16 лучших игр для дизайнеров
Как, играя в компьютерные игры, научиться подбирать шрифты, создавать логотипы и улучшать навыки композиции?


Онлайн-игры для дизайнеров — прекрасный способ не только весело провести время, но и расширить знания о теории дизайна. Мы собрали почти два десятка игр, с помощью которых можно научиться новому и улучшить навыки:
- композиции и выравнивания,
- навыки типографики,
- подбора цветов и HEX,
- вектора,
- CSS.
Игры на композицию и выравнивание
Выравнивание и консистентность конкретных элементов — один из основных принципов в дизайне, за счёт которого выстраивается общая композиция и считываемость информации.
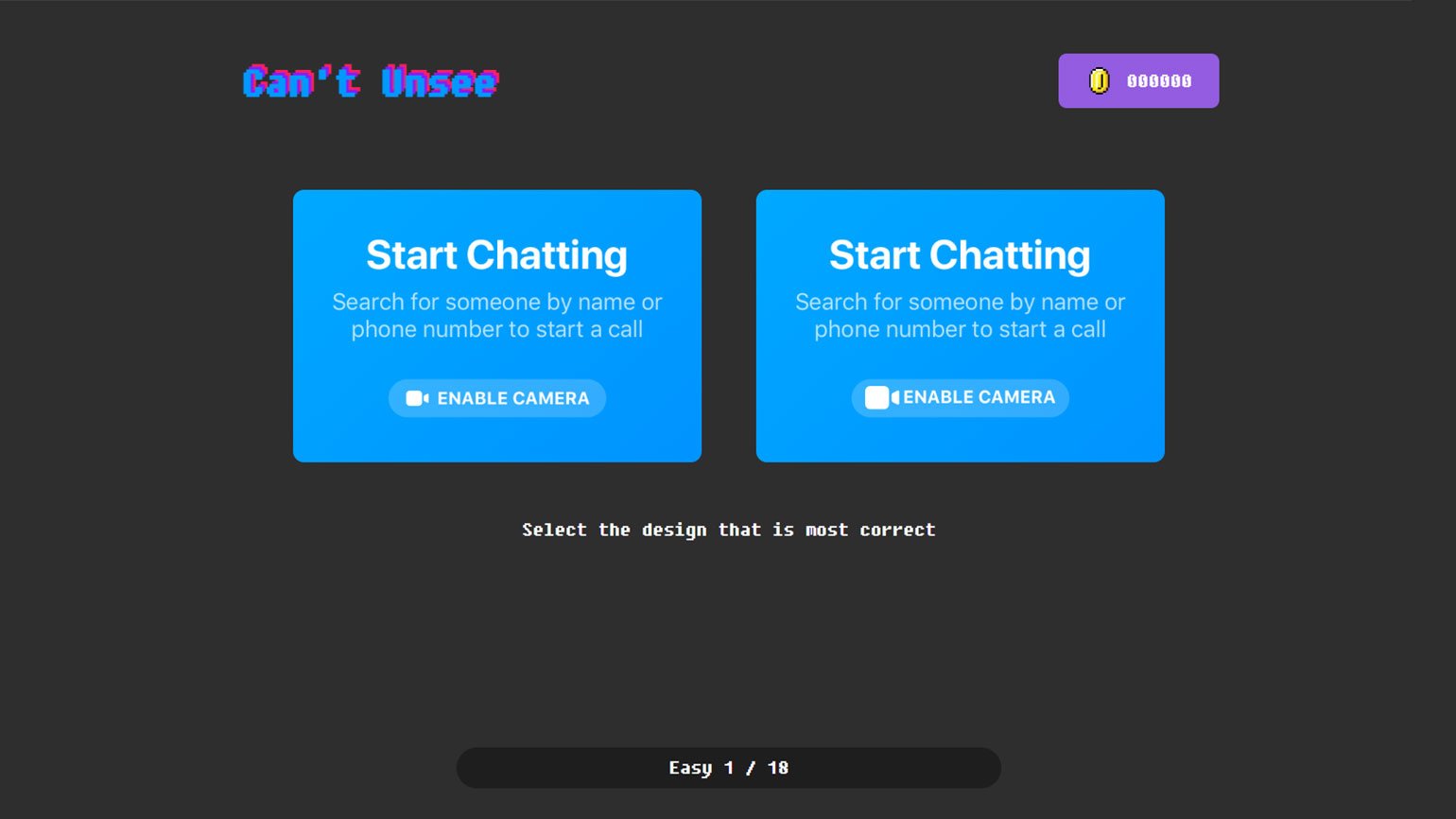
Can’t Unsee
Can’t Unsee — игра на внимательность и насмотренность в UX/UI-дизайне. Она тестирует базовые понятия иерархии, контраста, выравнивания, типографики и стилей.
Суть игры: на экране отображаются два варианта дизайна определённого компонента, например карточки, модальные окна или поисковая строка.
Задача — найти ошибку в одном из вариантов и выбрать правильный. Нетренированному взгляду варианты могут показаться идентичными, но при более внимательном рассмотрении различия становятся очевидны.
Время выполнения задания не учитывается, но игра разбита на десять уровней. Если после выбора варианта зажать на клавиатуре клавишу Shift или кнопку Compare на экране, то картинка заменится на другой вариант.

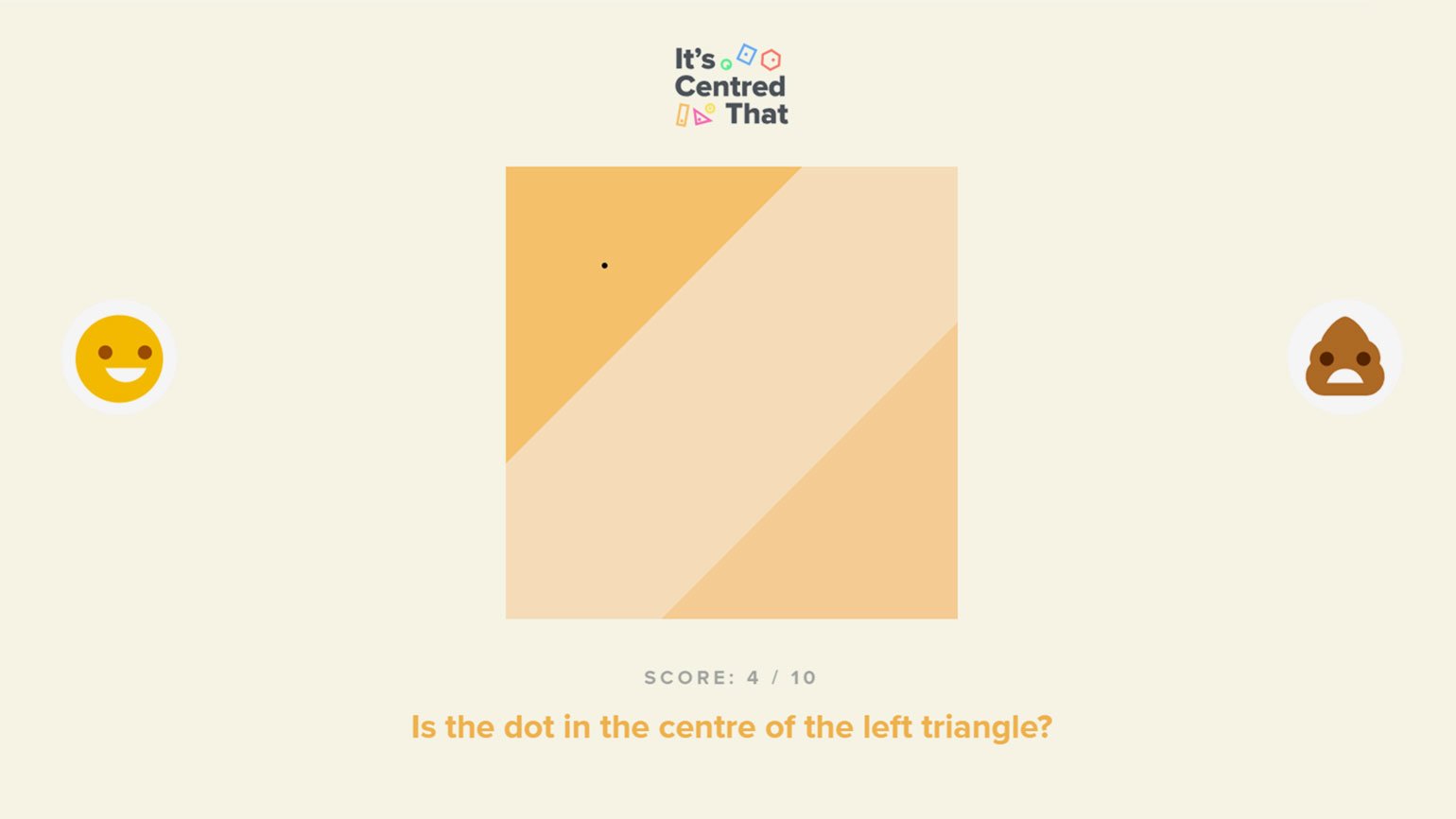
It’s Centred That
It’s Centred That тренирует поиск центра в разных пространственных условиях. В игре всего десять задач, но с первого раза пройти её удаётся довольно редко.
Суть игры: нужно рассмотреть предложенную фигуру, найти на ней чёрную точку и ответить на один и тот же вопрос: «Посередине ли точка?» Нужно выбрать один вариант ответа: да или нет. Задача усложняется тем, что некоторые фигуры не являются равносторонними, а также могут быть вписаны в другие фигуры, на которые тоже приходится ориентироваться. Сама точка может располагаться очень близко к центру, но всё же не совсем в нём.

