Visual Studio Code глазами WordPress-разработчика
Настраиваем популярный редактор под себя вместе с Валентиной Дикой.



Валентина Дикая
WordPress-разработчик в компании Lano. Автор YouTube-канала «Vel Wild — Девушка-программист» — снимает видео про WordPress, удалённую работу и делится с подписчиками опытом в программировании.
Валентина — бывший фрилансер и не понаслышке знает, почему девушек не берут в программисты, откуда у работодателей стереотипы и как с этим справиться.
Сайт:vel-wild.pro, LinkedIn: valentina-dyka.
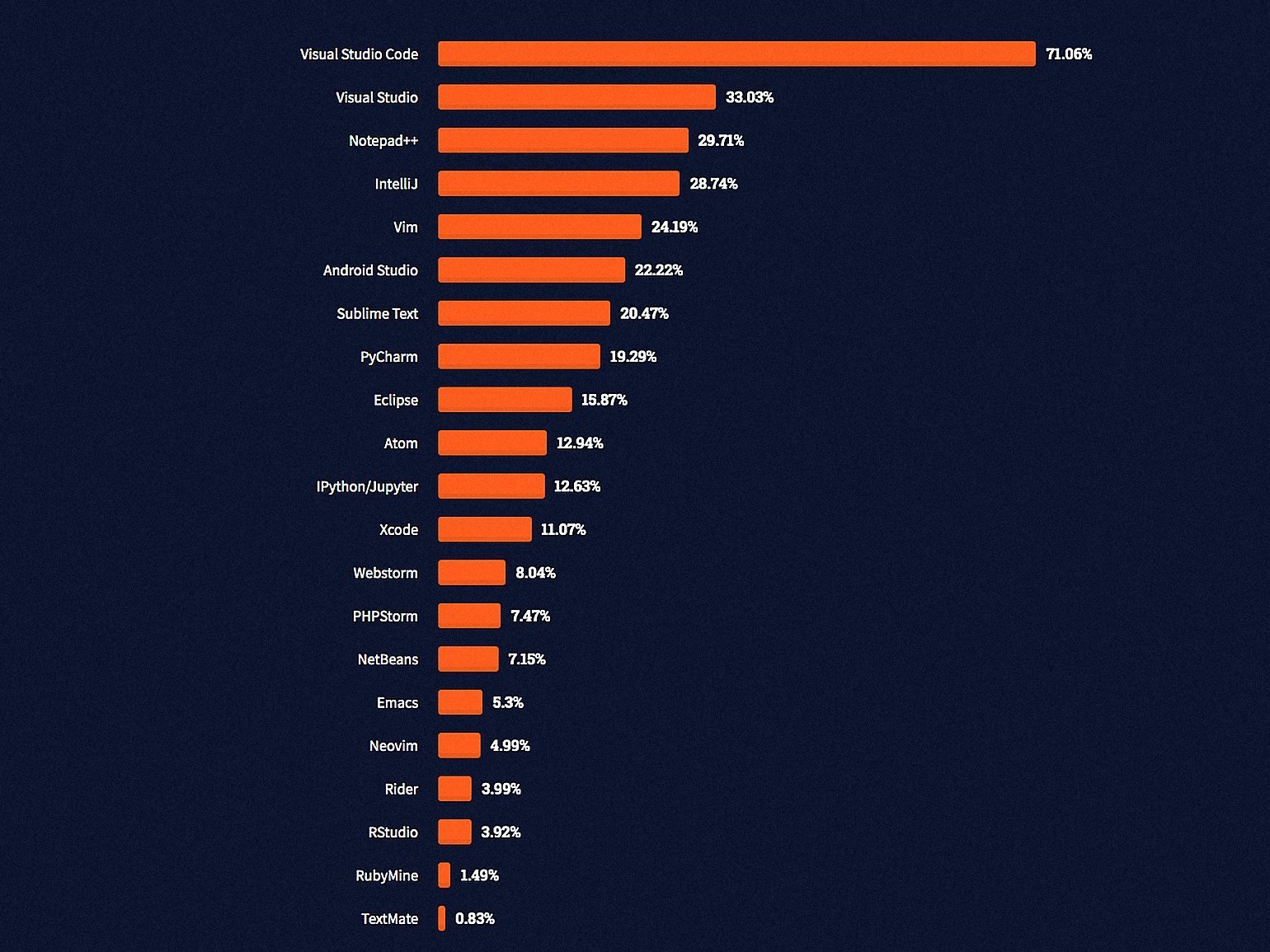
В 2021 году Visual Studio Code стал самым популярным редактором исходного кода по версии пользователей сайта Stack Overflow. За него проголосовали 71% респондентов. Мы захотели лучше познакомиться с VS Code и пообщались с WordPress-разработчиком Валентиной Дикой. Валентина рассказала, как выбирала редактор, чем привлёк VS Code, как она его настраивает и использует в работе.

