Правила композиции: большой разбор
Знакомим с главными приёмами композиции в дизайне и показываем, как они работают в айдентике, рекламе и интерфейсах.


Как отличить хороший дизайн от плохого? За первое впечатление отвечает композиция. Именно благодаря ей мы находим что-то «красивым» или можем сказать: «Мне почему-то не нравится». Композиция направляет взгляд, задаёт ритм, делает изображение гармоничным или, наоборот, отталкивающим.
Объясняем, как при помощи композиции сформировать первое впечатление и сделать свой дизайн удачным, удобным и запоминающимся.
Вы узнаете:
- что объединяет элементы;
- где находится центр композиции;
- что отвечает за динамику;
- какие бывают виды баланса;
- что задаёт ритм;
- как работает цвет.
Что такое композиция
Композиция — это расположение и соотношение элементов, которое заставляет их работать вместе и влияет на восприятие зрителя.
Если смотреть глубже, композиция — это связь между элементами на плоскости или в пространстве согласно определённой структуре.
Именно соотношение элементов, а не сами элементы, становится первым, что мы замечаем. В зависимости от того, как организованы части изображения, будет сформировано наше первое впечатление: люди воспринимают композицию подсознательно.
Особенности зрительного восприятия
Объединение элементов
В начале XX века немецкие психологи Макс Вертгеймер и Курт Коффка исследовали, как человек воспринимает окружающий мир. Так они выявили ряд законов, которые учитывают естественное стремление человека найти порядок в хаосе. Их эксперименты показали: когда мозг обрабатывает полученные образы, он воспринимает ряд разрозненных элементов как единое целое. То есть зритель рефлекторно пытается группировать похожие элементы, распознавать закономерности и таким образом упрощать сложные образы.

Изображение: Bang! Bang! Studio / mina milk / Anna Manturova / Behance
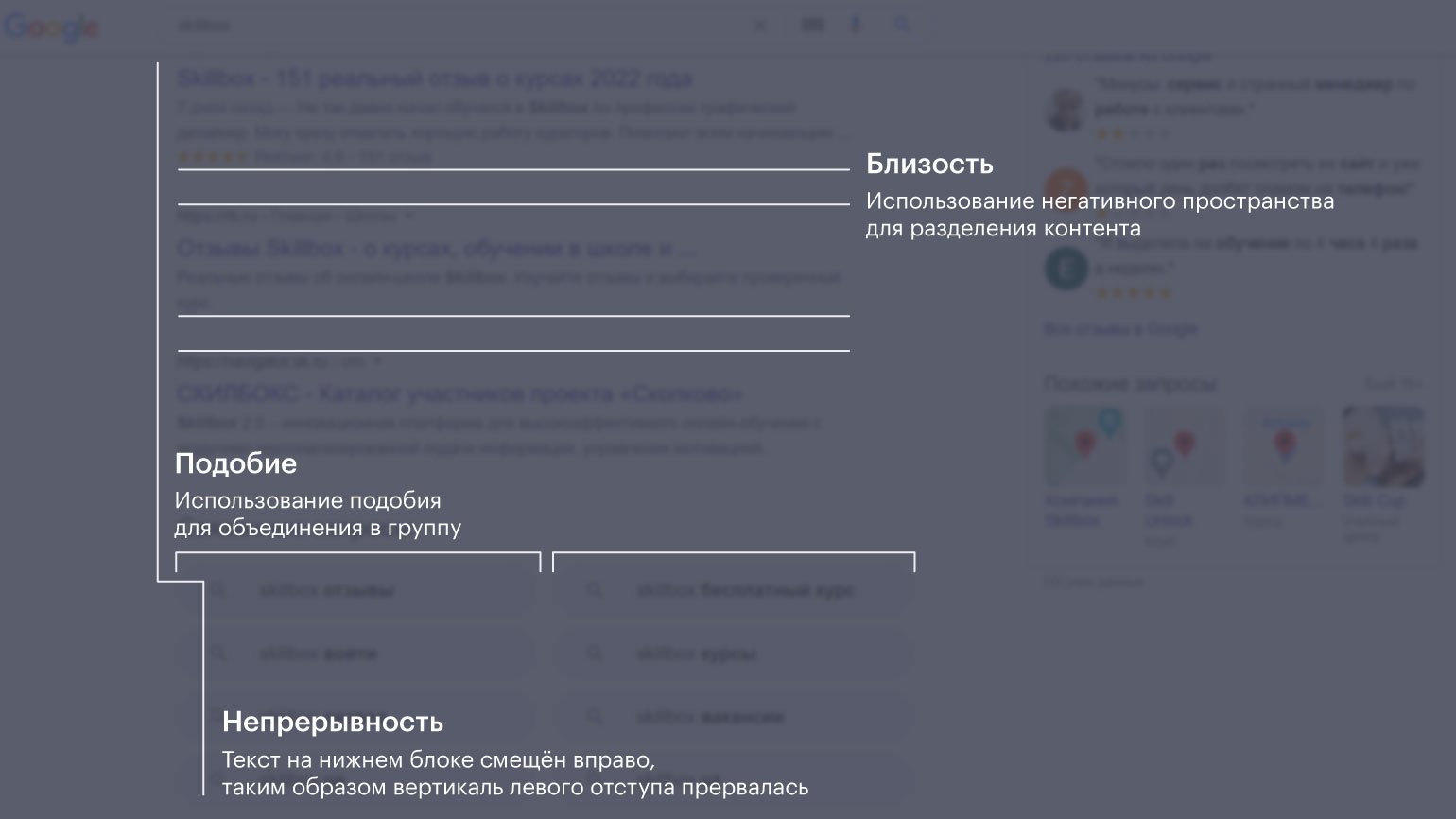
Признаки, по которым мы объединяем элементы в композицию:
- Подобие. Наше сознание группирует предметы одинакового размера, цвета, формы.
- Близость. Когда объекты расположены рядом, мы считаем их единой группой.
- Беспрерывность. Если предметы находятся на единой прямой или изогнутой линии, наше сознание считает их связанными.
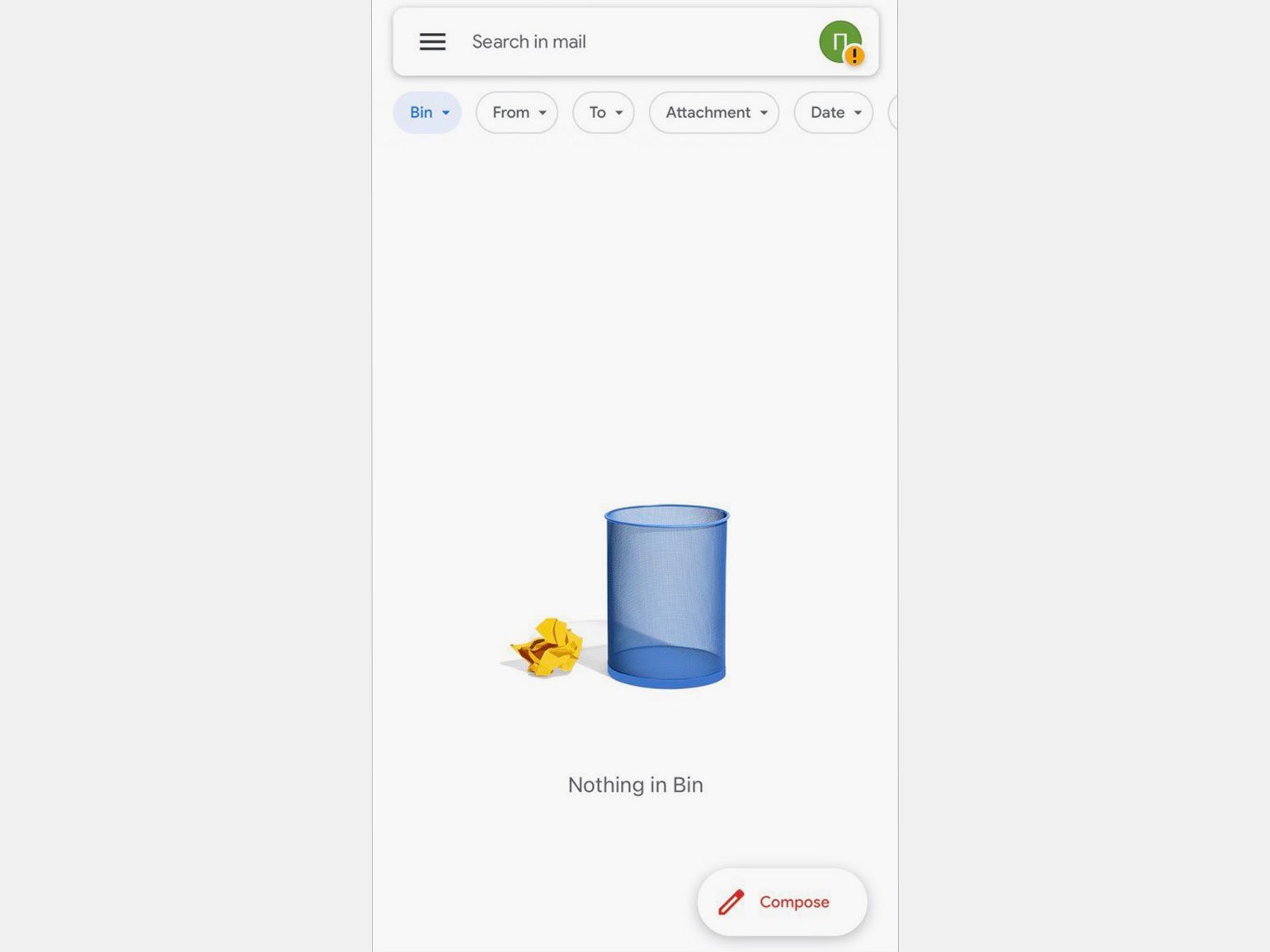
В качестве примера можно привести вёрстку поисковой страницы Google.


Акценты в композиции
Позже немецкий философ и теоретик Рудольф Арнхейм, опираясь на достижения гештальт-психологов, проанализировал произведения искусства. По его мнению, каждое изображение имеет конкретные точки притяжения.
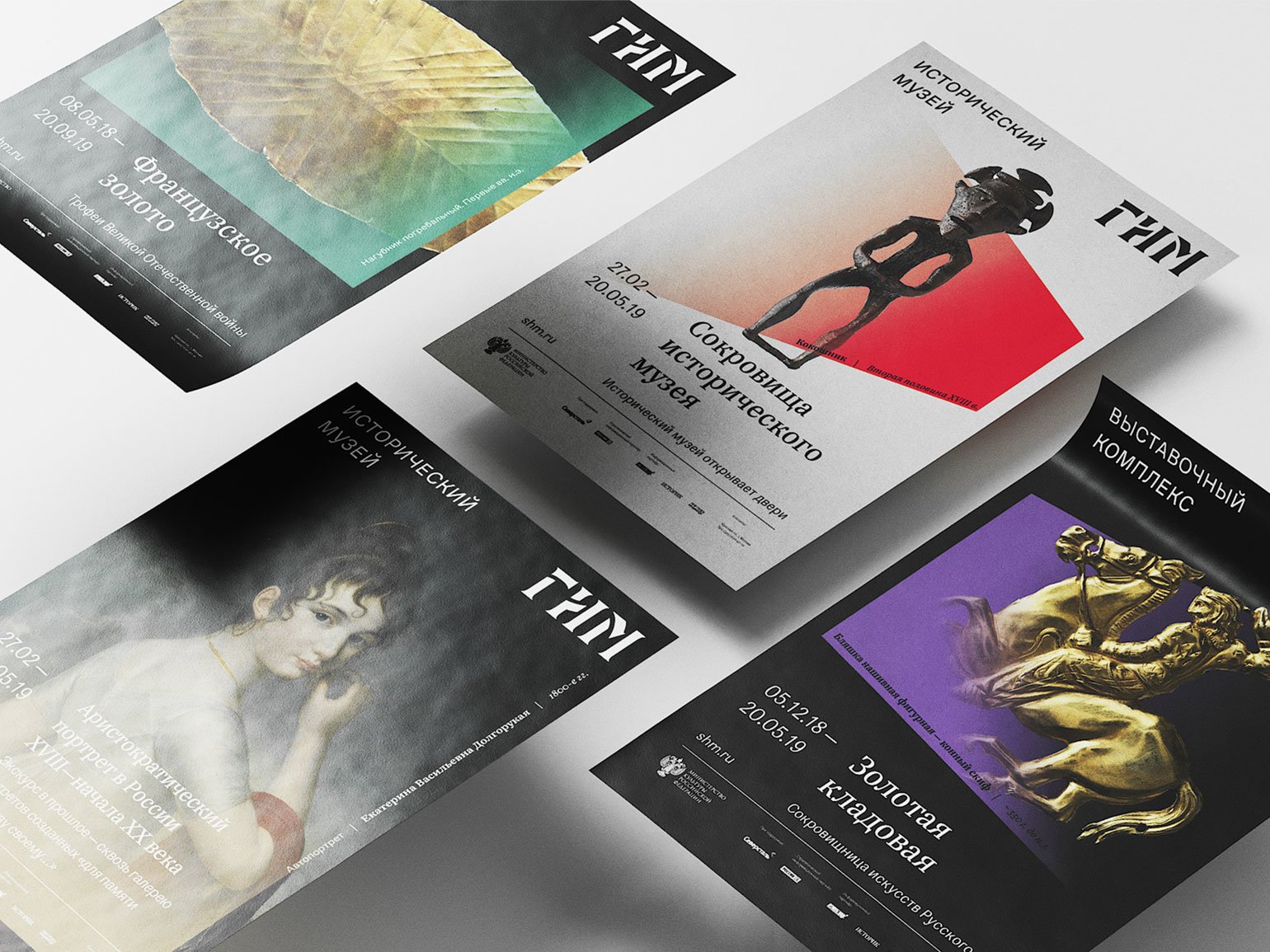
Если в композиции нет акцентов, которые сразу захватывают внимание, то взгляд всегда будет останавливаться в центре и на четырёх углах прямоугольной плоскости. Именно в этих местах лучше размещать главные смысловые элементы.

