HTML-тег <meta>: что это, зачем он нужен, какие бывают метатеги
Все важные метатеги — от кодировки до сниппета в поиске и Open Graph.


В HTML-странице есть видимые элементы — заголовки, абзацы, картинки. А есть и невидимые теги, которые отвечают за внутреннюю кухню сайта. Один из таких — тег <meta>. Он помогает браузерам и поисковым системам правильно понять, как показывать страницу, как её индексировать, как отобразить при репосте в соцсетях.
Если метатеги настроены неправильно или вообще не указаны, страница может некорректно отображаться в браузере, потерять позиции в поиске, выглядеть странно при репостах в мессенджеры и соцсети.
Содержание
- Что такое тег <meta>
- Как выглядит тег <meta>
- Атрибут charset — кодировка символов
- Атрибуты name и content — основная пара для метаданных
- http-equiv и content — управление поведением страницы без сервера
- Частые ошибки
Что такое тег <meta>
Тег <meta> — это скрытый элемент, который размещают в разделе <head> HTML-документа. Он передаёт служебную информацию о странице — метаданные. Эти данные не видны пользователю, их используют браузеры, поисковые системы и соцсети.
С помощью метатегов можно указать:
- кодировку страницы;
- краткое описание для поисковых систем;
- имя автора.
Можно определить:
- нужно ли индексировать страницу;
- как отображать сайт на мобильных устройствах;
- какой цвет будет у интерфейса браузера;
- и многое другое.
Проще говоря, <meta> — это настройка под капотом сайта. Без неё веб-страница не будет работать как надо.
Как выглядит тег <meta>
Тег <meta> размещается в разделе <head>. Он одиночный, без закрывающего тега. Записывается в формате:
<meta атрибут1="значение1" атрибут2="значение2" />В HTML5 синтаксис стал проще — завершающий слеш (/) ставить не обязательно (хотя некоторые разработчики ставят его для совместимости и по привычке):
<meta атрибут1="значение1" атрибут2="значение2">В разделе <head> может быть несколько метатегов, например:
<head>
<meta charset="UTF-8">
<meta name="description" content="Описание сайта">
<meta name="keywords" content="html, meta, теги">
<meta name="author" content="Вася Кузнецов">
</head>Основной смысл тега <meta> — управление настройками страницы с помощью атрибутов. Рассмотрим основные из них.
Атрибут charset — кодировка символов
Это обязательный атрибут, который ставится первым в разделе <head>. Он сообщает браузеру, какую кодировку использовать для отображения текста. Если его не указать, текст (особенно кириллический) может отображаться некорректно.
Обычно метатег выглядит так:
<meta charset="UTF-8">UTF-8 — стандарт кодировки для HTML5. Он поддерживает множество языков и работает во всех современных браузерах.

Читайте также:
Атрибуты name и content — основная пара для метаданных
name и content — это атрибуты тега <meta>, которые работают в паре. Они передают браузерам и поисковым системам дополнительную информацию о странице.
Они записываются в формате:
<meta name="название-метаданных" content="значение">- name — указывает, какого типа информация передаётся (например, описание страницы, ключевые слова, автор и так далее);
- content — содержит саму эту информацию.
Авторские и технические метаданные
author — указывает автора страницы.
<meta name="author" content="Иван Петров">generator — указывает программу или систему, которая использовалась для создания страницы (например, WordPress, Joomla, FrontPage).
<meta name="generator" content="WordPress 6.0">Информация для поисковых систем (SEO)
Многие метатеги помогают поисковым системам понимать, как следует индексировать страницу и как она должна выглядеть в результатах поиска.
description — краткое описание страницы
<meta name="description" content="Описание страницы для SEO">Этот тег используется для формирования сниппета — текста, который отображается под заголовком сайта в выдаче. Хорошее описание повышает кликабельность (CTR), особенно если оно короткое, содержательное и уникальное для каждой страницы. Рекомендуемая длина — до 160 символов.
Если тег отсутствует, поисковик выберет текст сам, что не всегда выгодно для владельца сайта. Слишком длинные описания автоматически обрезаются, иногда даже на полуслове, и часть текста может потеряться, а важные ключевые слова не попадут в видимую часть.
keywords — список ключевых слов
<meta name="keywords" content="HTML, метатеги, SEO, веб-разработка">Этот тег раньше считался важным для ранжирования, но сейчас он устарел. Google и «Яндекс» давно его игнорируют, но keywords всё ещё встречается на старых сайтах.
robots — управление индексацией и сканированием
<meta name="robots" content="index, follow">Метатег robots сообщает поисковым системам, можно ли индексировать страницу и переходить по ссылкам на ней.