— Ты сейчас программируешь в VS Code. Расскажи, как ты выбирала текстовый редактор и чем пользовалась раньше?
— Четыре года я писала код в Notepad++, пока не начала получать постоянные заказы на комплексную разработку проектов — настраивала сайты на WordPress под индивидуальный дизайн, где нужно работать с большим количеством папок и файлов.
В Notepad++ меня не устраивало представление дерева файлов. Было неудобно перемещаться между частями объёмного проекта, а также создавать и редактировать сразу несколько объектов. Я не хотела терять скорость из-за проблемной навигации и решила подыскать новый редактор — посмотрела несколько обзоров на YouTube, попробовала VS Code и осталась довольна выбором.
— Что нравится в VS Code?
— Начнём с того, что VS Code — это бесплатный редактор с множеством возможностей для кастомизации. Мне нравится стандартная цветовая схема и настройки по умолчанию. К тому же внешний вид легко изменить — для этого можно поэкспериментировать с базовыми настройками или подобрать оформление через магазин плагинов: есть масса бесплатных вариантов почти на любой вкус.

Следующий пункт — поддержка сообщества Microsoft. Во-первых, пользуясь VS Code я вряд ли попаду в ситуацию, когда внешний разработчик прекратит поддержку важного для меня расширения и у этого инструмента не будет альтернативы. Во-вторых, если я столкнусь с какой-то проблемой, скорее всего, её уже кто-то решил. Мне остаётся только загуглить ответ, найти объяснение и продолжить работу. В третьих, в интернете полно подробных обучающих материалов и ответов на все вопросы, которые могут возникнуть у новичка — есть инструкции и видео на русском языке. Для менее популярных инструментов информацию найти сложнее.