Изображение: Polina Vari для Skillbox Media
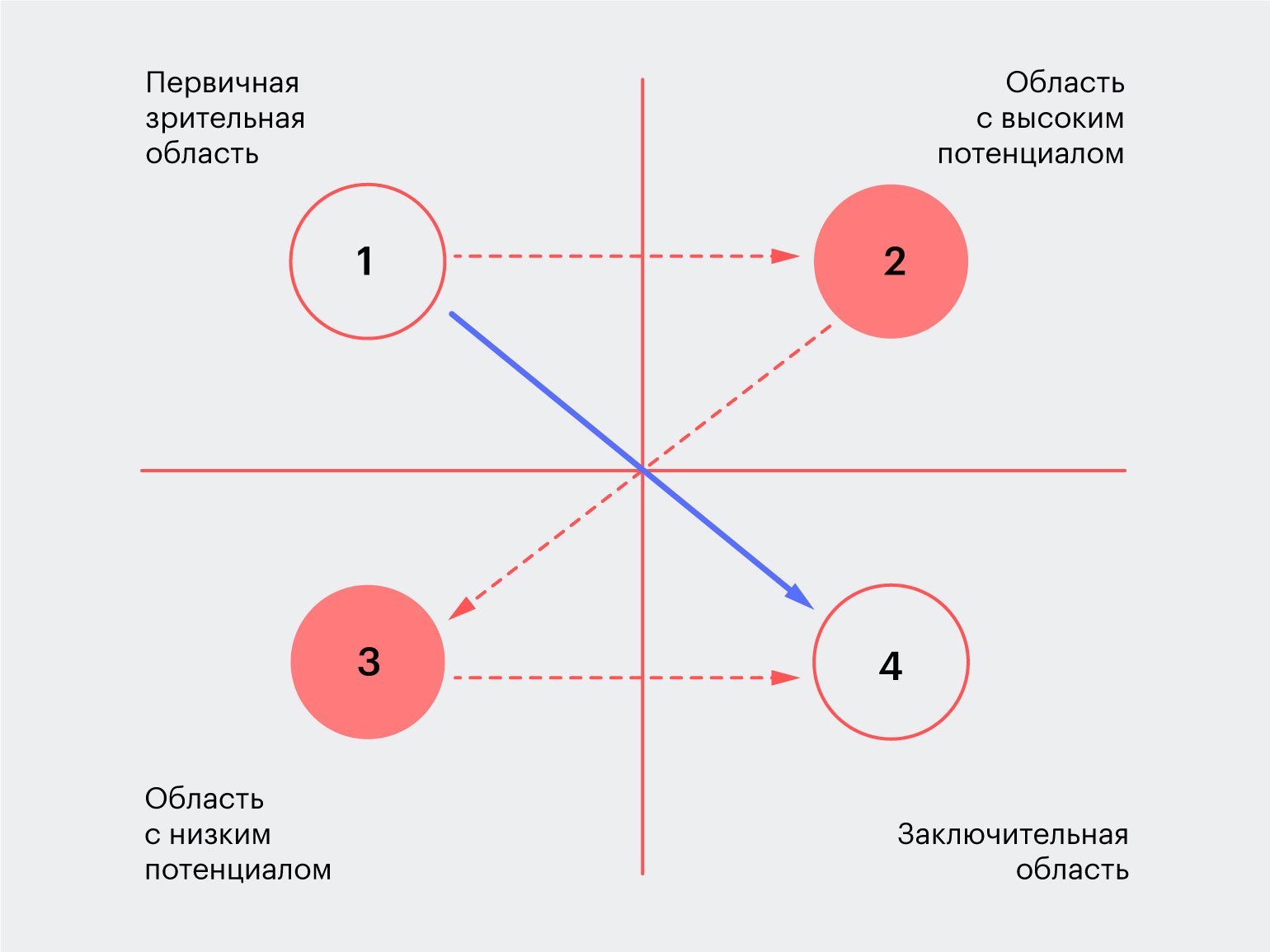
Другая модель, которая лежит в основе современного информационного дизайна, получила название диаграммы Гутенберга. Согласно этой схеме глаз обычно движется от левого верхнего угла к правому нижнему. Таким образом, пользовательское внимание скользит по диагонали.

Изображение: Polina Vari для Skillbox Media
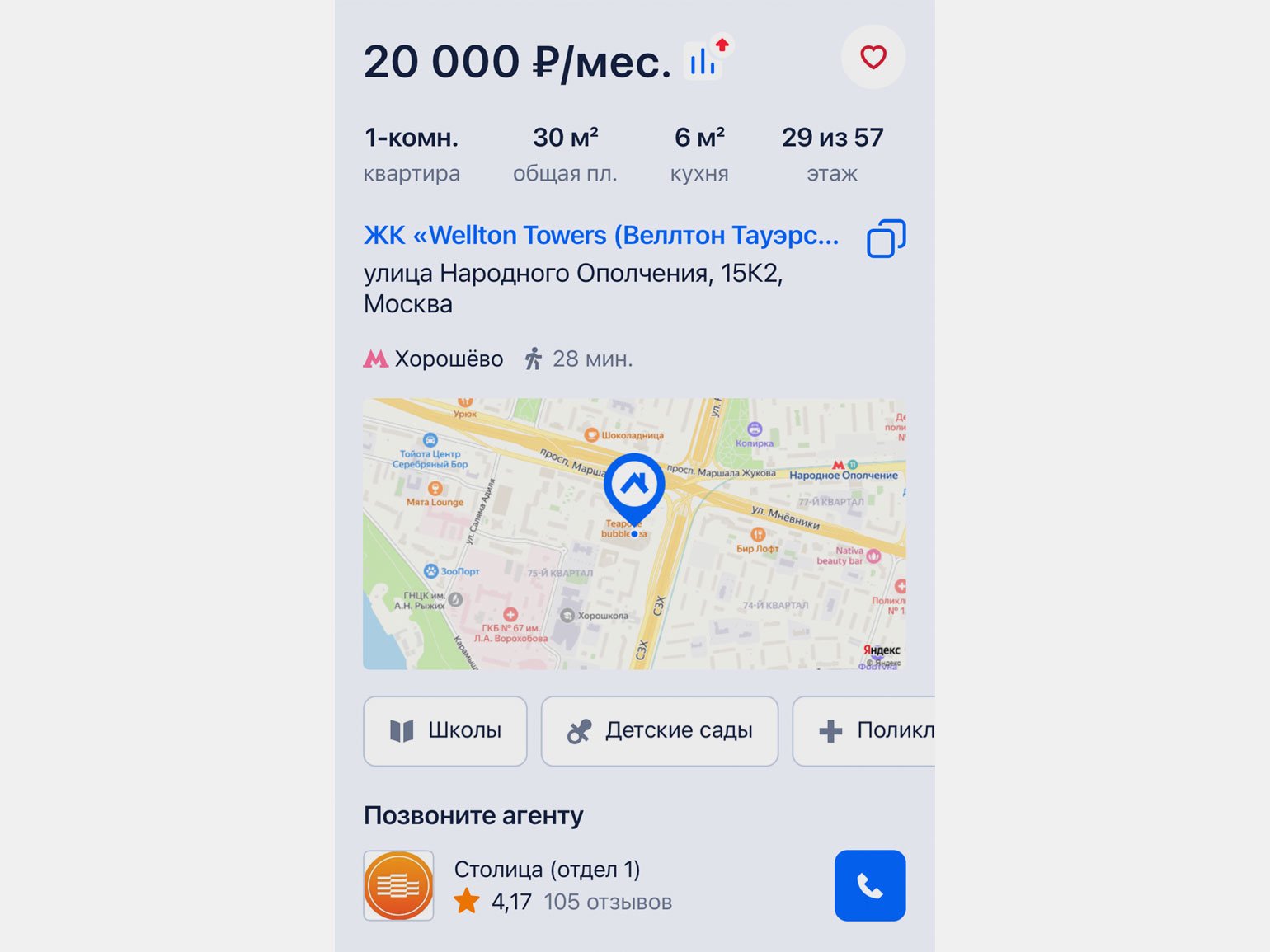
Левый верхний угол — первичная зрительная область: именно сюда естественным образом сначала направлен взгляд. В результате выработанной привычки читать книгу слева направо и сверху вниз мы подсознательно начинаем именно отсюда. Чаще всего здесь размещают логотип и наиболее важную информацию.

Скриншот: «ЦИАН» / Skillbox Media
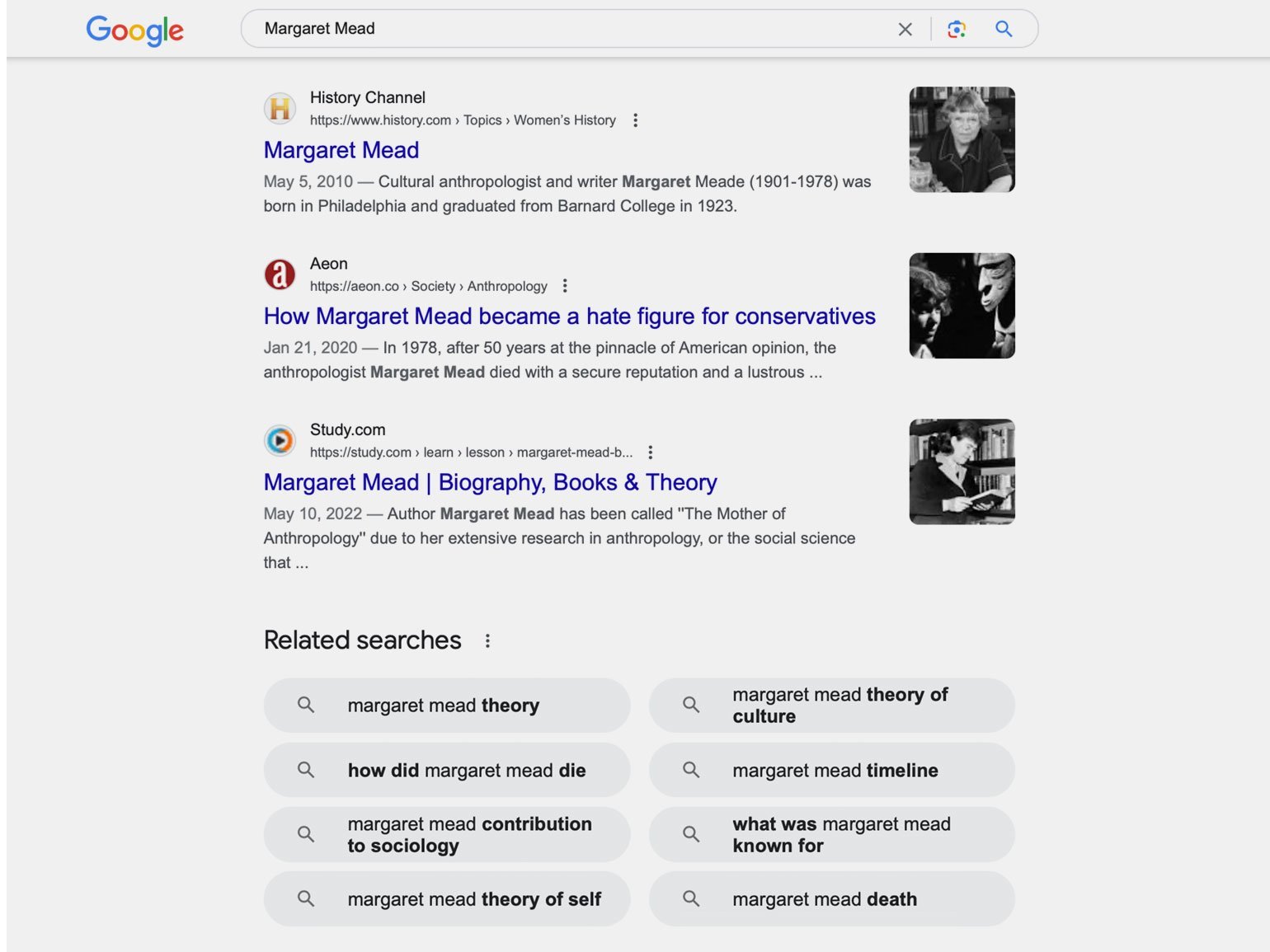
Правая верхняя часть — область с высоким потенциалом, она попадает в поле зрения следующей. Поэтому её используют для размещения вспомогательных сообщений: часто здесь размещают контактную информацию или строку поиска.

Скриншот: Google / Skillbox Media
Левый нижний угол — слабое место, которому зритель уделяет меньше всего внимания. Он считается самым незаметным местом на странице, и на его просмотр тратят меньше всего времени. Если содержимое этого угла будет недостаточно ярким или весомым, оно может остаться просто незамеченным.

