С чем сочетается синий
Пять комбинаций для графики, айдентики, интерьера и одежды.


Синий цвет успокаивает, символизирует свободу и бесконечность, ассоциируется с небом и океаном. Он универсален: все оттенки синего можно использовать и как базу, и для ярких акцентов.
Однако подобрать красивое сочетание оттенков — непростая задача. Разнообразие цветов может вводить в ступор, а вдумчивое изучение теории требует много времени.
Чтобы помочь вам сориентироваться, показываем пять сочетаний, в которых синий будет смотреться гармонично и эффектно.
Цвет умиротворения и мужественности: как синий используют в брендинге.
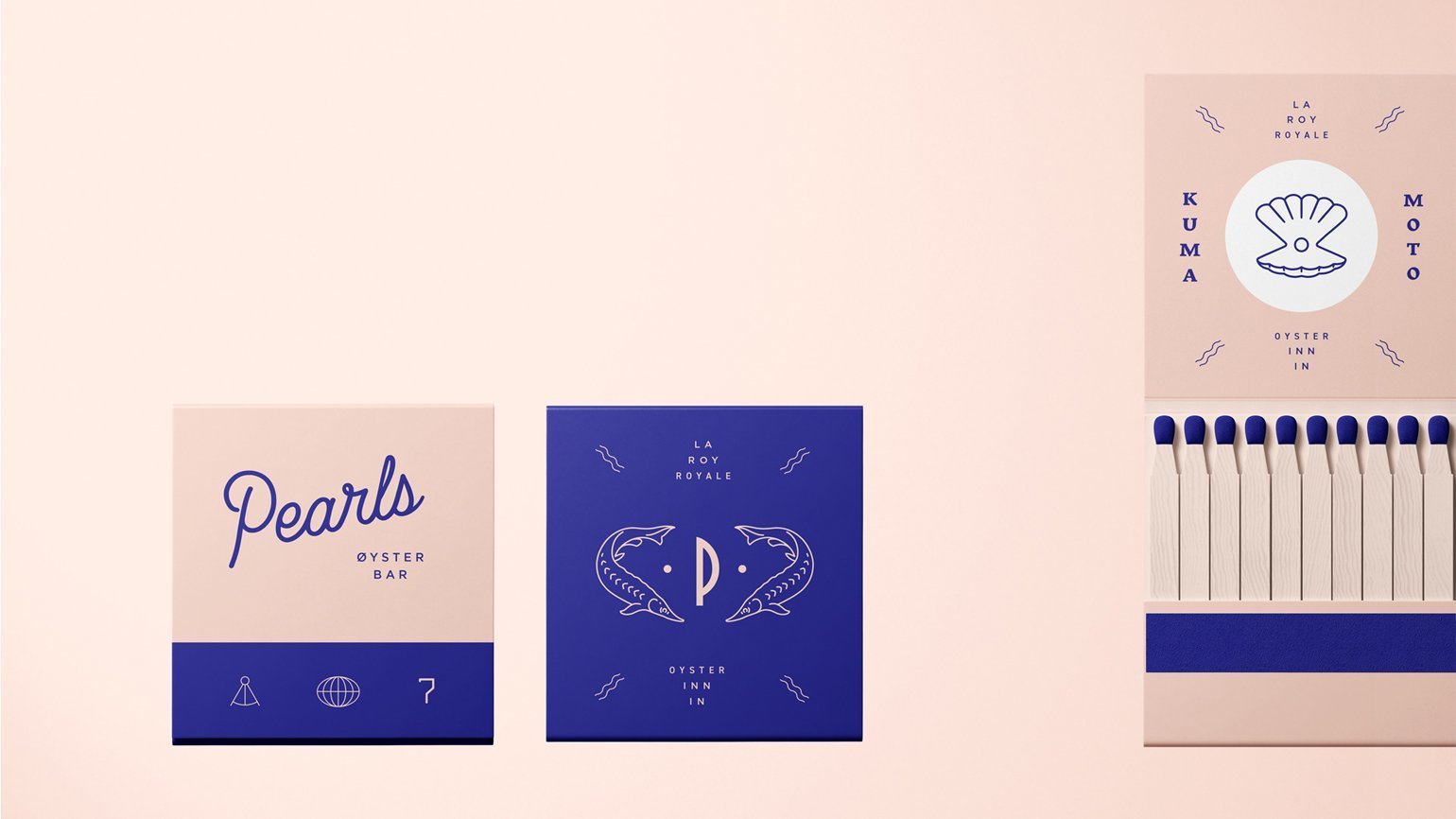
Синий с бежевым