Если говорить об удобстве, то я получила редактор с классной навигацией, где в одну рабочую область помещается структура любого проекта — все файлы перед глазами и не нужно ничего дополнительно открывать. Это увеличивает мою продуктивность.
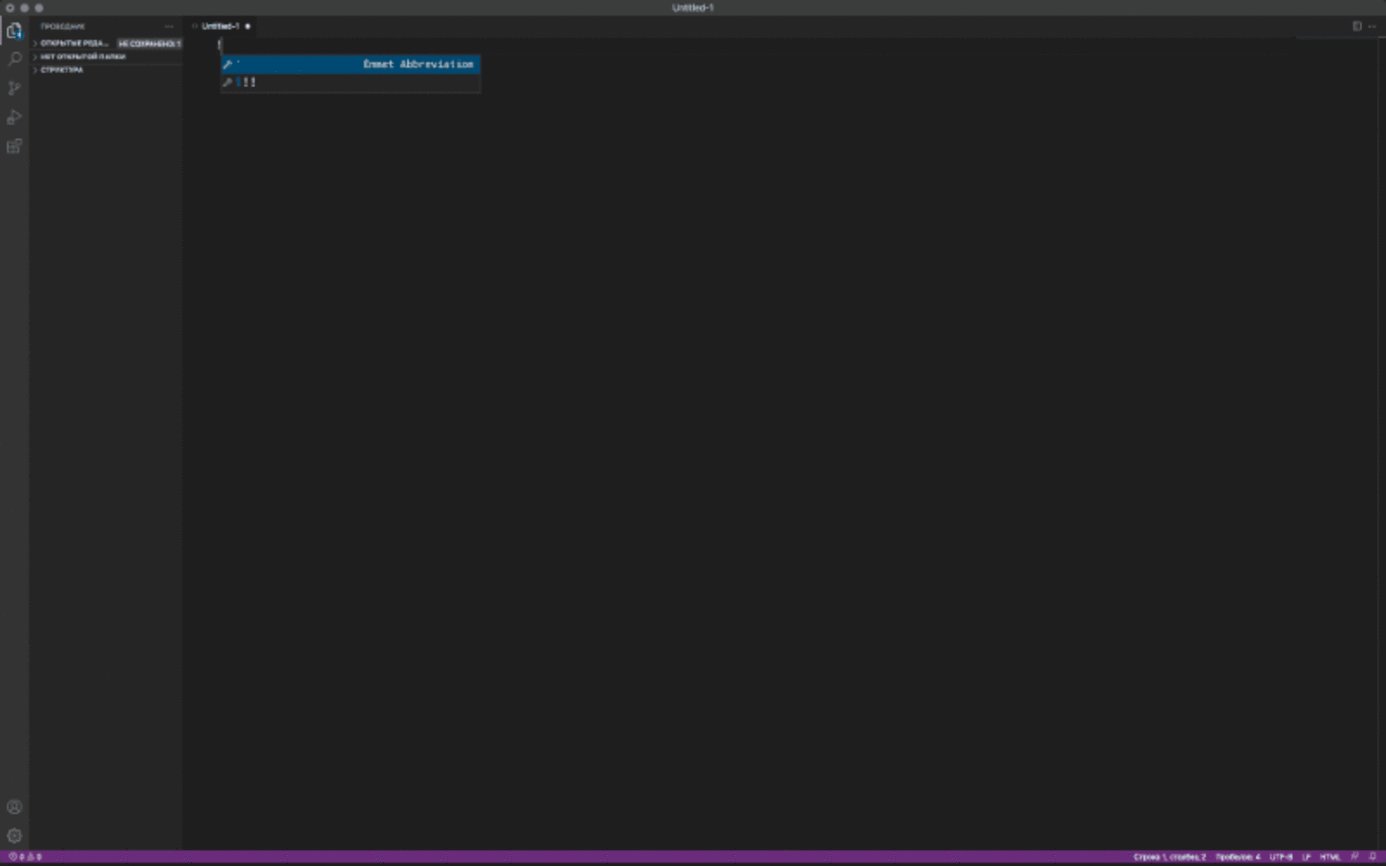
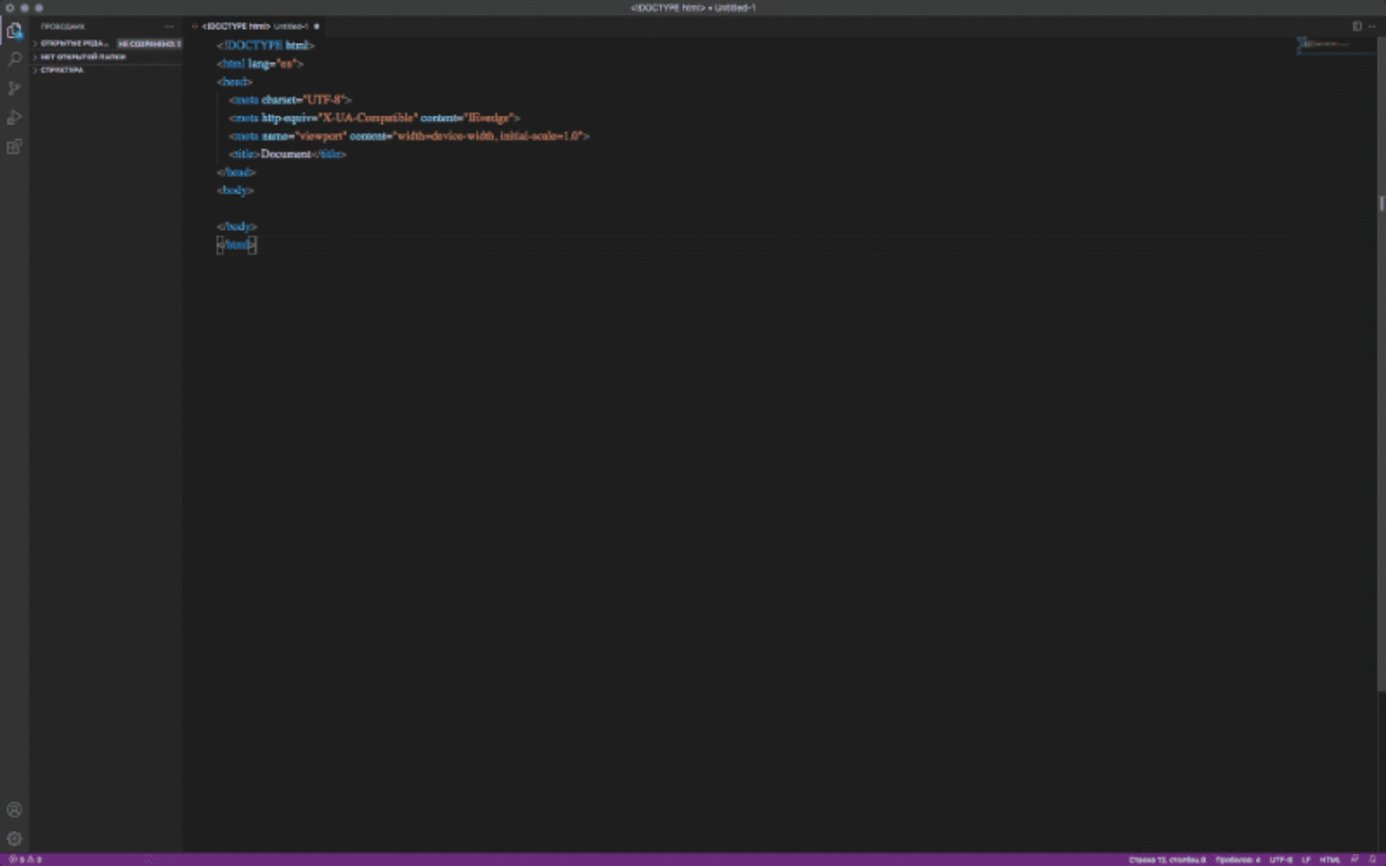
Ещё мне нравится плагин Emmet, который встроен в VS Code по умолчанию. С ним я могу быстрее писать код за счёт добавления коротких команд. Например, если я наберу «! + Enter», то сразу получу каркас HTML-документа — мне не нужно запоминать длинный шаблон, откуда-то его копировать или прописывать вручную. Аналогичные команды есть для большинства действий, которые нужны для вёрстки.

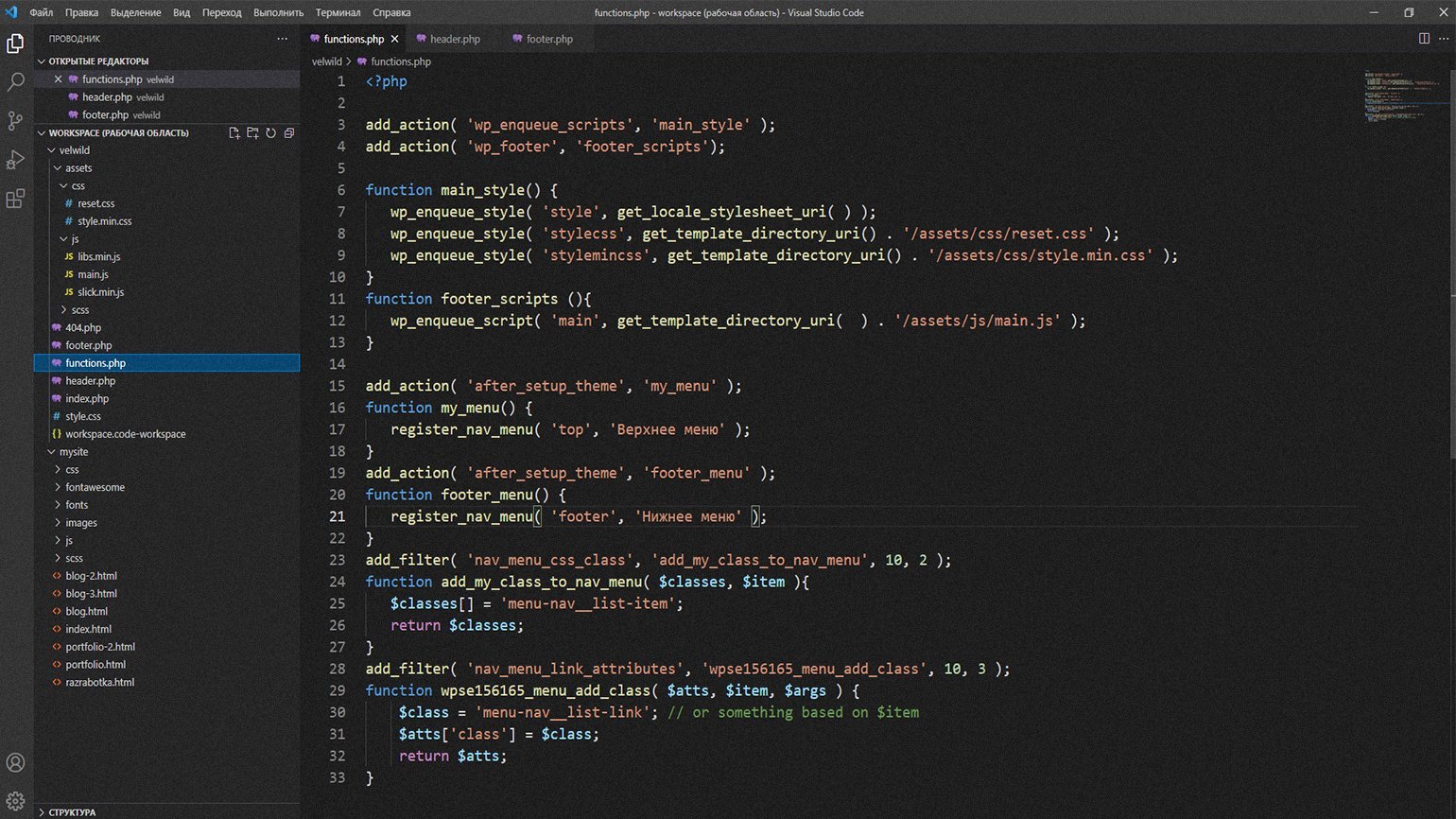
— Можешь показать, как ты пользуешься VS Code?