Изображение: RZLT AGENCY / Oleg Mushta / Anna-Maria Kandales-Vorobeva / Tolya Doodko / Andrey Trukhan / Behance
Правый нижний угол — заключительная область. Здесь взгляд останавливается. Эту область часто используют для CTA, call to action, — призыва к действию: например, размещают кнопку чата с оператором или регистрации на сайте.

Скриншот: сайт «Ляг.Спиной» / Skillbox Media
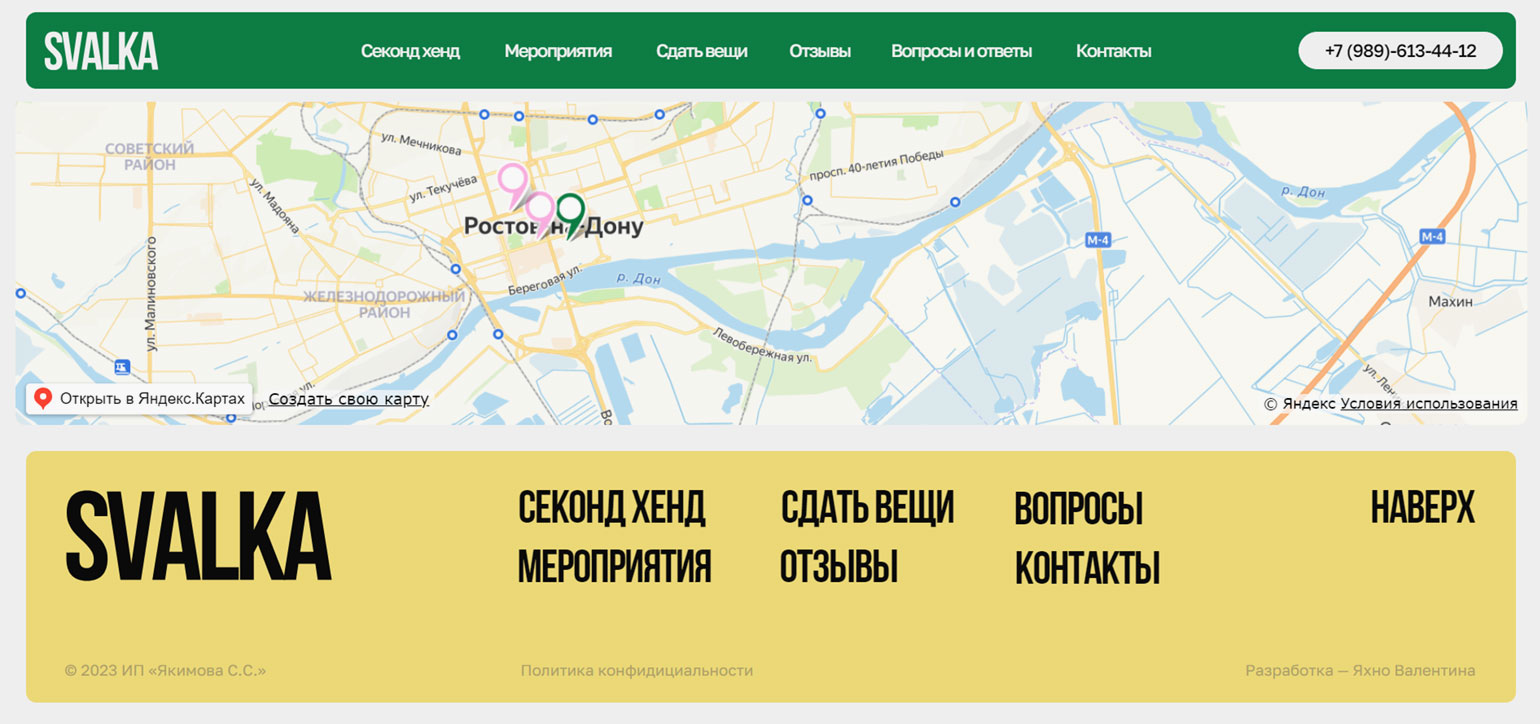
Таким образом, знание принципов Рудольфа Анхейма и диаграммы Гутенберга помогает дизайнерам не только привлечь внимание к элементу, но и «спрятать» его.

Скриншот: сайт Svalka / Skillbox Media
Правило третей
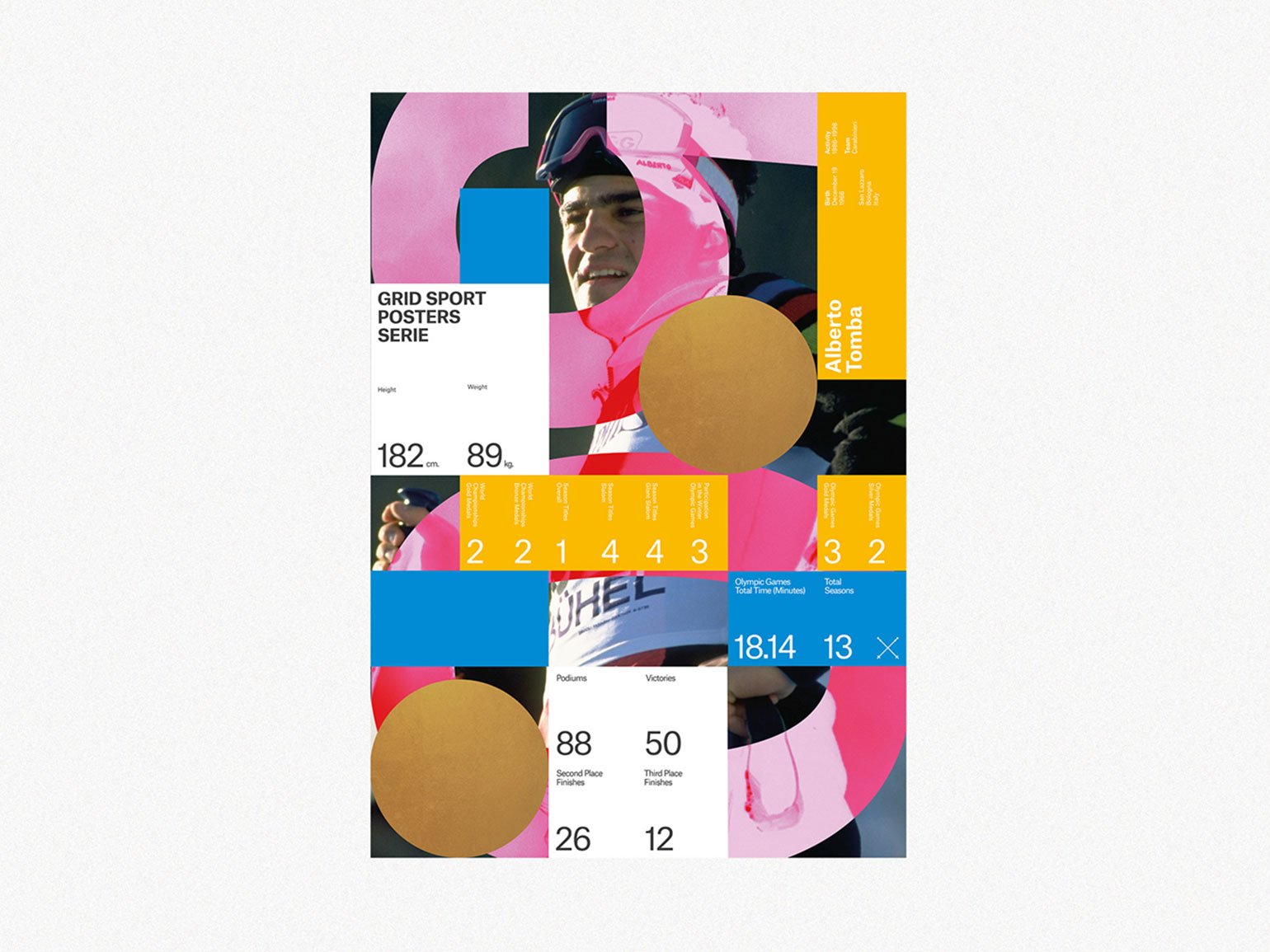
Правило третей обычно применяют в плакатной графике, фотографии, рекламе.
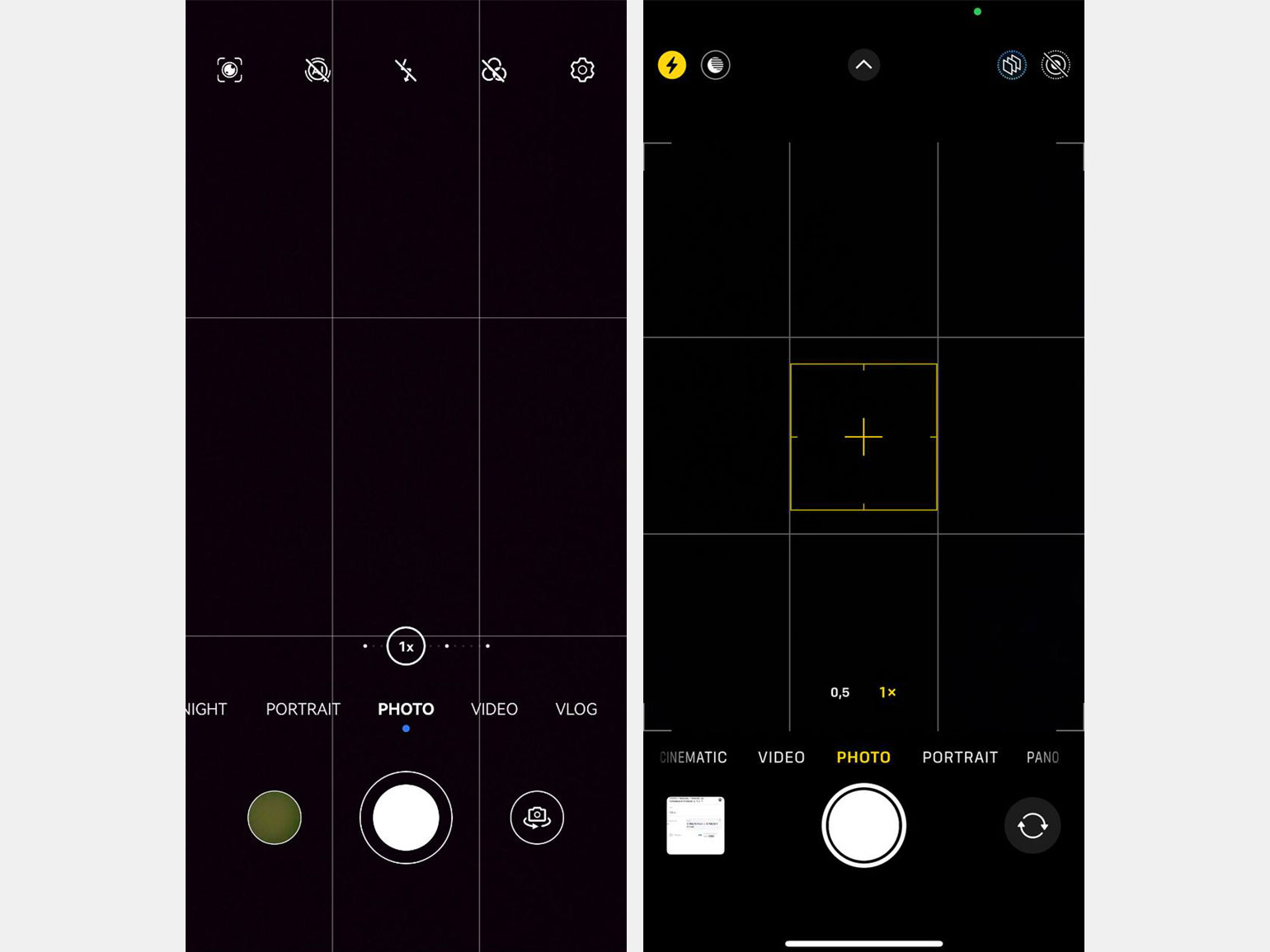
Активные точки находятся на пересечении линий, которые делят пространство прямоугольного листа на девять равных частей, или самих линиях.