Поисковый бот сначала сканирует страницу — то есть заходит и анализирует её содержимое: заголовки, текст, изображения, ссылки. Затем он принимает решение, добавлять страницу в поисковую базу (индекс) или нет.
Чтобы точно указать боту, как ему себя вести, используют значения атрибута content:
- index — разрешить индексацию страницы;
- noindex — запретить индексацию;
- follow — разрешить переход по ссылкам на странице;
- nofollow — запретить переход по ссылкам;
- none — сокращение для noindex, nofollow.
Если можно индексировать страницу и все ссылки на ней тоже, пишем такой код:
<meta name="robots" content="index, follow"> В этой ситуации тег можно совсем не указывать: index, follow стоит по умолчанию
Другая ситуация: страница не должна быть в индексе, но ссылки важны. Например, это промежуточная страница или фильтр: в поисковике она не нужна, но ссылки с неё должны работать:
<meta name="robots" content="noindex, follow">Такой код подойдет, если у нас сквозная служебная страница, в которой ничего не нужно индексировать, — допустим, личный кабинет, админка, черновик или тестовая страница:
<meta name="robots" content="noindex, nofollow">
<!-- Или сокращённый вариант -->
<meta name="robots" content="none">Можно писать разные теги для разных ботов, например:
<meta name="googlebot" content="noindex">
<meta name="yandex" content="index, nofollow">Кроме метатегов, доступ поисковиков к страницам можно ограничить с помощью файла robots.txt — текстового файла в корневом каталоге сайта. Обычно с его помощью скрывают корзину, фильтры, страницы админки, черновики и другие технические разделы.
Управление отображением в социальных сетях
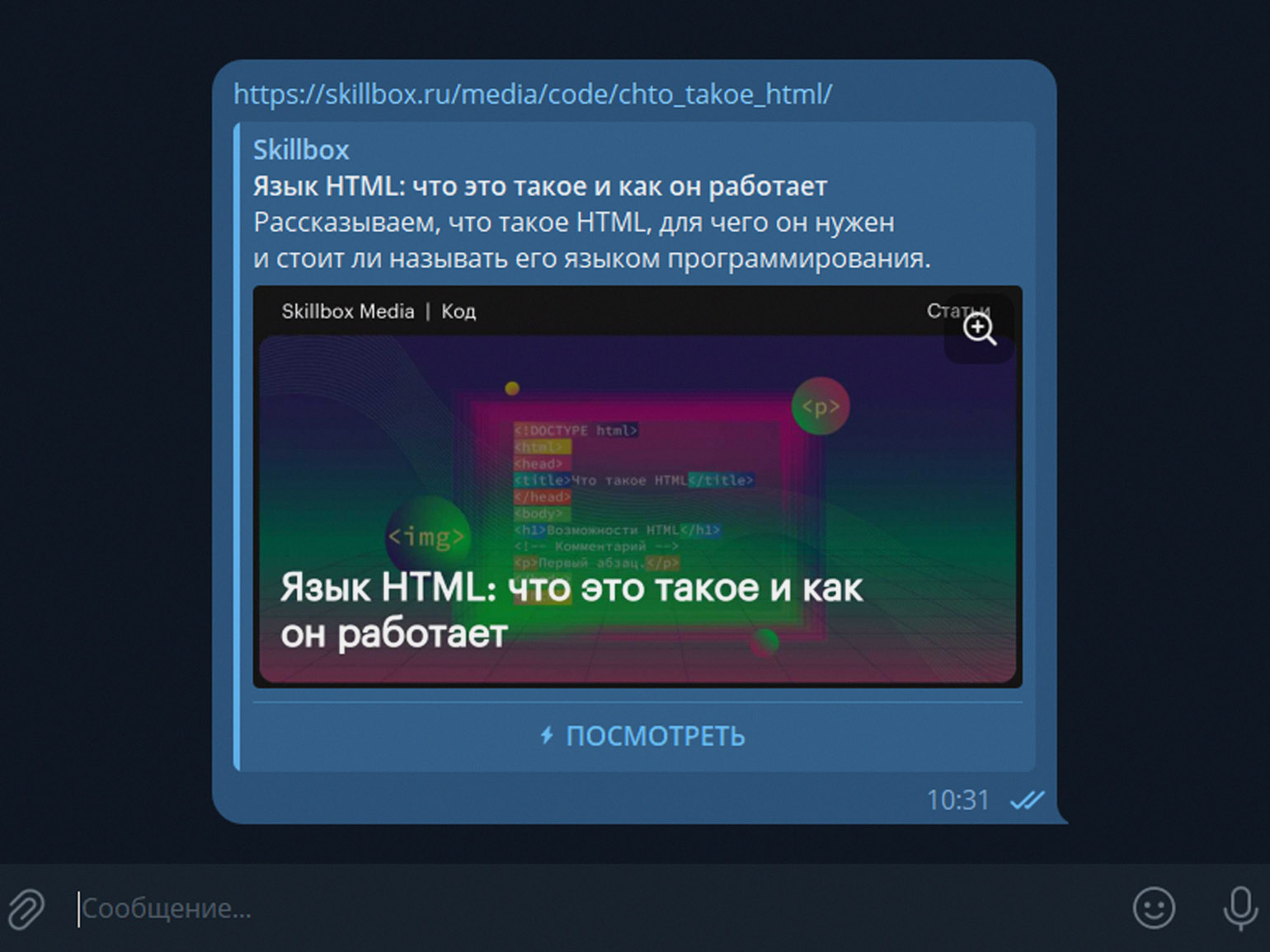
Когда пользователи делятся ссылкой на сайт в социальных сетях: «Фейсбуке»*, «ВКонтакте», Telegram, LinkedIn или X (бывший Twitter), платформа автоматически формирует карточку предпросмотра. Чтобы она выглядела корректно и привлекательно, используют специальные метатеги, чаще всего по стандарту Open Graph.

Скриншот: Telegram / Skillbox Media
Open Graph (OG) — это протокол, разработанный «Фейсбуком»*, который позволяет задавать, какие элементы страницы (заголовок, описание, изображение) должны отображаться при публикации. Эти данные берутся из тегов <meta> с атрибутом property, например:
<meta property="og:title" content="Заголовок для соцсетей">