— Давай возьмём тестовый проект и попробуем натянуть HTML-шаблон на WordPress. Пройдёмся по основным этапам:
- Создаём файл шаблона для вывода категории записей в WordPress.
- Берём зарезервированную в WordPress функцию get_header, обращаемся к файлу header.php и получаем данные для каждого шаблона страницы.
- Запускаем цикл вывода контента с сайта с помощью команды have_post.
- Переносим вёрстку из готового HTML-файла и с помощью PHP-запросов добавляем название статьи, описание, картинку и прочую информацию.
Если вы не знакомы с WordPress и не поняли ничего из перечисленного — сейчас это не важно. Посмотрите видео, где весь процесс показан вживую. Понаблюдайте и, не вдаваясь в детали, обратите внимание на готовые конструкции, которые предлагает VS Code в процессе вёрстки. Программа подсказывает, что и когда нужно выполнить.
— Какими плагинами пользуешься?
— Для большинства задач мне хватает стандартных настроек редактора, поэтому дополнительных плагинов у меня немного. Я пользуюсь только необходимыми инструментами, которые можно бесплатно скачать из репозитория VS Code.
Russian Language Pack for Visual Studio Code. Плагин русифицирует интерфейс программы и помогает тем, у кого не очень с английским. Я его поставила, когда знакомилась с VS Code, но сейчас почти не использую — выполняю большинство команд через терминал или горячие клавиши и не смотрю, как они называются.
Live Server. Плагин создаёт локальный сервер, на котором удобно просматривать промежуточные результаты работы. Например, если я редактирую HTML-файл, то на отдельной странице могу просматривать внесённые изменения. Добавила картинку или новый блок текста — сервер автоматически всё отображает и мне не нужно переходить между разными браузерами, кликая на перезагрузку каждой страницы.