Скриншот: Skillbox Media
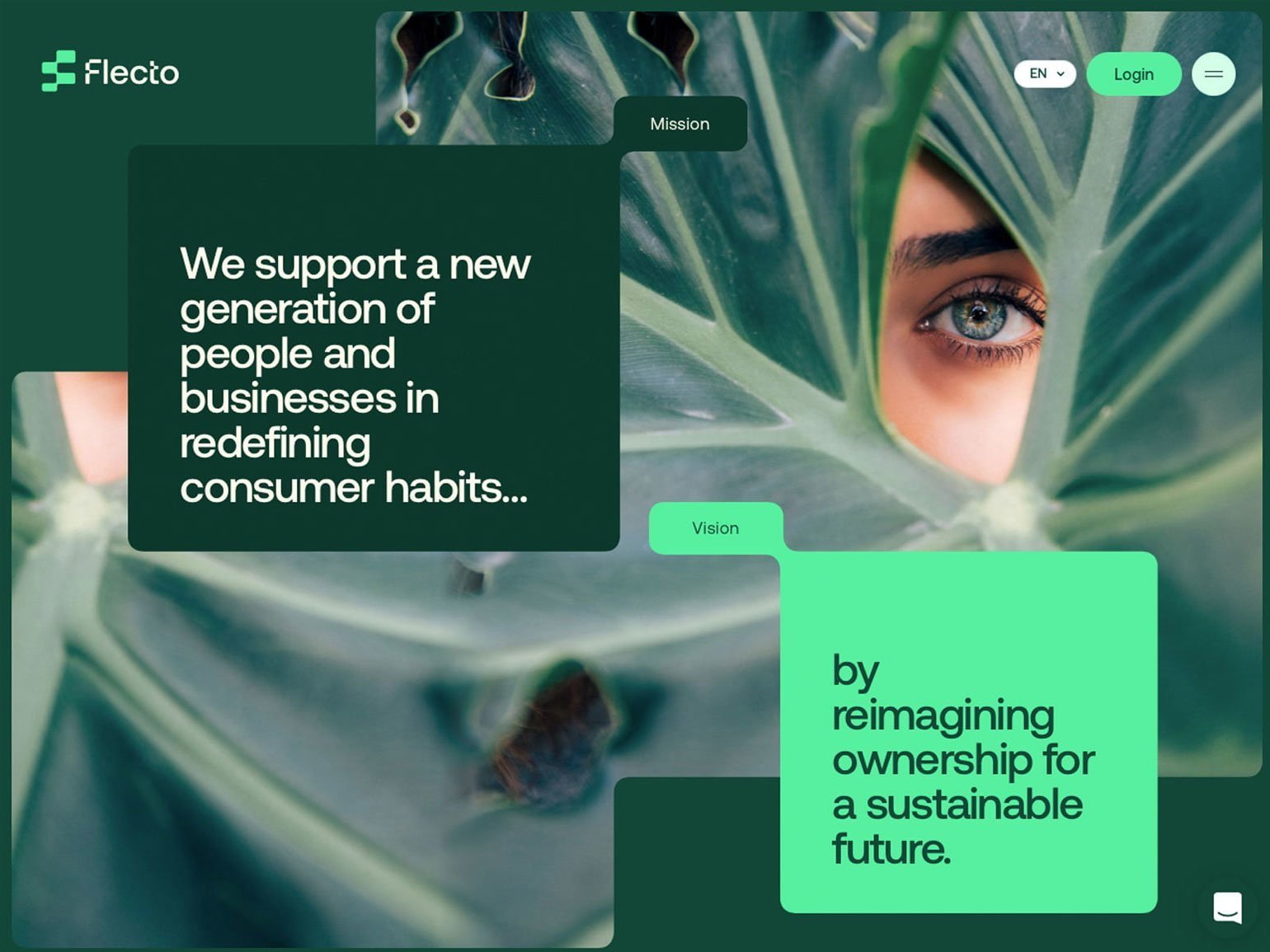
Человеческий глаз естественным образом останавливается в этих точках, а возникающая асимметрия создаёт достаточное напряжение: когда композиция разделена на трети, ни одна из точек не совпадает с центром.

Скриншот: сайт Flecto / Skillbox Media

Изображение: BRUDO CGI / Lew Black / Danil Koltsov / Behance
Более подробно о принципах зрительного восприятия и том, как их используют в дизайне, мы рассказываем в этой статье.
Центры композиции
Одна из задач, которая стоит перед дизайнером, — не только правильно расположить, но и грамотно выделить графикой элементы с основной смысловой нагрузкой.
Участки, которые привлекают внимание зрителя в первую очередь, называются фокальными точками.
Геометрический центр композиции — самая простая из них, поскольку находится в центре рабочей плоскости. Например, в прямоугольнике и квадрате геометрический центр располагается на пересечении двух диагоналей. Любой объект, помещённый в эту точку, будет привлекать внимание.

Изображение: Camille Charbonneau / Behance
Композиционный центр необязательно совпадает с геометрическим. Его образуют при помощи контраста, цвета, размера или формы объектов.
В отличие от геометрического центра, композиционных центров может быть несколько. Именно они становятся ключевыми для композиции: вокруг них располагают все второстепенные объекты.

Изображение: дизайн агентства Leap
Расположение фокальных точек во многом зависит и от того, какая фигура лежит в основе композиции или рабочего пространства.
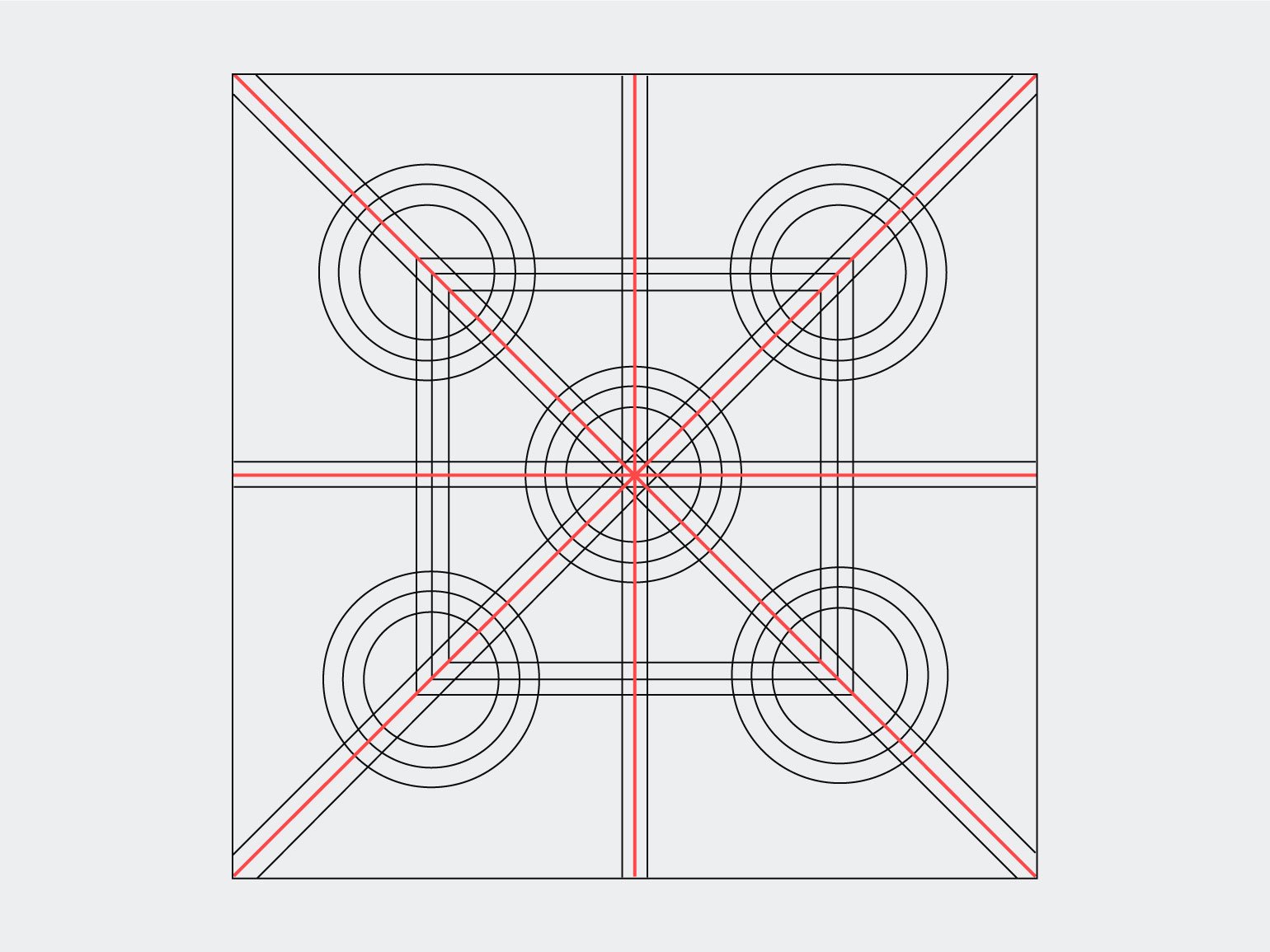
В прямоугольнике и квадрате привлекают внимание объекты, расположенные:
- На центральной оси и горизонтали, пересекающей её в оптическом центре.

Изображение: BAKE INC. / Behance
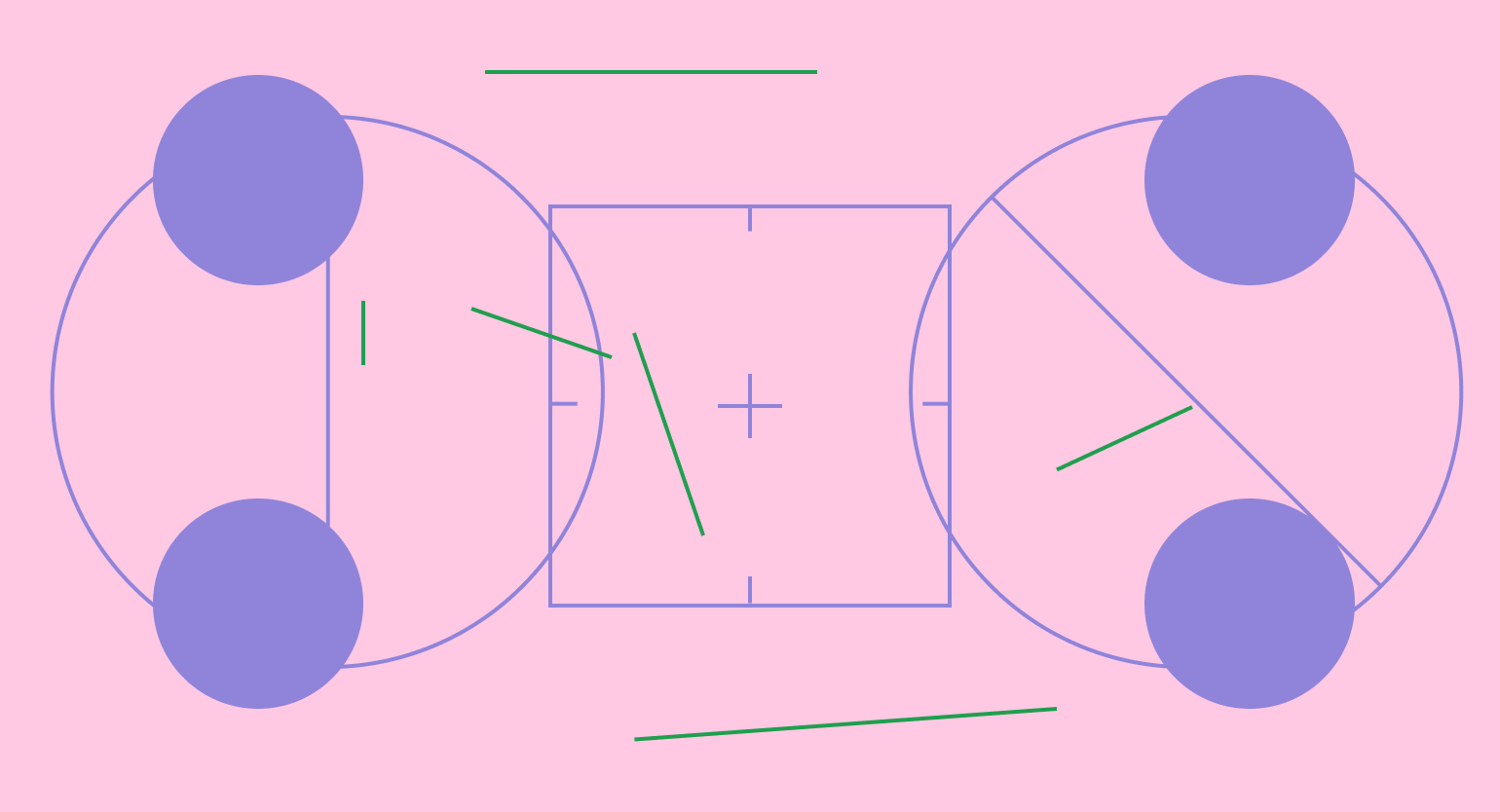
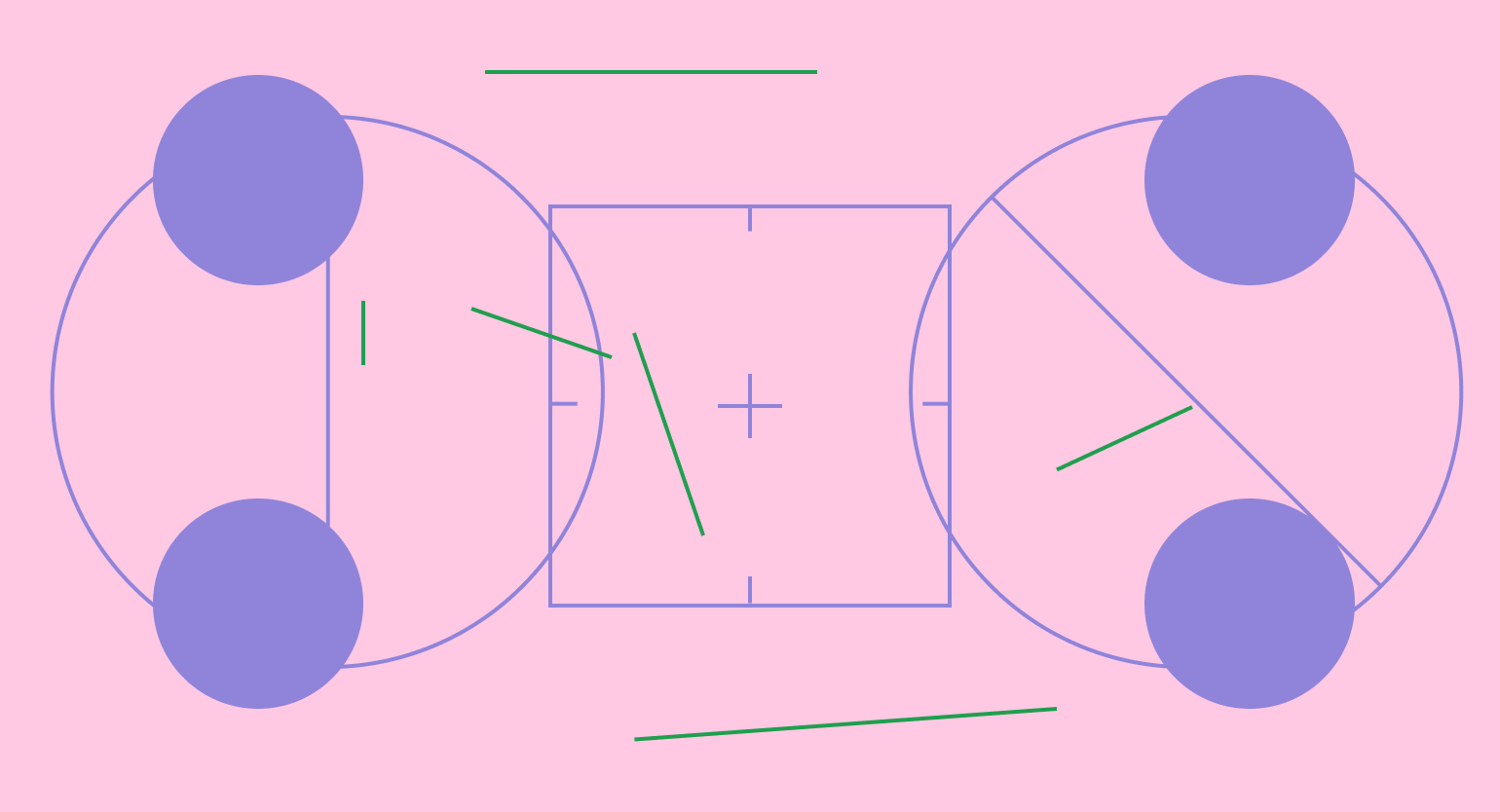
- На диагоналях и особенно в месте их пересечения.

Изображение: Magnum / Depot
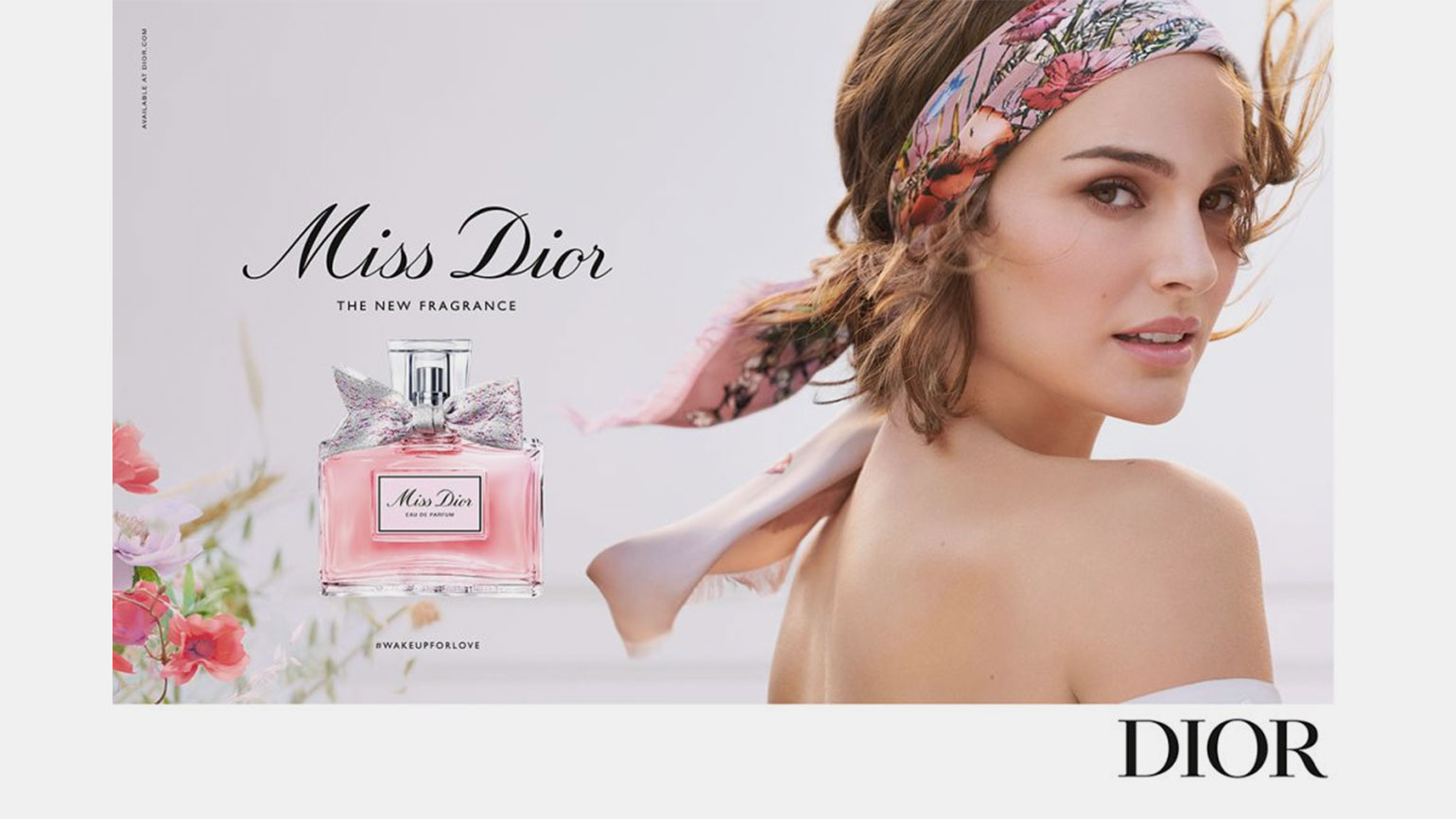
- На границах овала или круга, вписанных в прямоугольник рабочего пространства.

Изображение: Nike / дизайн компании Wieden Kennedy
В треугольнике фокальные точки находятся в зоне пересечения высот, биссектрис или медиан.

Изображение: Prada
В круге фокальные точки расположены:
- в центре и чуть выше геометрического центра;
- на сторонах пятиугольника, вписанного в этот круг.

Изображение: Wikimedia Commons
Линии
Линии — важная часть композиции: они могут разделять или объединять элементы, направлять взгляд, создавать ощущение движения или статики.
Горизонтальная линия в состоянии покоя и равновесия даёт ощущение устойчивости и комфорта.

Изображение: Ollie studio / SaMa Youth / L Joey / Yibing Wan / NC FAN / Ori. F / Behance
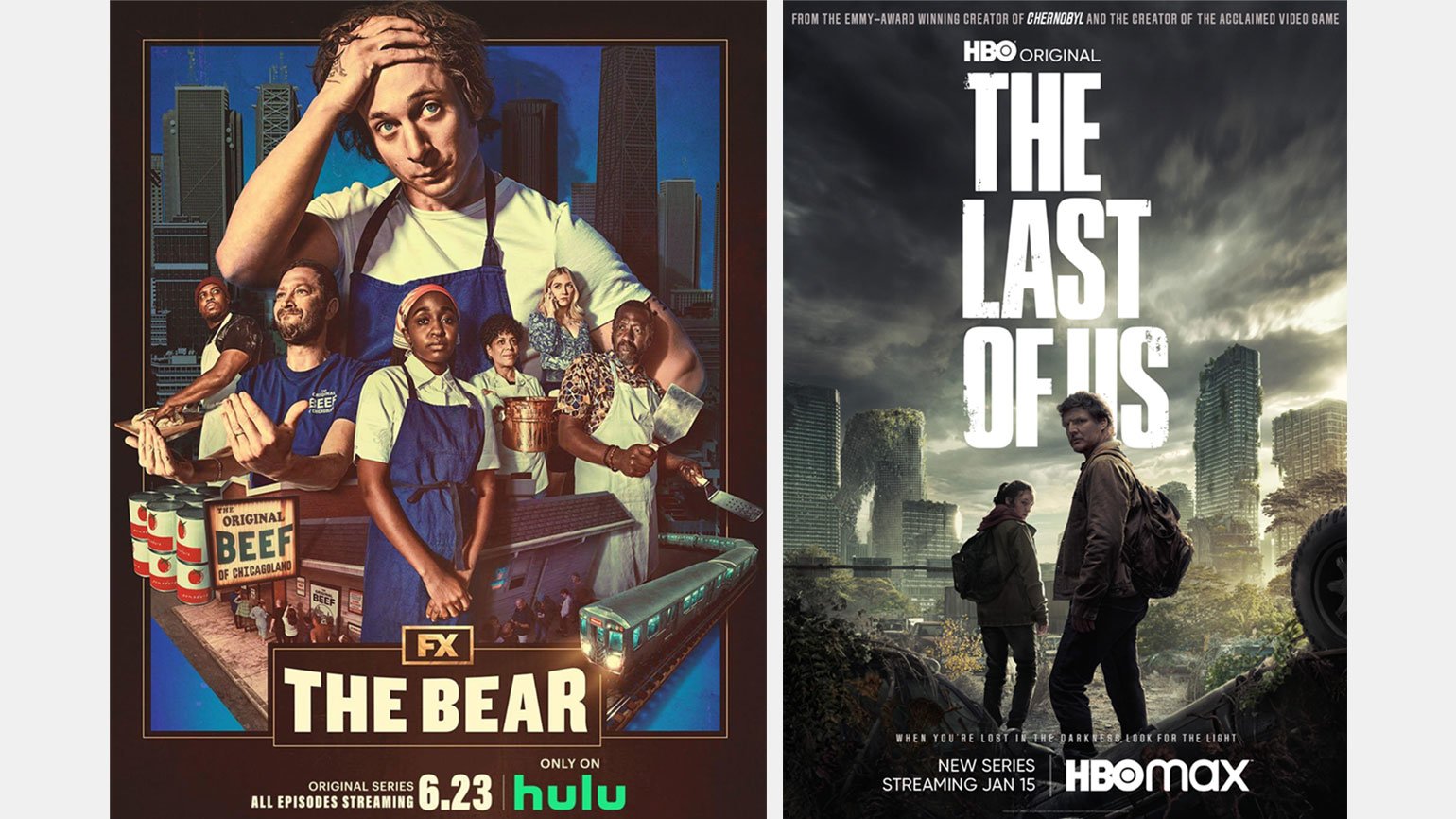
Вертикальная линия создаёт впечатление роста, мощи и стабильности, потому что противостоит силе тяжести.
Часто на общий эффект влияет «вес» объектов, расположенных на такой вертикали, — наиболее устойчиво выглядят решения, в которых самые объёмные элементы располагаются внизу, а лёгкие — сверху.

Изображение: Joseph Gerardi / Tobie Giddio / Q Studios Inc. / Behance

Изображение: Disney+ / HBO
Диагональные линии создают ощущение движения и могут быть использованы для того, чтобы вести взгляд зрителя по направлению к акцентам. В композиции выделяют две диагонали:
- Нисходящая диагональ. Она идёт от левого верхнего угла к правому нижнему и даёт визуальный эффект ускорения, движения, поэтому её часто называют динамической диагональю.

Изображение: Decathlon / VMLY& R
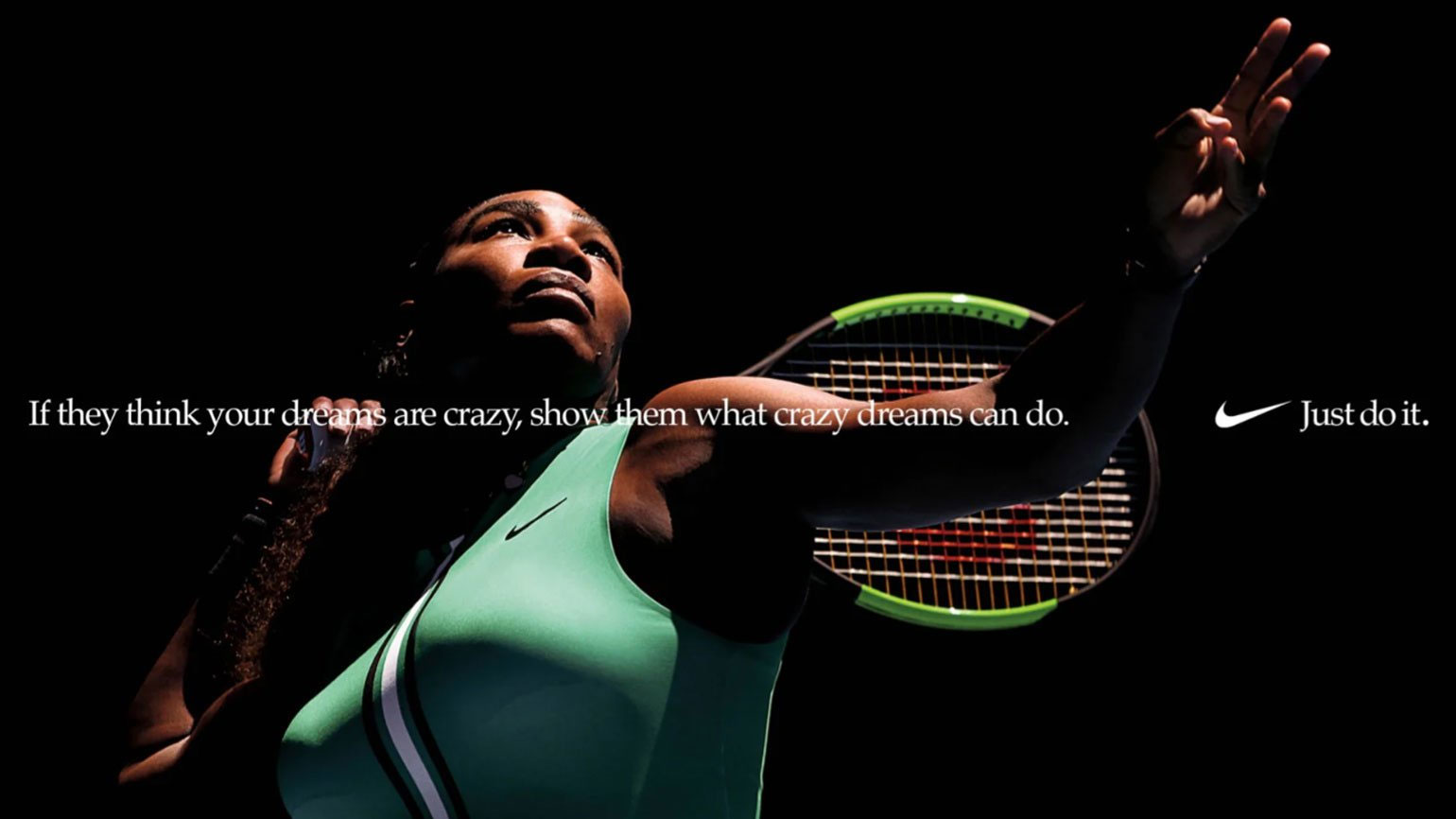
- Восходящая диагональ — идёт от левого нижнего угла к правому верхнему и создаёт в композиции ощущение замедления или прилагаемых усилий. Её называют статической диагональю.

