5 полезных плагинов для Figma: 3D-иллюстрации
Как быстро добавить на макет реалистичный мокап, иллюстрацию и написать текст в стиле WordArt.


Стандартные функции Figma не позволяют работать с 3D. Например, вы не сможете превратить плоский объект в трёхмерный или редактировать объёмный мокап. В этом вам помогут плагины, которые расширяют функционал графического редактора.
Рассказываем, какие плагины для Figma помогут вам работать с 3D-иллюстрациями.
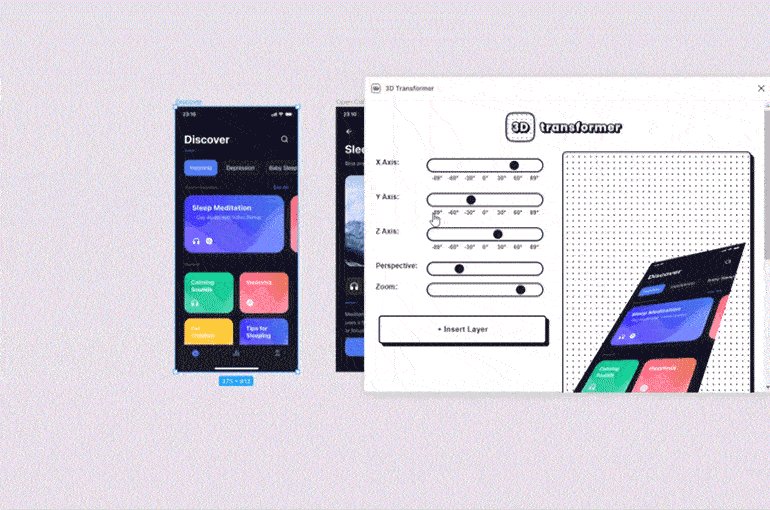
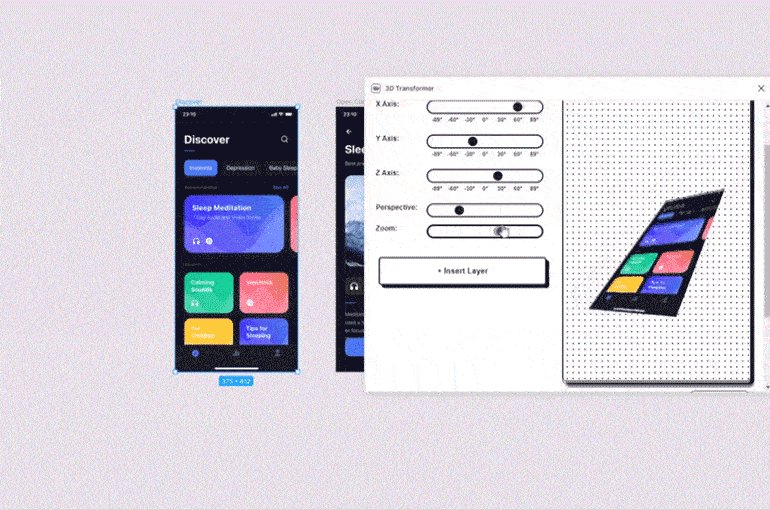
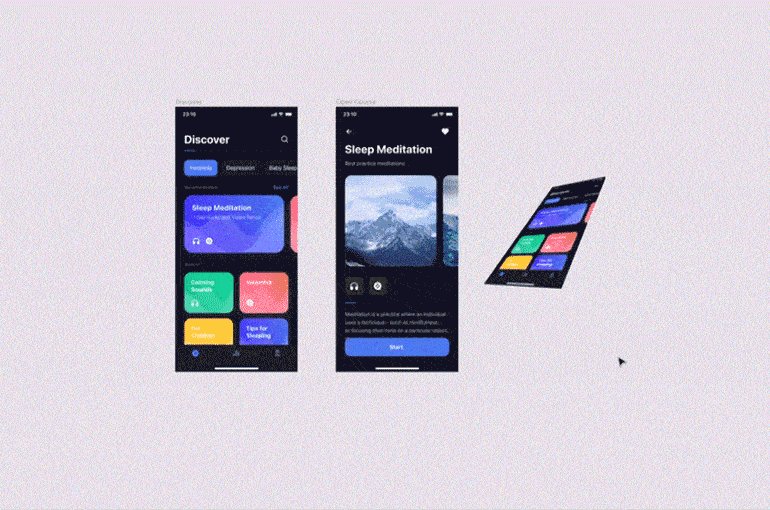
3D Transformer
Иногда для портфолио дизайнеры искажают перспективу своих макетов так, чтобы они выглядели трёхмерными. Это можно быстро сделать в Photoshop, но пройдёт целая вечность, пока его откроешь. Эту же задачу можно решить прямо в Figma с помощью плагина Attention Insight.