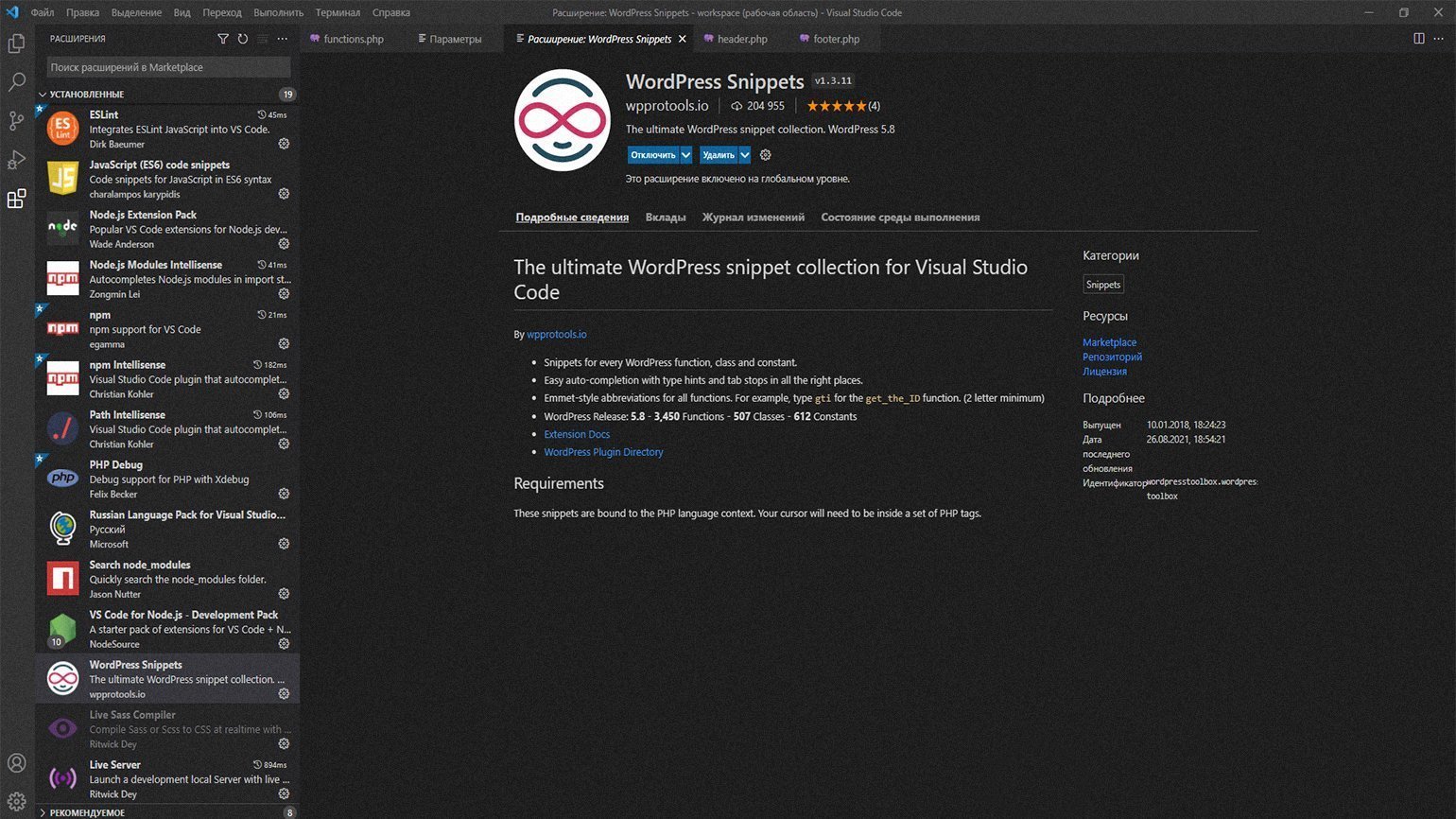
WordPress Snippets. Этот плагин ускоряет написание кода за счёт добавления готовых конструкций, скриптов, классов и блоков кода из WordPress. Работает так: я начинаю писать название какой-то команды, получаю скелет кода и дополняю его нужными данными. Помогает меньше обращаться к техдокументации по WordPress.
Auto Complete Tag. Плагин автоматически закрывает и переименовывает теги в HTML-, JavaScript- и React-файлах. Например, если вместо открывающего тега <p> я напишу <h1>, то плагин изменит закрывающий тег — уберёт </p> и поставит </h1>.
PHP Debug. Это отладчик кода, который помогает находить и исправлять ошибки в синтаксисе или логике программы. Плагин подсвечивает разные функции, выводит подсказки, расставляет метки для точек остановки и содержит множество других опций для форматирования PHP-файла. Отладка нужна в любом серьёзном проекте.

— Расскажи про горячие клавиши: какими пользуешься и как запоминаешь?
— Горячие клавиши — незаменимый инструмент WordPress-разработчика, и я не представляю, как раньше обходилась без них. Не буду перечислять все свои комбинации, поскольку многим читателям они могут не подойти. Чтобы работа с горячими клавишами была эффективной, необходимо самостоятельно определить, какие частые команды вы хотите выполнять без мышки. Поэтому я перечислю несколько стандартных популярных сочетаний для управления VS Code.