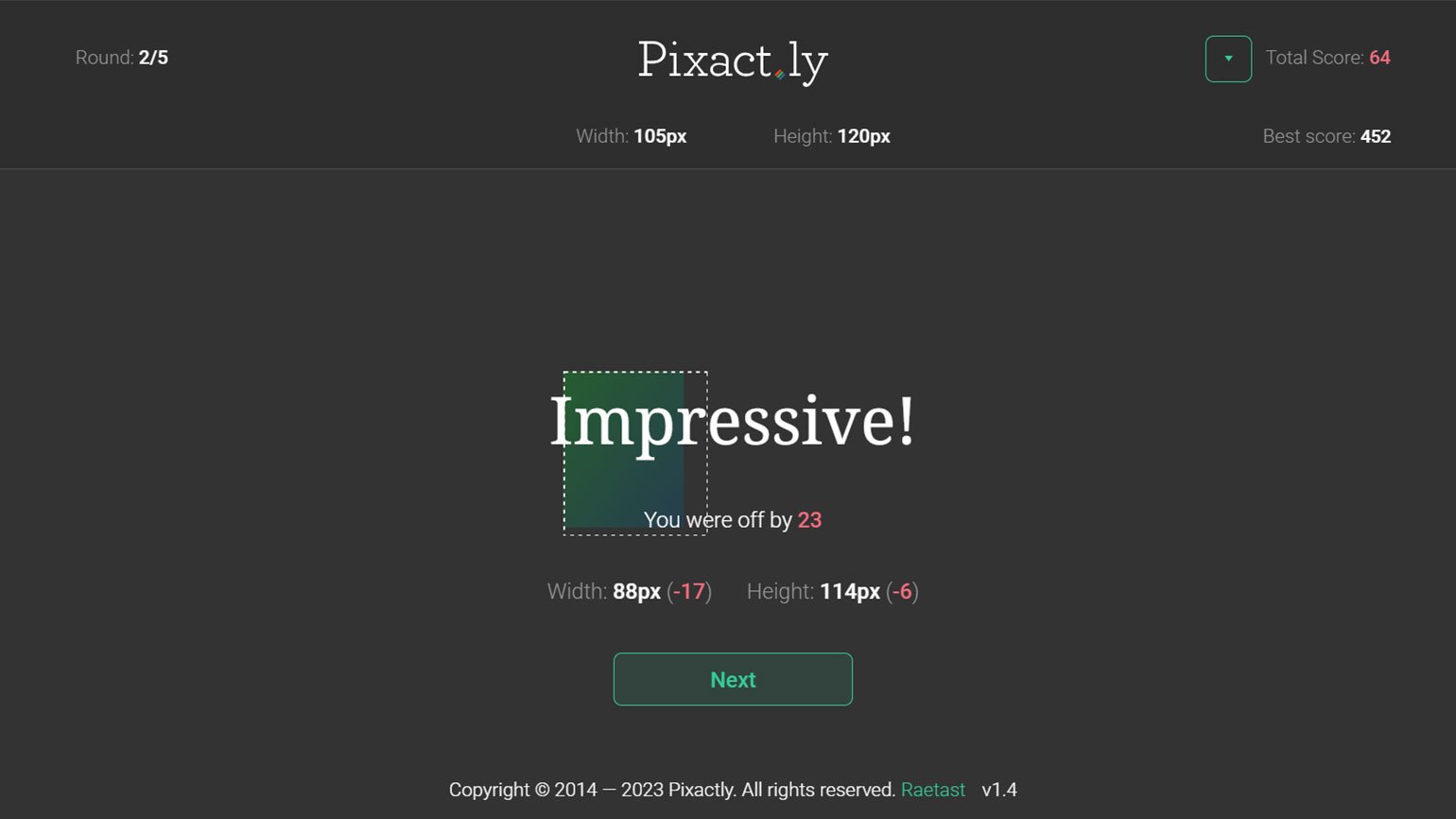
Pixactly
Игра Pixactly развивает навык определения точных размеров в пикселях. Этот скилл особенно важен для UX/UI-дизайнеров. В игре всего пять раундов, но после финала можно начать заново, и задания будут новыми.
Суть игры: нарисовать прямоугольный контейнер, соответствующий заданным размерам, например, 40×85 px. Оценка выставляется в зависимости от того, насколько вы близки к высоте и ширине: за каждый лишний в любую сторону пиксель дают один штрафной балл. Цель игры — набрать минимальное количество баллов.

Тренировка навыков типографики
Понимание нюансов типографики помогает дизайнерам понять, что текст легко читается, а шрифт — разборчив и уместен.
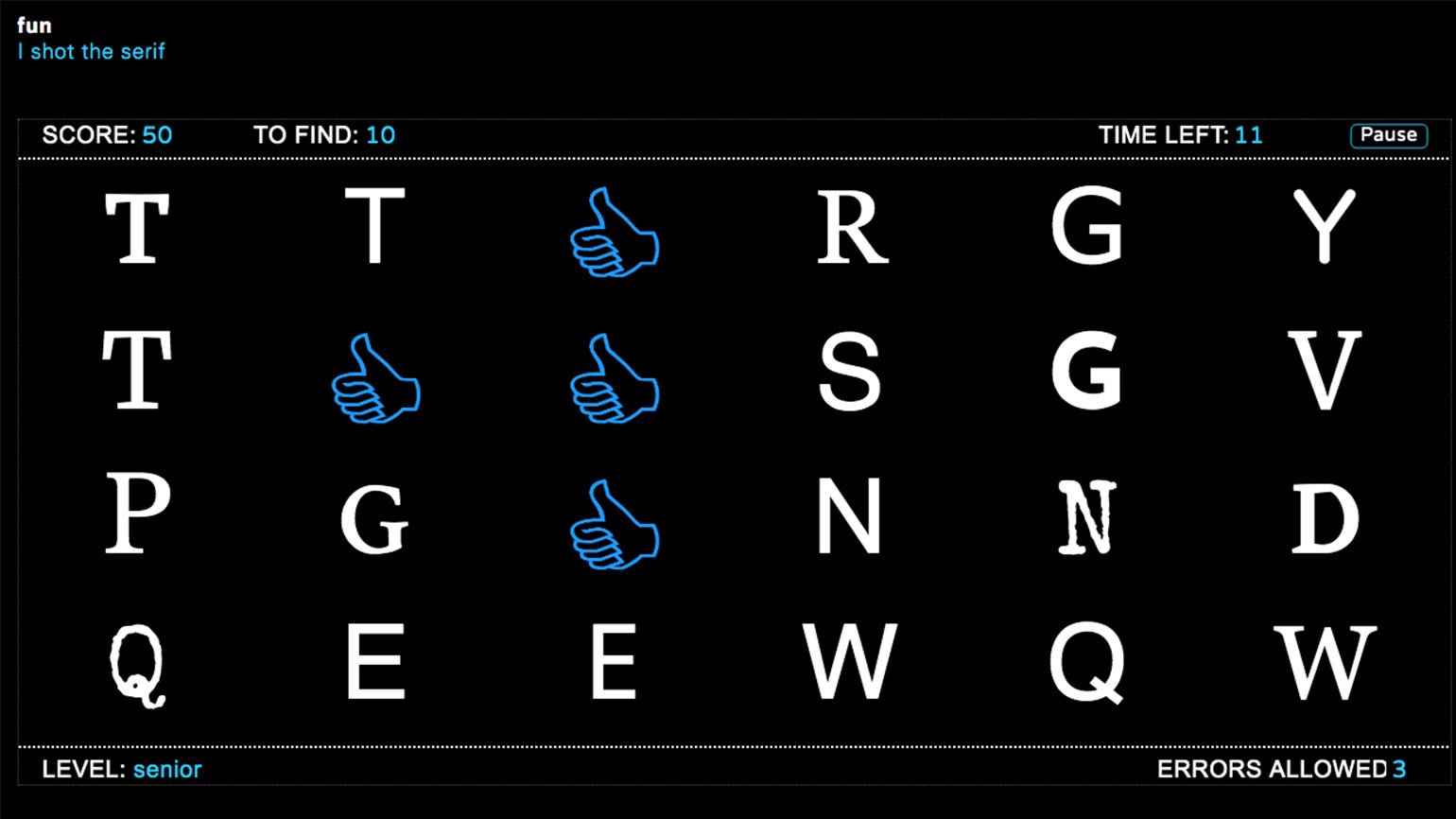
I shot the serif
В игре I shot the serif три уровня (junior, middle, senior), она скорее подойдёт для новичков в дизайне, которые хотят отточить навык различения шрифтов с засечками и без (соответственно, Serif и Sans Serif).
Суть игры: за определённое время найти все буквы с начертанием Serif, то есть с засечками.
С течением игры букв становится всё больше, а времени — всё меньше, ошибки влияют на оставшееся время. Задача трудна ещё и тем, что шрифты всё усложняются и буквы появляются не сразу, а после отвлекающего внимание мельтешения на экране.