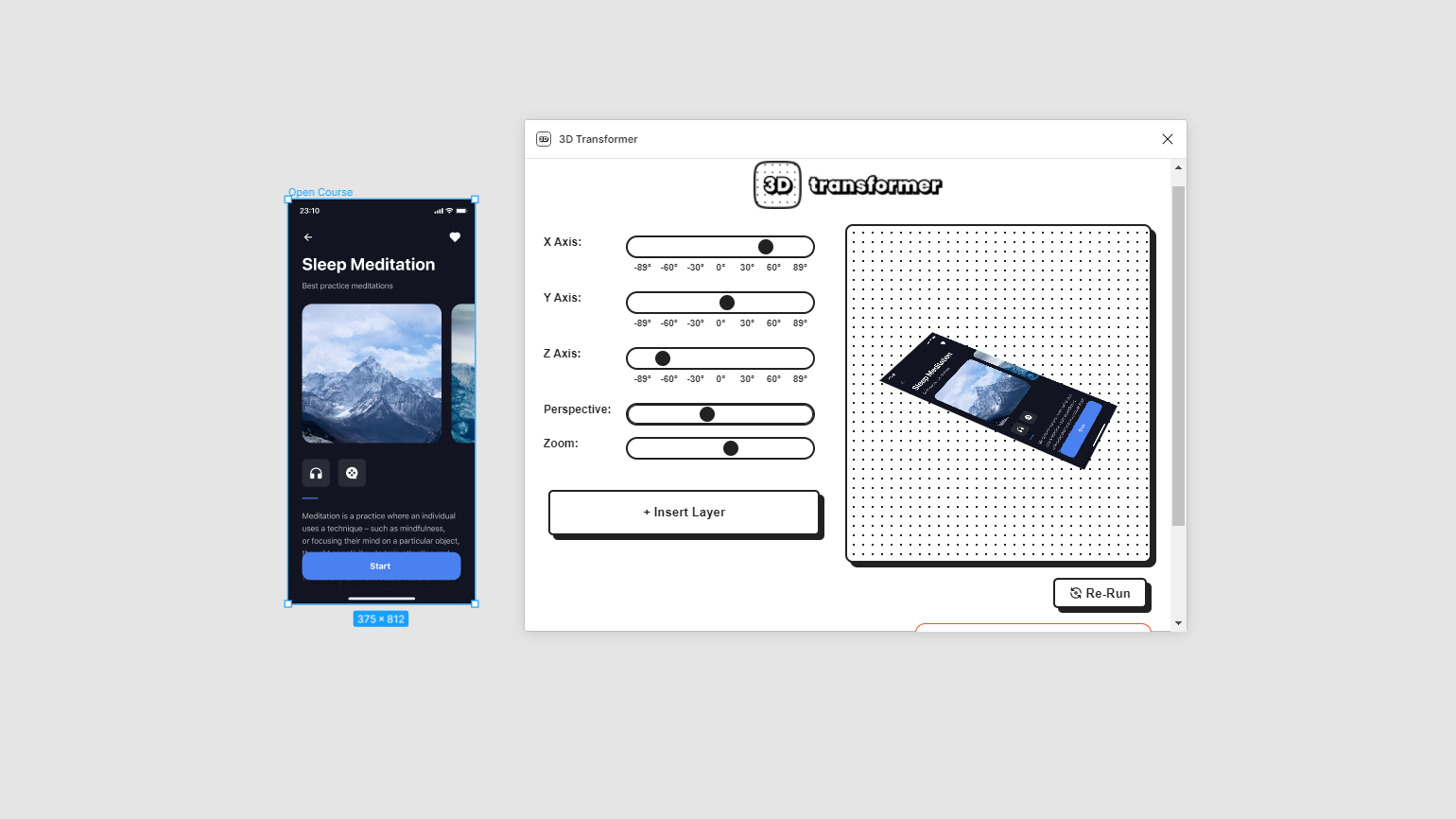
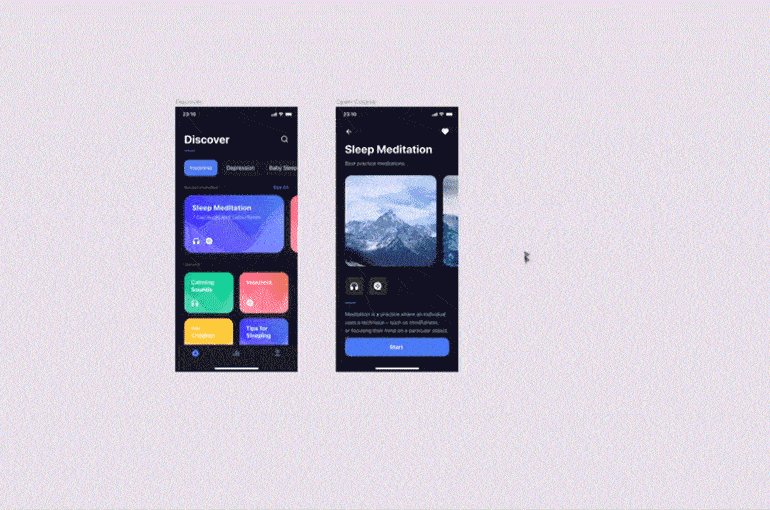
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши на любой фрейм, в выпадающем меню перейдите в пункт Plugins и выберите 3D Transformer.