| Сочетание клавиш | Действие |
|---|---|
| Ctrl + Shift + Tab | Перемещение по вкладкам в текущей истории |
| Ctrl + / | Комментирование |
| Ctrl + F | Поиск |
| Ctrl + S | Сохранить файл |
| Ctrl + D | Последовательно выделить идентичные элементы |
| Ctrl + P | Быстро перейти к любому файлу в проекте |
| Ctrl + Shift + P | Открыть палитру всех команд редактора |
| Alt + Shift + I | Добавить курсор после каждой выделенной строки |
| Ctrl + Shift + L | Выбрать все совпадения |
| Ctrl + K + M | Установить тип файла для нового документа |
| Ctrl + Shift + N | Создать новое окно в редакторе |
| Ctrl + N | Создать новый файл |
| Ctrl + G | Перейти к указанной строке или колонке |
| Ctrl + K + Ctrl + F | Форматировать выделенный фрагмент |
| Shift + Alt + F | Форматировать весь документ |
| Ctrl + [/ Ctrl +] | Уменьшить или увеличить отступ в коде |
| Alt + ↑ / Alt + ↓ | Перенести строку вверх или вниз |
| Shift + Alt + ↑ / Shift +Alt + ↓ | Скопировать строку вверх или вниз |
| Ctrl + ← / Ctrl + → | Перенести курсор на одно слово влево или вправо |
| Ctrl + Shift + F | Запустить глобальный поиск по файлам |
Если среди всего списка горячих клавиш в VS Code не найдётся нужной комбинации, то вы можете назначить её самостоятельно:
- В левом нижнем углу редактора выберите раздел «Настройки» и перейдите в подраздел «Сочетание клавиш». Перед вами появится строка поиска и список всех клавиш, которые используются по-умолчанию.
- Вбейте в строку поиска команду, которую вы ищете. Если под неё нет горячих клавиш — добавьте. Выбрать можно любую незанятую комбинацию.
- Если под нужную команду есть горячие клавиши и они вас не устраивают — в пару кликов измените настройки и сделайте так, как удобно. Например, если вы часто пользуетесь глобальным поиском по файлам и вместо Ctrl + Shift + F нажимаете Ctrl + Shift + G — измените сочетание и работайте с комфортом.
Чтобы не запутаться в комбинациях — рекомендую бесплатную программу Anki, которая помогает запоминать информацию с помощью флеш-карточек. Если записывать по одной горячей клавише в день и не забывать про повторение, то примерно через полгода реально выучить все команды VS Code. Однако если кому-то не нравится софт, — старые добрые стикеры ещё никто не отменял.
👉 Что такое флеш-карточки и как ими пользоваться?
Флэш-карточки — это инструмент для ускоренного запоминания информации. Вы разбиваете предмет на части и записываете изученный материал в виде вопросов и ответов. С одной стороны карточки должен находится вопрос, с другой — ответ.
Вопрос: что делает комбинации «Shift + Alt + ↑» в VS Code?
Ответ: эта горячая клавиша копирует строку вверх.