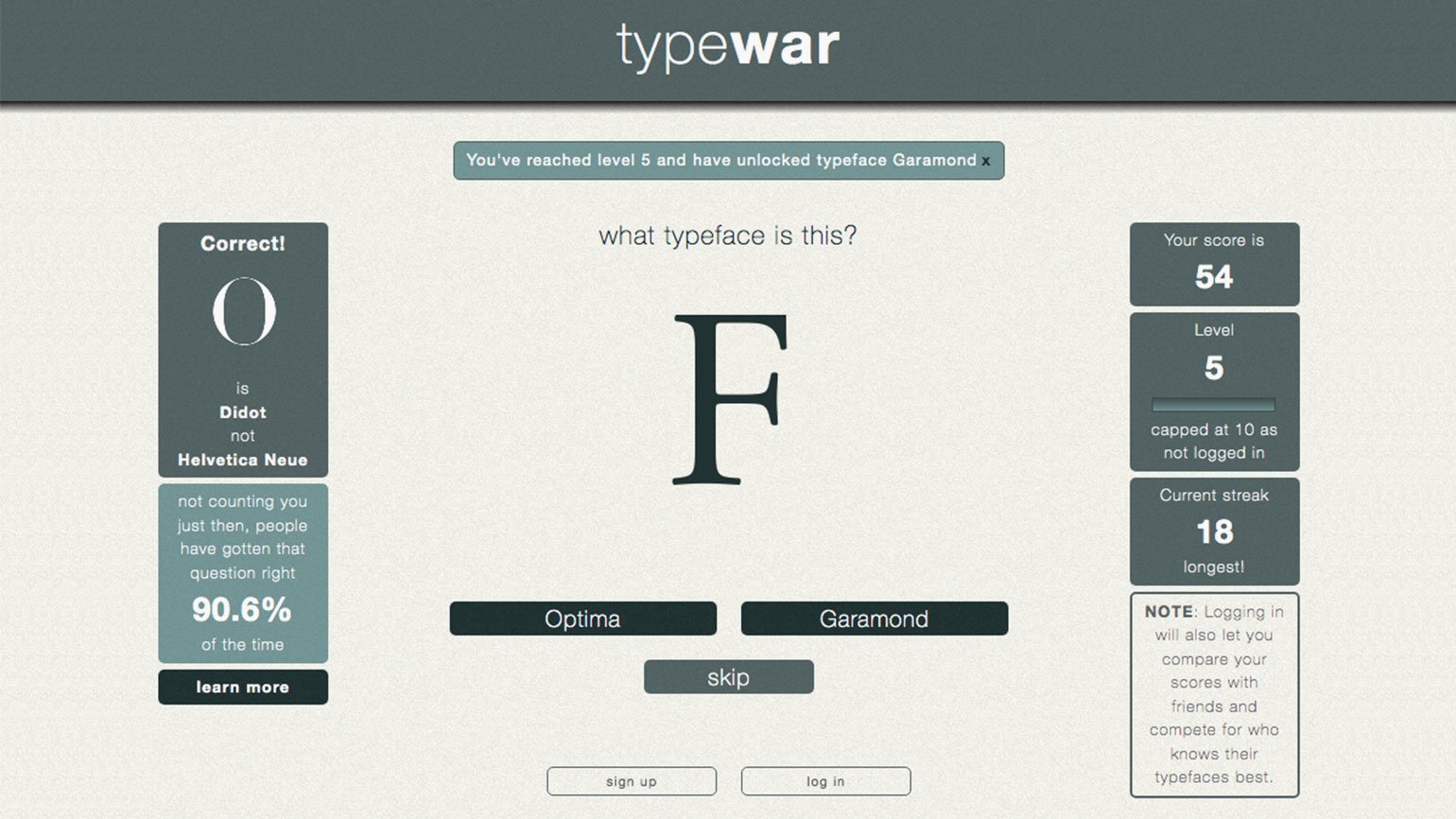
Typewar
Typewar — более продвинутая игра, в которой нужно разбираться в популярных шрифтах.
У игры десять уровней, за каждый правильный ответ даются баллы, а также подсчитывается, сколько правильных ответов было дано подряд. Слева, под карточкой результата, написано сколько пользователей ответило на данный вопрос правильно — это делает ваш общий балл выше или ниже.
Суть игры: в каждом раунде показывается глиф, и игроку нужно разобраться, какому шрифту он принадлежит (Times New Roman, Futura, Optima, Garamond, Didot и прочие). Задание можно пропустить, нажав на кнопку Skip. В первых раундах выбор происходит из двух-трёх шрифтов, затем их количество увеличивается.

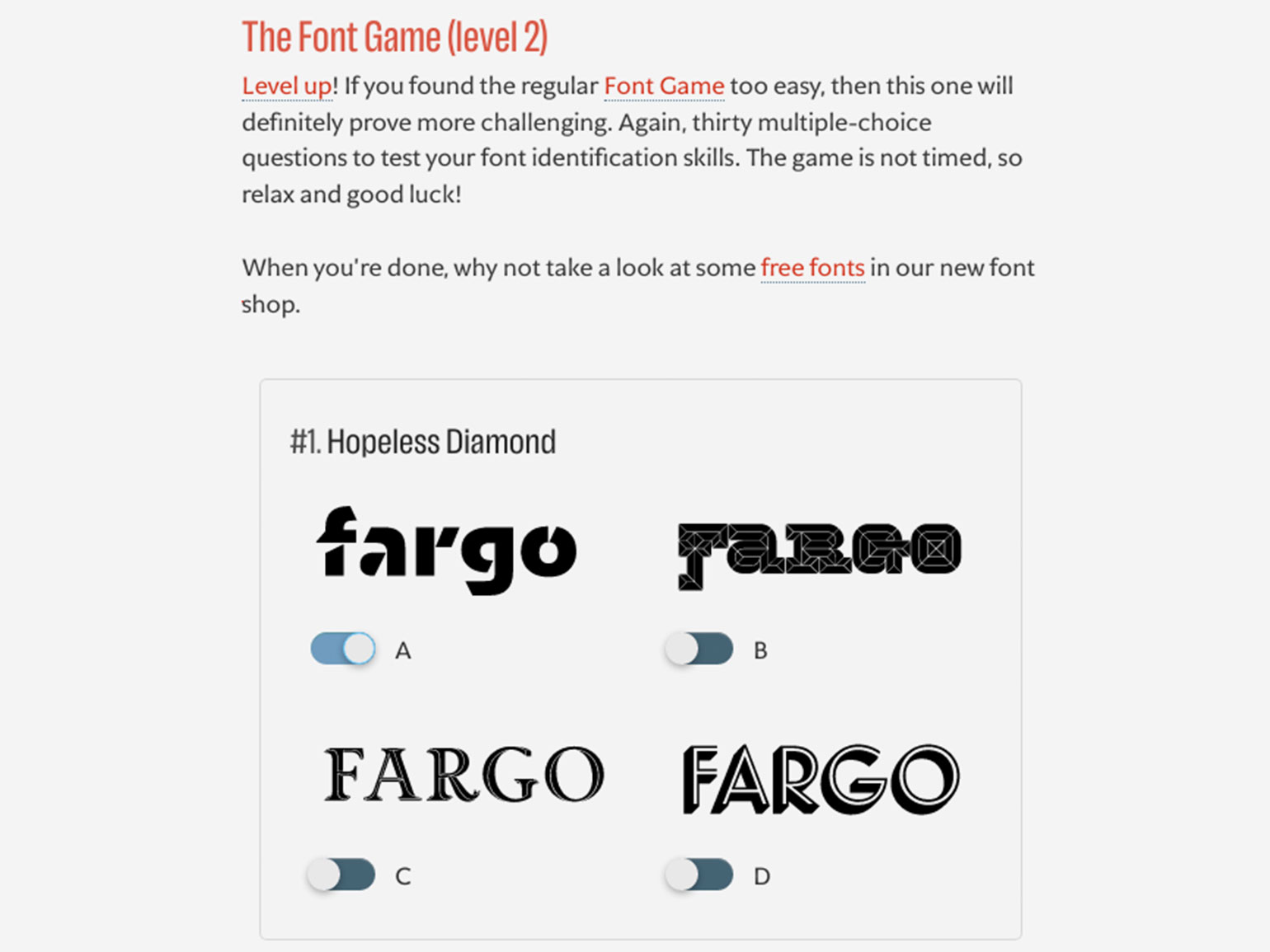
Rather Difficult Font Game
The Font Game — проект маркетплейса шрифтов Ilovetypography.com. Для тех, кто наберёт 50% правильных ответов, действует скидка в 10% на шрифты. Минус в том, что правильные ответы не отображаются после завершения игры.
Суть игры: выбрать начертание, подходящее к обозначенному шрифту. Сложность в том, что шрифты только латинские, поэтому могут быть совсем не знакомы русскоязычным дизайнерам. У игры есть второй уровень для знатоков латинской типографики.