Изображение: Decathlon / VMLY& R
Движение взгляда слева направо всегда происходит быстрее, чем справа налево. Это необходимо учитывать при построении сюжета. На примере выше тревожное ощущение вызывает диагональ от левого нижнего угла к правому верхнему: люди бегут медленно, и их вот-вот накроет волна.
Но также тревога может быть связана и с нисходящей диагональю — например, альпинист, взбирающийся на склон, на нисходящей диагонали будет выглядеть неустойчиво, он может упасть. Тот же сюжет с восходящей диагональю покажет героя целеустремлённым.



Изображение: Katya Yumasheva / Behance
Баланс
Ощущение гармонии в композиции, конечно, субъективно. Но есть правила баланса, которые уравновешивают изображение.
Баланс в композиции заключается в расположении элементов таким образом, чтобы они были стабильны и устойчивы или, наоборот, обладали динамикой за счёт неуравновешенности.
Симметрия
При симметричном балансе одна сторона изображения — зеркально отражённая копия другой. Получается, что на двух сторонах изображения находятся равные по значимости элементы.
Симметрия легко считывается, она понятна и вызывает чувство устойчивости. Однако часто подобные композиции слишком статичны и оттого могут казаться скучными. Это происходит из-за того, что изображение предсказуемо — ведь обе его половины практически идентичны.

Изображение: Paul Russell / Kallan & Co / Behance

Изображение: Anna Rosa Scognamillo / Behance
Асимметричный баланс — следствие неравнозначности каждой из сторон композиции. Например, доминирующий элемент может быть только на одной стороне, а уравновешивать его будут пара или несколько менее значительных объектов на другой.
Асимметричный баланс подходит для минималистичного дизайна. Он помогает создать динамику при минимуме деталей. Динамичность достигается тем, что зрительское внимание (движение глаз) получает каждый раз новую информацию — переходит от более крупных элементов к более мелким или от тёмных оттенков к более светлым.

Изображение: Non-Format / Behance

Изображение: IBEA Design / Iris Fan / GuoHao Yuan / Behance
Асимметрия выглядит интересно за счёт большого визуального разнообразия. Однако этот приём требует более серьёзной работы, ведь достичь визуального баланса между отдельными элементами сложно.
Радиальный баланс — это симметрия в нескольких направлениях. Элементы располагаются вокруг центральной точки композиции, как спицы велосипедного колеса. Часто радиально сбалансированные конструкции заключены в круг, но дизайнеры экспериментируют и с другими формами — квадратами, треугольниками, восьмиугольниками, звёздами. В такой композиции центральная точка становится главным местом притяжения.

Изображение: Mauricio Zanon® / Behance
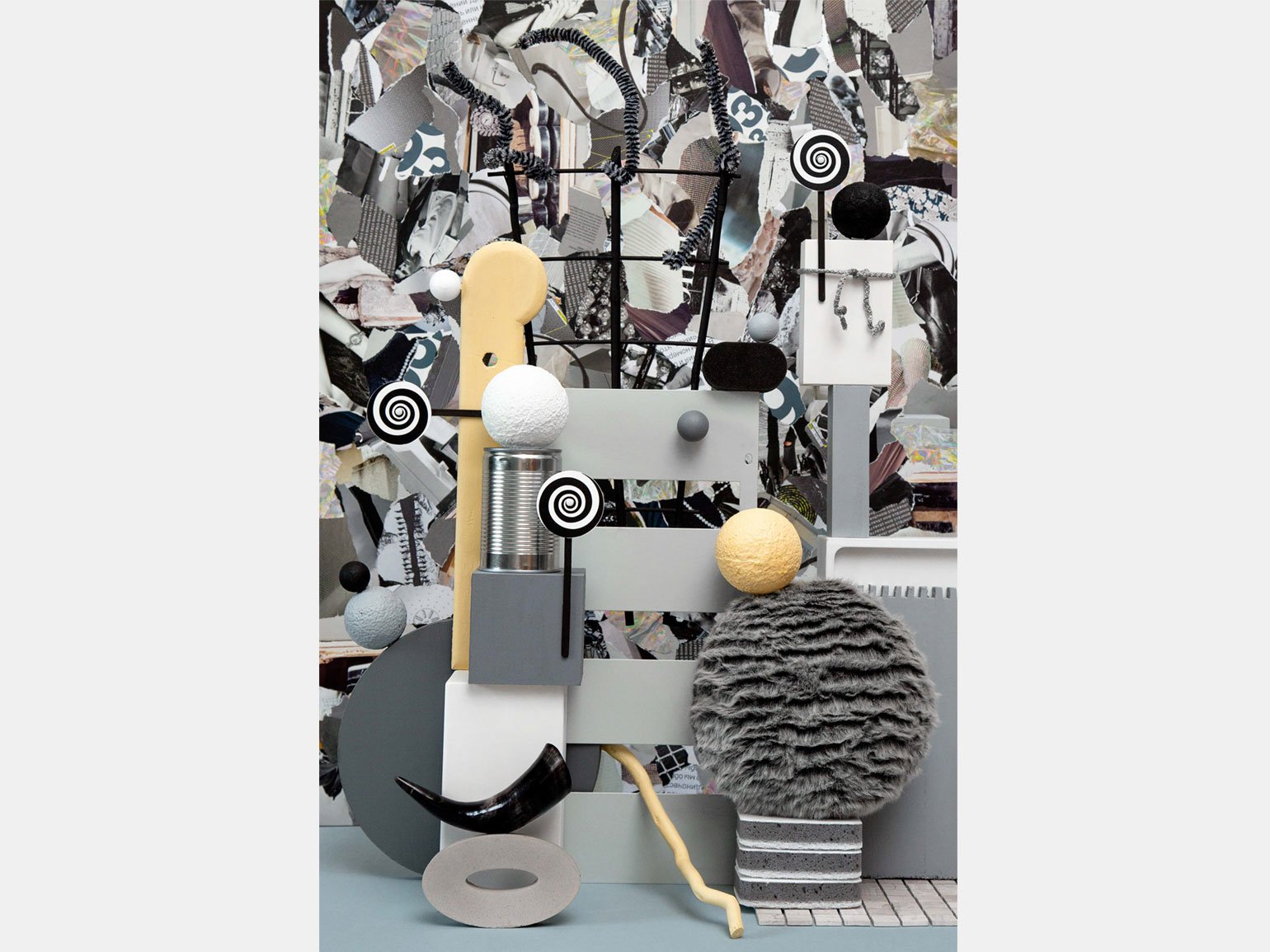
Мозаичный баланс можно определить как организованный хаос. В композиции отсутствуют чёткие смысловые центры, а элементы имеют одинаковый по значимости «вес». Отсутствие иерархии должно приводить к, казалось бы, визуальному шуму, но равновесие сохраняется благодаря отсутствию фокуса внимания из-за равнозначности элементов.

Изображение: Wikimedia Commons

Изображение: Federica Musumeci / Studio K95 / Danilo De Marco / Behance
Сбалансированный дизайн всегда выглядит гармоничнее, потому что информация в нём организована, и это помогает избегать напряжения из-за визуального хаоса.
Золотое сечение
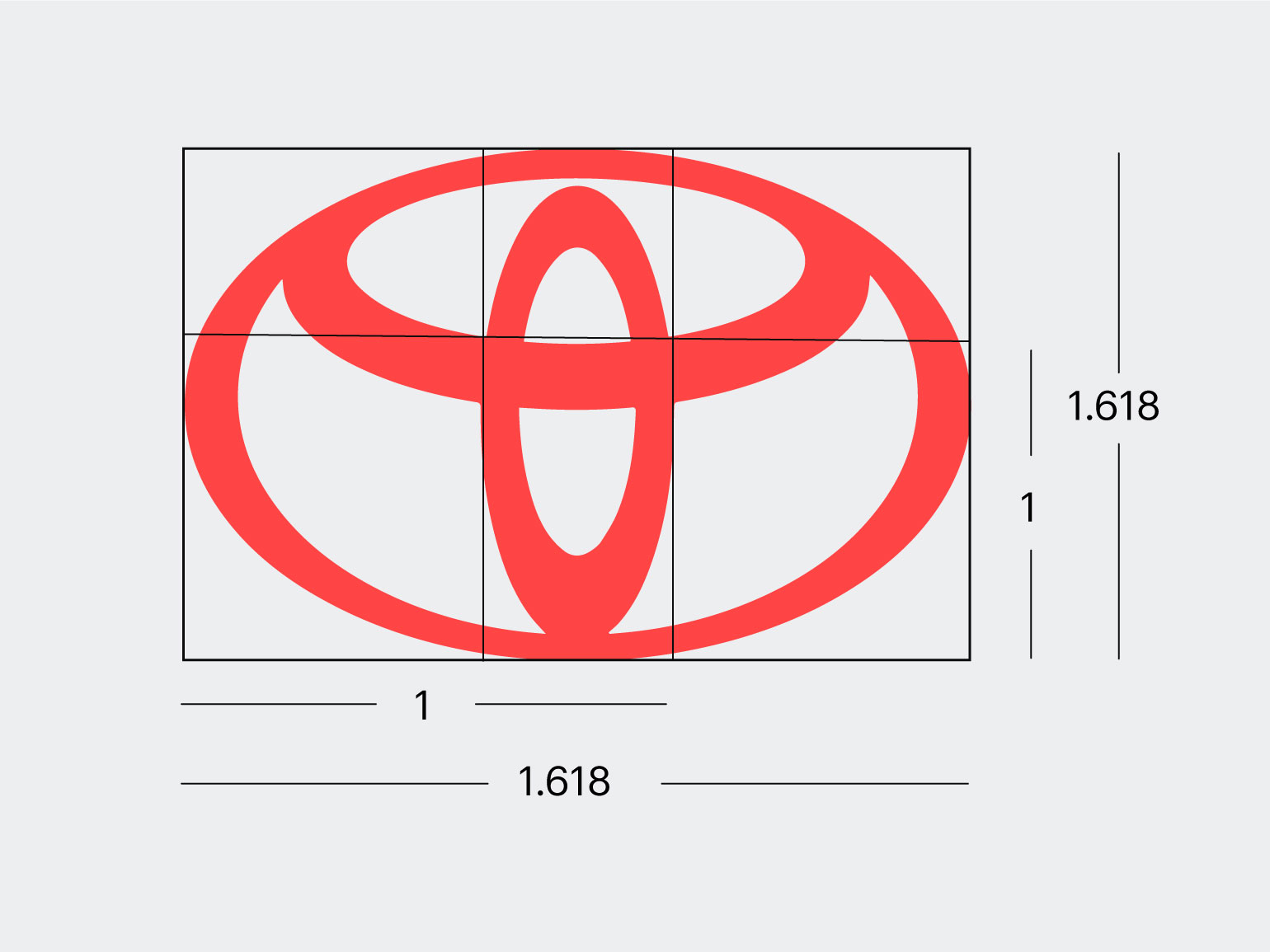
Соотношение объектов, которое имеет наиболее приятные для восприятия пропорции формы или структуры, получило название золотого сечения.
Оно определяет отношение большей части к меньшей так же, как и большей к целому. Из-за этого его удобно применять для подбора размеров элементов. Древние греки вывели универсальное число этой пропорции — 1,68. Увеличивая элементы относительно друг друга согласно этому соотношению, можно получать гармоничные структуры.

