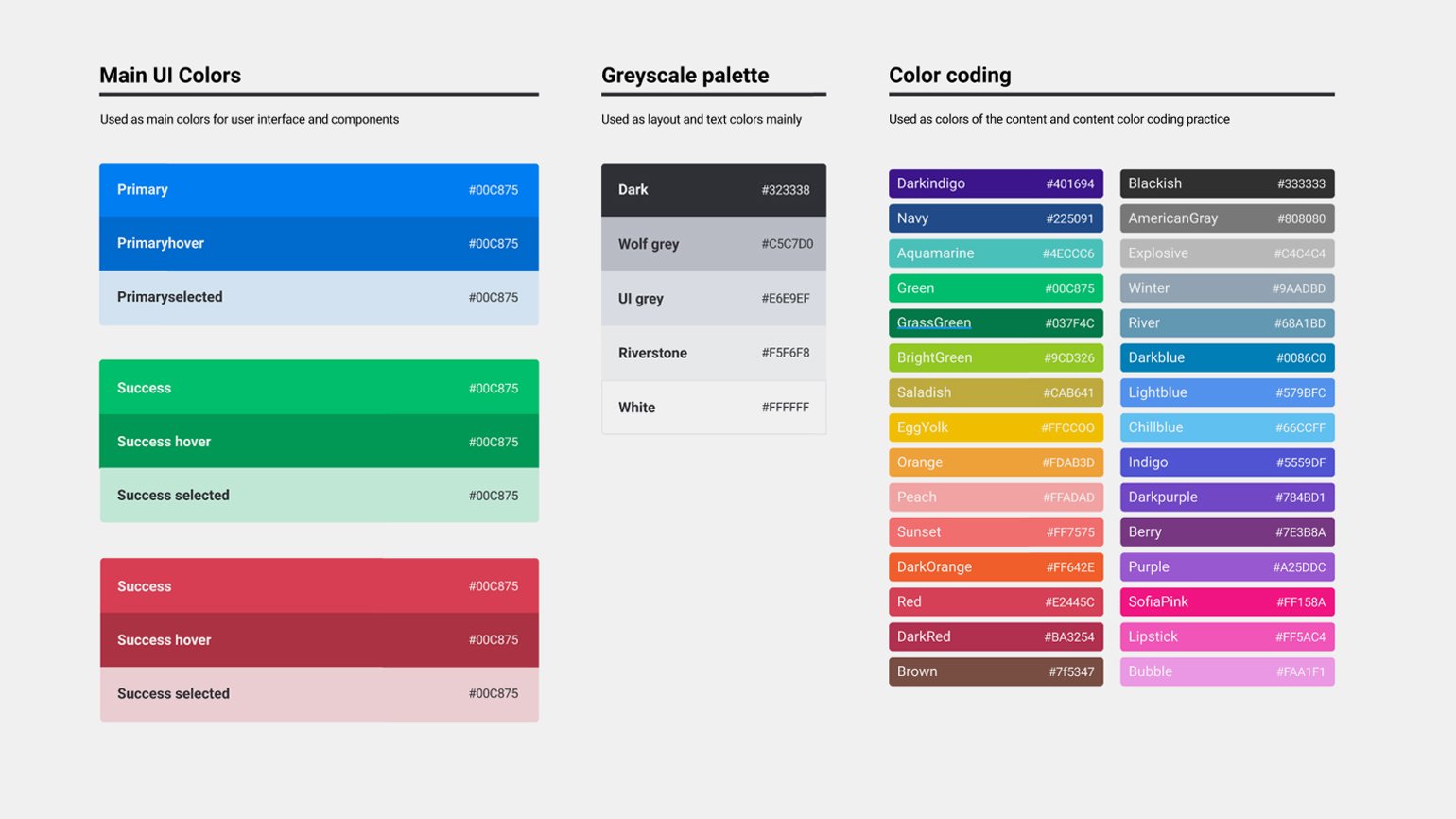
Monday.com UI kit — готовая дизайн-система для интерфейса приложения. В ней собраны элементы интерфейса, их возможные варианты, рекомендации для выбора цветов и шрифта.