Kern Type
Kern Type — игра на знание кернинга (избирательного изменения межбуквенного расстояния) у разных шрифтов и развитие навыков в композиции. Она помогает натренировать взгляд для создания буквенных логотипов, айдентики и шрифтов.
Суть игры: сдвинуть буквы так, чтобы кернинг был максимально гармоничен и близок к оригиналу. За каждое слово выдаётся оценка по стобалльной шкале.

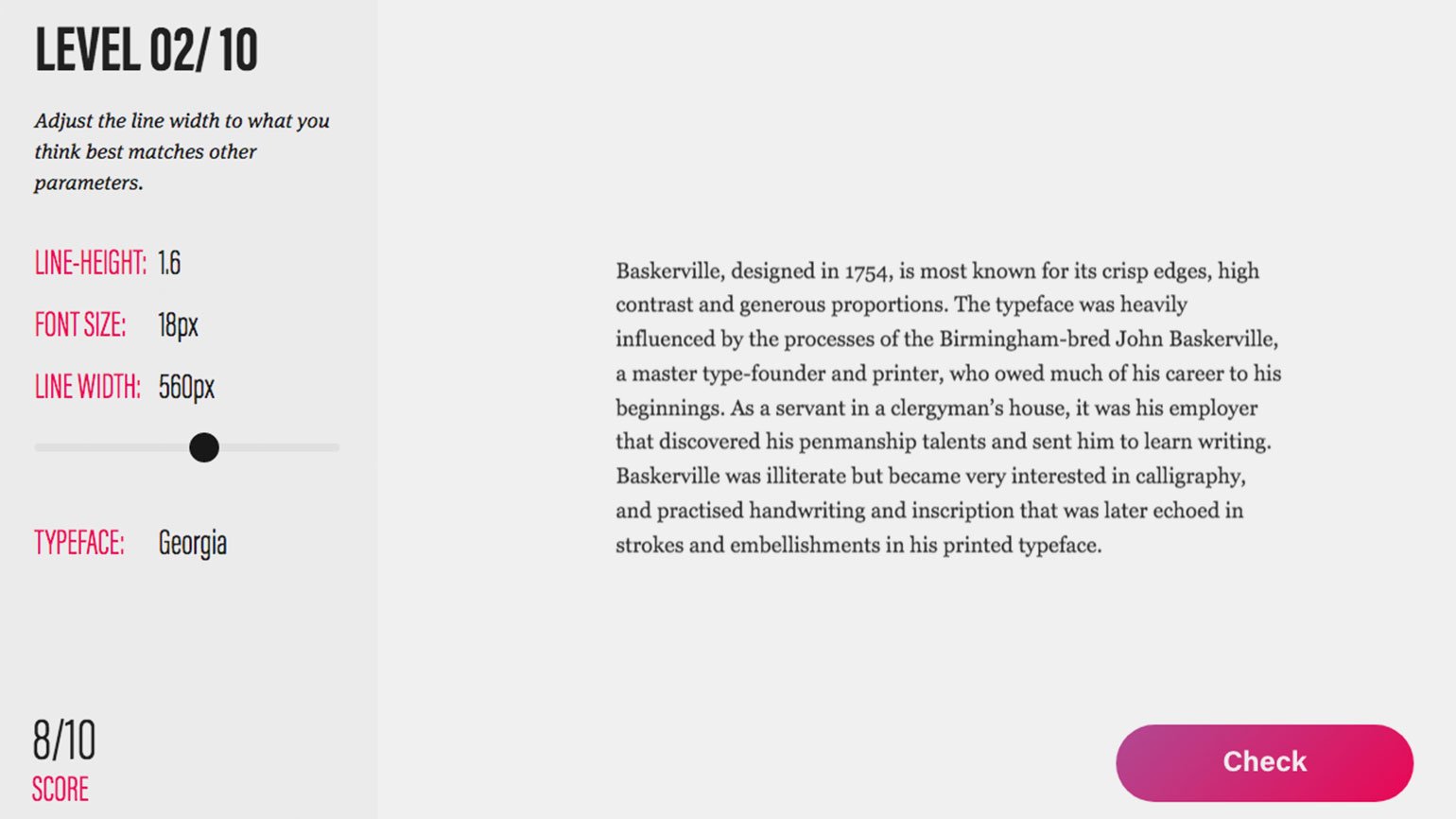
Better Web Type
Better Web Type — довольно сложно организованная игра. Для её прохождения нужно знать основы доступности и самые простые параметры типографики: высоту строки, кегль (размер шрифта) и длину строки. У игры десять уровней, максимальное количество баллов — сто.
Суть игры: изменить один предложенный параметр так, чтобы текст стал максимально читаемым. Остальные два остаются неизменными.

Игры на цвета
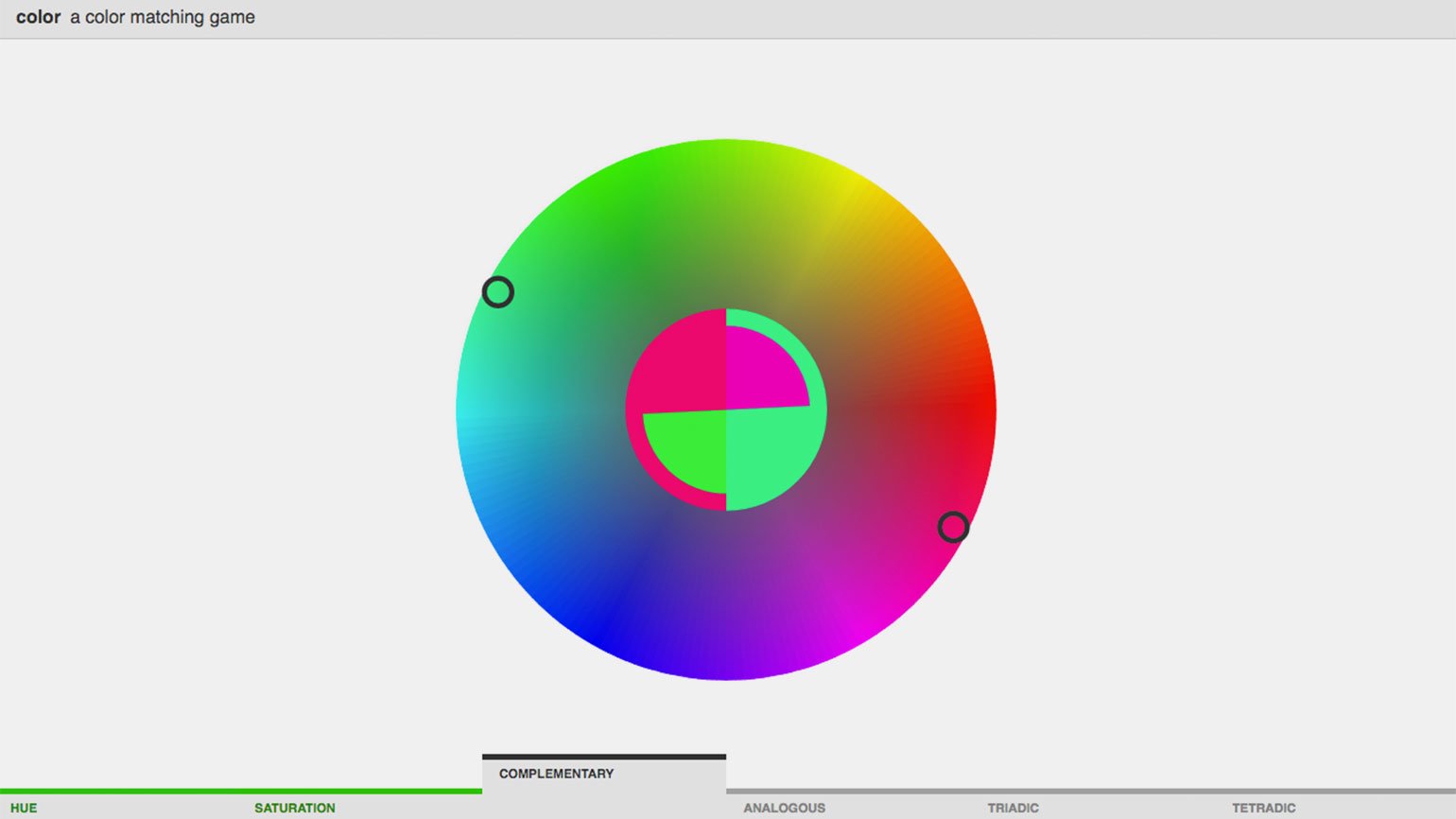
Color Method
Color — это игра, в которой нужно идентифицировать оттенки и насыщенность, а также комплементарные, аналогичные, триадные и тетрадные цветовые пары.
Суть игры: на экране отображается цветовой круг, в центре него находится оттенок, который нужно угадать. Вы должны найти этот оттенок (или цвета) внутри основного цветового круга за десять секунд или меньше. Задача становится всё сложнее по мере того, как уровень меняется на поиск пар для триадных и тетрадных цветовых схем.