Изображение: Kate Kosiv / Behance

Изображение: Marta Przeciszewska / Behance

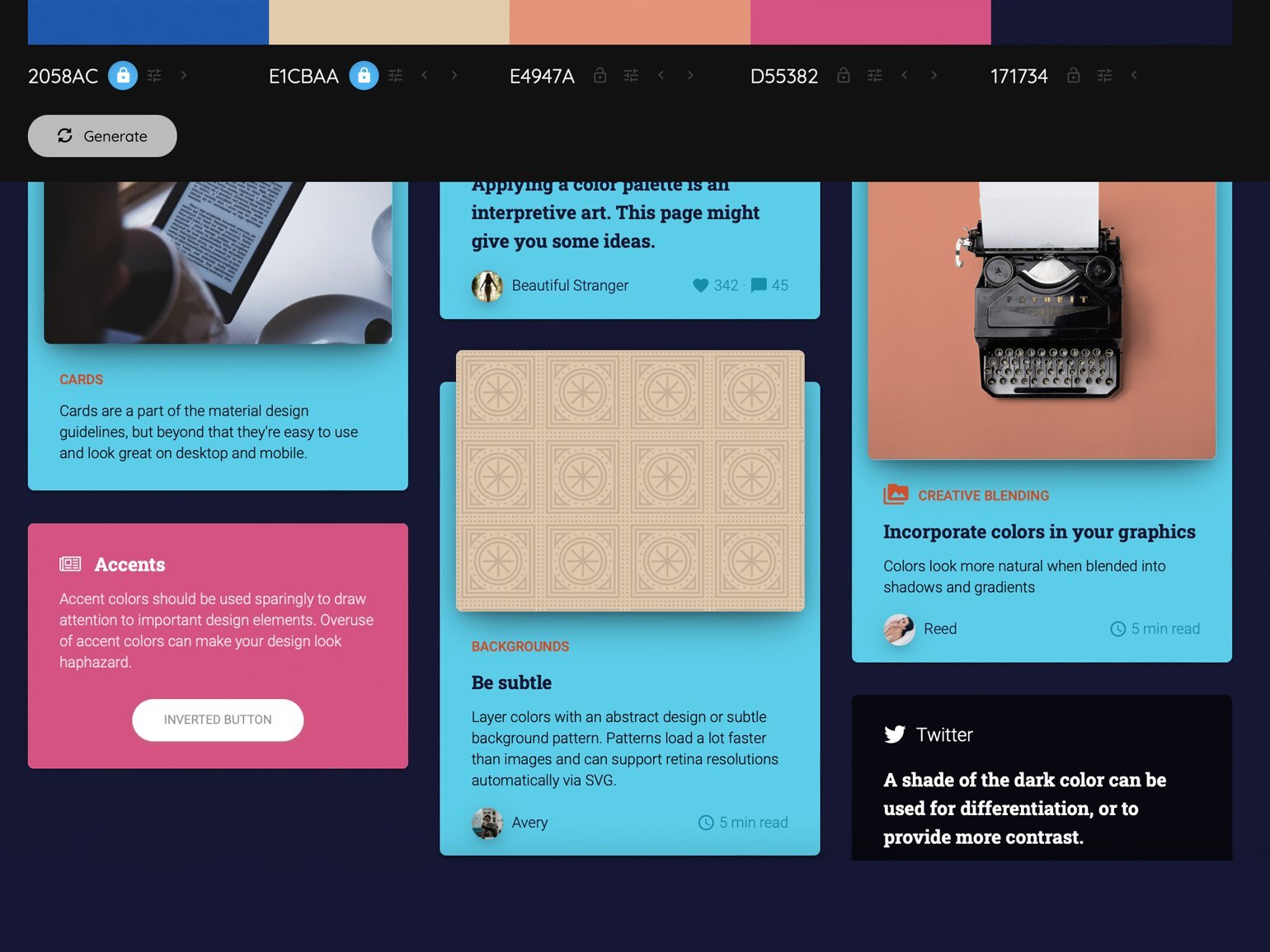
Скриншот: сайт Colormind / Skillbox Media
Синий с розовым

Изображение: Studio Chapeaux / Behance

Кадр: фильм «Бегущий по лезвию 2049»

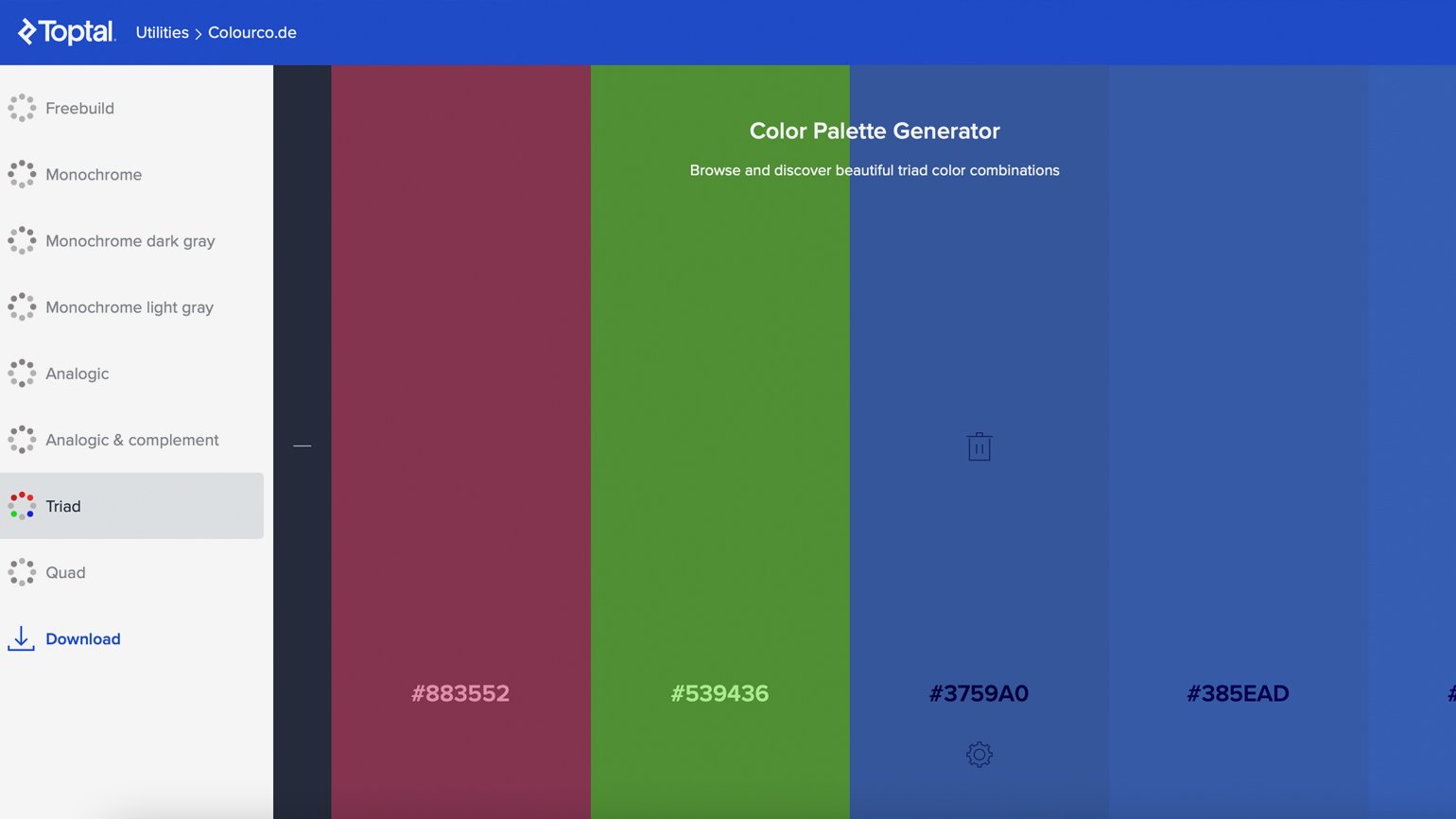
Скриншот: сайт Toptal / Skillbox Media
Рассказываем, как устроен круг Иттена, и помогаем разобраться в триадах и тетрадах в этой статье.
Синий с чёрным

Изображение: Nilufer Zakirova / бюро «Вьюга»

Изображение: издательство Ad Marginem

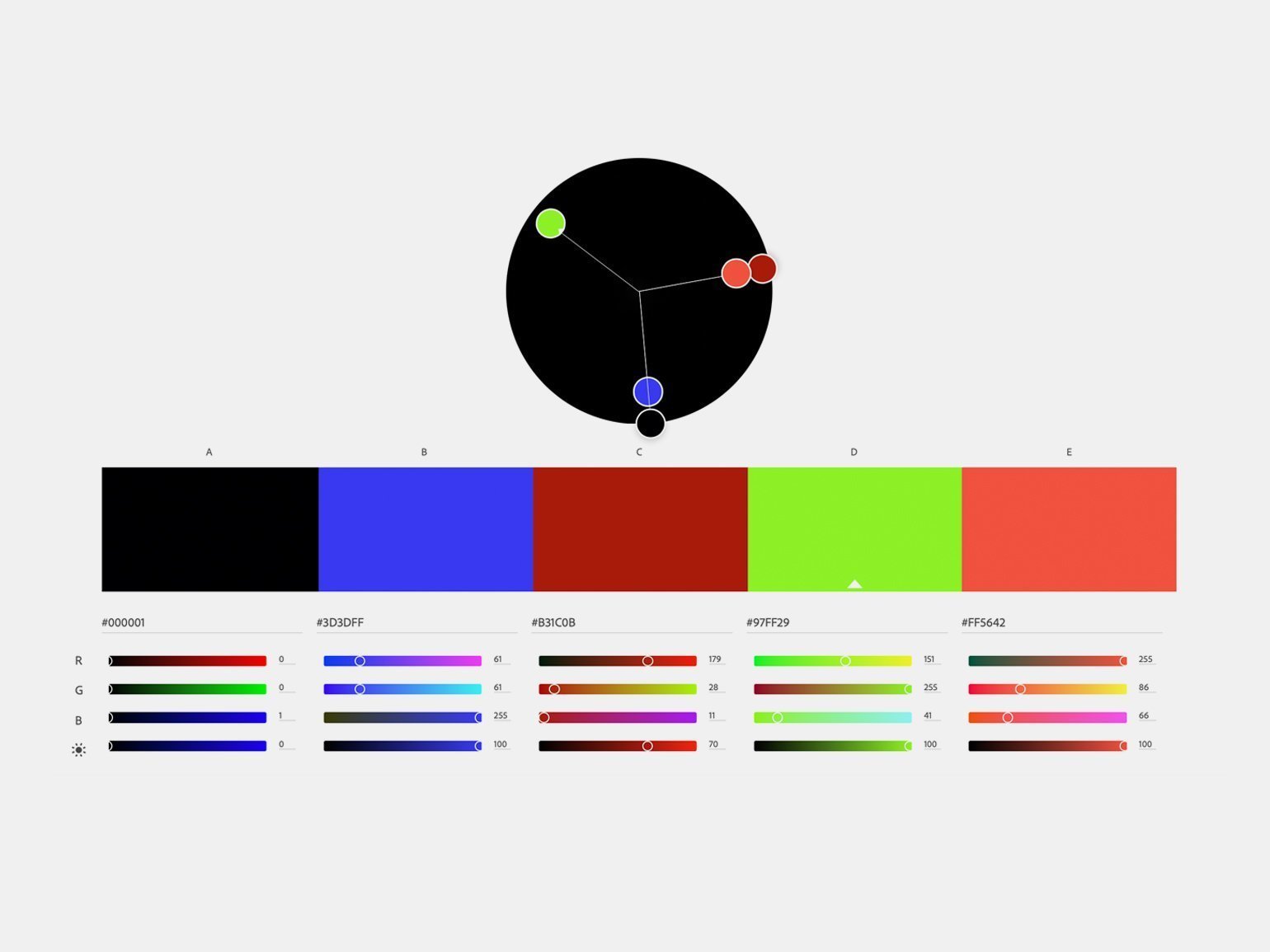
Скриншот: Adobe Color / Skillbox Media
Синий с оранжевым

Изображение: Rafael Serra / Dribbble

Фото: Olena Tur / Shutterstock

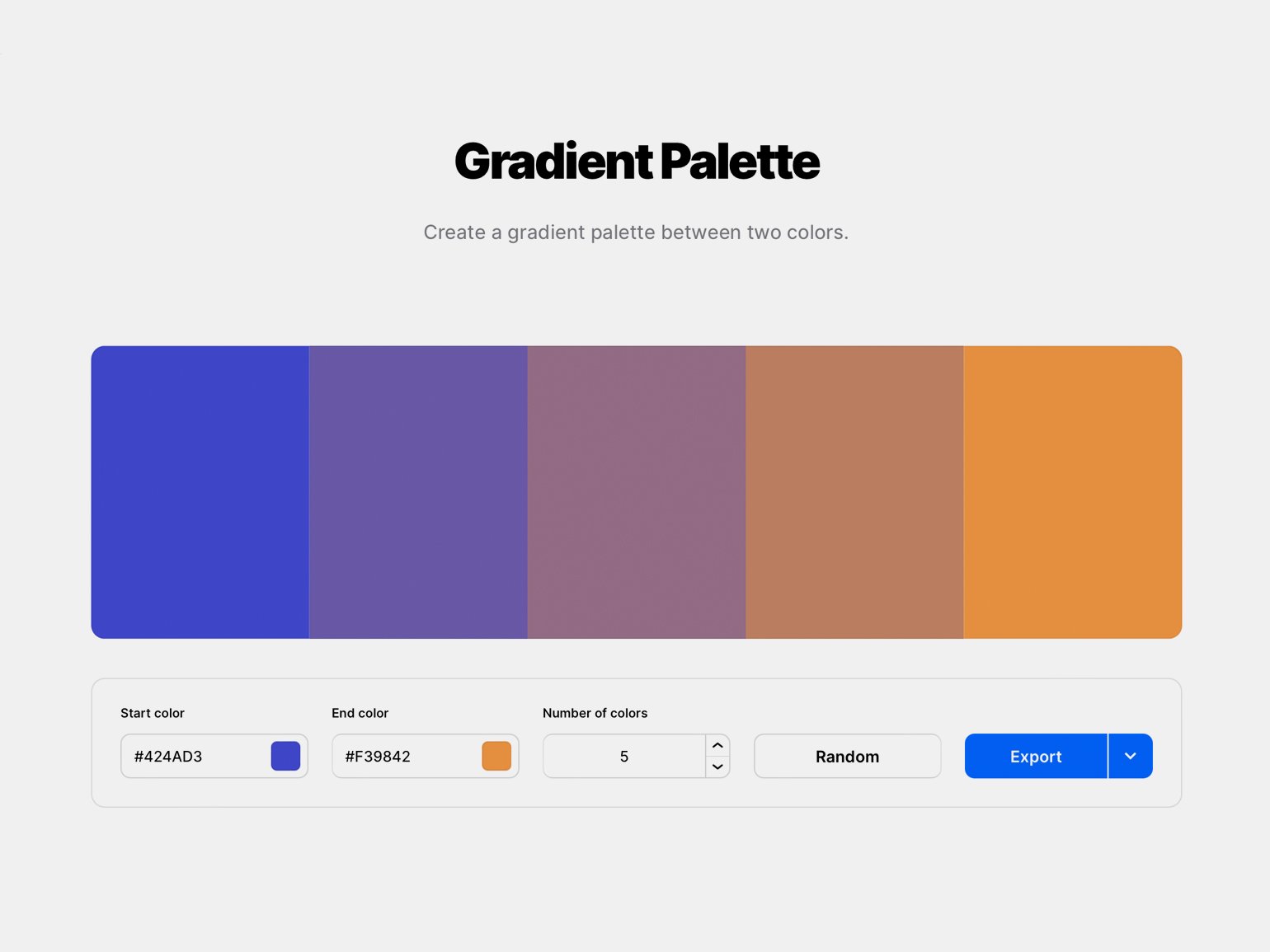
Скриншот: сайт Coolors / Skillbox Media
Синий с голубым