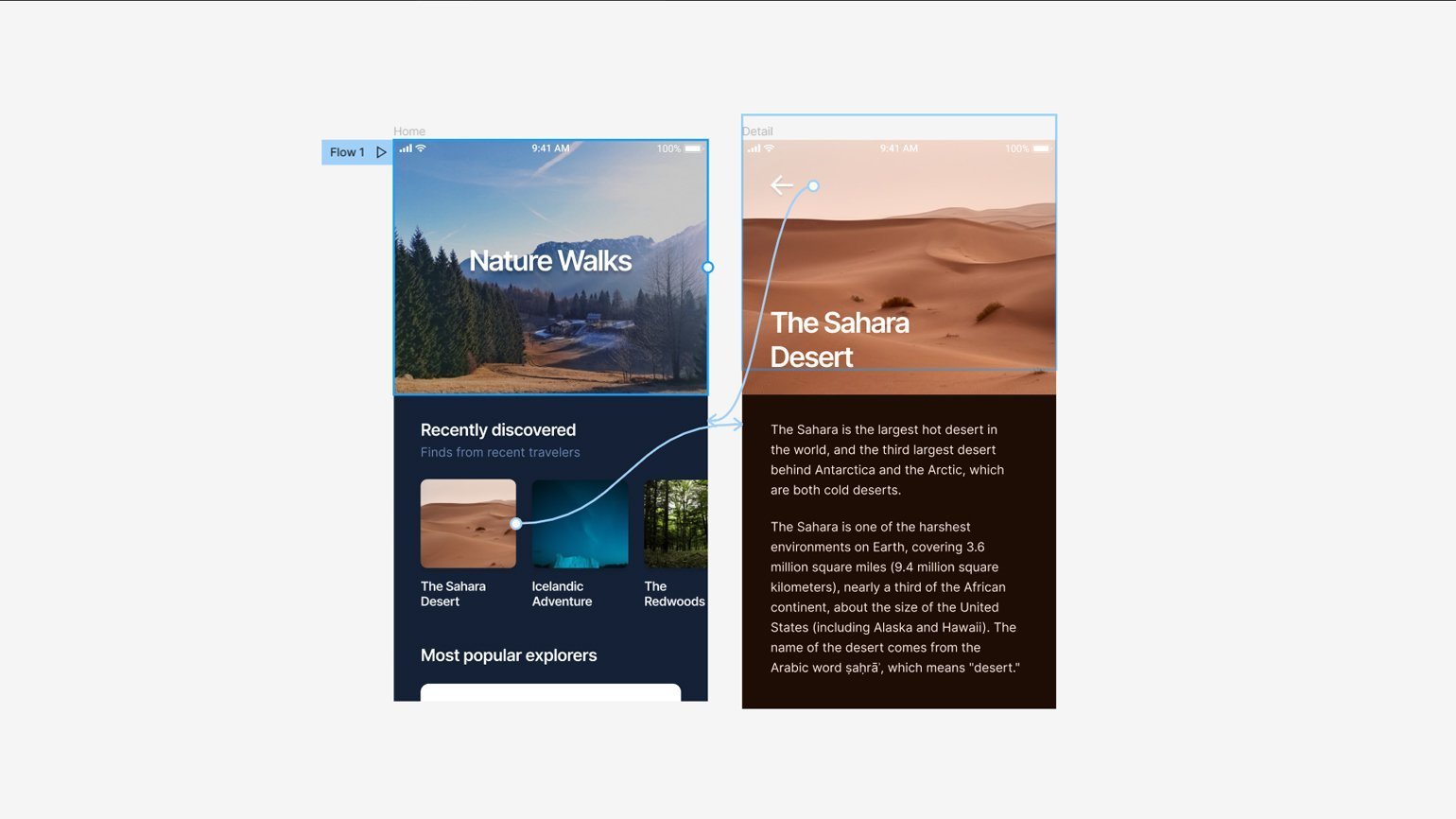
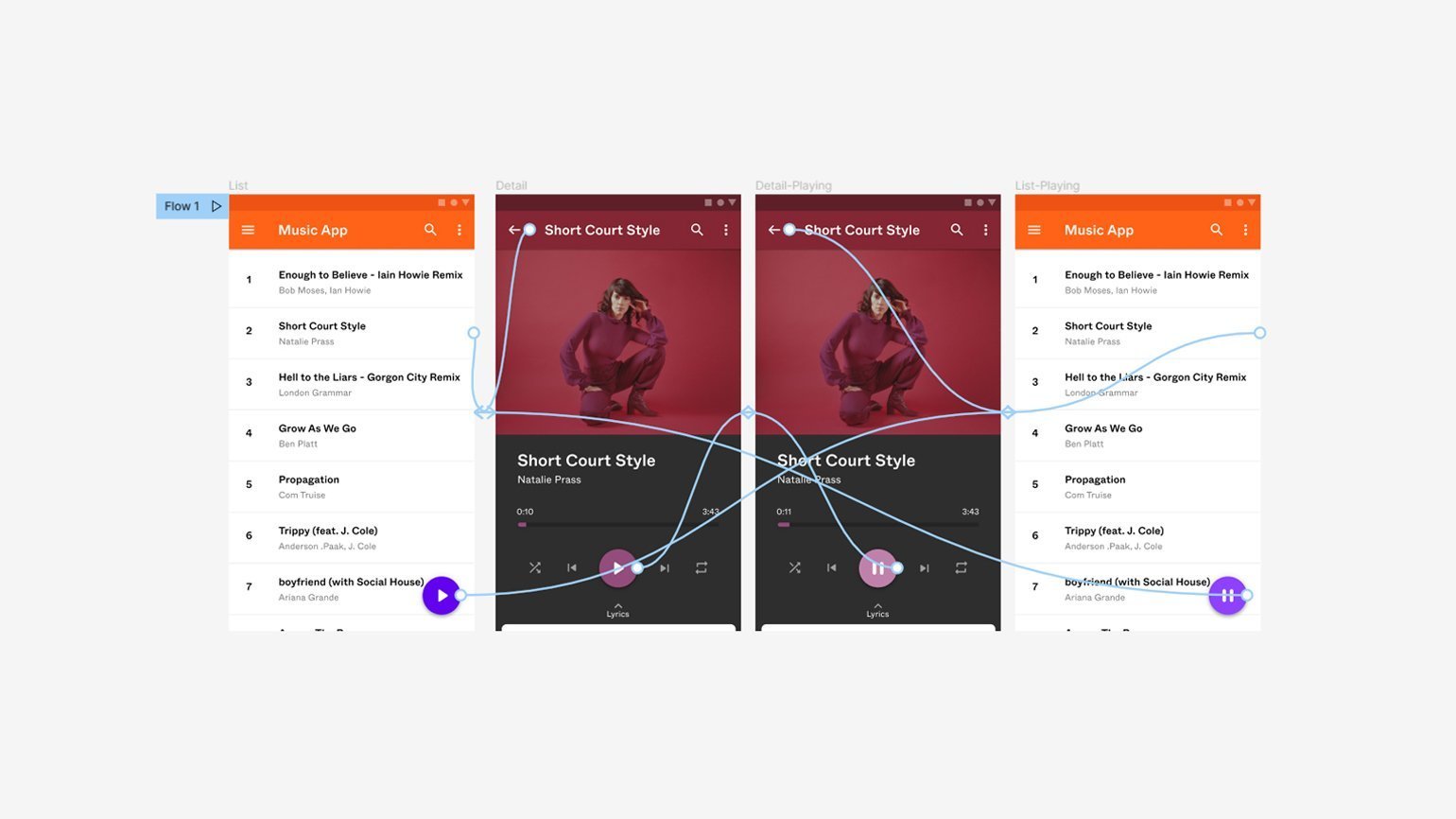
9 Smart Animate Examples подойдёт для тех, у кого не получается сделать красивую анимацию в Figma. Здесь собраны девять сложных и простых примеров разных переходов, которые можно скопировать в свой проект.


Сборники паттернов
Паттерны могут украсить и промостраницу, и мобильное приложение, и любой другой дизайнерский продукт. Чтобы сделать его качественно, вам придётся потратить много усилий. Но если время ограничено — попробуйте взять готовое решение и быстро отредактировать его под свою задачу.