<meta property="og:description" content="Описание страницы в соцсетях">
<meta property="og:image" content="https://example.com/image.jpg">Можно использовать атрибут name вместо property, но не рекомендуется: большинство соцсетей ориентируются именно на property.
Для X (Twitter) используют специальные метатеги — Twitter Cards. С их помощью можно задать, какой заголовок, описание и изображение появятся в карточке публикации.
Пример базовой конфигурации:
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="Заголовок для Twitter">
<meta name="twitter:description" content="Описание для Twitter">
<meta name="twitter:image" content="https://example.com/twitter-image.jpg">Управление браузером и мобильными устройствами
С помощью метатегов можно влиять на то, как веб-страница отображается в браузере, особенно на смартфонах и планшетах. Самые важные для этой цели теги — viewport и theme-color.
viewport — настройка адаптивной вёрстки
Этот метатег подсказывает браузеру, как правильно масштабировать страницу на мобильных устройствах. Без него на мобильном телефоне появится крохотная десктопная версия сайта, которую пользователю придётся увеличивать вручную.
<meta name="viewport" content="width=device-width, initial-scale=1.0">Атрибут width=device-width указывает, что ширина страницы должна соответствовать ширине экрана устройства. Значение initial-scale=1.0 устанавливает масштаб по умолчанию — 100%, без увеличения или уменьшения.
viewport необходим для корректной мобильной адаптации и влияет на SEO: поисковые системы отдают приоритет сайтам, оптимизированным для смартфонов. Если этого тега нет или он указан с ошибкой, позиции сайта в выдаче могут пострадать.
theme-color — цвет интерфейса браузера.
Этот тег позволяет задать цвет оформления браузера на мобильных устройствах: строки состояния, адресной строки и элементов интерфейса. Его используют, чтобы создать цельный визуальный образ сайта.
<meta name="theme-color" content="#4285f4">Цвет задаётся в шестнадцатеричном формате (HEX):
- #4285F4 — синий;
- #FF0000 — красный.
http-equiv и content — управление поведением страницы без сервера
Обычно, когда пользователь открывает сайт, веб-сервер сам отправляет браузеру HTTP-заголовки. Они подсказывают, какую кодировку использовать, кэшировать ли страницу, есть ли переадресация, какие меры безопасности применить и так далее.