- Измените настройки перспективы и нажмите на кнопку Insert Layer.

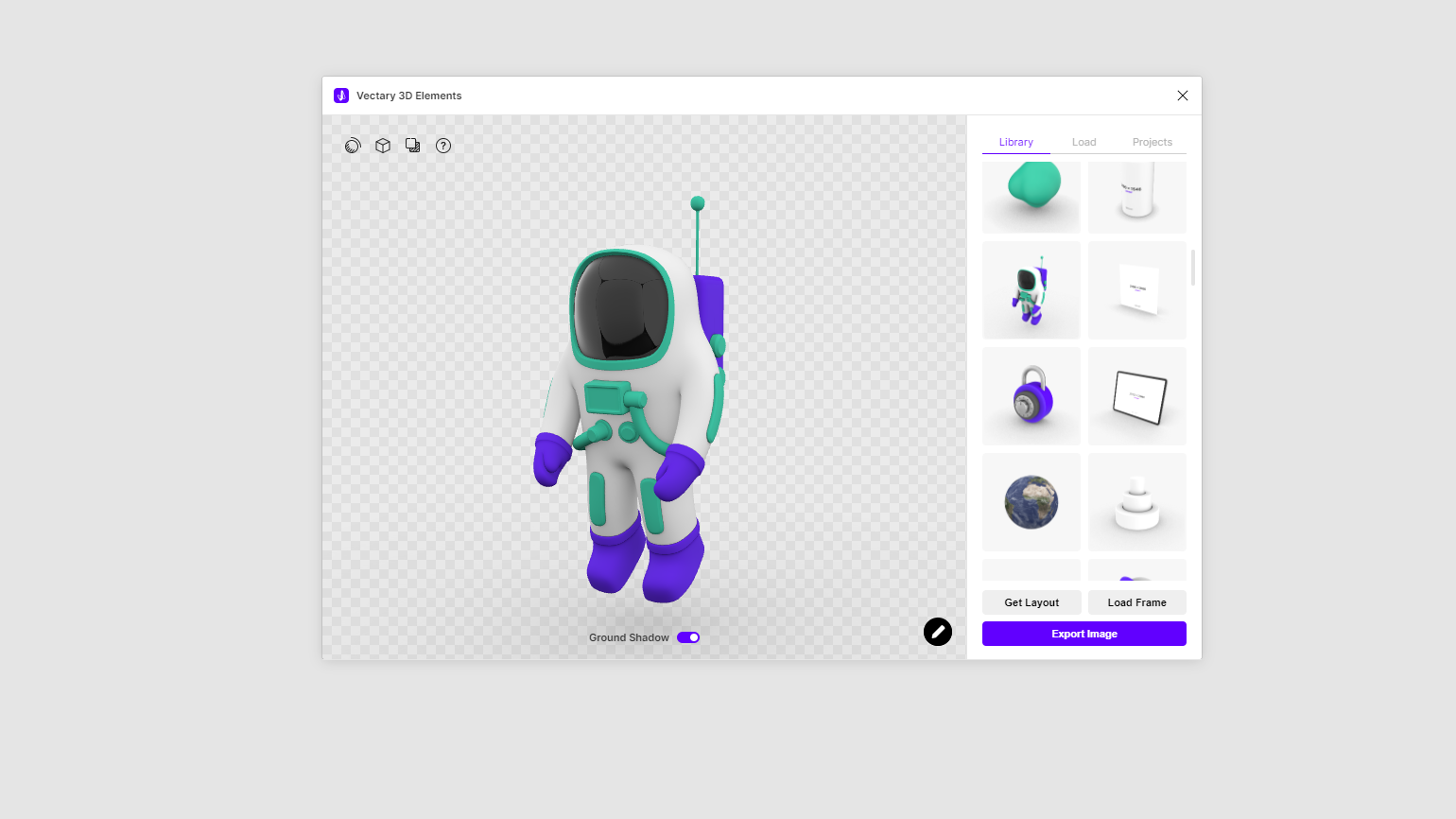
Vectary 3D Elements
На презентации проекта дизайнеры стараются показать, как работа будет выглядеть в жизни. Для этого используют мокапы, но найти подходящий и бесплатный бывает не так просто.
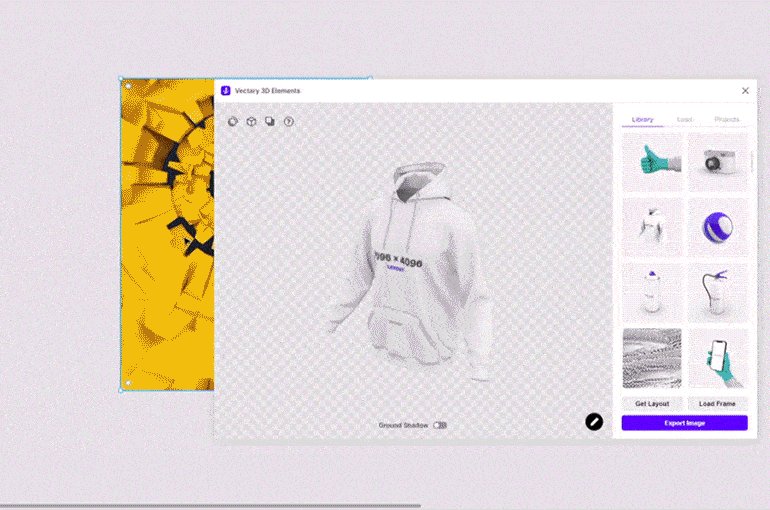
Коллекция мокапов в плагине Vectary 3D Elements поможет показать, как ваш дизайн выглядит в деле — хоть на экране айфона, хоть на балончике с краской, хоть на худи, хоть на скафандре!

Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши макет, в выпадающем меню перейдите в пункт Vectary 3D Elements.
- В открывшемся окне выберите подходящий мокап.
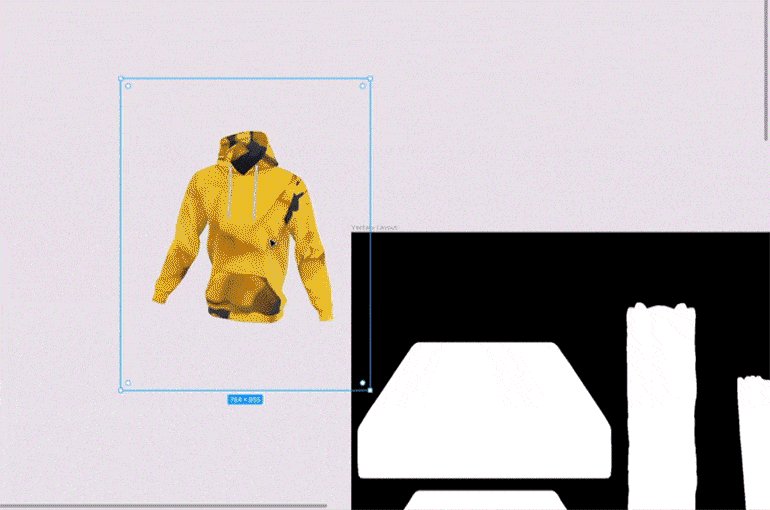
- Выберите на макете фрейм, который нужно поместить на мокап, и нажмите кнопку Load Frame.
- Поставьте элемент в нужное положение, настройте свет и нажмите кнопку Export Image.
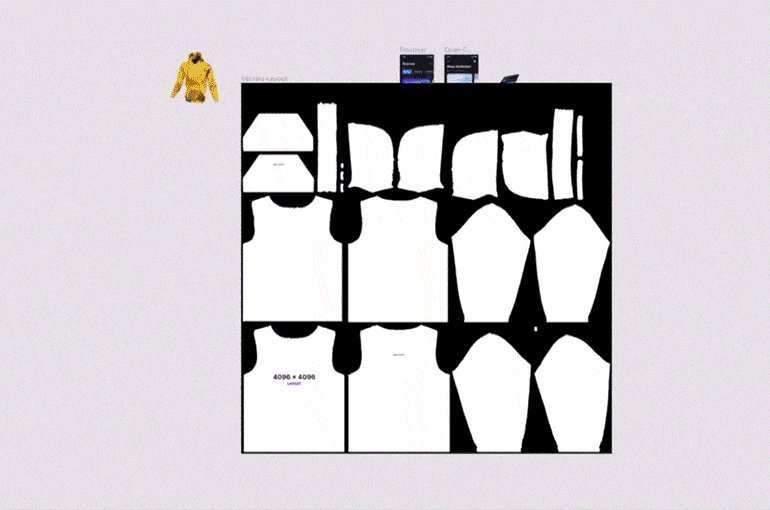
Также плагин позволяет выгрузить раскладку текстуры для макета и использовать собственную 3D-модель.