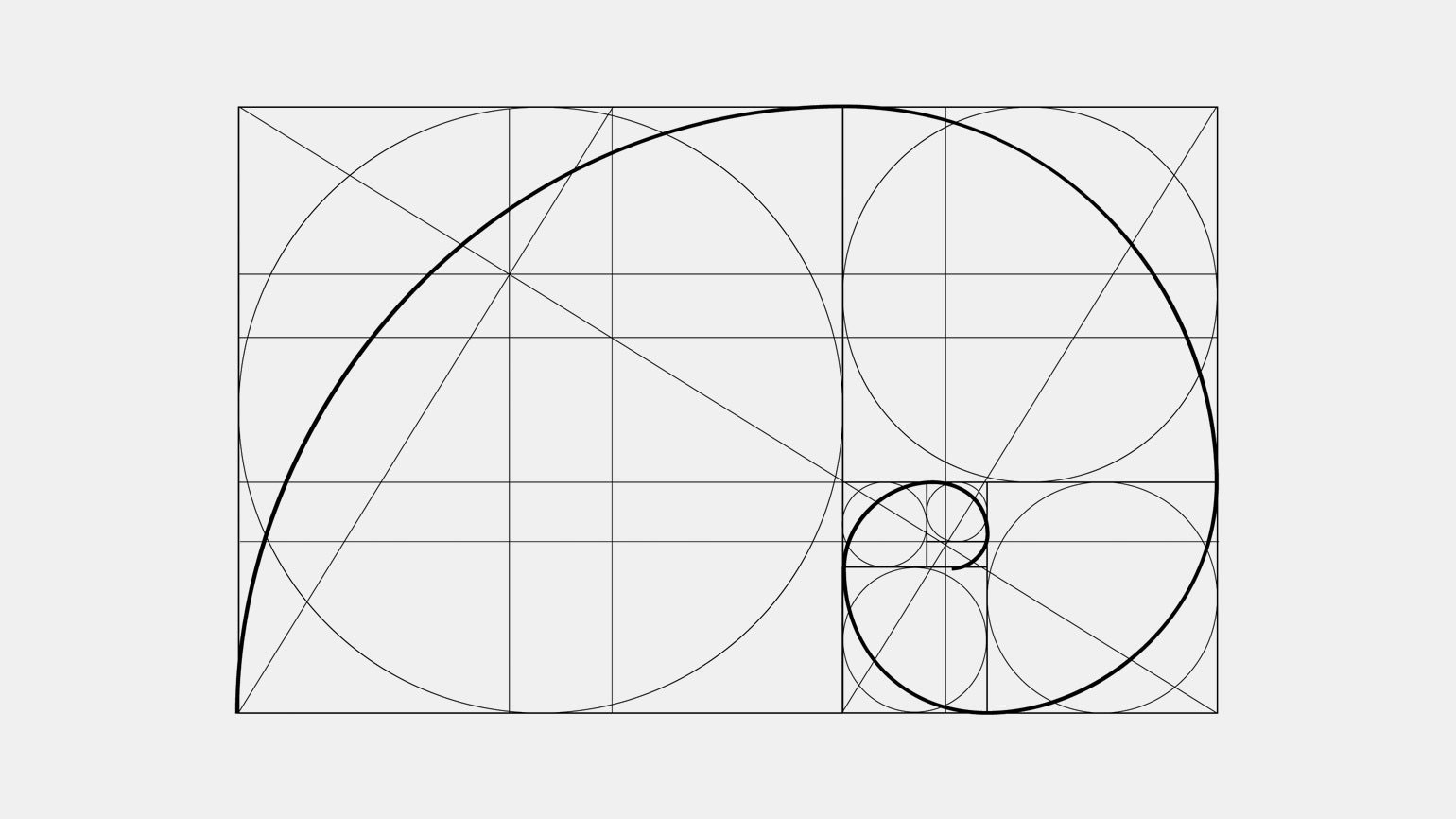
Также для создания гармоничных композиций используется золотая спираль, организованная по принципу золотого сечения — на её линии располагают ключевые элементы.

Изображение: Oleh Svetiukha / Shutterstock

Читайте также:
Негативное и позитивное пространство
В композиции важны не только элементы, но и то пространство, которое их разделяет. Позитивным пространством называют те места, которые занимают сами элементы. Негативным — место или пустота, которое находится между ними.
Негативное пространство значимо при группировке элементов, отделении главного от второстепенного. Оно же делает дизайн воздушным.
Ещё с помощью незаполненных областей можно создавать оптические иллюзии, например добавлять скрытые элементы.

Изображение: Vasilii Oleshko / Anna Zhitkova / Roma Cicada / QB SOUND / Olya Kuzevanova / Maksim Tleubaev / Behance

Изображение: Ala Kallala / Behance
Ритм
Ритм в композиции создаёт упорядоченное движение. Ритмические узоры строятся из похожих элементов и интервалов между ними.
Существует три основных типа ритма:
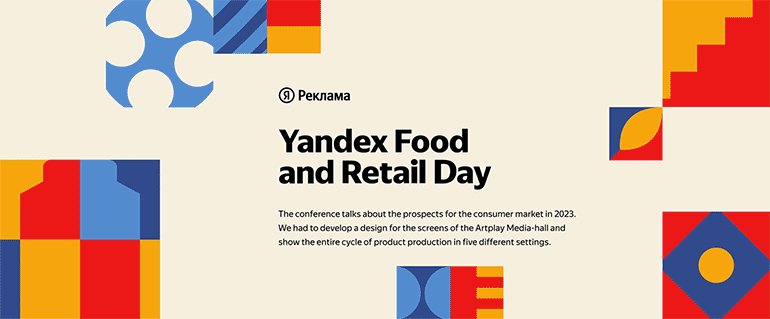
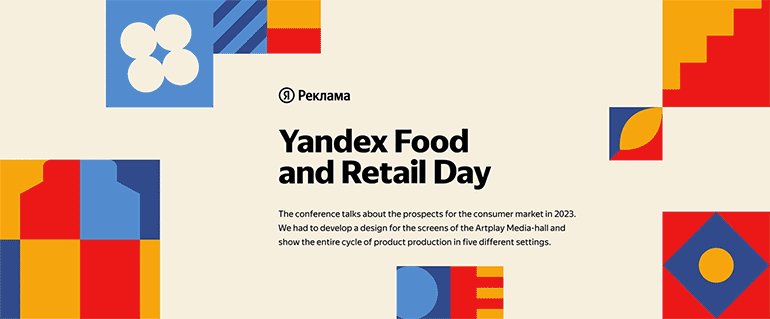
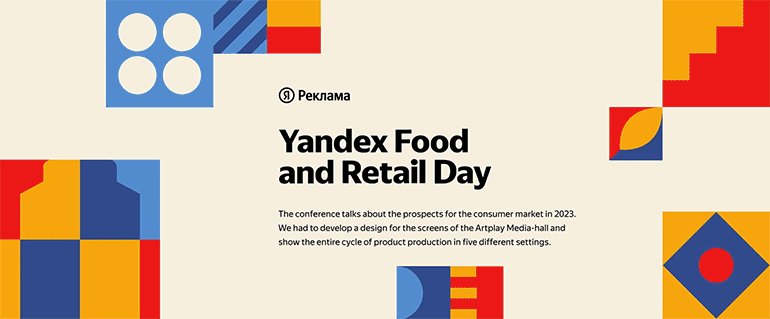
- Регулярный ритм: интервалы между элементами предсказуемы или сами элементы схожи по размеру и длине. Регулярный ритм статичен, но делает дизайн живым за счёт контраста.

Изображение: Alex Monzó / Behance
- Плавный ритм: повторяющиеся элементы следуют изгибам и волнистым линиям. Каждый из них при этом уникален, хоть и похож на предыдущий. В природе подобный ритм встречается в окрасе животных — тигров или зебр, он образуется на годовых кольцах деревьев или отпечатке пальца. Такое ритмическое построение создаёт ощущение плавного движения.

Изображение: Abderraouf gh / Behance
- Прогрессирующий ритм возникает, когда формы или фигуры при каждом своём повторении последовательно меняют форму, размер, также он задаётся изменяющимися интервалами между элементами. Это создаёт иллюзию движения.

Изображение: KJ Zhang / Behance
Вариации в структуре всегда заставляют её выглядеть интереснее. Ритм предсказуем, а неожиданное отличие элемента выпадает из структуры и на мгновение приостанавливает движение взгляда.

Изображение: официальный сайт Centre Pompidou

Фото: официальный сайт Centre Pompidou
Цвет
Многочисленные исследования показали, что цвет играет одну из ключевых ролей для привлечения внимания и при принятии решения, насколько нравится продукт, при знакомстве с ним.
Наиболее гармонично сочетание цветов работает по правилу 60–30–10: 60% составляет основной цвет, 30% — поддерживающий, а 10% — яркий акцент.
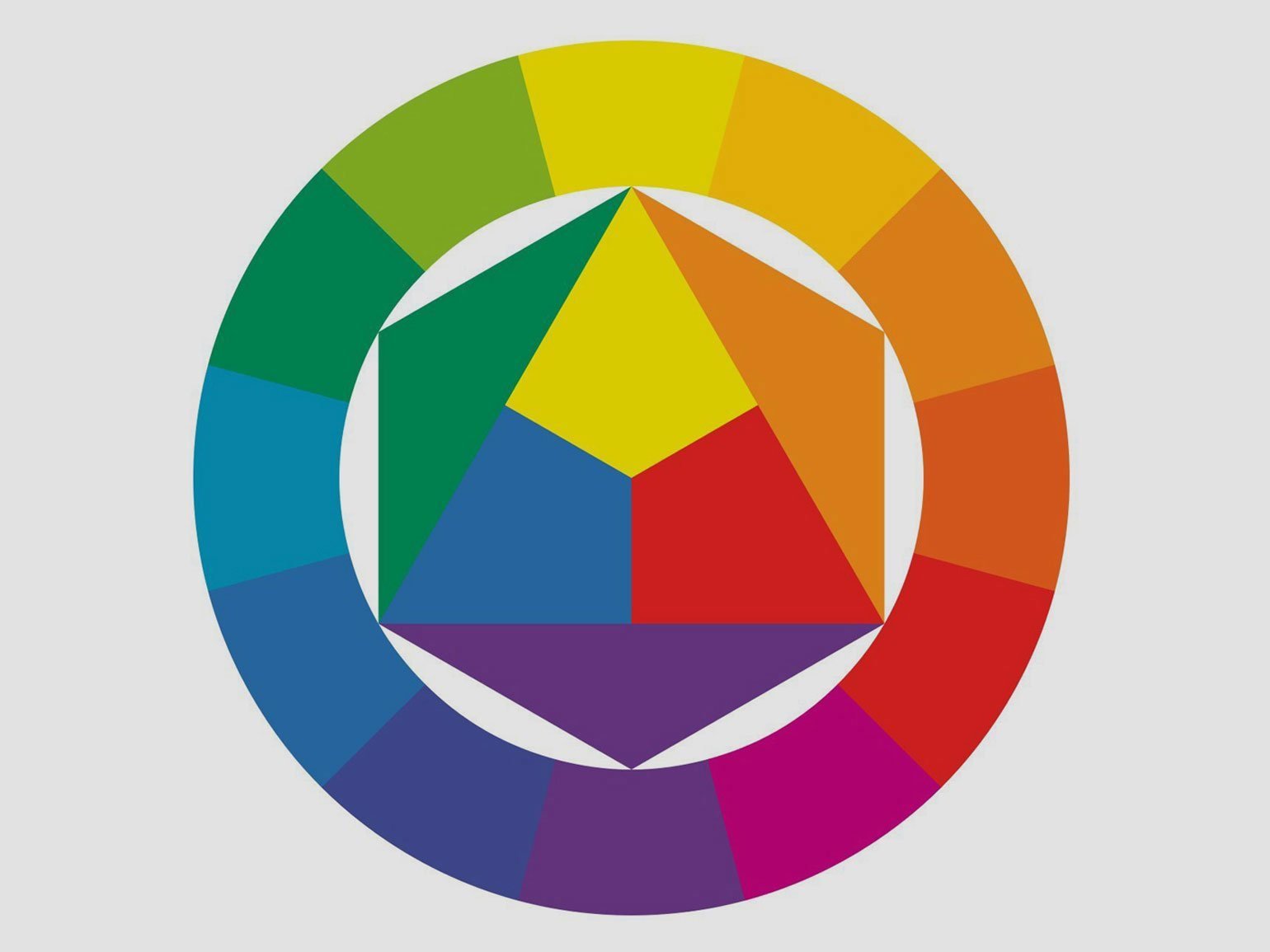
Тон
Большой вклад в исследования цвета внёс Иоханнес Иттен, предложив модель цветового круга. Согласно ей, все цвета (тона) можно разделить на три категории: комплементарные, аналоговые и триадические.
В этой статье мы подробно рассказываем об устройстве цветового круга и о работе с ним.