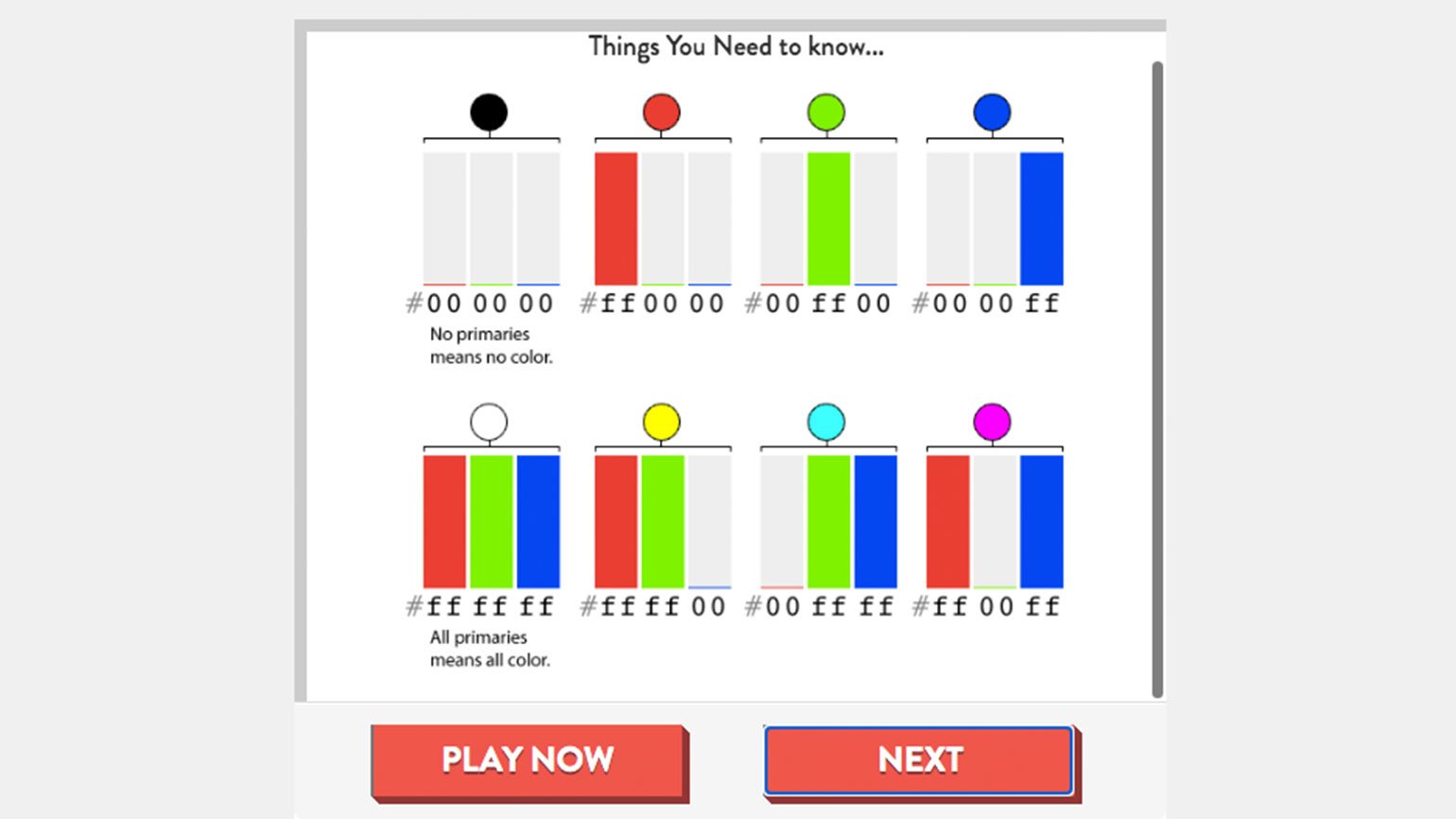
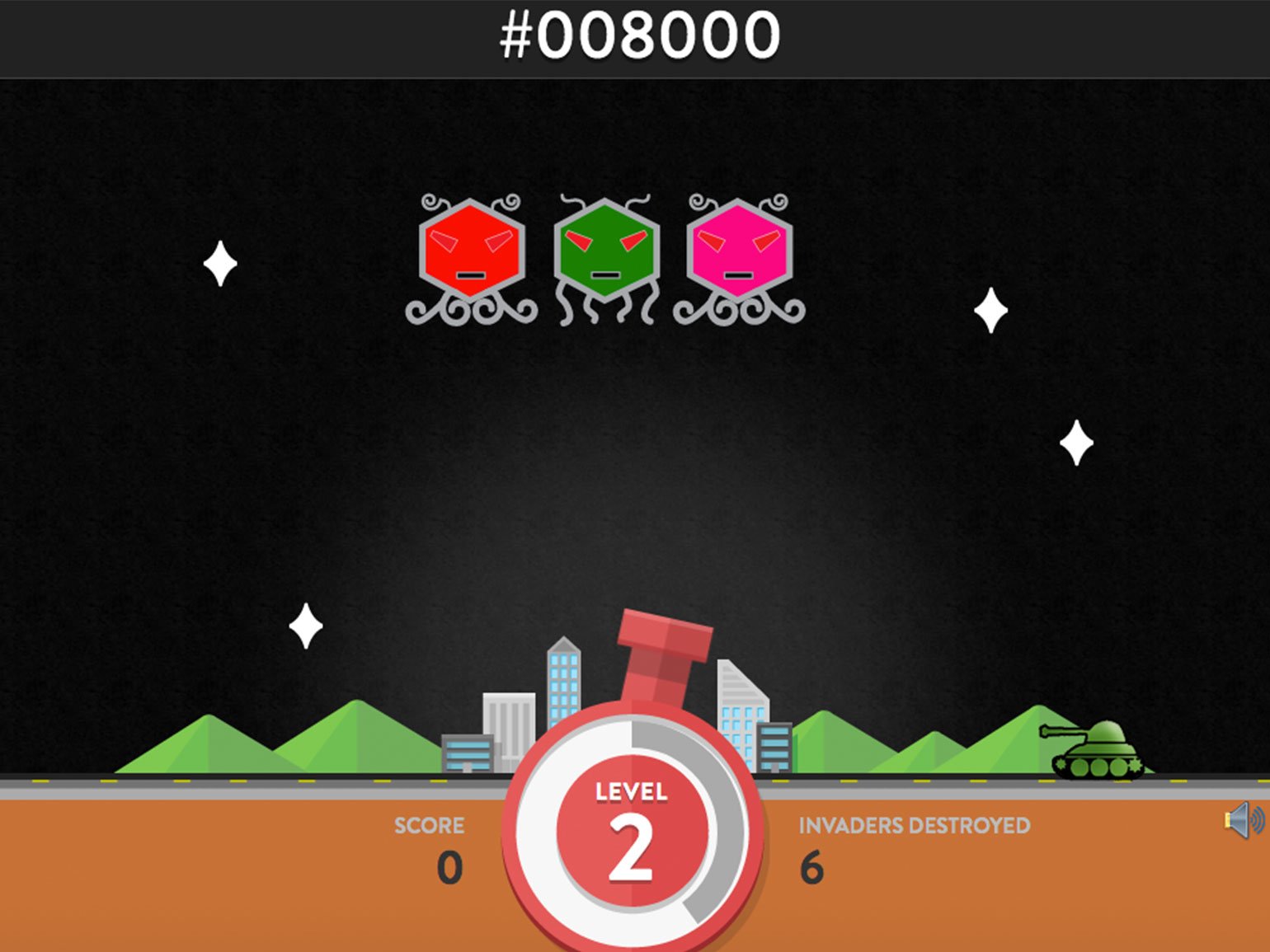
Hex Invaders
Hex Invaders — аркада, в которой, чтобы победить, нужно уничтожить захватчиков. С помощью этой игры можно научиться базовым знаниям HEX, которые даны перед началом игры.
Шестнадцатеричные коды основаны на сочетании красного, зелёного и синего цветов. Каждый из трёх цветов представлен двумя числами из шести. Интенсивность цвета варьируется от 0 (нет цвета) до F (весь цвет). Таким образом, если представлен цвет #00ff00, в нём нет ни красного, ни синего, а есть только зелёный.

Суть игры: для победы нужно уничтожить захватчиков, которые опускаются всё ближе к таймеру. Захватчики исчезают, если правильно сопоставить одного захватчика с HEX-кодом, который появляется на экране.

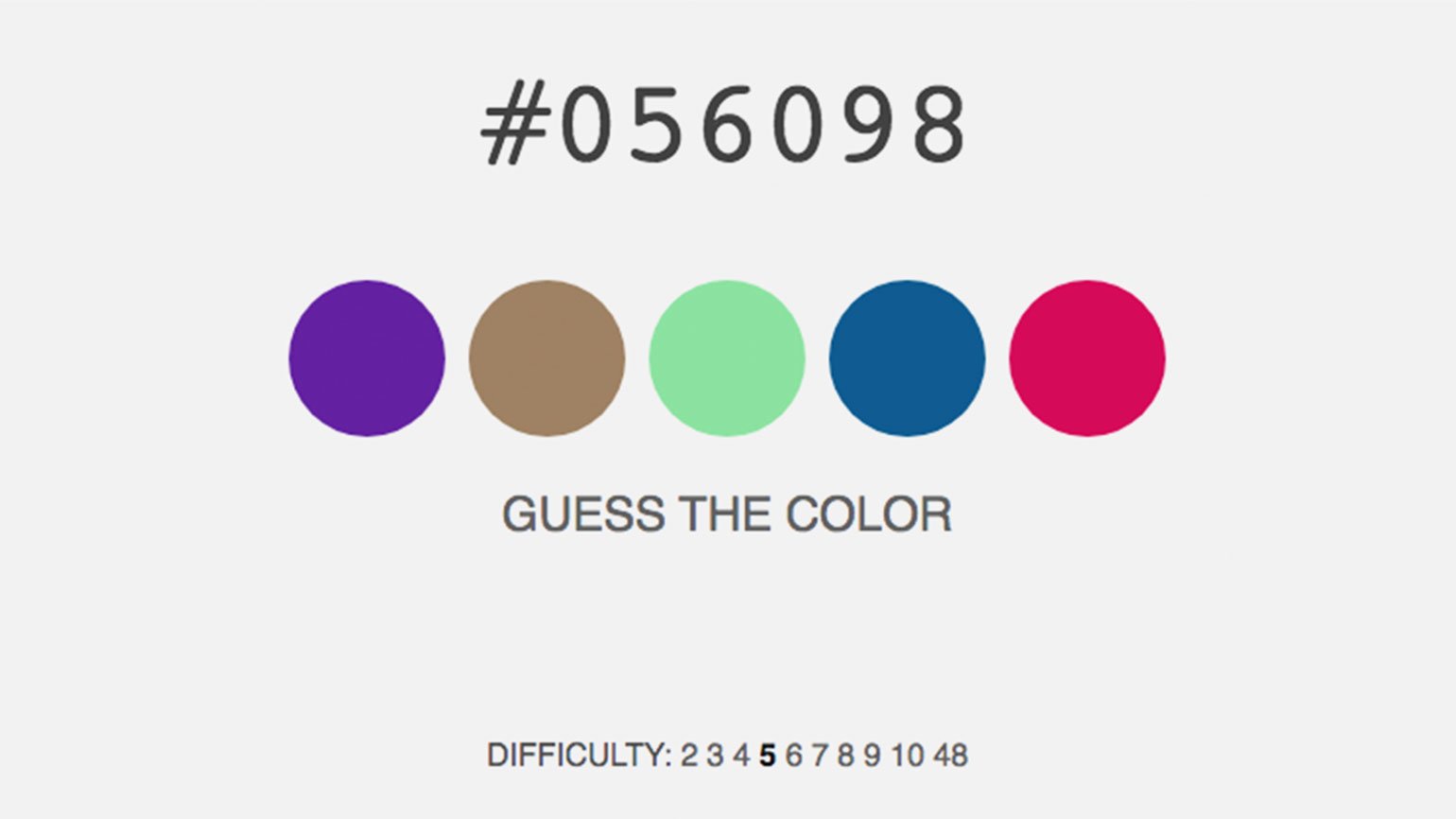
What the Hex?
What the Hex — ещё одна игра на знание HEX.
Суть игры: как следует из названия, это игра с шестнадцатеричными цветами, в которой нужно угадать код цвета на экране. Игра создана для дизайнеров, любящих цвет и мелкие нюансы. Она тренирует не только зрение, но и запоминание системы цветов и шестнадцатеричных значений.
Вы выбираете, сколько цветов вы хотите видеть на экране, в диапазоне от 2 до 48. Появляется шестнадцатеричный код, и вы щёлкаете цвет, который, по вашему мнению, он представляет. Со временем вы натренируетесь в сопоставлении шестнадцатеричных цветов.

Игры на развитие навыков в графическом дизайне
С помощью инструментов, таких как Figma, Sketch и Adobe Illustrator, дизайнеры могут создавать векторную графику, которую можно масштабировать без потери качества. Пиксельные же изображения теряют разрешение по мере увеличения размера. Рисование векторных кривых и операции с фигурами может показаться непростым процессом. Эти игры помогут разобраться с основами базовых операций.
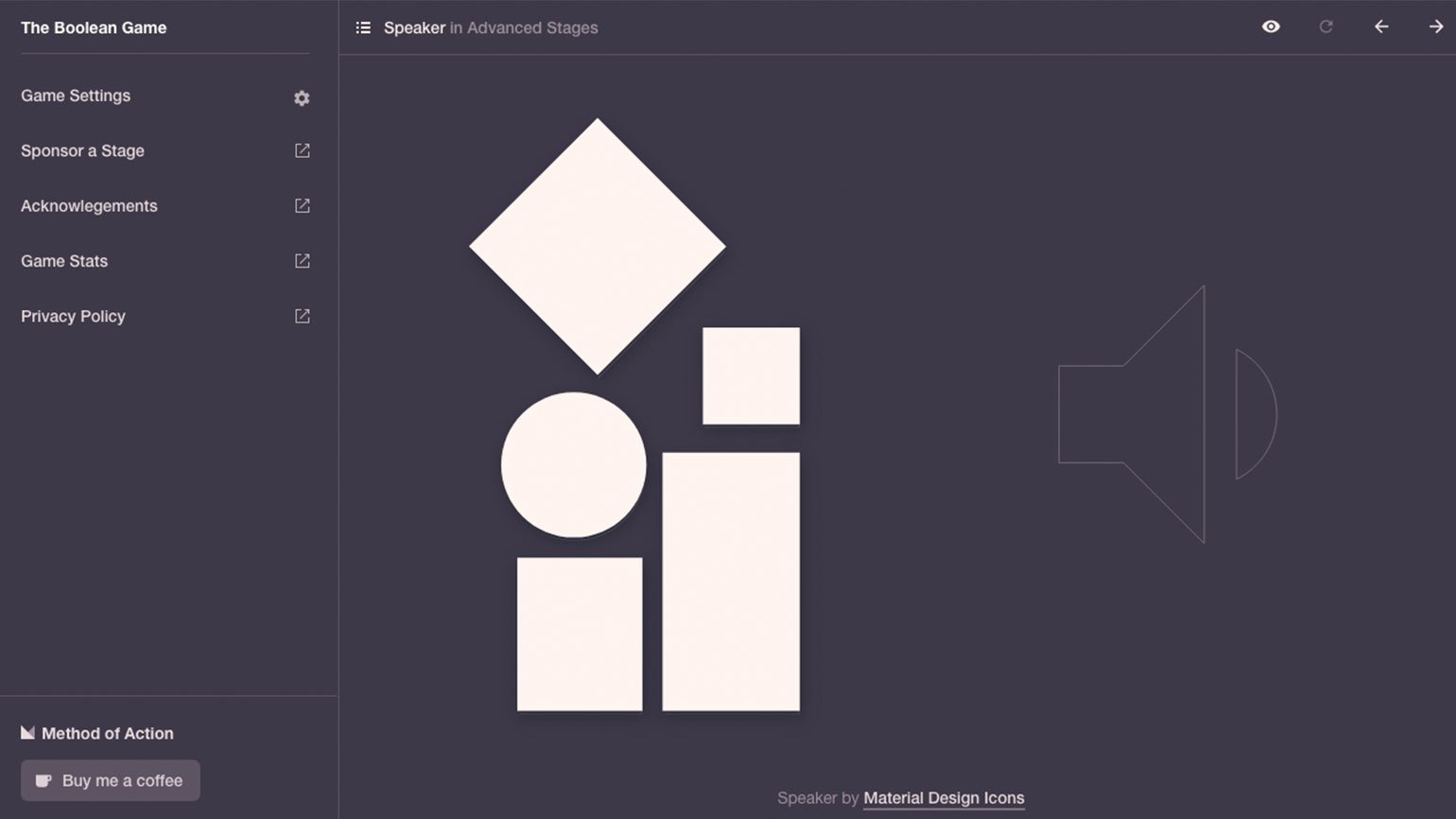
The Boolean Game
The Boolean Game учит логическим операциям, которые используются для создания и изменения 2D-фигур в векторных инструментах.
Суть игры: справа на экране показывается форма, которую нужно собрать из разрозненных простых фигур слева. Через несколько секунд после перетаскивания форма трансформируется в контур.
В нижней части экрана расположены четыре логические операции, которые есть во всех графических векторных редакторах: объединение, вычитание, пересечение и разность. Нажатие кнопки «Продолжить» запускает пошаговую анимацию, показывающую, как объединяются фигуры с помощью выбранной логической операции.
Если выбрана неправильная операция, эта анимация поможет понять, какие были сделаны ошибки, и пересобрать форму заново.