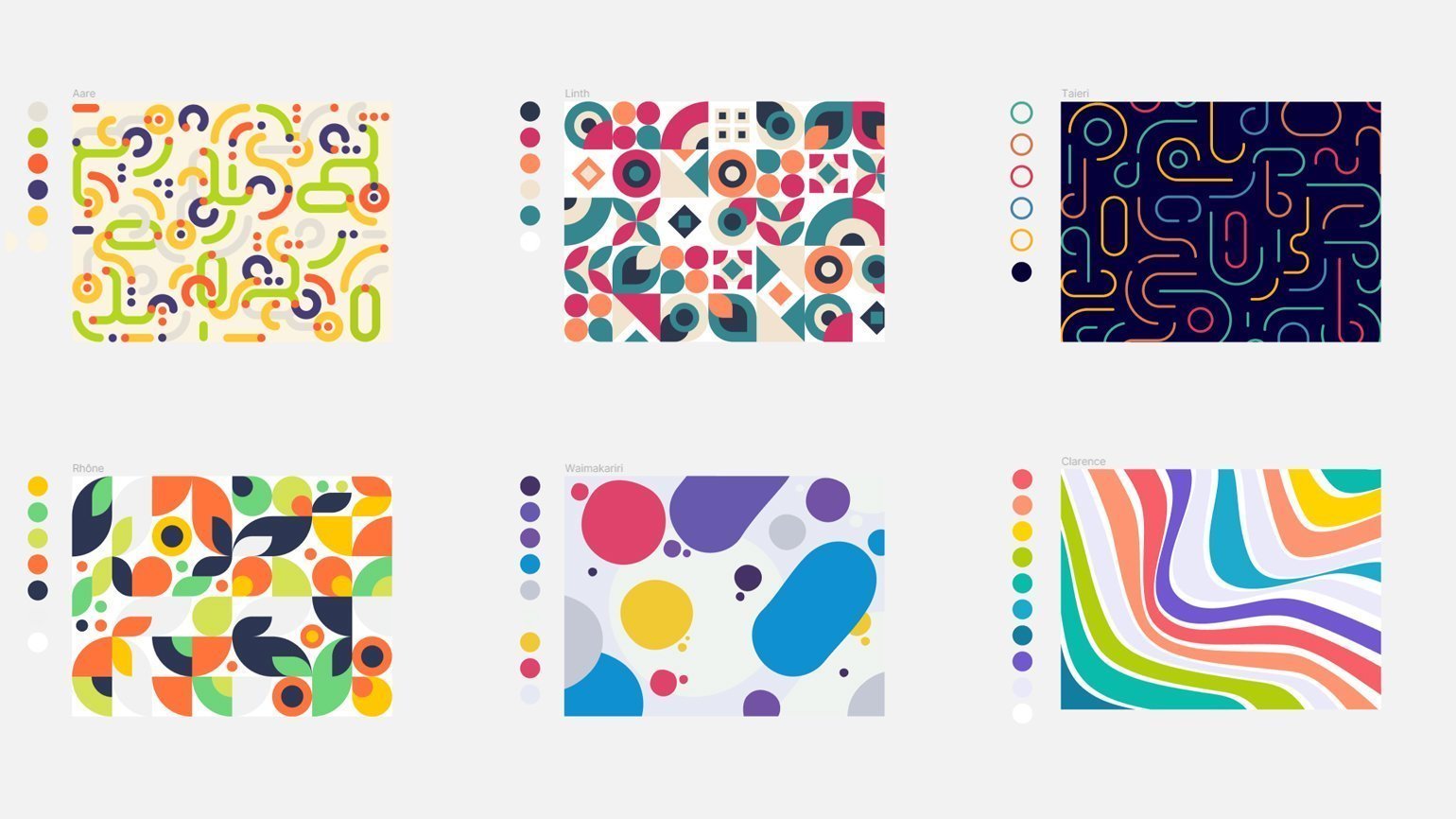
Paaatterns — набор геометрических паттернов из произвольных фигур.

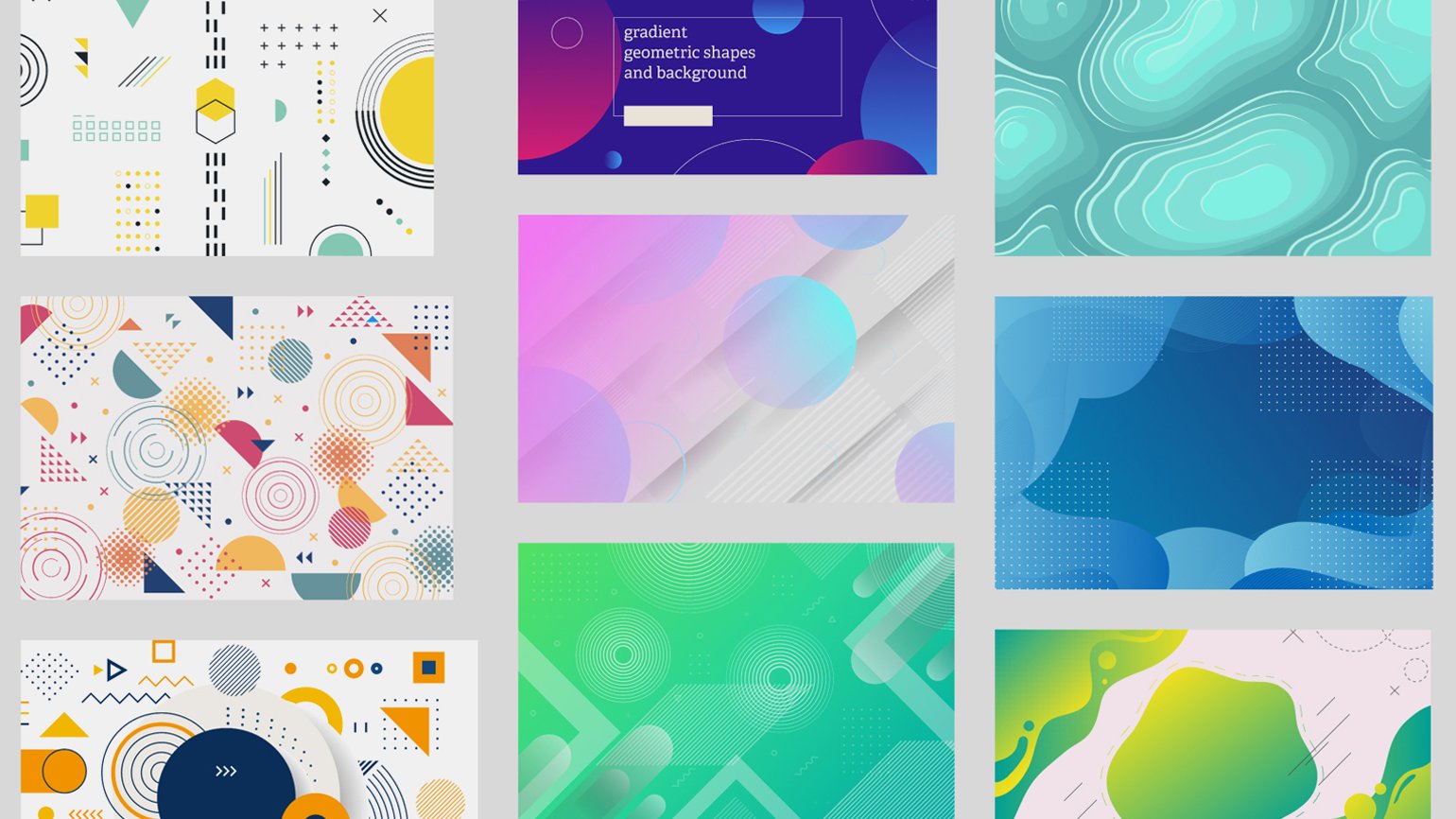
SVG Abstrac patterns & Illustrations — набор абстрактных паттернов и иллюстраций.

Flower Patterns — набор геометрических цветов. Автор советует собирать из них паттерны и использовать как иллюстрации.

Для портфолио
Обычно дизайнеры стремятся как можно скорее показать свою работу после завершения проекта. Чтобы не тратить на оформление картинок много времени, воспользуйтесь готовыми шаблонами для размещения иллюстраций.