Но иногда доступа к серверным настройкам нет — например, если вы работаете локально, на тестовом стенде или в CMS без доступа к конфигурации. В таких случаях можно задать нужные параметры прямо в HTML — с помощью тега <meta> и атрибута http-equiv. Он имитирует заголовки сервера и влияет на поведение страницы.
С помощью атрибута можно:
1. Указать кодировку.
<meta charset="UTF-8">
2. Автоматически обновить страницу.
<meta http-equiv="refresh" content="30">Браузер обновит страницу через 30 секунд.
3. Настроить временное перенаправление.
<meta http-equiv="refresh" content="5;url=https://example.com/new-page.html">Браузер перейдёт на указанный адрес через пять секунд. Для постоянных редиректов лучше использовать серверные настройки, — так их корректно обработают поисковые системы.
4. Защитить сайт от XSS (content security policy):
<meta http-equiv="Content-Security-Policy" content="default-src 'self'">Этот метатег помогает защитить сайт от XSS-атак, при которых злоумышленник пытается внедрить вредоносный код на сайт. Метатег запрещает загружать ресурсы со сторонних источников, если они не разрешены явно.
Обычно такая политика задаётся на стороне сервера, но в простых случаях её можно прописать и через <meta> — при тестировании сайта или при локальной разработке.
Все настройки из этого раздела по возможности очень рекомендуется выносить в заголовки HTTP-ответа.

Читайте также:
Частые ошибки
Некорректные метатеги могут привести к ошибкам отображения страницы, плохой адаптивности или снижению позиций в поисковой выдаче. Ниже — основные типичные ошибки и способы их избежать.
1. Кодировка указана не первой в <head>.
Браузер должен узнать о кодировке как можно раньше. Если кодировка указана после других тегов, текст может отображаться неправильно.
Ошибка:
<title>Мой сайт</title>
<meta charset="UTF-8">Правильно:
<meta charset="UTF-8">
<title>Мой сайт</title>2. Есть ошибки во viewport.
Для адаптивной вёрстки важно, чтобы тег был написан правильно. Даже небольшая ошибка может повлиять на отображение сайта на мобильных устройствах.
Ошибка:
<meta name="viewport" content="initial-scale=1.0">Здесь пропущен width=device-width. Без него браузер не поймёт, что нужно подстроить ширину страницы под ширину экрана смартфона. В результате сайт может отображаться слишком узким или слишком широким, и пользователю придётся вручную уменьшать или увеличивать масштаб.
Правильно:
<meta name="viewport" content="width=device-width, initial-scale=1.0">3. Повторяются теги <meta> с одинаковыми name.
Ошибка:
<meta name="description" content="Описание 1">
<meta name="description" content="Описание 2">На странице должен быть только один тег с name="description", "viewport", "robots" и другие, иначе браузеры и поисковые системы не поймут, какой из них использовать. Повторения могут вызвать конфликт или игнорирование тегов.
4. Описания пустые или слишком длинные.
Слишком короткие или, наоборот, перегруженные описания могут ухудшить SEO и просто не будут учтены поисковыми системами.
Ошибка:
<meta name="description" content="">Здесь описание вообще отсутствует — в таком случае поисковик сам подставит какой-то фрагмент текста со страницы. Это не всегда будет удачно: может попасться неподходящий абзац или фраза без смысла.
Или вот другой пример — слишком длинное описание:
<meta name="description" content="iPhone 15 — это новый флагманский смартфон от Apple с процессором A16 Bionic, камерой 48 МП, дисплеем Super Retina XDR и поддержкой 5G. В нашем магазине вы можете купить iPhone 15 по лучшей цене в Москве с гарантией 2 года и бесплатной доставкой. У нас есть все цвета: чёрный, белый, синий, красный и фиолетовый. Аксессуары в подарок!">Такой текст просто не влезет в сниппет — его обрежут поисковые системы, и пользователь не увидит главного.
Правильно:
<meta name="description" content="iPhone 15 с процессором A16 Bionic и камерой 48 МП. Купите по выгодной цене с гарантией и доставкой. Все цвета в наличии.">Такое описание укладывается в ~150 символов, содержит ключевые фразы (iPhone 15, цена, доставка, цвета), привлекательно выглядит в поисковой выдаче.
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!
* Решением суда запрещена «деятельность компании Meta Platforms Inc. по реализации продуктов — социальных сетей Facebook и Instagram на территории Российской Федерации по основаниям осуществления экстремистской деятельности».