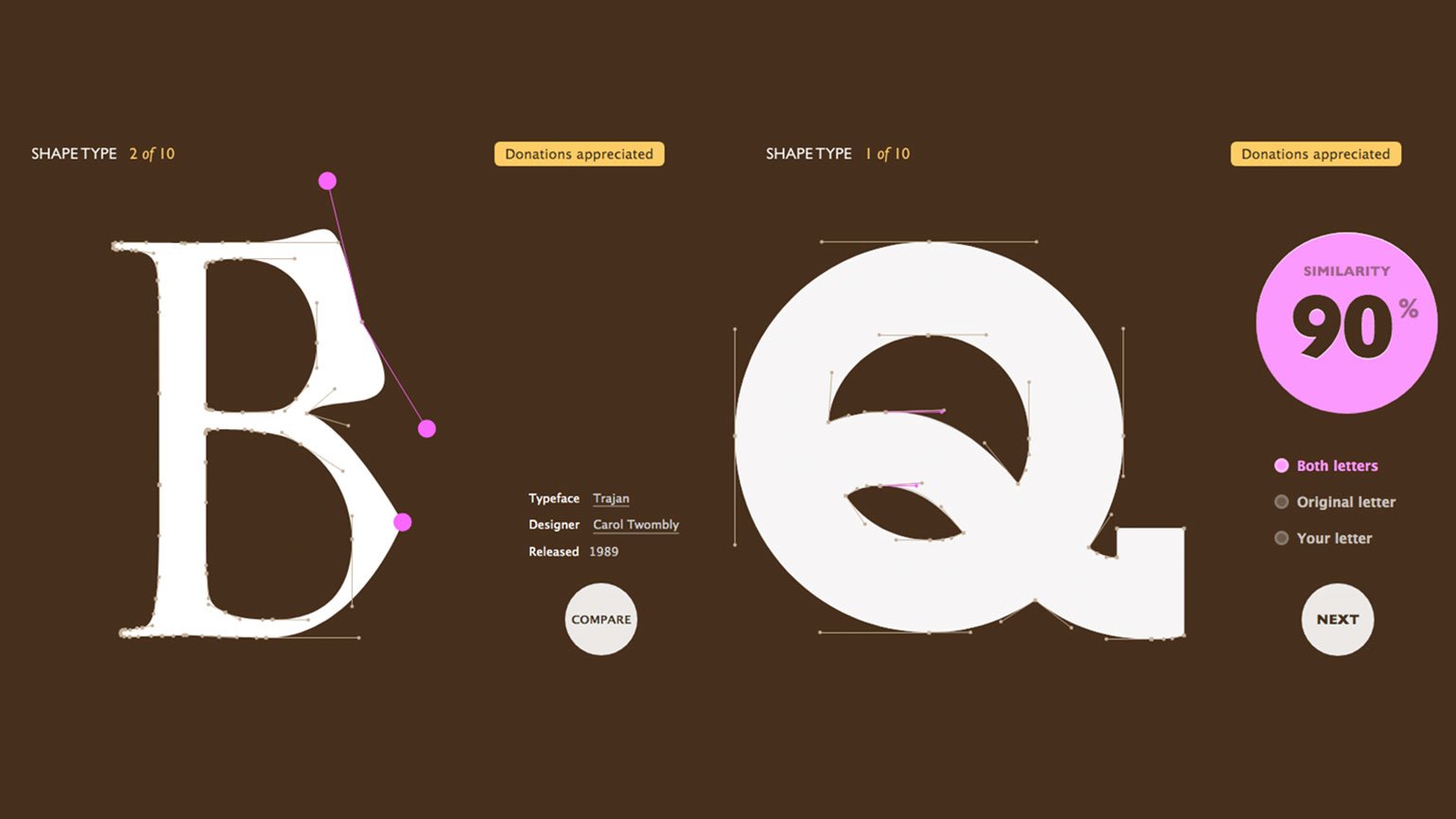
Shape Type
Shape Type — отличная игра для освоения вектора в типографике, который необходим для создания логотипов, шрифтов, иконок и иллюстраций. К тому же все представленные глифы принадлежат шрифтам известных шрифтовых дизайнеров. То есть игра развивает не только навыки работы с направляющими, геймер также получает массу знаний по истории типографики.
Суть игры: перетягивая розовые направляющие, нужно дополнить букву так, чтобы она выглядела максимально гармонично. В результате можно будет увидеть процент совпадения с оригиналом и сравнить оба варианта.

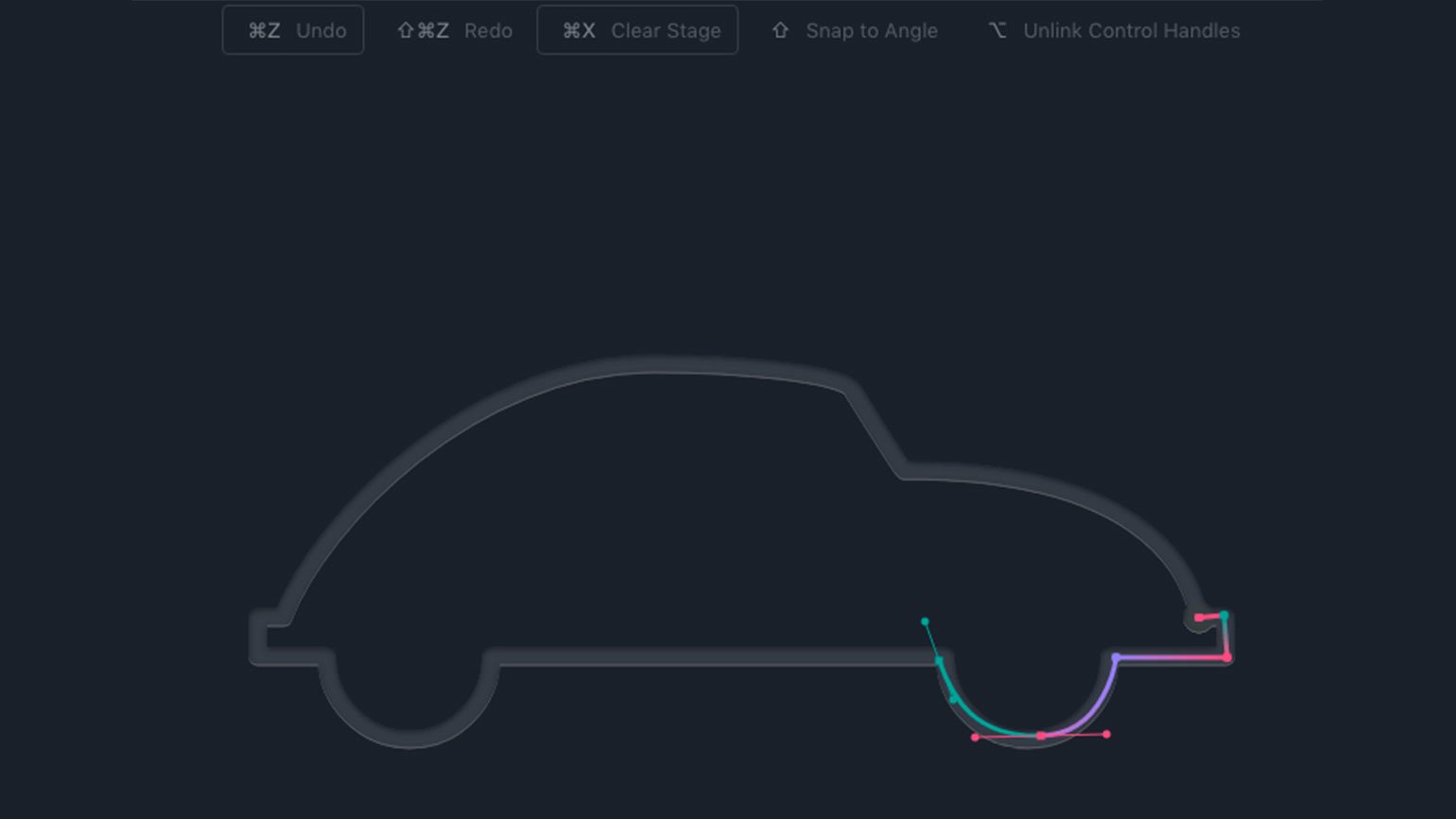
The Bézier Game
The Bézier Game поможет изучить инструмент «Перо». Перед началом игры можно прочитать руководство, как размещать опорные точки и управлять маркерами кривых Безье, а также использовать такие элементы управления.
Игра учит рисовать простые геометрические фигуры и более сложные формы, такие как сердце или автомобиль.
Суть игры: нужно повторить фигуру на экране, располагая опорные точки и узлы кривых Безье, с помощью которых линии становятся более плавными.
Для перехода на следующий уровень кривые должны точно попадать в указанную форму. По мере прохождения уровней увеличивается не только сложность фигур, но и количество узлов для каждого уровня.