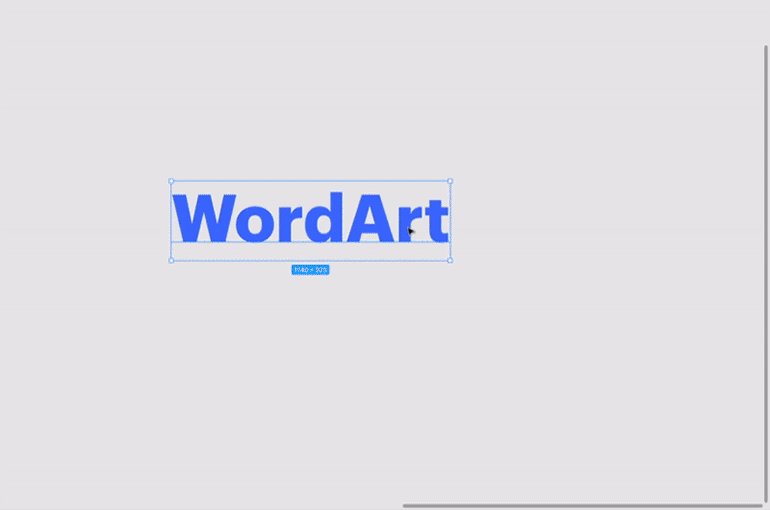
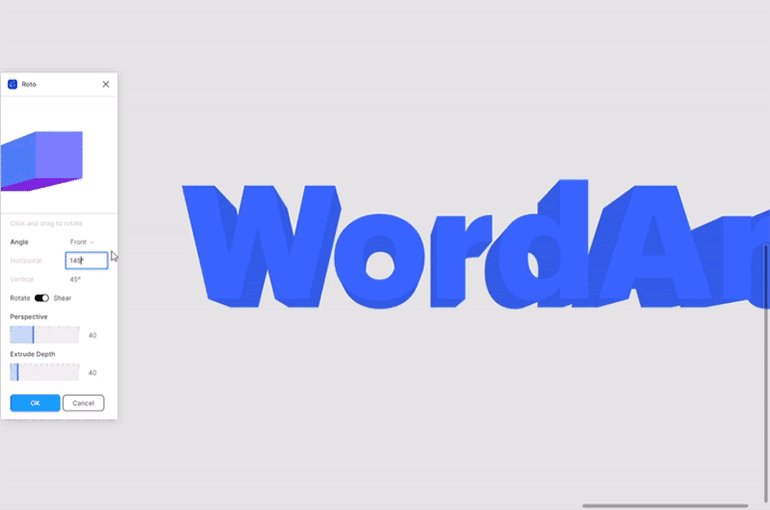
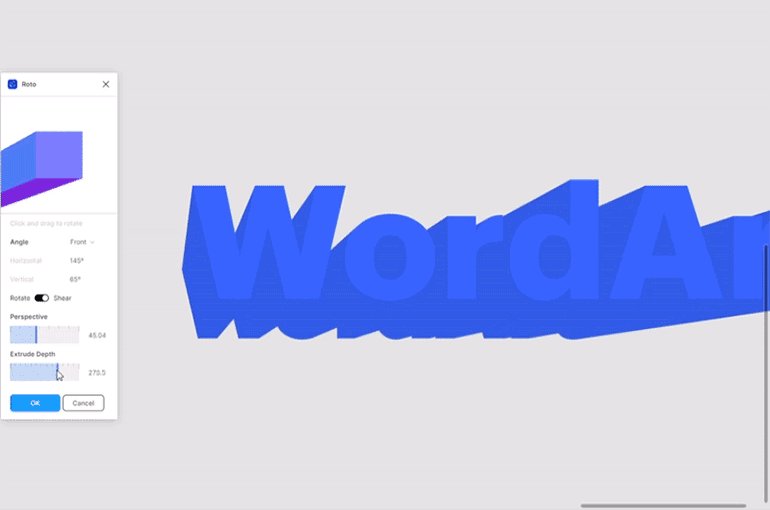
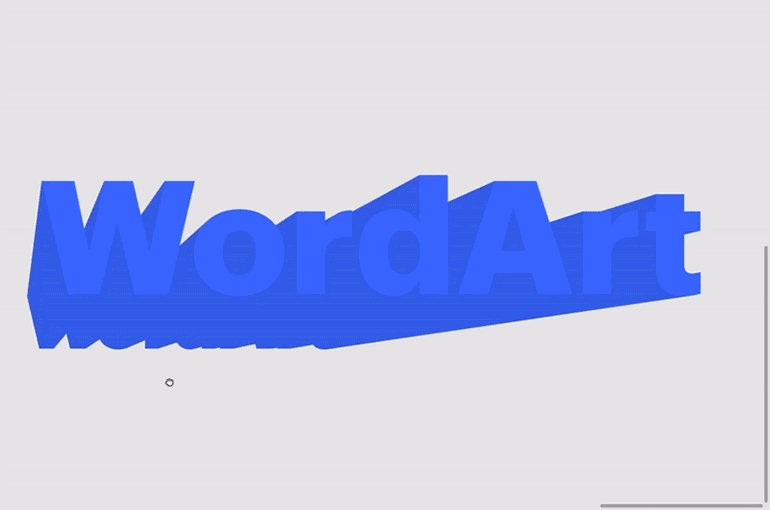
Roto
Если вам вдруг понадобятся 3D-надписи, не обязательно делать их в сторонних сервисах или в Blender. Решить эту задачу в Figma поможет плагин Roto, который делает объёмными любые фигуры и текстовые блоки.

Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши на любую фигуру или текстовый блок, в выпадающем меню перейдите в пункт Plugins и выберите Roto.
- Измените настройки перспективы и нажмите на кнопку OK. Все изменения объекта отображаются прямо на макете.