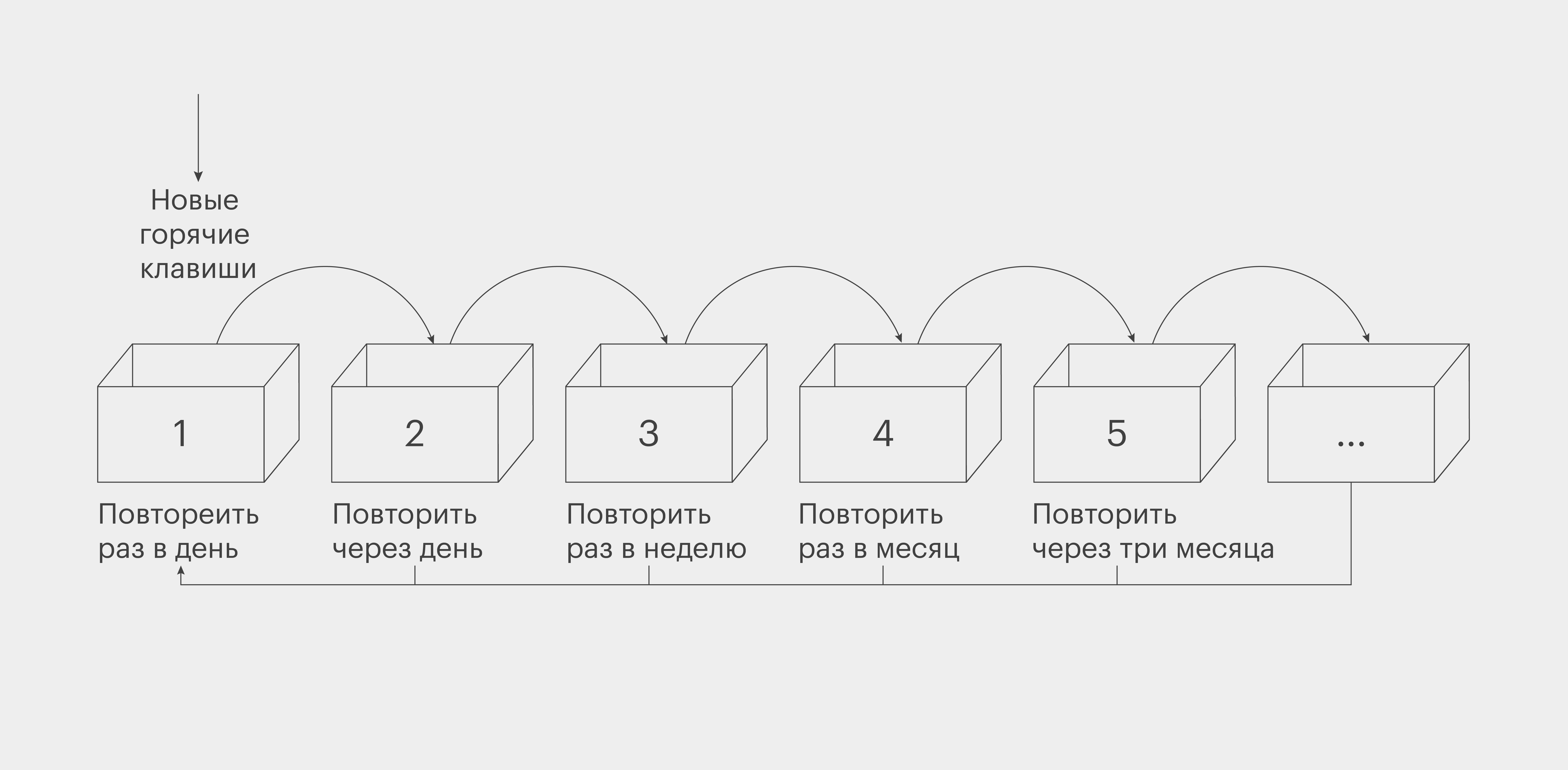
Чтобы не забывать выученное, работу с флэш-карточками принято комбинировать с техникой интервальных повторений. Суть: вы через разные периоды повторяете свои горячие клавиши и оцениваете, насколько легко получилось их вспомнить. Чем лучше вы помните карточку, тем реже её нужно повторять и наоборот.
В программе Anki функция интервального повторения встроена по-умолчанию. Если вы будете делать флэш-карточки из картона — почитайте про Систему Лейтнера.

— Какие у VS Code недостатки?
— Я использую VS Code для работы с WordPress и изучения React. Всё отлично работает, и мне сложно объективно выделить недостатки. Пожалуй, из-за большого спектра возможностей некоторым новичкам будет сложно освоиться: первое время придётся часто гуглить, читать документацию и смотреть обучающие видеоролики.
Ещё я слышала, что VS Code — прожорливая программа, которая отнимает много ресурсов ПК. Я с этим не соглашусь: если устанавливать только нужные плагины и расширения, то среднего по мощности компьютера будет достаточно для работы.
— Планируешь ли переходить на другую IDE?
— Нет. VS Code — это фантастический инструмент для вёрстки сайтов, который меня полностью устраивает. Давно на одном из форумов я читала ветку про оптимизацию работы программиста и кто-то из пользователей советовал всегда устанавливать продвинутые редакторы кода. В тот момент у меня был Notepad++ и я даже не думала его менять — не вижу смысла отказываться от привычного, проверенного инструмента.
Если бы между Notepad++ и VS Code не было разницы, я бы никуда не переходила. Для меня смена IDE означает трату времени на обучение и запоминание нужных функций — какое-то время я медленнее работаю и теряю в продуктивности. Поэтому к вопросу выбора нового редактора я вернусь только в том случае, если VS Code в чём-то перестанет меня устраивать. И тогда, наверное, попробую освоить PhpStorm.
Полезные ссылки
Текстовые редакторы:
- VS Code: инсталлятор, документация.
- Notepad++: инсталлятор, документация.
Оформление:
Плагины:
- Russian Language Pack for Visual Studio Code: инсталлятор, документация;
- Live Server: инсталлятор, документация.
- WordPress Snippets: инсталлятор, документация.
- Auto Complete Tag: инсталлятор, документация.
- PHP Debug: инсталлятор, документация.
Горячие клавиши:
- Статья в Skillbox Media «Горячие клавиши в VS Code».
- Шпаргалка с горячими клавишами в VS Code.
- Плагин Emmet: инсталлятор, документация, обзорная статья.
- Флеш-карты для запоминания Anki: инсталлятор, документация.
- Статья про систему Лейтнера в «Википедии».
Статьи про VS Code в Skillbox Media:










