Blender: паттерн из объёмных шестиугольников
Рассказываем о простых способах добавить 3D в дизайнерский проект.


3D в графическом дизайне становится очень популярным инструментом, который помогает сделать визуальную часть продукта уникальнее и интереснее для пользователя. Поэтому для профессионального роста вам понадобится Blender — бесплатная программа для моделирования, где можно быстро собрать интересную композицию.
В этой инструкции рассказываем, как сделать паттерн из объёмных шестиугольников.
Если вы ни разу не работали в Blender или других программах 3D‑моделирования, то вы всё равно сможете использовать нашу инструкцию. Но чтобы не запутаться в интерфейсе, советуем сначала посмотреть или прочитать вводную лекцию.
Как и в Photoshop, в Blender очень много разных кнопок и функций, поэтому здесь важно знать горячие клавиши — мы будем объяснять всё именно через них. Также для полноценной работы вам нужна полноразмерная клавиатура — с нампадом и F-кнопками.
Шестиугольник
1. Откройте Blender и удалите из сцены свет и камеру.
2. Нажмите Shift + A и перейдите в 

3. На рабочем пространстве зажмите край нижней панели и потяните его вверх. В правом углу нажмите 

4. Нажмите Shift + A и в появившейся панели нажмите на строку поиска. Введите в ней Cylinder и поместите посередине текущего соединения на рабочем пространстве.
5. Внутри Cylinder в поле Vertices укажите 6. На правой панели перейдите в настройки модификаторов 
6. В окне с 3D-моделью переместите получившийся шестиугольник подальше, чтобы он вам не мешал.
Базовый паттерн — горизонталь
1. Нажмите Shift + A и перейдите в 

2. На рабочем пространстве зажмите край нижней панели и потяните его вверх. В правом углу нажмите 

3. Нажмите Shift + A и в появившейся панели нажмите на строку поиска. Введите в ней Mesh Line и поместите посередине текущего соединения на рабочем пространстве.
4. Через Shift + A добавьте Instance on Points и поместите посередине текущего соединения — между Mesh Line и Group Output.
5. На панели объектов слева в списке выберите ваш шестиугольник (вероятно, он называется Plane) и перетащите его на рабочее пространство с параметрами процедурной геометрии. Затем соедините появившийся Object Info (Geometry) → (Instance) Instance on Points.
6. В Mesh Line в параметрах Offset укажите Z — 0 m. Y укажите так, чтобы каждый шестиугольник занимал половину предыдущего. Если вы не меняли размер изначального Plane, то просто укажите 0,866 m.
7. Через Shift + A добавьте Set Position и поставьте его между Mesh Line и Instance on Points.
8. Через Shift + A добавьте Index и Math. В Math поменяйте Add на Wrap, затем в Max укажите 0, а в Min — 2. Соедините Index → (Value) Wrap. Затем добавьте ещё один Math, поменяйте в нём Add на Greater Than, укажите в Threshold 1 и соедините Wrap (Value) → (Value) Greater Than.
9. Через Shift + A добавьте Vector Math. Вместо Add укажите в нём Multiply и соедините Greater Than (Value) → (Vector) Multiply.
10. Соедините Multiply (Vector) → (Offset) Set Position. Затем внутри Multiply укажите X — 1,5.
11. У вас получится горизонтальный ряд из шестиугольников. Чтобы увеличить ряд, перейдите в Mesh Line и поменяйте Count.
Базовый паттерн — вертикаль и рандомайзер
1. В том же рабочем пространстве добавьте через Shift + A ещё один Instance on Points и Realize Instance. Поставьте их между соединёнными Set Position и Instance on Points. Должно получиться так: Set Position (Geometry) → (Points) Instance on Points (Instances) → (Geometry) Realize Instance → (Points) Instance on Points.
2. Через Shift + A добавьте Mesh Line и соедините его с новым Instance on Points так: Mesh Line (Mesh) → (Instance) Instance on Points. Теперь если увеличить Count в новом Mesh Line, то у вас появятся вертикальные ряды паттерна.
3. Для удобства через Shift + A добавьте Frame и поместите в него все ноды, которые вы используете для вертикального паттерна. Желательно сделать то же самое и с горизонтальным.
4. Через Shift + A добавьте Random Value и вместо Float укажите Vector. Затем в Min укажите 1-1-0 и соедините его со (Scale) Instance on Points, который стоит ближе всех к Group Output. Теперь у вашего паттерна должны появиться случайные перепады высот.
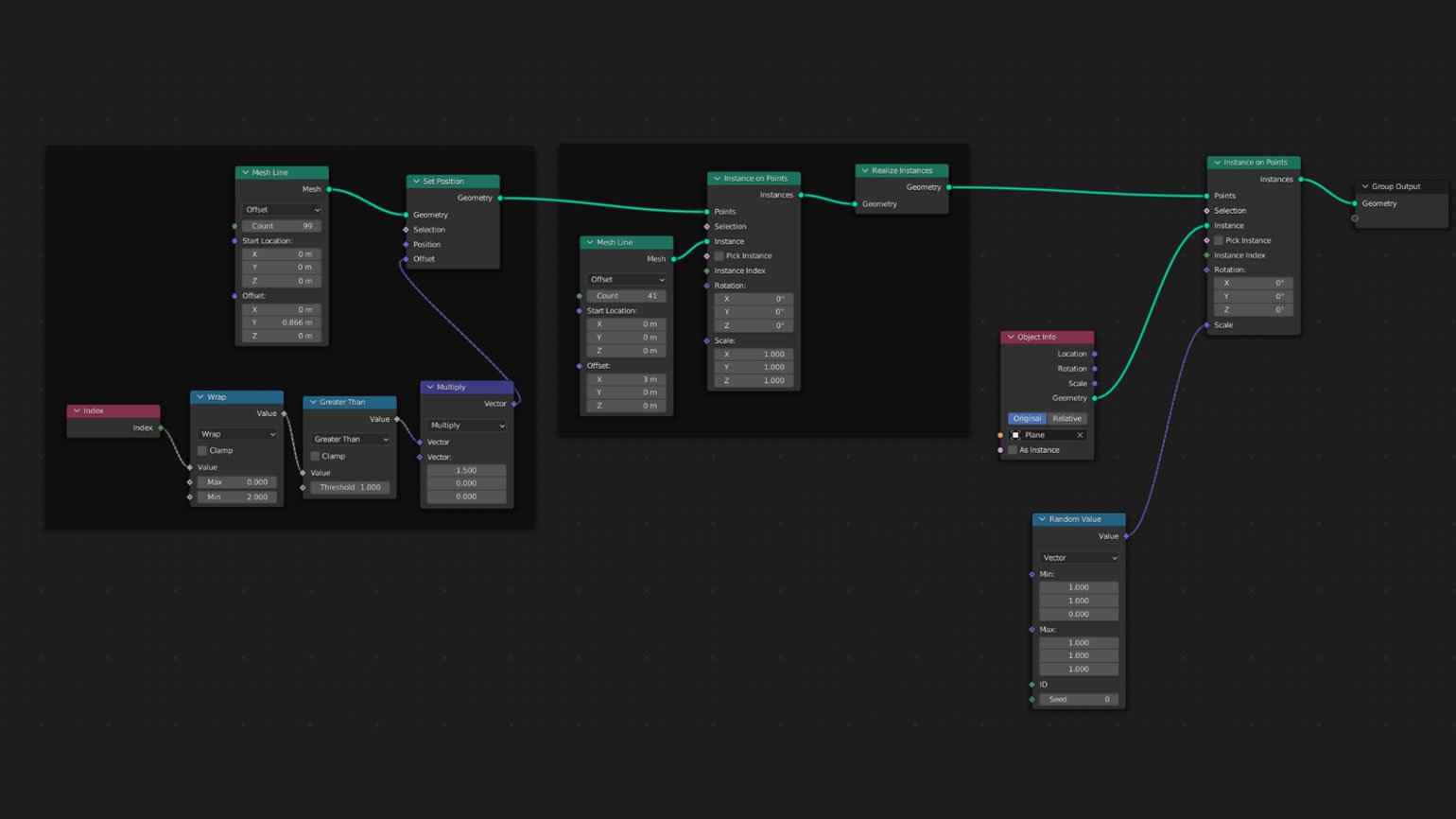
Чтобы не запутаться в нодах, ориентируйтесь на эту схему:

Материал и фаски
Шестиугольник, который вы сделали в самом начале, стал «образцом» для всех остальных — в 3D-моделировании это называют «инстансом». Если вы хотите что-либо изменить в фигуре, то вам достаточно изменить только свой инстанс. Сейчас мы поменяем материал и добавим фаски.
1. Для наглядности на верхней панели в правом углу нажмите 
2. Выделите шестиугольник, на правой панели перейдите в настройки материала 


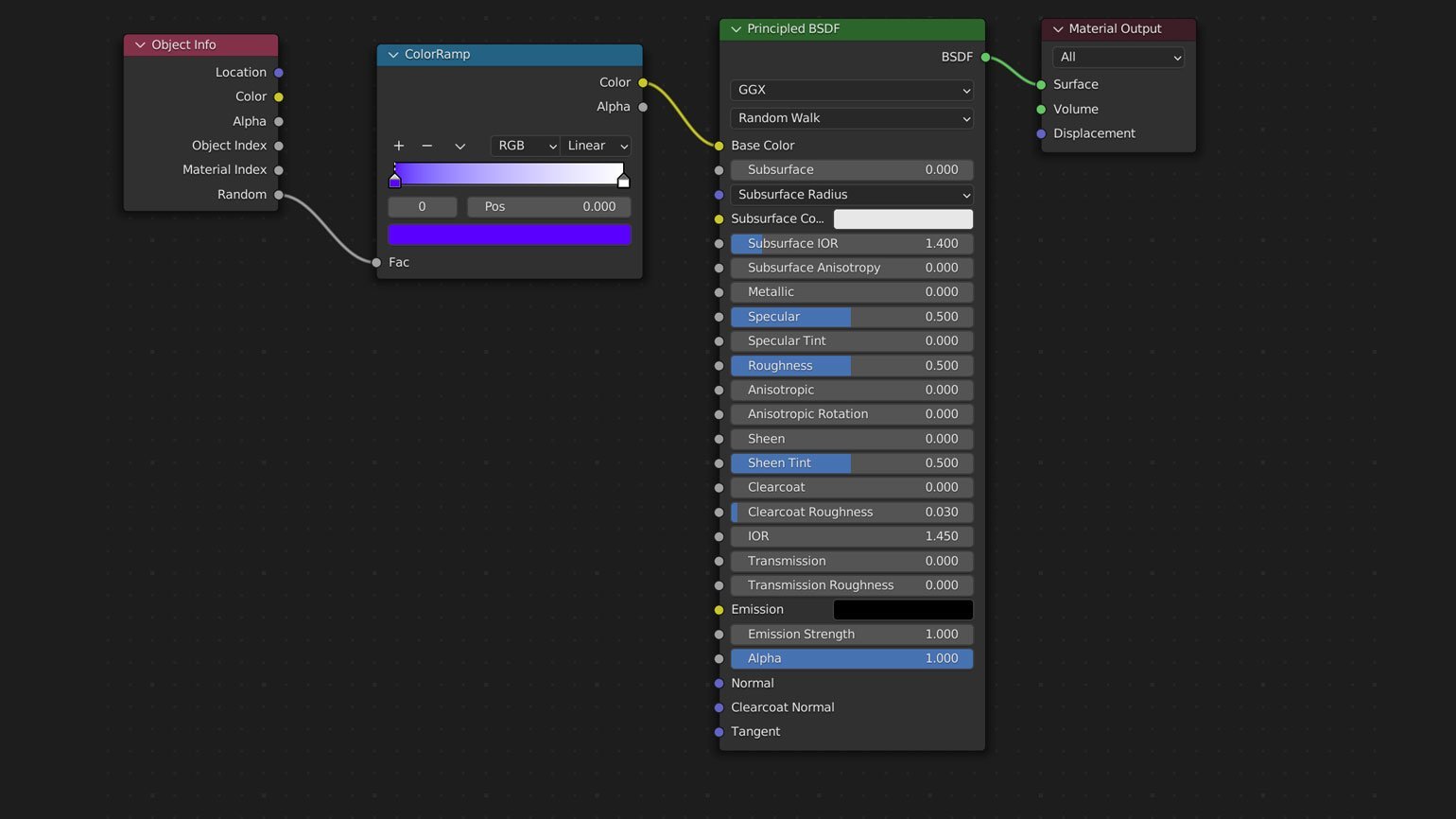
3. Через Shift + A добавьте Object Info и ColorRamp. Затем соедините Object Info (Random) → (Fac) ColorRamp (Color) → (Base Color) Principled BSDF.
4. В окне с геометрией у вас должны измениться цвета всех шестиугольников. Чтобы поменять их цвет, измените градиент в ColorRamp.
У вас должна получиться вот такая схема:

5. На правой панели перейдите в настройки модификаторов 

6. Кликните правой кнопкой мыши по шестиугольнику и нажмите Shade Smooth. Затем на правой панели перейдите в настройки геометрии 
7. Теперь у всех шестиугольников будут свои уникальные цвета и фаски.
Сцена и рендер
1. В настройках 
2. Нажмите Shift + A и перейдите в 



3. Нажмите Shift + A и добавьте камеру для рендера 
4. Если вам не нравится, как встала камера для рендера, нажмите кнопку G — вы сможете перемещать камеру по оси влево, вправо, вверх и вниз. А если за этим нажать колёсико мышки, то сможете приближать и отдалять.
Если во время редактирования сцены вы выйдете из просмотра из камеры для рендера, то в неё можно в любой момент вернуться с помощью клавиши 0 на нампаде.
5. Прежде чем переходить к рендеру, на панели настроек справа перейдите в настройки рендера 
Нажмите на верхней панели 
Когда всё будет готово, на верхней панели перейдите в Render → Render Image и дождитесь готовой картинки.
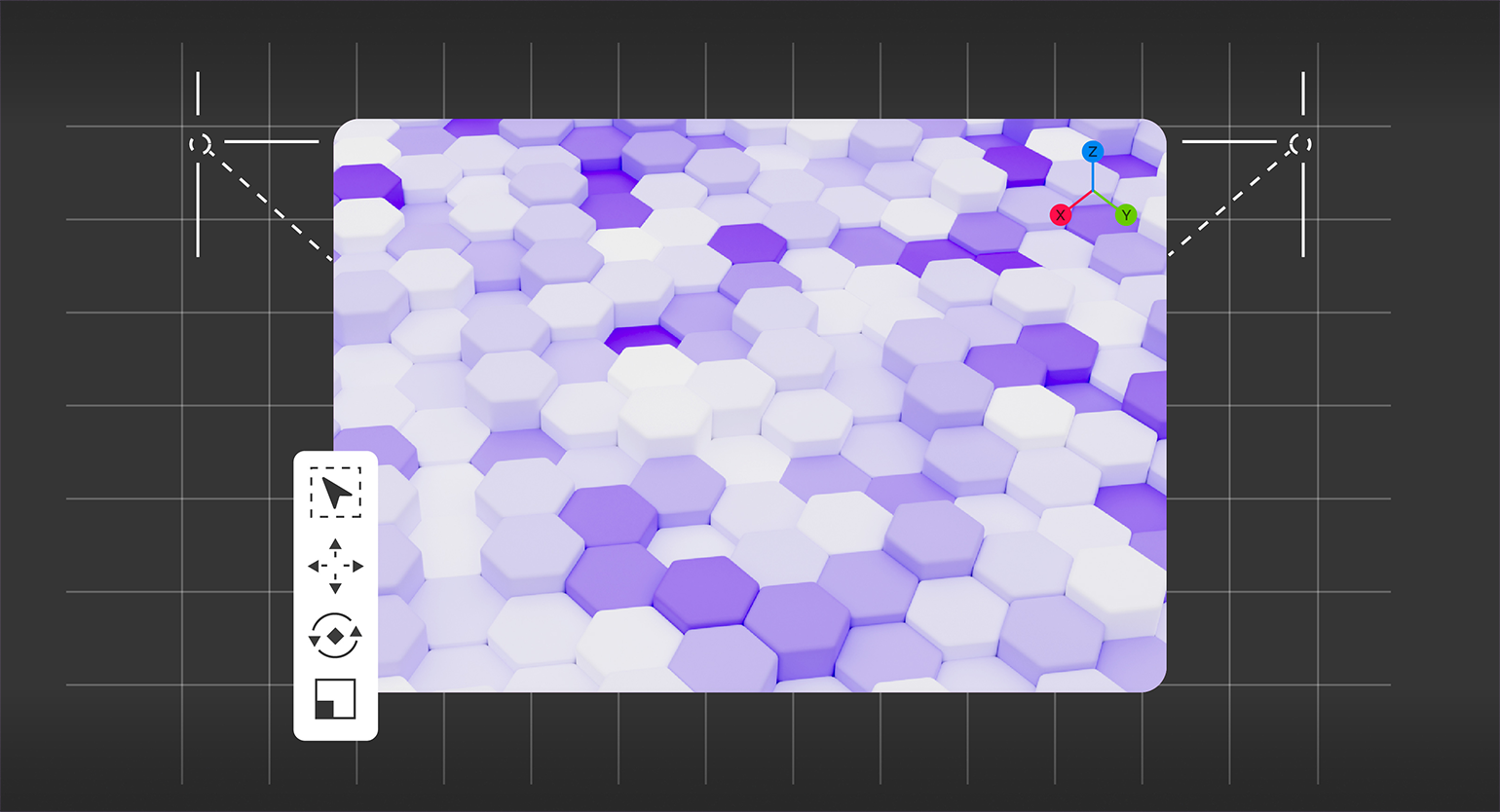
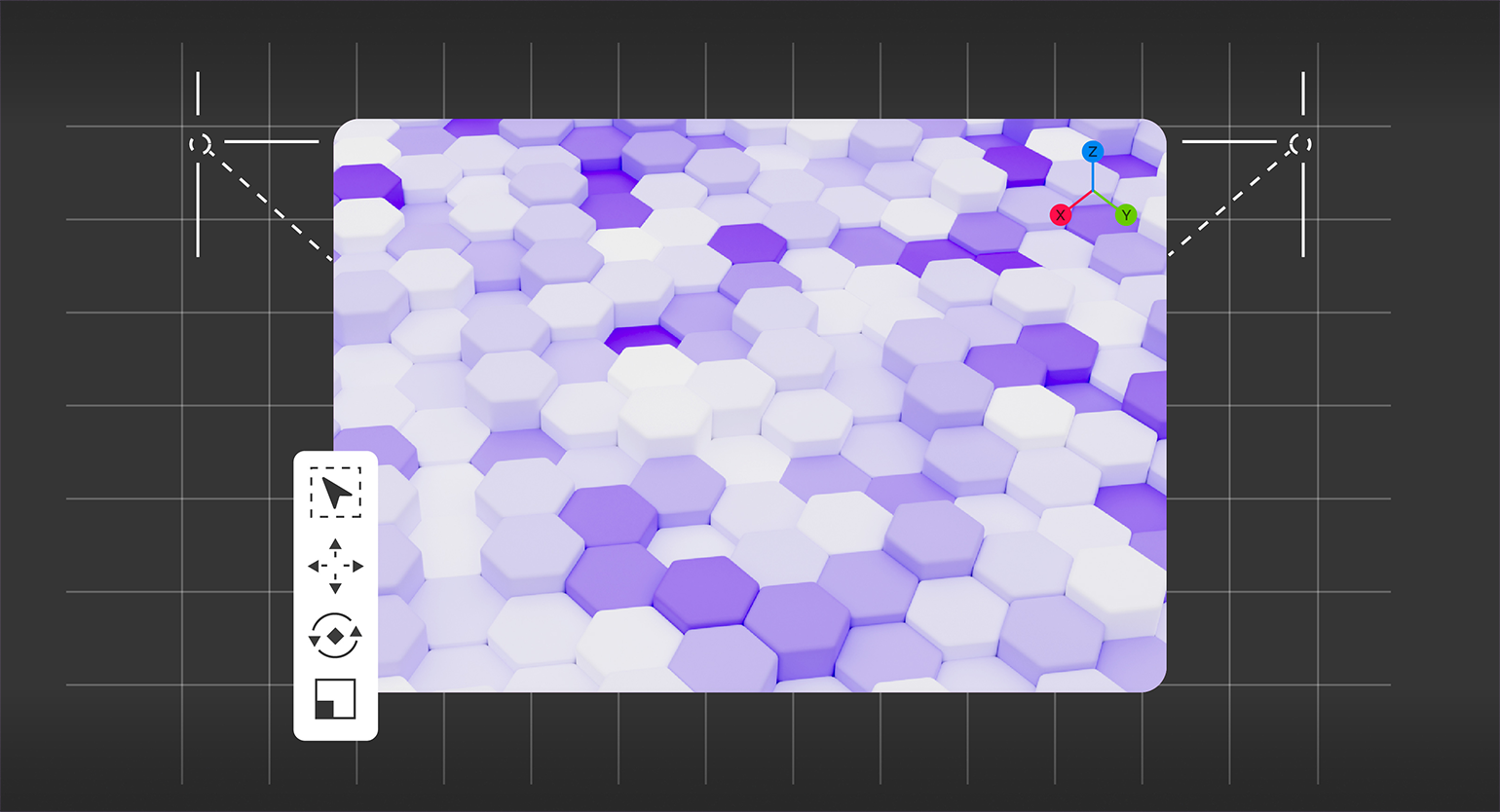
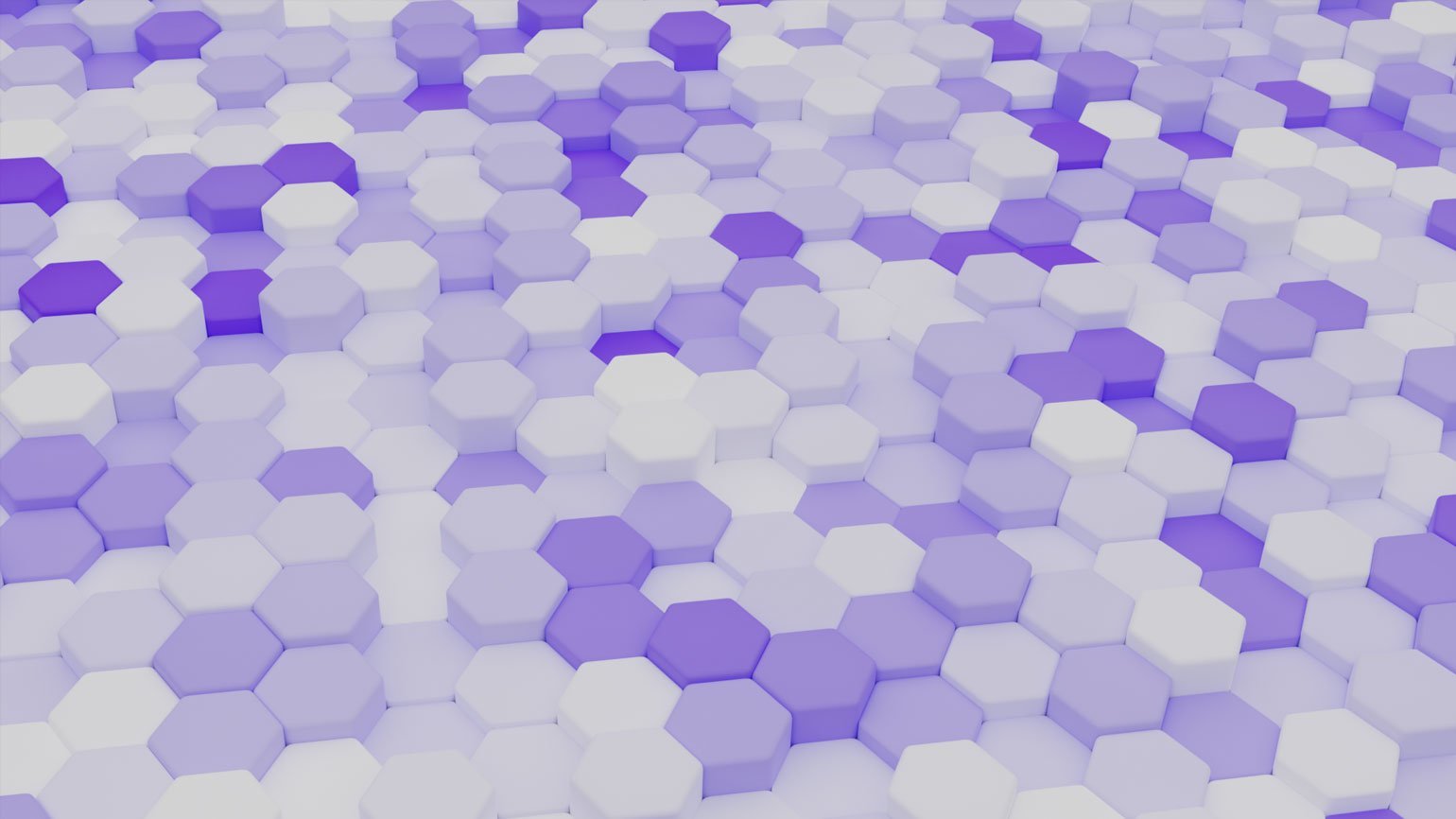
Результат:

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Другие инструкции по Blender для дизайнеров
- Фигуры из бетона с круглыми отверстиями
- Стеклянное мороженое на палочке
- Объёмные фигуры из SVG-иконок
- Фигура с объёмной текстурой
Посмотрите, как дизайнеры используют 3D