Изображение: Skillbox Media
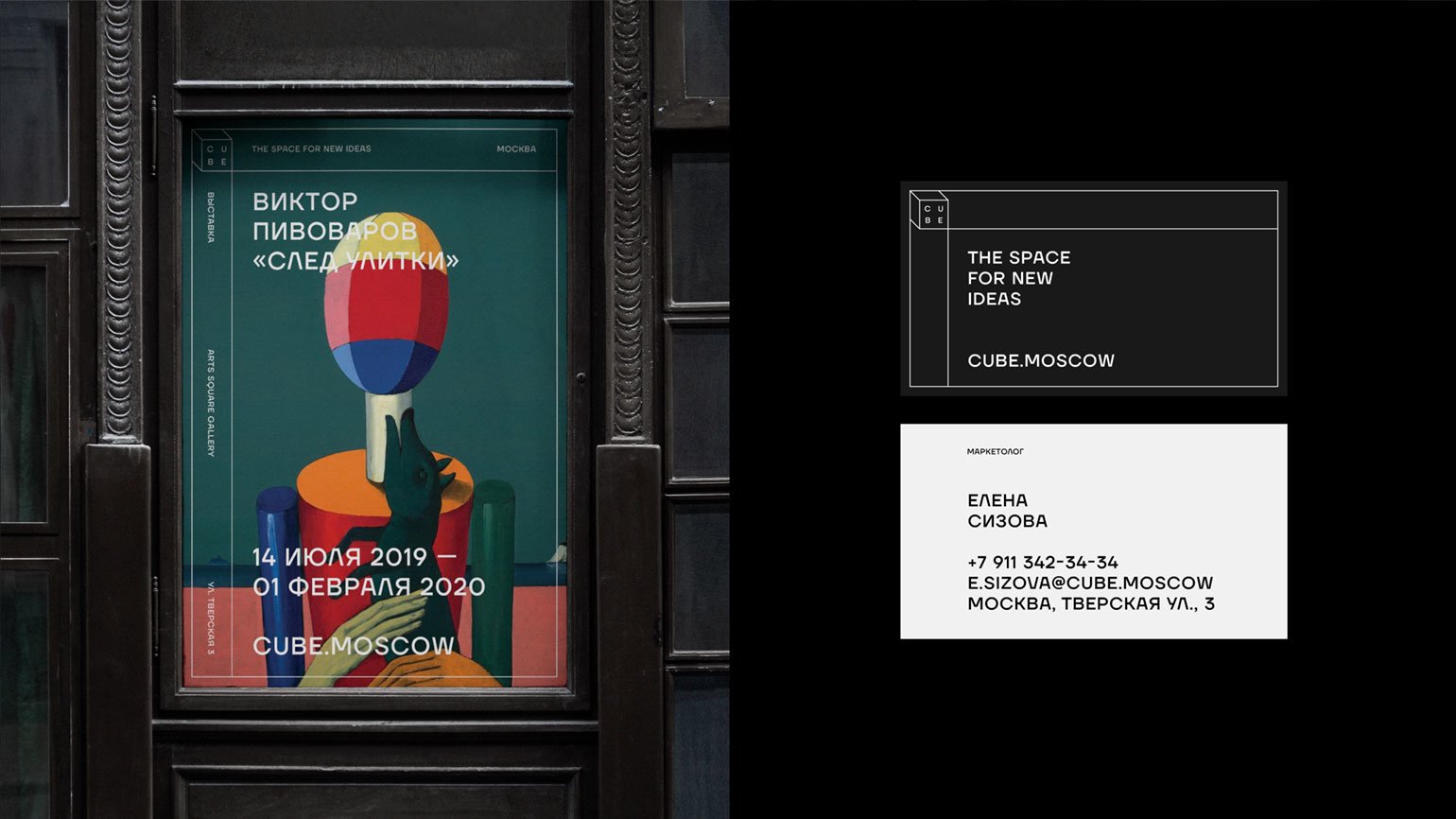
Комплементарные, или дополнительные, цвета — это противоположности на цветовом круге, например красный и зелёный.
Комплементарная цветовая схема в композиции позволяет создать резкий контраст между элементами и отделить их друг от друга. Изображение получается ярким и привлекает внимание, однако чрезмерное использование такой схемы может вызвать отторжение.

Изображение: дизайн студии Gretel
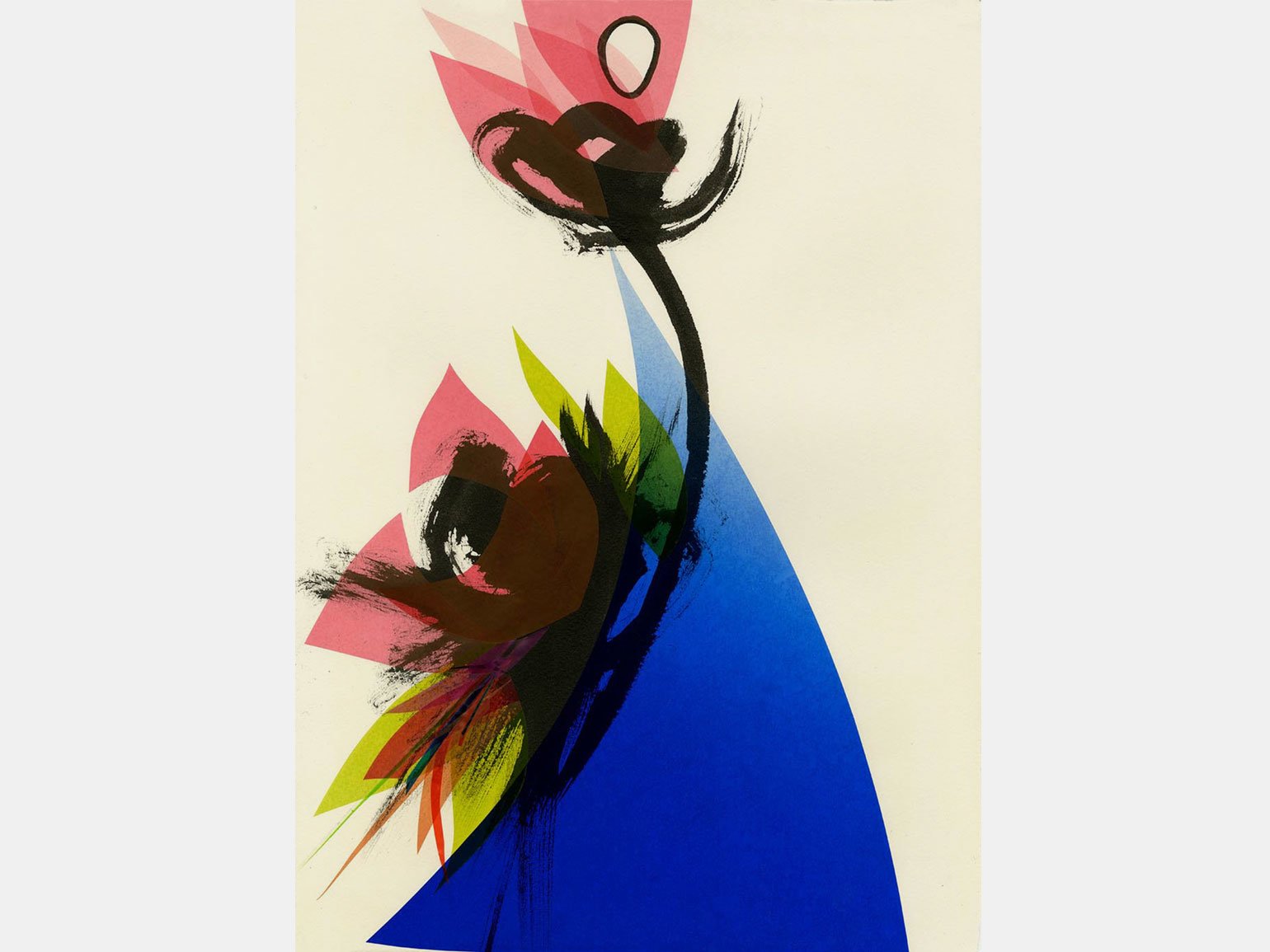
Аналоговые цвета на цветовом круге находятся рядом друг с другом — например, красный, оранжевый и жёлтый. Изображение близких оттенков делают дизайн более гармоничным, предсказуемым, понятным.

Изображение: Roman U / Behance
Триадические цвета равномерно распределены по цветовому кругу и, как правило, когда вместе собраны в композицию, работают ярко и динамично.
Использование триадической цветовой схемы создаёт визуальный контраст, но не делает образ кричащим.


Читайте также:
Кроме оттенка, каждый цвет обладает ещё четырьмя основными характеристиками: насыщенностью, тоном, яркостью и температурой. Они тоже влияют на то, как люди воспринимают композиции в дизайне.
Насыщенность
Определяет, насколько цвет интенсивен. Насыщенные цвета придают композиции яркий и чистый вид, тем самым делая её более динамичной. Однако чрезмерное использование насыщенных цветов может сбить с толку — каждый яркий цвет будет конкурировать с другим за внимание.

Изображение: Konstantin Kapustin / ktonado .digital / Avramov Arseniy / Vladimir Melnikov / Lev Portnykh / Ksenia Kozhevnikova-Bergel / Behance

Изображение: Konstantin Kapustin / ktonado .digital / Avramov Arseniy / Vladimir Melnikov / Lev Portnykh / Ksenia Kozhevnikova-Bergel / Behance
Яркость
Яркость влияет на то, насколько оттенок светлый или тёмный. Она используется для направления взгляда зрителя и создания акцента в композиции: светлый цвет будет более заметен на тёмном фоне, и наоборот.


Изображение: Dima Litvinov / Matt Stasyuk / Anastasiia Zueva / SETTERS AGENCY / Kseniya Zhavoronok / Behance
Температура
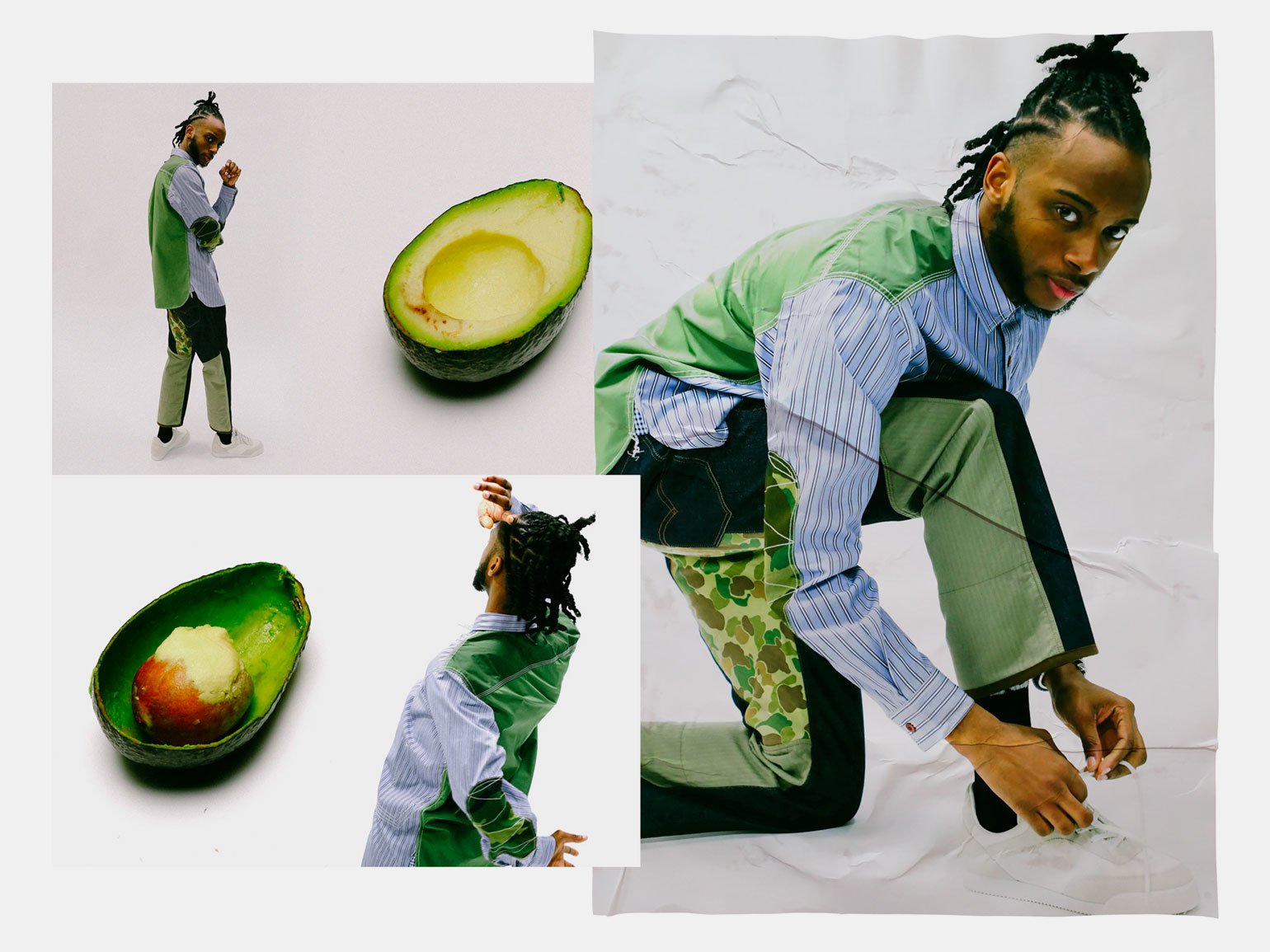
Все цвета условно разделяют на две группы: тёплые — красный, жёлтый и оранжевый напоминают о солнце или огне — и холодные — сюда входят синий, зелёный, фиолетовый и лиловый.
Тёплые цвета всегда кажутся расположенными ближе, в то время как холодные уходят на задний план. Это свойство в композиции можно эффективно использовать для направления взгляда зрителя.

Изображение: Julia Potato / Behance
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Читайте также:
- 7 примеров работы с композицией в дизайне Милтона Глейзера
- Приёмы из фильмов, которые пригодятся в работе дизайнера
- Минималистичный дизайн: как он появился и что в нём самое главное
- «Искусство цвета»: оптические эффекты, которые работают в дизайне
- «Представление информации»: базовые правила визуализации данных
- Модульные сетки в графическом дизайне: основы швейцарской вёрстки