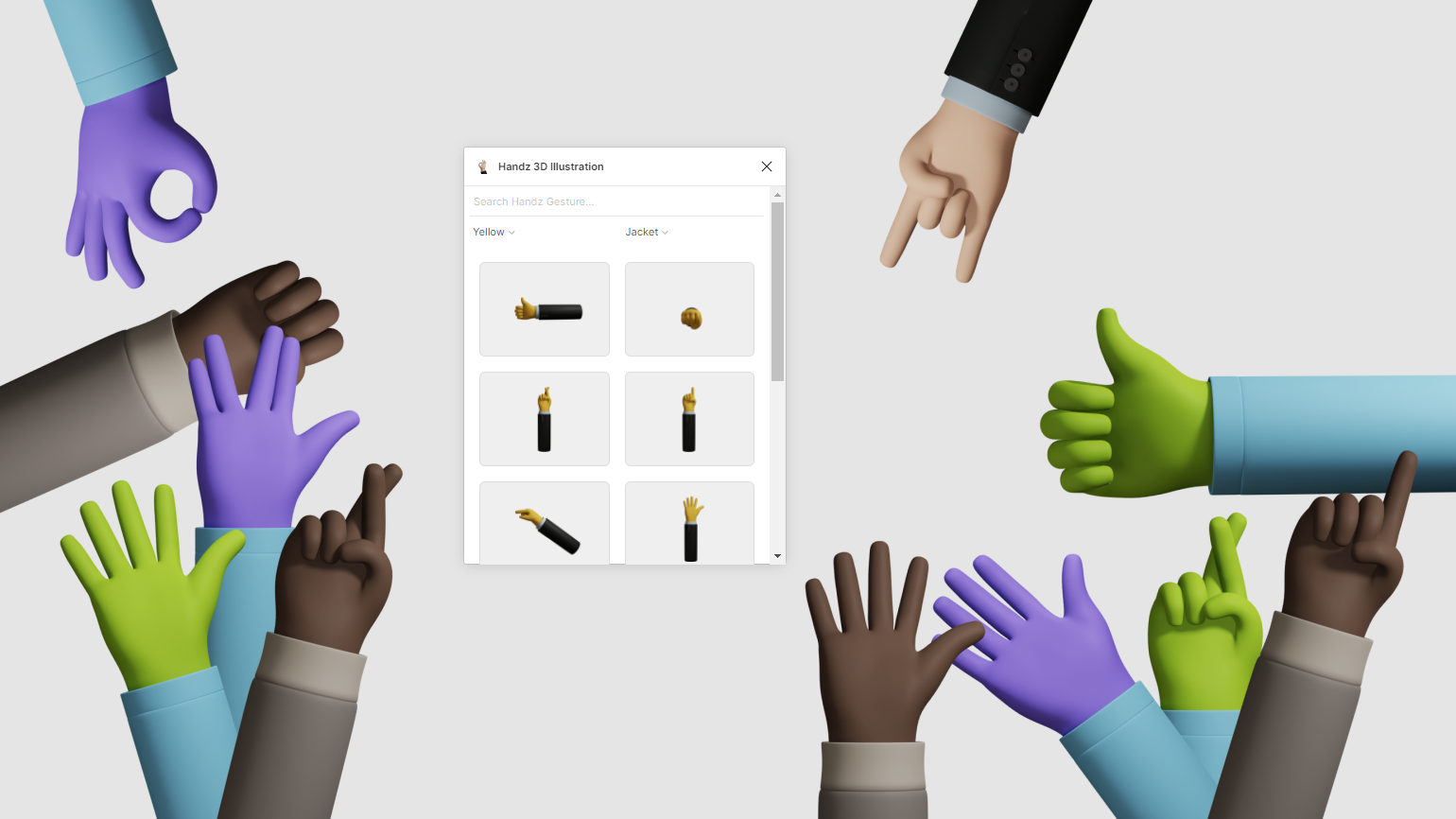
Handz 3D Illustration
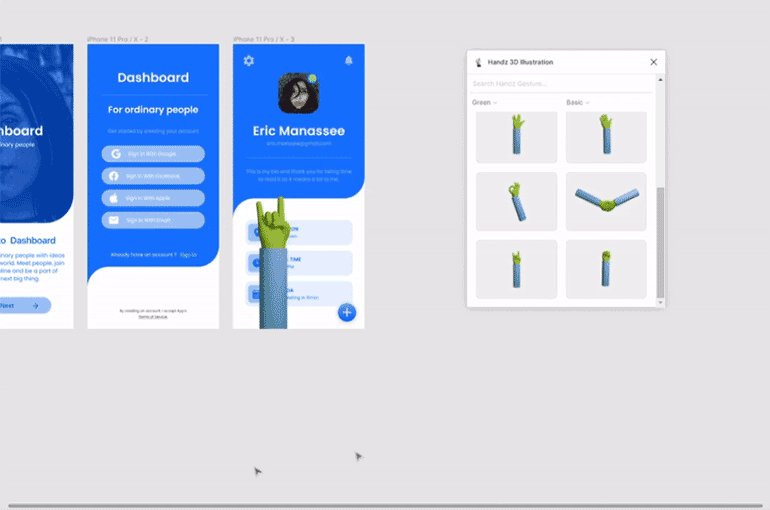
В любом лендинге есть акцентные иллюстрации, которые помогают читателю понять структуру статьи и направляют его внимание. Если у вас нет под рукой иллюстратора, а лендинг нужно скоро показывать клиенту, попробуйте использовать коллекцию рук из плагина Handz 3D Illustration.