Для Dribbble — набор паттернов и карточек с пространством под скриншоты.

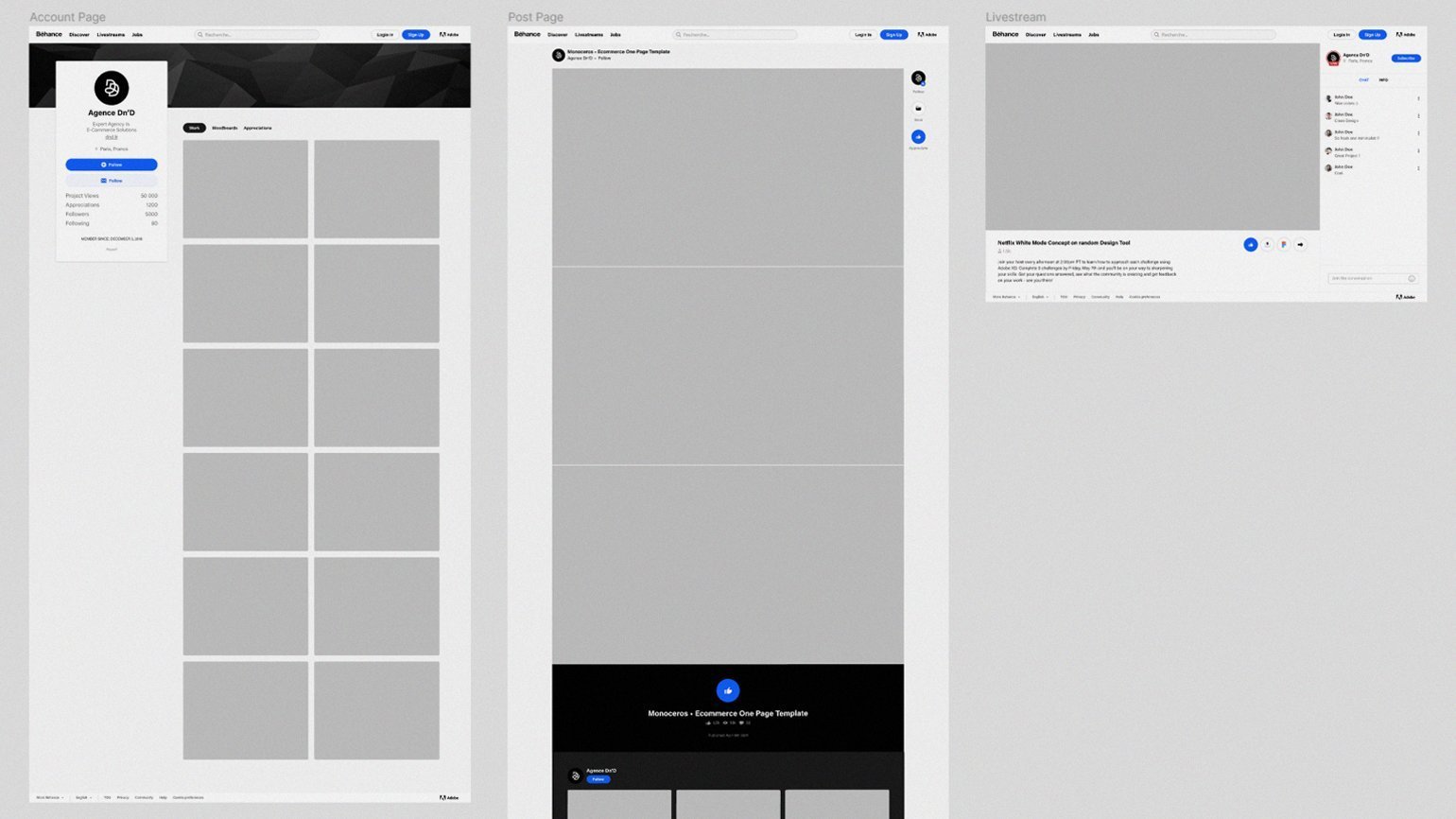
Для Behance — набор шаблонов и подготовленные скриншоты самого сервиса, чтобы вы могли сверстать презентацию с учётом окружения самого Behance.


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.