Навыки CSS для дизайнеров
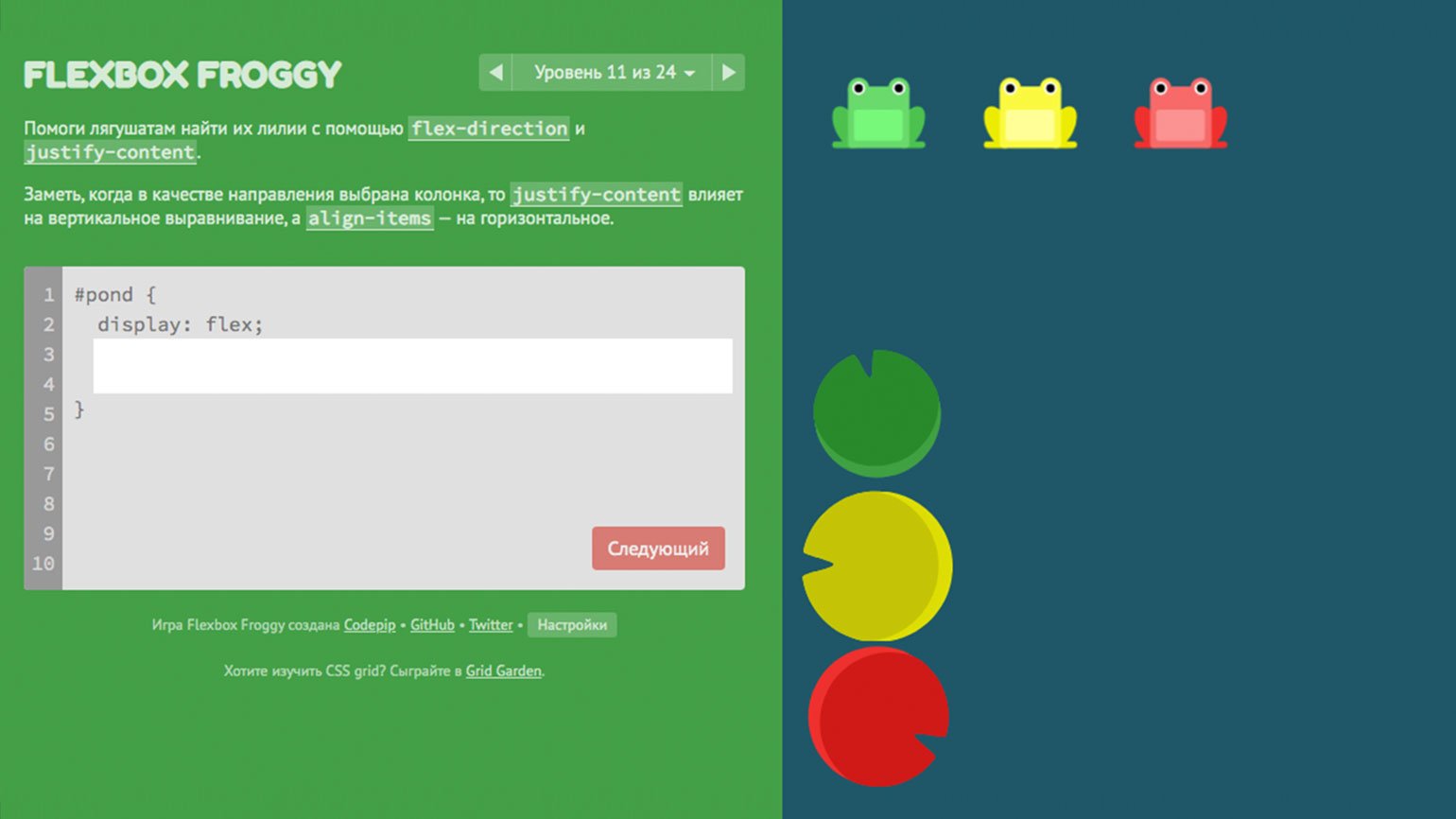
Flexbox Froggy
Игра Flexbox Froggy обучает основам фронтенд-разработки — CSS Flexbox, методу распределения пространства между элементами в стилях интерфейса.
Флексбоксы упрощают позиционирование компонентов на странице, позволяя контролировать выравнивание, расстояния и перенос элементов с помощью всего одной или двух строк кода.
Суть игры: в игре нужно помочь озорной лягушке и её друзьям прыгать по кувшинкам, разбросанным по экрану. Сделать это можно, написав одну или несколько строк CSS-кода.
На каждом уровне мини-руководство над редактором кода описывает команды, которые нужно использовать, чтобы лягушки распределились по местам. Если лягушка достигает кувшинки своего цвета, то код верный.

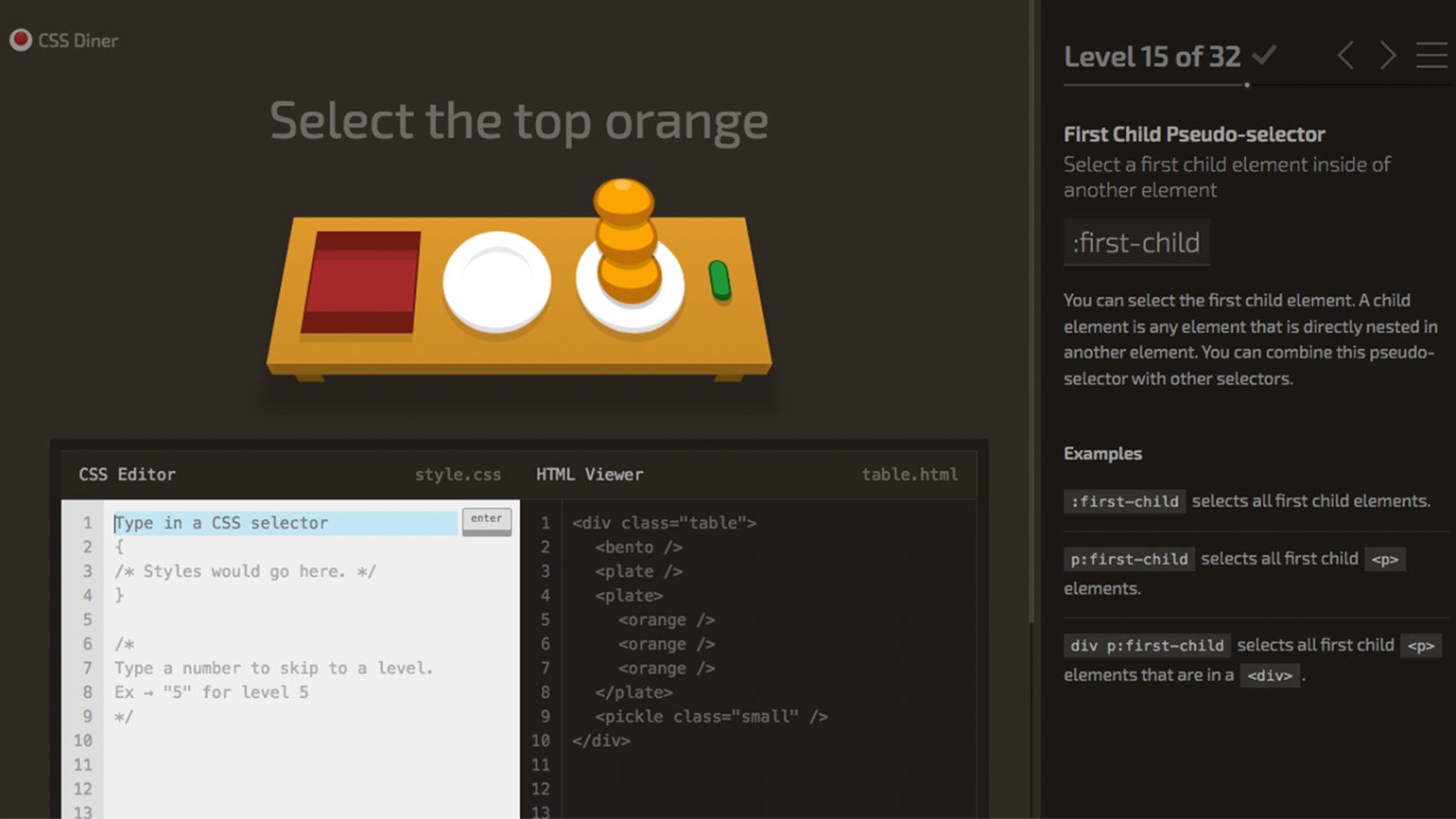
CSS Diner
CSS Diner (с англ. «CSS-закусочная») — бесплатная игра с открытым исходным кодом, которую разработчик Люк Пачольски разместил на GitHub.
Игрокам нужно написать идеальный селектор CSS с такими требованиями, как псевдоклассы: nth-child. Справа на экране расположены правила написания селекторов и список всех 26 уровней.
CSS Diner подойдёт тем, у кого есть начальные знания в области фронтенд-разработки или желание их освоить.
Суть игры: выбрать определённый продукт на столе, написав подходящий код селектора CSS. С каждым уровнем нагруженность стола и распределение продуктов усложняются.

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!