Фото: Zara

Изображение: Kata Körömi / Behance

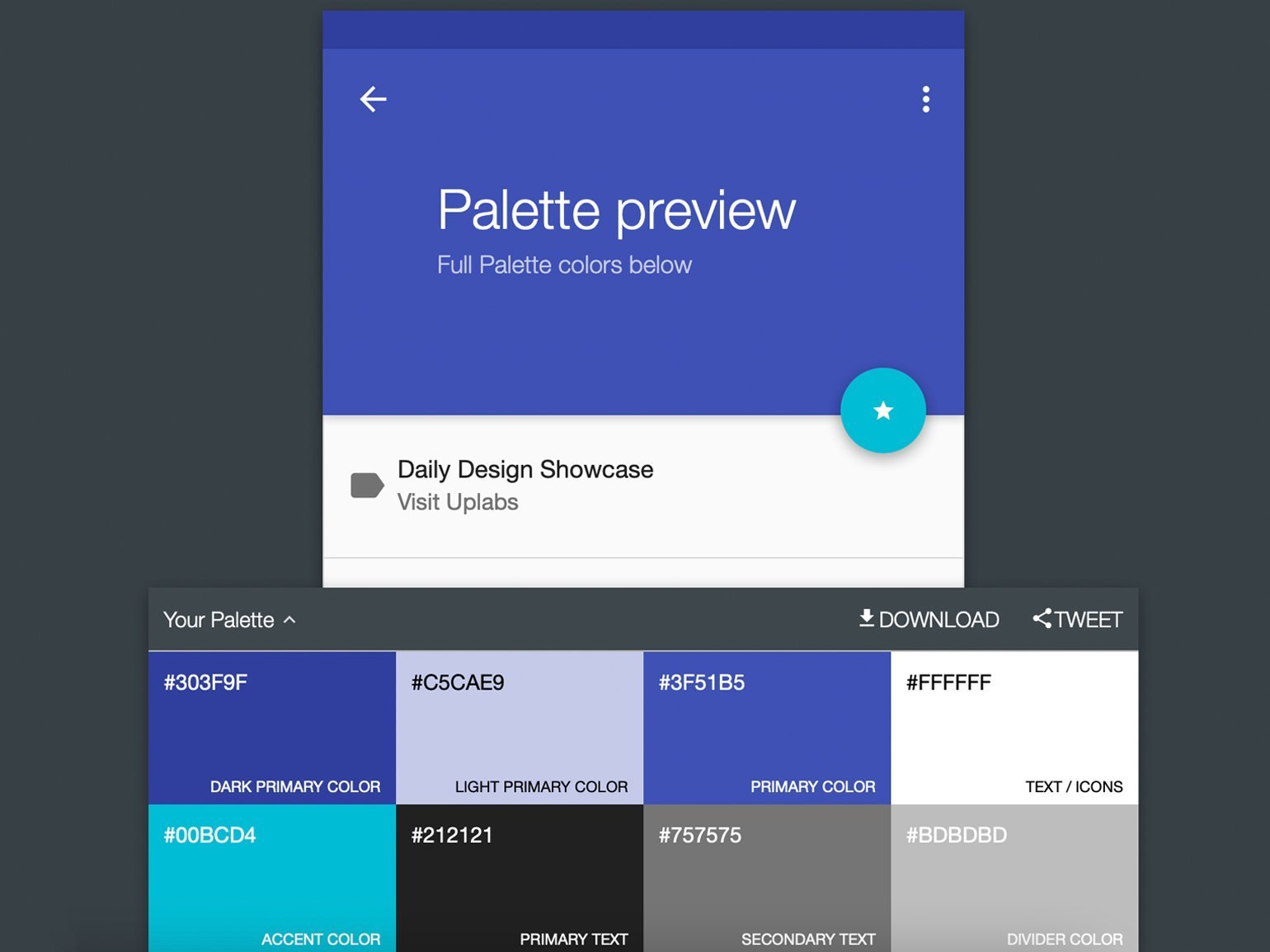
Скриншот: Material Palette / Skillbox Media
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!