Как пользоваться
- Скачайте плагин по ссылке.
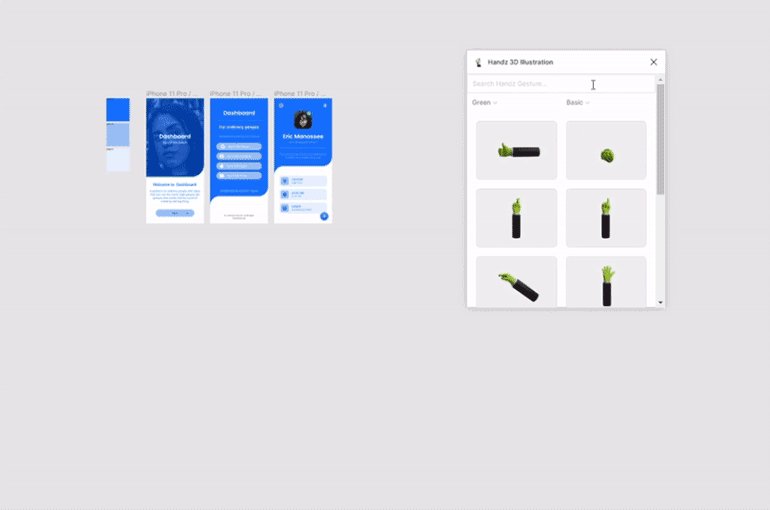
- Зайдите в Figma, нажмите правой кнопкой мыши макет, в выпадающем меню перейдите в пункт Handz 3D Illustration.
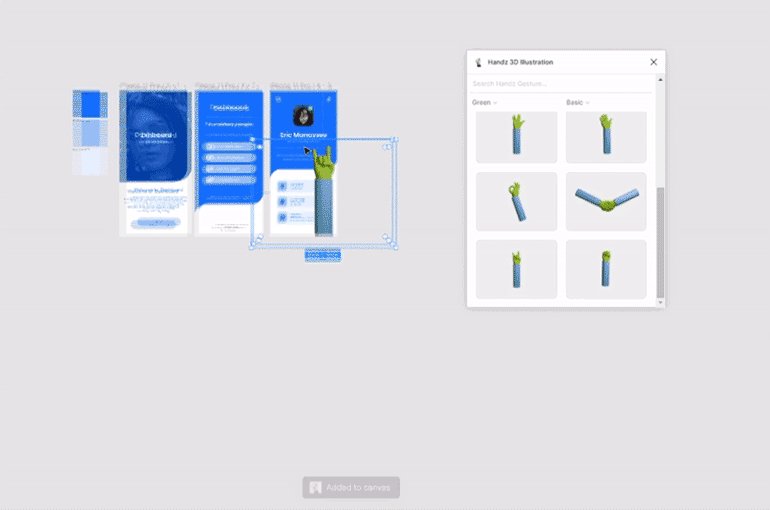
- В появившемся меню выберите цвет кожи рук и одежду. Нажмите на любую из них, и она появится на макете.

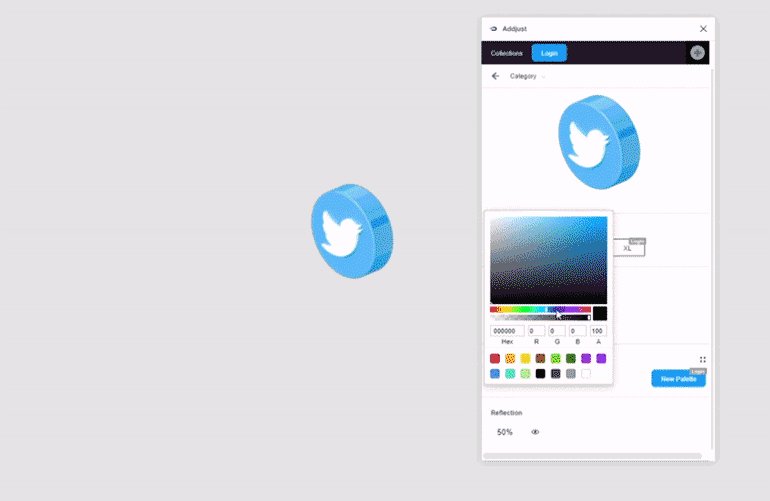
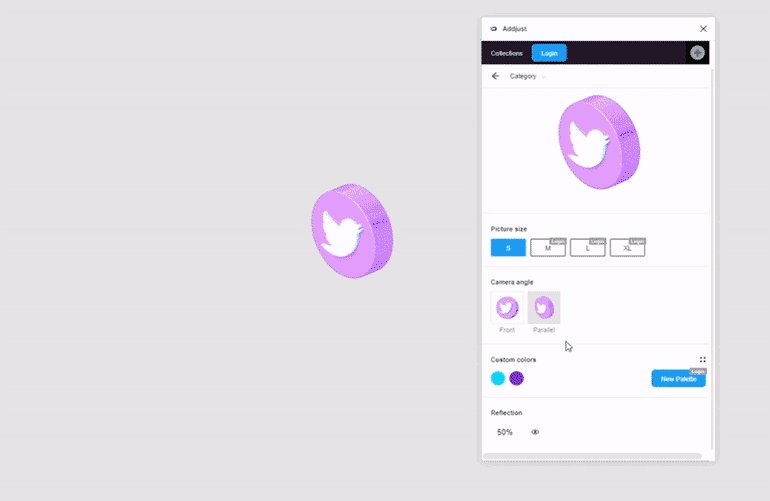
Addjust
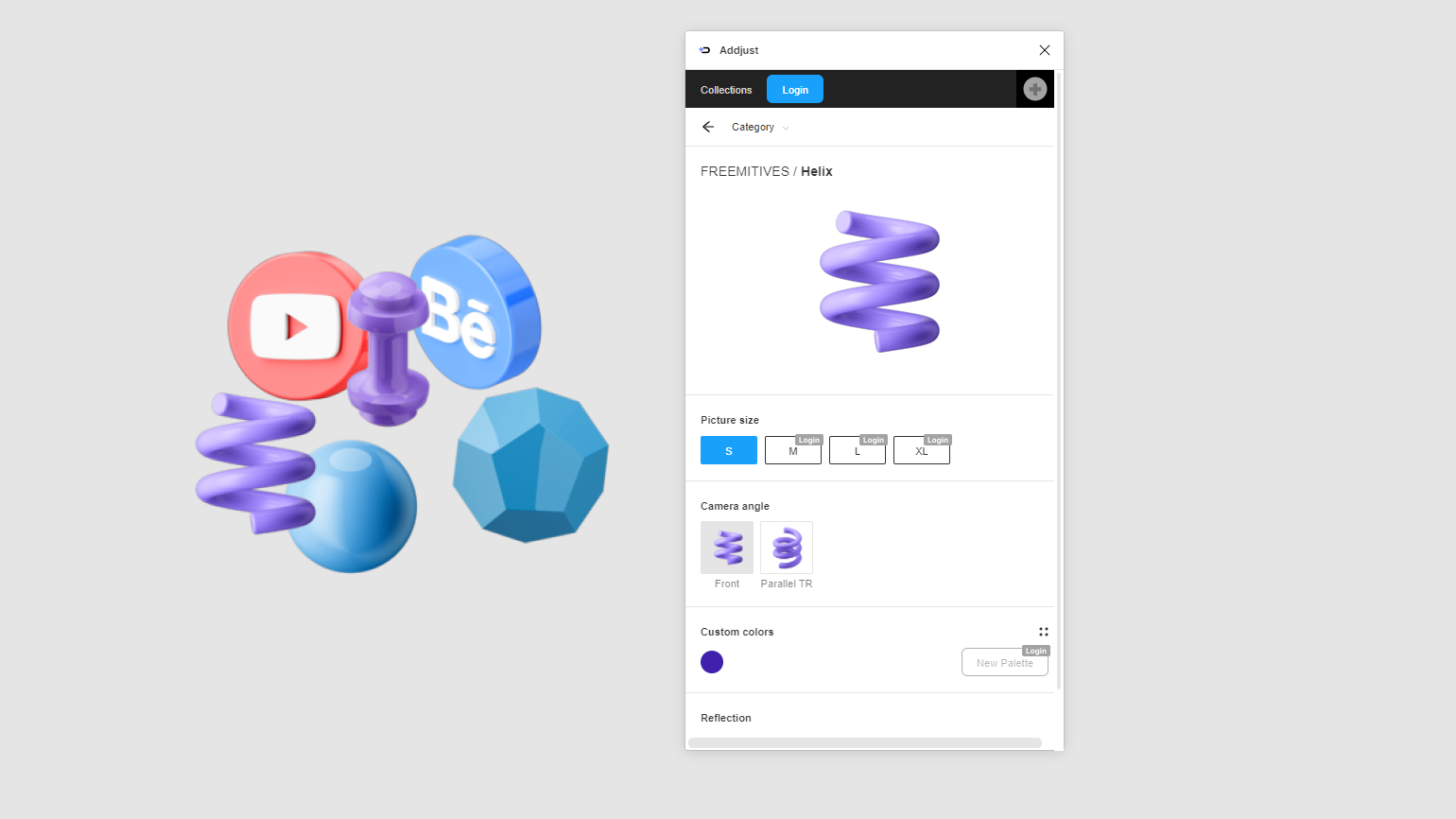
Ещё один набор 3D-иллюстраций, но уже с сортировкой по категориям — соцсети, абстракции, руки, примитивы. У каждой можно изменить цвета, перспективу и размер.
Бесплатно доступны не все настройки. Доступ ко всем функциям обойдётся в 12 долларов в месяц.

Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши макет, в выпадающем меню перейдите в пункт Addjust.
- В появившемся меню выберите нужную категорию и иллюстрацию.
- Укажите размер, перспективу и цвета. Первый цвет — блики, второй — заливка. Меняться иллюстрация будет прямо на макете.

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!